יש הרבה דרכים לפתוח את כלי הפיתוח ל-Chrome. בוחרים את הדרך המועדפת מתוך המדריך המקיף הזה.
אפשר לגשת לכלי הפיתוח באמצעות ממשק המשתמש של Chrome או המקלדת:
- מתפריטים נפתחים ב-Chrome.
- באמצעות מקשי קיצור ייעודיים שפותחים את הרכיבים, את מסוף Google או את החלונית האחרונה שבה השתמשתם.
בנוסף, תוכלו לקרוא איך פותחים את כלי הפיתוח באופן אוטומטי בכל כרטיסייה חדשה.
פתיחת כלי הפיתוח מהתפריטים של Chrome
אם אתם מעדיפים ממשק משתמש, תוכלו לגשת ל-DevTools מהתפריטים הנפתחים ב-Chrome.
פתיחת חלונית הרכיבים כדי לבדוק את ה-DOM או ה-CSS
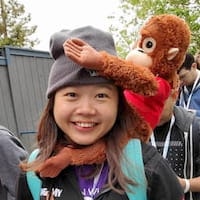
כדי לבדוק, לוחצים לחיצה ימנית על רכיב בדף ובוחרים באפשרות בדיקה.

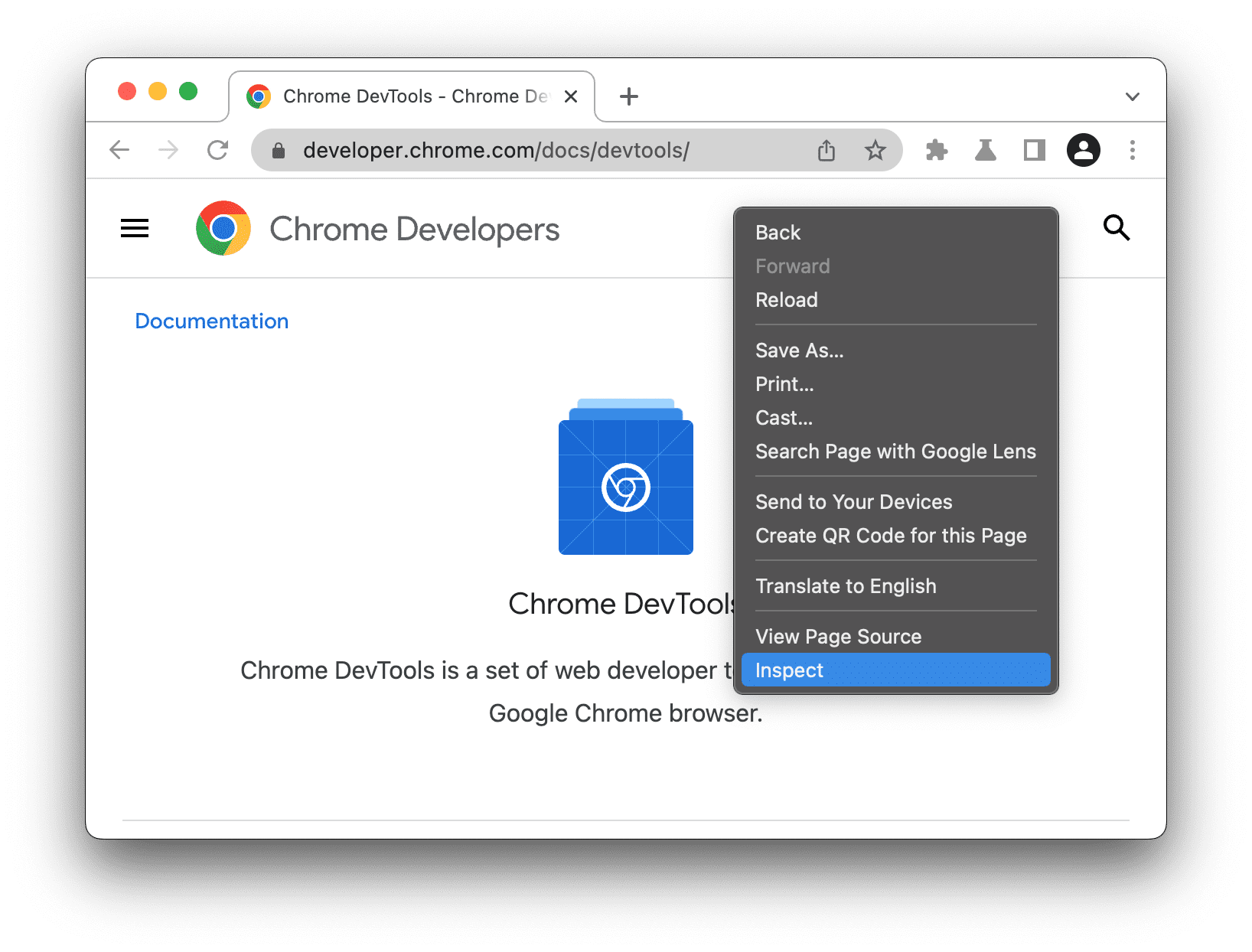
חלונית Elements נפתחת בכלי הפיתוח, והרכיב נבחר בעץ ה-DOM. בכרטיסייה Styles (סגנונות) מוצגים כללי ה-CSS שחלים על הרכיב שנבחר.

פתיחת החלונית האחרונה שבה השתמשתם מהתפריט הראשי של Chrome
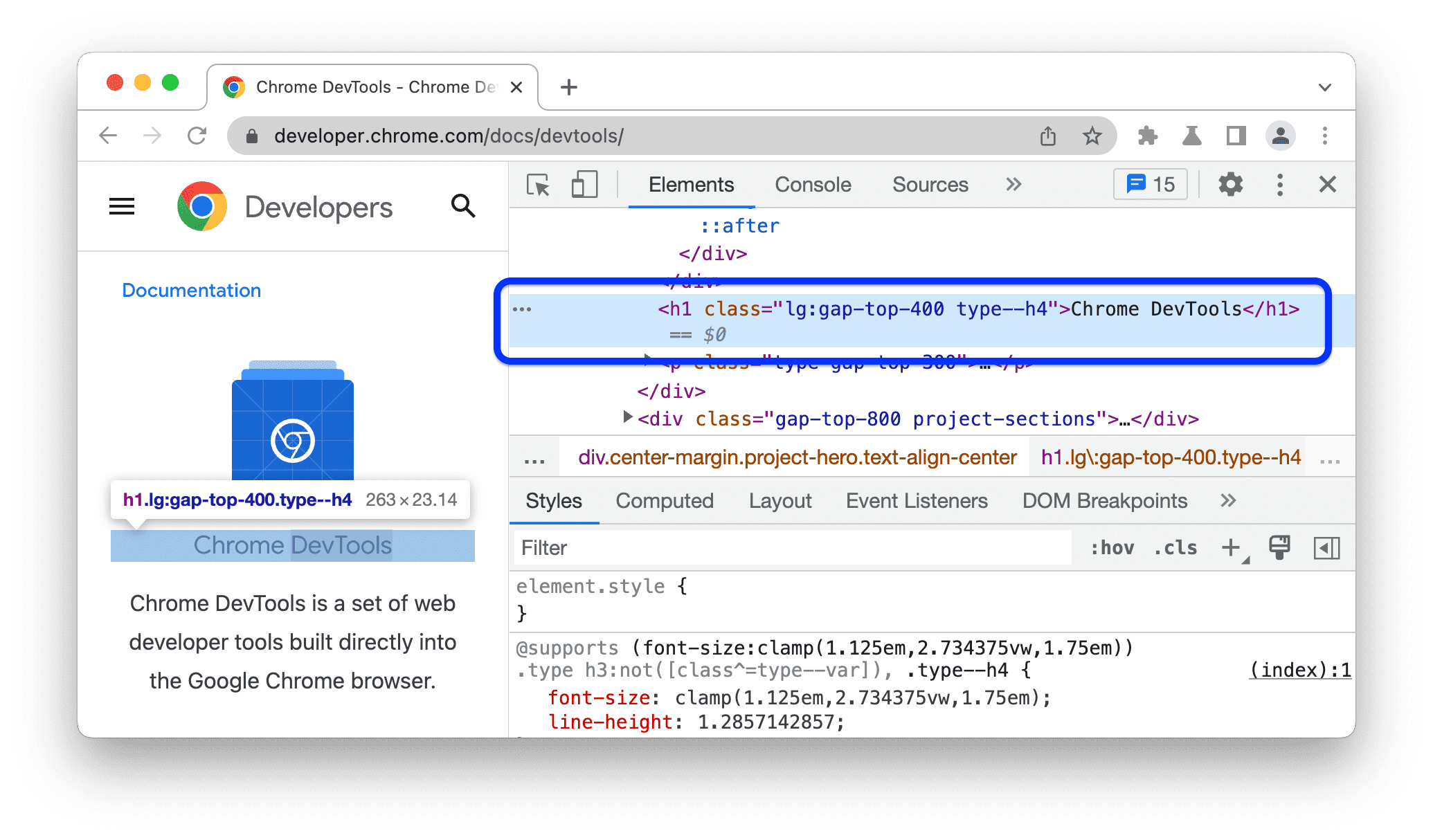
כדי לפתוח את הלוח האחרון של DevTools, לוחצים על הלחצן שמשמאל לסרגל הכתובות ובוחרים באפשרות כלים נוספים > כלים למפתחים.

לחלופין, אפשר לפתוח את החלונית האחרונה באמצעות מקש קיצור. מידע נוסף זמין בקטע הבא.
פתיחת חלוניות באמצעות מקשי קיצור: רכיבים, מסוף או החלונית האחרונה
אם אתם מעדיפים להשתמש במקלדת, מקישים על מקש קיצור ב-Chrome בהתאם למערכת ההפעלה:
| מערכת ההפעלה | רכיבים | המסוף | החלונית האחרונה |
|---|---|---|---|
| Windows או Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
הנה דרך פשוטה לזכור את קיצורי הדרך:
- C מייצג את CSS.
- J עבור JavaScript.
- I מציין את הבחירה שלכם.
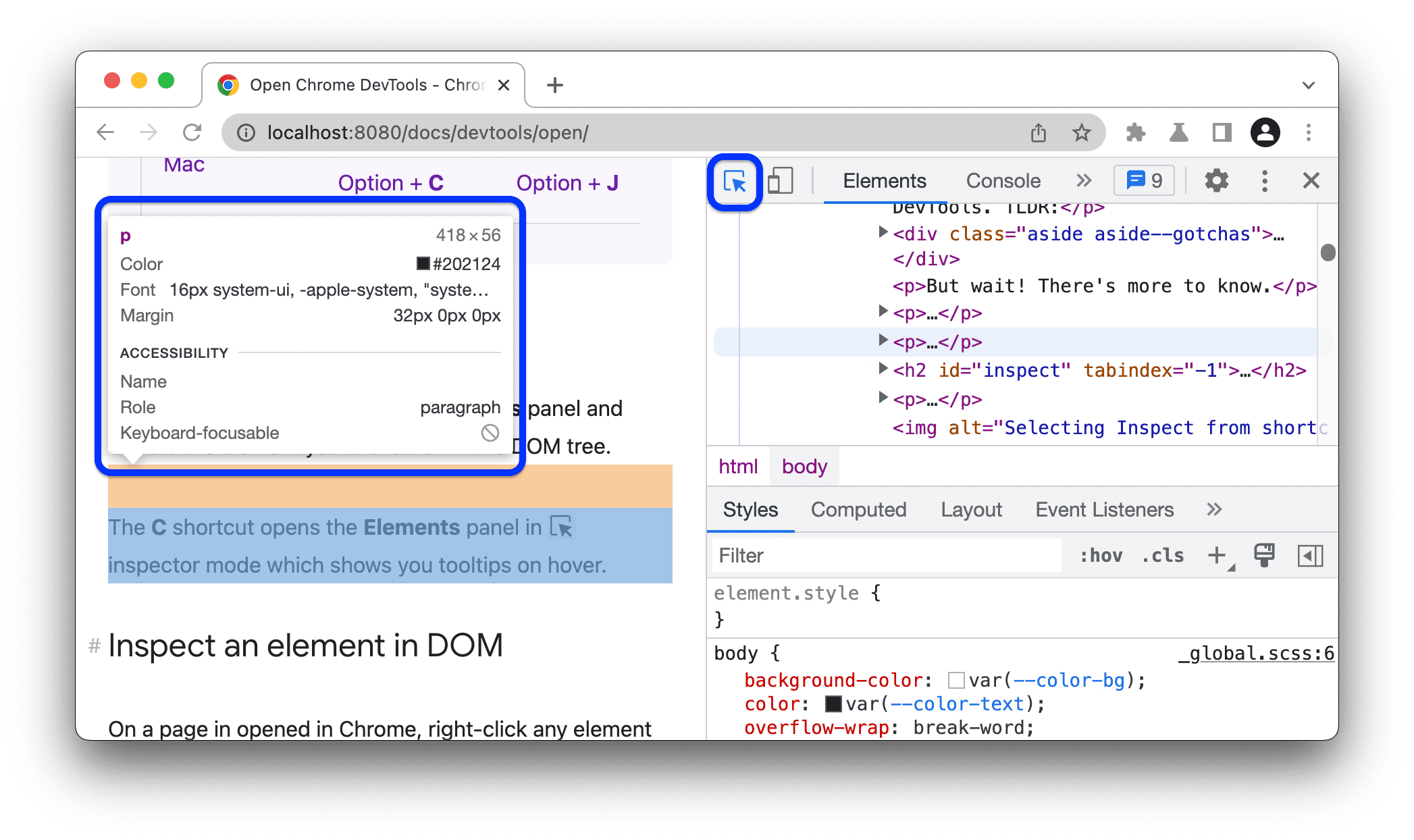
הקשה על מקש הקיצור C פותחת את החלונית Elements במצב הבדיקה . במצב הזה מוצגות טיפים מועילים כשמעבירים את העכבר מעל רכיבים בדף. אפשר גם ללחוץ על כל רכיב כדי להציג את ה-CSS שלו בכרטיסייה Elements (רכיבים) > Styles (סגנונות).

הרשימה המלאה של מקשי הקיצור של DevTools מפורטת במאמר מקשי קיצור.
פתיחה אוטומטית של כלי הפיתוח בכל כרטיסייה חדשה
מריצים את Chrome משורת הפקודה ומעבירים את הדגל --auto-open-devtools-for-tabs:
סוגרים כל מופע של Chrome שפועל.
להריץ את האפליקציה המועדפת עליכם במסוף או בשורת הפקודה.
בהתאם למערכת ההפעלה, מריצים את הפקודה הבאה:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
כלי הפיתוח ייפתח באופן אוטומטי בכל כרטיסייה חדשה עד שתסגרו את Chrome.
מה השלב הבא?
לאחר מכן, כדאי לצפות בסרטון הבא כדי ללמוד על כמה קיצורי דרך והגדרות שימושיים לניווט מהיר יותר בכלי הפיתוח.
כדי לקבל חוויית למידה מעשית יותר, כדאי לעיין במאמר איך להתאים אישית את DevTools.