Konfigurieren Sie das Aussehen und Verhalten der Entwicklertools und ihrer Bereiche über Einstellungen > Einstellungen. Auf diesem Tab sind sowohl allgemeine als auch spezifische Anpassungsoptionen für das Steuerfeld aufgeführt.
Wenn Sie die Einstellungen festlegen möchten, öffnen Sie Einstellungen > Einstellungen und scrollen Sie zu einem der folgenden Abschnitte.

Suchen Sie auf dieser Seite nach dem Namen der jeweiligen Einstellung und maximieren Sie die Beschreibung mit .
In dieser Referenz werden verschiedene Einstellungen mit den folgenden Symbolen gekennzeichnet:
Kästchen
- Drop-down-Listen
eingestellt
Wenn Sie die Standardeinstellungen wiederherstellen möchten, scrollen Sie zum Ende des Tabs Einstellungen und klicken Sie auf Standardeinstellungen wiederherstellen und aktualisieren.
Darstellung
In diesem Abschnitt werden Optionen aufgeführt, mit denen Sie das Erscheinungsbild der Entwicklertools anpassen können.
Mit Bereichslayout  werden Bereiche in Steuerfeldern angeordnet.
werden Bereiche in Steuerfeldern angeordnet.
Wirkt sich auf Elemente > Stile und Schwester-Tabs sowie den Bereich Quellen > Debugger aus. Bei der Option auto hängt das Layout von der Breite der Entwicklertools ab.
Mit Language  wird die Sprache für die Benutzeroberfläche der Entwicklertools festgelegt.
wird die Sprache für die Benutzeroberfläche der Entwicklertools festgelegt.
Aktualisiere die Entwicklertools, um diese Einstellung anzuwenden.
 Wenn Sie Strg/Befehlstaste + 0–9 zum Wechseln der Bereiche aktivieren, können Sie die Bereiche über die Tastatur öffnen.
Wenn Sie Strg/Befehlstaste + 0–9 zum Wechseln der Bereiche aktivieren, können Sie die Bereiche über die Tastatur öffnen.
In diesem Video erfahren Sie, wie Sie mithilfe der entsprechenden Tastenkombinationen zwischen den Tabs wechseln können.
Quellen
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie den Bereich Quellen anpassen können.
 Mit der Option In anonymen und Inhaltsskripten suchen können Sie auf dem Tab Suchen in allen geladenen JavaScript-Dateien suchen, einschließlich derjenigen in Chrome-Erweiterungen.
Mit der Option In anonymen und Inhaltsskripten suchen können Sie auf dem Tab Suchen in allen geladenen JavaScript-Dateien suchen, einschließlich derjenigen in Chrome-Erweiterungen.
In diesem Video wird gezeigt, wie Sie in einer Quelldatei einer Erweiterung nach Text suchen.
 Mit der Option Dateien automatisch in der Seitenleiste anzeigen werden Dateien im Bereich Quellen > Seite ausgewählt, wenn Sie im Editor zwischen den Tabs wechseln.
Mit der Option Dateien automatisch in der Seitenleiste anzeigen werden Dateien im Bereich Quellen > Seite ausgewählt, wenn Sie im Editor zwischen den Tabs wechseln.
In diesem Video wird gezeigt, wie beim Aktivieren dieser Option im Bereich Quellen Dateien im Navigationsbaum ausgewählt werden, wenn Sie zwischen Tabs wechseln.
 Wenn Sie Fokus auf Tab-Verschiebung aktivieren auswählen, verschiebt die Taste
Wenn Sie Fokus auf Tab-Verschiebung aktivieren auswählen, verschiebt die Taste  Tabulatortaste den Fokus in den DevTools, anstatt ein Tabulatorzeichen in den Editor einzufügen.
Tabulatortaste den Fokus in den DevTools, anstatt ein Tabulatorzeichen in den Editor einzufügen.
Die Entwicklertools müssen neu geladen werden.
In diesem Video werden zuerst Tabulatorzeichen gezeigt, die mit der Tabulatortaste eingefügt werden. Wenn du dann diese Option aktivierst und die Entwicklertools neu lädst, verschiebt die Tabulatortaste den Fokus.
 Mit Einzug erkennen wird der Einzug auf den in der Quelldatei festgelegten Wert gesetzt, die im Editor geöffnet ist.
Mit Einzug erkennen wird der Einzug auf den in der Quelldatei festgelegten Wert gesetzt, die im Editor geöffnet ist.
Die Entwicklertools müssen neu geladen werden.
Dieses Video zeigt zuerst den Standardeinzug von acht Leerzeichen. Wenn Sie diese Option aktivieren, wird die Standardeinzugung durch die der Quelldatei überschrieben.
 Die automatische Vervollständigung ermöglicht praktische Vorschläge im Editor.
Die automatische Vervollständigung ermöglicht praktische Vorschläge im Editor.
Zu diesem Video gibt es keine Vorschläge. Wenn Sie diese Option aktivieren, werden im Editor Vorschläge zur Befehlsvervollständigung angezeigt.
 Mit der Funktion Automatisch schließende Klammer wird beim Eingeben einer öffnenden Klammer automatisch eine schließende Klammer oder ein schließendes Tag hinzugefügt.
Mit der Funktion Automatisch schließende Klammer wird beim Eingeben einer öffnenden Klammer automatisch eine schließende Klammer oder ein schließendes Tag hinzugefügt.
In diesem Video wird gezeigt, wie sich öffnende Klammern vor und nach dem Aktivieren des automatischen Schließens von Klammern eingeben lassen.
 Mit der Option Code Folding können Sie im Editor Codeblöcke in geschweiften Klammern aus- und wieder einblenden.
Mit der Option Code Folding können Sie im Editor Codeblöcke in geschweiften Klammern aus- und wieder einblenden.
Die Entwicklertools müssen neu geladen werden.
In diesem Video wird gezeigt, wie Sie Codeblocks nach dem Aktivieren dieser Option umklappen.
Leerzeichen anzeigen:  zeigt Leerzeichen im Editor an.
zeigt Leerzeichen im Editor an.
Die Entwicklertools müssen neu geladen werden. Optionen haben folgende Funktionen:
- Alle gibt alle Leerzeichen als Punkte (
...) an. Darüber hinaus gibt der Editor das Tabulatorzeichen als Zeile an (—). - Nachgestellt: Leerzeichen am Zeilenende werden hellrot hervorgehoben.
 Bei Quellen beim Auslösen eines Haltepunkts fokussieren wird Quellen > Editor in der Zeile mit dem Haltepunkt geöffnet, der die Ausführung pausiert hat.
Bei Quellen beim Auslösen eines Haltepunkts fokussieren wird Quellen > Editor in der Zeile mit dem Haltepunkt geöffnet, der die Ausführung pausiert hat.
In diesem Video ist zuerst der Bereich Quellen zu sehen, wenn das Video an einem Haltepunkt pausiert wird. Wenn Sie diese Option aktivieren, öffnet DevTools im Bereich Quellen den Editor und zeigt die Codezeile mit dem Haltepunkt an.
 Mit der Einstellung Reduzierte Quellen automatisch formatieren, sind diese Quellen lesbar.
Mit der Einstellung Reduzierte Quellen automatisch formatieren, sind diese Quellen lesbar.
Bei Schönformatierung wird im Editor eine lange Codezeile möglicherweise auf mehreren Zeilen angezeigt, gefolgt von -, um anzugeben, dass es sich um eine Zeilenfortsetzung handelt.

 Mit der Option Scrollen über das Ende der Datei hinaus zulassen können Sie im Editor weiter als bis zur letzten Zeile scrollen.
Mit der Option Scrollen über das Ende der Datei hinaus zulassen können Sie im Editor weiter als bis zur letzten Zeile scrollen.
In diesem Video erfahren Sie, wie Sie über das Ende einer Datei hinaus scrollen, wenn Sie diese Option aktivieren.
 Entwicklertools erlauben, Ressourcen wie Quellzuordnungen aus Remote-Dateipfaden zu laden. Aus Sicherheitsgründen standardmäßig deaktiviert.
Entwicklertools erlauben, Ressourcen wie Quellzuordnungen aus Remote-Dateipfaden zu laden. Aus Sicherheitsgründen standardmäßig deaktiviert.
Wenn diese Option deaktiviert ist, werden Nachrichten in der Console in Form von Entwicklertools protokolliert, die in etwa so aussehen:

Mit Standardeinzug  können Sie die Anzahl der Leerzeichen festlegen, die mit der Taste
können Sie die Anzahl der Leerzeichen festlegen, die mit der Taste  Tabulator im Editor eingefügt werden.
Tabulator im Editor eingefügt werden.
In diesem Beispiel wird gezeigt, wie Sie den Standardeinzug zuerst auf acht Leerzeichen und dann auf ein Tabulatorzeichen setzen.
Elemente
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie den Bereich Elemente anpassen können.
 Mit der Option DOM-Knoten beim Bewegen des Mauszeigers anzeigen wird der entsprechende Knoten im DOM-Baum ausgewählt, wenn Sie im
Mit der Option DOM-Knoten beim Bewegen des Mauszeigers anzeigen wird der entsprechende Knoten im DOM-Baum ausgewählt, wenn Sie im  -Prüfmodus den Mauszeiger auf ein Element im Darstellungsbereich bewegen.
-Prüfmodus den Mauszeiger auf ein Element im Darstellungsbereich bewegen.
In diesem Video ist zuerst zu sehen, dass DOM-Knoten im DOM-Baum nicht ausgewählt sind. Wenn Sie diese Option aktivieren, werden die Knoten im Bereich Elemente beim Bewegen des Mauszeigers ausgewählt.
 Kurzinfo zur CSS-Dokumentation anzeigen: Zeigt eine Kurzinfo mit einer kurzen Beschreibung an, wenn Sie den Mauszeiger auf eine Eigenschaft im Bereich Styles bewegen.
Kurzinfo zur CSS-Dokumentation anzeigen: Zeigt eine Kurzinfo mit einer kurzen Beschreibung an, wenn Sie den Mauszeiger auf eine Eigenschaft im Bereich Styles bewegen.
Über den Link Weitere Informationen gelangen Sie zu einer MDN-CSS-Referenz für die Property.

Netzwerk
In diesem Abschnitt werden Optionen zum Anpassen des Steuerfelds Netzwerk aufgeführt. Die meisten Optionen sind mit den Einstellungen des Bereichs identisch.
 Protokoll beibehalten ist mit Protokoll beibehalten im Bereich Netzwerk identisch. Speichert Anfragen beim Seitenaufbau.
Protokoll beibehalten ist mit Protokoll beibehalten im Bereich Netzwerk identisch. Speichert Anfragen beim Seitenaufbau.
In diesem Video wird zuerst das Anfragenprotokoll beim Aktualisieren der Seite aktualisiert und dann bei Aktivierung dieser Option beibehalten.
 Netzwerkprotokoll aufzeichnen ist mit
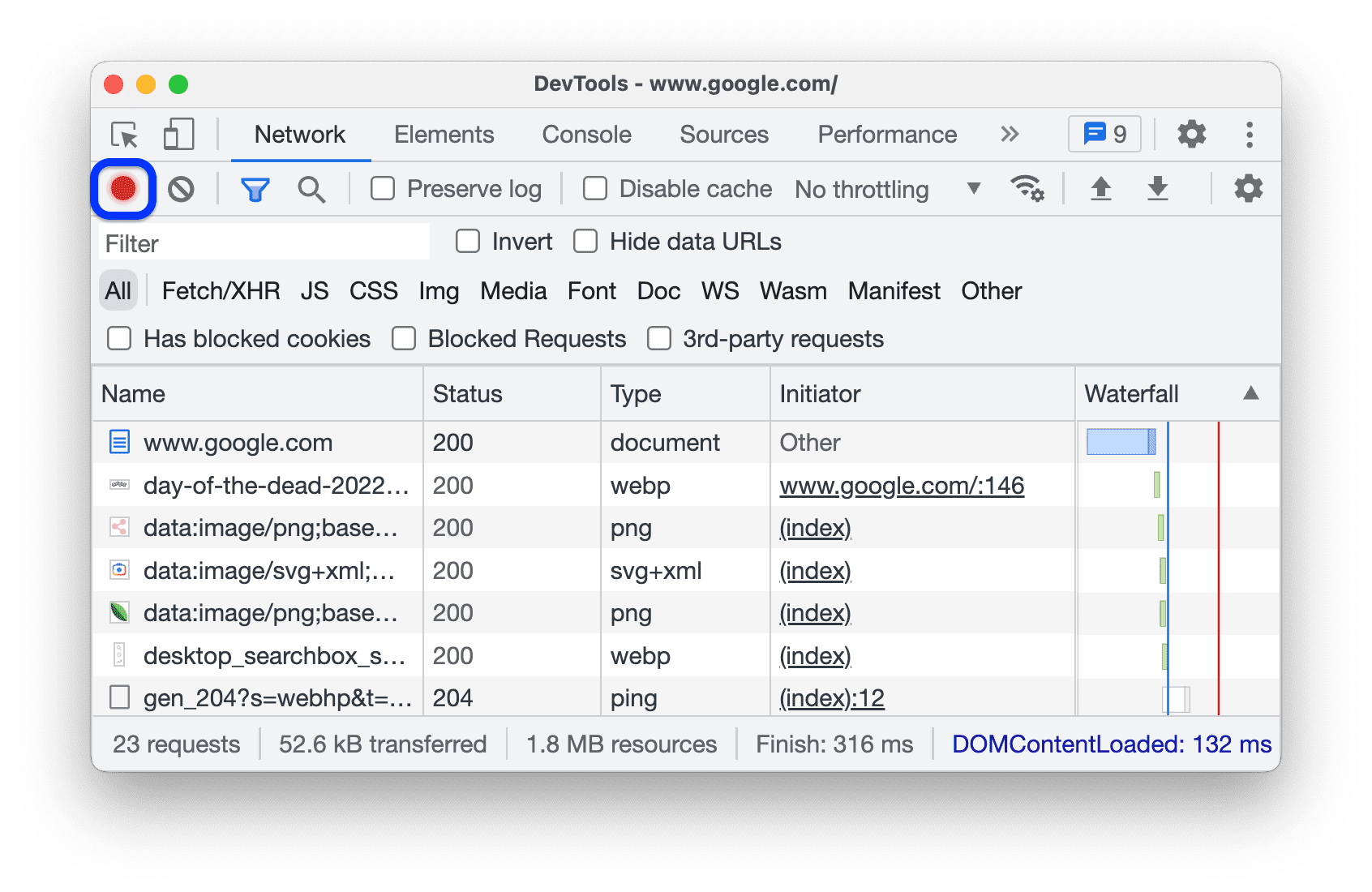
Netzwerkprotokoll aufzeichnen ist mit  Netzwerkprotokoll aufzeichnen im Bereich Netzwerk identisch. Startet oder beendet die Aufzeichnung von Anfragen im Netzwerkprotokoll.
Netzwerkprotokoll aufzeichnen im Bereich Netzwerk identisch. Startet oder beendet die Aufzeichnung von Anfragen im Netzwerkprotokoll.

 Wenn Sie Blockierung der Netzwerkanfrage aktivieren auswählen, werden Anfragen blockiert, die mit Mustern im Bereich Blockierung der Netzwerkanfrage übereinstimmen.
Wenn Sie Blockierung der Netzwerkanfrage aktivieren auswählen, werden Anfragen blockiert, die mit Mustern im Bereich Blockierung der Netzwerkanfrage übereinstimmen.
Dieses Video zeigt zuerst, dass die Anfragen nicht blockiert werden. Wenn Sie diese Option aktivieren, werden sie dann durch ein Muster in der Leiste Blockierung von Netzwerkanfragen blockiert.
 Cache deaktivieren (während Entwicklertools geöffnet ist) entspricht der Option Cache deaktivieren im Bereich Netzwerk. Deaktiviert den Browser-Cache.
Cache deaktivieren (während Entwicklertools geöffnet ist) entspricht der Option Cache deaktivieren im Bereich Netzwerk. Deaktiviert den Browser-Cache.

 Mit der Option HAR-Generierung mit sensiblen Daten zulassen werden Optionen zur Schaltfläche HAR exportieren hinzugefügt, mit denen Sie mit oder ohne sensible Daten (bereinigt) exportieren können.
Mit der Option HAR-Generierung mit sensiblen Daten zulassen werden Optionen zur Schaltfläche HAR exportieren hinzugefügt, mit denen Sie mit oder ohne sensible Daten (bereinigt) exportieren können.
Sensible Daten sind die Daten in den Headern Cookie, Set-Cookie und Authorization.

 Netzwerkprotokoll nach Frame gruppieren ist identisch mit Nach Frames gruppieren im Bereich Netzwerk. Mit dieser Option werden Anfragen gruppiert, die von Inline-Frames initiiert wurden.
Netzwerkprotokoll nach Frame gruppieren ist identisch mit Nach Frames gruppieren im Bereich Netzwerk. Mit dieser Option werden Anfragen gruppiert, die von Inline-Frames initiiert wurden.

 Wenn Sie Blockieren von Anzeigen auf dieser Website erzwingen auswählen, werden erkannte Anzeigen auf der Seite blockiert, während die Entwicklertools geöffnet sind.
Wenn Sie Blockieren von Anzeigen auf dieser Website erzwingen auswählen, werden erkannte Anzeigen auf der Seite blockiert, während die Entwicklertools geöffnet sind.

Leistung
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie das Steuerfeld Leistung anpassen können.
Flamechart-Mausradaktion  weist Ihrem Mausrad eine Scroll- oder Zoomaktion zu, wenn Sie sich im Flame-Diagramm bewegen.
weist Ihrem Mausrad eine Scroll- oder Zoomaktion zu, wenn Sie sich im Flame-Diagramm bewegen.
Dieses Beispiel zeigt in einem Flame-Diagramm im Steuerfeld Leistung sowohl Scroll- als auch Zoom-Mausradaktionen.
Console
In diesem Abschnitt sind Optionen aufgeführt, mit denen Sie die Console anpassen können. Die meisten Optionen sind die gleichen wie in den Konsoleneinstellungen.

 Mit Netzwerk-Benachrichtigungen verbergen werden Netzwerk-Benachrichtigungen in der Konsole ausgeblendet.
Mit Netzwerk-Benachrichtigungen verbergen werden Netzwerk-Benachrichtigungen in der Konsole ausgeblendet.
In diesem Video wird gezeigt, wie Sie Netzwerknachrichten mit dieser Option in den -Einstellungen und in den Konsoleneinstellungen ausblenden.
 Mit der Option Ausgewählter Kontext zeigt die Konsole nur Nachrichten für den ausgewählten Kontext an: oben, iFrame, Worker oder Erweiterung.
Mit der Option Ausgewählter Kontext zeigt die Konsole nur Nachrichten für den ausgewählten Kontext an: oben, iFrame, Worker oder Erweiterung.
In diesem Video wird gezeigt, wie Sie diese Option in den Einstellungen und unter Console > Einstellungen aktivieren und den Kontext in der Console auswählen.
 Wenn Sie Log XMLHttpRequests auswählen, werden in der Console XHR- und Abrufanfragen protokolliert.
Wenn Sie Log XMLHttpRequests auswählen, werden in der Console XHR- und Abrufanfragen protokolliert.
In diesem Video wird gezeigt, wie Sie diese Option unter Einstellungen und Konsole > Einstellungen aktivieren und
XHR finished loading-Meldungen in der Konsole protokollieren.
 Wenn Sie Autocomplete aus dem Verlauf aktivieren, werden Ihnen in der Console während der Eingabe Befehle vorgeschlagen, die Sie zuvor ausgeführt haben.
Wenn Sie Autocomplete aus dem Verlauf aktivieren, werden Ihnen in der Console während der Eingabe Befehle vorgeschlagen, die Sie zuvor ausgeführt haben.
Sie finden diese Option auch unter Konsole > Einstellungen.

 Wenn Sie die Option Automatische Vervollständigung bei Eingabetaste übernehmen auswählen, akzeptiert die Konsole den ausgewählten Vorschlag aus dem Drop-down-Menü für die automatische Vervollständigung, wenn Sie die Eingabetaste drücken.
Wenn Sie die Option Automatische Vervollständigung bei Eingabetaste übernehmen auswählen, akzeptiert die Konsole den ausgewählten Vorschlag aus dem Drop-down-Menü für die automatische Vervollständigung, wenn Sie die Eingabetaste drücken.
In diesem Video wird gezeigt, was passiert, wenn Sie vor und nach der Aktivierung dieser Option die Eingabetaste drücken.
 Mit der Option Ähnliche Nachrichten in der Konsole gruppieren werden ähnliche Nachrichten in der Konsole gruppiert.
Mit der Option Ähnliche Nachrichten in der Konsole gruppieren werden ähnliche Nachrichten in der Konsole gruppiert.
Die gleiche Option findest du unter Console > Einstellungen.

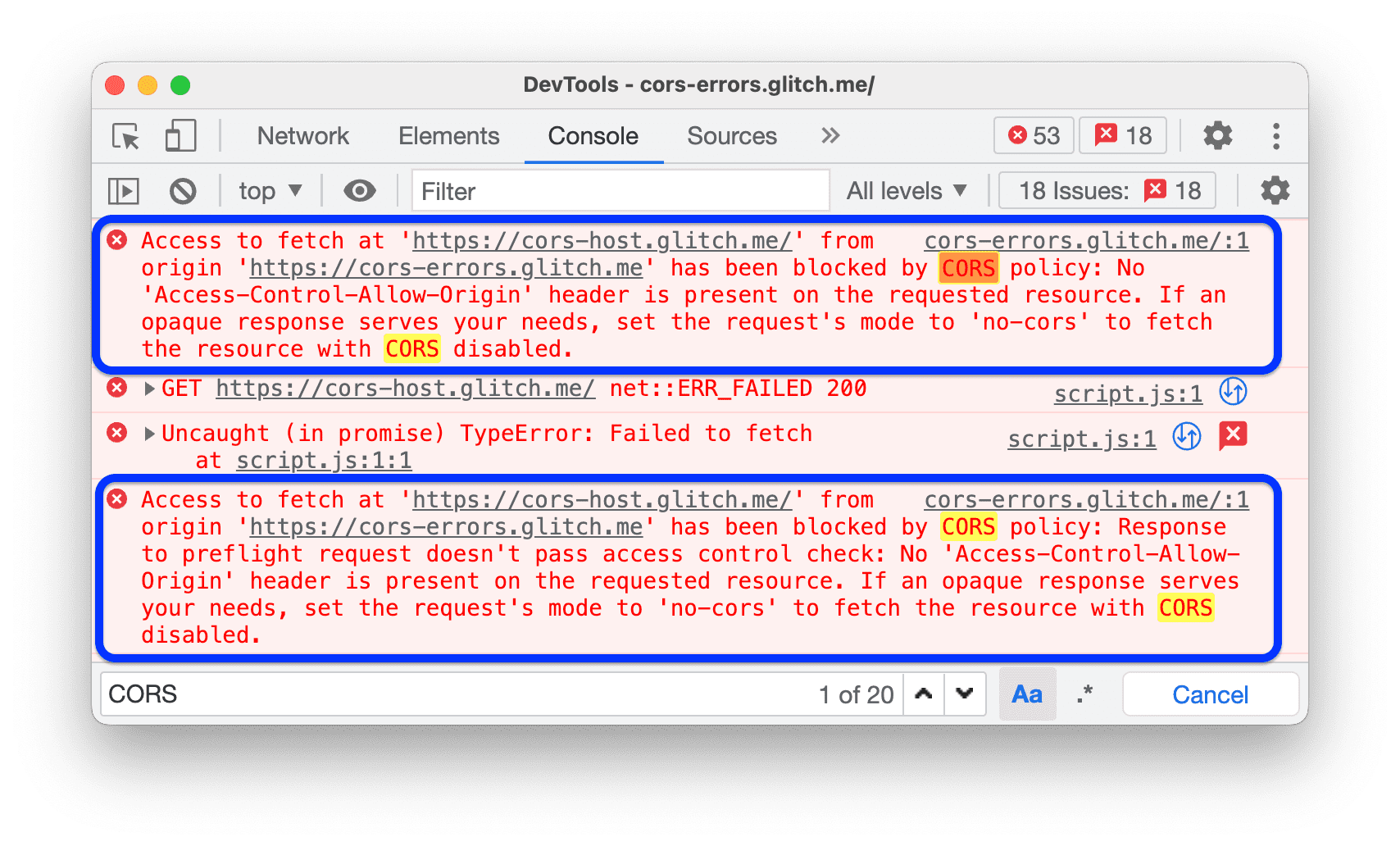
 Wenn Sie CORS-Fehler in der Konsole anzeigen auswählen, werden in der Konsole die protokollierten CORS-Fehler angezeigt.
Wenn Sie CORS-Fehler in der Konsole anzeigen auswählen, werden in der Konsole die protokollierten CORS-Fehler angezeigt.
Sie finden diese Option auch unter Konsole > Einstellungen.

 Bei der Eager-Bewertung wird in der Console eine Vorschau der Ausgabe angezeigt, während Sie einen Befehl eingeben.
Bei der Eager-Bewertung wird in der Console eine Vorschau der Ausgabe angezeigt, während Sie einen Befehl eingeben.
Die gleiche Option findest du unter Console > Einstellungen.
In diesem Video sind verschiedene Ausgabevorschauen zu sehen.
 Wenn Sie Codeevaluierung als Nutzeraktion behandeln auswählen, wird jeder Befehl, den Sie in der Console ausführen, als Nutzerinteraktion gewertet.
Wenn Sie Codeevaluierung als Nutzeraktion behandeln auswählen, wird jeder Befehl, den Sie in der Console ausführen, als Nutzerinteraktion gewertet.
Mit anderen Worten: navigator.userActivation.isActive wird nach der Auswertung auf true gesetzt. Die gleiche Option findest du unter Console > Einstellungen.
In diesem Video wird das Bewertungsergebnis von navigator.userActivation.isActive vor und nach der Aktivierung dieser Option verglichen.
 Mit der Option Protokoll während der Navigation beibehalten wird in der Console bei jeder Navigation eine
Mit der Option Protokoll während der Navigation beibehalten wird in der Console bei jeder Navigation eine Navigated to-Meldung protokolliert und auf allen Seiten gespeichert.
Sie finden diese Option auch unter Konsole > Einstellungen.

Erweiterung
In diesem Abschnitt werden Optionen aufgeführt, mit denen Sie die Linkbehandlung für Chrome DevTools-Erweiterungen anpassen können.
Persistenz
In diesem Abschnitt sind Optionen aufgeführt, mit denen gesteuert wird, wie die von dir vorgenommenen Änderungen in den Entwicklertools gespeichert werden.
 Wenn Sie lokale Überschreibungen aktivieren, werden Änderungen, die Sie an den Quellen vornehmen, in den Entwicklertools beibehalten, bis die Seite neu geladen wird.
Wenn Sie lokale Überschreibungen aktivieren, werden Änderungen, die Sie an den Quellen vornehmen, in den Entwicklertools beibehalten, bis die Seite neu geladen wird.
Weitere Informationen finden Sie unter Lokale Überschreibungen.
Debugger
In diesem Abschnitt werden Optionen aufgeführt, mit denen das Verhalten des Debuggers gesteuert wird.
 Mit der Option JavaScript deaktivieren kannst du sehen, wie deine Webseite aussieht und funktioniert, wenn JavaScript deaktiviert ist.
Mit der Option JavaScript deaktivieren kannst du sehen, wie deine Webseite aussieht und funktioniert, wenn JavaScript deaktiviert ist.
Aktualisieren Sie die Seite, um zu prüfen, ob und wie sie beim Laden von JavaScript abhängig ist.
Wenn JavaScript deaktiviert ist, zeigt Chrome das entsprechende ![]() -Symbol in der Adressleiste an. In den Entwicklertools wird neben Quellen ein Warnsymbol
-Symbol in der Adressleiste an. In den Entwicklertools wird neben Quellen ein Warnsymbol angezeigt.
 Wenn Sie die Option Asynchrone Stacktraces deaktivieren auswählen, wird die vollständige Übersicht des asynchronen Vorgangs im Aufrufstapel ausgeblendet.
Wenn Sie die Option Asynchrone Stacktraces deaktivieren auswählen, wird die vollständige Übersicht des asynchronen Vorgangs im Aufrufstapel ausgeblendet.
Standardmäßig versucht der Debugger, asynchrone Vorgänge zu verfolgen, wenn das von Ihnen verwendete Framework ein solches Tracing unterstützt.

Weitere Informationen finden Sie unter Asynchrone Stacktraces ansehen.
Global
In diesem Abschnitt werden Optionen aufgeführt, die globale Auswirkungen in den Entwicklertools haben.
 Entwicklertools für Pop-ups automatisch öffnen: Die Entwicklertools werden geöffnet, wenn Sie auf Links klicken, die neue Tabs öffnen. Das sind alle Links mit
Entwicklertools für Pop-ups automatisch öffnen: Die Entwicklertools werden geöffnet, wenn Sie auf Links klicken, die neue Tabs öffnen. Das sind alle Links mit target=_blank.
In diesem Video wird zuerst gezeigt, wie Sie auf einen Link klicken und einen neuen Tab *ohne* die Entwicklertools öffnen. Wenn Sie diese Option aktivieren, wird ein neuer Tab *mit* den Entwicklertools geöffnet.
 Suche während der Eingabe: Während der Eingabe deiner Suchanfrage springt die Entwicklertools direkt zum ersten Suchergebnis. Wenn diese Option deaktiviert ist, werden Sie in den Entwicklertools nur dann zum Ergebnis weitergeleitet, wenn Sie die Eingabetaste drücken.
Suche während der Eingabe: Während der Eingabe deiner Suchanfrage springt die Entwicklertools direkt zum ersten Suchergebnis. Wenn diese Option deaktiviert ist, werden Sie in den Entwicklertools nur dann zum Ergebnis weitergeleitet, wenn Sie die Eingabetaste drücken.
Dieses Video zeigt zuerst, wie die Entwicklertools bei der Eingabe einer Suchanfrage „springen“. Wenn Sie diese Option aktivieren, werden Sie in den DevTools zum ersten Ergebnis weitergeleitet, wenn Sie die Eingabetaste drücken.
Synchronisieren
In diesem Abschnitt können Sie die Synchronisierung der Einstellungen zwischen Geräten einrichten.
 Mit der Option Synchronisierung der Einstellungen aktivieren kannst du Entwicklertools-Einstellungen auf mehreren Geräten synchronisieren.
Mit der Option Synchronisierung der Einstellungen aktivieren kannst du Entwicklertools-Einstellungen auf mehreren Geräten synchronisieren.
Wenn Sie diese Einstellung verwenden möchten, müssen Sie zuerst die Chrome-Synchronisierung aktivieren. Weitere Informationen finden Sie unter Synchronisierungseinstellungen.















