First Contentful Paint (FCP) is een van de zes statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een bepaald aspect van de laadsnelheid van de pagina vast.
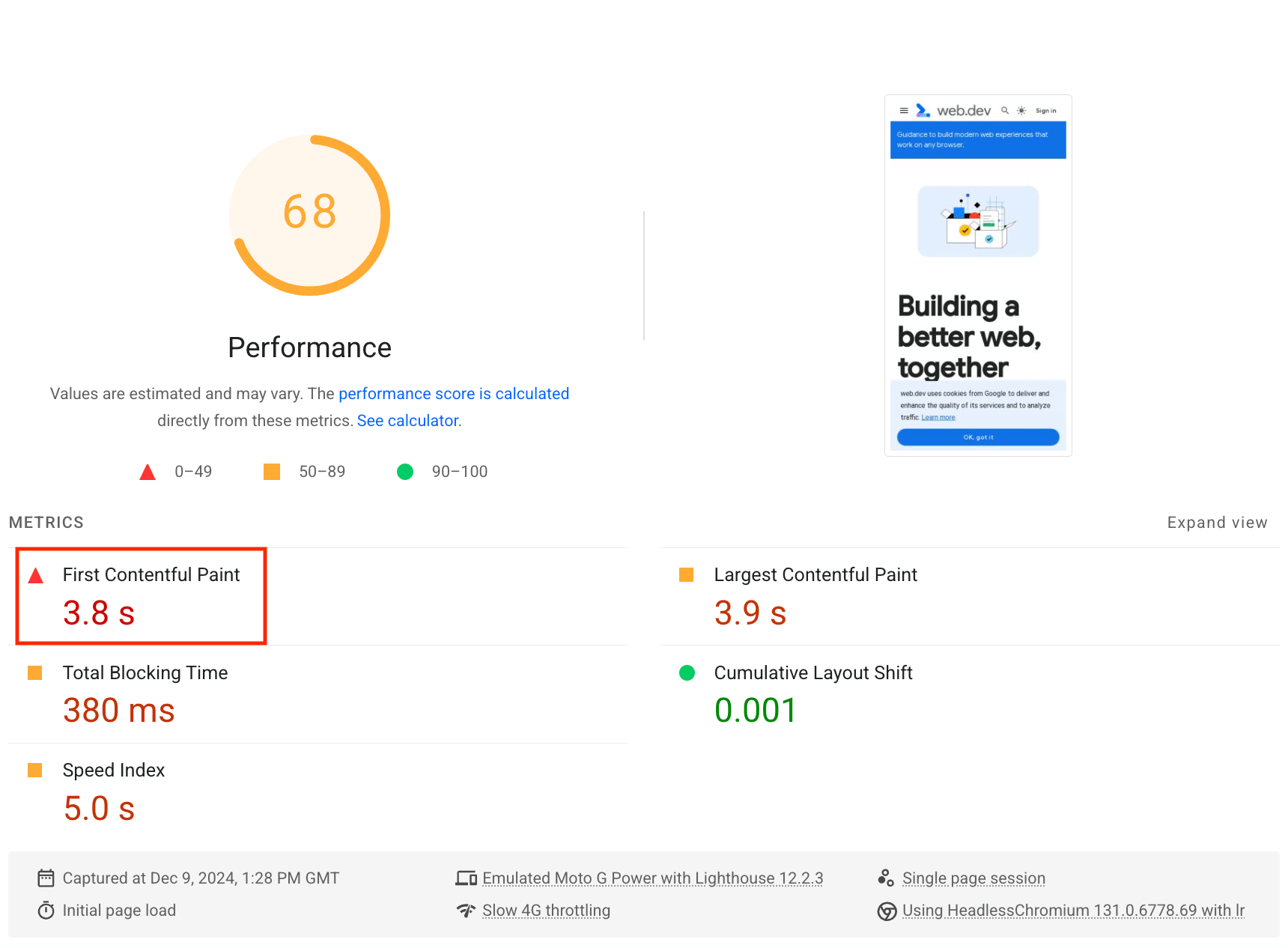
Lighthouse geeft FCP in seconden weer:

Wat FCP meet
FCP meet hoe lang het duurt voordat de browser het eerste stukje DOM-inhoud weergeeft nadat een gebruiker naar uw pagina heeft genavigeerd. Afbeeldingen, niet-witte <canvas> -elementen en SVG's op uw pagina worden beschouwd als DOM-inhoud; alles binnen een iframe is niet inbegrepen.
Hoe Lighthouse uw FCP-score bepaalt
Uw FCP-score is een vergelijking van de FCP-tijd van uw pagina en de FCP-tijden voor echte websites, gebaseerd op gegevens uit het HTTP-archief . Sites die in het negenennegentigste percentiel presteren, genereren FCP bijvoorbeeld in ongeveer 1,2 seconden. Als de FCP van uw website 1,2 seconden bedraagt, is uw FCP-score 99. Zie Hoe metrische scores worden bepaald om te zien hoe Lighthouse-scoredrempels worden ingesteld.
In deze tabel ziet u hoe u uw FCP-score voor mobiel interpreteert:
| FCP-tijd (in seconden) | Kleurcodering |
|---|---|
| 0–1,8 | Groen (snel) |
| 1,8–3 | Oranje (matig) |
| Meer dan 3 | Rood (langzaam) |
Het Web Vitals-initiatief beveelt dezelfde drempels aan, ongeacht het apparaat, voor de drempels, waarbij in principe de mobiele drempels worden gebruikt. Omdat Lighthouse echter een laboratoriumtool is, kan het nuttig zijn om strenger te zijn bij het testen op snellere desktopapparaten, waarbij verschillende drempels worden gebruikt.
De volgende tabel laat zien hoe u uw FCP-score op de desktop interpreteert:
| FCP-tijd (in seconden) | Kleurcodering |
|---|---|
| 0–0,9 | Groen (snel) |
| 0,9–1,6 | Oranje (matig) |
| Meer dan 1,6 | Rood (langzaam) |
Hoe u uw FCP-score kunt verbeteren
Een probleem dat vooral belangrijk is voor FCP is de laadtijd van het lettertype. Bekijk het bericht Zorg ervoor dat tekst zichtbaar blijft tijdens het laden van weblettertypen voor manieren om het laden van lettertypen te versnellen.
Meet FCP op de apparaten van echte gebruikers
Zie FCP meten in JavaScript voor meer informatie over hoe u kunt meten wanneer FCP daadwerkelijk plaatsvindt op de apparaten van uw gebruikers.
Zie Google's Beoordeling van laadprestaties in het echte leven met navigatie en resourcetiming voor meer informatie over het verzamelen van statistieken van echte gebruikers.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
Gebruik het gedeelte 'Diagnostische gegevens' van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De volgende Lighthouse-screenshot laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

