La visualizzazione elemento più grande (LCP) è una delle metriche monitorate nella sezione Rendimento del report Lighthouse. Ogni metrica acquisisce alcuni aspetti della velocità di caricamento della pagina.
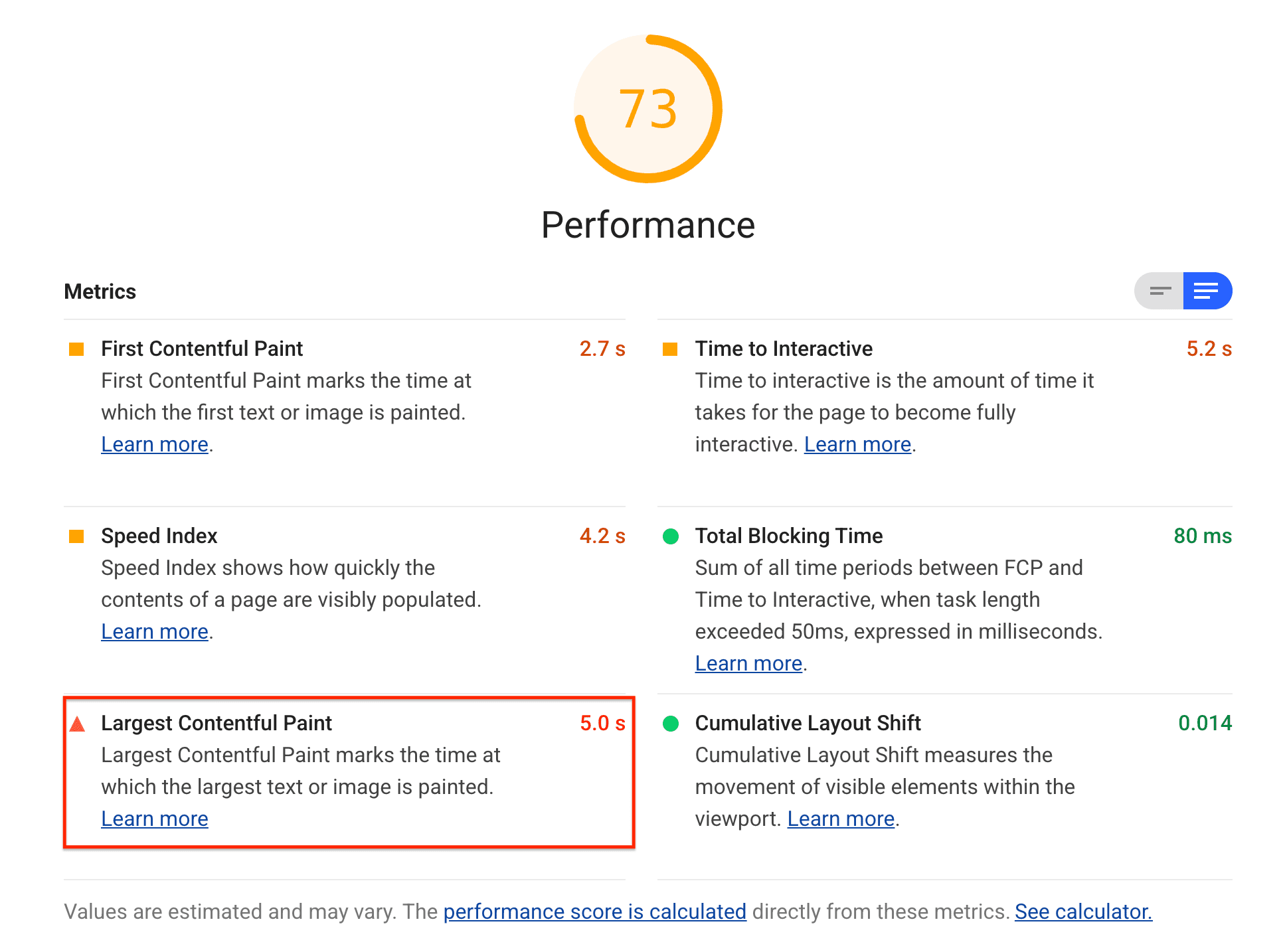
Lighthouse mostra LCP in secondi:

Cosa misura LCP
LCP misura il momento in cui l'elemento di contenuti più grande nell'area visibile viene visualizzato sullo schermo. Questo corrisponde approssimativamente al momento in cui i contenuti principali della pagina sono visibili agli utenti. Per ulteriori dettagli su come viene determinata la metrica LCP, consulta la sezione Definizione di Largest Contentful Paint.
In che modo Lighthouse determina il punteggio LCP
Lighthouse estrae i dati LCP dallo strumento di monitoraggio di Chrome.
La tabella seguente mostra come interpretare il punteggio LCP sui dispositivi mobili:
| Tempo LCP (in secondi) |
Codifica con colori |
|---|---|
| 0-2,5 | Verde (veloce) |
| 2.5-4 | Arancione (moderata) |
| Più di 4 | Rosso (lento) |
L'iniziativa Web Vitals consiglia le stesse soglie indipendentemente dal dispositivo per le proprie soglie, che in pratica utilizzano le soglie per i dispositivi mobili. Tuttavia, poiché Lighthouse è uno strumento di laboratorio, può essere utile essere più rigorosi durante i test per i dispositivi desktop più veloci, in quanto utilizza soglie diverse.
La tabella seguente mostra come interpretare il punteggio LCP su computer:
| Tempo LCP (in secondi) |
Codifica con colori |
|---|---|
| 0-1,2 | Verde (veloce) |
| 1.2-2.4 | Arancione (moderata) |
| Più di 2,4 | Rosso (lento) |
Come migliorare il punteggio LCP
Se l'LCP è un'immagine, la temporizzazione può essere suddivisa in quattro sottoparti. Sapere quali componenti secondari richiedono più tempo può aiutarti a ottimizzare il LCP. Lighthouse mostrerà l'elemento LCP insieme alla suddivisione delle parti secondarie nella diagnostica "Elemento Largest Contentful Paint".
| Sottoparte LCP | Descrizione |
|---|---|
| Time to First Byte (TTFB) | Il tempo che intercorre tra l'inizio del caricamento della pagina da parte dell'utente e il momento in cui il browser riceve il primo byte della risposta del documento HTML. Scopri di più sul TTFB. |
| Ritardo di caricamento | Il delta tra il TTFB e il momento in cui il browser inizia a caricare la risorsa LCP. |
| Tempo di caricamento | Il tempo necessario per caricare la risorsa LCP stessa. |
| Ritardo di rendering | Il delta tra il termine del caricamento della risorsa LCP e il completamento del rendering dell'elemento LCP. |

