Totale blokkeringstijd (TBT) is een van de statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een bepaald aspect van de laadsnelheid van de pagina vast.
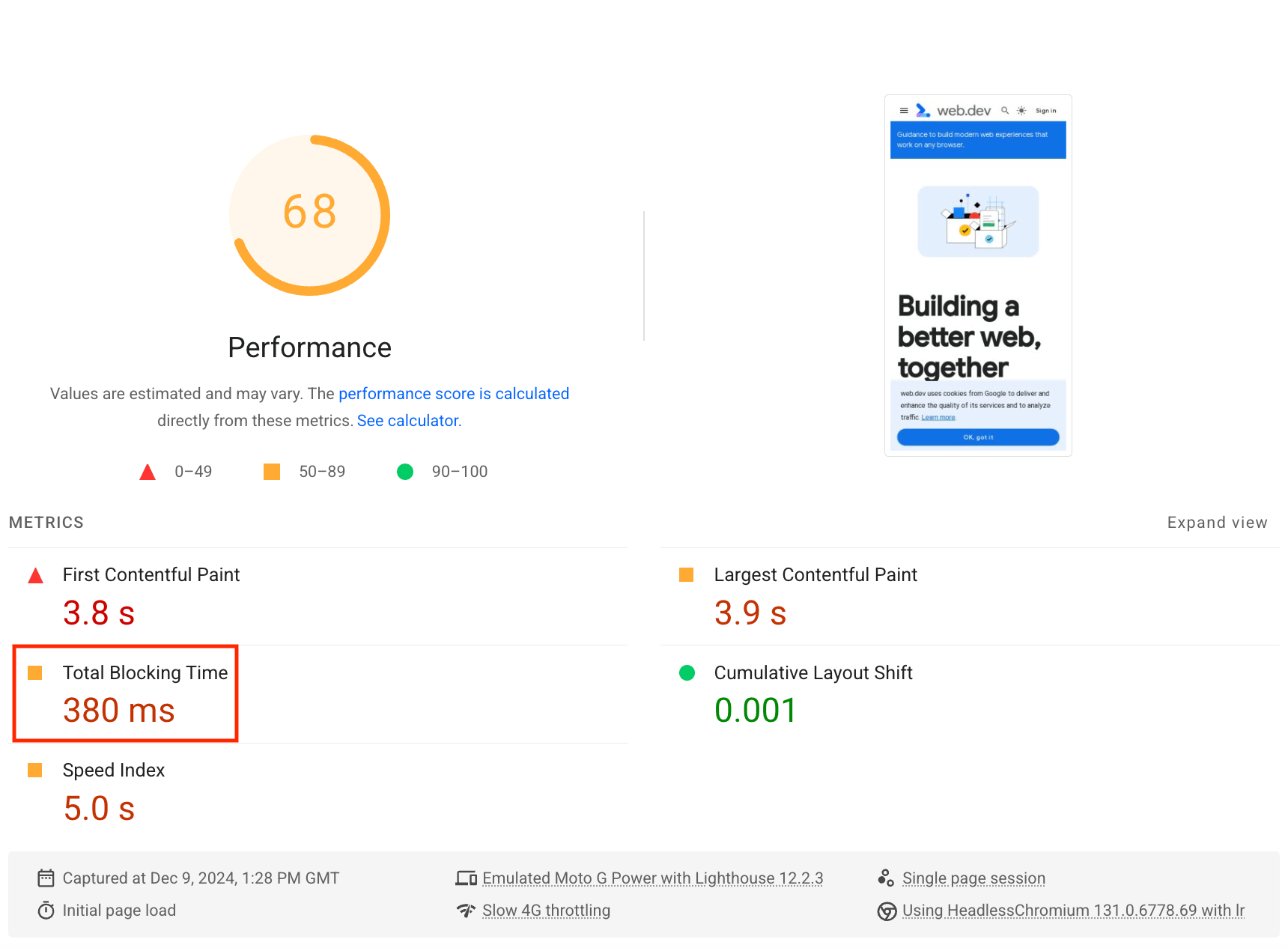
Het Lighthouse-rapport geeft TBT in milliseconden weer:

Wat TBT meet
TBT meet de totale hoeveelheid tijd dat een pagina niet kan reageren op gebruikersinvoer, zoals muisklikken, schermtikken of toetsenbordaanslagen. De som wordt berekend door het blokkeergedeelte van alle lange taken tussen First Contentful Paint en Time to Interactive op te tellen. Elke taak die langer dan 50 ms wordt uitgevoerd, is een lange taak. De hoeveelheid tijd na 50 ms is het blokkeergedeelte. Als Lighthouse bijvoorbeeld een taak van 70 ms detecteert, bedraagt het blokkeergedeelte 20 ms.
Hoe Lighthouse uw TBT-score bepaalt
Uw TBT-score is een vergelijking van de TBT-tijd van uw pagina en de TBT maal miljoenen echte sites wanneer deze op mobiele apparaten worden geladen. Zie Hoe metrische scores worden bepaald om te zien hoe Lighthouse-scoredrempels worden ingesteld.
Deze tabel laat zien hoe u uw TBT-score op mobiel interpreteert:
| TBT-tijd (in milliseconden) | Kleurcodering |
|---|---|
| 0–200 | Groen (snel) |
| 200-600 | Oranje (matig) |
| Meer dan 600 | Rood (langzaam) |
Deze tabel laat zien hoe u uw TBT-score op de desktop interpreteert:
| TBT-tijd (in milliseconden) | Kleurcodering |
|---|---|
| 0–150 | Groen (snel) |
| 150-350 | Oranje (matig) |
| Ruim 350 | Rood (langzaam) |
Hoe u uw TBT-score kunt verbeteren
See What is causing my long tasks? voor meer informatie over het diagnosticeren van de hoofdoorzaak van lange taken met het prestatiepaneel van Chrome DevTools.
Over het algemeen zijn de meest voorkomende oorzaken van lange taken:
- Onnodig JavaScript laden, parseren of uitvoeren. Terwijl u uw code in het prestatiepaneel analyseert, ontdekt u mogelijk dat de hoofdthread werk doet dat niet echt nodig is om de pagina te laden. Het verminderen van JavaScript-payloads met het splitsen van code , het verwijderen van ongebruikte code of het efficiënt laden van JavaScript van derden zou uw TBT-score moeten verbeteren.
- Inefficiënte JavaScript-instructies. Stel dat u na het analyseren van uw code in het deelvenster Prestaties bijvoorbeeld een aanroep van
document.querySelectorAll('a')ziet, die 2000 knooppunten retourneert. Het herstructureren van uw code om een specifiekere selector te gebruiken die slechts 10 knooppunten retourneert, zou uw TBT-score moeten verbeteren.
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
Gebruik het gedeelte Diagnostische gegevens van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De volgende Lighthouse-screenshot laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

