Tổng thời gian chặn (TBT) là một trong những chỉ số được theo dõi trong mục Hiệu suất của báo cáo Lighthouse. Mỗi chỉ số ghi lại một số khía cạnh của tốc độ tải trang.
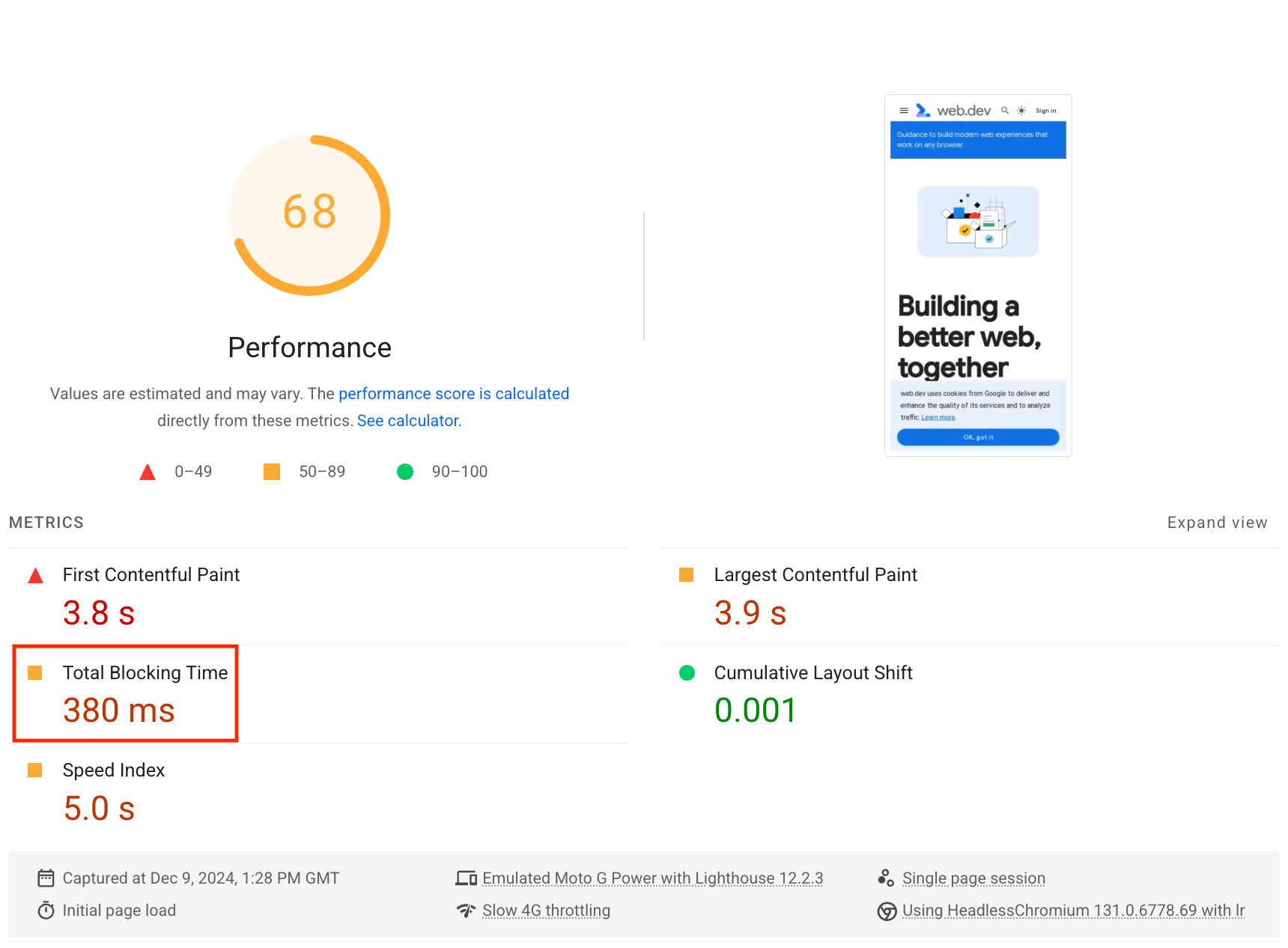
Báo cáo Lighthouse hiển thị TBT tính bằng mili giây:

Những gì TBT đo lường
TBT đo lường tổng thời gian một trang bị chặn phản hồi hoạt động đầu vào của người dùng, chẳng hạn như lượt nhấp chuột, lượt nhấn vào màn hình hoặc lượt nhấn phím. Tổng này được tính bằng cách cộng phần chặn của tất cả tác vụ dài giữa Nội dung đầu tiên hiển thị và Thời gian tương tác. Mọi tác vụ thực thi trong hơn 50 mili giây đều là tác vụ dài. Khoảng thời gian sau 50 mili giây là phần chặn. Ví dụ: nếu Lighthouse phát hiện một tác vụ kéo dài 70 ms, thì phần chặn sẽ là 20 ms.
Cách Lighthouse xác định điểm TBT
Điểm TBT là kết quả so sánh thời gian TBT của trang và thời gian TBT của hàng triệu trang web thực khi tải trên thiết bị di động. Hãy xem bài viết Cách xác định điểm số của chỉ số để tìm hiểu cách đặt ngưỡng điểm số của Lighthouse.
Bảng này cho biết cách diễn giải điểm TBT trên thiết bị di động:
| Thời gian TBT (tính bằng mili giây) |
Mã hoá màu |
|---|---|
| 0–200 | Xanh lục (nhanh) |
| 200-600 | Cam (vừa) |
| Trên 600 | Đỏ (chậm) |
Bảng này cho biết cách diễn giải điểm TBT trên máy tính:
| Thời gian TBT (tính bằng mili giây) |
Mã hoá màu |
|---|---|
| 0–150 | Xanh lục (nhanh) |
| 150-350 | Cam (vừa) |
| Trên 350 | Đỏ (chậm) |
Cách cải thiện điểm TBT
Hãy xem bài viết Điều gì khiến tác vụ của tôi mất nhiều thời gian? để tìm hiểu cách chẩn đoán nguyên nhân gốc rễ của các tác vụ mất nhiều thời gian bằng bảng điều khiển Hiệu suất của Công cụ của Chrome cho nhà phát triển.
Nhìn chung, những nguyên nhân phổ biến nhất gây ra tác vụ dài là:
- Tải, phân tích cú pháp hoặc thực thi JavaScript không cần thiết. Trong khi phân tích mã trong bảng điều khiển Hiệu suất, bạn có thể phát hiện thấy luồng chính đang thực hiện công việc không thực sự cần thiết để tải trang. Bạn có thể cải thiện điểm TBT bằng cách giảm tải trọng JavaScript bằng tính năng phân tách mã, xoá mã không dùng đến hoặc tải JavaScript của bên thứ ba một cách hiệu quả.
- Câu lệnh JavaScript không hiệu quả. Ví dụ: sau khi phân tích mã trong bảng điều khiển Hiệu suất, giả sử bạn thấy một lệnh gọi đến
document.querySelectorAll('a')trả về 2000 nút. Việc tái cấu trúc mã để sử dụng bộ chọn cụ thể hơn chỉ trả về 10 nút sẽ giúp cải thiện điểm số TBT.
Cách cải thiện điểm Hiệu suất tổng thể
Trừ phi bạn có lý do cụ thể để tập trung vào một chỉ số cụ thể, bạn nên tập trung vào việc cải thiện điểm số Hiệu suất tổng thể.
Hãy sử dụng mục Chẩn đoán trong báo cáo Lighthouse để xác định những điểm cải tiến có giá trị nhất cho trang của bạn. Cơ hội càng quan trọng thì càng tác động nhiều đến Điểm hiệu suất của bạn. Ví dụ: ảnh chụp màn hình Lighthouse sau đây cho thấy việc loại bỏ các tài nguyên chặn kết xuất sẽ mang lại mức cải thiện lớn nhất:

Hãy xem phần Kiểm tra hiệu suất để tìm hiểu cách giải quyết các cơ hội được xác định trong báo cáo Lighthouse.
Tài nguyên
- Mã nguồn cho quy trình kiểm tra Tổng thời gian chặn
- Thao tác JavaScript dài có làm chậm Thời gian tương tác của bạn không?
- Tối ưu hoá độ trễ đầu vào đầu tiên
- Hiển thị nội dung đầu tiên
- Thời gian tương tác
- Giảm tải trọng JavaScript bằng tính năng phân tách mã
- Xoá mã không dùng đến
- Tải tài nguyên của bên thứ ba một cách hiệu quả
