প্রকাশিত: আগস্ট 10, 2023, শেষ আপডেট: আগস্ট 27, 2025
unload ইভেন্টটি ধীরে ধীরে ডিফল্ট পরিবর্তন করে ক্রমশ অবমূল্যায়ন করা হবে যাতে unload হ্যান্ডলাররা পৃষ্ঠাগুলিতে ফায়ার করা বন্ধ করে যদি না একটি পৃষ্ঠা স্পষ্টভাবে তাদের পুনরায় সক্ষম করার জন্য নির্বাচন করে।
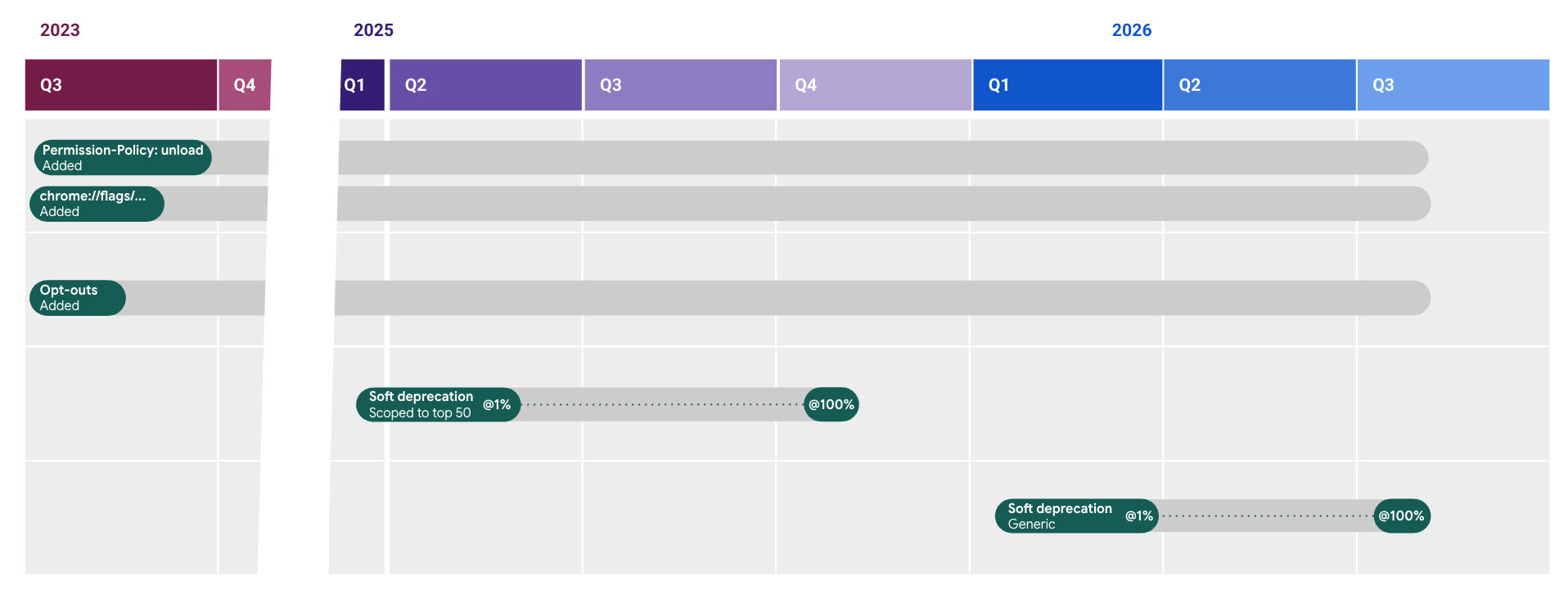
অবচয় টাইমলাইন
আমরা উল্লেখ করেছি যে আনলোড আচরণ সম্ভবত জানুয়ারী 2019 এর প্রথম দিকে পরিবর্তনের সাপেক্ষে হবে, যখন আমরা একটি ব্যাক/ফরোয়ার্ড ক্যাশে বাস্তবায়নের আমাদের অভিপ্রায় ঘোষণা করেছি। বাস্তবায়ন কাজের সমান্তরালে, আমরা একটি বৃহৎ আউটরিচ পরিচালনা করেছি যার ফলস্বরূপ আনলোড ব্যবহার উল্লেখযোগ্যভাবে হ্রাস পেয়েছে। এই আউটরিচের পরিপূরক করার জন্য, আমরা Chrome 115 থেকে আনলোড বাতিল করার প্রভাব পরীক্ষা করার উপায়গুলিও অফার করতে শুরু করেছি:
- Chrome 115 (জুলাই 2023) এ আনলোড করার জন্য অনুমতি-নীতি API ব্যবহার করে বন্য পরীক্ষায়
- Chrome 117 (সেপ্টেম্বর 2023) এ একটি পতাকা সক্ষম করে স্থানীয় পরীক্ষা
2024 জুড়ে আমরা রোলআউট শুরুতে বাধা দেওয়ার জন্য বেশ কয়েকটি সমস্যার সমাধান করেছি।
এখানে unload ইভেন্টের জন্য বর্তমান অবচয় টাইমলাইন আছে:
| মাইলফলক | মাইলফলক তারিখ | শীর্ষ-50 সাইট | অন্যান্য উত্সের % |
|---|---|---|---|
| 135 | ২৬ মার্চ, ২০২৫ | 1 ( www.google.com ) | 0 |
| 139 | 30 জুলাই, 2025 | 5 | 0 |
| 140 | 27 আগস্ট, 2025 | 10 | 0 |
| 141 | 24 সেপ্টেম্বর, 2025 | 25 | 0 |
| 142 | 22 অক্টোবর, 2025 | 50 | 0 |
টপ-50 সাইট রোলআউট সম্পূর্ণ করার পরে, আমরা এটিকে বিরতি দেব এবং এটিকে সম্পূর্ণ মাইলফলক বা দুইটি ভিজিয়ে রাখার অনুমতি দেব এবং তারপরে, পরবর্তী 8টি মাইলস্টোন (বা প্রায় 32 সপ্তাহ) জুড়ে এটিকে সমস্ত উত্সে নিয়ে যাওয়ার জন্য আরও অনুমোদন প্রাপ্ত করব, যা অস্থায়ীভাবে এইরকম দেখাবে:
| মাইলফলক | মাইলফলক তারিখ | শীর্ষ-50 সাইট | অন্যান্য উত্সের % |
|---|---|---|---|
| 145 | ফেব্রুয়ারী 4, 2026 | 50 | 1 |
| 146 | 4 মার্চ, 2026 | 50 | 5 |
| 147 | 1 এপ্রিল, 2026 | 50 | 10 |
| 148 | এপ্রিল 29, 2026 | 50 | 20 |
| 149 | 27 মে, 2026 | 50 | 40 |
| 150 | জুন 24, 2026 | 50 | 60 |
| 151 | 22 জুলাই, 2026 | 50 | 80 |
| 152 | 19 আগস্ট, 2026 | 50 | 100 |
মনে রাখবেন যে এই অবচয় টাইমলাইন আনলোড থেকে দূরে স্থানান্তর করার জন্য পর্যাপ্ত সময় প্রদান না করলে আমরা অপ্ট-আউট বিকল্পগুলির একটি মেনুও অফার করি৷ আমাদের লক্ষ্য হল শেষ পর্যায়ের ( আনলোডের হার্ড অবচয় ) টাইমলাইন জানাতে এই নরম অবচয় ব্যবহার করা যেখানে এই অপ্ট-আউটগুলি সরানো বা হ্রাস করা হবে৷

পটভূমি
যখন নথিটি আনলোড করা হচ্ছে তখন unload ফায়ার করার জন্য ডিজাইন করা হয়েছিল। তাত্ত্বিকভাবে, এটি কোড চালানোর জন্য ব্যবহার করা যেতে পারে যে কোনো সময় একজন ব্যবহারকারী একটি পৃষ্ঠা থেকে দূরে নেভিগেট করছে, অথবা সেশন কলব্যাকের শেষ হিসাবে।
এই ঘটনাটি সবচেয়ে বেশি ব্যবহৃত হয় এমন পরিস্থিতিতে রয়েছে:
- ব্যবহারকারীর ডেটা সংরক্ষণ করা : পৃষ্ঠা ছেড়ে যাওয়ার আগে ডেটা সংরক্ষণ করুন।
- পরিচ্ছন্নতার কাজগুলি সম্পাদন করা : পৃষ্ঠাটি পরিত্যাগ করার আগে খোলা সংস্থানগুলি বন্ধ করা৷
- বিশ্লেষণ পাঠানো : সেশনের শেষে ব্যবহারকারীর মিথস্ক্রিয়া সম্পর্কিত ডেটা পাঠানো।
তবে unload ইভেন্টটি অত্যন্ত অবিশ্বস্ত ।
ডেস্কটপ ক্রোম এবং ফায়ারফক্সে, unload যুক্তিসঙ্গতভাবে নির্ভরযোগ্য কিন্তু এটি bfcache (ব্যাক/ফরওয়ার্ড ক্যাশে) ব্যবহার রোধ করে একটি সাইটের কর্মক্ষমতার উপর নেতিবাচক প্রভাব ফেলে।
মোবাইল ব্রাউজারে unload প্রায়শই চালানো হয় না কারণ ট্যাবগুলি ঘন ঘন ব্যাকগ্রাউন্ড করা হয় এবং তারপরে মেরে ফেলা হয়। এই কারণে ব্রাউজারগুলি unload চেয়ে মোবাইলে bfcache কে অগ্রাধিকার দিতে বেছে নেয়, যা তাদের আরও বেশি অবিশ্বস্ত করে তোলে। সাফারি ডেস্কটপেও এই আচরণ ব্যবহার করে।
ক্রোম টিম বিশ্বাস করে যে ডেস্কটপে unload চেয়ে bfcache কে অগ্রাধিকার দেওয়ার মোবাইল মডেল ব্যবহার করাটা সেখানেও এটিকে আরও অবিশ্বস্ত করে বিঘ্নিত করবে , যখন এটি আগে Chrome (এবং Firefox) এ যুক্তিসঙ্গতভাবে নির্ভরযোগ্য ছিল। পরিবর্তে, ক্রোমের লক্ষ্য হল unload ইভেন্টটিকে সম্পূর্ণরূপে অপসারণ করা। ততক্ষণ পর্যন্ত এটি ডেস্কটপে নির্ভরযোগ্য থাকবে যারা স্পষ্টভাবে অবচয় থেকে অপ্ট-আউট করেছেন।
কেন unload ইভেন্ট অবমূল্যায়ন?
আমরা এখন যে ওয়েবে বাস করি তার অনেক বড় স্বীকৃতির ক্ষেত্রে unload অবমূল্যায়ন করা একটি মূল পদক্ষেপ। unload ইভেন্ট অ্যাপের জীবনচক্র নিয়ন্ত্রণের একটি মিথ্যা ধারণা দেয় যা আধুনিক কম্পিউটিং বিশ্বে আমরা কীভাবে ওয়েব ব্রাউজ করি তা ক্রমবর্ধমানভাবে অসত্য।
মোবাইল অপারেটিং সিস্টেমগুলি প্রায়শই মেমরি সংরক্ষণের জন্য ওয়েব পৃষ্ঠাগুলিকে হিমায়িত বা আনলোড করে এবং ডেস্কটপ ব্রাউজারগুলিও একই কারণে এটি আরও বেশি করে করছে। এমনকি অপারেটিং সিস্টেমের হস্তক্ষেপ ছাড়াই, ব্যবহারকারীরা নিজেরাই প্রায়শই ট্যাব সুইচ করে এবং পুরানো ট্যাবগুলিকে আনুষ্ঠানিকভাবে "পৃষ্ঠা ছেড়ে না দিয়ে" মেরে ফেলে।
unload ইভেন্টটিকে অপ্রচলিত হিসাবে সরানো হল একটি স্বীকৃতি যে ওয়েব ডেভেলপার হিসাবে আমাদের দৃষ্টান্তটি বাস্তব বিশ্বের সাথে মেলে তা নিশ্চিত করতে হবে এবং পুরানো ধারণাগুলির উপর নির্ভর করে না যেগুলি আর সত্য হয় না-যদি তারা কখনও করে থাকে।
ইভেন্ট unload বিকল্প
unload পরিবর্তে এটি ব্যবহার করার পরামর্শ দেওয়া হয়:
-
visibilitychange: কখন একটি পৃষ্ঠার দৃশ্যমানতা পরিবর্তিত হয় তা নির্ধারণ করতে। এই ঘটনাটি ঘটে যখন ব্যবহারকারী ট্যাব স্যুইচ করে, ব্রাউজার উইন্ডো ছোট করে, বা একটি নতুন পৃষ্ঠা খোলে।hiddenঅবস্থা বিবেচনা করুন অ্যাপ এবং ব্যবহারকারীর ডেটা সংরক্ষণ করার জন্য শেষ নির্ভরযোগ্য সময়। -
pagehide: ব্যবহারকারী কখন পৃষ্ঠা থেকে নেভিগেট করেছে তা নির্ধারণ করতে। এই ইভেন্টটি ঘটে যখন ব্যবহারকারী পৃষ্ঠা থেকে দূরে যান, পৃষ্ঠাটি পুনরায় লোড করেন বা ব্রাউজার উইন্ডো বন্ধ করেন। পৃষ্ঠাটি ছোট করা হলে বা অন্য ট্যাবে স্যুইচ করা হলেpagehideইভেন্টটি চালু হয় না। মনে রাখবেন, যেহেতুpagehideকোনো পৃষ্ঠাকে ব্যাক/ফরওয়ার্ড ক্যাশের জন্য অযোগ্য করে তোলে না, তাই এই ইভেন্টটি ফায়ার হওয়ার পরে একটি পৃষ্ঠা পুনরুদ্ধার করা সম্ভব। আপনি যদি এই ইভেন্টে কোনও সংস্থান পরিষ্কার করেন, তাহলে সেগুলিকে পৃষ্ঠা পুনরুদ্ধারে পুনরুদ্ধার করতে হতে পারে৷
beforeunload ইভেন্টটি unload জন্য একটি সামান্য ভিন্ন ব্যবহারের ক্ষেত্রে রয়েছে যে এটি একটি বাতিলযোগ্য ইভেন্ট। দূরে নেভিগেট করার সময় এটি প্রায়শই ব্যবহারকারীদের অসংরক্ষিত পরিবর্তন সম্পর্কে সতর্ক করতে ব্যবহৃত হয়। এই ইভেন্টটিও অবিশ্বস্ত কারণ একটি ব্যাকগ্রাউন্ড ট্যাব মারা গেলে এটি ফায়ার হবে না। beforeunload ব্যবহার সীমিত করার পরামর্শ দেওয়া হয় এবং শুধুমাত্র শর্তসাপেক্ষে যোগ করুন । পরিবর্তে, বেশিরভাগ unload প্রতিস্থাপনের জন্য পূর্বে উল্লিখিত ইভেন্টগুলি ব্যবহার করুন।
আরও বিশদ বিবরণের জন্য, unload হ্যান্ডলার ব্যবহার না করার বিষয়ে এই পরামর্শটি দেখুন।
unload ব্যবহার সনাক্ত করুন
পৃষ্ঠাগুলিতে unload ইভেন্টের উপস্থিতি খুঁজে পেতে আপনাকে সাহায্য করার জন্য বিভিন্ন সরঞ্জাম রয়েছে৷ এটি সাইটগুলিকে আবিষ্কার করতে দেয় যে তারা এই ইভেন্টটি ব্যবহার করছে কিনা—হয় তাদের নিজস্ব কোডে, বা লাইব্রেরি ব্যবহার করছে—এবং তাই আসন্ন অবচয় দ্বারা প্রভাবিত হতে পারে৷
Chrome DevTools
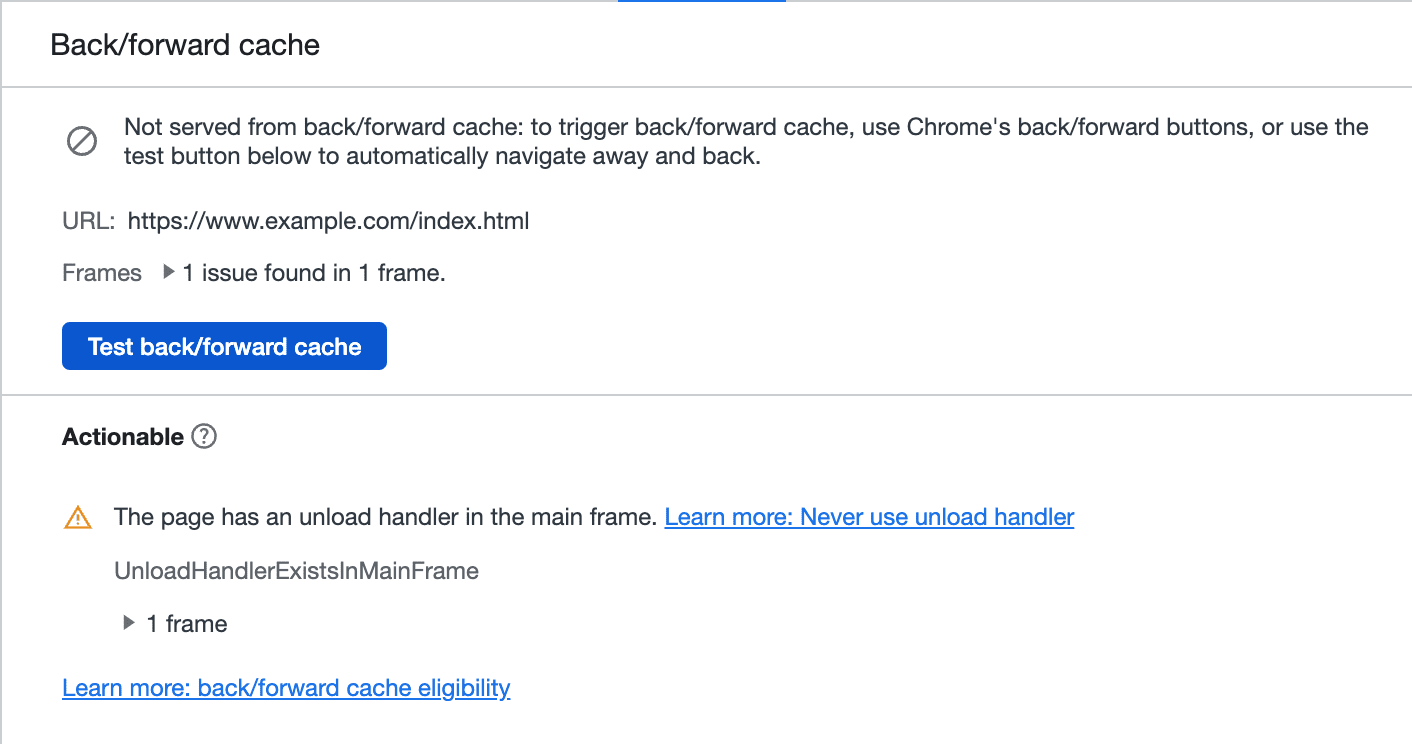
unload হ্যান্ডলারের ব্যবহার সহ আপনার পৃষ্ঠাটিকে ব্যাক/ফরোয়ার্ড ক্যাশে যোগ্য হতে বাধা দিতে পারে এমন সমস্যাগুলি সনাক্ত করতে আপনাকে সাহায্য করার জন্য Chrome DevTools- এ একটি back-forward-cache অডিট অন্তর্ভুক্ত রয়েছে।
ব্যাক/ফরওয়ার্ড ক্যাশে পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার পৃষ্ঠায়, DevTools খুলুন , তারপরে অ্যাপ্লিকেশন > ব্যাকগ্রাউন্ড পরিষেবা > ব্যাক/ফরওয়ার্ড ক্যাশে নেভিগেট করুন।
ক্রোম স্বয়ংক্রিয়ভাবে আপনাকে
chrome://terms/এবং আপনার পৃষ্ঠায় ফিরে নিয়ে যায় । বিকল্পভাবে, আপনি ব্রাউজারের পিছনে এবং এগিয়ে বোতামে ক্লিক করতে পারেন।
যদি আপনার পৃষ্ঠা ব্যাক/ফরোয়ার্ড ক্যাশে করার জন্য যোগ্য না হয়, তাহলে ব্যাক/ফরোয়ার্ড ক্যাশে ট্যাব আপনাকে সমস্যার একটি তালিকা দেখায়। অ্যাকশনেবলের অধীনে, আপনি unload ব্যবহার করছেন কিনা তা দেখতে পারেন:

রিপোর্টিং API
রিপোর্টিং এপিআই আপনার ওয়েবসাইট ব্যবহারকারীদের থেকে unload ব্যবহার শনাক্ত করার জন্য শুধুমাত্র-পঠনযোগ্য অনুমতি নীতির সাথে ব্যবহার করা যেতে পারে।
আরও বিশদ বিবরণের জন্য আনলোডগুলি খুঁজতে রিপোর্টিং API ব্যবহার করা দেখুন৷
Bfcache notRestoredReasons API
notRestoredReasons প্রপার্টি — PerformanceNavigationTiming ক্লাসে যোগ করা — ন্যাভিগেশনে bfcache ব্যবহার করা থেকে নথিগুলি ব্লক করা হয়েছে কিনা এবং কেন সে সম্পর্কিত তথ্য রিপোর্ট করে৷ এটি একটি বিদ্যমান unload শ্রোতার প্রতিক্রিয়া অবজেক্ট সতর্কতা কেমন দেখায় তার একটি উদাহরণ:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
unload অ্যাক্সেস নিয়ন্ত্রণ
Chrome ক্রমান্বয়ে unload ইভেন্টটিকে অবমূল্যায়ন করবে। ইতিমধ্যে, আপনি এই আচরণ নিয়ন্ত্রণ করতে এবং আসন্ন অবচয়নের জন্য প্রস্তুত করতে বিভিন্ন সরঞ্জাম ব্যবহার করতে পারেন। মনে রাখবেন যে আপনার দীর্ঘমেয়াদে এই কৌশলগুলির উপর নির্ভর করা উচিত নয় এবং যত তাড়াতাড়ি সম্ভব বিকল্পগুলিতে স্থানান্তরিত করার পরিকল্পনা করা উচিত।
নিম্নলিখিত বিকল্পগুলি আপনাকে unload হ্যান্ডলারগুলিকে সক্ষম বা অক্ষম করার অনুমতি দেয় যাতে আপনার সাইটটি তাদের ছাড়া কীভাবে কাজ করবে তা পরীক্ষা করতে যাতে আপনি আসন্ন অবচয়নের জন্য প্রস্তুত করতে পারেন৷ বিভিন্ন ধরনের নীতি আছে:
- অনুমতি নীতি : এটি একটি প্ল্যাটফর্ম API যা সাইট মালিকদের জন্য HTTP শিরোনাম ব্যবহার করে একটি সাইট বা একটি পৃথক পৃষ্ঠা স্তরে বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণ করতে পারে৷
- এন্টারপ্রাইজ নীতি : আইটি প্রশাসকদের জন্য তাদের প্রতিষ্ঠান বা ব্যবসার জন্য Chrome কনফিগার করার জন্য টুল। এগুলিকে Google অ্যাডমিন কনসোলের মতো অ্যাডমিনিস্ট্রেটর প্যানেল ব্যবহার করে কনফিগার করা যেতে পারে৷
- ক্রোম ফ্ল্যাগস : এটি একটি পৃথক বিকাশকারীকে বিভিন্ন সাইটে প্রভাব পরীক্ষা করার জন্য
unloadঅবচয় সেটিং পরিবর্তন করতে দেয়৷
অনুমতি নীতি
Chrome 115 থেকে একটি অনুমতি নীতি যোগ করা হয়েছে যাতে সাইটগুলিকে unload হ্যান্ডলার ব্যবহার করা থেকে অপ্ট-আউট করতে এবং সাইটের কার্যক্ষমতা উন্নত করতে bfcache থেকে অবিলম্বে উপকৃত হতে পারে৷ আপনার সাইটের জন্য এটি কীভাবে সেট করবেন তার এই উদাহরণগুলি দেখুন। এটি সাইটগুলিকে unload অবচয় থেকে এগিয়ে যাওয়ার অনুমতি দেয়৷
এটিকে ক্রোম 117-এ প্রসারিত করা হবে সাইটগুলিকে বিপরীত কাজ করার অনুমতি দিতে এবং unload হ্যান্ডলারগুলিকে ফায়ার করার চেষ্টা চালিয়ে যাওয়ার জন্য অপ্ট-ইন করার জন্য, কারণ ক্রোম ভবিষ্যতে এগুলিকে ফায়ার না করার জন্য ডিফল্ট পরিবর্তন করে৷ আপনার সাইটের জন্য আনলোড হ্যান্ডলারদের ফায়ার করার অনুমতি দেওয়া চালিয়ে যাওয়ার জন্য এই উদাহরণগুলি দেখুন৷ এই অপ্ট-ইনটি চিরতরে থাকবে না এবং সাইটগুলিকে unload হ্যান্ডলারদের থেকে দূরে স্থানান্তরিত করার জন্য সময় দেওয়ার জন্য ব্যবহার করা উচিত৷
এন্টারপ্রাইজ নীতি
যে এন্টারপ্রাইজগুলির সফ্টওয়্যার রয়েছে যা সঠিকভাবে কাজ করার জন্য unload ইভেন্টের উপর নির্ভর করে তারা তাদের নিয়ন্ত্রণাধীন ডিভাইসগুলির জন্য ধীরে ধীরে অবক্ষয় রোধ করতে ForcePermissionPolicyUnloadDefaultEnabled নীতি ব্যবহার করতে পারে৷ এই নীতিটি সক্ষম করার মাধ্যমে, unload সমস্ত উত্সের জন্য সক্রিয় থেকে ডিফল্ট হিসাবে অবিরত থাকবে৷ একটি পৃষ্ঠা যদি এটি চায় তবে এখনও একটি কঠোর নীতি সেট করতে পারে৷ অনুমতি নীতি অপ্ট-আউটের মতো, এটি সম্ভাব্য ব্রেকিং পরিবর্তনগুলি হ্রাস করার একটি সরঞ্জাম, তবে এটি অনির্দিষ্টকালের জন্য ব্যবহার করা উচিত নয়৷
ক্রোম পতাকা এবং কমান্ড লাইন সুইচ
এন্টারপ্রাইজ নীতির পাশাপাশি, আপনি Chrome পতাকা এবং কমান্ড লাইন সুইচ ব্যবহার করে পৃথক ব্যবহারকারীদের জন্য অবচয় অক্ষম করতে পারেন:
chrome://flags/#deprecate-unload এটিকে enabled সেট করা অবচয় ডিফল্টকে সামনে আনবে এবং unload হ্যান্ডলারদের ফায়ার করা থেকে আটকাবে৷ অনুমতি নীতি ব্যবহার করে সাইট-বাই-সাইটের ভিত্তিতে সেগুলিকে এখনও ওভাররাইড করা যেতে পারে, কিন্তু ডিফল্টরূপে ফায়ার হতে থাকবে।
এই সেটিংস কমান্ড লাইন সুইচ দ্বারা নিয়ন্ত্রণ করা যেতে পারে.
বিকল্প তুলনা
নিম্নলিখিত সারণীটি পূর্বে আলোচনা করা বিকল্পগুলির বিভিন্ন ব্যবহারের সংক্ষিপ্ত বিবরণ দেয়:
| অবচয়কে সামনে আনুন | অবচয়কে সামনে আনুন (ব্যতিক্রম সহ) | স্থানান্তরের জন্য সময় সুরক্ষিত করতে অবচয় রোধ করুন | |
|---|---|---|---|
| অনুমতি নীতি (পৃষ্ঠা/সাইটে প্রযোজ্য) | হ্যাঁ | হ্যাঁ | হ্যাঁ |
| এন্টারপ্রাইজ নীতি (ডিভাইসগুলিতে প্রযোজ্য) | না | না | হ্যাঁ |
| ক্রোম পতাকা (ব্যক্তিগত ব্যবহারকারীদের জন্য প্রযোজ্য) | হ্যাঁ | না | না |
| ক্রোম কমান্ড লাইন সুইচ (ব্যক্তিগত ব্যবহারকারীদের জন্য প্রযোজ্য) | হ্যাঁ | না | হ্যাঁ |
উপসংহার
unload হ্যান্ডলারদের অবমূল্যায়ন করা হচ্ছে। এগুলি দীর্ঘদিন ধরে অবিশ্বস্ত ছিল এবং কোনও নথি নষ্ট হয়ে গেলে এমন সমস্ত ক্ষেত্রে গুলি চালানোর নিশ্চয়তা নেই৷ অতিরিক্তভাবে, unload হ্যান্ডলারগুলি bfcache এর সাথে বেমানান।
যে সাইটগুলি unload হ্যান্ডলারগুলি ব্যবহার করে তাদের এই আসন্ন অবচয়ের জন্য প্রস্তুত করা উচিত যে কোনও বিদ্যমান unload হ্যান্ডলারগুলির জন্য পরীক্ষা করে, সেগুলিকে সরিয়ে দেওয়া বা স্থানান্তরিত করা বা, শেষ অবলম্বন হিসাবে, আরও সময়ের প্রয়োজন হলে অবচয়কে বিলম্বিত করা।
স্বীকৃতি
এই নিবন্ধটি পর্যালোচনা করতে সাহায্য করার জন্য কেনজি বাহেক্স, ফার্গাল ডালি, আদ্রিয়ানা জারা এবং জেরেমি ওয়াগনারকে ধন্যবাদ।
আনস্প্ল্যাশে আনজা বাউরম্যানের হিরো ছবি



