Meta etiketler, üstbilgiler ve komut dosyalarındaki deneme jetonlarıyla ilgili yaygın sorunları giderin.
Bu kılavuzda, Chrome'daki kaynak denemeleriyle ilgili bilgi sahibi olduğunuz varsayılmaktadır. Ayrıntılı SSS için Web geliştiricileri için kaynak deneme kılavuzuna bakın.
Chrome'daki kaynak denemeleriyle ilgili bir hatayla karşılaşırsanız Chrome kaynak denemeleri GitHub deposunda yeni bir sorun gönderin.
Yapılacaklar listesi
Kaynak deneme sürümüyle ilgili sorunları gidermek için sağlanan bağlantıları kullanarak sorunların her birini çözün.
Jetonları kontrol etmek için Chrome Geliştirici Araçları'nı kullanma
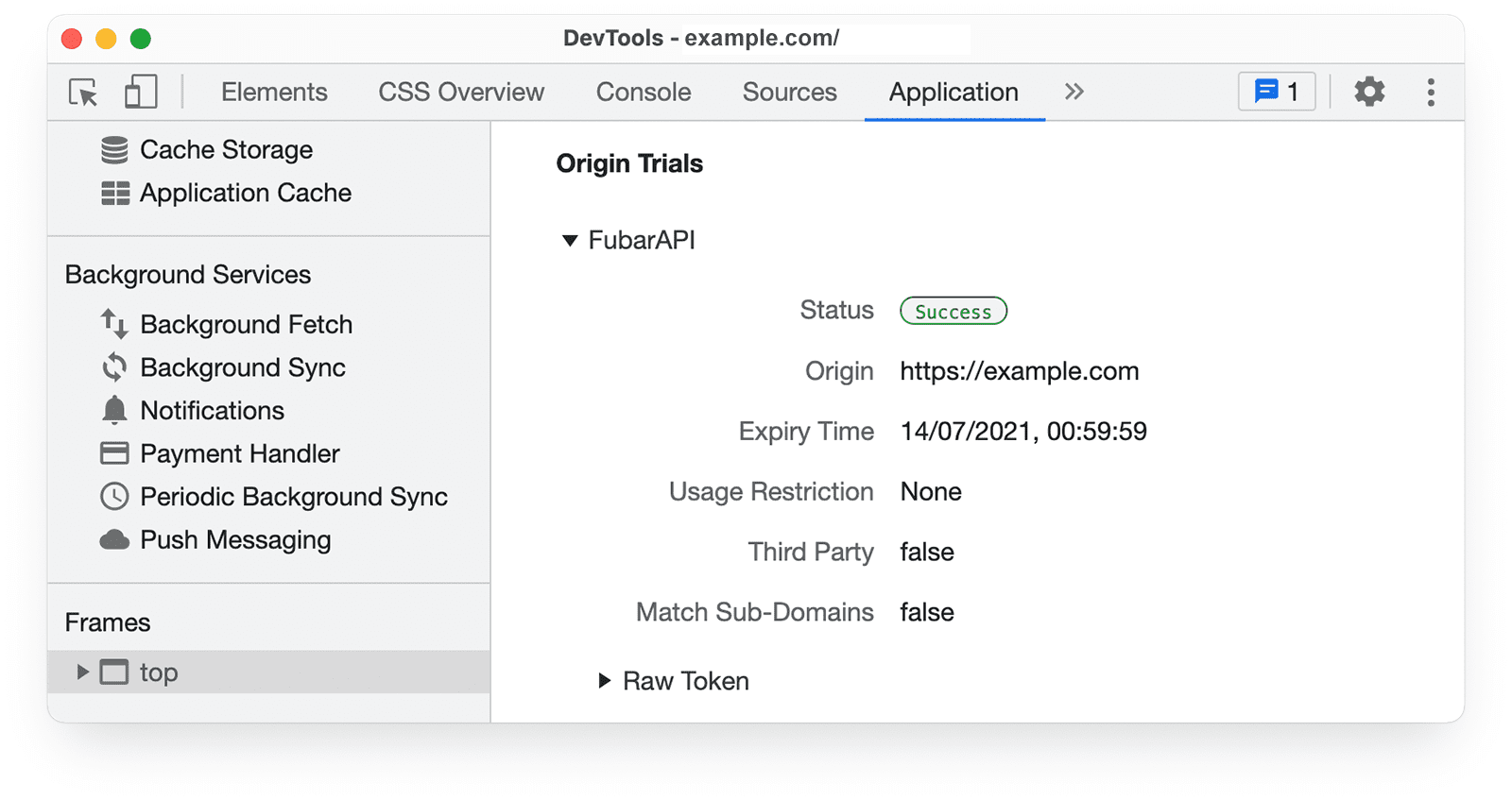
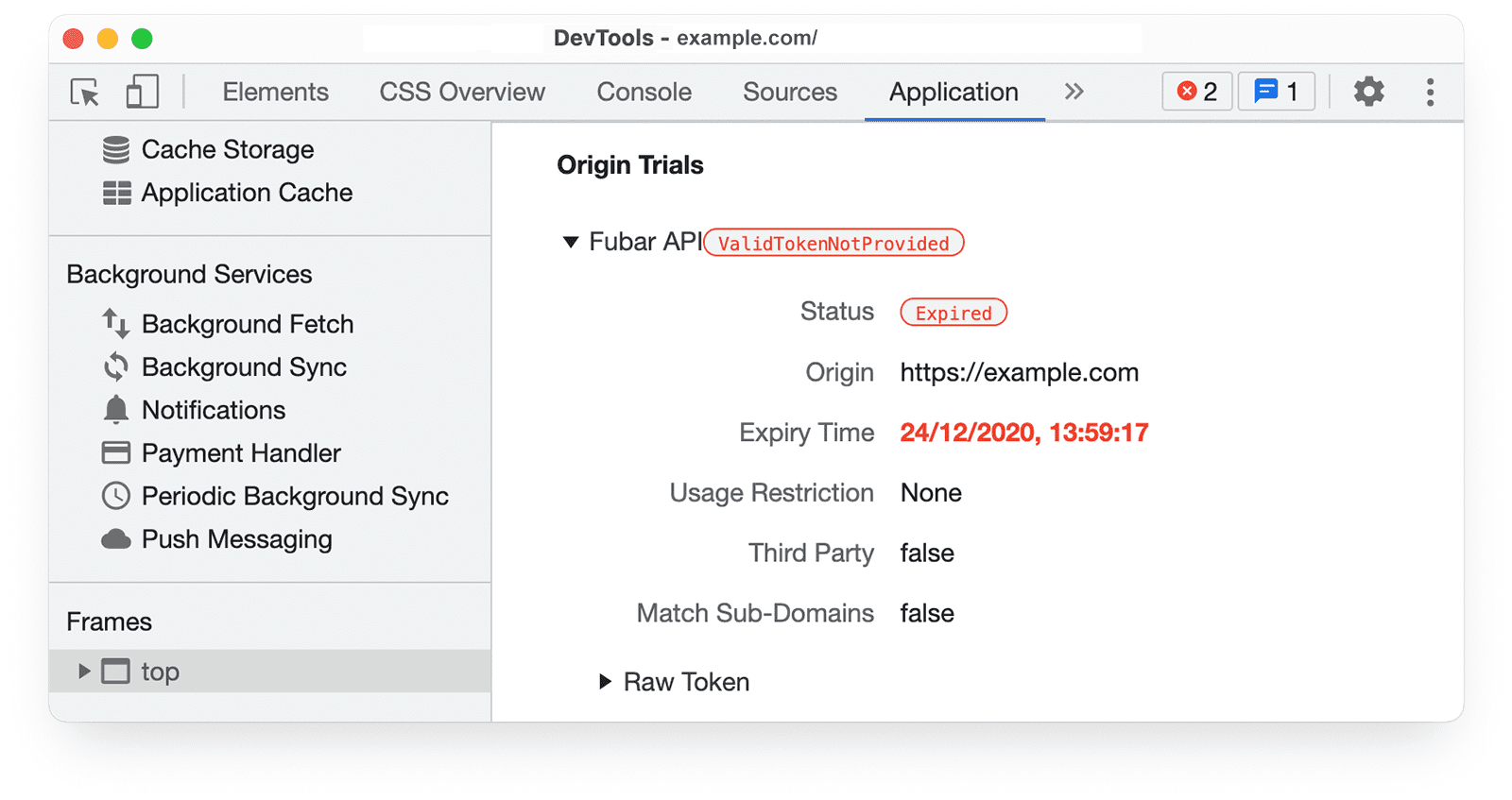
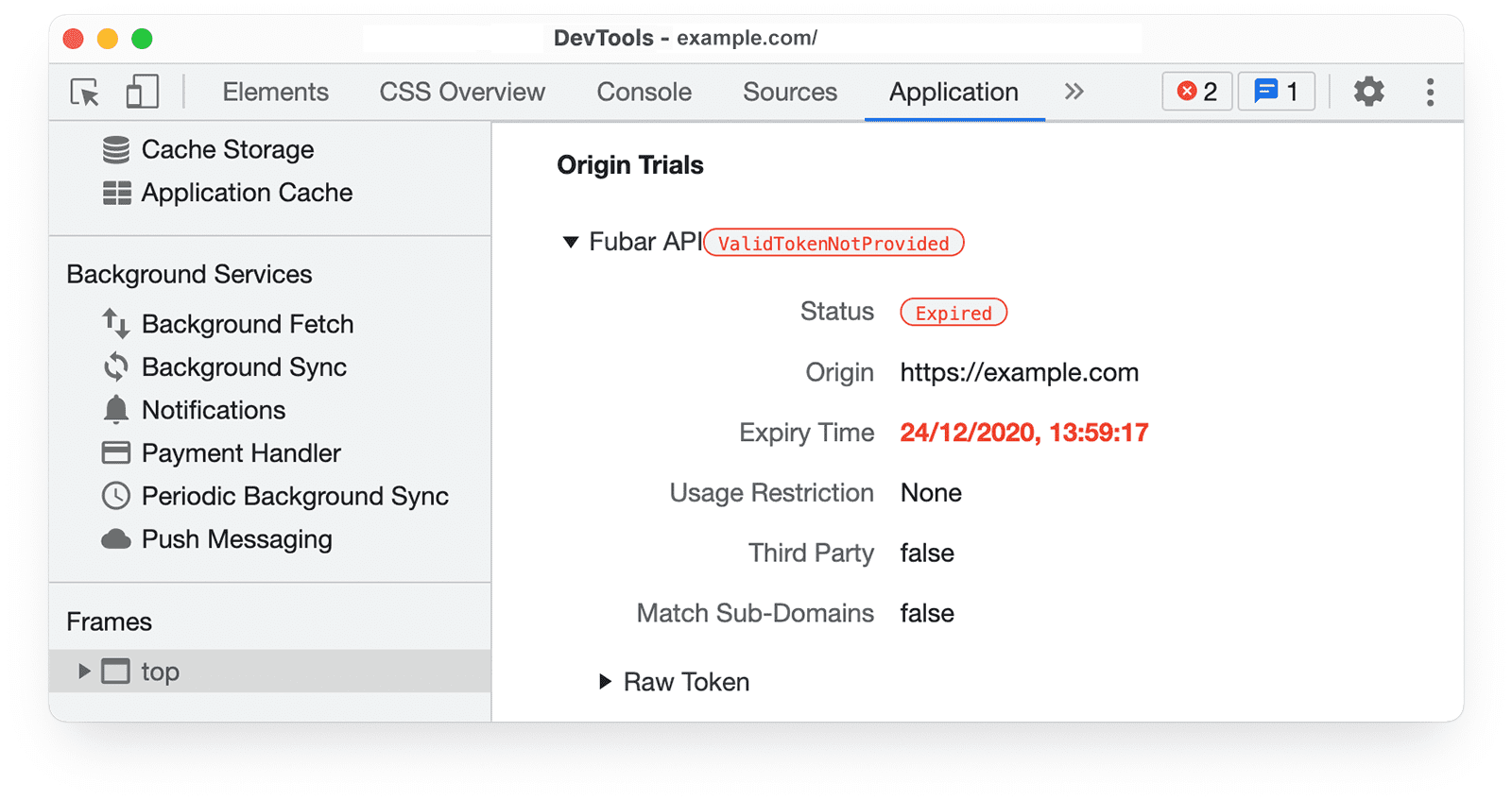
DevTools, seçilen kare için Uygulama panelinde kaynak deneme bilgilerini sağlar.

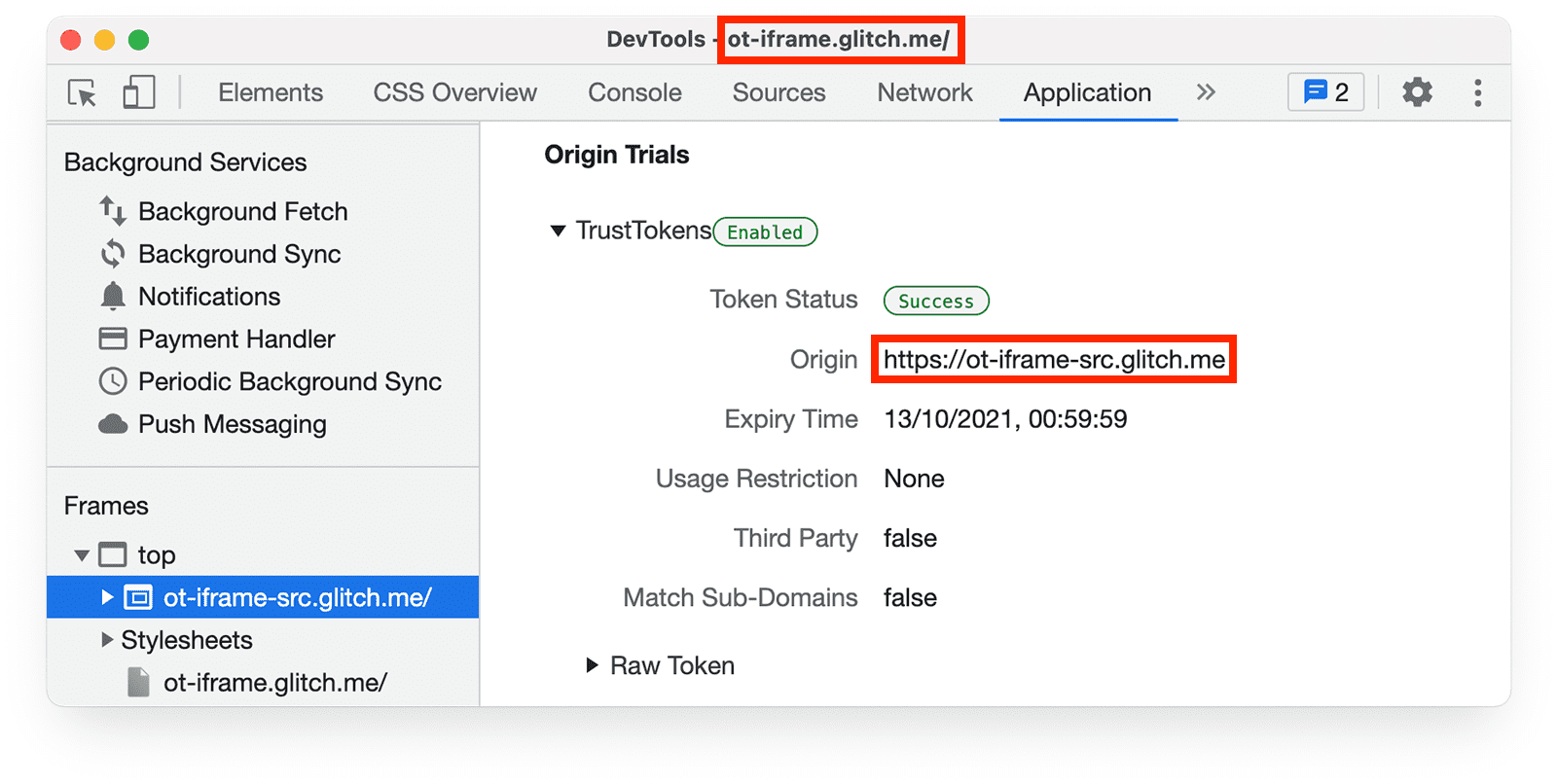
Bir alt çerçeve için kullanılabilen kaynak deneme jetonlarını incelemek üzere üst çerçeveyi genişletin. Örneğin, ot-iframe.glitch.me adresindeki demo sayfasında, iFrame'deki sayfanın bir jeton sağladığını görebilirsiniz.

- Jeton Durumu: Sayfanın geçerli bir jetonu olup olmadığı. Bazı kaynak denemelerinde, geçerli bir jeton olmasına rağmen kaynak deneme özelliğinin kullanılamamasına neden olan coğrafi kısıtlamalar gibi başka faktörler olabileceğini unutmayın. Chrome Geliştirici Araçları durum kodları, kaynak denemeleriyle ilgili kodların her birinin anlamını açıklar.
- Kaynak: Jeton için kaydedilen web kaynağı.
- Süre sonu zamanı: Jeton için mümkün olan en uzun (son) süre sonu tarihi ve saatidir. Bu tarih ve saat genellikle deneme süresinin sonuyla aynıdır. Bu, Kayıtlarım bölümünde gösterilen jetonun Geçerlilik Bitiş Tarihi ile aynı değildir. Geçerlilik Bitiş Tarihi, jetonun ne kadar süreyle geçerli olduğunu gösterir ve uzatılabilir.
- Kullanım Kısıtlaması: Bazı denemeler için ayarlanabilen kullanım sınırları.
- Üçüncü Taraf: Jeton için üçüncü taraf eşleştirmenin etkin olup olmadığı. Bu özellik, deneme özelliğine üçüncü taraf komut dosyalarından birden fazla sitede erişilmesi gereken bazı kaynak denemelerinde kullanılabilir.
- Alt Alanları Eşleştir: Jeton için alt alan adı eşleştirmenin etkin olup olmadığı. Bu sayede, kaynak deneme özelliği her alt alan adı için farklı bir jeton gerektirmeden bir kaynağın birden fazla alt alan adında test edilebilir.
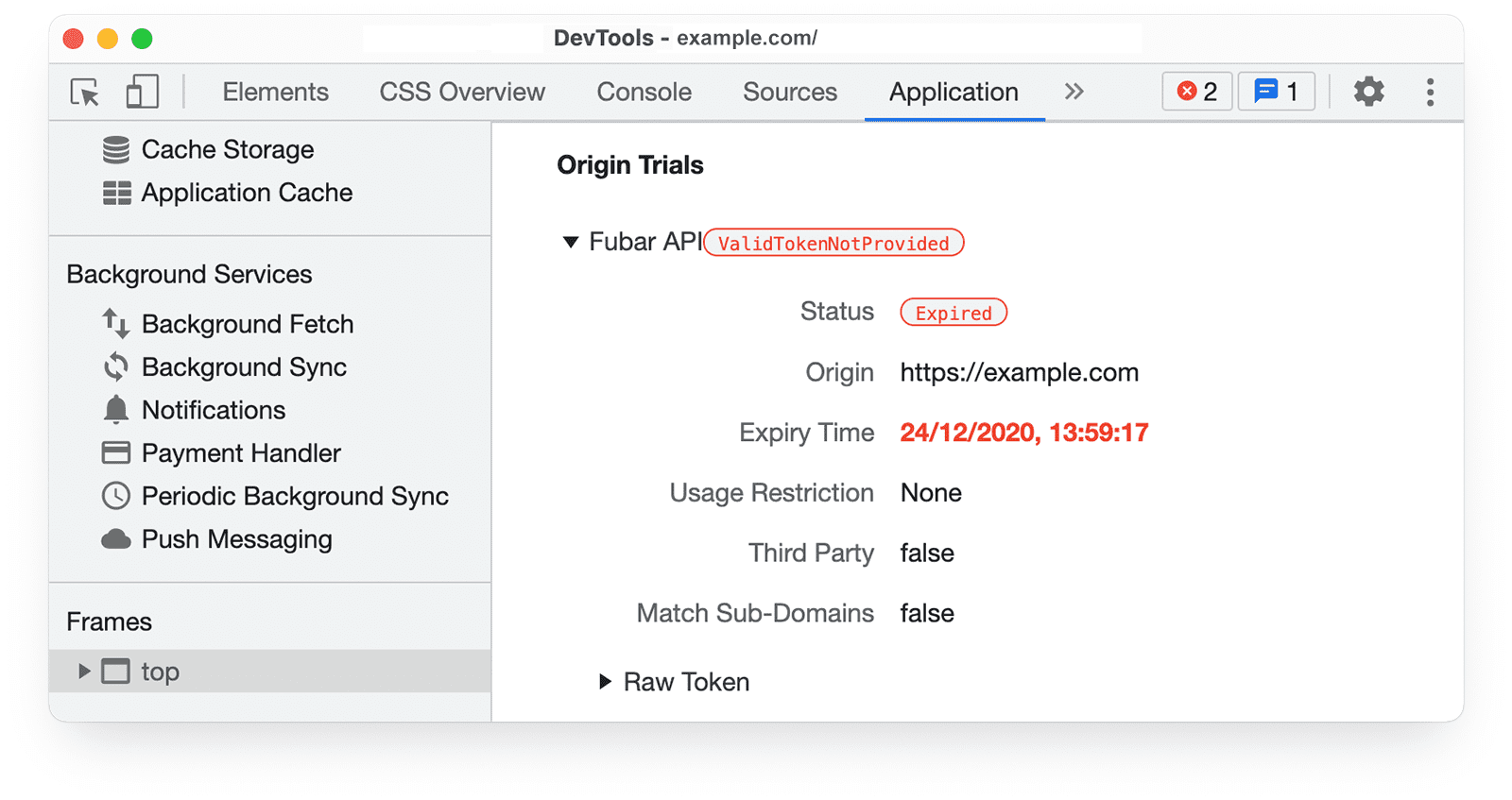
Chrome DevTools, deneme şu durumlarda deneme adının yanında bir uyarı gösterir: deneme mevcut kullanıcı için kullanılamıyorsa, jetonun süresi dolmuşsa veya başka kısıtlamalar varsa.

Durum kodları
Chrome Geliştirici Araçları'nda aşağıdaki durum kodlarıyla karşılaşabilirsiniz.
Süresi doldu: Jetonun geçerlilik bitiş tarihi geçti. Kaynak deneme sürümünü yeniden etkinleştirmek için jetonun yenilenmesi gerekir. Yeni bir süre sonu tarihi olan yeni bir jeton oluşturun. Kaynak kod
FeatureDisabled: Deneme sürümü kullanıma kapalıdır. Kaynak kod
FeatureDisabledForUser: Bu jeton, mevcut kullanıcı için alternatif bir kullanım kısıtlamasıyla devre dışı olarak belirlenmiştir. Tasarım dokümanındaki "Kullanıcı Alt Kümesi Hariç Tutmaları" bölümüne bakın. 1. kaynak kod ve 2. kaynak kod
Güvenli değil: İstek kaynağı güvenli değil ve güvenli olmayan kaynaklarda deneme etkin değildir. Kaynak deneme jetonu doğrulayıcı kodunda açıklandığı gibi: "Üçüncü taraf jetonları için hem mevcut kaynak hem de komut dosyası kaynağı güvenli olmalıdır. Alt alan adı eşleştirmesi nedeniyle jeton kaynağı, sağlanan komut dosyası kaynaklarından biriyle tam olarak eşleşmeyebilir ve sonuçta hangi kaynağın eşleştiği belirtilmez. Bu, uygun komut dosyası kaynağını bulmak için doğrudan bir arama olmadığı anlamına gelir. Tüm kaynak karşılaştırmalarını yeniden yapmaktan kaçınmak için, kaç komut dosyası kaynağının sağlandığına bağlı kısayollar vardır. En az bir tane olmalıdır. Aksi takdirde üçüncü taraf jetonu başarıyla doğrulanamaz." Kaynak kod
InvalidSignature: Jetonun imzası geçersiz veya hatalı biçimlendirilmiş. Kaynak kod
Bozuk: Jeton bozuk ve ayrıştırılamadı. Kaynak kod
NotSupported: Jeton tarafından tanımlanan kaynak deneme, Chromium yerleştiricisinde desteklenmez. Yerleştiren, bir tarayıcı (Chrome veya Edge gibi), WebView veya başka bir kullanıcı aracısı olabilir. Kaynak kod
Başarı: Jeton düzgün biçimlendirilmiş, süresi dolmamış, bir kaynak deneme özelliğiyle eşleşiyor ve beklenen bir kaynaktan isteniyor. Kaynak kod
TokenDisabled: Jeton devre dışı olarak işaretlenmiştir ve kullanılamaz. Kaynak kod
TrialNotAllowed: Kaynak deneme sürümü mevcut kullanıcı tarafından kullanılamıyor. Kaynak kod
UnknownTrial: Jeton, bilinen hiçbir denemeyle eşleşmeyen bir özellik adını belirtir. Kaynak kod
WrongOrigin: İstek kaynağı, jetonda belirtilen kaynakla eşleşmiyor. Bu, şemayı, ana makine adını veya bağlantı noktasını içerebilir. Bu durum, harici bir JavaScript dosyasından değil de HTTP başlığında, meta etiketinde veya satır içi komut dosyasında üçüncü taraf jetonu sağlanırsa da gösterilir. Kaynak kod
WrongVersion: Yanlış jeton sürümünü kullanıyorsunuz. Yalnızca jeton sürümü 2 ve 3 desteklenir. Kaynak kod
Kaynak denemeleri için gerekli koşullar
Kaynak deneme sürümünüz beklendiği gibi çalışmıyorsa aşağıdaki koşulları karşıladığınızdan emin olun.
Chromium veya başka bir tarayıcıda değil, Chrome'da test yapıyorsunuz
Chrome kaynak denemeleri, Chrome kullanıcıları için çalışacak şekilde tasarlanmıştır. Chrome kaynak deneme jetonları, Chromium ve Chromium tabanlı tarayıcılar da dahil olmak üzere diğer tarayıcılarda özellikleri etkinleştirmez. Bunun nedeni, Chrome kaynak denemelerinin Chrome'da deneme amaçlı olarak kullanıma sunulan özelliklere özel olmasıdır.
Kaynak denemeleri Firefox ve Microsoft Edge için de kullanılabilir. Firefox veya Edge kaynak denemesine kaydolma, Chrome'da bir özelliği etkinleştirmez.
Sitenize erişen Chrome sürümleri için kaynak denemesi etkinleştirilmiş olmalıdır.
Kaynak deneme sürümlerine erişim, Chrome'un belirli sürümleriyle sınırlıdır. Bu, deneme özelliğinin yalnızca kararlı sürüm öncesi Chrome kanallarında (Canary, Dev ve Beta) kullanılabileceği anlamına gelebilir.
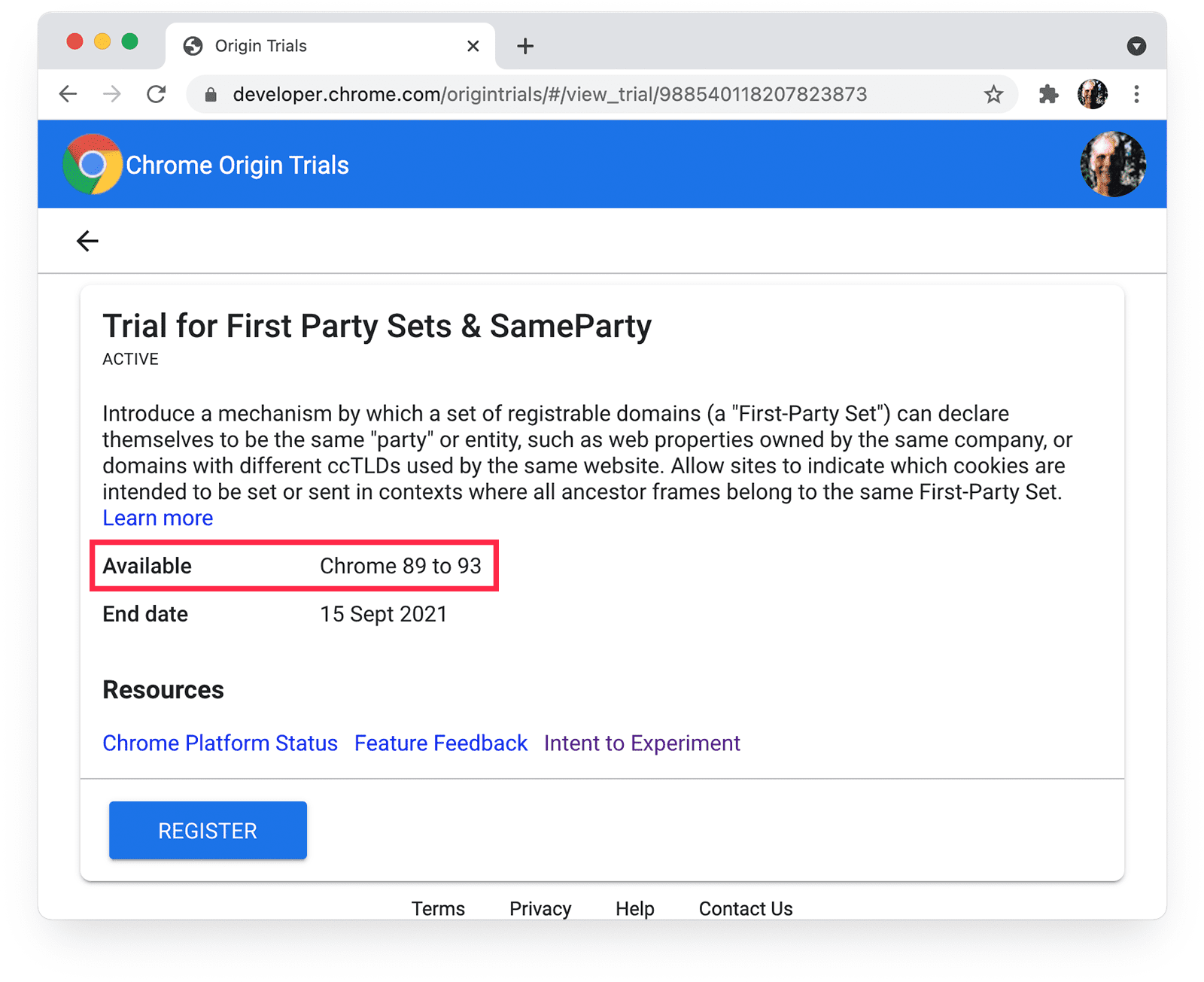
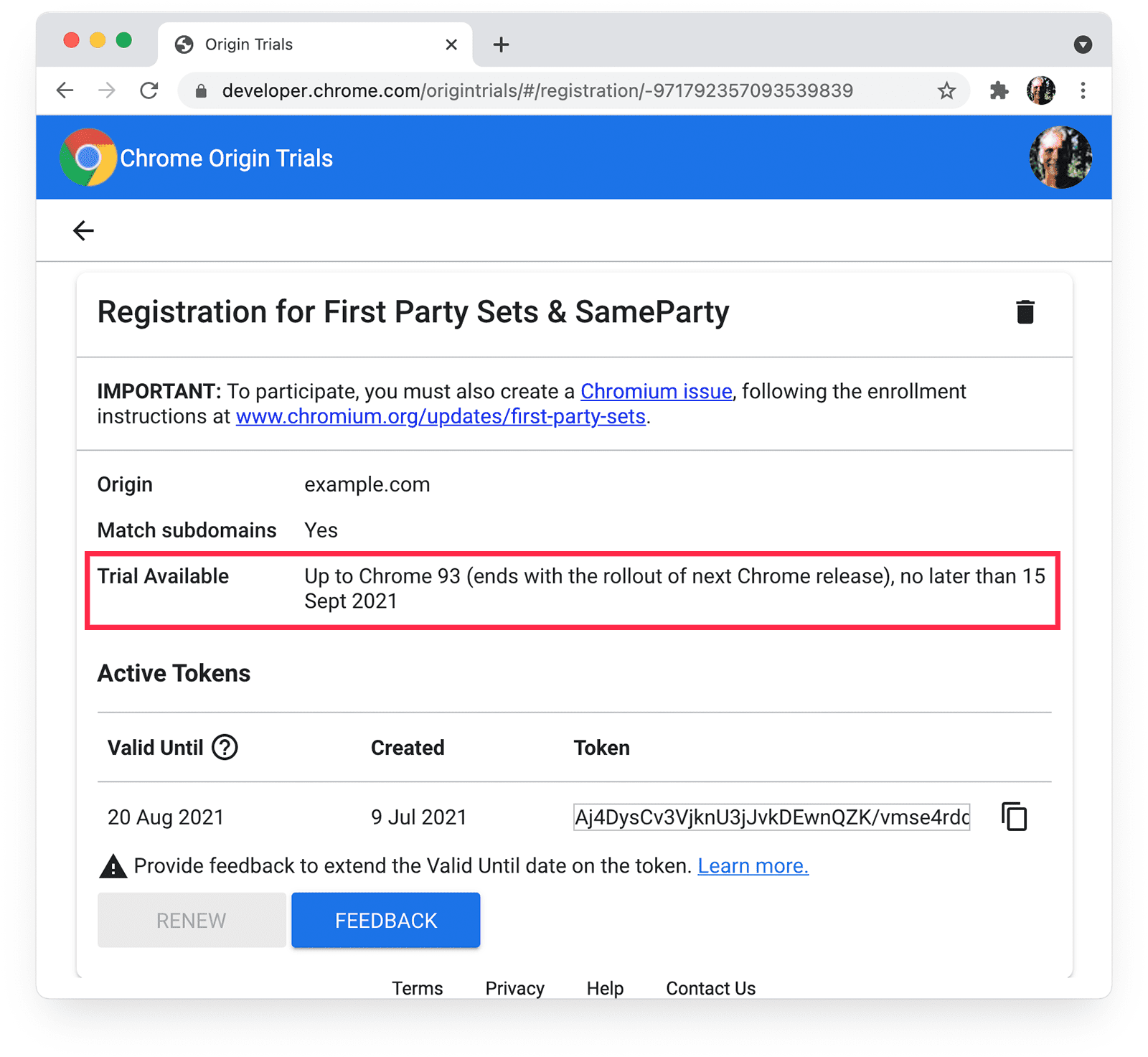
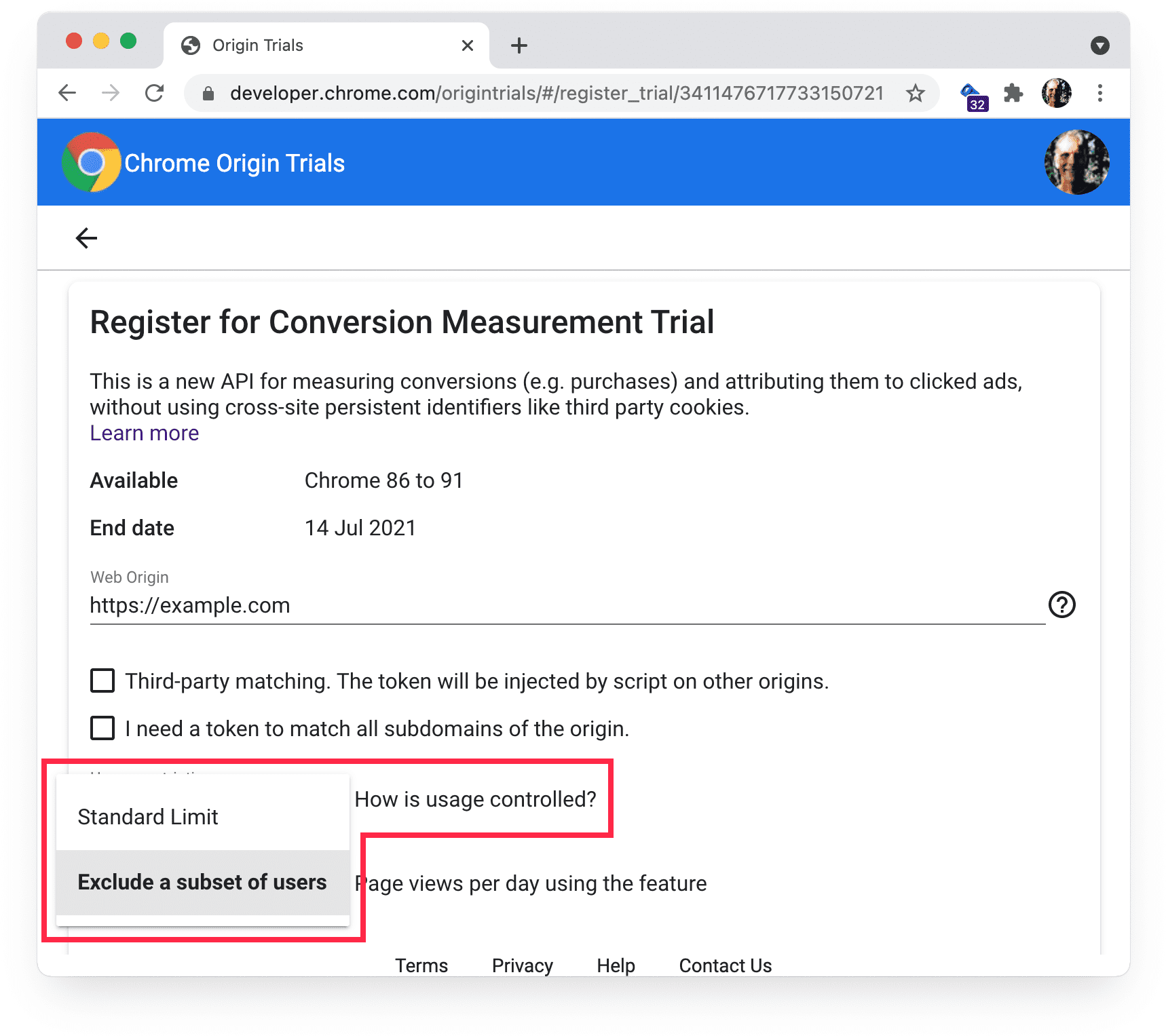
Deneme sürümünün kullanılabilirliğini deneme kayıt sayfasından kontrol edebilirsiniz:

Kullandığınız Chrome sürümünü chrome://version adresinden kontrol edebilirsiniz.
Kaynak denemesi, Chrome ayarları tarafından devre dışı bırakılmamışsa
Bir kullanıcı, bir özelliğin kendisi için çalışmadığını bildirirse özelliğin Chrome ayarlarında devre dışı bırakılmadığından emin olun. Örneğin, belirli Özel Korumalı Alan özellikleri chrome://settings/adPrivacy sayfasından devre dışı bırakılabilir.
Anahtar kelimeler ve söz dizimi doğru olmalıdır.
Kaynak deneme jetonları için uygun anahtar kelimeler ve söz dizimi kullandığınızdan emin olun.
Birinci taraf kullanımı için origin-trial meta etiketinde bir jeton sağlanabilir:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Alternatif olarak, Origin-Trial yanıt başlığında bir jeton sağlanabilir.
Node.js'de Express kullanan bir örneği aşağıda bulabilirsiniz:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Jetonlar JavaScript ile de sağlanabilir:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Birinci taraf jetonu kaynağı, sayfa kaynağıyla eşleşiyor
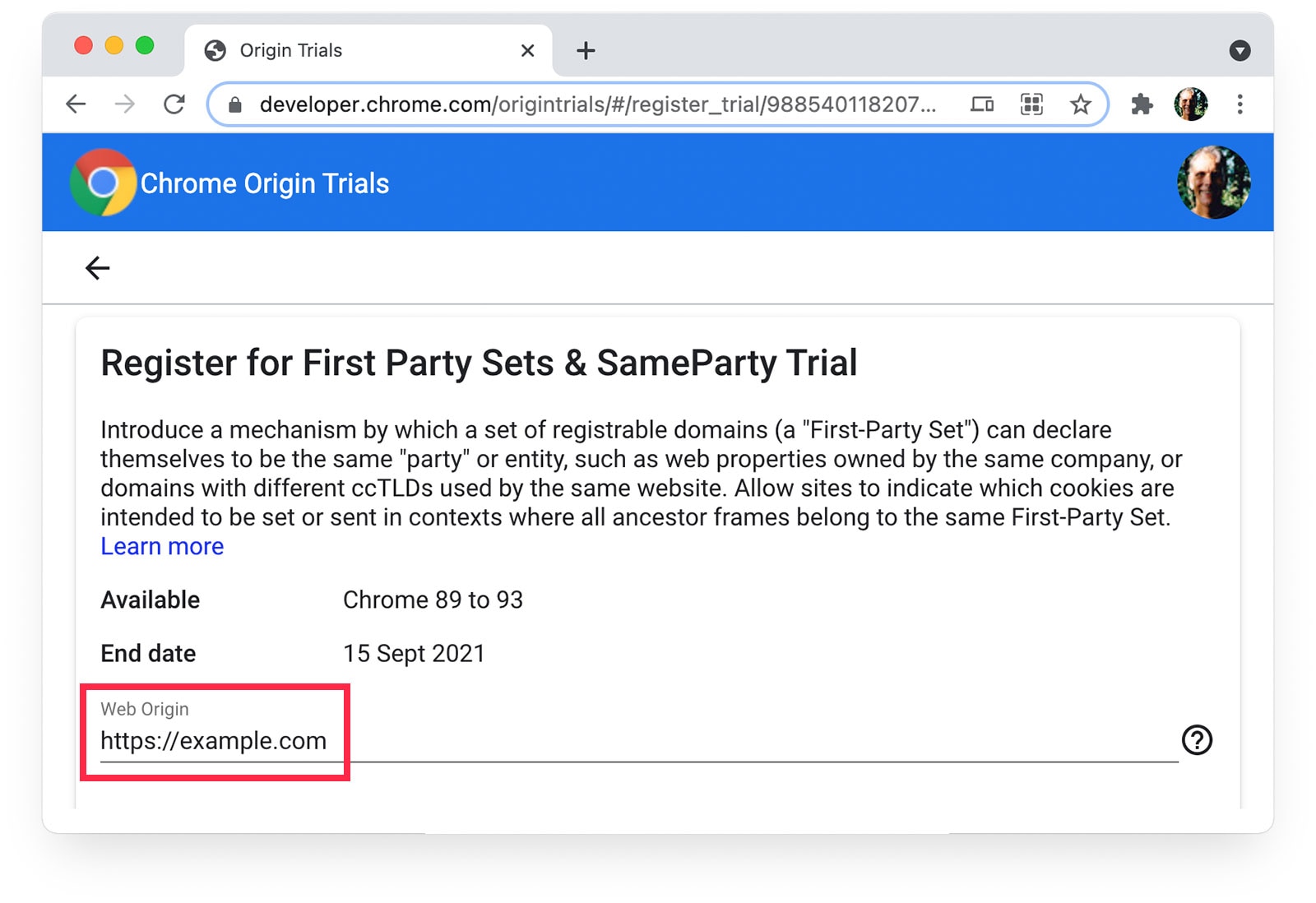
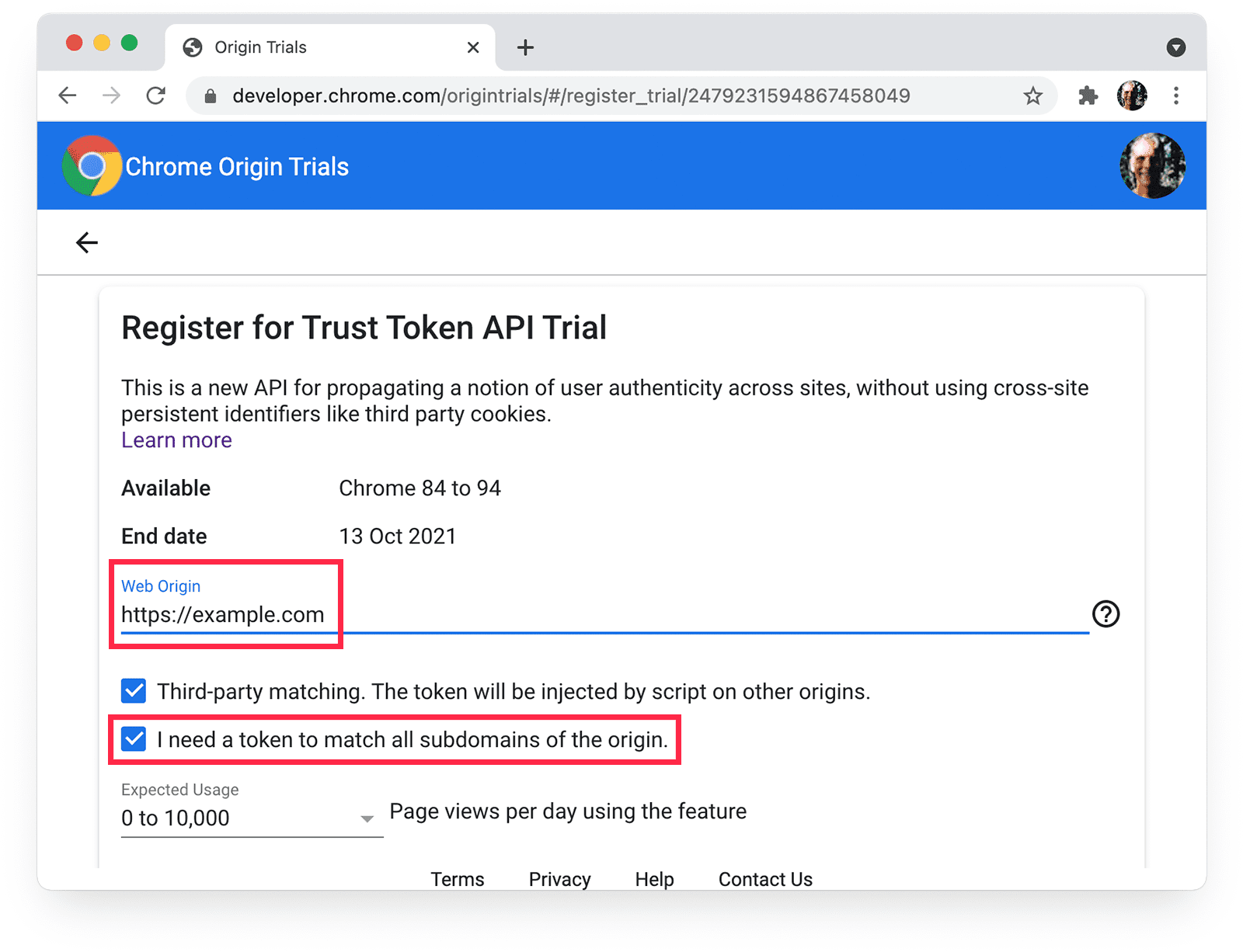
Deneme sürümüne kaydolurken seçtiğiniz Web Kaynağı değerinin, jetonu sağlayan meta etiketi veya üstbilgiyi içeren sayfanın kaynağıyla eşleştiğinden emin olun.
Örneğin, Web Kaynağı olarak https://example.com'ü seçtiyseniz:

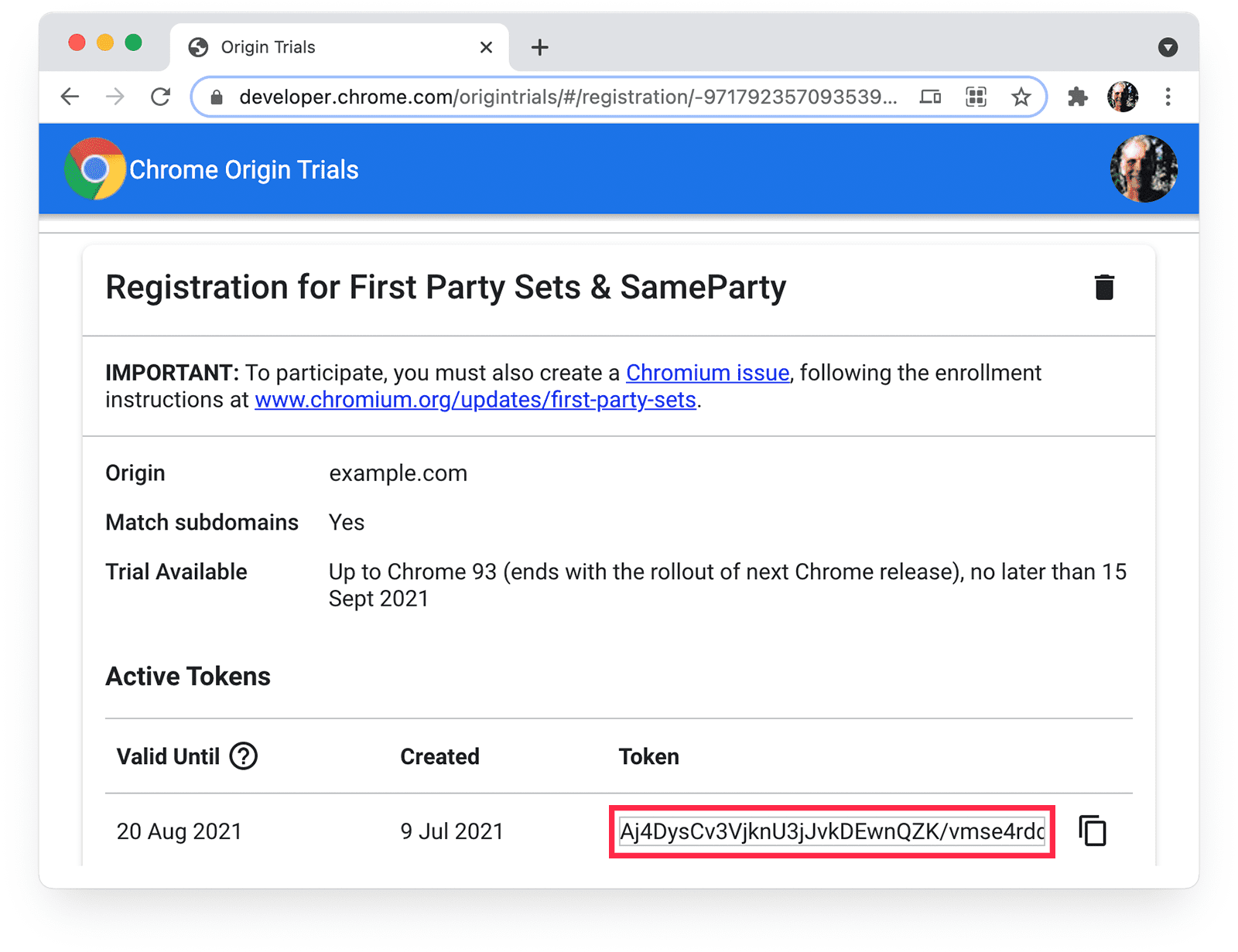
Aşağıdaki gibi bir jeton değeri alabilirsiniz:

Bu değerin, sorun giderdiğiniz sayfada kullanılan jetonla eşleştiğinden emin olun.
Meta etiketinde sağlanan jeton için HTML'yi kontrol edin:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
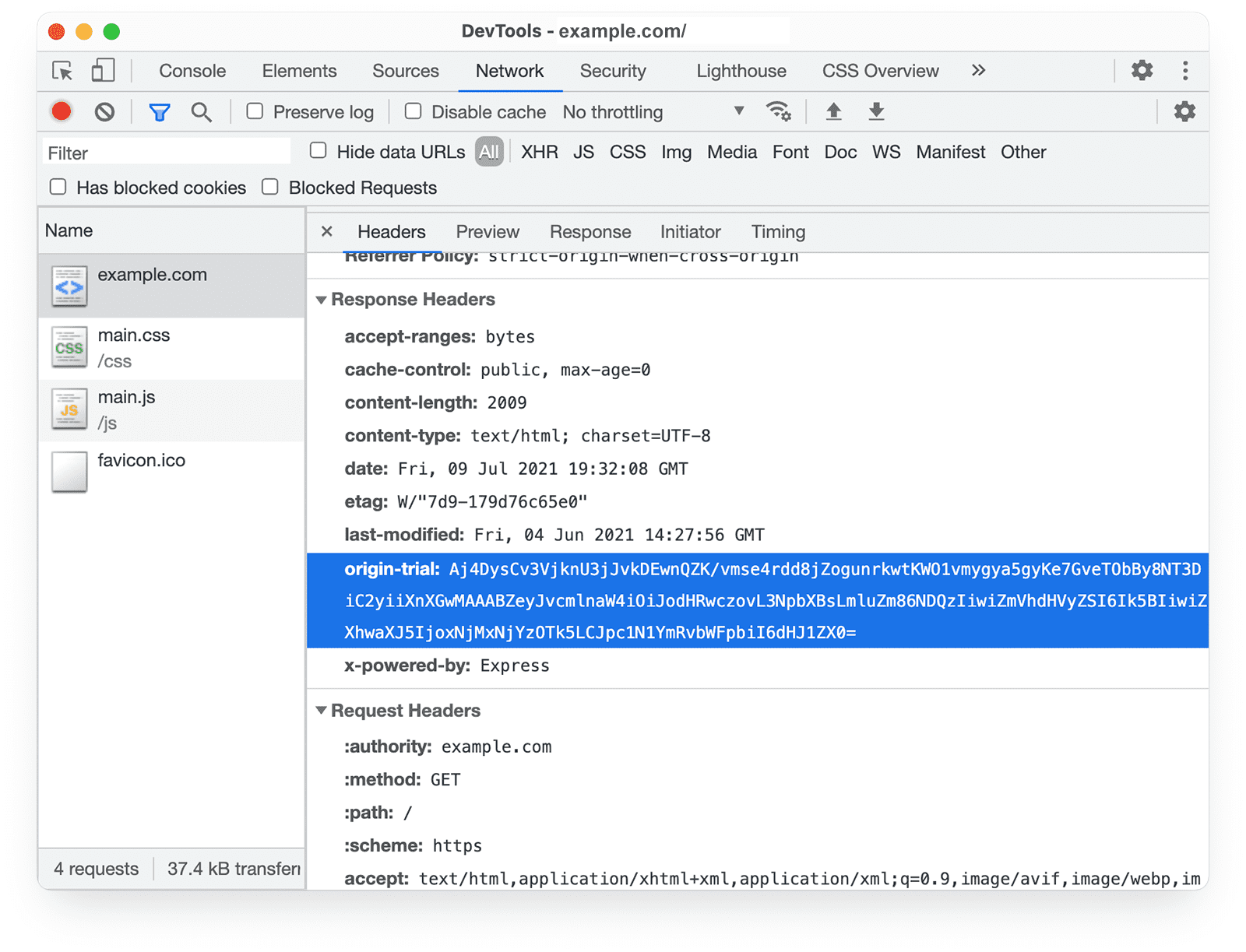
Bir başlıkta sağlanan jetonun değerini, Chrome Geliştirici Araçları Ağ panelindeki Yanıt Başlıkları altından kontrol edebilirsiniz:

Birinci taraf jetonu, onu kullanan kaynaktan yayınlanır
Kaynaktan yayınlanan bir sayfaya dahil edilen kod için kaynak deneme özelliğine erişimi etkinleştirmek istiyorsanız meta etikette, üstbilgide veya aynı kaynaktan JavaScript ile bir deneme jetonu sağlayın.
Bir jeton için kayıtlı kaynak, jetonu sunan kaynakla eşleşmelidir.
Üçüncü taraf jetonu kaynağı, komut dosyası kaynağıyla eşleşiyor
Diğer kaynaklara yerleştirilen komut dosyaları için bir kaynak denemesine katılmak üzere kaydolabilirsiniz.
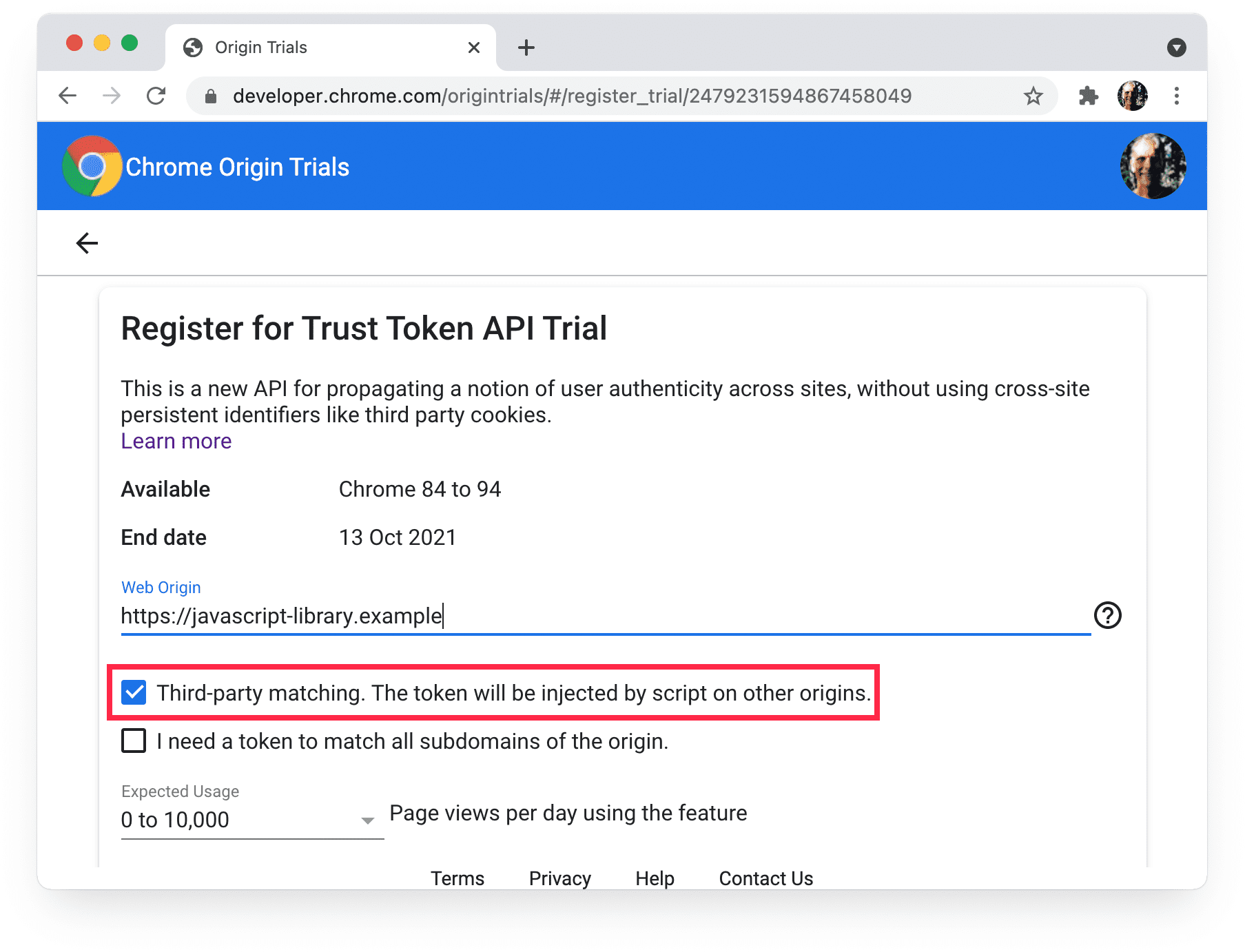
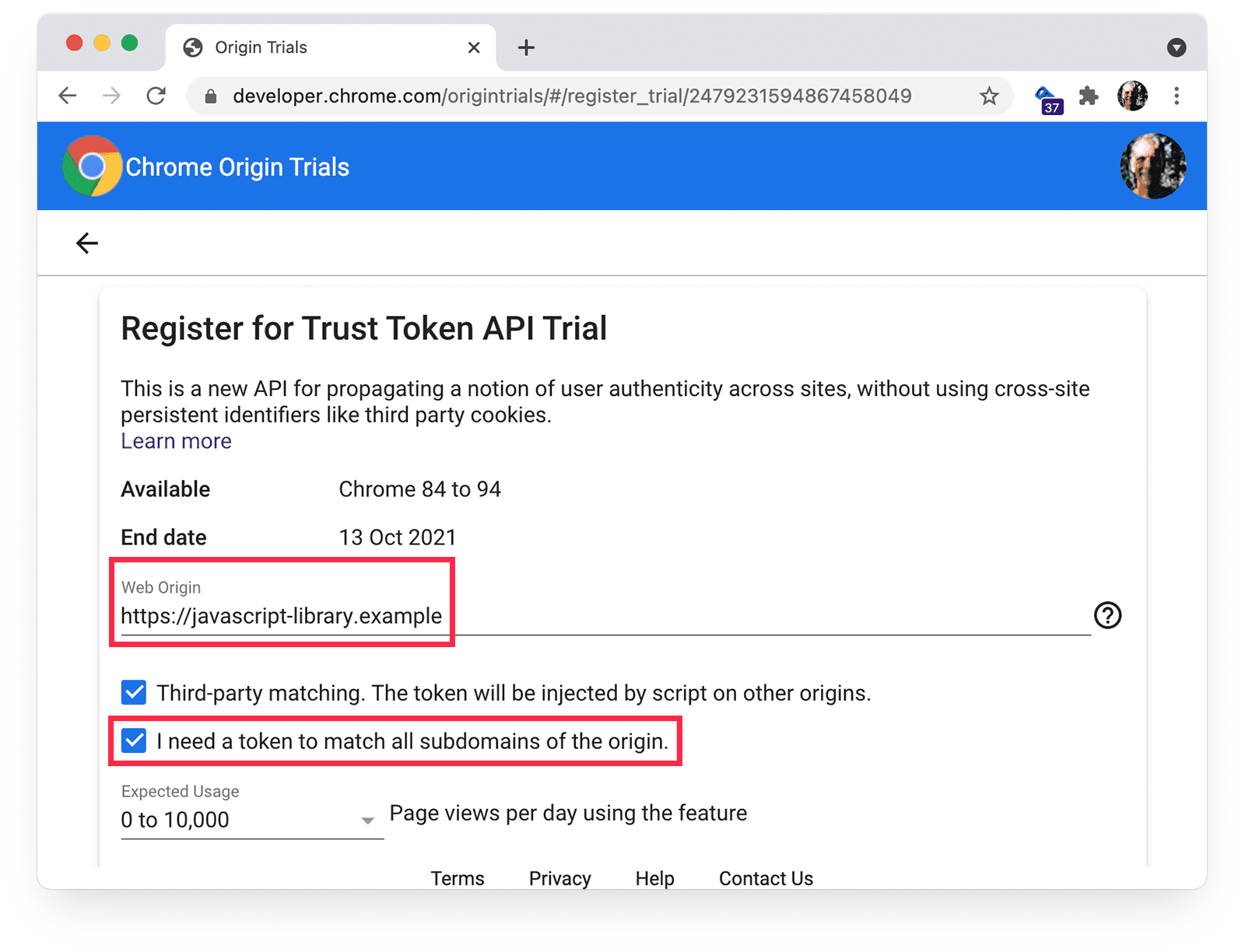
Örneğin, javascript-library.example adresinden yayınlanan komut dosyalarının bir kaynak denemesine katılmasını istiyorsanız javascript-library.example için üçüncü taraf eşleştirmeyle bir jeton kaydettirmeniz gerekir.

Üçüncü taraf jetonunun kaynak değeri, jetonu ekleyen komut dosyasının kaynağıyla eşleşmelidir.
Üçüncü taraf komut dosyası, üçüncü taraf jetonu kullanıyor
Yalnızca kaynağınız için bir jeton kaydedip komut dosyasını unutarak sitenizde bir kaynak denemesine katılacak üçüncü taraf komut dosyasını etkinleştiremezsiniz.
Üçüncü taraf komut dosyalarının, üçüncü taraf eşlemenin etkinleştirildiği ve komut dosyasının içine yerleştirildiği jetonları kullanması gerekir. Bu jetonlar, sitenizdeki bir meta etikete veya başlığa dahil edilemez. JavaScript aşağıdaki gibi görünebilir:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Üçüncü taraf jetonu, meta etiket, HTTP üst bilgisi veya satır içi komut dosyası yerine harici bir komut dosyası ile sağlanıyor
Üçüncü taraf jetonları, bunları ekleyen komut dosyasının kaynağına göre doğrulanır. Ancak statik işaretlemedeki satır içi komut dosyalarının ve <meta> etiketlerinin kaynağı yoktur.
Bu, üçüncü taraf jetonunun <meta> etiketinde veya satır içi komut dosyasında değil, harici bir komut dosyasıyla sağlanması gerektiği anlamına gelir. Jetonu ekleyen harici komut dosyasının, içeren sayfayla aynı kaynaktan mı yoksa farklı bir kaynaktan mı geldiği önemli değildir. Önemli olan, komut dosyasının kaynağının deneme için kayıtlı bir kaynakla eşleşmesidir.
Bunun bir demosunu ot-iframe-3p.glitch.me adresinde bulabilirsiniz.
Kaynak deneme özelliğine erişim, deneme jetonu sağlamak için kullanılan yöntem için desteklenir
Kaynak deneme özelliklerine erişim için bazı türlerde, deneme jetonunu belirli bir şekilde sağlamanız gerekir. Örneğin, hizmet işçileri ve paylaşılan işçiler için kaynak deneme erişimini etkinleştirmenin tek yolu bir Origin-Trial başlığında jeton sağlamaktır.
Alt alan adında kullanılan bir jeton için alt alan adı eşleştirme etkinleştirilir.
Bir kaynak deneme özelliği, sitenizdeki bazı sayfalarda çalışmıyorsa jetonların, bu sayfaları sunan alt alan adları için doğru şekilde ayarlanıp ayarlanmadığını kontrol edin.
Bir kaynak denemesine kaydolurken isteğe bağlı olarak kaynağın tüm alt alan adlarını eşleştirmeyi seçebilirsiniz:

Üçüncü taraf jetonları için alt alanları da eşleştirebilirsiniz:

Herkese Açık Son Ek Listesi'ndeki kaynaklar için alt alan adı jetonları dağıtılmaz. Örneğin, https://appspot.com veya https://github.io gibi bir kaynağı kaydedemezsiniz ancak bu kaynaktaki alanlara (ör. https://example.appspot.com veya https://example.github.io) kayıt olabilirsiniz.
Jeton hâlâ geçerliyse
Jetonlar, oluşturulduktan altı hafta sonra geçerliliğini yitirir. Ayrıca, Geçerlilik Bitiş Tarihi'ni uzatmak için geri bildirim göndermeniz gerekir. Web Geliştiricileri İçin Kaynak Deneme Kılavuzu'nda, jetonunuzun kaynak denemesinin tamamı için geçerli olduğundan nasıl emin olacağınız açıklanmaktadır.
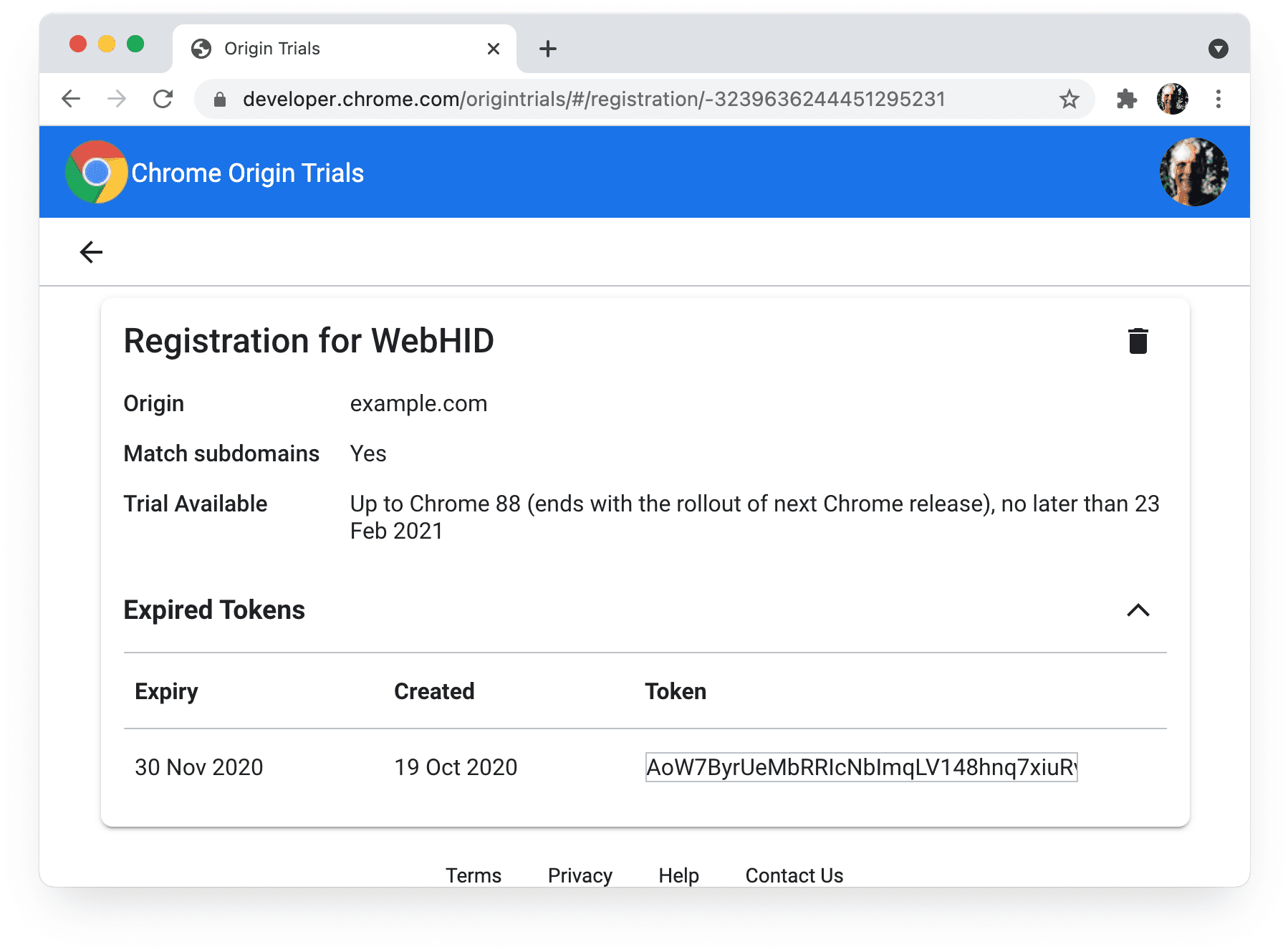
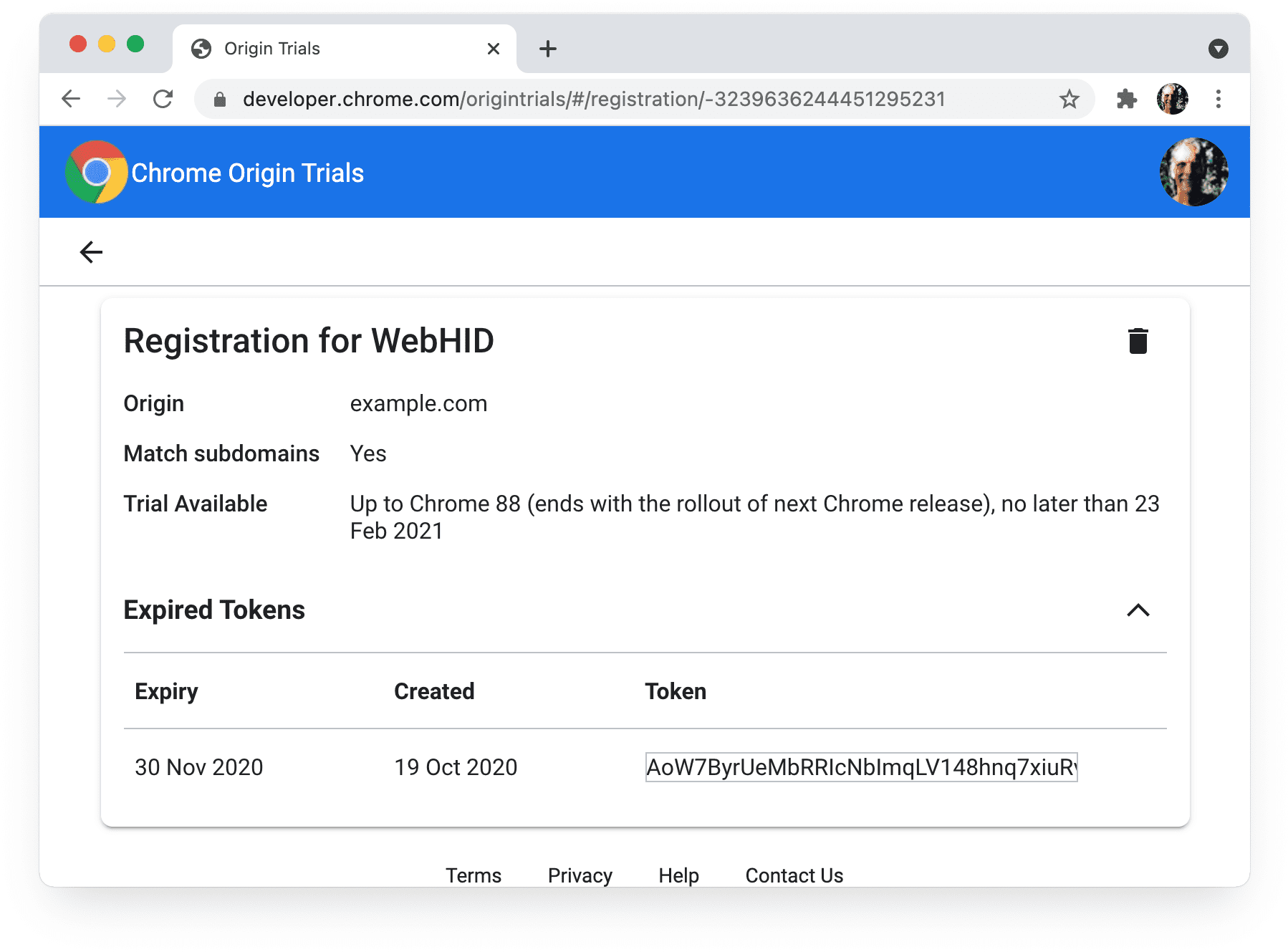
Etkin jetonları Chrome Origin Trials Kayıtlarım sayfasından kontrol edebilirsiniz:

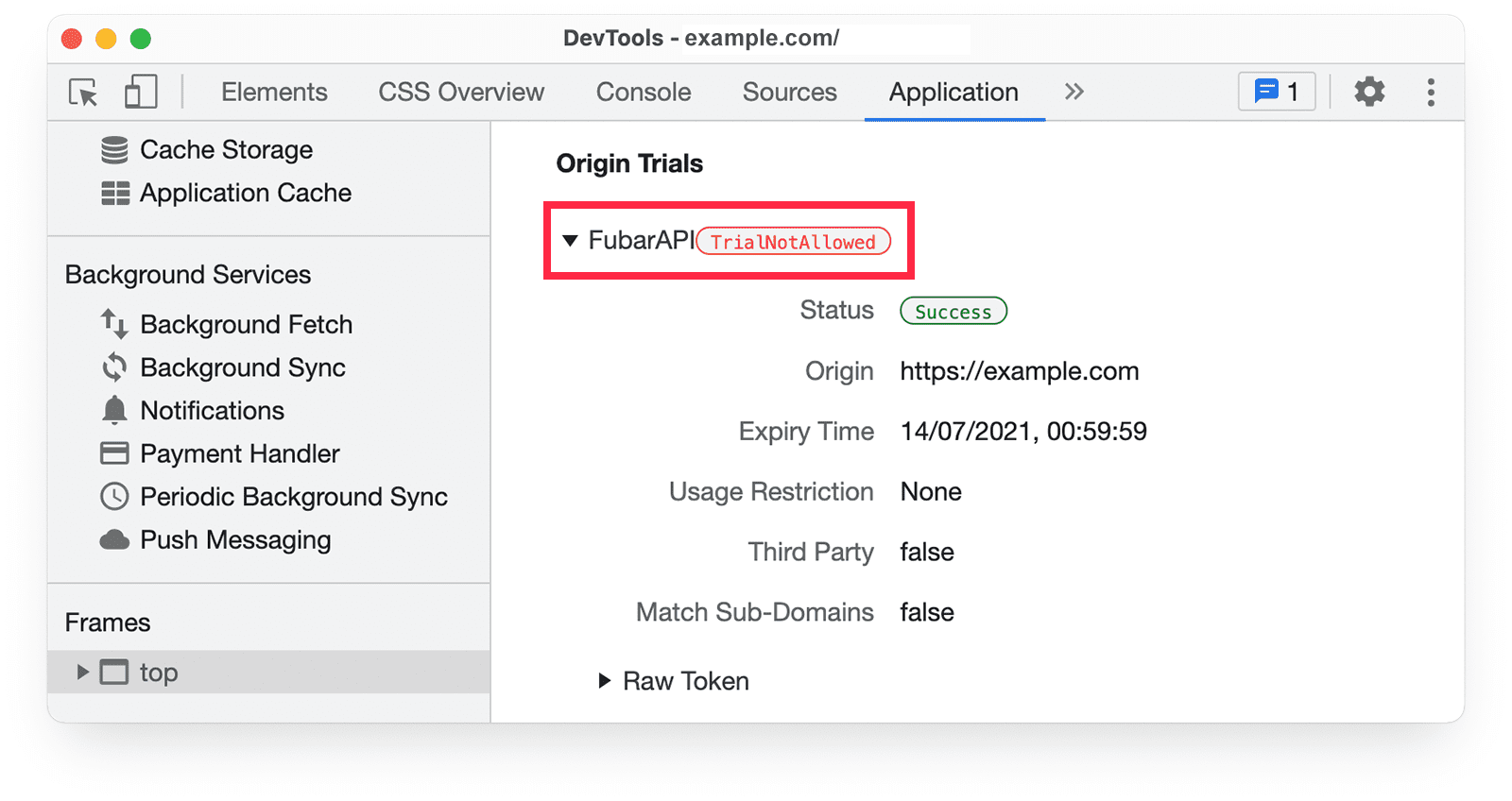
Jeton hâlâ geçerliyse Chrome Geliştirici Araçları Durum Success değerini gösterir:

Jetonunuzun süresi dolmuşsa DevTools'ta Expired durumu gösterilir ve Kayıtlarım sayfanızda Süresi Dolmuş Jetonlar bölümü gösterilir.

Kaynak denemesi devam ediyor
Bir kaynak denemenin bitiş tarihini kayıt sayfasından kontrol edebilirsiniz:

DevTools, süresi dolan deneme sürümleri için aşağıdaki gibi bir mesaj gösterir:

Geri bildirim gerektiğinde veya jetonun süresi dolmak üzere olduğunda otomatik e-postalar gönderilir ancak deneme sona erdiğinde gönderilmez.
Kaynak deneme sürümü mevcut kullanıcı tarafından kullanılabilir
Geçerli bir jeton sağlansa bile bazı kaynak denemeleri belirli kullanıcılar tarafından kullanılamaz.
Mevcut kullanıcı için deneme sürümü kullanılamıyorsa Chrome DevTools bir TrialNotAllowed uyarısı gösterir:

Her kaynak denemesi için kullanım kısıtlamaları ve kullanılabilirlik hakkında bilgi sağlanır.
Herhangi bir web platformu özelliğinde olduğu gibi, bir kaynak deneme özelliğini kullanmadan önce özelliğin desteklendiğini onaylamak için özellik algılama özelliğini kullanmanız gerekir.
Kaynak deneme kullanım kısıtlamaları aşılmış olmamalıdır.
Varsayılan olarak, deneme için geçerli bir jetonu olan tüm sayfalarda kaynak deneme özelliği etkindir.
Nadir durumlar hariç, kaynak deneme kullanımı tüm Chrome sayfa yüklemelerinin en fazla% 0,5'i ile sınırlıdır. Tüm Chrome kullanıcılarının toplam kullanımı bu tutarı aşarsa kaynak deneme özelliği devre dışı bırakılır. DevTools, jeton durumunu devre dışı olarak gösterir.
Yeni özellikler sunmadıkları ve bu nedenle web'in önemli bir bölümünü deneme özelliğine bağımlı hale getirme riski oluşturmadıkları için desteği sonlandırılan deneme sürümleri için kullanım sınırı yoktur.
Bazı deneme sürümlerinde, kullanımı sınırlama seçeneği sunulur. Bu durumda, kaynak deneme sürümünün özellikleri bazı kullanıcılar için devre dışı bırakılır. Bu seçenek, sunulduğu kaynak deneme sürümünün kayıt sayfasında sunulur:

Kullanıcılarınızın bir kaynak deneme özelliğine erişiminin beklenenden düşük olduğunu fark ederseniz Standart Sınır'ın seçildiğinden emin olun.
Iframes kendi jetonlarını sağlar
Bir kaynak deneme özelliğine erişime izin vermek için iframe'in meta etiketinde, HTTP üst bilgisinde veya programlı olarak bir jeton sağlaması gerekir. Iframe'ler, kendilerini içeren sayfalarda etkinleştirilen özelliklere erişimi devralmaz.
ot-iframe.glitch.me, bir iframe'den kaynak deneme özelliğine erişimi gösterir. ot-iframe-3p.glitch.me, birden fazla kaynaklar arası iframe örneği sağlar.
İzin politikaları doğru şekilde yapılandırılmış olmalıdır.
Bazı kaynak deneme özellikleri Permissions-Policy'den etkilenebilir. Bu bilgiyi deneme özelliğinin Deneme bölümünde veya developer.chrome.com/docs adresindeki özellikle ilgili geliştirici belgelerinde bulabilirsiniz.
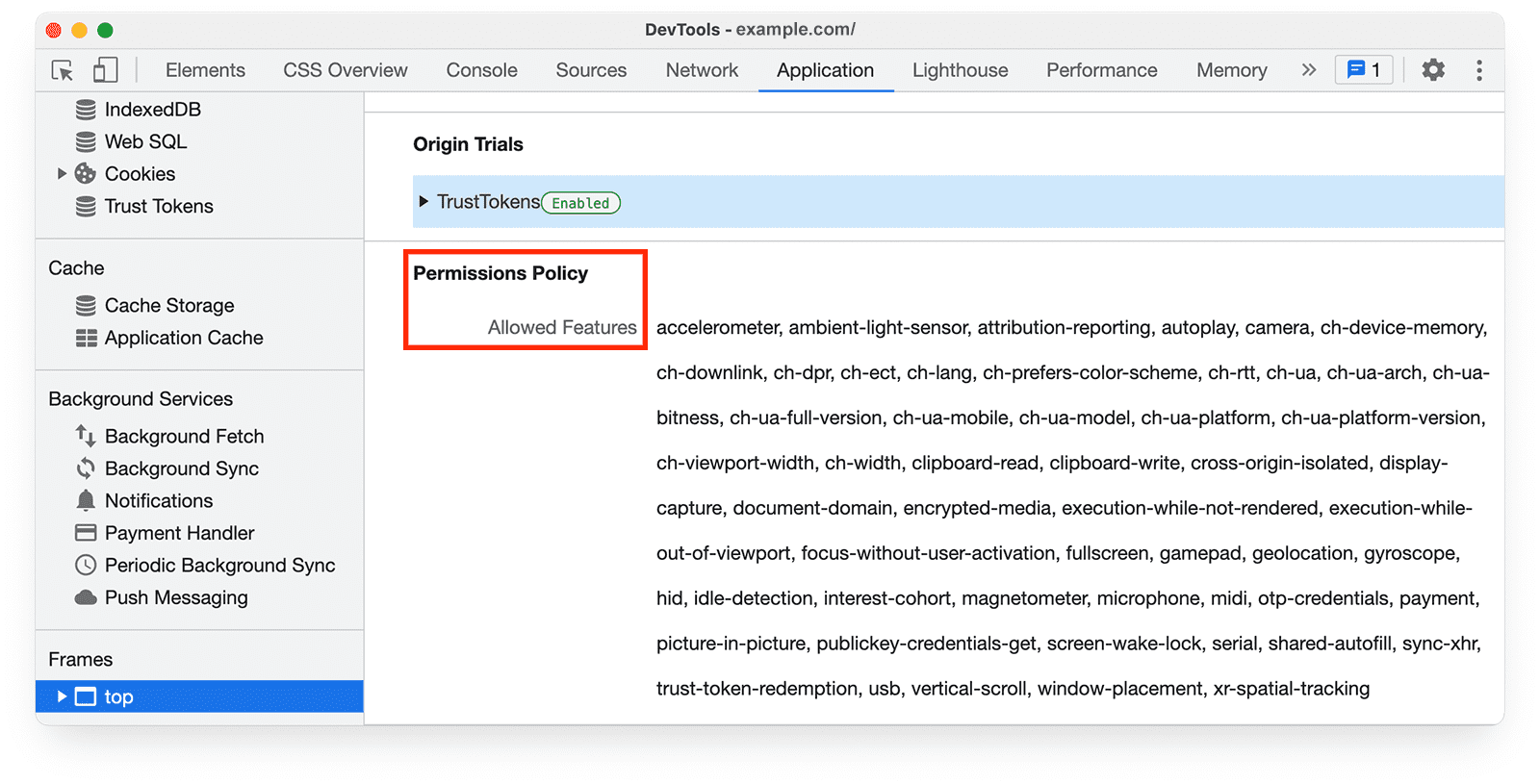
Erişmeye çalıştığınız özelliğin bir Permissions-Policy yönergesi tarafından engellenmediğinden emin olun. Yanıt başlıklarını Chrome Geliştirici Araçları Ağ panelinde kontrol edebilir ve izin verilen özelliklerin tam listesini Uygulama panelinde görüntüleyebilirsiniz.

Peki işçiler?
Kaynak deneme özellikleri, hizmet işçileri, paylaşılan işçiler ve özel işçiler tarafından kullanılabilir. Hizmet çalışanları ve paylaşılan çalışanlar için erişimi etkinleştirmek üzere Origin-Trial başlığında bir jeton sağlamanız gerekir.
Özel çalışanlar, üst belgelerinde etkinleştirilen özelliklere erişimi devralır.
Jeton, özelliğe erişilmeden önce sağlanır.
Deneme özelliğine erişilmeden önce bir kaynak deneme jetonu sağlandığından emin olun. Örneğin, bir sayfa JavaScript ile jeton sağlıyorsa jetonu sağlayacak kodun, deneme sürümüne erişmeye çalışan koddan önce çalıştırıldığından emin olun.
Kaynak deneme demoları
Aşağıdaki sitelerde jeton dağıtımı örnekleri gösterilmektedir.
Kaynak deneme jetonu sağlama
- Meta etiketteki jeton
- Başlıkta jeton
- Üçüncü taraf komut dosyası tarafından yerleştirilen jeton
- Özelliğe bir iframe'den erişildi
- Kaynaklar arası iframe örnekleri
Kaynak deneme araçları
Kaynak denemesinde bulunan özellikler
Aşağıda, devam eden kaynak denemelerindeki API'ler için demolar verilmiştir.
Daha fazla bilgi
- Chrome kaynak denemelerini kullanmaya başlama
- Üçüncü taraf kaynak denemeleri
- Web geliştiricileri için kaynak deneme kılavuzu
- Origin deneme sürümü hakkında
- Kaynak denemesi çalıştırma
- Chromium'da yeni özellikleri kullanıma sunma süreci
- Açıklama amacı: Blink gönderim sürecinin perde arkası
- Microsoft Edge'de kaynak denemelerini kullanma
- Firefox için kaynak denemeleri


