Data publikacji: 2 grudnia 2022 r., ostatnia aktualizacja: 23 października 2025 r.
Zespół Chrome przywrócił pełne wstępne renderowanie przyszłych stron, do których użytkownik prawdopodobnie przejdzie.
Krótka historia wstępnego renderowania
W przeszłości Chrome obsługiwał wskazówkę dotyczącą zasobów <link rel="prerender" href="/next-page">, ale nie była ona powszechnie obsługiwana poza Chrome i nie była zbyt ekspresywnym interfejsem API.
To starsze renderowanie wstępne z użyciem wskazówki linku rel=prerender zostało wycofane na rzecz pobierania z wyprzedzeniem bez stanu, które pobierało zasoby potrzebne przyszłej stronie, ale nie renderowało jej w pełni ani nie wykonywało JavaScriptu. Pobieranie z wyprzedzeniem bez stanu pomaga poprawić wydajność strony, przyspieszając wczytywanie zasobów, ale nie zapewnia natychmiastowego wczytywania strony, jak w przypadku pełnego renderowania wstępnego.
Zespół Chrome ponownie wprowadził pełne wstępne renderowanie w Chrome. Aby uniknąć komplikacji związanych z dotychczasowym użyciem i umożliwić przyszłe rozszerzenie wstępnego renderowania, ten nowy mechanizm nie będzie używać składni <link rel="prerender"...>, która pozostanie w przypadku pobierania z wyprzedzeniem bez stanu. W przyszłości planujemy wycofać tę składnię.
Jak wstępnie renderowana jest strona?
Stronę można wstępnie renderować na 4 sposoby, które mają na celu przyspieszenie nawigacji:
- Gdy wpisujesz adres URL w pasku adresu Chrome (zwanym też omniboksem), Chrome może automatycznie wstępnie renderować stronę, jeśli na podstawie Twojej historii przeglądania uzna, że prawdopodobnie ją odwiedzisz.
- Gdy używasz paska zakładek, Chrome może automatycznie wstępnie renderować stronę, gdy przytrzymasz wskaźnik nad jednym z przycisków zakładek.
- Gdy wpiszesz wyszukiwane hasło na pasku adresu Chrome, Chrome może automatycznie wstępnie renderować stronę wyników wyszukiwania, jeśli wyszukiwarka wyda taką instrukcję.
- Witryny mogą używać interfejsu Speculation Rules API, aby programowo informować Chrome, które strony mają być wstępnie renderowane. Zastępuje to działanie elementu
<link rel="prerender"...>i umożliwia witrynom proaktywne wstępne renderowanie strony na podstawie reguł spekulacyjnych na stronie. Mogą one być statycznie umieszczone na stronach lub dynamicznie wstawiane przez JavaScript zgodnie z uznaniem właściciela strony.
W każdym z tych przypadków wstępne renderowanie działa tak, jakby strona została otwarta na niewidocznej karcie w tle, a następnie została „aktywowana” przez zastąpienie karty na pierwszym planie wstępnie renderowaną stroną. Jeśli strona zostanie aktywowana, zanim w pełni zakończy się wstępne renderowanie, jej bieżący stan to „foregrounded” (na pierwszym planie) i będzie się ona nadal wczytywać. Oznacza to, że nadal możesz uzyskać przewagę.
Ponieważ wstępnie renderowana strona jest otwierana w stanie ukrytym, niektóre interfejsy API, które powodują natrętne zachowania (np. wyświetlanie promptów), nie są w tym stanie aktywowane, ale są opóźniane do momentu aktywacji strony. W niewielkiej liczbie przypadków, w których nie jest to jeszcze możliwe, wstępne renderowanie jest anulowane. Zespół Chrome pracuje nad udostępnieniem przyczyn anulowania wstępnego renderowania w formie interfejsu API, a także nad ulepszeniem narzędzi dla programistów, aby ułatwić identyfikowanie takich przypadków brzegowych.
Wpływ wstępnego renderowania
Wstępne renderowanie umożliwia niemal natychmiastowe wczytanie strony, co widać na tym filmie:
Przykładowa witryna działa już szybko, ale nawet w tym przypadku widać, jak wstępne renderowanie poprawia wygodę użytkowników. Może to mieć bezpośredni wpływ na podstawowe wskaźniki internetowe witryny, ponieważ LCP będzie bliskie zera, CLS zostanie zmniejszone (ponieważ wszelkie CLS związane z wczytywaniem wystąpią przed pierwszym wyświetleniem), a INP ulegnie poprawie (ponieważ wczytywanie powinno zostać zakończone przed interakcją użytkownika).
Nawet jeśli strona aktywuje się przed pełnym wczytaniem, wcześniejsze rozpoczęcie ładowania powinno poprawić komfort korzystania z niej. Gdy link zostanie aktywowany podczas wstępnego renderowania, wstępnie renderowana strona zostanie przeniesiona do ramki głównej i będzie się dalej wczytywać.
Wstępne renderowanie wykorzystuje jednak dodatkową pamięć i przepustowość sieci. Uważaj, aby nie przeprowadzać zbyt wielu wstępnych renderowań kosztem zasobów użytkownika. Wstępne renderowanie tylko wtedy, gdy istnieje duże prawdopodobieństwo, że użytkownik przejdzie na stronę.
Więcej informacji o tym, jak mierzyć rzeczywisty wpływ na skuteczność w statystykach, znajdziesz w sekcji Mierzenie skuteczności.
Wyświetlanie sugestii na pasku adresu Chrome
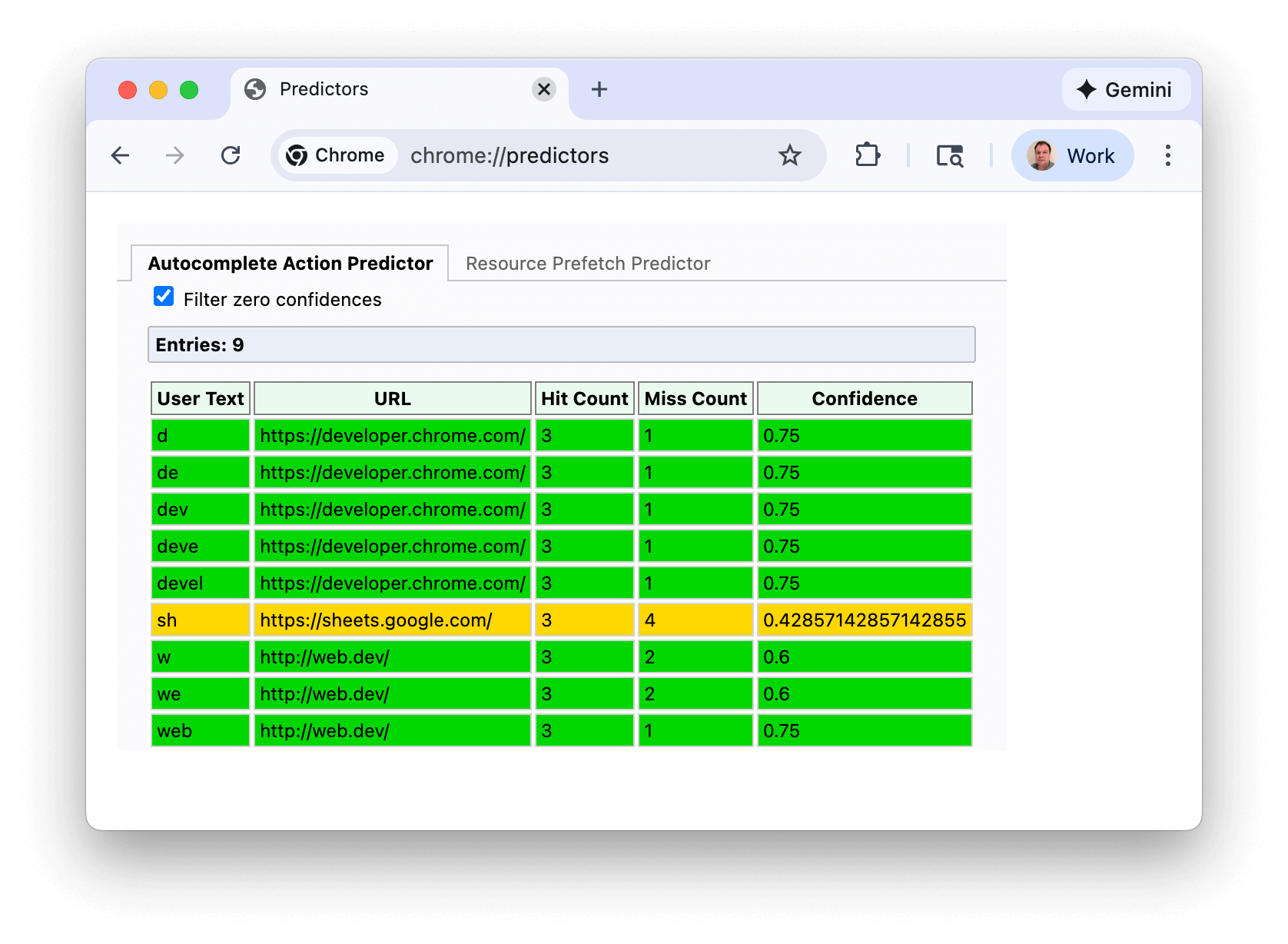
W pierwszym przypadku możesz wyświetlić prognozy Chrome dotyczące adresów URL na stronie chrome://predictors:

Zielone linie oznaczają, że poziom ufności jest wystarczający, aby wywołać wstępne renderowanie. W tym przykładzie wpisanie litery „s” daje rozsądną pewność (kolor pomarańczowy), ale po wpisaniu „sh” Chrome ma wystarczającą pewność, że prawie zawsze przechodzisz na stronę https://sheets.google.com.
Ten zrzut ekranu został zrobiony na stosunkowo świeżej instalacji Chrome i odfiltrowano na nim prognozy o zerowym poziomie ufności. Jeśli jednak wyświetlisz własne predyktory, zobaczysz znacznie więcej wpisów i być może więcej znaków wymaganych do osiągnięcia wystarczająco wysokiego poziomu ufności.
Te predyktory są też odpowiedzialne za sugerowane opcje na pasku adresu, które mogłeś(-aś) zauważyć:

Chrome będzie stale aktualizować swoje predyktory na podstawie Twojego pisania i wyborów.
- Jeśli poziom ufności jest wyższy niż 30% (wyświetlany na pomarańczowo), Chrome aktywnie nawiązuje wstępne połączenie z domeną, ale nie wstępnie renderuje strony.
- Jeśli poziom ufności jest wyższy niż 50% (wskazywany na zielono), Chrome wstępnie renderuje adres URL.
Speculation Rules API
W przypadku opcji wstępnego renderowania interfejsu Speculation Rules API programiści witryn mogą wstawiać na stronach instrukcje JSON, aby informować przeglądarkę o tym, które adresy URL mają być wstępnie renderowane.
Lista adresów URL
Reguły spekulacyjne mogą być oparte na listach adresów URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Reguły dotyczące dokumentów
Reguły spekulacyjne mogą być też „regułami dokumentu” używającymi składni where. Ta specyfikacja zawiera linki znalezione w dokumencie na podstawie selektorów href (opartych na interfejsie URL Pattern API) lub selektorów CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
chęć,
Ustawienie eagerness służy do określania, kiedy mają się uruchamiać spekulacje. Jest to szczególnie przydatne w przypadku reguł dotyczących dokumentów:
conservative: – spekulacja dotycząca naciśnięcia wskaźnika lub ekranu dotykowego.moderate: na komputerach stacjonarnych spekulacje są wykonywane, jeśli wskaźnik myszy jest przytrzymywany nad linkiem przez 200 milisekund (lub w przypadku zdarzeniapointerdown, jeśli nastąpi wcześniej, a na urządzeniach mobilnych, na których nie ma zdarzeniahover). W przypadku urządzeń mobilnych od sierpnia 2025 r. będziemy opierać się na złożonych heurystykach obszaru wyświetlania.eager: początkowo działało identycznie jakimmediate, ale zmienia się, aby stać się stanem pośrednim międzyimmediateamoderate. W przypadku komputerów stacjonarnych w Chrome 141 i nowszych zdarzenie to jest wywoływane po najechaniu kursorem na element na 10 milisekund. W przypadku urządzeń mobilnych nadal obowiązuje wartośćimmediate, ale przechodzimy na proste heurystyki widocznego obszaru.immediate: służy do spekulacji tak szybko, jak to możliwe, czyli od razu po zaobserwowaniu reguł spekulacyjnych.
Domyślna wartość eagerness dla reguł list to immediate. Opcje eager, moderate i conservative mogą służyć do ograniczenia reguł list do adresów URL, z którymi użytkownik wchodzi w interakcję, do określonej listy. W wielu przypadkach bardziej odpowiednie mogą być jednak document reguły z odpowiednim warunkiem where.
Domyślna wartość eagerness dla reguł document to conservative. Dokument może zawierać wiele adresów URL, dlatego używanie tagu immediate w przypadku reguł document powinno być ostrożne (patrz też sekcja Limity Chrome poniżej).
Które ustawienie eagerness wybrać, zależy od Twojej witryny. W przypadku lekkiej, statycznej witryny bardziej agresywne spekulowanie może być mało kosztowne i korzystne dla użytkowników. Witryny o bardziej złożonej architekturze i większych rozmiarach stron mogą ograniczyć marnotrawstwo, rzadziej spekulując, dopóki nie uzyskają od użytkowników bardziej pozytywnych sygnałów intencji.
Opcja moderate to rozwiązanie pośrednie. Wiele witryn może skorzystać z tej reguły spekulacji, która wstępnie renderuje link, gdy wskaźnik jest nad nim przez 200 milisekund lub po zdarzeniu pointerdown. Jest to podstawowe, ale skuteczne wdrożenie reguł spekulacji:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Pobieranie z wyprzedzeniem
Reguły spekulacyjne mogą też służyć tylko do pobierania stron z wyprzedzeniem bez pełnego wstępnego renderowania. Często jest to dobry pierwszy krok na drodze do wstępnego renderowania:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Renderuj do skryptu
Zespół Chrome pracuje też nad dodaniem prerender_until_script do interfejsu Speculation Rules API (zobacz błąd implementacji). Byłby to krok pośredni między pobieraniem z wyprzedzeniem a wstępnym renderowaniem i byłby używany w podobny sposób:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Podobnie jak w przypadku NoState prefetch, ta dyrektywa wstępnie pobiera dokument HTML oraz podzasoby dostępne w tym dokumencie. Jednak w tym przypadku przeglądarka zacznie też wstępnie renderować stronę i przerwie ten proces, gdy napotka pierwszy skrypt.
Oznacza to, że w przypadku stron bez JavaScriptu lub z JavaScriptem tylko w stopce strona może być prawie w całości wstępnie renderowana. Strony ze skryptami w sekcji <head> nie będą mogły być wstępnie renderowane, ale nadal będą korzystać z pobierania zasobów podrzędnych.
Pozwoli to uniknąć ryzyka wystąpienia niezamierzonych efektów ubocznych związanych z wykonywaniem kodu JavaScript, ale jednocześnie umożliwi uzyskanie znacznie większego wzrostu wydajności niż w przypadku samego prefetch.
Limity Chrome
Chrome ma limity, które zapobiegają nadmiernemu używaniu interfejsu Speculation Rules API:
| zapał, | Pobieranie z wyprzedzeniem | Prerender |
|---|---|---|
immediate / eager (komórka) |
50 | 10 |
eager (komputer) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
Ustawienia moderate i conservative, które zależą od interakcji użytkownika, działają w kolejności FIFO (First In, First Out): po osiągnięciu limitu nowa spekulacja spowoduje anulowanie najstarszej spekulacji i zastąpienie jej nowszą, aby oszczędzać pamięć. Anulowane spekulacje można ponownie wywołać, np. przez ponowne najechanie kursorem na dany link. Spowoduje to ponowne spekulowanie tego adresu URL i usunięcie najstarszej spekulacji. W takim przypadku poprzednie spekulatywne pobieranie spowoduje zapisanie w pamięci podręcznej HTTP wszystkich zasobów, które można zapisać w pamięci podręcznej dla tego adresu URL, więc kolejne spekulatywne pobieranie powinno być tańsze. Dlatego limit został ustawiony na niewielki próg 2. Reguły listy statycznej nie są wywoływane przez działanie użytkownika, więc mają wyższy limit, ponieważ przeglądarka nie może wiedzieć, które z nich są potrzebne i kiedy.
Limity immediate i eager są też dynamiczne, więc usunięcie elementu skryptu adresu URL list zwiększy pojemność, ponieważ anuluje usunięte spekulacje.
Chrome będzie też zapobiegać używaniu spekulacji w określonych warunkach, w tym:
- Save-Data.
- Oszczędzanie energii, gdy jest włączone i bateria jest bliska rozładowania.
- Ograniczenia pamięci.
- Gdy ustawienie „Wstępnie ładuj strony” jest wyłączone (co jest też wyraźnie wyłączane przez rozszerzenia Chrome, takie jak uBlock Origin).
- Strony otwarte na kartach w tle.
Chrome nie renderuje też w przypadku wstępnie renderowanych stron elementów iframe z innych domen do momentu aktywacji.
Wszystkie te warunki mają na celu ograniczenie wpływu nadmiernej spekulacji, gdy jest ona szkodliwa dla użytkowników.
Jak uwzględnić na stronie reguły spekulacyjne
Reguły spekulacyjne można statycznie umieścić w kodzie HTML strony lub dynamicznie wstawić na stronie za pomocą JavaScriptu:
- Statycznie uwzględnione reguły spekulacji: na przykład witryna z wiadomościami lub blog może wstępnie renderować najnowszy artykuł, jeśli często jest on kolejnym miejscem docelowym dla dużej części użytkowników. Można też używać reguł dokumentu z wartościami
moderatelubconservative, aby spekulować na podstawie interakcji użytkowników z linkami. - Dynamicznie wstawiane reguły spekulacji: mogą być oparte na logice aplikacji, spersonalizowane pod kątem użytkownika lub oparte na innych heurystykach.
Osobom, które wolą dynamiczne wstawianie na podstawie działań takich jak najechanie kursorem lub kliknięcie linku (wiele bibliotek w przeszłości korzystało z <link rel=prefetch>), zalecamy zapoznanie się z regułami dokumentu, ponieważ umożliwiają one przeglądarce obsługę wielu przypadków użycia.
Reguły spekulacji można dodawać w <head> lub <body> w głównej ramce. Reguły spekulacyjne w ramkach podrzędnych nie są wykonywane, a reguły spekulacyjne na wstępnie renderowanych stronach są wykonywane dopiero po aktywowaniu tej strony.
Nagłówek HTTP Speculation-Rules
Reguły spekulacyjne można też dostarczać za pomocą Speculation-Rules nagłówka HTTP, zamiast umieszczać je bezpośrednio w HTML dokumentu. Ułatwia to wdrażanie przez sieci CDN bez konieczności zmiany zawartości dokumentów.
Nagłówek HTTP Speculation-Rules jest zwracany z dokumentem i wskazuje lokalizację pliku JSON zawierającego reguły spekulacji:
Speculation-Rules: "/speculationrules.json"
Ten zasób musi używać prawidłowego typu MIME i w przypadku zasobu pochodzącego z innej domeny musi przejść sprawdzanie CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Jeśli chcesz używać względnych adresów URL, możesz uwzględnić klucz "relative_to": "document" w regułach spekulacji. W przeciwnym razie adresy URL będą względne względem adresu URL pliku JSON z regułami spekulacji. Może to być szczególnie przydatne, jeśli musisz wybrać niektóre lub wszystkie linki z tej samej domeny.
Pole tagu reguł spekulacyjnych
W składni JSON reguł spekulacyjnych można też dodać „tagi” na poziomie ogólnym dla wszystkich reguł spekulacyjnych w zestawie reguł:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
lub na poziomie poszczególnych reguł:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Ten tag jest następnie odzwierciedlany w nagłówku HTTP Sec-Speculation-Tags, którego można używać do filtrowania reguł spekulacji na serwerze. Nagłówek HTTP Sec-Speculation-Tags może zawierać wiele tagów, jeśli spekulacja jest objęta kilkoma regułami, jak pokazano w tym przykładzie:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Niektóre sieci CDN automatycznie wstrzykują reguły spekulacji, ale blokują spekulacje w przypadku stron, które nie są buforowane na serwerach brzegowych, aby uniknąć zwiększenia wykorzystania serwera źródłowego. Tagi umożliwiają im identyfikowanie spekulacji zainicjowanych przez domyślny zestaw reguł, ale nadal zezwalają na przekazywanie do źródła wszelkich reguł dodanych przez witrynę.
Tagi zestawu reguł są też wyświetlane w Narzędziach deweloperskich w Chrome.
Pole Reguły spekulacyjne target_hint
Reguły spekulacji mogą też zawierać pole target_hint, które zawiera prawidłową nazwę kontekstu przeglądania lub słowo kluczowe wskazujące, gdzie strona oczekuje aktywacji wstępnie wyrenderowanej treści:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Ta wskazówka umożliwia obsługę spekulacji dotyczących wstępnego renderowania w przypadku linków target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
Obecnie w Chrome obsługiwane są tylko wartości "target_hint": "_blank" i "target_hint": "_self" (domyślna, jeśli nie podano innej) i tylko w przypadku wstępnego renderowania – pobieranie wstępne nie jest obsługiwane.
target_hint jest potrzebny tylko w przypadku reguł urls, ponieważ w przypadku reguł dokumentu target jest znany z samego linku.
Reguły spekulacyjne i SPA
Reguły spekulacyjne są obsługiwane tylko w przypadku nawigacji po pełnych stronach zarządzanych przez przeglądarkę, a nie w przypadku aplikacji jednostronicowych (SPA) ani stron szkieletu aplikacji. W tej architekturze nie pobiera się dokumentów, ale wykonuje się wywołania API lub częściowe pobieranie danych lub stron, które są następnie przetwarzane i wyświetlane na bieżącej stronie. Dane potrzebne do tzw. „miękkich nawigacji” mogą być wstępnie pobierane przez aplikację poza regułami spekulacji, ale nie mogą być wstępnie renderowane.
Reguły spekulacyjne mogą służyć do wstępnego renderowania samej aplikacji ze strony poprzedniej. Może to pomóc zrekompensować niektóre dodatkowe koszty początkowego wczytywania, które występują w przypadku niektórych aplikacji SPA. Zmian trasy w aplikacji nie można jednak wstępnie renderować.
Debugowanie reguł spekulacyjnych
Zapoznaj się z postem poświęconym debugowaniu reguł spekulacyjnych, aby poznać nowe funkcje narzędzi deweloperskich w Chrome, które pomagają w wyświetlaniu i debugowaniu tego nowego interfejsu API.
Wiele reguł spekulacyjnych
Do tej samej strony można też dodać wiele reguł spekulacyjnych, które zostaną dołączone do istniejących reguł. Dlatego wszystkie poniższe sposoby powodują wstępne renderowanie zarówno one.html, jak i two.html:
Lista adresów URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Wiele skryptów speculationrules:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Wiele list w jednym zbiorze speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search – pomoc
Podczas wstępnego pobierania lub wstępnego renderowania strony niektóre parametry URL (technicznie znane jako parametry wyszukiwania) mogą być nieistotne dla strony faktycznie dostarczanej przez serwer i używane tylko przez JavaScript po stronie klienta.
Na przykład parametry UTM są używane przez Google Analytics do pomiaru kampanii, ale zwykle nie powodują, że serwer dostarcza różne strony. Oznacza to, że page1.html?utm_content=123 i page1.html?utm_content=456 będą dostarczać z serwera tę samą stronę, więc można ją ponownie wykorzystać z pamięci podręcznej.
Podobnie aplikacje mogą używać innych parametrów adresu URL, które są obsługiwane tylko po stronie klienta.
Propozycja No-Vary-Search umożliwia serwerowi określenie parametrów, które nie powodują różnicy w dostarczanym zasobie, a tym samym pozwalają przeglądarce na ponowne wykorzystanie wcześniej zapisanych w pamięci podręcznej wersji dokumentu, które różnią się tylko tymi parametrami. Jest to obsługiwane w Chrome (i przeglądarkach opartych na Chromium) w przypadku spekulacji dotyczących nawigacji zarówno w przypadku wstępnego pobierania, jak i wstępnego renderowania.
Reguły spekulacyjne obsługują używanie expects_no_vary_search do wskazywania, gdzie ma być zwracany nagłówek HTTP No-Vary-Search. Może to pomóc w uniknięciu niepotrzebnych pobrań przed wyświetleniem odpowiedzi.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
W tym przykładzie /products początkowy kod HTML strony jest taki sam w przypadku obu identyfikatorów produktów 123 i 124. Zawartość strony różni się jednak w zależności od renderowania po stronie klienta, które wykorzystuje JavaScript do pobierania danych o produktach za pomocą parametru wyszukiwania id. Dlatego wstępnie pobieramy ten adres URL i powinien on zwracać nagłówek HTTP No-Vary-Search wskazujący, że strona może być używana w przypadku dowolnego parametru wyszukiwania id.
Jeśli jednak użytkownik kliknie którykolwiek z linków przed zakończeniem wstępnego pobierania, przeglądarka może nie otrzymać strony /products. W tym przypadku przeglądarka nie wie, czy będzie zawierać nagłówek HTTP No-Vary-Search. Przeglądarka musi wtedy zdecydować, czy ponownie pobrać link, czy poczekać na zakończenie wstępnego pobierania, aby sprawdzić, czy zawiera on nagłówek HTTP No-Vary-Search. Ustawienie expects_no_vary_search informuje przeglądarkę, że odpowiedź strony powinna zawierać nagłówek HTTP No-Vary-Search, i nakazuje jej poczekać na zakończenie wstępnego pobierania.
Możesz też dodać do expects_no_vary_search kilka parametrów, rozdzielając je spacjami (ponieważ No-Vary-Search jest nagłówkiem strukturalnym HTTP):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Ograniczenia reguł spekulacyjnych i przyszłe ulepszenia
Reguły spekulacji są ograniczone do stron otwieranych w tej samej karcie, ale pracujemy nad zmniejszeniem tego ograniczenia.
Domyślnie spekulacje są ograniczone do stron z tej samej domeny. Spekulacyjne wczytywanie stron z innych domen (np. https://a.example.com może wstępnie renderować stronę w domenie https://b.example.com). Aby z tego korzystać, spekulacyjnie wczytywana strona (w tym przykładzie https://b.example.com) musi wyrazić na to zgodę, dodając nagłówek HTTP Supports-Loading-Mode: credentialed-prerender. W przeciwnym razie Chrome anuluje spekulacyjne wczytywanie.
W przyszłych wersjach może być też dozwolone wstępne renderowanie stron z innych witryn i domen, o ile nie ma plików cookie dla wstępnie renderowanej strony, a strona ta wyrazi zgodę za pomocą podobnego nagłówka HTTP Supports-Loading-Mode: uncredentialed-prerender.
Reguły spekulacyjne obsługują już wstępne pobieranie z różnych źródeł, ale tylko wtedy, gdy nie ma plików cookie dla domeny z innego źródła. Jeśli użytkownik odwiedził już wcześniej daną witrynę i istnieją pliki cookie, spekulacja nie zostanie użyta i w Narzędziach deweloperskich pojawi się błąd.
Biorąc pod uwagę te ograniczenia, jednym ze wzorców, który może poprawić wrażenia użytkowników zarówno w przypadku linków wewnętrznych, jak i zewnętrznych, jest wstępne renderowanie adresów URL z tej samej domeny i próba wstępnego pobierania adresów URL z innej domeny:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
Ograniczenie domyślnego zapobiegania spekulacjom dotyczącym linków do innych domen jest niezbędne ze względów bezpieczeństwa. Jest to ulepszenie w stosunku do <link rel="prefetch"> w przypadku miejsc docelowych z innej domeny, które również nie będą wysyłać plików cookie, ale nadal będą próbować wstępnego pobierania. Może to spowodować zmarnowanie wstępnego pobierania, które trzeba będzie wysłać ponownie, lub, co gorsza, załadowanie nieprawidłowej strony.
Obsługa interfejsu Detect Speculation Rules API
Obsługę interfejsu Speculation Rules API możesz wykryć za pomocą standardowych testów HTML:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Dynamiczne dodawanie reguł spekulacyjnych za pomocą JavaScriptu
Oto przykład dodawania reguły spekulacji prerender za pomocą kodu JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Wersję demonstracyjną wstępnego renderowania za pomocą interfejsu Speculation Rules API z użyciem wstawiania JavaScriptu możesz zobaczyć na tej stronie demonstracyjnej wstępnego renderowania.
Wstawienie elementu <script type = "speculationrules"> bezpośrednio do DOM za pomocą innerHTML nie spowoduje zarejestrowania reguł spekulacyjnych ze względów bezpieczeństwa. Należy je dodać w sposób pokazany wcześniej. Treści wstawione dynamicznie za pomocą innerHTML, które zawierają nowe linki, będą jednak uwzględniane przez istniejące reguły na stronie.
Podobnie bezpośrednia edycja panelu Elementy w Narzędziach deweloperskich Chrome w celu dodania elementu <script type = "speculationrules"> nie powoduje zarejestrowania reguł spekulacyjnych. Zamiast tego skrypt dynamicznego dodawania tego elementu do DOM musi zostać uruchomiony z konsoli, aby wstawić reguły.
Dodawanie reguł spekulacyjnych za pomocą menedżera tagów
Aby dodać reguły spekulacyjne za pomocą menedżera tagów, np. Menedżera tagów Google (GTM), musisz wstawić je za pomocą JavaScriptu, a nie bezpośrednio dodać element <script type = "speculationrules"> za pomocą GTM. Powody są takie same jak wcześniej:

W tym przykładzie użyto znaku var, ponieważ Menedżer tagów Google nie obsługuje znaku const.
Anulowanie reguł spekulacyjnych
Usunięcie reguł spekulacyjnych spowoduje anulowanie renderowania wstępnego. Zanim jednak to nastąpi, prawdopodobnie zostaną już wykorzystane zasoby na zainicjowanie wstępnego renderowania, dlatego nie zalecamy wstępnego renderowania, jeśli istnieje prawdopodobieństwo, że trzeba będzie je anulować. Z drugiej strony zasoby w pamięci podręcznej mogą być nadal używane, więc anulowania nie muszą być całkowicie bezużyteczne i mogą nadal przynosić korzyści w przyszłości.
Spekulacje można też anulować za pomocą nagłówka HTTP Clear-Site-Data z dyrektywami prefetchCache i prerenderCache.
Może to być przydatne, gdy stan zmienia się na serwerze. Na przykład podczas wywoływania interfejsu API „dodaj do koszyka” lub interfejsu API logowania lub wylogowywania.
W idealnej sytuacji te aktualizacje stanu byłyby propagowane na wstępnie renderowane strony za pomocą interfejsów API, takich jak Broadcast Channel API, ale tam, gdzie nie jest to możliwe lub dopóki taka logika nie zostanie wdrożona, łatwiej może być anulować spekulację.
Zasady dotyczące spekulacji i zasady bezpieczeństwa treści
Reguły spekulacji używają elementu <script>, więc nawet jeśli zawierają tylko kod JSON, muszą być uwzględnione w zasadach script-src Content-Security-Policy, jeśli witryna ich używa – za pomocą skrótu lub jednorazowego kodu.
Do script-src można dodać nowy inline-speculation-rules, co umożliwi obsługę elementów <script type="speculationrules"> wstrzykiwanych ze skryptów z haszem lub nonce. Nie obsługuje to reguł zawartych w początkowym kodzie HTML, więc w przypadku witryn, które używają ścisłej zasady CSP, reguły muszą być wstrzykiwane przez JavaScript.
Wykrywanie i wyłączanie wstępnego renderowania
Wstępne renderowanie zwykle zapewnia użytkownikom pozytywne wrażenia, ponieważ umożliwia szybkie, a często natychmiastowe renderowanie strony. Jest to korzystne zarówno dla użytkownika, jak i właściciela witryny, ponieważ wstępnie renderowane strony zapewniają większą wygodę, którą w inny sposób trudno byłoby osiągnąć.
Mogą jednak wystąpić sytuacje, w których nie chcesz wstępnego renderowania stron, np. gdy zmieniają one stan na podstawie początkowego żądania lub kodu JavaScript wykonywanego na stronie.
Włączanie i wyłączanie wstępnego renderowania w Chrome
Wstępne renderowanie jest włączone tylko w przypadku użytkowników Chrome, którzy mają włączone ustawienie „Wstępnie wczytuj strony” w sekcji chrome://settings/performance/. Dodatkowo wstępne renderowanie jest wyłączone na urządzeniach z małą ilością pamięci lub gdy system operacyjny jest w trybie oszczędzania danych lub energii. Zapoznaj się z sekcją Limity Chrome.
Wykrywanie i wyłączanie wstępnego renderowania po stronie serwera
Wstępnie renderowane strony będą wysyłane z nagłówkiem HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
W przypadku stron pobranych z wyprzedzeniem przy użyciu interfejsu Speculation Rules API ten nagłówek będzie miał wartość prefetch:
Sec-Purpose: prefetch
Serwery mogą odpowiadać na podstawie tego nagłówka, aby rejestrować żądania spekulacyjne, zwracać różne treści lub zapobiegać wstępnemu renderowaniu. Jeśli zostanie zwrócony kod odpowiedzi końcowej inny niż kod powodzenia (czyli po przekierowaniach nie będzie to kod z zakresu 200–299), strona nie zostanie wstępnie wyrenderowana, a wszystkie wstępnie pobrane strony zostaną odrzucone. Pamiętaj też, że odpowiedzi 204 i 205 nie są dodatkowo prawidłowe w przypadku wstępnego renderowania, ale są prawidłowe w przypadku wstępnego pobierania.
Jeśli nie chcesz, aby dana strona była wstępnie renderowana, najlepszym sposobem na to jest zwrócenie kodu odpowiedzi innego niż 2XX (np. 503). Aby jednak zapewnić jak najlepsze wrażenia, zalecamy zezwolenie na wstępne renderowanie, ale opóźnienie za pomocą JavaScriptu wszelkich działań, które powinny być wykonywane tylko wtedy, gdy strona jest rzeczywiście wyświetlana.
Wykrywanie wstępnego renderowania w JavaScript
Interfejs document.prerendering API będzie zwracać wartość true podczas wstępnego renderowania strony. Strony mogą używać tego interfejsu API, aby zapobiegać wykonywaniu niektórych działań podczas wstępnego renderowania lub opóźniać je do momentu aktywowania strony.
Po aktywowaniu wstępnie renderowanego dokumentu wartość PerformanceNavigationTimingactivationStart zostanie ustawiona na czas różny od zera, który będzie oznaczać czas między rozpoczęciem wstępnego renderowania a faktyczną aktywacją dokumentu.
Możesz mieć funkcję sprawdzającą wstępne renderowanie i wstępnie renderowane strony, np. taką:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
Najprostszym sposobem sprawdzenia, czy strona została wstępnie wyrenderowana (w całości lub częściowo), jest otwarcie Narzędzi deweloperskich po aktywowaniu strony i wpisanie w konsoli performance.getEntriesByType('navigation')[0].activationStart. Jeśli zostanie zwrócona wartość różna od zera, oznacza to, że strona została wstępnie wyrenderowana:

Gdy użytkownik wyświetli stronę, zostanie wysłane zdarzenie prerenderingchange na document. Możesz go użyć do włączania działań, które wcześniej były domyślnie uruchamiane po wczytaniu strony, ale które chcesz opóźnić do momentu, gdy użytkownik faktycznie wyświetli stronę.
Za pomocą tych interfejsów API JavaScript interfejsu użytkownika może wykrywać wstępnie renderowane strony i odpowiednio reagować.
Wpływ na statystyki
Analityka służy do pomiaru korzystania z witryny, np. za pomocą Google Analytics do pomiaru odsłon i zdarzeń. Możesz też mierzyć wskaźniki wydajności stron za pomocą monitorowania rzeczywistych użytkowników (RUM).
Strony powinny być wstępnie renderowane tylko wtedy, gdy istnieje duże prawdopodobieństwo, że użytkownik je wczyta. Dlatego opcje wstępnego renderowania na pasku adresu Chrome są dostępne tylko wtedy, gdy prawdopodobieństwo jest wysokie (ponad 80% czasu).
Jednak w przypadku korzystania z interfejsu Speculation Rules API wstępnie renderowane strony mogą mieć wpływ na statystyki, a właściciele witryn mogą musieć dodać dodatkowy kod, aby włączyć statystyki dotyczące wstępnie renderowanych stron tylko po ich aktywacji, ponieważ nie wszyscy dostawcy usług analitycznych mogą to robić domyślnie.
Można to osiągnąć za pomocą Promise, który czeka na zdarzenie prerenderingchange, jeśli dokument jest wstępnie renderowany, lub rozwiązuje problem natychmiast, jeśli jest już renderowany:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Innym podejściem jest opóźnienie działań analitycznych do momentu, gdy strona stanie się widoczna po raz pierwszy. Obejmuje to zarówno przypadek wstępnego renderowania, jak i sytuację, gdy karty są otwierane w tle (np. po kliknięciu prawym przyciskiem myszy i wybraniu opcji „Otwórz w nowej karcie”):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Może to mieć sens w przypadku analityki i podobnych zastosowań, ale w innych przypadkach możesz chcieć, aby wczytywało się więcej treści, i dlatego możesz użyć tagów document.prerendering i prerenderingchange, aby kierować reklamy na strony renderowane wstępnie.
Wstrzymywanie innych treści podczas wstępnego renderowania
Do wstrzymywania innych treści w fazie wstępnego renderowania można używać tych samych interfejsów API, które zostały omówione wcześniej. Mogą to być konkretne części kodu JavaScript lub całe elementy skryptu, których nie chcesz uruchamiać na etapie wstępnego renderowania.
Na przykład w przypadku tego skryptu:
<script src="https://example.com/app/script.js" async></script>
Możesz to zmienić na dynamicznie wstawiany element skryptu, który jest wstawiany tylko na podstawie poprzedniej funkcji whenActivated:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Może to być przydatne do wstrzymywania odrębnych skryptów, które obejmują analitykę, lub renderowania treści na podstawie stanu lub innych zmiennych, które mogą się zmieniać w trakcie wizyty. Może to dotyczyć np. rekomendacji, stanu logowania lub ikon koszyka, aby mieć pewność, że wyświetlane są najbardziej aktualne informacje.
Chociaż jest to bardziej prawdopodobne w przypadku wstępnego renderowania, te warunki dotyczą też stron wczytywanych na kartach w tle, o których wspomnieliśmy wcześniej (dlatego zamiast funkcji whenActivated można użyć funkcji whenFirstVisible).
W wielu przypadkach stan należy też sprawdzać w przypadku ogólnych visibilitychange zmian – na przykład po powrocie na stronę, która była w tle, liczniki koszyka powinny zostać zaktualizowane o najnowszą liczbę produktów w koszyku. Nie jest to więc problem związany konkretnie z wstępnym renderowaniem, ale wstępne renderowanie sprawia, że istniejący problem staje się bardziej widoczny.
Jednym ze sposobów, w jaki Chrome ogranicza potrzebę ręcznego opakowywania skryptów lub funkcji, jest wstrzymywanie niektórych interfejsów API, o czym wspomnieliśmy wcześniej. Ponadto nie są renderowane elementy iframe innych firm, więc ręcznego wstrzymywania wymaga tylko treść znajdująca się na ich wierzchu.
pomiar wyników,
Aby mierzyć dane o skuteczności, platformy analityczne powinny rozważyć, czy lepiej jest mierzyć je na podstawie czasu aktywacji, a nie czasu wczytywania strony, który jest podawany przez interfejsy API przeglądarki.
W przypadku podstawowych wskaźników internetowych, mierzonych przez Chrome za pomocą Raportu na temat użytkowania Chrome, mają one na celu pomiar wygody użytkownika. Są one mierzone na podstawie czasu aktywacji. W takim przypadku wskaźnik LCP może wynosić 0 sekund, co pokazuje, że jest to świetny sposób na poprawę podstawowych wskaźników internetowych.
Od wersji 3.1.0 web-vitals jest aktualizowana, aby obsługiwać wstępnie renderowane nawigacje w taki sam sposób, w jaki Chrome mierzy podstawowe sygnały internetowe. Ta wersja oznacza też wstępnie wyrenderowane nawigacje w przypadku tych danych w atrybucie Metric.navigationType, jeśli strona została wstępnie wyrenderowana w całości lub częściowo.
Pomiar wstępnego renderowania
Informację o tym, czy strona jest wstępnie renderowana, można uzyskać za pomocą niezerowego wpisu activationStart w PerformanceNavigationTiming. Możesz to następnie zarejestrować za pomocą wymiaru niestandardowego lub podobnego podczas rejestrowania wyświetleń strony, np. za pomocą funkcji pagePrerendered opisanej wcześniej:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
Dzięki temu w statystykach zobaczysz, ile nawigacji jest wstępnie renderowanych w porównaniu z innymi typami nawigacji. Będziesz też mieć możliwość powiązania dowolnych danych o skuteczności lub danych biznesowych z tymi różnymi typami nawigacji. Szybsze wczytywanie stron oznacza większe zadowolenie użytkowników, co często ma realny wpływ na wyniki biznesowe, jak pokazują nasze studia przypadków.
Mierząc wpływ wstępnego renderowania stron na firmę w przypadku natychmiastowej nawigacji, możesz zdecydować, czy warto zainwestować więcej wysiłku w korzystanie z tej technologii, aby umożliwić wstępne renderowanie większej liczby nawigacji, czy też zbadać, dlaczego strony nie są wstępnie renderowane.
Pomiar współczynnika trafień
Oprócz pomiaru wpływu stron odwiedzanych po wstępnym renderowaniu ważne jest też mierzenie stron, które zostały wstępnie wyrenderowane, ale nie zostały później odwiedzone. Może to oznaczać, że wstępnie renderujesz zbyt wiele treści i wykorzystujesz cenne zasoby użytkownika, nie przynosząc mu przy tym większych korzyści.
Można to zmierzyć, uruchamiając zdarzenie analityczne po wstawieniu reguł spekulacyjnych (po sprawdzeniu, czy przeglądarka obsługuje wstępne renderowanie za pomocą HTMLScriptElement.supports('speculationrules')), aby wskazać, że wstępne renderowanie zostało wywołane. (Pamiętaj, że samo żądanie renderowania wstępnego nie oznacza, że zostało ono rozpoczęte lub zakończone. Jak wspomnieliśmy wcześniej, renderowanie wstępne to wskazówka dla przeglądarki, która może nie renderować wstępnie stron na podstawie ustawień użytkownika, bieżącego wykorzystania pamięci lub innych heurystyk).
Możesz wtedy porównać liczbę tych zdarzeń z rzeczywistą liczbą wyświetleń wstępnie wyrenderowanych stron. Możesz też w momencie aktywacji wywołać inne zdarzenie, jeśli ułatwi to porównanie.
„Odsetek udanych prób” można oszacować, sprawdzając różnicę między tymi 2 wartościami. W przypadku stron, na których używasz interfejsu Speculation Rules API do wstępnego renderowania stron, możesz odpowiednio dostosować reguły, aby utrzymać wysoki współczynnik trafień i zachować równowagę między wykorzystywaniem zasobów użytkowników w celu ułatwienia im korzystania z usługi a niepotrzebnym zużywaniem tych zasobów.
Pamiętaj, że wstępne renderowanie może odbywać się z powodu wstępnego renderowania paska adresu, a nie tylko reguł spekulacyjnych. Jeśli chcesz je odróżnić, możesz sprawdzić wartość document.referrer (w przypadku nawigacji po pasku adresu, w tym wstępnie renderowanej nawigacji po pasku adresu, będzie ona pusta).
Sprawdź też strony, które nie są wstępnie renderowane, ponieważ może to oznaczać, że nie kwalifikują się one do wstępnego renderowania, nawet z paska adresu. Może to oznaczać, że nie korzystasz z tej poprawy wydajności. Zespół Chrome planuje dodać dodatkowe narzędzia do testowania kwalifikacji do wstępnego renderowania, być może podobne do narzędzia do testowania pamięci podręcznej wstecz/do przodu, a także potencjalnie dodać interfejs API, który będzie informować o przyczynach niepowodzenia wstępnego renderowania.
Wpływ na rozszerzenia
Więcej informacji o dodatkowych kwestiach, które autorzy rozszerzeń mogą wziąć pod uwagę w przypadku wstępnie renderowanych stron, znajdziesz w artykule Rozszerzenia Chrome: rozszerzanie interfejsu API w celu obsługi natychmiastowej nawigacji.
Prześlij opinię
Wstępne renderowanie jest aktywnie rozwijane przez zespół Chrome i planujemy rozszerzyć zakres funkcji dostępnych w wersji Chrome 108. Zachęcamy do przesyłania opinii na temat repozytorium GitHub lub za pomocą naszego narzędzia do śledzenia problemów. Z niecierpliwością czekamy na przypadki użycia tego nowego interfejsu API i chętnie będziemy się nimi dzielić.
Powiązane artykuły
- Ćwiczenia z programowania dotyczące reguł spekulacyjnych
- Debugowanie reguł spekulacyjnych
- Przedstawiamy NoState Prefetch
- Specyfikacja interfejsu Speculation Rules API
- Repozytorium GitHub dotyczące spekulacji nawigacyjnych
- Rozszerzenia do Chrome: rozszerzenie interfejsu API o obsługę natychmiastowej nawigacji
Podziękowania
Miniatura: Marc-Olivier Jodoin w Unsplash


