게시일: 2022년 12월 2일, 최종 업데이트: 2025년 10월 23일
Chrome팀은 사용자가 탐색할 가능성이 있는 미래 페이지의 전체 사전 렌더링을 다시 도입했습니다.
사전 렌더링의 간략한 역사
이전에는 Chrome에서 <link rel="prerender" href="/next-page"> 리소스 힌트를 지원했지만 Chrome 이외의 환경에서는 널리 지원되지 않았으며 표현력이 뛰어난 API도 아니었습니다.
링크 rel=prerender 힌트를 사용하는 이 기존 사전 렌더링은 대신 향후 페이지에 필요한 리소스를 가져오지만 페이지를 완전히 사전 렌더링하거나 JavaScript를 실행하지는 않는 NoState Prefetch를 선호하여 지원 중단되었습니다. NoState Prefetch는 리소스 로드를 개선하여 페이지 성능을 개선하는 데 도움이 되지만 전체 사전 렌더링처럼 즉각적인 페이지 로드를 제공하지는 않습니다.
이제 Chrome팀에서 Chrome에 전체 사전 렌더링을 다시 도입했습니다. 기존 사용과의 혼동을 방지하고 사전 렌더링의 향후 확장을 허용하기 위해 이 새로운 사전 렌더링 메커니즘은 <link rel="prerender"...> 구문을 사용하지 않습니다. 이 구문은 NoState Prefetch에 그대로 유지되며 향후 언젠가 지원이 중단될 예정입니다.
페이지는 어떻게 사전 렌더링되나요?
페이지는 다음 네 가지 방법 중 하나로 사전 렌더링할 수 있으며, 모두 탐색 속도를 높이는 것을 목표로 합니다.
- Chrome 주소 표시줄('검색주소창'이라고도 함)에 URL을 입력하면 이전 방문 기록을 기반으로 해당 페이지를 방문할 가능성이 높다고 판단되는 경우 Chrome에서 페이지를 자동으로 사전 렌더링할 수 있습니다.
- 북마크 바를 사용할 때 포인터를 북마크 버튼 중 하나 위로 가져가면 Chrome에서 페이지를 자동으로 사전 렌더링할 수 있습니다.
- Chrome 주소 표시줄에 검색어를 입력하면 검색엔진의 지시에 따라 Chrome에서 검색 결과 페이지를 자동으로 사전 렌더링할 수 있습니다.
- 사이트는 Speculation Rules API를 사용하여 사전 렌더링할 페이지를 Chrome에 프로그래매틱 방식으로 알릴 수 있습니다. 이는
<link rel="prerender"...>의 기능을 대체하며 사이트가 페이지의 추측 규칙에 따라 페이지를 사전 렌더링할 수 있도록 합니다. 이러한 요소는 페이지에 정적으로 존재할 수도 있고 페이지 소유자가 적합하다고 판단하는 경우 JavaScript에 의해 동적으로 삽입될 수도 있습니다.
이러한 각 경우에 사전 렌더링은 페이지가 보이지 않는 백그라운드 탭에서 열린 후 사전 렌더링된 페이지로 포그라운드 탭을 대체하여 '활성화'된 것처럼 작동합니다. 페이지가 완전히 사전 렌더링되기 전에 활성화되면 현재 상태는 '포그라운드'가 되고 계속 로드되므로 여전히 좋은 시작을 할 수 있습니다.
사전 렌더링된 페이지는 숨겨진 상태로 열리므로 방해 행위를 유발하는 여러 API (예: 프롬프트)가 이 상태에서 활성화되지 않고 페이지가 활성화될 때까지 지연됩니다. 아직 불가능한 소수의 경우에는 사전 렌더링이 취소됩니다. Chrome팀은 사전 렌더링 취소 이유를 API로 노출하고 이러한 특이 사례를 더 쉽게 식별할 수 있도록 DevTools 기능을 개선하기 위해 노력하고 있습니다.
사전 렌더링의 영향
사전 렌더링을 사용하면 다음 동영상에 표시된 것처럼 페이지를 거의 즉시 로드할 수 있습니다.
예시 사이트는 이미 빠른 사이트이지만, 이 경우에도 사전 렌더링이 사용자 환경을 개선하는 방법을 확인할 수 있습니다. 따라서 LCP가 거의 0에 가깝고, CLS가 감소하며 (초기 뷰 전에 로드 CLS가 발생하므로), INP가 개선되는 등 사이트의 Core Web Vitals에도 직접적인 영향을 미칠 수 있습니다 (사용자가 상호작용하기 전에 로드가 완료되어야 함).
페이지가 완전히 로드되기 전에 활성화되더라도 페이지 로드를 미리 시작하면 로드 환경이 개선됩니다. 사전 렌더링이 진행되는 동안 링크가 활성화되면 사전 렌더링 페이지가 기본 프레임으로 이동하여 계속 로드됩니다.
하지만 사전 렌더링은 추가 메모리와 네트워크 대역폭을 사용합니다. 사용자 리소스를 소모하는 과도한 사전 렌더링을 하지 않도록 주의하세요. 페이지로 이동할 가능성이 높은 경우에만 사전 렌더링합니다.
분석에서 실제 성능 영향을 측정하는 방법에 대한 자세한 내용은 성능 측정 섹션을 참고하세요.
Chrome의 주소 표시줄 예상 검색어 보기
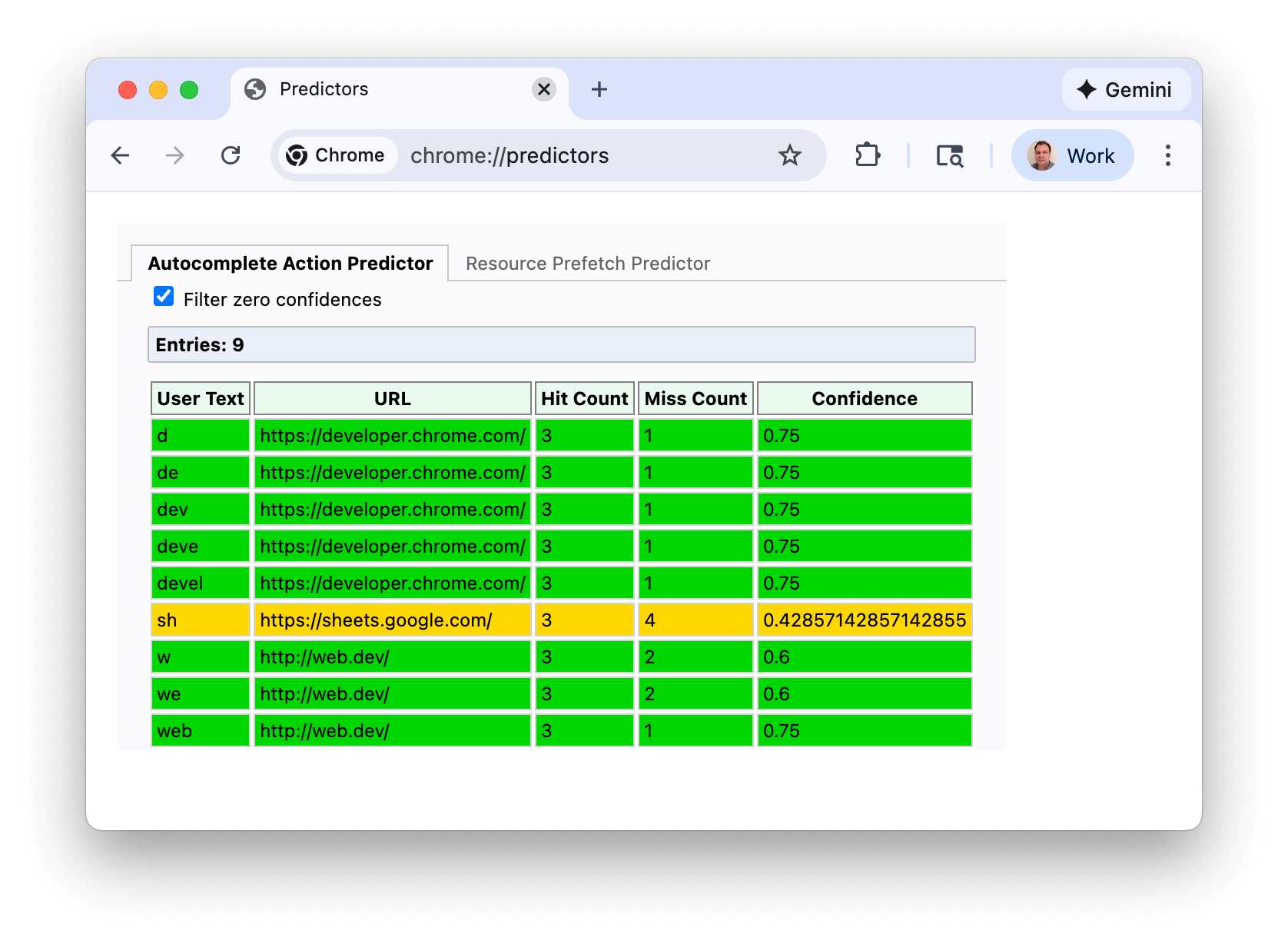
첫 번째 사용 사례의 경우 chrome://predictors 페이지에서 URL에 대한 Chrome의 예측을 확인할 수 있습니다.

녹색 선은 사전 렌더링을 트리거할 만큼 신뢰도가 높음을 나타냅니다. 이 예에서 's'를 입력하면 적절한 신뢰도 (주황색)가 제공되지만 'sh'를 입력하면 Chrome에서 사용자가 거의 항상 https://sheets.google.com로 이동한다고 확신합니다.
이 스크린샷은 비교적 최근에 설치된 Chrome에서 신뢰도가 0인 예측을 필터링한 상태로 촬영되었지만, 자체 예측 변수를 보면 항목이 훨씬 더 많고 충분한 신뢰도 수준에 도달하는 데 필요한 문자가 더 많을 수 있습니다.
이러한 예측 변수는 주소 표시줄에 표시되는 추천 옵션에도 영향을 미칩니다.

Chrome은 사용자의 입력 및 선택에 따라 예측 변수를 지속적으로 업데이트합니다.
- 신뢰 수준이 30% 를 초과하는 경우 (호박색으로 표시됨) Chrome은 도메인에 사전 연결하지만 페이지를 사전 렌더링하지는 않습니다.
- 신뢰도 수준이 50% 를 초과하는 경우 (녹색으로 표시됨) Chrome에서 URL을 사전 렌더링합니다.
Speculation Rules API
추측 규칙 API 사전 렌더링 옵션의 경우 웹 개발자는 페이지에 JSON 명령어를 삽입하여 브라우저에 사전 렌더링할 URL을 알릴 수 있습니다.
URL 목록
추측 규칙은 URL 목록을 기반으로 할 수 있습니다.
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
문서 규칙
추측 규칙은 where 구문을 사용하는 '문서 규칙'일 수도 있습니다. 이 기능은 href 선택기 (URL 패턴 API 기반) 또는 CSS 선택기를 기반으로 문서에서 찾은 링크를 추측합니다.
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
의욕
eagerness 설정은 추측이 실행되어야 하는 시점을 나타내는 데 사용되며, 이는 문서 규칙에 특히 유용합니다.
conservative: 포인터 다운 또는 터치 다운 시 추측합니다.moderate: 데스크톱에서 링크에 포인터를 200밀리초 동안 가져가면 (또는 그보다 빠른 경우pointerdown이벤트에서 그리고hover이벤트가 없는 모바일에서) 추측을 수행합니다. 모바일에서는 2025년 8월부터 복잡한 뷰포트 휴리스틱을 기반으로 변경되었습니다.eager: 원래는immediate와 동일하게 작동했지만immediate와moderate사이의 중간 상태로 변경됩니다. Chrome 141부터는 데스크톱에서 10밀리초 동안 마우스를 가져가면 트리거됩니다. 모바일은 여전히immediate와 동일하지만 간단한 표시 영역 휴리스틱으로 이동합니다.immediate: 가능한 한 빨리, 즉 추측 규칙이 관찰되는 대로 추측할 때 사용합니다.
list 규칙의 기본 eagerness는 immediate입니다. eager, moderate, conservative 옵션을 사용하여 사용자가 상호작용하는 URL에 대한 list 규칙을 특정 목록으로 제한할 수 있습니다. 하지만 적절한 where 조건이 있는 document 규칙이 더 적합한 경우가 많습니다.
document 규칙의 기본 eagerness는 conservative입니다. 문서가 여러 URL로 구성될 수 있으므로 document 규칙에 immediate를 사용할 때는 주의해야 합니다 (다음의 Chrome 제한 섹션도 참고).
사용할 eagerness 설정은 사이트에 따라 다릅니다. 경량의 정적 사이트의 경우 더 적극적으로 추측해도 비용이 거의 들지 않으며 사용자에게 유익할 수 있습니다. 아키텍처가 더 복잡하고 페이지 페이로드가 더 큰 사이트의 경우 낭비를 줄이기 위해 사용자의 의도에 대한 긍정적인 신호를 더 많이 받을 때까지 추측하는 빈도를 줄이는 것이 좋습니다.
moderate 옵션은 중간 지점이며, 많은 사이트에서 다음과 같은 추측 규칙을 활용할 수 있습니다. 이 규칙은 링크 위에 포인터를 200밀리초 동안 올려놓거나 pointerdown 이벤트가 발생할 때 링크를 사전 렌더링하여 추측 규칙을 기본적이면서도 강력하게 구현합니다.
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
프리페치
추측 규칙을 사용하면 전체 사전 렌더링 없이 페이지를 미리 가져오기만 할 수도 있습니다. 이는 사전 렌더링으로 가는 길의 좋은 첫 번째 단계가 될 수 있습니다.
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
스크립트까지 렌더링
Chrome팀은 Speculation Rules API에 prerender_until_script를 추가하는 작업도 진행하고 있습니다 (구현 버그 참고). 이는 미리 가져오기와 사전 렌더링 사이의 단계이며 다음과 유사한 방식으로 사용됩니다.
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
NoState prefetch와 마찬가지로 HTML 문서와 해당 HTML에서 사용할 수 있는 하위 리소스를 모두 미리 가져옵니다. 하지만 이 경우 페이지를 사전 렌더링하기 시작하며 첫 번째 스크립트가 발견되면 중지됩니다.
즉, JavaScript가 없거나 바닥글에만 JavaScript가 있는 페이지의 경우 페이지를 거의 완전히 사전 렌더링할 수 있습니다. <head>에 스크립트가 있는 페이지는 사전 렌더링할 수 없지만 하위 리소스 가져오기의 이점은 계속 누릴 수 있습니다.
이렇게 하면 JavaScript 실행으로 인한 의도하지 않은 부작용의 위험을 방지할 수 있지만 prefetch보다 훨씬 더 큰 성능 향상을 얻을 수 있습니다.
Chrome 제한
Chrome에는 Speculation Rules API의 과도한 사용을 방지하기 위한 제한이 있습니다.
| 열의 | 프리페치 | 사전 렌더링 |
|---|---|---|
immediate / eager (모바일) |
50 | 10 |
eager (데스크톱) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
사용자 상호작용에 따라 달라지는 moderate 및 conservative 설정은 선입선출 (FIFO) 방식으로 작동합니다. 한도에 도달하면 새 추측으로 인해 가장 오래된 추측이 취소되고 메모리를 보존하기 위해 새 추측으로 대체됩니다. 취소된 추측은 다시 트리거될 수 있습니다(예: 해당 링크 위로 다시 마우스를 가져감). 그러면 해당 URL이 다시 추측되어 가장 오래된 추측이 푸시됩니다. 이 경우 이전 추측에서 해당 URL의 HTTP 캐시에 캐시 가능한 리소스를 캐시했으므로 추가 추측의 비용이 절감됩니다. 따라서 한도는 적절한 기준점인 2로 설정됩니다. 정적 목록 규칙은 사용자 작업에 의해 트리거되지 않으므로 브라우저에서 필요한 항목과 필요한 시기를 알 수 없기 때문에 한도가 더 높습니다.
immediate 및 eager 한도도 동적이므로 list URL 스크립트 요소를 삭제하면 삭제된 추측을 취소하여 용량이 생성됩니다.
Chrome은 다음을 비롯한 특정 조건에서 추측이 사용되지 않도록 방지합니다.
- Save-Data
- 에너지 절약 모드가 사용 설정되어 있고 배터리가 부족한 경우
- 메모리 제약.
- '페이지 미리 로드' 설정이 사용 중지된 경우 (uBlock Origin과 같은 Chrome 확장 프로그램에 의해 명시적으로 사용 중지된 경우도 포함)
- 백그라운드 탭에서 열린 페이지
또한 Chrome은 활성화될 때까지 사전 렌더링된 페이지에서 교차 출처 iframe을 렌더링하지 않습니다.
이러한 모든 조건은 사용자에게 해로운 과도한 추측의 영향을 줄이는 것을 목표로 합니다.
페이지에 추측 규칙을 포함하는 방법
추측 규칙은 페이지의 HTML에 정적으로 포함되거나 JavaScript에 의해 페이지에 동적으로 삽입될 수 있습니다.
- 정적으로 포함된 추측 규칙: 예를 들어 뉴스 미디어 사이트나 블로그는 많은 사용자의 다음 탐색이 최신 기사일 경우 최신 기사를 사전 렌더링할 수 있습니다. 또는
moderate또는conservative가 있는 문서 규칙을 사용하여 사용자가 링크와 상호작용할 때 추측할 수 있습니다. - 동적으로 삽입된 추측 규칙: 애플리케이션 로직을 기반으로 하거나, 사용자에게 맞춤설정되거나, 다른 휴리스틱을 기반으로 할 수 있습니다.
링크 위로 마우스를 가져가거나 링크를 클릭하는 등의 작업을 기반으로 동적 삽입을 선호하는 경우(이전에는 많은 라이브러리에서 <link rel=prefetch>를 사용함) 문서 규칙을 살펴보는 것이 좋습니다. 문서 규칙을 사용하면 브라우저에서 많은 사용 사례를 처리할 수 있기 때문입니다.
추측 규칙은 기본 프레임의 <head> 또는 <body>에 추가할 수 있습니다. 하위 프레임의 추측 규칙은 적용되지 않으며, 사전 렌더링된 페이지의 추측 규칙은 해당 페이지가 활성화된 후에만 적용됩니다.
Speculation-Rules HTTP 헤더
추측 규칙은 문서의 HTML에 직접 포함하는 대신 Speculation-Rules HTTP 헤더를 사용하여 전달할 수도 있습니다. 이를 통해 문서 콘텐츠 자체를 변경하지 않고도 CDN에서 더 쉽게 배포할 수 있습니다.
Speculation-Rules HTTP 헤더가 문서와 함께 반환되며 추측 규칙이 포함된 JSON 파일의 위치를 가리킵니다.
Speculation-Rules: "/speculationrules.json"
이 리소스는 올바른 MIME 유형을 사용해야 하며, 교차 출처 리소스인 경우 CORS 확인을 통과해야 합니다.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
상대 URL을 사용하려면 추측 규칙에 "relative_to": "document" 키를 포함하는 것이 좋습니다. 그렇지 않으면 상대 URL은 추측 규칙 JSON 파일의 URL을 기준으로 합니다. 이는 일부 또는 모든 동일 출처 링크를 선택해야 하는 경우에 특히 유용합니다.
추측 규칙 태그 필드
규칙 세트의 모든 추측 규칙에 대해 전체 수준에서 추측 규칙 JSON 문법에 '태그'를 추가할 수도 있습니다.
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
또는 개별 규칙 수준에서
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
이 태그는 Sec-Speculation-Tags HTTP 헤더에 반영되며, 서버에서 추측 규칙을 필터링하는 데 사용할 수 있습니다. 다음 예와 같이 추측이 여러 규칙에 적용되는 경우 Sec-Speculation-Tags HTTP 헤더에 여러 태그가 포함될 수 있습니다.
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
일부 CDN은 추측 규칙을 자동으로 삽입하지만 이 기능으로 인해 오리진 서버 사용량이 증가하는 것을 방지하기 위해 비에지 캐시 페이지의 추측을 차단합니다. 태그를 사용하면 기본 규칙 세트에서 시작된 추측을 식별할 수 있지만 사이트에서 추가한 규칙은 출처로 전달할 수 있습니다.
규칙 세트 태그는 Chrome DevTools에도 표시됩니다.
추측 규칙 target_hint 필드
추측 규칙에는 페이지에서 사전 렌더링된 콘텐츠가 활성화될 것으로 예상되는 위치를 나타내는 유효한 탐색 컨텍스트 이름 또는 키워드가 포함된 target_hint 필드가 포함될 수도 있습니다.
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
이 힌트를 사용하면 target="_blank" 링크의 사전 렌더링 추측을 처리할 수 있습니다.
<a target="_blank" href="next.html">Open this link in a new tab</a>
현재 Chrome에서는 "target_hint": "_blank" 및 "target_hint": "_self" (지정하지 않은 경우 기본값)만 지원되며 사전 렌더링에만 지원됩니다. 사전 가져오기는 지원되지 않습니다.
target_hint는 urls 추측 규칙에만 필요합니다. 문서 규칙의 경우 target은 링크 자체에서 알 수 있기 때문입니다.
추측 규칙 및 SPA
추측 규칙은 브라우저에서 관리하는 전체 페이지 탐색에만 지원되며, 단일 페이지 앱 (SPA) 또는 앱 셸 페이지에는 지원되지 않습니다. 이러한 아키텍처는 문서 가져오기를 사용하지 않고 데이터 또는 페이지의 API 또는 부분 가져오기를 대신 사용합니다. 그러면 현재 페이지에서 처리되고 표시됩니다. 이러한 '소프트 탐색'에 필요한 데이터는 추측 규칙 외부에서 앱이 미리 가져올 수 있지만 사전 렌더링할 수는 없습니다.
Speculation Rules를 사용하여 이전 페이지에서 애플리케이션 자체를 사전 렌더링할 수 있습니다. 이렇게 하면 일부 SPA에서 발생하는 추가 초기 로드 비용을 상쇄할 수 있습니다. 하지만 앱 내의 경로 변경은 사전 렌더링할 수 없습니다.
추측 규칙 디버깅
이 새로운 API를 보고 디버깅하는 데 도움이 되는 새로운 Chrome DevTools 기능은 추측 규칙 디버깅에 관한 전용 게시물을 참고하세요.
여러 추측 규칙
동일한 페이지에 여러 추측 규칙을 추가할 수도 있으며, 이 경우 기존 규칙에 추가됩니다. 따라서 다음의 다양한 방법은 모두 one.html 및 two.html 사전 렌더링을 초래합니다.
URL 목록:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
여러 speculationrules 스크립트:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
하나의 speculationrules 세트 내에 여러 목록
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search 지원
페이지를 미리 가져오거나 미리 렌더링할 때 특정 URL 매개변수 (기술적으로 검색 매개변수라고 함)는 서버에서 실제로 제공하는 페이지에 중요하지 않을 수 있으며 클라이언트 측 JavaScript에서만 사용됩니다.
예를 들어 Google 애널리틱스에서는 캠페인 측정에 UTM 매개변수를 사용하지만 일반적으로 서버에서 다른 페이지가 제공되지는 않습니다. 즉, page1.html?utm_content=123와 page1.html?utm_content=456가 서버에서 동일한 페이지를 제공하므로 캐시에서 동일한 페이지를 재사용할 수 있습니다.
마찬가지로 애플리케이션은 클라이언트 측에서만 처리되는 다른 URL 매개변수를 사용할 수 있습니다.
No-Vary-Search 제안을 사용하면 서버가 제공된 리소스에 차이를 발생시키지 않는 매개변수를 지정할 수 있으므로 브라우저가 이러한 매개변수만 다른 이전에 캐시된 문서 버전을 재사용할 수 있습니다. 이는 프리패치와 사전 렌더링 모두에 대한 탐색 추측을 위해 Chrome (및 Chromium 기반 브라우저)에서 지원됩니다.
추측 규칙은 expects_no_vary_search를 사용하여 No-Vary-Search HTTP 헤더가 반환될 것으로 예상되는 위치를 나타내는 것을 지원합니다. 이렇게 하면 대답을 보기 전에 불필요한 다운로드를 방지하는 데 도움이 됩니다.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
이 예에서 /products 초기 페이지 HTML은 제품 ID 123과 124 모두 동일합니다. 하지만 JavaScript를 사용하여 id 검색 매개변수를 통해 제품 데이터를 가져오는 클라이언트 측 렌더링에 따라 페이지 콘텐츠가 달라집니다. 따라서 해당 URL을 적극적으로 미리 가져오며 페이지가 모든 id 검색 매개변수에 사용될 수 있음을 보여주는 No-Vary-Search HTTP 헤더를 반환해야 합니다.
하지만 사용자가 프리패치가 완료되기 전에 링크를 클릭하면 브라우저가 /products 페이지를 수신하지 못할 수 있습니다. 이 경우 브라우저는 No-Vary-Search HTTP 헤더가 포함될지 알 수 없습니다. 그러면 브라우저에서 링크를 다시 가져올지 아니면 프리패치가 완료될 때까지 기다려 No-Vary-Search HTTP 헤더가 포함되어 있는지 확인할지 선택할 수 있습니다. expects_no_vary_search 설정을 사용하면 브라우저가 페이지 응답에 No-Vary-Search HTTP 헤더가 포함될 것으로 예상하고 해당 프리패치가 완료될 때까지 기다릴 수 있습니다.
No-Vary-Search은 HTTP 구조화된 헤더이므로 공백으로 구분하여 expects_no_vary_search에 여러 매개변수를 추가할 수도 있습니다.
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
추측 규칙 제한사항 및 향후 개선사항
추측 규칙은 동일한 탭 내에서 열린 페이지로 제한되지만 이 제한을 줄이기 위해 노력하고 있습니다.
기본적으로 추측은 동일 출처 페이지로 제한됩니다. 추측된 동일 사이트 교차 출처 페이지 (예: https://a.example.com가 https://b.example.com에서 페이지를 사전 렌더링할 수 있음). 이를 사용하려면 추측된 페이지 (이 예에서는 https://b.example.com)가 Supports-Loading-Mode: credentialed-prerender HTTP 헤더를 포함하여 선택해야 합니다. 그렇지 않으면 Chrome에서 추측을 취소합니다.
향후 버전에서는 사전 렌더링된 페이지에 쿠키가 없고 사전 렌더링된 페이지가 유사한 Supports-Loading-Mode: uncredentialed-prerender HTTP 헤더를 사용하여 선택하는 한 동일 사이트가 아닌 교차 출처 페이지의 사전 렌더링을 허용할 수도 있습니다.
추측 규칙은 이미 교차 출처 미리 가져오기를 지원하지만, 교차 출처 도메인의 쿠키가 존재하지 않는 경우에만 지원됩니다. 사용자가 이전에 해당 사이트를 방문한 적이 있어 쿠키가 있는 경우 추측이 사용되지 않으며 DevTools에 실패가 표시됩니다.
이러한 현재 제한사항을 고려할 때 가능한 경우 내부 링크와 외부 링크 모두에 대해 사용자 환경을 개선할 수 있는 한 가지 패턴은 동일 출처 URL을 사전 렌더링하고 교차 출처 URL을 미리 가져오려고 시도하는 것입니다.
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
기본적으로 교차 출처 링크에 대한 교차 출처 추측을 방지하는 제한은 보안에 필요합니다. 쿠키를 전송하지 않지만 프리패치를 시도하는 교차 출처 대상의 경우 <link rel="prefetch">보다 개선되었습니다. 이 경우 다시 전송해야 하는 프리패치가 낭비되거나 최악의 경우 잘못된 페이지가 로드됩니다.
Speculation Rules API 지원 감지
표준 HTML 검사를 사용하여 Speculation Rules API 지원을 기능 감지할 수 있습니다.
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
JavaScript를 통해 동적으로 추측 규칙 추가
다음은 JavaScript로 prerender 추측 규칙을 추가하는 예입니다.
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
이 사전 렌더링 데모 페이지에서 JavaScript 삽입을 사용하여 Speculation Rules API 사전 렌더링 데모를 볼 수 있습니다.
innerHTML를 사용하여 <script type = "speculationrules"> 요소를 DOM에 직접 삽입하면 보안상의 이유로 추측 규칙이 등록되지 않으므로 이전에 표시된 대로 추가해야 합니다. 하지만 새 링크가 포함된 innerHTML를 사용하여 동적으로 삽입된 콘텐츠는 페이지의 기존 규칙에 의해 선택됩니다.
마찬가지로 Chrome DevTools에서 요소 패널을 직접 수정하여 <script type = "speculationrules"> 요소를 추가해도 추측 규칙이 등록되지 않습니다. 대신 규칙을 삽입하려면 콘솔에서 DOM에 동적으로 추가하는 스크립트를 실행해야 합니다.
태그 관리자를 통해 추측 규칙 추가
Google 태그 관리자 (GTM)와 같은 태그 관리자를 사용하여 추측 규칙을 추가하려면 앞에서 언급한 것과 동일한 이유로 GTM을 통해 <script type = "speculationrules"> 요소를 직접 추가하는 대신 JavaScript를 통해 삽입해야 합니다.

이 예에서는 GTM이 const를 지원하지 않으므로 var를 사용합니다.
추측 규칙 취소
예측 규칙을 삭제하면 사전 렌더링이 취소됩니다. 하지만 이 시점에는 리소스가 이미 사전 렌더링을 시작하는 데 사용되었을 수 있으므로 사전 렌더링을 취소해야 할 가능성이 있는 경우 사전 렌더링하지 않는 것이 좋습니다. 반면 캐시된 리소스는 계속 재사용할 수 있으므로 취소가 완전히 낭비되지 않고 향후 추측 및 탐색에 도움이 될 수 있습니다.
prefetchCache 및 prerenderCache 명령어를 사용하여 Clear-Site-Data HTTP 헤더를 사용하여 추측을 취소할 수도 있습니다.
이는 서버에서 상태가 변경될 때 유용할 수 있습니다. 예를 들어 '장바구니에 추가' API 또는 로그인 또는 로그아웃 API를 호출하는 경우입니다.
이러한 상태 업데이트는 브로드캐스트 채널 API와 같은 API를 사용하여 사전 렌더링된 페이지에 전파되는 것이 이상적이지만, 불가능한 경우 또는 이러한 로직이 구현될 때까지 추측을 취소하는 것이 더 쉬울 수 있습니다.
추측 규칙 및 콘텐츠 보안 정책
추측 규칙은 JSON만 포함하더라도 <script> 요소를 사용하므로 사이트에서 이를 사용하는 경우 해시 또는 nonce를 사용하여 script-src Content-Security-Policy에 포함해야 합니다.
새 inline-speculation-rules을 script-src에 추가하여 해시 또는 nonce 스크립트에서 삽입된 <script type="speculationrules"> 요소를 지원할 수 있습니다. 이는 초기 HTML에 포함된 규칙을 지원하지 않으므로 엄격한 CSP를 사용하는 사이트의 경우 JavaScript로 규칙을 삽입해야 합니다.
사전 렌더링 감지 및 사용 중지
사전 렌더링은 빠른 페이지 렌더링(종종 즉각적)을 지원하므로 일반적으로 사용자에게 긍정적인 경험을 제공합니다. 사전 렌더링된 페이지는 그렇지 않으면 달성하기 어려운 더 나은 사용자 환경을 제공하므로 사용자뿐만 아니라 사이트 소유자에게도 이점이 있습니다.
하지만 페이지가 초기 요청에 따라 또는 페이지에서 실행되는 JavaScript에 따라 상태를 변경하는 경우와 같이 페이지가 사전 렌더링되지 않도록 하고 싶을 수 있습니다.
Chrome에서 사전 렌더링 사용 설정 및 중지하기
사전 렌더링은 chrome://settings/performance/에서 '페이지 미리 로드' 설정이 사용 설정된 Chrome 사용자에게만 사용 설정됩니다. 또한 메모리가 부족한 기기에서 또는 운영체제가 데이터 절약 모드나 에너지 절약 모드인 경우 사전 렌더링이 사용 중지됩니다. Chrome 제한 섹션을 참고하세요.
사전 렌더링 서버 측 감지 및 사용 중지
사전 렌더링된 페이지는 Sec-Purpose HTTP 헤더와 함께 전송됩니다.
Sec-Purpose: prefetch;prerender
Speculation Rules API를 사용하여 미리 가져온 페이지에는 이 헤더가 prefetch로만 설정됩니다.
Sec-Purpose: prefetch
서버는 이 헤더를 기반으로 추측 요청을 로깅하거나, 다른 콘텐츠를 반환하거나, 사전 렌더링이 발생하지 않도록 응답할 수 있습니다. 성공이 아닌 최종 응답 코드(즉, 리디렉션 후 200~299 범위에 속하지 않음)가 반환되면 페이지가 사전 렌더링되지 않고 프리패치된 페이지가 삭제됩니다. 또한 204 및 205 응답은 사전 렌더링에는 유효하지 않지만 사전 가져오기에는 유효합니다.
특정 페이지가 사전 렌더링되지 않도록 하려면 2XX가 아닌 응답 코드 (예: 503)를 반환하는 것이 가장 좋습니다. 하지만 최상의 환경을 제공하려면 사전 렌더링을 허용하되 페이지가 실제로 조회될 때만 발생해야 하는 작업을 JavaScript를 사용하여 지연하는 것이 좋습니다.
JavaScript에서 사전 렌더링 감지
페이지가 사전 렌더링되는 동안 document.prerendering API는 true를 반환합니다. 페이지가 실제로 활성화될 때까지 사전 렌더링 중에 특정 활동을 방지하거나 지연하는 데 사용할 수 있습니다.
사전 렌더링된 문서가 활성화되면 PerformanceNavigationTiming의 activationStart도 사전 렌더링이 시작된 시점과 문서가 실제로 활성화된 시점 사이의 시간을 나타내는 0이 아닌 시간으로 설정됩니다.
다음과 같이 사전 렌더링 및 사전 렌더링된 페이지를 확인하는 함수를 사용할 수 있습니다.
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
페이지가 사전 렌더링되었는지 (전체 또는 부분적으로) 확인하는 가장 쉬운 방법은 페이지가 활성화된 후 DevTools를 열고 콘솔에 performance.getEntriesByType('navigation')[0].activationStart를 입력하는 것입니다. 0이 아닌 값이 반환되면 페이지가 사전 렌더링된 것입니다.

사용자가 페이지를 조회하여 페이지가 활성화되면 prerenderingchange 이벤트가 document에서 디스패치됩니다. 그러면 이 이벤트를 사용하여 이전에 페이지 로드 시 기본적으로 시작되었지만 사용자가 실제로 페이지를 볼 때까지 지연하려는 활동을 사용 설정할 수 있습니다.
이러한 API를 사용하면 프런트엔드 JavaScript가 사전 렌더링된 페이지를 적절하게 감지하고 이에 따라 작동할 수 있습니다.
분석에 미치는 영향
애널리틱스는 웹사이트 사용량을 측정하는 데 사용됩니다. 예를 들어 Google 애널리틱스를 사용하여 페이지 조회수와 이벤트를 측정합니다. 또는 실제 사용자 모니터링 (RUM)을 사용하여 페이지의 성능 측정항목을 측정합니다.
페이지는 사용자가 로드할 가능성이 높은 경우에만 사전 렌더링해야 합니다. 따라서 Chrome 주소 표시줄 사전 렌더링 옵션은 이러한 가능성이 매우 높은 경우 (80% 이상)에만 발생합니다.
하지만 특히 Speculation Rules API를 사용하는 경우 사전 렌더링된 페이지가 분석에 영향을 미칠 수 있으며, 일부 분석 제공업체는 기본적으로 이를 수행하지 않을 수 있으므로 사이트 소유자는 활성화 시 사전 렌더링된 페이지에 대해서만 분석을 사용 설정하기 위해 추가 코드를 추가해야 할 수 있습니다.
문서가 사전 렌더링되는 경우 prerenderingchange 이벤트를 기다리고 지금인 경우 즉시 해결되는 Promise를 사용하여 이를 달성할 수 있습니다.
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
다른 방법은 페이지가 처음 표시될 때까지 분석 활동을 지연하는 것입니다. 이렇게 하면 사전 렌더링 사례와 탭이 백그라운드에서 열리는 경우 (예: 마우스 오른쪽 버튼 클릭 후 새 탭에서 열기)를 모두 처리할 수 있습니다.
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
분석 및 유사한 사용 사례에서는 이 방법이 적합할 수 있지만, 다른 경우에는 이러한 사례에 더 많은 콘텐츠를 로드해야 할 수 있으므로 document.prerendering 및 prerenderingchange를 사용하여 사전 렌더링 페이지를 구체적으로 타겟팅하는 것이 좋습니다.
사전 렌더링 중에 다른 콘텐츠를 차단합니다.
이전에 설명한 것과 동일한 API를 사용하여 사전 렌더링 단계에서 다른 콘텐츠를 보류할 수 있습니다. 사전 렌더링 단계에서 실행하지 않으려는 JavaScript의 특정 부분이나 전체 스크립트 요소가 여기에 해당합니다.
예를 들어 다음 스크립트가 있다고 가정해 보겠습니다.
<script src="https://example.com/app/script.js" async></script>
이를 이전 whenActivated 함수에 따라 삽입되는 동적으로 삽입된 스크립트 요소로 변경할 수 있습니다.
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
이는 분석을 포함하는 별도의 스크립트를 보류하거나 방문 기간 중에 변경될 수 있는 상태 또는 기타 변수에 따라 콘텐츠를 렌더링하는 데 유용할 수 있습니다. 예를 들어 최신 정보가 표시되도록 추천, 로그인 상태 또는 장바구니 아이콘이 모두 지연될 수 있습니다.
이러한 상황은 사전 렌더링을 사용할 때 더 자주 발생할 수 있지만, 앞에서 언급한 백그라운드 탭에 로드된 페이지에도 적용됩니다 (따라서 whenActivated 대신 whenFirstVisible 함수를 사용할 수 있음).
많은 경우 일반 visibilitychange 변경사항에서도 상태를 확인하는 것이 이상적입니다. 예를 들어 백그라운드에 있었던 페이지로 돌아갈 때 장바구니의 최신 상품 수로 장바구니 카운터를 업데이트해야 합니다. 따라서 이는 사전 렌더링 관련 문제가 아니라 사전 렌더링으로 인해 기존 문제가 더 명확해진 것입니다.
Chrome에서 스크립트나 함수를 수동으로 래핑해야 하는 필요성을 완화하는 한 가지 방법은 앞서 언급한 대로 특정 API가 지연되고 서드 파티 iframe이 렌더링되지 않으므로 이 위에 있는 콘텐츠만 수동으로 지연하면 된다는 것입니다.
실적 측정
성능 측정항목을 측정할 때 분석에서는 브라우저 API가 보고하는 페이지 로드 시간 대신 활성화 시간을 기반으로 측정하는 것이 더 나은지 고려해야 합니다.
Chrome에서 Chrome 사용자 환경 보고서를 통해 측정하는 Core Web Vitals은 사용자 환경을 측정하기 위한 것입니다. 따라서 활성화 시간을 기준으로 측정됩니다. 이렇게 하면 LCP가 0초가 되는 경우가 많으므로 코어 웹 바이탈을 개선하는 좋은 방법입니다.
버전 3.1.0부터 web-vitals 라이브러리가 Chrome에서 핵심 웹 바이탈을 측정하는 방식과 동일한 방식으로 사전 렌더링된 탐색을 처리하도록 업데이트되었습니다. 이 버전은 페이지가 전체 또는 부분적으로 사전 렌더링된 경우 Metric.navigationType 속성에서 이러한 측정항목에 대해 사전 렌더링된 탐색을 플래그합니다.
사전 렌더링 측정
페이지가 사전 렌더링되었는지 여부는 PerformanceNavigationTiming의 0이 아닌 activationStart 항목을 통해 확인할 수 있습니다. 그런 다음 페이지 조회수를 로깅할 때 맞춤 측정기준을 사용하여 로깅할 수 있습니다(예: 앞에서 설명한 pagePrerendered 함수 사용).
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
이렇게 하면 분석에서 다른 유형의 탐색과 비교하여 사전 렌더링된 탐색 수를 표시할 수 있으며, 실적 측정항목 또는 비즈니스 측정항목을 이러한 다양한 탐색 유형과 상관관계로 파악할 수도 있습니다. 페이지가 빠를수록 사용자의 만족도가 높아지며, 이는 우수사례에서 볼 수 있듯이 비즈니스 측정항목에 실제로 영향을 미치는 경우가 많습니다.
즉시 탐색을 위해 페이지를 사전 렌더링하는 것이 비즈니스에 미치는 영향을 측정하면서 이 기술을 사용하여 더 많은 탐색을 사전 렌더링할지, 아니면 페이지가 사전 렌더링되지 않는 이유를 조사할지 결정할 수 있습니다.
적중률 측정
사전 렌더링 후 방문한 페이지의 영향을 측정하는 것 외에도 사전 렌더링되었지만 이후에 방문하지 않은 페이지를 측정하는 것도 중요합니다. 이는 너무 많은 항목을 사전 렌더링하여 사용자에게 거의 도움이 되지 않으면서도 사용자의 소중한 리소스를 소모하고 있음을 의미할 수 있습니다.
이는 브라우저가 HTMLScriptElement.supports('speculationrules')를 사용하여 사전 렌더링을 지원하는지 확인한 후 추측 규칙이 삽입될 때 분석 이벤트를 실행하여 사전 렌더링이 요청되었음을 나타냄으로써 측정할 수 있습니다. (사전 렌더링이 요청되었다고 해서 사전 렌더링이 시작되거나 완료되었다는 의미는 아닙니다. 앞에서 설명한 것처럼 사전 렌더링은 브라우저에 대한 힌트이며 사용자 설정, 현재 메모리 사용량 또는 기타 휴리스틱에 따라 페이지를 사전 렌더링하지 않을 수도 있습니다.)
그런 다음 이러한 이벤트 수를 실제 사전 렌더링 페이지 조회수와 비교할 수 있습니다. 또는 비교하기가 더 쉬운 경우 활성화 시 다른 이벤트를 발생시킬 수도 있습니다.
그런 다음 이 두 수치의 차이를 확인하여 '성공적인 적중률'을 근사치로 구할 수 있습니다. Speculation Rules API를 사용하여 페이지를 사전 렌더링하는 페이지의 경우, 사용자를 돕기 위해 사용자 리소스를 사용하는 것과 불필요하게 사용하는 것 사이의 균형을 유지하기 위해 높은 적중률을 유지하도록 규칙을 적절하게 조정할 수 있습니다.
주소 표시줄 사전 렌더링으로 인해 일부 사전 렌더링이 발생할 수 있으며, 추측 규칙만으로는 발생하지 않을 수 있습니다. 이를 구분하려면 document.referrer를 확인하면 됩니다 (사전 렌더링된 주소 표시줄 탐색을 포함한 주소 표시줄 탐색의 경우 비어 있음).
사전 렌더링이 없는 페이지도 확인하세요. 주소 표시줄에서 사전 렌더링이 불가능한 페이지일 수 있습니다. 이 경우 성능 개선의 혜택을 누리지 못할 수 있습니다. Chrome팀은 사전 렌더링 가능 여부를 테스트하는 추가 도구를 추가하려고 합니다(bfcache 테스트 도구와 유사). 또한 사전 렌더링이 실패한 이유를 노출하는 API를 추가할 수도 있습니다.
확장에 미치는 영향
사전 렌더링된 페이지에 관해 확장 프로그램 작성자가 고려해야 할 몇 가지 추가 사항을 자세히 설명하는 Chrome 확장 프로그램: 즉각적인 탐색을 지원하도록 API 확장에 관한 전용 게시물을 참고하세요.
의견
사전 렌더링은 Chrome팀에서 활발하게 개발하고 있으며 Chrome 108 출시에서 제공된 범위를 확장할 계획이 많이 있습니다. GitHub 저장소에 대한 의견이나 문제 추적기 사용에 대한 의견을 환영하며, 이 흥미로운 새 API의 사례 연구를 듣고 공유할 수 있기를 기대합니다.
관련 링크
- 추측 규칙 Codelab
- 추측 규칙 디버깅
- NoState Prefetch 소개
- Speculation Rules API 사양
- 탐색적 추측 GitHub 저장소
- Chrome 확장 프로그램: 즉각적인 탐색을 지원하도록 API 확장
감사의 말씀
Unsplash의 마르크올리비에 조두앙이 제공한 썸네일 이미지


