Hız indeksi, Lighthouse raporunun Performans bölümünde izlenen beş metrikten biridir. Her metrik, sayfa yükleme hızının bir yönünü yakalar.
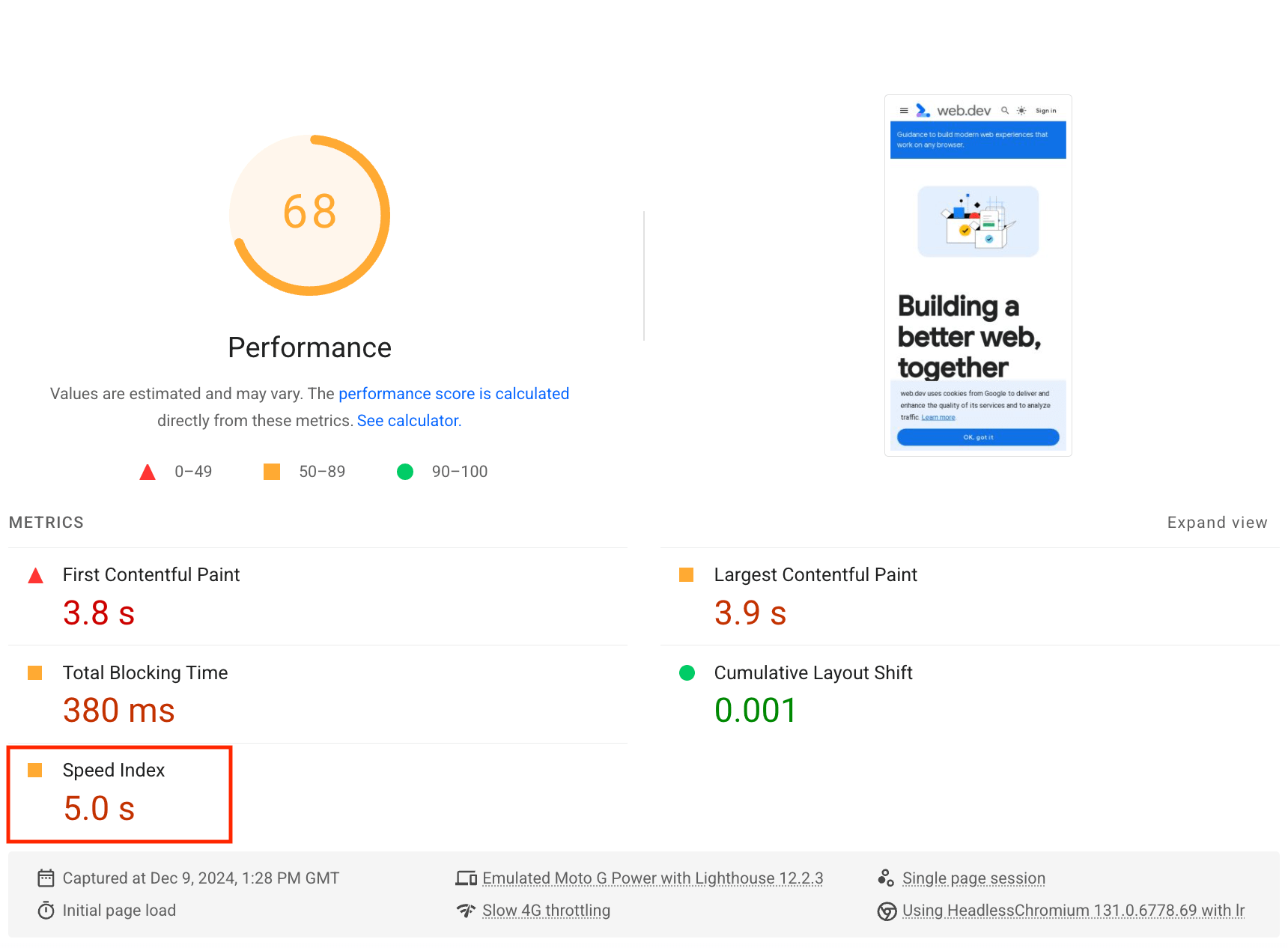
Lighthouse, Hız Dizini'ni saniye cinsinden gösterir:

Speed Index'in ölçtüğü metrikler
Hız Endeksi, sayfa yükleme sırasında içeriğin görsel olarak ne kadar hızlı gösterildiğini ölçer. Lighthouse, önce tarayıcıda sayfanın yüklenmesi işleminin videosunu kaydeder ve kareler arasındaki görsel ilerlemeyi hesaplar. Lighthouse daha sonra Hız Dizini puanını oluşturmak için Speedline Node.js modülünü kullanır.
Lighthouse, Hız Dizini puanınızı nasıl belirler?
Hız dizini puanınız, HTTP Arşivi'ndeki verilere dayalı olarak sayfanızın hız dizini ile gerçek web sitelerinin hız dizinlerinin karşılaştırmasıdır.
Bu tabloda, mobil Hız Dizini puanınızın nasıl yorumlanacağı gösterilmektedir:
| Hız Endeksi (saniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-3,4 | Yeşil (hızlı) |
| 3,4-5,8 | Turuncu (orta) |
| 5,8'den fazla | Kırmızı (yavaş) |
Bu tabloda, masaüstü Hız Dizini puanınızın nasıl yorumlanacağı gösterilmektedir:
| Hız Endeksi (saniye cinsinden) |
Renkle kodlama |
|---|---|
| 0-1,3 | Yeşil (hızlı) |
| 1,3-2,3 | Turuncu (orta) |
| 2,3'ten fazla | Kırmızı (yavaş) |
Hız dizini puanınızı iyileştirme
Sayfa yükleme hızını iyileştirmek için yaptığınız her şey Hız Dizini puanınızı iyileştirir. Ancak bu teşhis denetimleri tarafından tespit edilen sorunları ele almak özellikle büyük bir etki yaratacaktır:
- Ana iş parçacığının işini en aza indirme
- JavaScript yürütme süresini kısaltma
- Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın
Genel performans puanınızı iyileştirme
Belirli bir metriğe odaklanmak için belirli bir nedeniniz yoksa genellikle genel performans puanınızı artırmaya odaklanmak daha iyidir.
Sayfanız için en değerli iyileştirmelerin hangileri olacağını belirlemek üzere Lighthouse raporunuzun Teşhis bölümünü kullanın. Fırsat ne kadar önemliyse performans puanınız üzerindeki etkisi de o kadar büyük olur. Örneğin, aşağıdaki Lighthouse ekran görüntüsünde oluşturma işlemini engelleyen kaynakların kaldırılmasının en büyük iyileşmeyi sağlayacağı gösterilmektedir:

Lighthouse raporunuzda tanımlanan fırsatları nasıl ele alacağınızı öğrenmek için Performans denetimleri bölümüne bakın.
