Android で WebGPU をサポート
Chrome チームは、Qualcomm および ARM GPU を搭載した Android 12 以降を搭載するデバイスの Chrome 121 で WebGPU がデフォルトで有効になったことをお知らせします。
サポートは徐々に拡大され、近い将来には Android 11 を搭載したデバイスを含む、より幅広い Android デバイスが対象となる予定です。この拡大は、幅広いハードウェア構成でシームレスなエクスペリエンスを確保するためのさらなるテストと最適化に依存します。問題 chromium:1497815 をご覧ください。
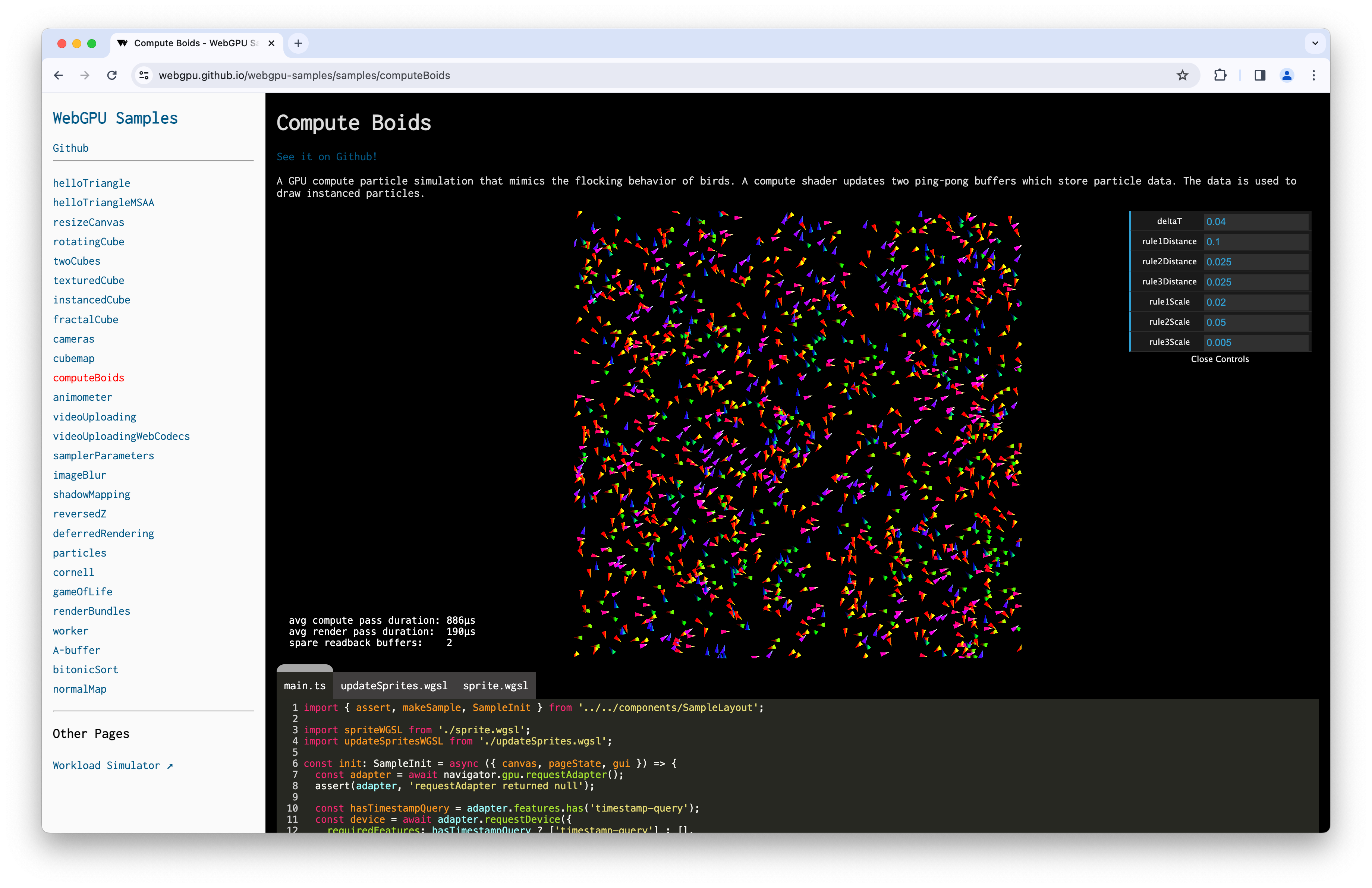
 Android 版 Chrome で実行されている WebGPU サンプル。
Android 版 Chrome で実行されている WebGPU サンプル。Windows でのシェーダー コンパイルに FXC ではなく DXC を使用
Chrome は、DXC(DirectX コンパイラ)のパワーを使用して、SM6+ グラフィック ハードウェアを搭載した Windows D3D12 マシンでシェーダーをコンパイルするようになりました。これまで、WebGPU は Windows でのシェーダー コンパイルに FXC(FX コンパイラ)を使用していました。機能的には問題ありませんが、FXC には DXC にある機能セットとパフォーマンスの最適化がありませんでした。
初期テストでは、DXC を使用すると FXC と比較してコンピュート シェーダーのコンパイル速度が平均で 20% 向上することが示されています。
コンピューティング パスとレンダリング パスのタイムスタンプ クエリ
タイムスタンプ クエリを使用すると、WebGPU アプリケーションは、GPU コマンドがコンピュート パスとレンダリング パスの実行に要する時間をナノ秒単位で正確に測定できます。これらは、GPU ワークロードのパフォーマンスと動作に関する分析情報を取得するために頻繁に使用されます。
GPUAdapter で "timestamp-query" 機能が利用可能になったため、次の操作が可能になりました。
"timestamp-query"機能を含むGPUDeviceをリクエストします。"timestamp"タイプのGPUQuerySetを作成します。GPUComputePassDescriptor.timestampWritesとGPURenderPassDescriptor.timestampWritesを使用して、GPUQuerySetにタイムスタンプ値を書き込む場所を定義します。resolveQuerySet()を使用して、タイムスタンプ値をGPUBufferに解決します。GPUBufferから CPU に結果をコピーして、タイムスタンプ値を読み取ります。- タイムスタンプ値を
BigInt64Arrayとしてデコードします。
次の例を参照して、dawn:1800 を発行します。
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
タイミング攻撃の懸念があるため、タイムスタンプ クエリは 100 マイクロ秒の解像度で量子化されます。これにより、精度とセキュリティのバランスが取れます。Chrome ブラウザでは、アプリの開発中に chrome://flags/#enable-webgpu-developer-features で「WebGPU デベロッパー機能」のフラグを有効にすることで、タイムスタンプの量子化を無効にできます。詳しくは、タイムスタンプ クエリの量子化をご覧ください。
GPU はタイムスタンプ カウンタをリセットすることがあり、タイムスタンプ間のデルタが負の値になるなどの予期しない値が生じる可能性があります。次の Compute Boids サンプルにタイムスタンプ クエリのサポートを追加する git diff の変更を確認することをおすすめします。

シェーダー モジュールのデフォルトのエントリ ポイント
デベロッパー エクスペリエンスを向上させるため、コンピューティング パイプラインまたはレンダリング パイプラインを作成するときに、シェーダー モジュールの entryPoint を省略できるようになりました。シェーダー コードでシェーダー ステージの一意のエントリ ポイントが見つからない場合、GPUValidationError がトリガーされます。次の例と issue dawn:2254 をご覧ください。
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
GPUExternalTexture の色空間として display-p3 をサポート
importExternalTexture() を使用して HDR 動画から GPUExternalTexture をインポートする際に、"display-p3" の出力先の色空間を設定できるようになりました。WebGPU での色空間の処理方法を確認する。次の例と問題 chromium:1330250 をご覧ください。
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
メモリヒープ情報
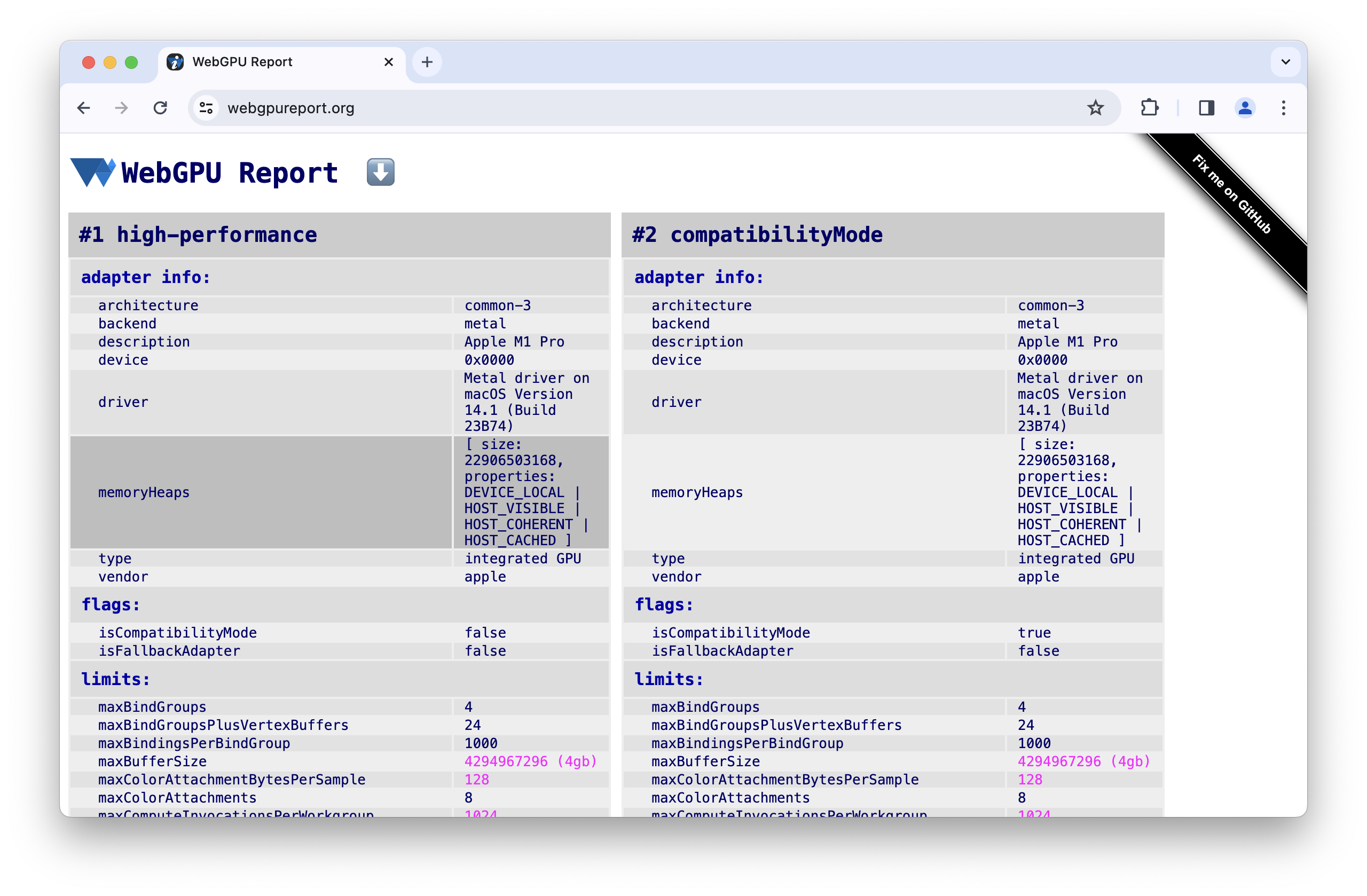
アプリの開発中に大量のメモリを割り当てる際のメモリ制限を予測できるように、requestAdapterInfo() がアダプタで使用可能なメモリヒープのサイズやタイプなどの memoryHeaps 情報を公開するようになりました。この試験運用版の機能は、chrome://flags/#enable-webgpu-developer-features の [WebGPU Developer Features] フラグが有効になっている場合にのみアクセスできます。次の例と issue dawn:2249 をご覧ください。
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

Dawn のアップデート
wgpu::Instance の HasWGSLLanguageFeature メソッドと EnumerateWGSLLanguageFeatures メソッドが追加され、WGSL 言語機能が処理されるようになりました。問題 dawn:2260 を参照してください。
非標準の wgpu::Feature::BufferMapExtendedUsages 機能を使用すると、wgpu::BufferUsage::MapRead または wgpu::BufferUsage::MapWrite とその他の wgpu::BufferUsage を使用して GPU バッファを作成できます。次の例と問題 dawn:2204 をご覧ください。
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
ANGLE テクスチャ共有、D3D11 マルチスレッド保護、暗黙的なデバイス同期、Norm16 テクスチャ形式、パス内のタイムスタンプ クエリ、ピクセル ローカル ストレージ、シェーダー機能、マルチ プレーン形式の各機能が文書化されています。
Chrome チームは Dawn の公式 GitHub リポジトリを作成しました。
ここでは、主なハイライトの一部のみを取り上げます。コミットの一覧をご覧ください。
WebGPU の新機能
WebGPU の新機能シリーズで取り上げたすべての内容のリスト。
Chrome 144
- WGSL subgroup_id 拡張機能
- WGSL uniform_buffer_standard_layout 拡張機能
- Linux での WebGPU
- writeBuffer と writeTexture の高速化
- Dawn の最新情報
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- デバイス リクエストがアダプターを消費する
- テクスチャ ビューが使用される場合にテクスチャを使用するための省略形
- WGSL の textureSampleLevel が 1D テクスチャをサポート
- bgra8unorm 読み取り専用ストレージ テクスチャの使用を非推奨化
- GPUAdapter isFallbackAdapter 属性を削除
- Dawn の最新情報
Chrome 139
Chrome 138
- バッファをバインディング リソースとして使用するための省略形
- 作成時にマッピングされたバッファのサイズ要件の変更
- 最近の GPU のアーキテクチャ レポート
- GPUAdapter の isFallbackAdapter 属性を非推奨に
- Dawn の最新情報
Chrome 137
- externalTexture バインディングにテクスチャ ビューを使用
- オフセットとサイズを指定せずにバッファをコピーする
- アトミックへのポインタを使用する WGSL workgroupUniformLoad
- GPUAdapterInfo の powerPreference 属性
- GPURequestAdapterOptions compatibilityMode 属性を削除
- Dawn の最新情報
Chrome 136
- GPUAdapterInfo の isFallbackAdapter 属性
- D3D12 でのシェーダー コンパイル時間の短縮
- キャンバスの画像を保存、コピーする
- Lift 互換モードの制限
- Dawn の最新情報
Chrome 135
- バインド グループ レイアウトが null のパイプライン レイアウトの作成を許可
- ビューポートがレンダー ターゲットの境界を越えて拡張されることを許可
- Android での試験運用版の互換モードへのアクセスが容易に
- maxInterStageShaderComponents 制限を削除
- Dawn の最新情報
Chrome 134
Chrome 133
- 追加の unorm8x4-bgra および 1 コンポーネント頂点形式
- 未定義の値で不明な上限をリクエストできるようにする
- WGSL のアライメント ルールの変更
- discard による WGSL のパフォーマンス向上
- 外部テクスチャに VideoFrame の displaySize を使用
- copyExternalImageToTexture を使用してデフォルト以外の向きの画像を処理
- デベロッパー エクスペリエンスの向上
- featureLevel で互換モードを有効にする
- 試験運用サブグループ機能のクリーンアップ
- maxInterStageShaderComponents 制限を非推奨に
- Dawn の最新情報
Chrome 132
- Texture ビューの使用状況
- 32 ビット浮動小数点テクスチャのブレンド
- GPUDevice の adapterInfo 属性
- 無効な形式でキャンバス コンテキストを構成すると JavaScript エラーがスローされる
- テクスチャに対するフィルタリング サンプラの制限
- サブグループのテストの拡張
- デベロッパー エクスペリエンスの向上
- 16 ビットの正規化されたテクスチャ形式の試験的なサポート
- Dawn の最新情報
Chrome 131
- WGSL でのクリップ距離
- GPUCanvasContext getConfiguration()
- ポイントとラインのプリミティブに深度バイアスを設定してはならない
- サブグループの包括的なスキャン組み込み関数
- マルチドロー間接の試験運用サポート
- シェーダー モジュールのコンパイル オプション strict math
- GPUAdapter requestAdapterInfo() を削除
- Dawn の最新情報
Chrome 130
Chrome 129
Chrome 128
- サブグループのテスト
- 線と点の深度バイアスの設定を非推奨に
- preventDefault の場合、キャプチャされていないエラーの DevTools 警告を非表示
- WGSL は、まず補間サンプリングを行い、次のいずれかを行います。
- Dawn の最新情報
Chrome 127
- Android での OpenGL ES の試験運用サポート
- GPUAdapter の info 属性
- WebAssembly 相互運用性の改善
- コマンド エンコーダ エラーの改善
- Dawn の最新情報
Chrome 126
- maxTextureArrayLayers の上限を引き上げ
- Vulkan バックエンドのバッファ アップロードの最適化
- シェーダー コンパイル時間の改善
- 送信されたコマンド バッファは一意である必要があります
- Dawn の最新情報
Chrome 125
Chrome 124
Chrome 123
- WGSL での DP4a 組み込み関数のサポート
- WGSL の制限なしポインタ パラメータ
- WGSL での複合体の逆参照の構文糖衣構文
- ステンシルと深度のアスペクトの読み取り専用状態を分離
- Dawn の最新情報
Chrome 122
Chrome 121
- Android で WebGPU をサポート
- Windows でのシェーダー コンパイルに FXC ではなく DXC を使用
- コンピューティング パスとレンダリング パスのタイムスタンプ クエリ
- シェーダー モジュールのデフォルトのエントリ ポイント
- GPUExternalTexture の色空間として display-p3 をサポート
- メモリヒープ情報
- Dawn の最新情報
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()での HTMLImageElement と ImageData のサポート- 読み書きと読み取り専用のストレージ テクスチャの試験運用サポート
- Dawn の最新情報
Chrome 117
- 頂点バッファの設定を解除する
- バインド グループの設定を解除する
- デバイスが紛失した場合に非同期パイプライン作成のエラーを抑制
- SPIR-V シェーダー モジュールの作成に関する更新
- デベロッパー エクスペリエンスの向上
- 自動生成されたレイアウトでパイプラインをキャッシュに保存する
- Dawn の最新情報
Chrome 116
- WebCodecs の統合
- GPUAdapter
requestDevice()によって返される紛失したデバイス importExternalTexture()が呼び出された場合に動画再生をスムーズに保つ- 仕様の準拠
- デベロッパー エクスペリエンスの向上
- Dawn の最新情報
Chrome 115
- サポートされている WGSL 言語拡張機能
- Direct3D 11 の試験運用版のサポート
- AC 電源でデフォルトでディスクリート GPU を取得
- デベロッパー エクスペリエンスの向上
- Dawn の最新情報
Chrome 114
- JavaScript を最適化する
- 構成されていないキャンバスで getCurrentTexture() を呼び出すと InvalidStateError がスローされる
- WGSL の更新
- Dawn の最新情報

