JavaScript を最適化する
Chromium のコントリビューターは、V8 JavaScript エンジンで生成されたコードから Blink レンダリング エンジンの C++ ハンドラへの呼び出しのオーバーヘッドを削減することで、GPUComputePassEncoder、GPURenderPassEncoder、GPUCommandEncoder メソッドの WebGPU パフォーマンスを向上させました。問題 chromium:1417558 をご覧ください。
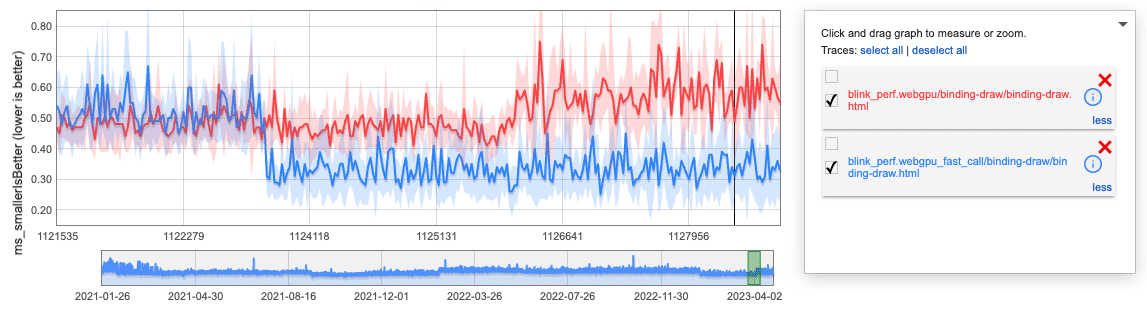
次のマイクロベンチマークは、JavaScript からの呼び出しの CPU 時間が 1 万回の描画あたり約 0.5 ミリ秒から 1 万回の描画あたり約 0.3 ミリ秒に減少していることを示しています。これは 40% の改善です。

構成されていないキャンバスで getCurrentTexture() が InvalidStateError をスローする
構成されていないキャンバスで GPUCanvasContext getCurrentTexture() メソッドを呼び出すと、WebGPU 仕様に従って OperationError ではなく InvalidStateError がスローされるようになりました。問題 chromium:1424461 をご覧ください。
const context = document.querySelector("canvas").getContext("webgpu");
context.getCurrentTexture(); // Throws InvalidStateError
WGSL の更新
AbstractInt のゼロ埋めベクトルを vec2()、vec3()、vec4() として記述できるようになりました。問題 tint:1892 を参照してください。次に例を示します。
- 現在の
vec2():vec2(0,0) - 現在の
vec3():vec3(0,0,0) - 現在の
vec4():vec4(0,0,0,0)
Dawn のアップデート
エラー メッセージの改善
無効なオブジェクトの記述子ラベルが削除されなくなったため、エラー メッセージで確認できます。問題 dawn:1771 をご覧ください。
Node.js 用の不足している API を追加
これで、Node.js 用の GPUAdapter::requestAdapterInfo() メソッドと GPUBuffer::getMapState() メソッドが実装されました。問題 dawn:1761 をご覧ください。
WebGPU の新機能
WebGPU の新機能シリーズで取り上げたすべての内容のリスト。
Chrome 144
- WGSL subgroup_id 拡張機能
- WGSL uniform_buffer_standard_layout 拡張機能
- Linux での WebGPU
- writeBuffer と writeTexture の高速化
- Dawn の最新情報
Chrome 143
Chrome 142
Chrome 141
Chrome 140
- デバイス リクエストがアダプターを消費する
- テクスチャ ビューが使用される場合にテクスチャを使用するための省略形
- WGSL の textureSampleLevel が 1D テクスチャをサポート
- bgra8unorm 読み取り専用ストレージ テクスチャの使用を非推奨化
- GPUAdapter isFallbackAdapter 属性を削除
- Dawn の最新情報
Chrome 139
Chrome 138
- バッファをバインディング リソースとして使用するための省略形
- 作成時にマッピングされたバッファのサイズ要件の変更
- 最近の GPU のアーキテクチャ レポート
- GPUAdapter の isFallbackAdapter 属性を非推奨に
- Dawn の最新情報
Chrome 137
- externalTexture バインディングにテクスチャ ビューを使用
- オフセットとサイズを指定せずにバッファをコピーする
- アトミックへのポインタを使用する WGSL workgroupUniformLoad
- GPUAdapterInfo の powerPreference 属性
- GPURequestAdapterOptions compatibilityMode 属性を削除
- Dawn の最新情報
Chrome 136
- GPUAdapterInfo の isFallbackAdapter 属性
- D3D12 でのシェーダー コンパイル時間の短縮
- キャンバスの画像を保存、コピーする
- Lift 互換モードの制限
- Dawn の最新情報
Chrome 135
- バインド グループ レイアウトが null のパイプライン レイアウトの作成を許可
- ビューポートがレンダー ターゲットの境界を越えて拡張されることを許可
- Android での試験運用版の互換モードへのアクセスが容易に
- maxInterStageShaderComponents 制限を削除
- Dawn の最新情報
Chrome 134
Chrome 133
- 追加の unorm8x4-bgra および 1 コンポーネント頂点形式
- 未定義の値で不明な上限をリクエストできるようにする
- WGSL のアライメント ルールの変更
- discard による WGSL のパフォーマンス向上
- 外部テクスチャに VideoFrame の displaySize を使用
- copyExternalImageToTexture を使用してデフォルト以外の向きの画像を処理
- デベロッパー エクスペリエンスの向上
- featureLevel で互換モードを有効にする
- 試験運用サブグループ機能のクリーンアップ
- maxInterStageShaderComponents 制限を非推奨に
- Dawn の最新情報
Chrome 132
- Texture ビューの使用状況
- 32 ビット浮動小数点テクスチャのブレンド
- GPUDevice の adapterInfo 属性
- 無効な形式でキャンバス コンテキストを構成すると JavaScript エラーがスローされる
- テクスチャに対するフィルタリング サンプラの制限
- サブグループのテストの拡張
- デベロッパー エクスペリエンスの向上
- 16 ビットの正規化されたテクスチャ形式の試験的なサポート
- Dawn の最新情報
Chrome 131
- WGSL でのクリップ距離
- GPUCanvasContext getConfiguration()
- ポイントとラインのプリミティブに深度バイアスを設定してはならない
- サブグループの包括的なスキャン組み込み関数
- マルチドロー間接の試験運用サポート
- シェーダー モジュールのコンパイル オプション strict math
- GPUAdapter requestAdapterInfo() を削除
- Dawn の最新情報
Chrome 130
Chrome 129
Chrome 128
- サブグループのテスト
- 線と点の深度バイアスの設定を非推奨に
- preventDefault の場合、キャプチャされていないエラーの DevTools 警告を非表示
- WGSL は、まず補間サンプリングを行い、次のいずれかを行います。
- Dawn の最新情報
Chrome 127
- Android での OpenGL ES の試験運用サポート
- GPUAdapter の info 属性
- WebAssembly 相互運用性の改善
- コマンド エンコーダ エラーの改善
- Dawn の最新情報
Chrome 126
- maxTextureArrayLayers の上限を引き上げ
- Vulkan バックエンドのバッファ アップロードの最適化
- シェーダー コンパイル時間の改善
- 送信されたコマンド バッファは一意である必要があります
- Dawn の最新情報
Chrome 125
Chrome 124
Chrome 123
- WGSL での DP4a 組み込み関数のサポート
- WGSL の制限なしポインタ パラメータ
- WGSL での複合体の逆参照の構文糖衣構文
- ステンシルと深度のアスペクトの読み取り専用状態を分離
- Dawn の最新情報
Chrome 122
Chrome 121
- Android で WebGPU をサポート
- Windows でのシェーダー コンパイルに FXC ではなく DXC を使用
- コンピューティング パスとレンダリング パスのタイムスタンプ クエリ
- シェーダー モジュールのデフォルトのエントリ ポイント
- GPUExternalTexture の色空間として display-p3 をサポート
- メモリヒープ情報
- Dawn の最新情報
Chrome 120
Chrome 119
Chrome 118
copyExternalImageToTexture()での HTMLImageElement と ImageData のサポート- 読み書きと読み取り専用のストレージ テクスチャの試験運用サポート
- Dawn の最新情報
Chrome 117
- 頂点バッファの設定を解除する
- バインド グループの設定を解除する
- デバイスが紛失した場合に非同期パイプライン作成のエラーを抑制
- SPIR-V シェーダー モジュールの作成に関する更新
- デベロッパー エクスペリエンスの向上
- 自動生成されたレイアウトでパイプラインをキャッシュに保存する
- Dawn の最新情報
Chrome 116
- WebCodecs の統合
- GPUAdapter
requestDevice()によって返される紛失したデバイス importExternalTexture()が呼び出された場合に動画再生をスムーズに保つ- 仕様の準拠
- デベロッパー エクスペリエンスの向上
- Dawn の最新情報
Chrome 115
- サポートされている WGSL 言語拡張機能
- Direct3D 11 の試験運用版のサポート
- AC 電源でデフォルトでディスクリート GPU を取得
- デベロッパー エクスペリエンスの向上
- Dawn の最新情報
Chrome 114
- JavaScript を最適化する
- 構成されていないキャンバスで getCurrentTexture() を呼び出すと InvalidStateError がスローされる
- WGSL の更新
- Dawn の最新情報

