The File System Access API allows web apps to read or save changes directly to files and folders on the user's device.
Published: August 19, 2024
The File System Access API enables developers to build powerful web apps that interact with files on the user's local device, such as IDEs, photo and video editors, text editors, and more. After a user grants a web app access, this API allows them to read or save changes directly to files and folders on the user's device. Beyond reading and writing files, the File System Access API provides the ability to open a directory and enumerate its contents.
If you've worked with reading and writing files before, much of what I'm about to share will be familiar to you. I encourage you to read it anyway, because not all systems are alike.
The File System Access API is supported on most Chromium browsers on Windows, macOS, ChromeOS, Linux, and Android. A notable exception is Brave where it is currently only available behind a flag.
Using the File System Access API
To show off the power and usefulness of the File System Access API, I wrote a single file text editor. It lets you open a text file, edit it, save the changes back to disk, or start a new file and save the changes to disk. It's nothing fancy, but provides enough to help you understand the concepts.
Browser support
Feature detection
To find out if the File System Access API is supported, check if the picker method you're interested in exists.
if ('showOpenFilePicker' in self) {
// The `showOpenFilePicker()` method of the File System Access API is supported.
}
Try it
See the File System Access API in action in the text editor demo.
Read a file from the local file system
The first use case I want to tackle is to ask the user to choose a file, then open and read that file from disk.
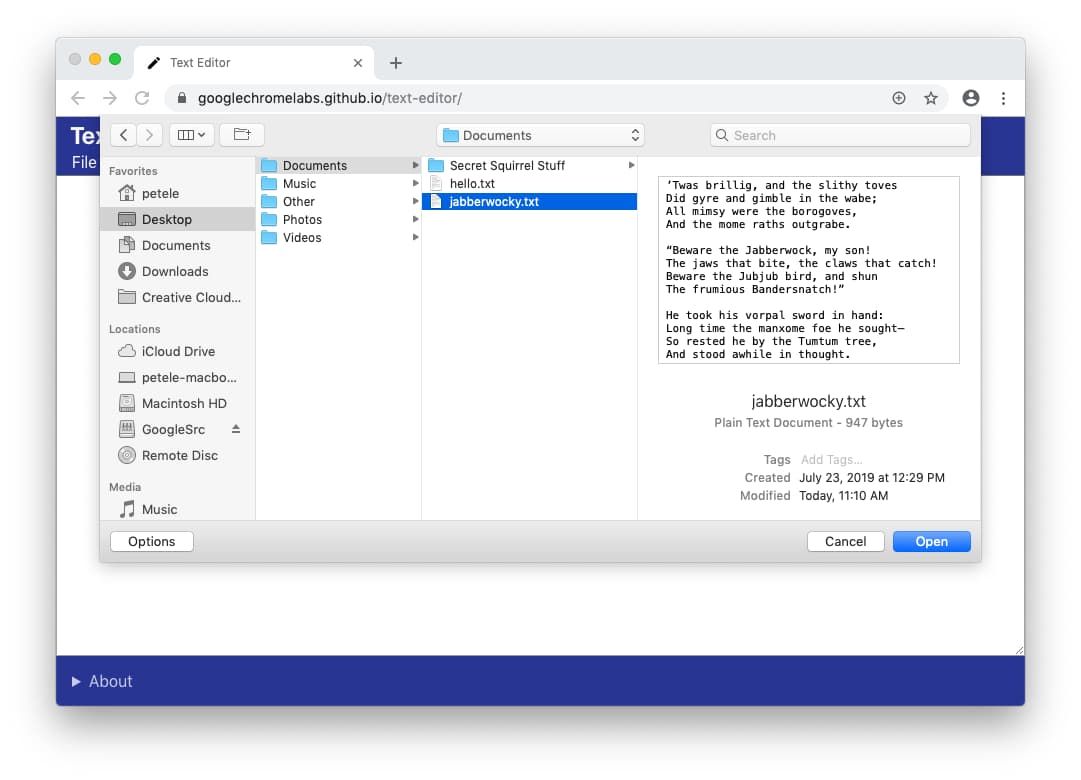
Ask the user to pick a file to read
The entry point to the File System Access API is
window.showOpenFilePicker(). When called, it shows a file picker dialog,
and prompts the user to select a file. After they select a file, the API returns an array of file
handles. An optional options parameter lets you influence the behavior of the file picker, for
example, by allowing the user to select multiple files, or directories, or different file types.
Without any options specified, the file picker allows the user to select a single file. This is
perfect for a text editor.
Like many other powerful APIs, calling showOpenFilePicker() must be done in a secure
context, and must be called from within a user gesture.
let fileHandle;
butOpenFile.addEventListener('click', async () => {
// Destructure the one-element array.
[fileHandle] = await window.showOpenFilePicker();
// Do something with the file handle.
});
Once the user selects a file, showOpenFilePicker() returns an array of handles, in this case a
one-element array with one FileSystemFileHandle that contains the properties and
methods needed to interact with the file.
It's helpful to keep a reference to the file handle so that it can be used later. It'll be needed to save changes to the file, or to perform any other file operations.
Read a file from the file system
Now that you have a handle to a file, you can get the file's properties, or access the file itself.
For now, I'll read its contents. Calling handle.getFile() returns a File
object, which contains a blob. To get the data from the blob, call one of its
methods, (slice(),
stream(),
text(), or
arrayBuffer()).
const file = await fileHandle.getFile();
const contents = await file.text();
The File object returned by FileSystemFileHandle.getFile() is only readable as long as the
underlying file on disk hasn't changed. If the file on disk is modified, the File object becomes
unreadable and you'll need to call getFile() again to get a new File object to read the changed
data.
Putting it all together
When users click the Open button, the browser shows a file picker. Once they've selected a file, the
app reads the contents and puts them into a <textarea>.
let fileHandle;
butOpenFile.addEventListener('click', async () => {
[fileHandle] = await window.showOpenFilePicker();
const file = await fileHandle.getFile();
const contents = await file.text();
textArea.value = contents;
});
Write the file to the local file system
In the text editor, there are two ways to save a file: Save, and Save As. Save writes the changes back to the original file using the file handle retrieved earlier. But Save As creates a new file, and thus requires a new file handle.
Create a new file
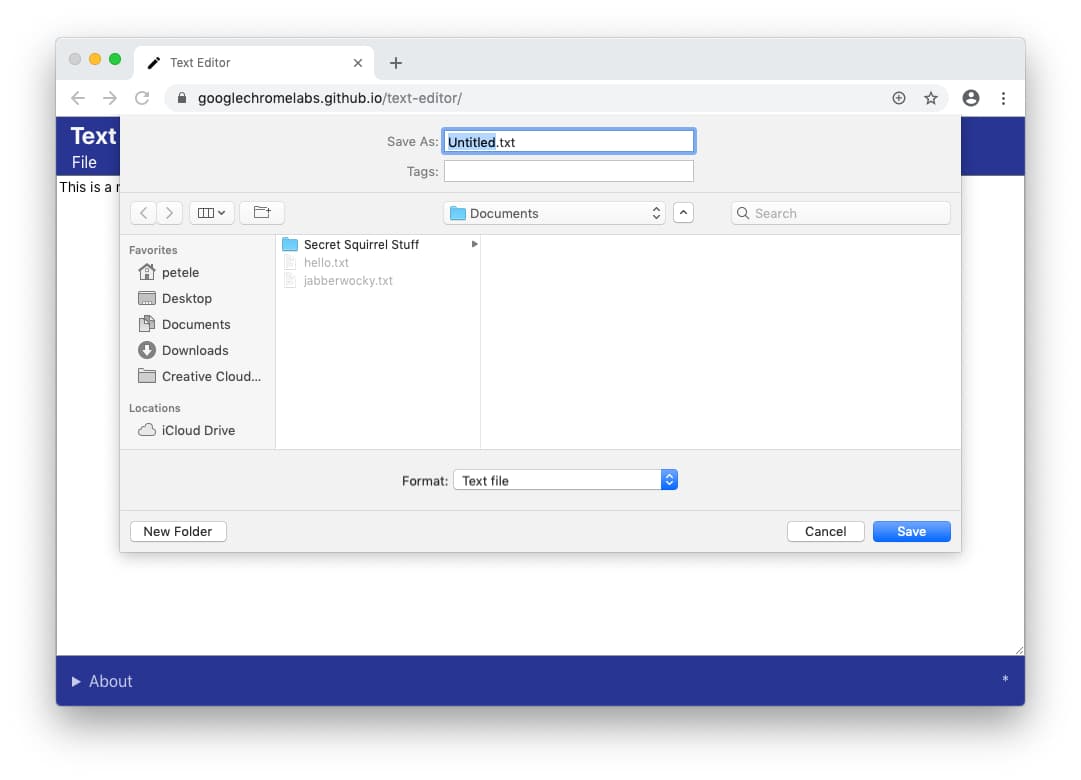
To save a file, call showSaveFilePicker(), which shows the file picker
in "save" mode, allowing the user to pick a new file they want to use for saving. For the text
editor, I also wanted it to automatically add a .txt extension, so I provided some additional
parameters.
async function getNewFileHandle() {
const options = {
types: [
{
description: 'Text Files',
accept: {
'text/plain': ['.txt'],
},
},
],
};
const handle = await window.showSaveFilePicker(options);
return handle;
}
Save changes to disk
You can find all the code for saving changes to a file in my text editor demo on
GitHub. The core file system interactions are in
fs-helpers.js. At its simplest, the process looks like the following code.
I'll walk through each step and explain it.
// fileHandle is an instance of FileSystemFileHandle..
async function writeFile(fileHandle, contents) {
// Create a FileSystemWritableFileStream to write to.
const writable = await fileHandle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
}
Writing data to disk uses a FileSystemWritableFileStream object, a subclass
of WritableStream. Create the stream by calling createWritable() on the file
handle object. When createWritable() is called, the browser first checks if the user has granted
write permission to the file. If permission to write hasn't been granted, the browser prompts
the user for permission. If permission isn't granted, createWritable() throws a
DOMException, and the app won't be able to write to the file. In the text editor, the
DOMException objects are handled in the saveFile() method.
The write() method takes a string, which is what's needed for a text editor. But it can also take
a BufferSource, or a Blob. For example, you can pipe a stream directly to
it:
async function writeURLToFile(fileHandle, url) {
// Create a FileSystemWritableFileStream to write to.
const writable = await fileHandle.createWritable();
// Make an HTTP request for the contents.
const response = await fetch(url);
// Stream the response into the file.
await response.body.pipeTo(writable);
// pipeTo() closes the destination pipe by default, no need to close it.
}
You can also seek(), or truncate() within the stream to update the
file at a specific position, or resize the file.
Specifying a suggested filename and start directory
In many cases you may want your app to suggest a default filename or location. For example, a text
editor might want to suggest a default filename of Untitled Text.txt rather than Untitled. You
can achieve this by passing a suggestedName property as part of the showSaveFilePicker options.
const fileHandle = await self.showSaveFilePicker({
suggestedName: 'Untitled Text.txt',
types: [{
description: 'Text documents',
accept: {
'text/plain': ['.txt'],
},
}],
});
The same goes for the default start directory. If you're building a text editor, you may want to
start the file save or file open dialog in the default documents folder, whereas for an image
editor, may want to start in the default pictures folder. You can suggest a default start
directory by passing a startIn property to the showSaveFilePicker, showDirectoryPicker(), or
showOpenFilePicker methods like so.
const fileHandle = await self.showOpenFilePicker({
startIn: 'pictures'
});
The list of the well-known system directories is:
desktop: The user's desktop directory, if such a thing exists.documents: Directory in which documents created by the user would typically be stored.downloads: Directory where downloaded files would typically be stored.music: Directory where audio files would typically be stored.pictures: Directory where photos and other still images would typically be stored.videos: Directory where videos or movies would typically be stored.
Apart from well-known system directories, you can also pass an existing file or directory handle as
a value for startIn. The dialog would then open in the same directory.
// Assume `directoryHandle` is a handle to a previously opened directory.
const fileHandle = await self.showOpenFilePicker({
startIn: directoryHandle
});
Specifying the purpose of different file pickers
Sometimes applications have different pickers for different purposes. For example, a rich text
editor may allow the user to open text files, but also to import images. By default, each file
picker would open at the last-remembered location. You can circumvent this by storing id values
for each type of picker. If an id is specified, the file picker implementation remembers a
separate last-used directory for that id.
const fileHandle1 = await self.showSaveFilePicker({
id: 'openText',
});
const fileHandle2 = await self.showSaveFilePicker({
id: 'importImage',
});
Storing file handles or directory handles in IndexedDB
File handles and directory handles are serializable, which means that you can save a file or
directory handle to IndexedDB, or call postMessage() to send them between the same top-level
origin.
Saving file or directory handles to IndexedDB means that you can store state, or remember which files or directories a user was working on. This makes it possible to keep a list of recently opened or edited files, offer to re-open the last file when the app is opened, restore the previous working directory, and more. In the text editor, I store a list of the five most recent files the user has opened, making it possible to access those files again.
The following code example shows storing and retrieving a file handle and a directory handle. You can see this in action over on Glitch. (I use the idb-keyval library for brevity.)
import { get, set } from 'https://unpkg.com/idb-keyval@5.0.2/dist/esm/index.js';
const pre1 = document.querySelector('pre.file');
const pre2 = document.querySelector('pre.directory');
const button1 = document.querySelector('button.file');
const button2 = document.querySelector('button.directory');
// File handle
button1.addEventListener('click', async () => {
try {
const fileHandleOrUndefined = await get('file');
if (fileHandleOrUndefined) {
pre1.textContent = `Retrieved file handle "${fileHandleOrUndefined.name}" from IndexedDB.`;
return;
}
const [fileHandle] = await window.showOpenFilePicker();
await set('file', fileHandle);
pre1.textContent = `Stored file handle for "${fileHandle.name}" in IndexedDB.`;
} catch (error) {
alert(error.name, error.message);
}
});
// Directory handle
button2.addEventListener('click', async () => {
try {
const directoryHandleOrUndefined = await get('directory');
if (directoryHandleOrUndefined) {
pre2.textContent = `Retrieved directroy handle "${directoryHandleOrUndefined.name}" from IndexedDB.`;
return;
}
const directoryHandle = await window.showDirectoryPicker();
await set('directory', directoryHandle);
pre2.textContent = `Stored directory handle for "${directoryHandle.name}" in IndexedDB.`;
} catch (error) {
alert(error.name, error.message);
}
});
Stored file or directory handles and permissions
Since permissions are not always persisted between sessions, you should verify whether the user
has granted permission to the file or directory using queryPermission(). If they haven't, call
requestPermission() to (re-)request it. This works the same for file and directory handles. You
need to run fileOrDirectoryHandle.requestPermission(descriptor) or
fileOrDirectoryHandle.queryPermission(descriptor) respectively.
In the text editor, I created a verifyPermission() method that checks if the user has already
granted permission, and if required, makes the request.
async function verifyPermission(fileHandle, readWrite) {
const options = {};
if (readWrite) {
options.mode = 'readwrite';
}
// Check if permission was already granted. If so, return true.
if ((await fileHandle.queryPermission(options)) === 'granted') {
return true;
}
// Request permission. If the user grants permission, return true.
if ((await fileHandle.requestPermission(options)) === 'granted') {
return true;
}
// The user didn't grant permission, so return false.
return false;
}
By requesting write permission with the read request, I reduced the number of permission prompts; the user sees one prompt when opening the file, and grants permission to both read and write to it.
Opening a directory and enumerating its contents
To enumerate all files in a directory, call showDirectoryPicker(). The user
selects a directory in a picker, after which a FileSystemDirectoryHandle is
returned, which lets you enumerate and access the directory's files. By default, you will have read
access to the files in the directory, but if you need write access, you can pass
{ mode: 'readwrite' } to the method.
butDir.addEventListener('click', async () => {
const dirHandle = await window.showDirectoryPicker();
for await (const entry of dirHandle.values()) {
console.log(entry.kind, entry.name);
}
});
If you additionally need to access each file using getFile() to, for example, obtain the individual
file sizes, don't use await on each result sequentially, but rather process all files in
parallel, for example, using Promise.all().
butDir.addEventListener('click', async () => {
const dirHandle = await window.showDirectoryPicker();
const promises = [];
for await (const entry of dirHandle.values()) {
if (entry.kind !== 'file') {
continue;
}
promises.push(entry.getFile().then((file) => `${file.name} (${file.size})`));
}
console.log(await Promise.all(promises));
});
Creating or accessing files and folders in a directory
From a directory, you can create or access files and folders using the
getFileHandle() or respectively the getDirectoryHandle()
method. By passing in an optional options object with a key of create and a boolean value of
true or false, you can determine if a new file or folder should be created if it doesn't exist.
// In an existing directory, create a new directory named "My Documents".
const newDirectoryHandle = await existingDirectoryHandle.getDirectoryHandle('My Documents', {
create: true,
});
// In this new directory, create a file named "My Notes.txt".
const newFileHandle = await newDirectoryHandle.getFileHandle('My Notes.txt', { create: true });
Resolving the path of an item in a directory
When working with files or folders in a directory, it can be useful to resolve the path of the item
in question. This can be done with the aptly named resolve() method. For resolving, the
item can be a direct or indirect child of the directory.
// Resolve the path of the previously created file called "My Notes.txt".
const path = await newDirectoryHandle.resolve(newFileHandle);
// `path` is now ["My Documents", "My Notes.txt"]
Deleting files and folders in a directory
If you have obtained access to a directory, you can delete the contained files and folders with the
removeEntry() method. For folders, deletion can optionally be recursive and include
all subfolders and the files contained therein.
// Delete a file.
await directoryHandle.removeEntry('Abandoned Projects.txt');
// Recursively delete a folder.
await directoryHandle.removeEntry('Old Stuff', { recursive: true });
Deleting a file or folder directly
If you have access to a file or directory handle, call remove() on a FileSystemFileHandle or
FileSystemDirectoryHandle to remove it.
// Delete a file.
await fileHandle.remove();
// Delete a directory.
await directoryHandle.remove();
Renaming and moving files and folders
Files and folders can be renamed or moved to a new location by calling move() on the
FileSystemHandle interface. FileSystemHandle has the child interfaces FileSystemFileHandle and
FileSystemDirectoryHandle. The move() method takes one or two parameters. The first can either
be a string with the new name or a FileSystemDirectoryHandle to the destination folder. In the
latter case, the optional second parameter is a string with the new name, so moving and renaming can
happen in one step.
// Rename the file.
await file.move('new_name');
// Move the file to a new directory.
await file.move(directory);
// Move the file to a new directory and rename it.
await file.move(directory, 'newer_name');
Drag and drop integration
The
HTML Drag and Drop interfaces
enable web applications to accept
dragged and dropped files
on a web page. During a drag and drop operation, dragged file and directory items are associated
with file entries and directory entries respectively. The DataTransferItem.getAsFileSystemHandle()
method returns a promise with a FileSystemFileHandle object if the dragged item is a file, and a
promise with a FileSystemDirectoryHandle object if the dragged item is a directory. The following listing
shows this in action. Note that the Drag and Drop interface's
DataTransferItem.kind is
"file" for both files and directories, whereas FileSystemHandle.kind of the File System Access API is
"file" for files and "directory" for directories.
elem.addEventListener('dragover', (e) => {
// Prevent navigation.
e.preventDefault();
});
elem.addEventListener('drop', async (e) => {
e.preventDefault();
const fileHandlesPromises = [...e.dataTransfer.items]
.filter((item) => item.kind === 'file')
.map((item) => item.getAsFileSystemHandle());
for await (const handle of fileHandlesPromises) {
if (handle.kind === 'directory') {
console.log(`Directory: ${handle.name}`);
} else {
console.log(`File: ${handle.name}`);
}
}
});
Accessing the origin private file system
The origin private file system is a storage endpoint that, as the name suggests, is private to the
origin of the page. While browsers typically implement this by persisting the contents of this
origin private file system to disk somewhere, it is not intended that the contents be user
accessible. Similarly, there is no expectation that files or directories with names matching the
names of children of the origin private file system exist. While the browser might make it seem that
there are files, internally—since this is an origin private file system—the browser might store
these "files" in a database or any other data structure. Essentially, if you use this API,
do not expect to find the created files matched one-to-one somewhere on the hard disk. You can operate as usual on
the origin private file system once you have access to the root FileSystemDirectoryHandle.
const root = await navigator.storage.getDirectory();
// Create a new file handle.
const fileHandle = await root.getFileHandle('Untitled.txt', { create: true });
// Create a new directory handle.
const dirHandle = await root.getDirectoryHandle('New Folder', { create: true });
// Recursively remove a directory.
await root.removeEntry('Old Stuff', { recursive: true });
Accessing files optimized for performance from the origin private file system
The origin private file system provides optional access to a special kind of file that is highly
optimized for performance, for example, by offering in-place and exclusive write access to a file's
content. In Chromium 102 and later, there is an additional method on the origin private file system for
simplifying file access: createSyncAccessHandle() (for synchronous read and write operations).
It is exposed on FileSystemFileHandle, but exclusively in
Web Workers.
// (Read and write operations are synchronous,
// but obtaining the handle is asynchronous.)
// Synchronous access exclusively in Worker contexts.
const accessHandle = await fileHandle.createSyncAccessHandle();
const writtenBytes = accessHandle.write(buffer);
const readBytes = accessHandle.read(buffer, { at: 1 });
Polyfilling
It is not possible to completely polyfill the File System Access API methods.
- The
showOpenFilePicker()method can be approximated with an<input type="file">element. - The
showSaveFilePicker()method can be simulated with a<a download="file_name">element, albeit this triggers a programmatic download and not allow for overwriting existing files. - The
showDirectoryPicker()method can be somewhat emulated with the non-standard<input type="file" webkitdirectory>element.
We have developed a library called browser-fs-access that uses the File System Access API wherever possible and that falls back to these next best options in all other cases.
Security and permissions
The Chrome team has designed and implemented the File System Access API using the core principles defined in Controlling Access to Powerful Web Platform Features, including user control and transparency, and user ergonomics.
Opening a file or saving a new file

When opening a file, the user provides permission to read a file or directory using the file picker.
The open file picker can only be shown using a user gesture when served from a secure
context. If users change their minds, they can cancel the selection in the file
picker and the site does not get access to anything. This is the same behavior as that of the
<input type="file"> element.

Similarly, when a web app wants to save a new file, the browser shows the save file picker, allowing the user to specify the name and location of the new file. Since they are saving a new file to the device (versus overwriting an existing file), the file picker grants the app permission to write to the file.
Restricted folders
To help protect users and their data, the browser may limit the user's ability to save to certain folders, for example, core operating system folders like Windows, the macOS Library folders. When this happens, the browser shows a prompt and ask the user to choose a different folder.
Modifying an existing file or directory
A web app cannot modify a file on disk without getting explicit permission from the user.
Permission prompt
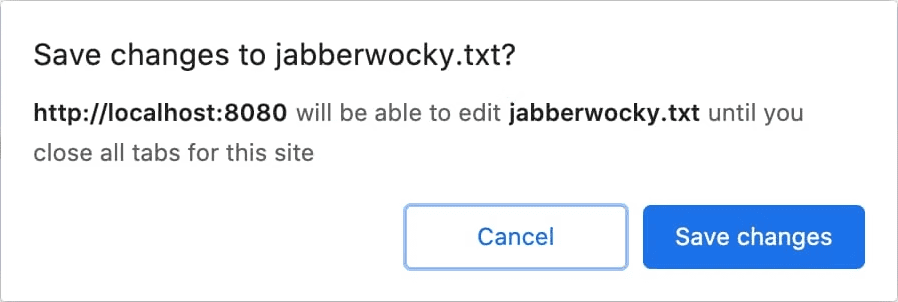
If a person wants to save changes to a file that they previously granted read access to, the browser shows a permission prompt, requesting permission for the site to write changes to disk. The permission request can only be triggered by a user gesture, for example, by clicking a Save button.

Alternatively, a web app that edits multiple files, such as an IDE, can also ask for permission to save changes at the time of opening.
If the user chooses Cancel, and does not grant write access, the web app cannot save changes to the local file. It should provide an alternative method for the user to save their data, for example by providing a way to "download" the file or saving data to the cloud.
Transparency

Once a user has granted permission to a web app to save a local file, the browser shows an icon in the address bar. Clicking on the icon opens a pop-over showing the list of files the user has given access to. The user can always revoke that access if they choose.
Permission persistence
The web app can continue to save changes to the file without prompting until all tabs for its origin are closed. Once a tab is closed, the site loses all access. The next time the user uses the web app, they will be re-prompted for access to the files.
Feedback
We want to hear about your experiences with the File System Access API.
Tell us about the API design
Is there something about the API that doesn't work like you expected? Or are there missing methods or properties that you need to implement your idea? Have a question or comment on the security model?
- File a spec issue on the WICG File System Access GitHub repo, or add your thoughts to an existing issue.
Problem with the implementation?
Did you find a bug with Chrome's implementation? Or is the implementation different from the spec?
- File a bug at https://new.crbug.com. Be sure to include as much detail as you can,
instructions for reproducing, and set Components to
Blink>Storage>FileSystem.
Planning to use the API?
Planning to use the File System Access API on your site? Your public support helps us to prioritize features, and shows other browser vendors how critical it is to support them.
- Share how you plan to use it on the WICG Discourse thread.
- Send a tweet to @ChromiumDev using the hashtag
#FileSystemAccessand let us know where and how you're using it.
Helpful links
- Public explainer
- File System Access specification & File specification
- Tracking bug
- ChromeStatus.com entry
- TypeScript definitions
- File System Access API - Chromium Security Model
- Blink Component:
Blink>Storage>FileSystem
Acknowledgements
The File System Access API spec was written by Marijn Kruisselbrink.


