कम कंट्रास्ट वाले टेक्स्ट की वजह से, सभी लोगों के लिए आपकी वेबसाइट को पढ़ना मुश्किल हो जाता है. यह समस्या, कम दृष्टि वाले लोगों के लिए ज़्यादा होती है. DevTools, कम कंट्रास्ट से जुड़ी समस्याओं का अपने-आप पता लगा सकता है. साथ ही, उन्हें ठीक करने के लिए बेहतर रंगों के सुझाव दे सकता है.
DevTools का इस्तेमाल इन कामों के लिए करें:
- कंट्रास्ट से जुड़ी समस्याएं देखें. सभी समस्याओं की सूची पाने के लिए, सीएसएस की खास जानकारी पैनल, (झलक) समस्याएं टैब या Lighthouse रिपोर्ट का इस्तेमाल करें.
- कंट्रास्ट से जुड़ी समस्याएं ठीक करना. इंस्पेक्टर मोड में टूलटिप की मदद से समस्याएं देखें. साथ ही, कंट्रास्ट रेशियो ठीक करने के लिए, कलर पिकर से सुझाए गए रंग चुनें.
- देखने से जुड़ी समस्याओं को एम्युलेट करें. अपनी साइट को उसी तरह देखें जिस तरह से उपयोगकर्ता उसे देखते हैं.
कम कंट्रास्ट वाला टेक्स्ट ढूंढना
कम कंट्रास्ट वाला टेक्स्ट देखने के लिए:
- अपने पेज पर DevTools खोलें. इस ट्यूटोरियल में, इस डेमो पेज का इस्तेमाल किया जा सकता है.
तीनों पैनल में से किसी एक का इस्तेमाल करके, कंट्रास्ट से जुड़ी सभी समस्याओं की सूची पाएं:
सीएसएस की खास जानकारी वाले पैनल में कॉन्ट्रास्ट से जुड़ी समस्याएं
खास जानकारी पाने के लिए:
- सीएसएस की खास जानकारी खोलें.
- खास जानकारी कैप्चर करें.
- रंग सेक्शन खोलें. इसके बाद, स्क्रोल करके कंट्रास्ट से जुड़ी समस्याएं पर जाएं और किसी समस्या पर क्लिक करें.
कंट्रास्ट से जुड़ी समस्याएं टेबल में, किसी एलिमेंट पर कर्सर घुमाएं और उसके बगल में मौजूद लिंक पर क्लिक करें.

कम कंट्रास्ट वाले टेक्स्ट को ठीक करना सेक्शन में बताए गए तरीके से समस्या को ठीक करें.
(झलक) समस्याओं के टैब में कॉन्ट्रास्ट से जुड़ी समस्याएं
समस्याओं की सूची पाने के लिए:
- समस्याएं टैब में, कंट्रास्ट से जुड़ी समस्याओं की रिपोर्टिंग की सुविधा चालू करें:
- सेटिंग > प्रयोग के तौर पर उपलब्ध खोलें.
- फ़िल्टर बार में,
contrast issueखोजें. - समस्याओं वाले पैनल की मदद से, कंट्रास्ट से जुड़ी समस्या की अपने-आप शिकायत होने की सुविधा चालू करें को चुनें.

- सबसे ऊपर मौजूद प्रॉम्प्ट में, DevTools को फिर से लोड करें पर क्लिक करें.
- समस्याएं टैब खोलें.
DevTools में मिली, कंट्रास्ट से जुड़ी समस्याओं को बड़ा करें. इसके बाद, एलिमेंट टेबल को बड़ा करें और एलिमेंट के बगल में मौजूद लिंक पर क्लिक करें.

कम कंट्रास्ट वाले टेक्स्ट को ठीक करना सेक्शन में बताए गए तरीके से समस्या को ठीक करें.
लाइटहाउस रिपोर्ट में कॉन्ट्रास्ट से जुड़ी समस्याएं
रिपोर्ट चलाने के लिए:
- DevTools में,
ज़्यादा टैब > Lighthouse खोलें.
- इन सेटिंग के साथ लाइटहाउस रिपोर्ट जनरेट करें:
- मोड: नेविगेशन (डिफ़ॉल्ट)
- कैटगरी: सुलभता
- डिवाइस: डेस्कटॉप

- पेज लोड का विश्लेषण करें पर क्लिक करें और Lighthouse के रिपोर्ट जनरेट करने का इंतज़ार करें.
- नीचे की ओर स्क्रोल करके, कंट्रास्ट सेक्शन पर जाएं. इसके बाद, एलिमेंट की सूची में, उस एलिमेंट के लिंक पर क्लिक करें जिस पर असर पड़ा है.

- कम कंट्रास्ट वाले टेक्स्ट को ठीक करना सेक्शन में बताए गए तरीके से समस्या को ठीक करें.
कम कंट्रास्ट वाले टेक्स्ट की समस्या को ठीक करना
कम कंट्रास्ट की समस्या को ठीक करने के लिए:
- कॉन्ट्रास्ट से जुड़ी समस्या ढूंढें. इसके बाद, सीएसएस की खास जानकारी पैनल, समस्याएं टैब या Lighthouse रिपोर्ट में जाकर, उस एलिमेंट के लिंक पर क्लिक करें जिस पर असर पड़ा है. DevTools, आपको एलिमेंट पैनल पर ले जाता है और उससे जुड़ा एलिमेंट चुनता है.
 उदाहरण के लिए, इस डेमो पेज पर, सबसे पहले
उदाहरण के लिए, इस डेमो पेज पर, सबसे पहले h1.line1एलिमेंट पर असर पड़ा है. DevTools के सबसे ऊपर दाएं कोने में मौजूद,
 जांच करें पर क्लिक करें. इसके बाद, व्यूपोर्ट में मौजूद एलिमेंट पर कर्सर घुमाएं. DevTools, इस एलिमेंट के लिए एक टूलटिप दिखाता है.
जांच करें पर क्लिक करें. इसके बाद, व्यूपोर्ट में मौजूद एलिमेंट पर कर्सर घुमाएं. DevTools, इस एलिमेंट के लिए एक टूलटिप दिखाता है.
टूलटिप में, कंट्रास्ट रेशियो की वैल्यू के बगल में मौजूद
चेतावनी के निशान पर ध्यान दें. कंट्रास्ट रेशियो, फ़ोरग्राउंड (टेक्स्ट का रंग) और बैकग्राउंड के रंगों की चमक में अंतर को मेज़र करता है.
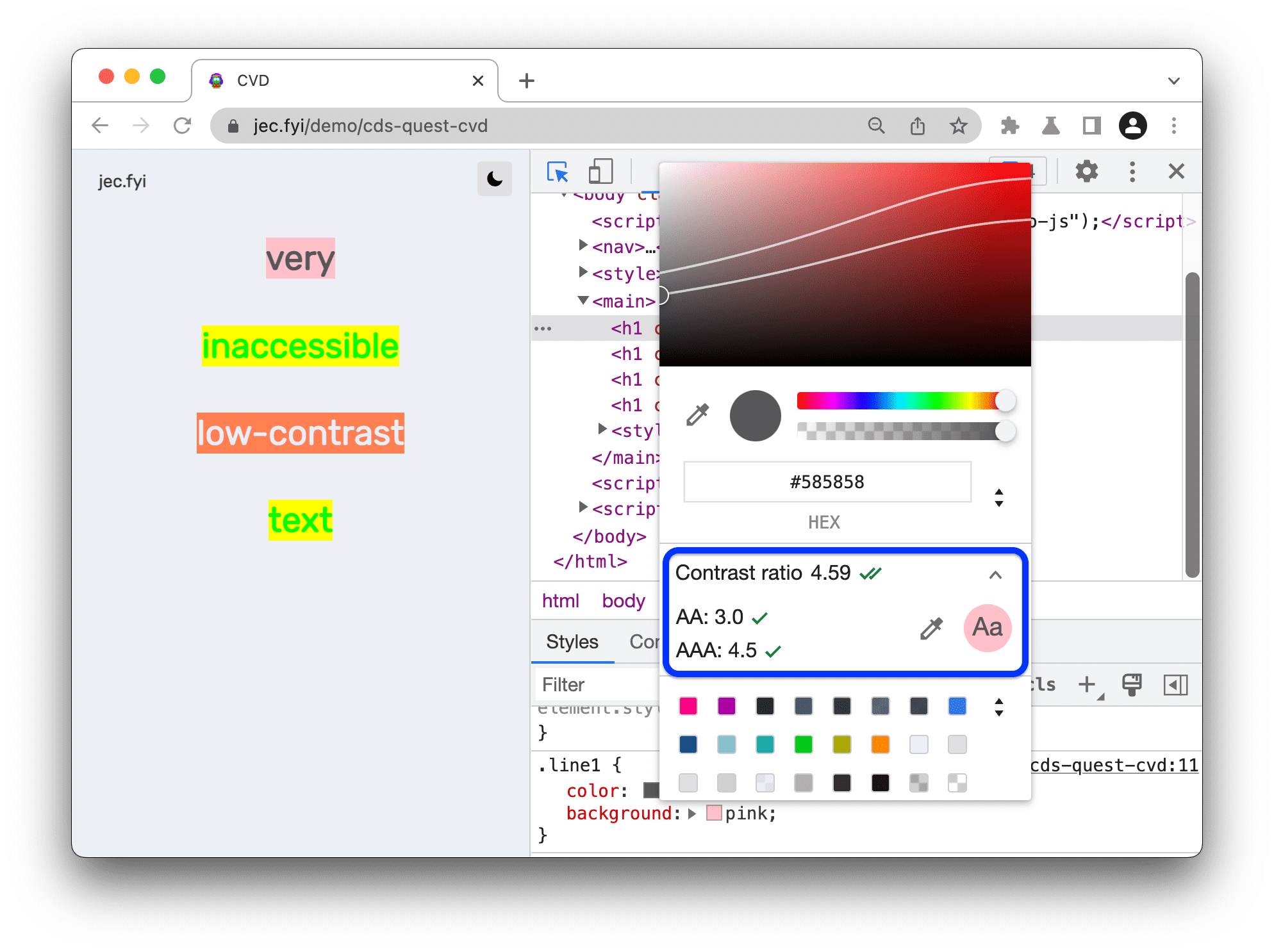
एलिमेंट के टेक्स्ट के रंग के एलान के बगल में, कलर पिकर खोलें. इसके बाद, कलर पिकर में, कंट्रास्ट रेशियो सेक्शन को बड़ा करें.

रंग चुनने वाले टूल से पता चलता है कि कंट्रास्ट अनुपात, WebAIM के दिशा-निर्देशों के AA या AAA लेवल के मुताबिक नहीं है.
AAA लेवल के बगल में मौजूद,
 सुझाए गए रंग का इस्तेमाल करें बटन पर क्लिक करें. कलर पिकर, टेक्स्ट का ऐसा रंग लागू करता है जो कंट्रास्ट रेशियो के दिशा-निर्देशों का पालन करता हो.
सुझाए गए रंग का इस्तेमाल करें बटन पर क्लिक करें. कलर पिकर, टेक्स्ट का ऐसा रंग लागू करता है जो कंट्रास्ट रेशियो के दिशा-निर्देशों का पालन करता हो.
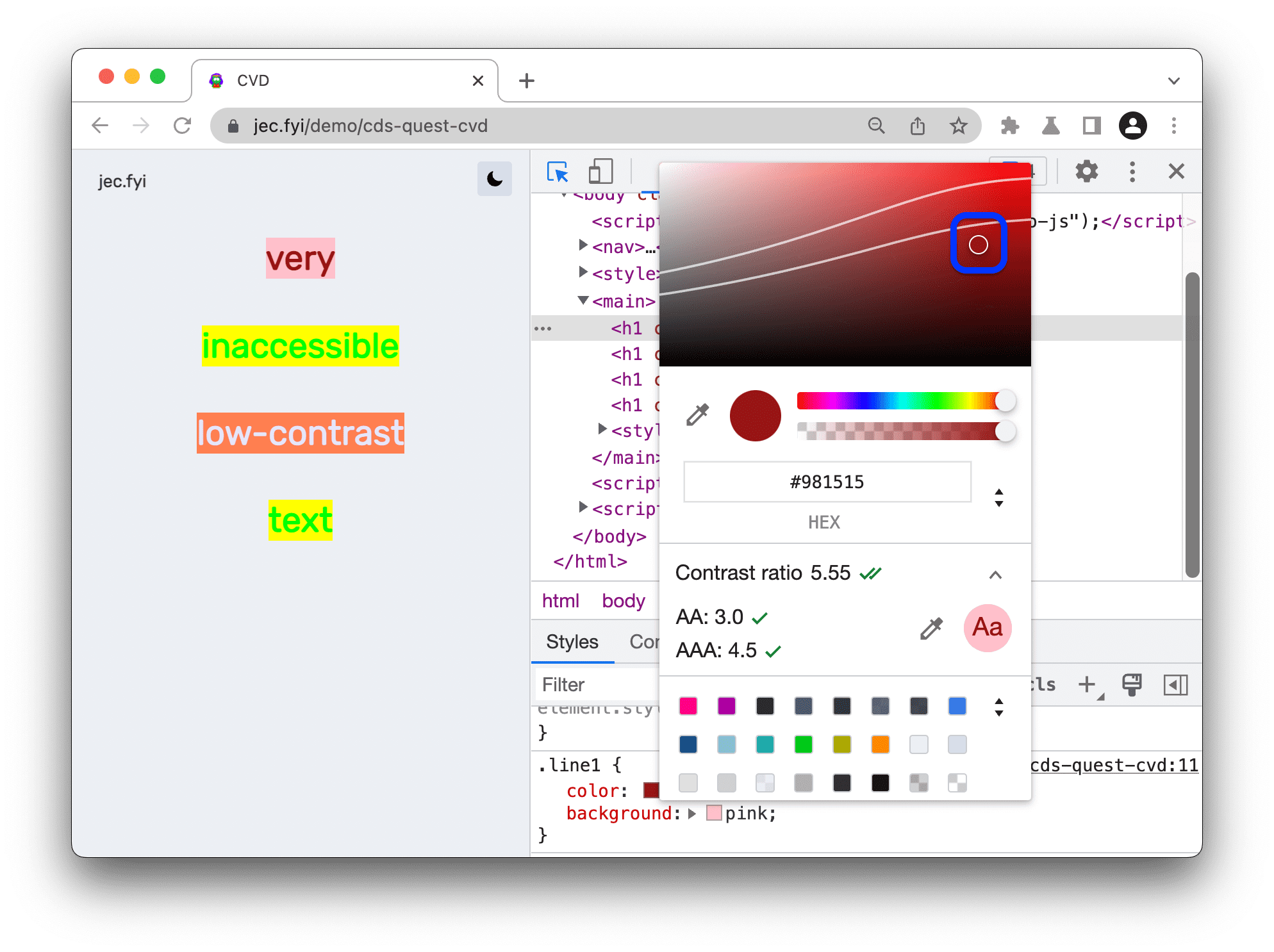
इसके अलावा, मैन्युअल तरीके से रंग चुनने के लिए, शेड की झलक में सर्कल को खींचें और छोड़ें. AA या AAA लेवल में बने रहने के लिए, सबसे ऊपर या सबसे नीचे वाली लाइन के नीचे कोई रंग चुनें.

इसी तरह, सीएसएस की खास जानकारी पैनल, समस्याएं टैब या Lighthouse रिपोर्ट में, कंट्रास्ट से जुड़ी सभी समस्याएं ठीक करें.
बदलावों को सेव करना
DevTools में किए गए बदलावों को सेव करने के लिए:
- सीएसएस में हुए सभी बदलावों को एक साथ कॉपी करें और उन्हें अपने कोड में चिपकाएं
- वर्कस्पेस सेट अप करें, ताकि DevTools फ़ाइलों को सीधे आपके सोर्स में सेव कर सके.
आगे क्या करना है?
ज़्यादा जानें:
- सुलभता सुविधाओं के बारे में सामान्य जानकारी
- खास तौर पर, रंग और कंट्रास्ट की सुलभता

