DevTools में किए गए बदलावों को अपने कंप्यूटर पर सोर्स फ़ाइलों में सेव करने के लिए, वर्कस्पेस सेट अप करें. कॉन्फ़िगरेशन फ़ाइल को दिखाकर, वर्कस्पेस फ़ोल्डर को DevTools से अपने-आप कनेक्ट किया जा सकता है. इसके अलावा, सोर्स पैनल में वर्कस्पेस की जगह को मैन्युअल तरीके से भी जोड़ा जा सकता है.
खास जानकारी
वर्कस्पेस फ़ोल्डर से अपने-आप (या मैन्युअल तरीके से) कनेक्ट होने की सुविधा की मदद से, DevTools में किए गए बदलाव को अपने कंप्यूटर पर उसी फ़ाइल की लोकल कॉपी में सेव किया जा सकता है. उदाहरण के लिए, मान लें कि:
- आपके पास अपने डेस्कटॉप पर अपनी साइट का सोर्स कोड हो.
- सोर्स कोड डायरेक्ट्री से स्थानीय वेब सर्वर चलाया जा रहा है, ताकि साइट को
localhost:PORTपर ऐक्सेस किया जा सके. साथ ही, यह मेटाडेटा के साथ एक साधारण JSON फ़ाइल भी दिखाता है. इसके बारे में बाद में बताया गया है. - आपने Google Chrome में
localhost:PORTखोला है और साइट की सीएसएस बदलने के लिए, DevTools का इस्तेमाल किया जा रहा है.
Workspace फ़ोल्डर कनेक्ट होने पर, सोर्स पैनल में सीएसएस, एचटीएमएल, और JavaScript फ़ाइलों में किए गए बदलाव, आपके कंप्यूटर पर सोर्स कोड में सेव हो जाते हैं. हालांकि, DevTools, एलिमेंट पैनल में किए गए डीओएम के बदलावों को सेव नहीं करता.
इसके अलावा, DevTools आम तौर पर सोर्स मैप की मदद से, ऑप्टिमाइज़ किए गए कोड को आपके मूल सोर्स कोड में वापस मैप कर सकता है.
किसी कनेक्शन के लिए मेटाडेटा जनरेट करना
DevTools को अपने वर्कस्पेस फ़ोल्डर को अपने-आप खोजने की अनुमति देने के लिए, वर्शन 4 का कोई यूनीक आइडेंटिफ़ायर (यूयूआईडी) जनरेट करें और उसे यहां दी गई JSON फ़ाइल में डालें:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
इसके बाद, JSON फ़ाइल को path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json में डालें.
आखिर में, अपना स्थानीय एचटीटीपी सर्वर चलाएं और पक्का करें कि JSON फ़ाइल भी दिखाई जा रही हो.
इसके अलावा, इस चरण को छोड़कर, मैन्युअल तरीके से फ़ोल्डर कनेक्शन सेट अप किया जा सकता है.
वर्कस्पेस फ़ोल्डर को कनेक्ट करना
फ़ोल्डर को कनेक्ट करने के लिए:
- Chrome में, लोकल होस्ट किए गए पेज पर जाएं (इस उदाहरण में,
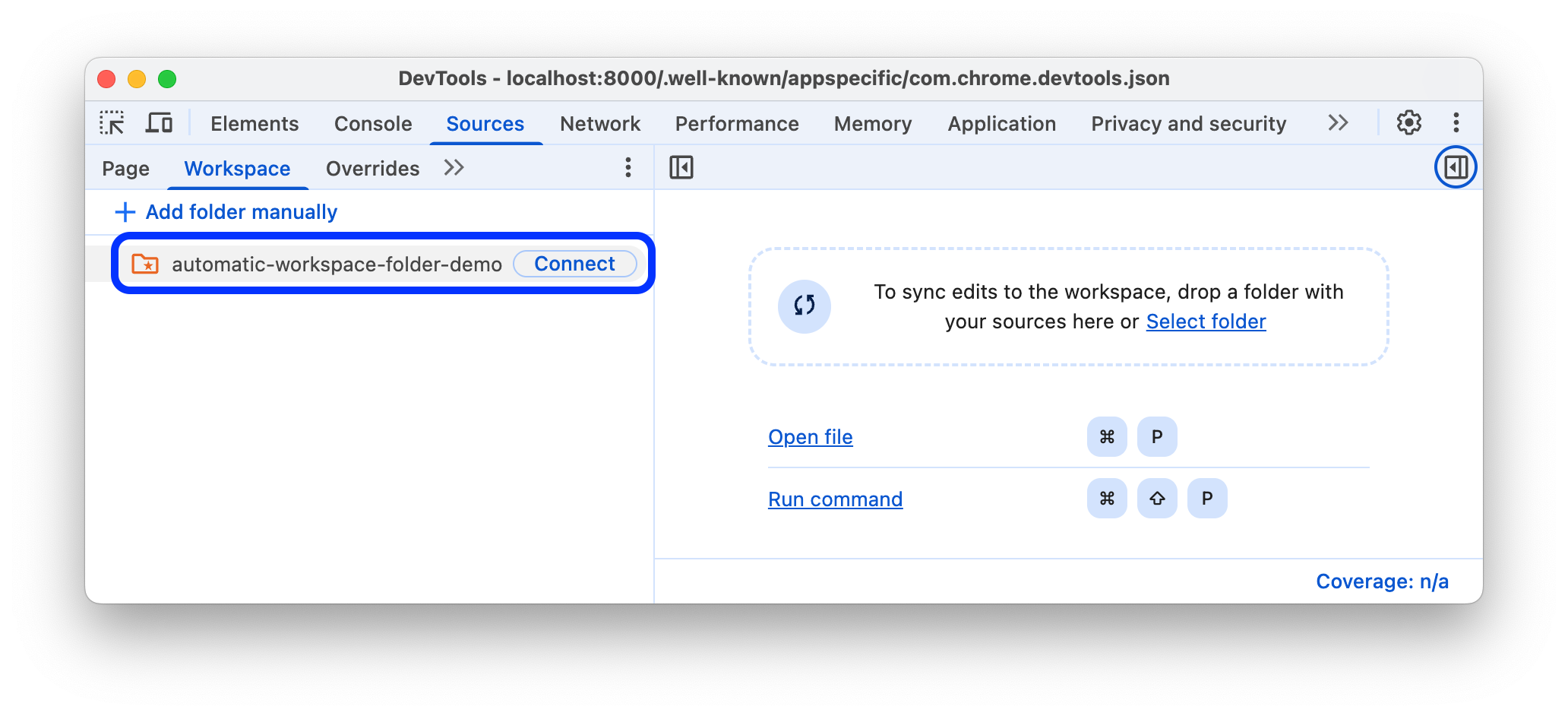
localhost:8000पर) और DevTools खोलें. सोर्स > फ़ाइल फ़ोल्डर में जाकर, अपने फ़ोल्डर के बगल में मौजूद कनेक्ट करें पर क्लिक करें.

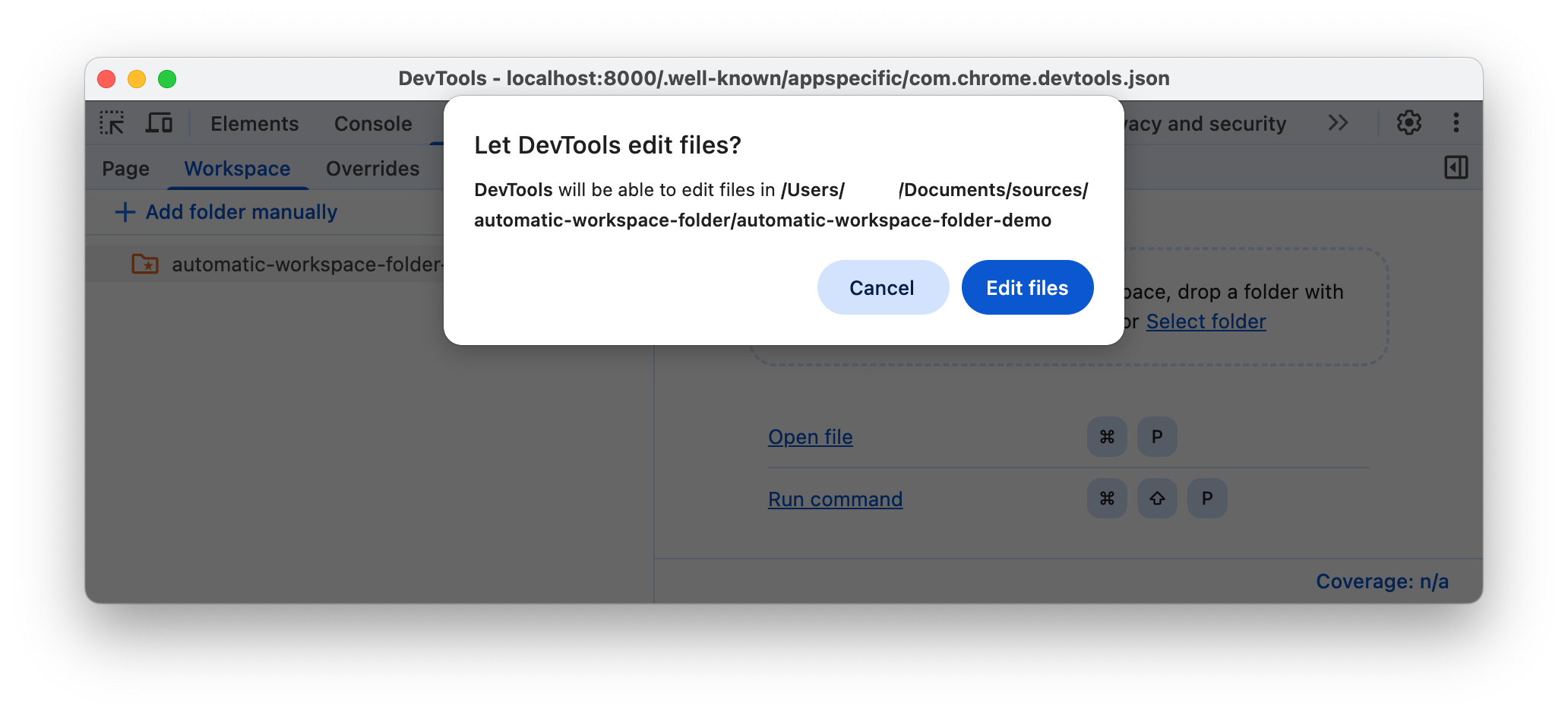
जब कहा जाए, तब DevTools को अपने फ़ोल्डर को ऐक्सेस करने की अनुमति देने के लिए, फ़ाइलों में बदलाव करें पर क्लिक करें.

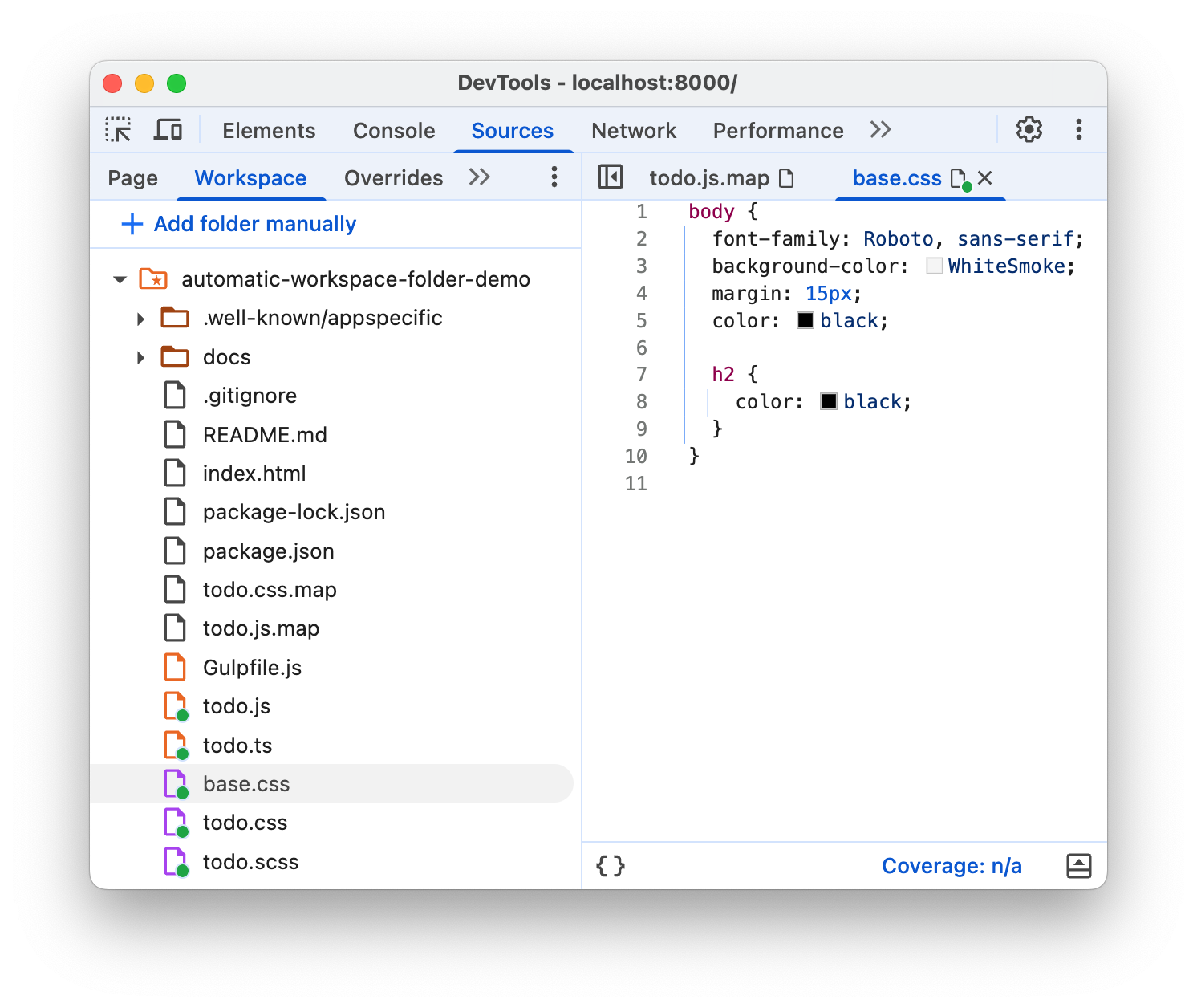
कनेक्ट होने के बाद, वर्कस्पेस टैब में जाकर फ़ोल्डर खोला जा सकता है.

वर्कस्पेस टैब में, एचटीएमएल, सीएसएस, और JavaScript फ़ाइलों के बगल में हरा बिंदु दिखता है. इन हरे बिंदुओं का मतलब है कि DevTools ने पेज के नेटवर्क रिसॉर्स और फ़ोल्डर में मौजूद फ़ाइलों के बीच मैपिंग की है.
बदलाव को सोर्स फ़ोल्डर में सेव करना
कनेक्ट किए गए फ़ाइल फ़ोल्डर में, किसी भी सीएसएस, एचटीएमएल, और JavaScript फ़ाइल में किए गए बदलाव सेव किए जा सकते हैं.
सीएसएस में किए गए बदलावों को सेव करना
सीएसएस में किए गए बदलावों को सेव करने के लिए:
- सोर्स > Workspaces में जाकर, कनेक्ट किए गए Workspace फ़ोल्डर से कोई सीएसएस फ़ाइल खोलें.
अपनी सीएसएस में बदलाव करें.
बदलाव को सेव करें. उदाहरण के लिए, Ctrl / Cmd + S दबाकर, अपनी सोर्स फ़ाइल में लागू किया गया बदलाव देखें. सोर्स पैनल में, फ़ाइल के नाम के बगल में हरे रंग का बिंदु दिखता है.
वर्कफ़्लो के बारे में जानने के लिए, यह वीडियो देखें:
HTML में बदलावों को सेव करना
एचटीएमएल में बदलावों को सेव करने के लिए:
- सोर्स > Workspaces में जाकर, कनेक्ट किए गए Workspace फ़ोल्डर से कोई एचटीएमएल फ़ाइल खोलें.
अपने एचटीएमएल में बदलाव करें.
बदलाव को सेव करें. उदाहरण के लिए, Ctrl / Cmd + S दबाकर, अपनी सोर्स फ़ाइल में लागू किया गया बदलाव देखें. सोर्स पैनल में, फ़ाइल के नाम के बगल में हरे रंग का बिंदु दिखता है.
बदलाव लागू होने के बाद उसे देखने के लिए, पेज को फिर से लोड करें.
वर्कफ़्लो के बारे में जानने के लिए, यह वीडियो देखें:
एलिमेंट पैनल से एचटीएमएल क्यों नहीं बदला जा सकता?
- एलिमेंट पैनल पर दिखने वाला नोड का ट्री, पेज के डीओएम को दिखाता है.
- किसी पेज को दिखाने के लिए, ब्राउज़र नेटवर्क से एचटीएमएल फ़ेच करता है, उसे पार्स करता है, और फिर उसे DOM नोड के ट्री में बदल देता है.
- अगर पेज पर कोई JavaScript है, तो वह JavaScript डीओएम नोड जोड़ सकता है, मिटा सकता है या उनमें बदलाव कर सकता है. सीएसएस,
contentप्रॉपर्टी की मदद से भी डीओएम को बदल सकती है. - आखिर में, ब्राउज़र यह तय करने के लिए DOM का इस्तेमाल करता है कि उसे ब्राउज़र के उपयोगकर्ताओं को कौनसा कॉन्टेंट दिखाना चाहिए.
- इसलिए, उपयोगकर्ताओं को दिखने वाले पेज की फ़ाइनल स्थिति, ब्राउज़र से फ़ेच किए गए एचटीएमएल से काफ़ी अलग हो सकती है.
- इस वजह से, DevTools को यह तय करना मुश्किल हो जाता है कि एलिमेंट पैनल में किए गए बदलाव को कहां सेव करना है. ऐसा इसलिए, क्योंकि डीओएम पर एचटीएमएल, JavaScript, और सीएसएस का असर पड़ता है.
आसान शब्दों में, डीओएम ट्री !== एचटीएमएल.
JavaScript में किए गए बदलावों को सेव करना
JavaScript में किए गए बदलावों को सेव करने के लिए:
- सोर्स > Workspaces में जाकर, कनेक्ट किए गए Workspace फ़ोल्डर से कोई JavaScript फ़ाइल खोलें.
अपने JavaScript में बदलाव करें.
बदलाव को सेव करें. उदाहरण के लिए, Ctrl / Cmd + S दबाकर, अपनी सोर्स फ़ाइल में लागू किया गया बदलाव देखें. सोर्स पैनल में, फ़ाइल के नाम के बगल में हरे रंग का बिंदु दिखता है.
अगर आपका स्थानीय एचटीटीपी सर्वर, सोर्स फ़ाइल में होने वाले लाइव बदलावों को सुनता है और पेज को अपने-आप रीलोड करता है, तो DevTools में बदलावों को सेव करने के बाद, आपको वे बदलाव दिखेंगे. अगर ऐसा नहीं है, तो अपने लोकल सर्वर को फिर से डिप्लॉय करें.
वर्कफ़्लो के बारे में जानने के लिए, यह वीडियो देखें:
वर्कस्पेस फ़ोल्डर का कनेक्शन हटाना
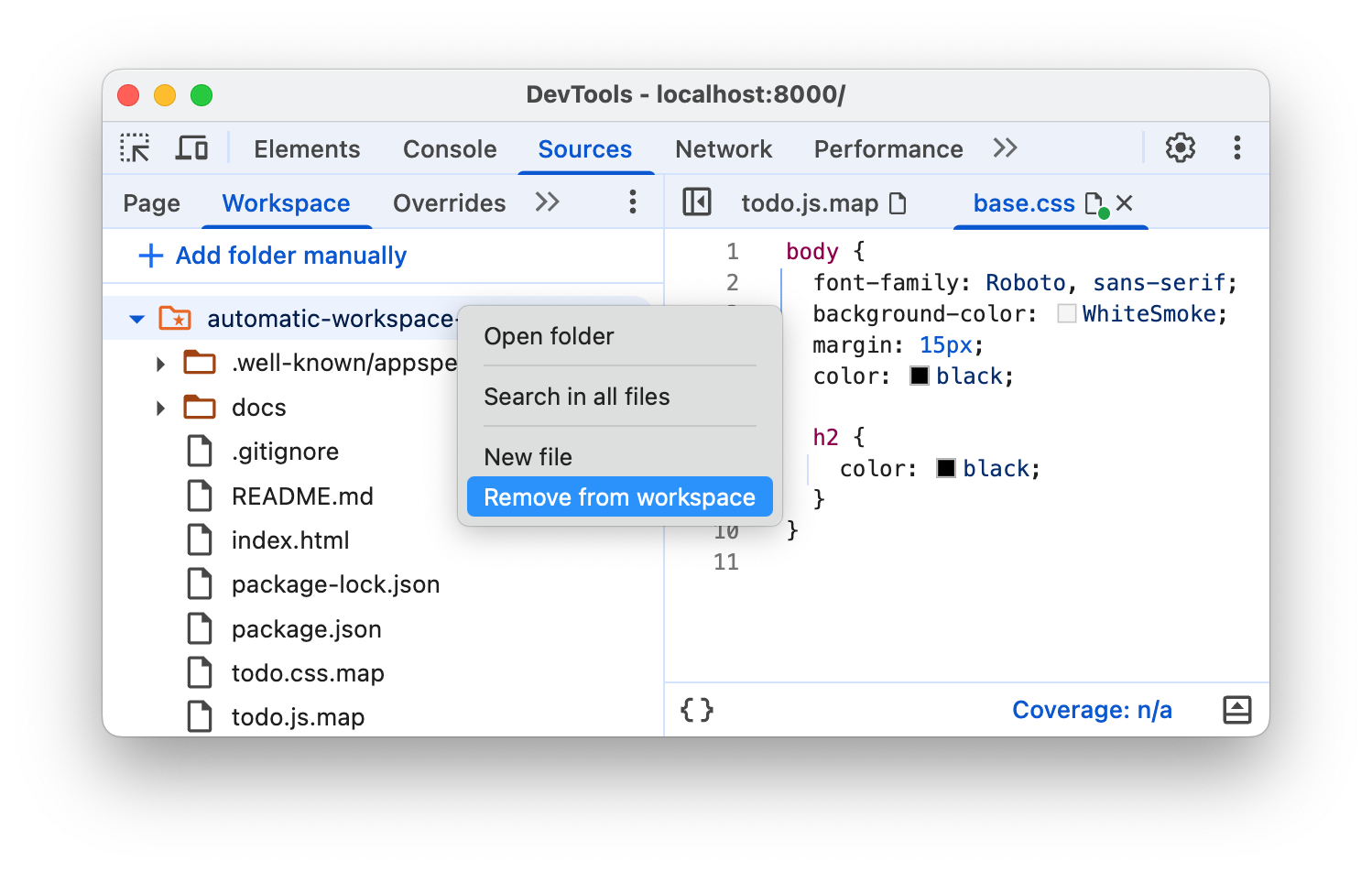
वर्कस्पेस फ़ोल्डर कनेक्शन को हटाने के लिए, सोर्स > वर्कस्पेस में जाकर, फ़ोल्डर पर दायां क्लिक करें. इसके बाद, ड्रॉप-डाउन मेन्यू से वर्कस्पेस से हटाएं को चुनें और हटाएं पर क्लिक करें.

वर्कस्पेस फ़ोल्डर को मैन्युअल तरीके से कनेक्ट करना
अपने लोकल होस्ट किए गए पेज पर DevTools खोलें.
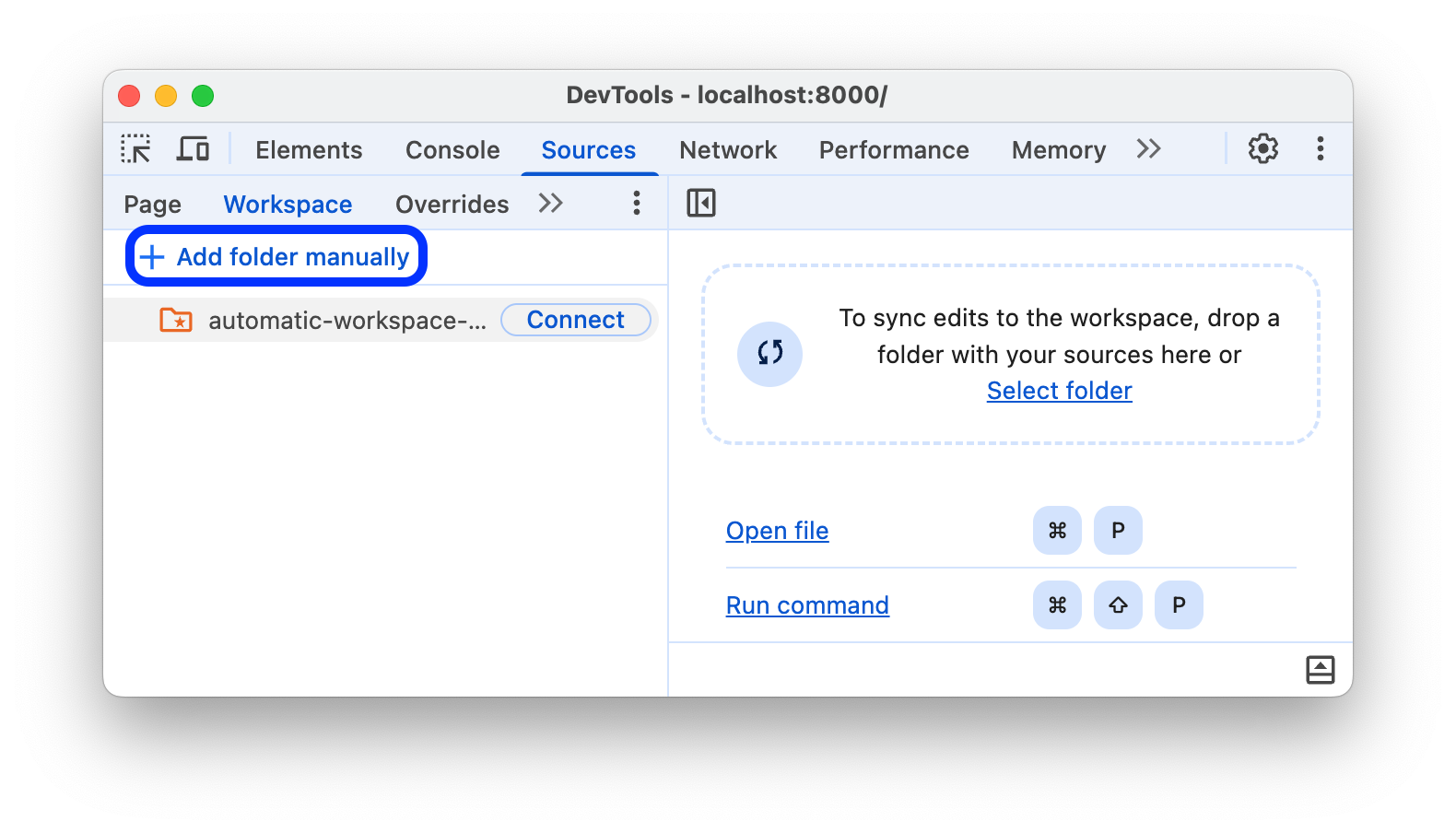
सोर्स > फ़ाइल फ़ोल्डर में जाकर, फ़ोल्डर को मैन्युअल तरीके से जोड़ें पर क्लिक करें. इसके बाद, सोर्स फ़ाइलों वाला कोई फ़ोल्डर चुनें.

इसके बाद, वर्कस्पेस फ़ोल्डर कनेक्ट करना में दिया गया तीसरा और चौथा चरण पूरा करें.
सीमाएं
अगर किसी आधुनिक फ़्रेमवर्क का इस्तेमाल किया जा रहा है, तो हो सकता है कि वह आपके सोर्स को ऐसे फ़ॉर्मैट में बदल दे जिसे मैनेज करना आसान हो. साथ ही, वह सोर्स को ऐसे फ़ॉर्मैट में भी बदल सकता है जिसे जल्द से जल्द चलाने के लिए ऑप्टिमाइज़ किया गया हो. आम तौर पर, Workspace फ़ोल्डर कनेक्शन, सोर्स मैप की मदद से, ऑप्टिमाइज़ किए गए कोड को आपके ओरिजनल सोर्स कोड में वापस मैप कर सकता है.
DevTools कम्यूनिटी, अलग-अलग फ़्रेमवर्क और टूल में सोर्स मैप की सुविधाओं को काम करने में मदद करती है. अगर आपको अपने पसंदीदा फ़्रेमवर्क के साथ किसी फ़ाइल फ़ोल्डर का इस्तेमाल करने में समस्या आ रही है या कस्टम कॉन्फ़िगरेशन के बाद भी समस्या हल नहीं हो रही है, तो ईमेल पाने वाले लोगों की सूची में थ्रेड शुरू करें या Stack Overflow पर सवाल पूछें. इससे, DevTools की कम्यूनिटी के अन्य सदस्यों के साथ अपनी जानकारी शेयर की जा सकती है.
अगले चरण
पहले से सेट अप किए गए सभी फ़ोल्डर, सेटिंग > Workspace में जाकर मैनेज किए जा सकते हैं.
इसके बाद, सीएसएस बदलने और JavaScript को डीबग करने के लिए, DevTools का इस्तेमाल करने का तरीका जानें.
इन्हें भी देखें
लोकल बदलाव, DevTools की एक ऐसी सुविधा है जो कुछ हद तक इस सुविधा से मिलती-जुलती है. इसकी मदद से, वेब कॉन्टेंट या अनुरोध हेडर का मॉक किया जा सकता है. इस तरह, बैकएंड के अपडेट होने का इंतज़ार किए बिना, किसी पेज में बदलाव किए जा सकते हैं. लोकल बदलावों की मदद से किए गए बदलाव, पेज लोड होने पर भी बने रहते हैं. हालांकि, ये बदलाव आपके पेज के सोर्स कोड में मैप नहीं होते.


