Chrome DevTools का इस्तेमाल करके, किसी पेज की सीएसएस देखने और उसमें बदलाव करने की बुनियादी बातें जानने के लिए, ये इंटरैक्टिव ट्यूटोरियल देखें.
किसी एलिमेंट की सीएसएस देखना
नीचे दिए गए
Inspect me!टेक्स्ट पर राइट क्लिक करें और जांच करें को चुनें. DevTools का एलिमेंट पैनल खुलता है.मुझे जांचें!
DOM ट्री में, नीले रंग से हाइलाइट किए गए
Inspect me!एलिमेंट पर ध्यान दें.
DOM ट्री में,
Inspect me!एलिमेंट के लिएdata-messageएट्रिब्यूट की वैल्यू ढूंढें.नीचे दिए गए टेक्स्ट बॉक्स में एट्रिब्यूट की वैल्यू डालें.
एलिमेंट > स्टाइल टैब में,
alohaक्लास का नियम ढूंढें.स्टाइल टैब में, डीओएम ट्री में चुने गए एलिमेंट पर लागू होने वाले सीएसएस नियमों की सूची होती है. यह एलिमेंट अब भी
Inspect me!एलिमेंट होना चाहिए.alohaक्लास,paddingके लिए कोई वैल्यू बता रही है. नीचे दिए गए टेक्स्ट बॉक्स में, इस वैल्यू और उसकी इकाई को बिना स्पेस के डालें.
अगर आपको DevTools विंडो को अपने व्यूपोर्ट की दाईं ओर डॉक करना है, जैसे कि पहले चरण में दिए गए स्क्रीनशॉट में दिखाया गया है, तो DevTools की जगह बदलना लेख पढ़ें.
किसी एलिमेंट में सीएसएस एलान जोड़ना
जब आपको किसी एलिमेंट में सीएसएस एलान बदलने या जोड़ने हों, तो स्टाइल टैब का इस्तेमाल करें.
नीचे दिए गए
Add a background color to me!टेक्स्ट पर राइट क्लिक करें और जांच करें को चुनें.मेरे लिए बैकग्राउंड का रंग जोड़ें!
स्टाइल टैब में सबसे ऊपर मौजूद
element.styleपर क्लिक करें.background-colorलिखें और Enter दबाएं.honeydewलिखें और Enter दबाएं. DOM ट्री में, यह देखा जा सकता है कि एलिमेंट पर इनलाइन स्टाइल डिक्लेरेशन लागू किया गया था.

किसी एलिमेंट में सीएसएस क्लास जोड़ना
स्टाइल टैब का इस्तेमाल करके देखें कि किसी एलिमेंट पर सीएसएस क्लास लागू करने या उससे हटाने पर, एलिमेंट कैसा दिखता है.
नीचे दिए गए
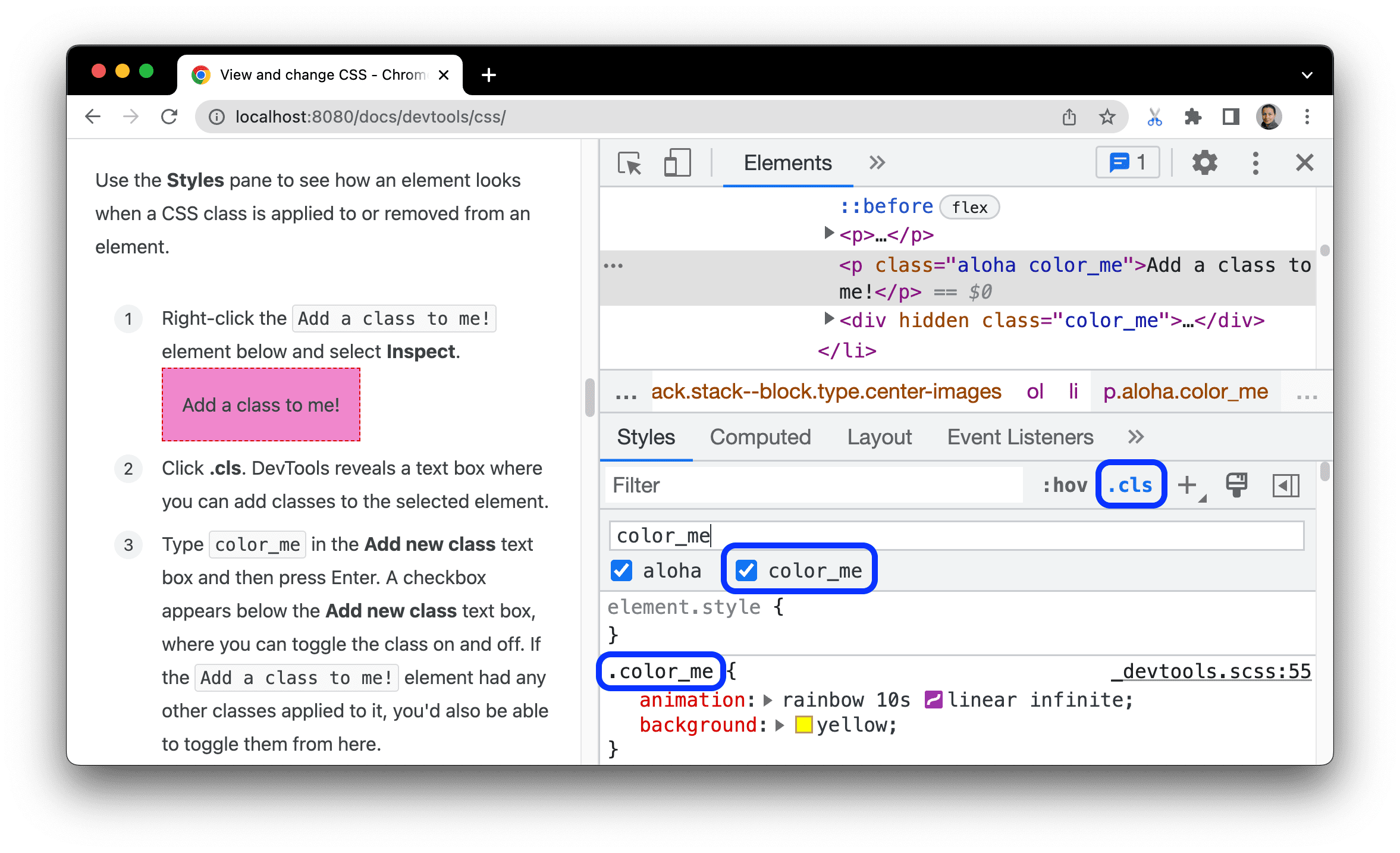
Add a class to me!एलिमेंट पर राइट क्लिक करें और जांच करें को चुनें.मुझे क्लास जोड़ें!
.cls पर क्लिक करें. DevTools में एक टेक्स्ट बॉक्स दिखता है. इसमें चुने गए एलिमेंट में क्लास जोड़ी जा सकती हैं.
नई क्लास जोड़ें टेक्स्ट बॉक्स में
color_meटाइप करें और फिर Enter दबाएं. नई क्लास जोड़ें टेक्स्ट बॉक्स के नीचे एक चेकबॉक्स दिखता है. यहां क्लास को टॉगल करके चालू या बंद किया जा सकता है. अगरAdd a class to me!एलिमेंट पर कोई दूसरी क्लास लागू की गई है, तो यहां से उन्हें भी टॉगल किया जा सकता है.

किसी क्लास में सूडोस्टेट जोड़ना
किसी एलिमेंट पर सीएसएस सूडोस्टेट लागू करने के लिए, स्टाइल टैब का इस्तेमाल करें.
नीचे दिए गए
Hover over me!टेक्स्ट पर कर्सर घुमाएं. बैकग्राउंड का रंग बदल जाता है.मेरे ऊपर कर्सर घुमाएं!
Hover over me!टेक्स्ट पर राइट क्लिक करें और जांच करें को चुनें.स्टाइल टैब में, :hov पर क्लिक करें.
:hover चेकबॉक्स को चुनें. बैकग्राउंड का रंग पहले की तरह बदल जाता है, भले ही आपने एलिमेंट पर कर्सर घुमाया न हो.

ज़्यादा जानकारी के लिए, स्यूडो-क्लास को टॉगल करना लेख पढ़ें.
किसी एलिमेंट के डाइमेंशन बदलना
किसी एलिमेंट की चौड़ाई, ऊंचाई, पैडिंग, मार्जिन या बॉर्डर की लंबाई बदलने के लिए, स्टाइल टैब में बॉक्स मॉडल इंटरैक्टिव डायग्राम का इस्तेमाल करें.
नीचे दिए गए
Change my margin!एलिमेंट पर राइट क्लिक करें और जांच करें को चुनें.मेरा मार्जिन बदलें!
बॉक्स मॉडल देखने के लिए, स्टाइल टैब पर मौजूद ऐक्शन बार में,
 साइडबार दिखाएं बटन पर क्लिक करें.
साइडबार दिखाएं बटन पर क्लिक करें.

स्टाइल टैब में, बॉक्स मॉडल डायग्राम में पैडिंग पर कर्सर घुमाएं. व्यूपोर्ट में एलिमेंट के पैडिंग को हाइलाइट किया गया है.

बॉक्स मॉडल में, बाएं मार्जिन पर दो बार क्लिक करें. फ़िलहाल, एलिमेंट में मार्जिन नहीं हैं. इसलिए,
margin-leftकी वैल्यू-है.100लिखें और Enter दबाएं.
बॉक्स मॉडल डिफ़ॉल्ट रूप से पिक्सल में सेट होता है. हालांकि, इसमें 25% या 10vw जैसी अन्य वैल्यू भी स्वीकार की जाती हैं.


