अपने पेज की सीएसएस को बेहतर तरीके से समझने और उसमें किए जा सकने वाले सुधारों का पता लगाने के लिए, सीएसएस की खास जानकारी पैनल का इस्तेमाल करें.
खास जानकारी
सीएसएस की खास जानकारी पैनल, आपकी वेबसाइट की सीएसएस के आंकड़ों की रिपोर्ट बनाता है. यह रिपोर्ट, सीएसएस के सभी इस्तेमाल और इस्तेमाल न किए गए एलान का डेटा इकट्ठा करती है. सीएसएस की खास जानकारी पैनल की मदद से, पेज को हाइलाइट करके या एलिमेंट पैनल में सीधे तौर पर उस कोड से लिंक करके, समस्याओं की जांच की जा सकती है जिस पर असर पड़ा है.
सीएसएस की खास जानकारी वाली रिपोर्ट को चलाने और फिर से चलाने का तरीका जानें. साथ ही, सीएसएस की खास जानकारी वाली रिपोर्ट को समझें.
सीएसएस की खास जानकारी वाला पैनल खोलना
- कोई वेब पेज खोलें, जैसे कि यह पेज.
- DevTools खोलें.
DevTools को पसंद के मुताबिक बनाएं और कंट्रोल करें > ज़्यादा टूल > सीएसएस की खास जानकारी चुनें.

इसके अलावा, सीएसएस की खास जानकारी पैनल खोलने के लिए, कमांड मेन्यू का इस्तेमाल करें.

सीएसएस की खास जानकारी वाली रिपोर्ट चलाना और फिर से चलाना
अपने पेज की सीएसएस की खास जानकारी वाली रिपोर्ट जनरेट करने के लिए, खास जानकारी कैप्चर करें बटन पर क्लिक करें.

सीएसएस की खास जानकारी फिर से चलाने के लिए,
खास जानकारी मिटाएं आइकॉन पर क्लिक करें और पहला चरण दोहराएं.

सीएसएस की खास जानकारी वाली रिपोर्ट को समझना
रिपोर्ट में पांच सेक्शन होते हैं:
- खास जानकारी. आपके पेज की सीएसएस की खास जानकारी.

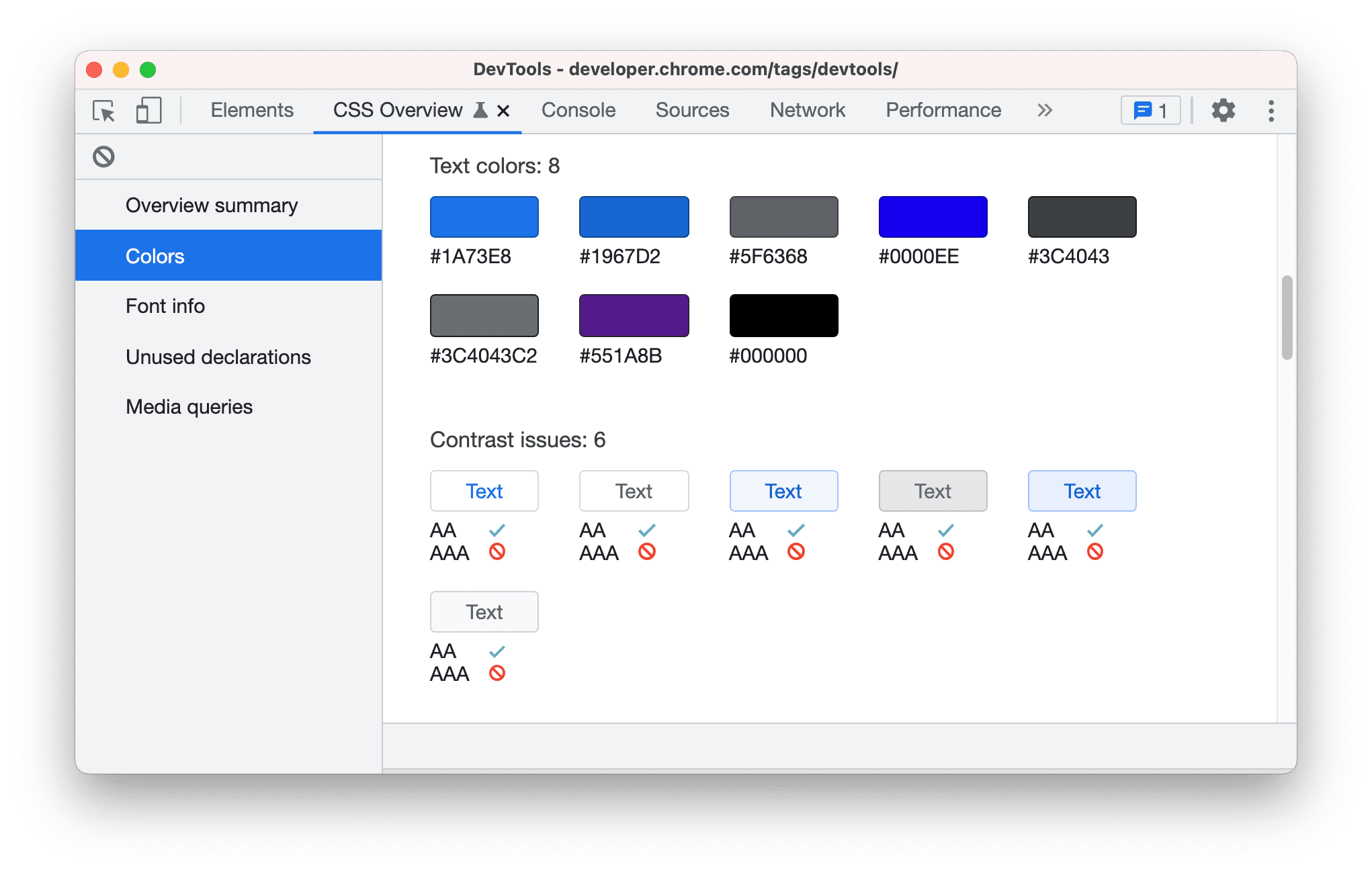
रंग. आपके पेज पर मौजूद सभी रंग. रंगों को टाइप के हिसाब से ग्रुप किया जाता है, जैसे कि बैकग्राउंड के रंग, टेक्स्ट के रंग वगैरह. इस सेक्शन में आपको ऐसे टेक्स्ट भी दिखते हैं जिनमें कंट्रास्ट की समस्याएं होती हैं.

हर रंग पर क्लिक किया जा सकता है. उदाहरण के लिए, मान लें कि
#DADCE0बॉर्डर का रंग आपकी साइट की कलर स्कीम से मेल नहीं खाता. इस रंग का इस्तेमाल करने वाले एलिमेंट की सूची पाने के लिए, रंग पर क्लिक करें.
पेज पर मौजूद एलिमेंट को हाइलाइट करने के लिए, सूची में मौजूद एलिमेंट पर कर्सर घुमाएं.

एलिमेंट पैनल में एलिमेंट खोलने के लिए, सूची में मौजूद एलिमेंट पर क्लिक करें.
फ़ॉन्ट की जानकारी. आपके पेज पर मौजूद सभी फ़ॉन्ट और उनकी संख्या, अलग-अलग फ़ॉन्ट साइज़, फ़ॉन्ट वेट, और लाइन हाइट के हिसाब से ग्रुप की गई है. रंग सेक्शन की तरह ही, जिन एलिमेंट पर असर पड़ा है उनकी सूची देखने के लिए, उन पर क्लिक करें.

इस्तेमाल न किए गए एलान. वे सभी स्टाइल जिन पर कोई असर नहीं पड़ा है. इन्हें वजह के हिसाब से ग्रुप किया गया है.

उदाहरण के लिए, ऊपर दिए गए दो एलान का इस्तेमाल नहीं किया जाता, क्योंकि कॉन्टेंट से इनलाइन एलिमेंट की ऊंचाई और चौड़ाई तय होती है. उससे जुड़े एलिमेंट देखने के लिए, घटनाओं पर क्लिक करें.
मीडिया क्वेरी. आपके पेज पर तय की गई सभी मीडिया क्वेरी, घटते हुए क्रम में, दिखने की संख्या के हिसाब से क्रम में लगाई गई हैं. जिन एलिमेंट पर असर पड़ा है उनकी सूची देखने के लिए, उनके दिखने की जगहों पर क्लिक करें.


