אתם יכולים להשתמש במצב המכשיר (Device Mode) כדי להבין יותר טוב איך הדף נראה ופועל במכשיר נייד.
סקירה כללית
מצב המכשיר (Device Mode) הוא אוסף תכונות בכלי הפיתוח ל-Chrome שבעזרתן אפשר לדמות מכשירים ניידים. התכונות האלה כוללות:
- סימולציה של אזור התצוגה לנייד
- ויסות נתונים (throttle) במעבד (CPU)
- ויסות נתונים של הרשת
- בנוסף, בחלונית חיישנים תמצאו:
מגבלות
מצב המכשיר מראה לכם הערכה ראשונית של המראה והתחושה של הדף במכשיר נייד. הקוד במצב הזה לא באמת פועל במכשיר נייד – אתם רק מדמים את חוויית המשתמש בנייד מהמחשב שלכם.
יש היבטים מסוימים של מכשירים ניידים שכלי הפיתוח לעולם לא יוכלו לדמות. לדוגמה, הארכיטקטורה של מעבדים לנייד שונה מאוד מהארכיטקטורה של מעבדים למחשבים ניידים או שולחניים. אם אתם לא בטוחים, אנחנו ממליצים לכם להריץ את הדף במכשיר נייד. אתם יכולים להשתמש בניפוי באגים מרחוק כדי לראות, לשנות, לנפות באגים ולנתח את הפרופיל של קוד דף מהמחשב הנייד או השולחני, בזמן שהוא פועל בפועל במכשיר נייד.
פתיחת סרגל הכלים של המכשיר
כדי לפתוח את סרגל הכלים של המכשיר:
- פותחים את כלי הפיתוח.
- לוחצים על החלפת המצב של סרגל הכלים של המכשיר בסרגל הפעולות בחלק העליון.

הדמיה של אזור התצוגה בנייד
כברירת מחדל, סרגל הכלים של המכשיר נפתח באזור התצוגה עם ההגדרה מימדים שמוגדרת כרספונסיבי. בתפריט הנפתח מימדים, אפשר לדמות את המאפיינים של מכשיר נייד ספציפי.

מצב אזור תצוגה רספונסיבי
גוררים את נקודות האחיזה כדי לשנות את גודל חלון התצוגה למימדים הרצויים. אפשר גם להזין ערכים ספציפיים בתיבות הרוחב והגובה. בדוגמה הזו, הרוחב מוגדר ל-480 והגובה מוגדר ל-415.

לחלופין, אתם יכולים להשתמש בסרגל ההגדרות הקבועות מראש כדי להגדיר את הרוחב בלחיצה אחת לאחת מהאפשרויות הבאות:

| מכשיר נייד קטן | מכשיר נייד בינוני | מכשיר נייד גדול | טאבלט | מחשב נייד | מחשב נייד גדול | 4K |
|---|---|---|---|---|---|---|
| 320 px | 375 px | 425 px | 768 px | 1,024 px | 1,440 px | 2,560 px |
הצגת שאילתות מדיה
כדי להציג נקודות עצירה של שאילתות מדיה מעל אזור התצוגה, לוחצים על אפשרויות נוספות > הצגת שאילתות מדיה.

בכלי הפיתוח מוצגות עכשיו שתי עמודות נוספות מעל אזור התצוגה:
- העמודה הכחולה עם נקודות העצירה
max-width. - העמודה הכתומה עם נקודות העצירה
min-width.
לוחצים בין נקודות העצירה כדי לשנות את רוחב שדה התצוגה, כך שנקודת העצירה תופעל.

כדי למצוא את ההצהרה התואמת של @media, לוחצים לחיצה ימנית בין נקודות העצירה ואז לוחצים על הצגה בקוד המקור. החלונית מקורות נפתחת בשורה המתאימה בכלי העריכה.

הגדרת יחס הפיקסלים של המכשיר
יחס הפיקסלים של המכשיר (DPR) הוא היחס בין הפיקסלים הפיזיים במסך החומרה לבין הפיקסלים הלוגיים (CSS). במילים אחרות, DPR מראה ל-Chrome בכמה פיקסלים במסך צריך להשתמש כדי ליצור פיקסל לוגי. Chrome משתמש בערך ה-DPR כשהוא יוצר תמונה במסכים עם HiDPI (יחס נקודות לאינץ' גבוה).
כדי להגדיר ערך DPR:
לוחצים על אפשרויות נוספות
> הוספת יחס הפיקסלים של המכשיר.

בסרגל הפעולות בחלק העליון של אזור התצוגה, בוחרים ערך DPR מהתפריט הנפתח החדש DPR.

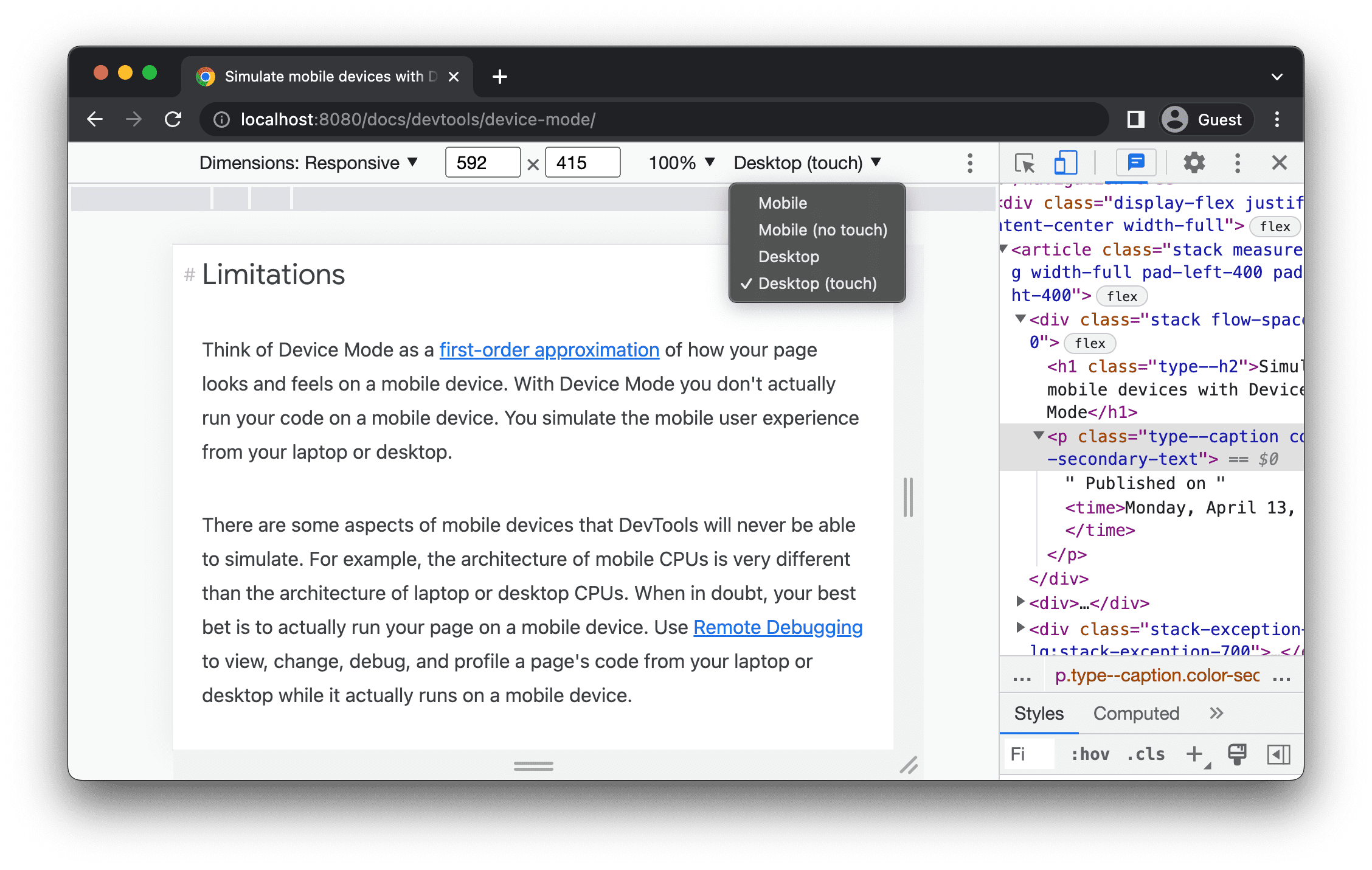
הגדרת סוג המכשיר
בוחרים מכשיר נייד או מחשב מהרשימה סוג המכשיר כדי לדמות אותם.

אם הרשימה לא מופיעה בסרגל הפעולות בחלק העליון, לוחצים על אפשרויות נוספות > הוספת סוג המכשיר.
בטבלה שבהמשך מפורטים ההבדלים בין האפשרויות. שיטת הרינדור מתייחסת לאופן שבו Chrome מרנדר את הדף – בתצוגה לנייד או בתצוגה למחשב. סמל הסמן מתייחס לסוג הסמן שמוצג כשמציבים אותו מעל הדף. המדד אירועים שהופעלו מתייחס לשאלה אם הדף מפעיל אירועי touch או click כשיוצרים איתו אינטראקציה.
| אפשרות | שיטת הרינדור | סמל הסמן | אירועים שהופעלו |
|---|---|---|---|
| נייד | נייד | מעגל | מגע |
| נייד (ללא מגע) | נייד | רגיל | קליק |
| מחשב | מחשב | רגיל | קליק |
| מחשב (מגע) | מחשב | מעגל | מגע |
מצב ספציפי למכשיר
כדי לדמות את המימדים של מכשיר נייד ספציפי, בוחרים את המכשיר מהרשימה מימדים.

מידע נוסף זמין במאמר הוספת מכשיר נייד מותאם אישית.
סיבוב אזור התצוגה לכיוון לרוחב
לוחצים על סיבוב כדי לסובב את אזור התצוגה לכיוון לרוחב.

שימו לב שהכפתור של הסיבוב נעלם כשסרגל הכלים של המכשיר צר.

אפשר לעיין גם במאמר הגדרות כיוון.
החלפת המצב של המסך המפוצל
במכשירים מסוימים, כמו Surface Duo, יש שני מסכים ושתי דרכים להשתמש בהם: כשמסך אחד פעיל או כששניהם פעילים.
כדי לעבור בין מסך יחיד לשני המסכים, לוחצים על החלפת המצב של המסך המפוצל בסרגל הכלים.

הגדרת מצב המכשיר
יש גם מכשירים עם מסכים מתקפלים, למשל Asus Zenbook Fold. המסכים האלה יכולים להיות במצב פתוח או מקופל: במצב "פתוח" המסך כולו בתנוחה שטוחה, ובמצב "מקופל" נוצרת זווית בין חלקי המסך.
כדי להגדיר את מצב המכשיר, לוחצים על פתוח או מקופל בתפריט הנפתח המתאים בסרגל הכלים.

הצגת מסגרת סביב המכשיר
כשאתם מדמים את המימדים של מכשיר נייד ספציפי, כמו Nest Hub, לחצו על אפשרויות נוספות > הצגת מסגרת סביב המכשיר כדי להציג את המסגרת הפיזית של המכשיר סביב אזור התצוגה.

בדוגמה הזו, בכלי הפיתוח מוצגת המסגרת של Nest Hub.

הוספת מכשיר נייד מותאם אישית
כדי להוסיף מכשיר מותאם אישית:
לוחצים על רשימת המכשירים ואז על עריכה.

בקטע הגדרות בכרטיסייה מכשירים, בוחרים מכשיר מרשימת המכשירים הנתמכים או לוחצים על הוספת מכשיר מותאם אישית.
אם רוצים להוסיף מכשיר, מזינים שם, רוחב וגובה למכשיר ולוחצים על הוספה.

השדות יחס הפיקסלים של המכשיר, מחרוזת של סוכן משתמש וסוג המכשיר הם אופציונליים. השדה "סוג המכשיר" הוא הרשימה שמוגדרת לנייד כברירת מחדל.
חוזרים לאזור התצוגה ובוחרים את המכשיר החדש שנוסף מהרשימה מימדים.
הצגת סרגלים
כדי לראות את הסרגלים, לוחצים על אפשרויות נוספות > הצגת סרגלים. יחידת המידה של הסרגלים היא פיקסלים.

הסרגלים מוצגים בכלי הפיתוח בחלק העליון מימין לאזור התצוגה.

לוחצים על הסרגלים במקומות הרצויים כדי להגדיר את הרוחב והגובה של אזור התצוגה.
שינוי מרחק התצוגה
משתמשים ברשימה שינוי מרחק התצוגה כדי להגדיל או להקטין את התצוגה.

צילום מסך
כדי לצלם את מה שמוצג בחלון התצוגה, לוחצים על אפשרויות נוספות > יצירת צילום מסך.

כדי לצלם את כל הדף, כולל התוכן שלא גלוי בחלון התצוגה, לוחצים על יצירת צילום מסך בגודל מלא מאותו תפריט.
כדי לכלול את מסגרת המכשיר בצילום המסך במצב ספציפי למכשיר, קודם צריך להציג את מסגרת המכשיר ואז ללחוץ על יצירת צילום מסך לפי ההוראות שלמעלה.

כדי לראות איך עוד אפשר לצלם את המסך, היכנסו למאמר 4 דרכים לצילום מסך בכלי הפיתוח.
ויסות נתונים (throttle) ברשת ובמעבד CPU
כדי לווסת את הנתונים ברשת ובמעבד, לוחצים על נייד ברמה בינונית או נייד ברמה נמוכה מהרשימה ויסות נתונים (throttle).

נייד ברמה בינונית: מדמה חיבור 3G מהיר ומווסת את המעבד כך שיפעל לאט פי 4 מהרגיל. נייד ברמה נמוכה: מדמה חיבור 3G איטי ומווסת את המעבד כך שיפעל לאט פי 6 מהרגיל. חשוב לזכור שוויסות הנתונים יחסי ליכולת הרגילה של המחשב הנייד או השולחני.
שימו לב שהרשימה ויסות נתונים (throttle) מוסתרת כשסרגל הכלים של המכשיר צר.
ויסות נתונים במעבד בלבד
כדי לווסת נתונים במעבד בלבד ולא ברשת, עוברים לחלונית ביצועים, לוחצים על הגדרות של צילום מסך ובוחרים באפשרות האטה של 4x, האטה של 6x או האטה של 20x מהרשימה CPU.

ויסות נתונים ברשת בלבד
כדי לווסת נתונים ברשת בלבד ולא במעבד, עוברים לחלונית רשת ובוחרים באפשרות 3G מהיר או 3G איטי מהרשימה ויסות נתונים (throttle).

לחלופין, מקישים על Command+Shift+P (ב-Mac) או על Control+Shift+P (ב-Windows, Linux או ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים 3G ולוחצים על הפעלת ויסות נתונים ב-3G מהיר או על הפעלת ויסות נתונים ב-3G איטי.

אפשר גם להגדיר ויסות נתונים ברשת בחלונית ביצועים. לוחצים על הגדרות של צילום מסך ובוחרים באפשרות 3G מהיר או 3G איטי מהרשימה רשת.

אמולציה של חיישנים
אפשר להשתמש בחלונית חיישנים כדי לשנות את המיקום הגיאוגרפי, לדמות את כיוון המכשיר, לבצע מגע בכוח ולדמות מצב חוסר פעילות.
בקטעים הבאים נסביר בקצרה איך לשנות את המיקום הגיאוגרפי ולהגדיר את פריסת המכשיר. רשימה מלאה של התכונות מופיעה במאמר הדמיה של חיישני המכשיר.
שינוי מיקום גיאוגרפי
כדי לפתוח את ממשק המשתמש של שינוי המיקום הגיאוגרפי, לוחצים על התאמה אישית ושליטה בכלי הפיתוח
ואז על כלים נוספים > חיישנים.

לחלופין, מקישים על Command+Shift+P (ב-Mac) או על Control+Shift+P (ב-Windows, ב-Linux וב-ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים Sensors ובוחרים באפשרות הצגת חיישנים.

בוחרים אחת מההגדרות המוגדרות מראש מרשימת המיקום, לוחצים על עוד… כדי להזין את הקואורדינטות או לוחצים על המיקום לא זמין כדי לבדוק איך הדף מתנהג כשהמיקום הגיאוגרפי נמצא במצב שגיאה.

הגדרת כיוון
כדי לפתוח את ממשק המשתמש של כיוון המסך, לוחצים על התאמה אישית ושליטה בכלי הפיתוח
ואז על כלים נוספים > חיישנים.

לחלופין, מקישים על Command+Shift+P (ב-Mac) או על Control+Shift+P (ב-Windows, ב-Linux וב-ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים Sensors ובוחרים באפשרות הצגת חיישנים.

בוחרים אחת מההגדרות הקבועות מראש מהרשימה כיוון או לוחצים על כיוון בהתאמה אישית כדי להגדיר את הערכים של אלפא, בטא וגמא.



