Użyj trybu urządzenia, aby sprawdzić, jak wygląda i działa Twoja strona na urządzeniu mobilnym.
Przegląd
Tryb urządzenia to nazwa zbioru funkcji w narzędziach deweloperskich Chrome, które pomagają symulować urządzenia mobilne. Do tych funkcji należą:
- Symulowanie widoku na urządzeniu mobilnym
- Ograniczanie wykorzystania procesora
- Ograniczanie przepustowości sieci
- Dodatkowo w panelu Czujniki:
Ograniczenia
Tryb urządzenia to przybliżony sposób wyświetlania strony na urządzeniu mobilnym. W trybie urządzenia nie uruchamiasz kodu na urządzeniu mobilnym. Symulujesz wrażenia użytkownika na urządzeniu mobilnym na laptopie lub komputerze.
Istnieją pewne aspekty urządzeń mobilnych, których nie da się symulować w DevTools. Na przykład architektura procesorów mobilnych różni się znacznie od architektury procesorów do laptopów czy komputerów stacjonarnych. W razie wątpliwości najlepiej uruchomić stronę na urządzeniu mobilnym. Korzystając z funkcji zdalnego debugowania, możesz wyświetlać, zmieniać i debugować kod strony oraz tworzyć jego profil na laptopie lub komputerze stacjonarnym, gdy jest on uruchomiony na urządzeniu mobilnym.
Otwieranie paska narzędzi urządzenia
Aby otworzyć pasek narzędzi urządzenia:
- Otwórz Narzędzia deweloperskie.
- Kliknij Przełącz pasek narzędzi urządzenia znajdujący się na pasku działań u góry.

Symulowanie widocznego obszaru na urządzeniach mobilnych
Domyślnie pasek narzędzi urządzenia otwiera się w widocznym obszarze z opcją Wymiary ustawioną na Elastyczne. Za pomocą menu Wymiary możesz symulować wymiary konkretnego urządzenia mobilnego.

Tryb elastycznego widocznego obszaru
Przeciągnij uchwyty, aby zmienić rozmiar widocznego obszaru na dowolne wymiary. Możesz też wpisać konkretne wartości w polach szerokość i wysokość. W tym przykładzie szerokość jest ustawiona na 480, a wysokość na 415.

Możesz też użyć paska wstępnie ustawionego rozmiaru, aby ustawić rozmiar, klikając jedną z tych opcji:

| Małe urządzenie mobilne | Średnie urządzenie mobilne | Duże urządzenie mobilne | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320 pikseli | 375 pikseli | 425 pikseli | 768 piks. | 1024 pikseli | 1440 pikseli | 2560 pikseli |
Pokaż zapytania o multimedia
Aby wyświetlić punkty przełamania zapytań dotyczących multimediów nad obszarem widoku, kliknij Więcej opcji > Pokaż zapytania dotyczące multimediów.

Narzędzia programistyczne wyświetlają teraz 2 dodatkowe paski nad widocznym obszarem:
- Niebieski pasek z
max-widthpunktami przełamania. - Pomarańczowy pasek z
min-widthpunktami przełamania.
Klikaj punkty graniczne, aby zmieniać szerokość widocznego obszaru, aż punkt graniczny zostanie uruchomiony.

Aby znaleźć odpowiednią deklarację @media, kliknij prawym przyciskiem myszy między punktami przerwania i wybierz Pokaż w kodzie źródłowym. Narzędzia deweloperskie otwierają panel Źródła na odpowiednim wierszu w Edytorze.

Ustawianie współczynnika pikseli urządzenia
Współczynnik pikseli urządzenia (DPR) to stosunek fizycznych pikseli na ekranie sprzętowym do pikseli logicznych (CSS). Inaczej mówiąc, DPR informuje Chrome, ile pikseli ekranu ma użyć do narysowania piksela CSS. Chrome używa wartości DPR podczas rysowania na wyświetlaczach HiDPI (wysoka rozdzielczość pikseli na cal).
Aby ustawić wartość DPR:
Kliknij Więcej opcji
> Dodaj współczynnik pikseli urządzenia.

Na pasku działań u góry widoku wybierz wartość DPR z nowego menu DPR.

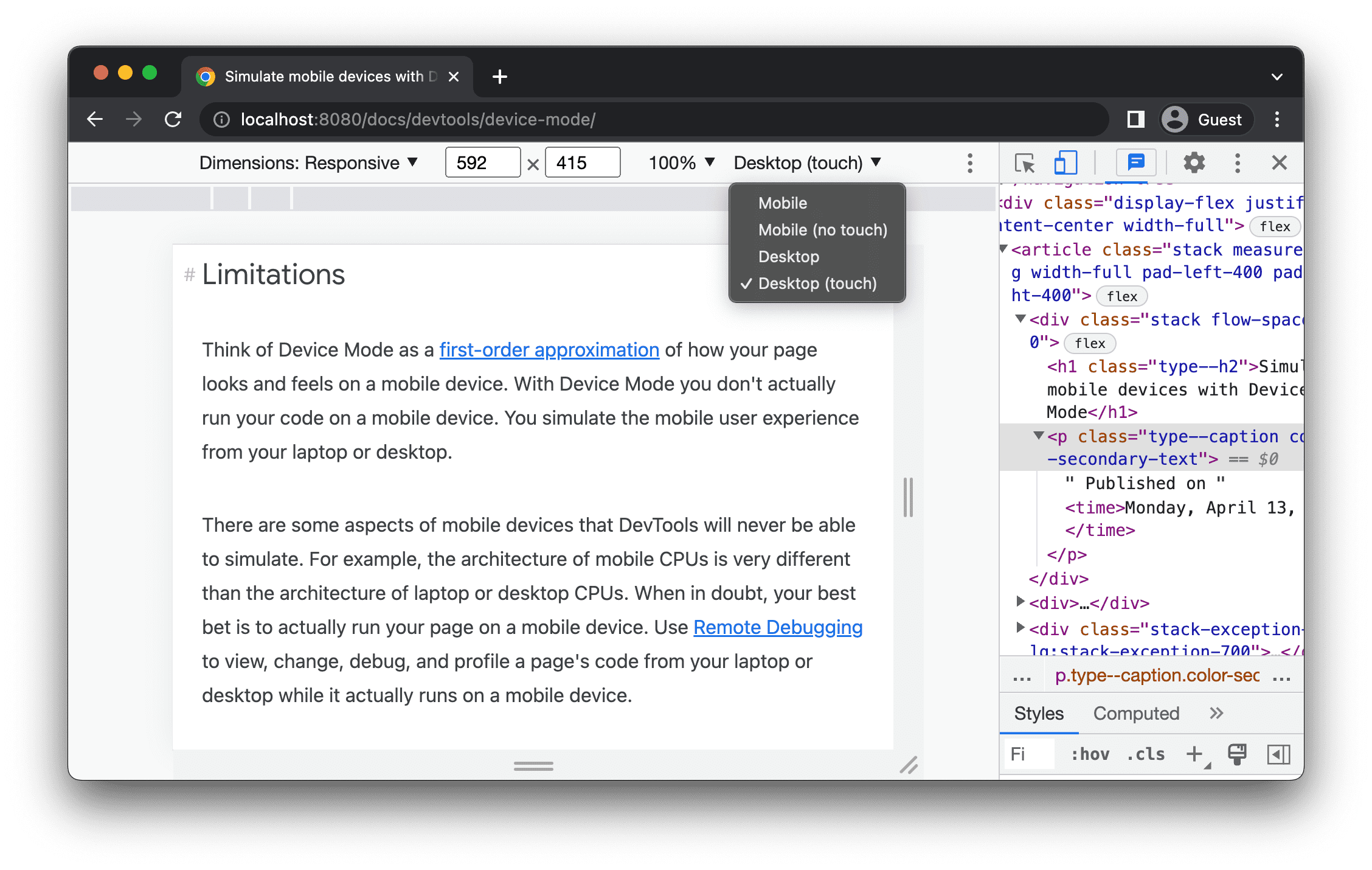
Ustaw typ urządzenia
Użyj listy Typ urządzenia, aby symulować urządzenie mobilne lub komputer.

Jeśli nie widzisz listy na pasku czynności u góry, kliknij Więcej opcji > Dodaj typ urządzenia.
W tabeli poniżej opisano różnice między tymi opcjami. Metoda renderowania określa, czy Chrome renderuje stronę jako widok na urządzeniu mobilnym czy na komputerze. Ikona kursora określa, jaki kursor widzisz, gdy najedziesz kursorem na stronę. Wywoływane zdarzenia określają, czy podczas interakcji z nią strona uruchamia zdarzenia touch czy click.
| Opcja | Metoda renderowania | Ikona kursora | Wywoływane zdarzenia |
|---|---|---|---|
| Urządzenia mobilne | Urządzenia mobilne | Okrąg | dotknij |
| Mobilne (bez dotyku) | Urządzenia mobilne | Normalny | click |
| Komputer | Komputer | Normalny | click |
| Komputery (dotykowe) | Komputer | Okrąg | dotknij |
Tryb urządzenia
Aby symulować wymiary konkretnego urządzenia mobilnego, wybierz je na liście Wymiary.

Więcej informacji znajdziesz w artykule Dodawanie niestandardowego urządzenia mobilnego.
Obróć widok do orientacji poziomej
Kliknij Rotate, aby obrócić widok do orientacji poziomej.

Pamiętaj, że przycisk Obróć znika, jeśli pasek narzędzi urządzenia jest wąski.

Zobacz też Ustawianie orientacji.
Przełącz tryb dwóch ekranów
Niektóre urządzenia, na przykład Surface Duo, mają 2 ekrany i 2 sposoby ich używania: z jednym lub z obu aktywnymi ekranami.
Aby przełączać się między trybem podwójnego i pojedynczego ekranu, na pasku narzędzi kliknij Przełącz tryb dwóch ekranów.

Ustawianie stanu urządzenia
Niektóre urządzenia, na przykład Asus Zenbook Fold, mają składane ekrany. Takie ekrany mają postawę: ciągłą lub złożoną. Tryb ciągły oznacza „płaską” pozycję, a po złożeniu tworzy kąt między sekcjami wyświetlacza.
Aby ustawić pozycję urządzenia, wybierz Ciągła lub Złożona z odpowiedniego menu na pasku narzędzi.

Pokaż ramkę urządzenia
Podczas symulowania wymiarów konkretnego urządzenia mobilnego, takiego jak Nest Hub, wybierz Więcej opcji > Pokaż ramkę urządzenia, aby wyświetlić ramkę fizycznego urządzenia wokół widoku.

W tym przykładzie Narzędzia programistyczne wyświetlają ramkę Nest Hub.

Dodawanie niestandardowego urządzenia mobilnego
Aby dodać urządzenie niestandardowe:
Kliknij kolejno listę Urządzenie i Edytuj.

Na karcie Ustawienia > Urządzenia wybierz urządzenie z listy obsługiwanych urządzeń lub kliknij Dodaj urządzenie niestandardowe, aby dodać własne.
Jeśli dodajesz własne urządzenie, wpisz jego nazwę, szerokość i wysokość, a potem kliknij Dodaj.

Pola współczynnik pikseli urządzenia, ciąg znaków klienta użytkownika i typ urządzenia są opcjonalne. Pole typ urządzenia to lista, która domyślnie jest ustawiona na Mobile (Urządzenia mobilne).
W widoku wybierz nowo dodane urządzenie z listy Wymiary.
Pokaż linijki
Aby wyświetlić linijki, kliknij Więcej opcji > Pokaż linijki. Jednostka miary linijek to piksele.

Narzędzia dla programistów wyświetlają linijki u góry i po lewej stronie widocznego obszaru.

Aby ustawić szerokość i wysokość widocznego obszaru, kliknij linijki w określonych miejscach.
Powiększ widoczny obszar
Aby powiększyć lub pomniejszyć widok, użyj listy Powiększ.

Zrób zrzut ekranu
Aby zrobić zrzut ekranu tego, co widzisz w widoku, kliknij Więcej opcji > Zrób zrzut ekranu.

Aby zrobić zrzut ekranu całej strony, w tym treści, które nie są widoczne w obszarze widoku, w tym samym menu wybierz Zrób pełnowymiarowy zrzut ekranu.
Aby podczas robienia zrzutu ekranu w trybie urządzenia uwzględnić ramkę urządzenia, najpierw pokaż ramkę urządzenia, a potem kliknij Zrób zrzut ekranu zgodnie z poprzednimi instrukcjami.

Aby dowiedzieć się, jak robić zrzuty ekranu za pomocą Narzędzi deweloperskich, zapoznaj się z artykułem 4 sposoby robienia zrzutów ekranu za pomocą Narzędzi deweloperskich.
Ograniczanie wykorzystania sieci i procesora
Aby ograniczyć zarówno sieć, jak i procesor, na liście Ograniczenie wybierz Średniej klasy urządzenia mobilne lub Urządzenia mobilne niskiej klasy.

Urządzenie mobilne średniej klasy symuluje szybkie połączenie 3G i ogranicza wydajność procesora, tak aby był 4 razy wolniejszy niż normalnie. Niskiej klasy telefon symuluje wolne połączenie 3G i ogranicza wydajność procesora do 6 razy niższej niż normalnie. Pamiętaj, że ograniczenie jest względne w stosunku do normalnych możliwości laptopa lub komputera stacjonarnego.
Pamiętaj, że lista Ograniczanie będzie ukryta, jeśli pasek narzędzi urządzenia jest wąski.
Ograniczanie tylko procesora
Aby ograniczyć tylko procesor, a nie sieć, otwórz panel Skuteczność, kliknij Ustawienia i na liście Procesor wybierz 4x spowolnienie, 6x spowolnienie lub 20x spowolnienie.

Ograniczanie wykorzystania tylko sieci
Aby ograniczyć tylko sieć, a nie procesor, otwórz panel Sieć i na liście Ograniczenie wybierz Szybkie 3G lub Wolne 3G.

Możesz też nacisnąć Command + Shift + P (Mac) lub Control + Shift + P (Windows, Linux, ChromeOS), aby otworzyć menu poleceń, wpisać 3G i wybrać Włącz szybkie ograniczanie przy 3G lub Włącz wolne ograniczanie przy 3G.

Możesz też ustawić ograniczenie przepustowości sieci w panelu Skuteczność. Kliknij Ustawienia rejestrowania
, a następnie na liście Sieć wybierz Szybka 3G lub Wolna 3G.

Emulacja czujników
Użyj panelu Czujniki, aby zastąpić geolokalizację, symulować orientację urządzenia, wymusić dotyk i emulować stan bezczynności.
W następnych sekcjach znajdziesz krótki opis tego, jak zastąpić położenie geograficzne i ustawić orientację urządzenia. Pełną listę funkcji znajdziesz w artykule Naśladowanie czujników urządzenia.
Zastępowanie geolokalizacji
Aby otworzyć interfejs nakładania lokalizacji geograficznej, kliknij Dostosowywanie i sterowanie Narzędziami deweloperskimi
, a następnie wybierz Więcej narzędzi > Czujniki.

Możesz też nacisnąć Command + Shift + P (Mac) lub Ctrl + Shift + P (Windows, Linux i ChromeOS), aby otworzyć menu sterujące, wpisać Sensors, a następnie wybrać Pokaż czujniki.

Wybierz jedną z wstępnie zdefiniowanych lokalizacji na liście Lokalizacja lub kliknij Inne…, aby wpisać własne współrzędne. Możesz też wybrać Brak lokalizacji, aby sprawdzić, jak będzie zachowywać się strona, gdy geolokalizacja wyświetli błąd.

Ustawianie orientacji
Aby otworzyć interfejs orientacji, kliknij Dostosowywanie i sterowanie Narzędziami deweloperskimi
, a następnie wybierz Więcej narzędzi > Czujniki.

Możesz też nacisnąć Command + Shift + P (Mac) lub Ctrl + Shift + P (Windows, Linux i ChromeOS), aby otworzyć menu sterujące, wpisać Sensors, a następnie wybrać Pokaż czujniki.

Wybierz jeden z gotowych ustawień na liście Orientacja lub wybierz Niestandardowa orientacja, aby ustawić własne wartości alfa, beta i gamma.



