速度指標是 Lighthouse 報表「成效」部分追蹤的五個指標之一。每個指標都會擷取網頁載入速度的某些面向。
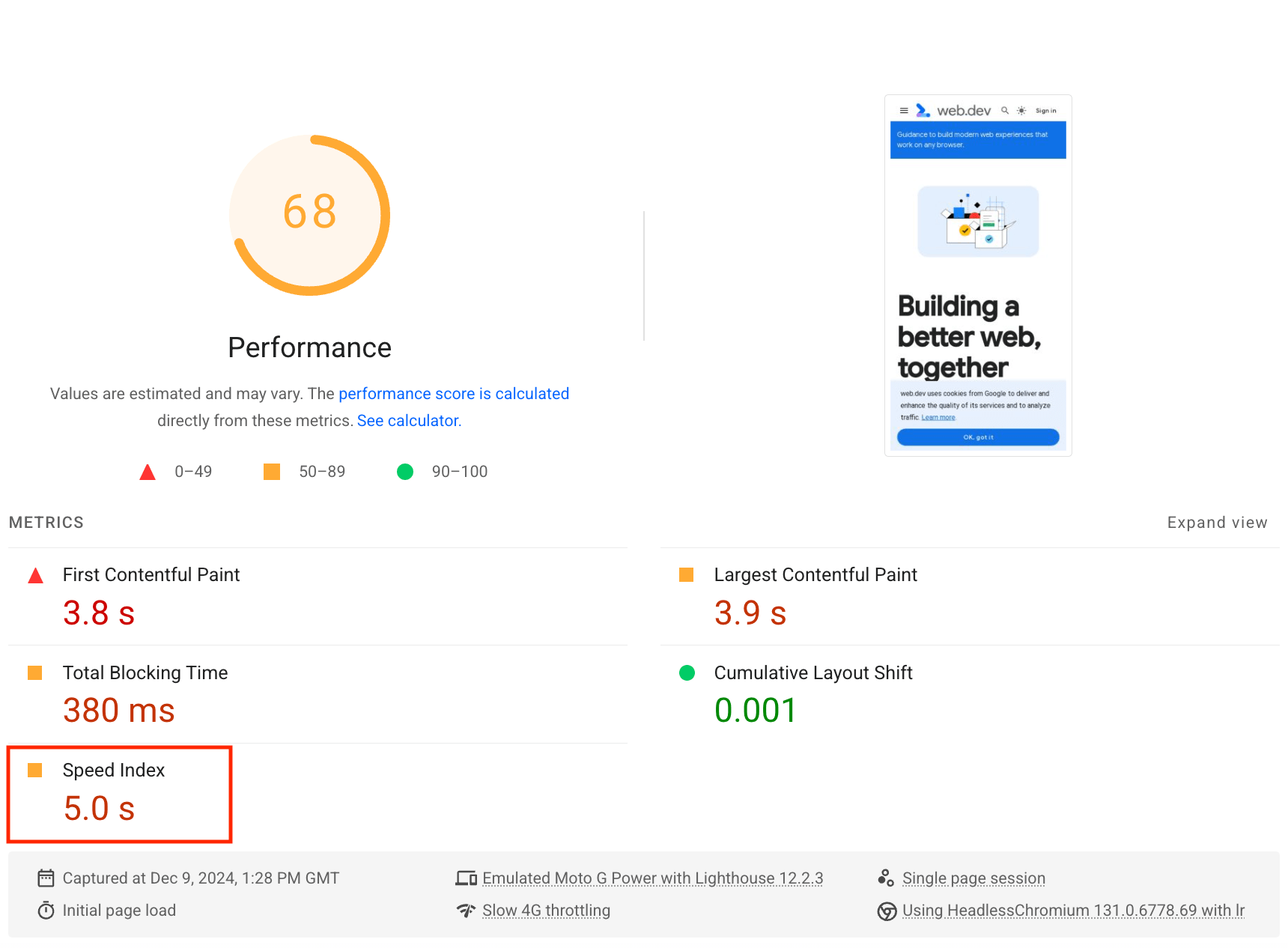
Lighthouse 會以秒為單位顯示 Speed Index:

Speed Index 評估項目
速度指數會評估網頁載入期間,內容可視化顯示的速度。Lighthouse 會先擷取瀏覽器載入網頁的影片,並計算影格之間的視覺進度。接著,Lighthouse 會使用 Speedline Node.js 模組產生 Speed Index 評分。
Lighthouse 如何判斷 Speed Index 分數
速度指標分數是根據 HTTP 封存資料,比較網頁的速度指標和實際網站的速度指標。
下表說明如何解讀行動裝置 Speed Index 分數:
| 速度指數 (以秒為單位) |
顏色編碼 |
|---|---|
| 0 到 3.4 | 綠色 (快速) |
| 3.4 至 5.8 | 橘色 (中度) |
| 超過 5.8 | 紅色 (速度緩慢) |
下表說明如何解讀電腦版 Speed Index 分數:
| 速度指數 (以秒為單位) |
顏色編碼 |
|---|---|
| 0 到 1.3 | 綠色 (快速) |
| 1.3–2.3 | 橘色 (中度) |
| 超過 2.3 | 紅色 (速度緩慢) |
如何提高 Speed Index 分數
雖然任何改善網頁載入速度的做法都能提升 Speed Index 分數,但解決這些診斷稽核作業所發現的任何問題,應可帶來特別顯著的影響:
如何改善整體成效分數
除非有特別原因要著重於特定指標,否則通常建議著重於提升整體成效分數。
請參閱 Lighthouse 報表的「診斷」部分,判斷哪些改善項目對網頁最有價值。商機越重要,對成效分數的影響就越大。舉例來說,下列 Lighthouse 螢幕截圖顯示,移除造成轉譯阻斷的資源可帶來最大的改善:

請參閱成效稽核,瞭解如何處理 Lighthouse 報表中指出的改善機會。
