প্রকাশিত: ১০ আগস্ট, ২০২৩, সর্বশেষ আপডেট: ২৯ জানুয়ারী, ২০২৬
ডিফল্ট পরিবর্তন করে unload ইভেন্টটি ধীরে ধীরে বন্ধ করে দেওয়া হবে যাতে unload হ্যান্ডলারগুলি পৃষ্ঠাগুলিতে ফায়ারিং বন্ধ করে দেয় যদি না কোনও পৃষ্ঠা স্পষ্টভাবে সেগুলি পুনরায় সক্ষম করার জন্য নির্বাচন করে।
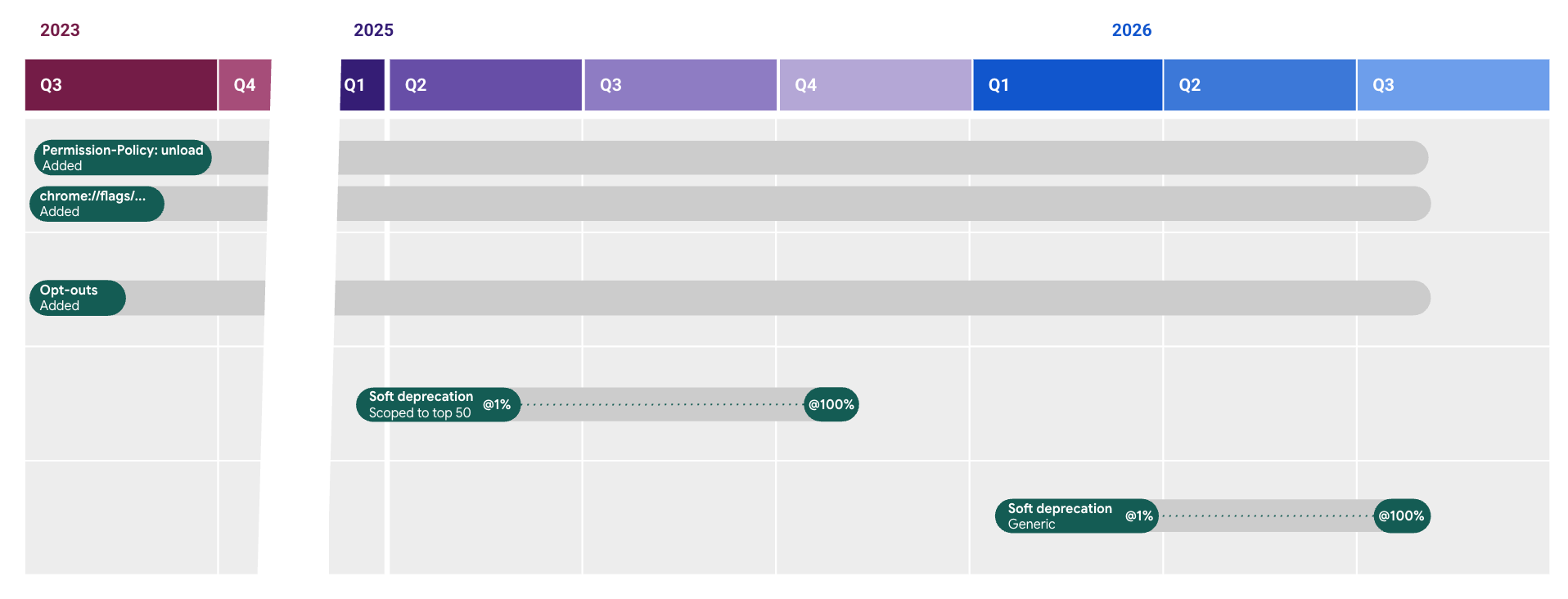
অবচয় বন্ধের সময়রেখা
আমরা লক্ষ্য করেছি যে জানুয়ারী ২০১৯-এর প্রথম দিকে, যখন আমরা ব্যাক/ফরোয়ার্ড ক্যাশে বাস্তবায়নের ইচ্ছা প্রকাশ করেছিলাম, তখন আনলোড আচরণে পরিবর্তন আসতে পারে। বাস্তবায়ন কাজের সমান্তরালে, আমরা একটি বৃহৎ প্রচারণা পরিচালনা করেছি যার ফলে আনলোড ব্যবহার উল্লেখযোগ্যভাবে হ্রাস পেয়েছে। এই প্রচারণার পরিপূরক হিসেবে, আমরা Chrome 115 থেকে আনলোড হ্রাসের প্রভাব পরীক্ষা করার উপায়গুলিও অফার করতে শুরু করেছি:
- Chrome 115 (জুলাই 2023) এ আনলোডের জন্য Permission-Policy API ব্যবহার করে ওয়াইল্ড টেস্টিংয়ে
- Chrome 117 (সেপ্টেম্বর 2023) এ একটি পতাকা সক্ষম করে স্থানীয় পরীক্ষা করা হচ্ছে
২০২৪ সাল জুড়ে আমরা রোলআউট শুরু করার পথে বাধা সৃষ্টিকারী বেশ কয়েকটি সমস্যা সমাধান করেছি এবং ২০২৫ সাল জুড়ে আমরা শীর্ষ ৫০টি সাইটে অবচয় চালু করেছি।
| মাইলস্টোন | মাইলফলক তারিখ | শীর্ষ ৫০টি সাইট | অন্যান্য উৎসের % |
|---|---|---|---|
| ১৩৫ | ২৬ মার্চ, ২০২৫ | ১ ( www.google.com ) | 0 |
| ১৩৯ | ৩০ জুলাই, ২০২৫ | ৫ | 0 |
| ১৪০ | ২৭ আগস্ট, ২০২৫ | ১০ | 0 |
| ১৪১ | ২৪ সেপ্টেম্বর, ২০২৫ | ২৫ | 0 |
| ১৪২ | ২২ অক্টোবর, ২০২৫ | ৫০ | 0 |
এখন যেহেতু আমরা শীর্ষ-৫০টি সাইটের জন্য অবচয় বন্ধ করার কাজ সম্পন্ন করেছি, আমরা এটিকে ৮টি মাইলফলক (অথবা প্রায় ৩২ সপ্তাহ) ধরে সমস্ত উৎসে চালু করার জন্য আরও অনুমোদন পেয়েছি, যেমনটি নিম্নলিখিত সারণীতে বিস্তারিতভাবে বর্ণনা করা হয়েছে।
| মাইলস্টোন | মাইলফলক তারিখ | শীর্ষ ৫০টি সাইট | সমস্ত সাইটের জন্য Chrome পৃষ্ঠা লোডের % |
|---|---|---|---|
| ১৪৬ | ১০ মার্চ, ২০২৬ | ৫০ | ১ |
| ১৪৭ | ৭ এপ্রিল, ২০২৬ | ৫০ | ৫ |
| ১৪৮ | ৫ মে, ২০২৬ | ৫০ | ১০ |
| ১৪৯ | ২ জুন, ২০২৬ | ৫০ | ২০ |
| ১৫০ | ৩০ জুন, ২০২৬ | ৫০ | ৪০ |
| ১৫১ | ২৮ জুলাই, ২০২৬ | ৫০ | ৬০ |
| ১৫২ | ২৫ আগস্ট, ২০২৬ | ৫০ | ৮০ |
| ১৫৩ | ২২ সেপ্টেম্বর, ২০২৬ | ৫০ | ১০০ |
সম্পূর্ণ রোলআউটটি পৃষ্ঠা লোডের উপর ভিত্তি করে (সময়ের সাথে সাথে ধারাবাহিকতা সহ), পৃথক ব্যবহারকারী বা সাইটের পরিবর্তে, যাতে ব্যবহারকারী বা সাইটগুলিকে অন্যদের তুলনায় বেশি প্রভাবিত না করা যায়, যেমনটি "অপচয় করার ইচ্ছা" এ বিশদভাবে বর্ণনা করা হয়েছে ।
মনে রাখবেন যে যদি এই অবচয় টাইমলাইনটি আনলোড থেকে দূরে সরে যাওয়ার জন্য পর্যাপ্ত সময় না দেয় তবে আমরা অপ্ট-আউট বিকল্পগুলির একটি মেনুও অফার করি। আমাদের লক্ষ্য হল এই সফট অবচয় ব্যবহার করে শেষ পর্যায়ের ( আনলোডের হার্ড অবচয় ) সময়রেখা জানানো যেখানে এই অপ্ট-আউটগুলি সরানো বা হ্রাস করা হবে।

পটভূমি
unload এমনভাবে তৈরি করা হয়েছিল যাতে ডকুমেন্টটি আনলোড করার সময় কাজ করে। তত্ত্ব অনুসারে, এটি যেকোনো সময় কোড চালানোর জন্য ব্যবহার করা যেতে পারে যখন ব্যবহারকারী কোনও পৃষ্ঠা থেকে দূরে সরে যাচ্ছেন, অথবা সেশনের শেষে কলব্যাক হিসেবে।
যেসব পরিস্থিতিতে এই ঘটনাটি সবচেয়ে বেশি ব্যবহৃত হয়েছিল তার মধ্যে রয়েছে:
- ব্যবহারকারীর তথ্য সংরক্ষণ : পৃষ্ঠাটি ছেড়ে যাওয়ার আগে তথ্য সংরক্ষণ করুন।
- পরিষ্কারের কাজ সম্পাদন করা : পৃষ্ঠাটি পরিত্যাগ করার আগে খোলা সম্পদগুলি বন্ধ করা।
- বিশ্লেষণ পাঠানো : সেশনের শেষে ব্যবহারকারীর মিথস্ক্রিয়া সম্পর্কিত ডেটা পাঠানো।
তবে unload ইভেন্টটি অত্যন্ত অবিশ্বাস্য ।
ডেস্কটপ ক্রোম এবং ফায়ারফক্সে, unload মোটামুটি নির্ভরযোগ্য কিন্তু এটি bfcache (ব্যাক/ফরোয়ার্ড ক্যাশে) ব্যবহার রোধ করে সাইটের কর্মক্ষমতার উপর নেতিবাচক প্রভাব ফেলে।
মোবাইল ব্রাউজারে unload প্রায়শই চলে না কারণ ট্যাবগুলি প্রায়শই ব্যাকগ্রাউন্ডে থাকে এবং তারপর বন্ধ হয়ে যায়। এই কারণে ব্রাউজারগুলি unload চেয়ে মোবাইলে bfcache কে অগ্রাধিকার দেয়, যা তাদের আরও অবিশ্বস্ত করে তোলে। Safari ডেস্কটপেও এই আচরণটি ব্যবহার করে।
ক্রোম টিম বিশ্বাস করে যে ডেস্কটপে unload চেয়ে bfcache কে অগ্রাধিকার দেওয়ার মোবাইল মডেল ব্যবহার করা বিঘ্নজনক হবে কারণ এটি সেখানেও আরও অবিশ্বস্ত হবে, যেখানে পূর্বে এটি Chrome (এবং Firefox) তে যথেষ্ট নির্ভরযোগ্য ছিল। পরিবর্তে, Chrome এর লক্ষ্য হল unload ইভেন্টটি সম্পূর্ণরূপে অপসারণ করা। ততক্ষণ পর্যন্ত যারা স্পষ্টভাবে অবচয় থেকে বেরিয়ে এসেছেন তাদের জন্য এটি ডেস্কটপে নির্ভরযোগ্য থাকবে।
unload ইভেন্টটি কেন অবমূল্যায়ন করবেন?
আমরা বর্তমানে যে ওয়েবে বাস করি তার আরও বৃহত্তর স্বীকৃতির জন্য unload অবহেলা করা একটি গুরুত্বপূর্ণ পদক্ষেপ। unload ইভেন্টটি অ্যাপের জীবনচক্রের নিয়ন্ত্রণের একটি মিথ্যা ধারণা দেয় যা আধুনিক কম্পিউটিং বিশ্বে আমরা কীভাবে ওয়েব ব্রাউজ করি তার সাথে ক্রমশ অসত্য।
মোবাইল অপারেটিং সিস্টেমগুলি প্রায়শই মেমোরি সংরক্ষণের জন্য ওয়েব পৃষ্ঠাগুলি ফ্রিজ বা আনলোড করে এবং ডেস্কটপ ব্রাউজারগুলিও একই কারণে এখন এটি আরও বেশি করে করছে। অপারেটিং সিস্টেমের হস্তক্ষেপ ছাড়াই, ব্যবহারকারীরা প্রায়শই আনুষ্ঠানিকভাবে "পৃষ্ঠাগুলি ছেড়ে" না গিয়ে পুরানো ট্যাবগুলি স্যুইচ করে এবং বন্ধ করে দেয়।
unload ইভেন্টটিকে অপ্রচলিত হিসেবে অপসারণ করা এই স্বীকৃতি যে ওয়েব ডেভেলপার হিসেবে আমাদের অবশ্যই নিশ্চিত করতে হবে যে আমাদের দৃষ্টান্ত বাস্তব জগতের সাথে মিলে যায় এবং পুরানো ধারণাগুলির উপর নির্ভর করা উচিত নয় যা আর সত্য নয় - যদি কখনও সত্য হয়।
ইভেন্ট unload বিকল্প
unload পরিবর্তে এটি ব্যবহার করার পরামর্শ দেওয়া হচ্ছে:
-
visibilitychange: কোনও পৃষ্ঠার দৃশ্যমানতা কখন পরিবর্তিত হয় তা নির্ধারণ করার জন্য। এই ঘটনাটি ঘটে যখন ব্যবহারকারী ট্যাব পরিবর্তন করে, ব্রাউজার উইন্ডো ছোট করে, অথবা একটি নতুন পৃষ্ঠা খোলে।hiddenঅবস্থাটিকে অ্যাপ এবং ব্যবহারকারীর ডেটা সংরক্ষণের শেষ নির্ভরযোগ্য সময় হিসাবে বিবেচনা করুন। -
pagehide: ব্যবহারকারী কখন পৃষ্ঠা থেকে দূরে সরে গেছেন তা নির্ধারণ করার জন্য। এই ঘটনাটি ঘটে যখন ব্যবহারকারী পৃষ্ঠা থেকে দূরে সরে যান, পৃষ্ঠাটি পুনরায় লোড করেন, অথবা ব্রাউজার উইন্ডো বন্ধ করেন। পৃষ্ঠাটি ছোট করা হলে বা অন্য ট্যাবে স্যুইচ করা হলেpagehideইভেন্টটি কার্যকর হয় না। মনে রাখবেন, যেহেতুpagehideকোনও পৃষ্ঠাকে ব্যাক/ফরোয়ার্ড ক্যাশের জন্য অযোগ্য করে তোলে না, তাই এই ইভেন্টটি কার্যকর হওয়ার পরে একটি পৃষ্ঠা পুনরুদ্ধার করা সম্ভব। আপনি যদি এই ইভেন্টে কোনও সংস্থান পরিষ্কার করেন, তাহলে সেগুলি পৃষ্ঠা পুনরুদ্ধারে পুনরুদ্ধার করতে হতে পারে।
beforeunload ইভেন্টটি unload ক্ষেত্রে একটু ভিন্ন ব্যবহার রয়েছে কারণ এটি একটি বাতিলযোগ্য ইভেন্ট। এটি প্রায়শই ব্যবহারকারীদের নেভিগেট করার সময় অসংরক্ষিত পরিবর্তনগুলি সম্পর্কে সতর্ক করার জন্য ব্যবহৃত হয়। এই ইভেন্টটিও অবিশ্বাস্য কারণ এটি কোনও ব্যাকগ্রাউন্ড ট্যাব বন্ধ হয়ে গেলেও চালু হবে না। beforeunload এর ব্যবহার সীমিত করার এবং শুধুমাত্র শর্তসাপেক্ষে এটি যোগ করার পরামর্শ দেওয়া হচ্ছে। পরিবর্তে, বেশিরভাগ unload প্রতিস্থাপনের জন্য পূর্বে উল্লিখিত ইভেন্টগুলি ব্যবহার করুন।
আরও বিস্তারিত জানার জন্য, unload হ্যান্ডলার কখনই ব্যবহার না করার বিষয়ে এই পরামর্শটি দেখুন।
unload ব্যবহার সনাক্ত করুন
পৃষ্ঠাগুলিতে unload ইভেন্টের উপস্থিতি খুঁজে পেতে আপনাকে সাহায্য করার জন্য বিভিন্ন সরঞ্জাম রয়েছে। এটি সাইটগুলিকে আবিষ্কার করতে দেয় যে তারা এই ইভেন্টটি ব্যবহার করছে কিনা - হয় তাদের নিজস্ব কোডে, না লাইব্রেরি ব্যবহার করছে - এবং তাই আসন্ন অবচয় দ্বারা প্রভাবিত হতে পারে।
Chrome DevTools সম্পর্কে
Chrome DevTools-এ একটি back-forward-cache অডিট অন্তর্ভুক্ত রয়েছে যা আপনাকে এমন সমস্যাগুলি সনাক্ত করতে সাহায্য করবে যা আপনার পৃষ্ঠাকে ব্যাক/ফরোয়ার্ড ক্যাশের জন্য যোগ্য হতে বাধা দিতে পারে, যার মধ্যে unload হ্যান্ডলারের ব্যবহারও অন্তর্ভুক্ত।
ব্যাক/ফরোয়ার্ড ক্যাশে পরীক্ষা করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার পৃষ্ঠায়, DevTools খুলুন , তারপর Application > Background services > Back/forward cache এ নেভিগেট করুন।
টেস্ট ব্যাক/ফরোয়ার্ড ক্যাশে ক্লিক করলে Chrome স্বয়ংক্রিয়ভাবে আপনাকে
chrome://terms/এ নিয়ে যাবে এবং আপনার পৃষ্ঠায় ফিরে যাবে। বিকল্পভাবে, আপনি ব্রাউজারের ব্যাক এবং ফরোয়ার্ড বোতামে ক্লিক করতে পারেন।
যদি আপনার পৃষ্ঠাটি ব্যাক/ফরোয়ার্ড ক্যাশিংয়ের জন্য যোগ্য না হয়, তাহলে ব্যাক/ফরোয়ার্ড ক্যাশ ট্যাব আপনাকে সমস্যার একটি তালিকা দেখাবে। Actionable এর অধীনে, আপনি unload ব্যবহার করছেন কিনা তা দেখতে পারবেন:

রিপোর্টিং এপিআই
আপনার ওয়েবসাইট ব্যবহারকারীদের কাছ থেকে unload ব্যবহার সনাক্ত করতে রিপোর্টিং API একটি পঠনযোগ্য অনুমতি নীতির সাথে একত্রে ব্যবহার করা যেতে পারে।
আরও বিস্তারিত জানার জন্য আনলোড খুঁজে পেতে রিপোর্টিং API ব্যবহার করা দেখুন
Bfcache notRestoredReasons API
notRestoredReasons প্রপার্টি — PerformanceNavigationTiming ক্লাসে যোগ করা হয়েছে — নেভিগেশনে bfcache ব্যবহার থেকে ডকুমেন্ট ব্লক করা হয়েছে কিনা এবং কেন তা সম্পর্কে তথ্য রিপোর্ট করে। এটি একটি বিদ্যমান unload লিসেনারের প্রতিক্রিয়া অবজেক্ট সতর্কতা কেমন দেখায় তার একটি উদাহরণ:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
unload অ্যাক্সেস নিয়ন্ত্রণ করুন
ক্রোম ধীরে ধীরে unload ইভেন্টটি বন্ধ করে দেবে। ইতিমধ্যে, আপনি এই আচরণ নিয়ন্ত্রণ করতে এবং আসন্ন বন্ধ করার জন্য প্রস্তুত হতে বিভিন্ন সরঞ্জাম ব্যবহার করতে পারেন। মনে রাখবেন যে দীর্ঘমেয়াদে আপনার এই কৌশলগুলির উপর নির্ভর করা উচিত নয় এবং যত তাড়াতাড়ি সম্ভব বিকল্পগুলিতে স্থানান্তরিত হওয়ার পরিকল্পনা করা উচিত।
নিম্নলিখিত বিকল্পগুলি আপনাকে unload হ্যান্ডলারগুলি সক্ষম বা অক্ষম করার অনুমতি দেয় যাতে আপনার সাইটটি তাদের ছাড়া কীভাবে কাজ করবে তা পরীক্ষা করে দেখা যায় যাতে আপনি আসন্ন অবচয়নের জন্য প্রস্তুত হতে পারেন। বিভিন্ন ধরণের নীতি রয়েছে:
- অনুমতি নীতি : এটি একটি প্ল্যাটফর্ম API যা সাইটের মালিকদের জন্য HTTP হেডার ব্যবহার করে একটি সাইট বা একটি পৃথক পৃষ্ঠা স্তরে বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণ করার জন্য।
- এন্টারপ্রাইজ নীতি : আইটি প্রশাসকদের তাদের প্রতিষ্ঠান বা ব্যবসার জন্য Chrome কনফিগার করার জন্য সরঞ্জাম। এগুলি একটি প্রশাসক প্যানেল ব্যবহার করে কনফিগার করা যেতে পারে, যেমন গুগল অ্যাডমিন কনসোল ।
- Chrome ফ্ল্যাগ : এটি একজন ডেভেলপারকে বিভিন্ন সাইটের উপর প্রভাব পরীক্ষা করার জন্য
unloadঅবচয় সেটিং পরিবর্তন করতে দেয়।
অনুমতি নীতি
Chrome 115 থেকে একটি অনুমতি নীতি যোগ করা হয়েছে যাতে সাইটগুলি unload হ্যান্ডলার ব্যবহার বন্ধ করতে পারে এবং সাইটের কর্মক্ষমতা উন্নত করার জন্য তাৎক্ষণিকভাবে bfcache থেকে উপকৃত হতে পারে। আপনার সাইটের জন্য এটি কীভাবে সেট করবেন তার জন্য এই উদাহরণগুলি দেখুন। এটি সাইটগুলিকে unload অবচয় থেকে এগিয়ে যেতে সাহায্য করে।
Chrome 117-এ এটি সম্প্রসারিত করা হবে যাতে সাইটগুলি বিপরীত কাজ করতে পারে এবং unload হ্যান্ডলারগুলিকে ফায়ার করার চেষ্টা চালিয়ে যাওয়ার জন্য অপ্ট-ইন করতে পারে, কারণ Chrome ভবিষ্যতে এগুলি ফায়ার না করার জন্য ডিফল্ট পরিবর্তন করে। আপনার সাইটের জন্য আনলোড হ্যান্ডলারগুলিকে ফায়ার করার অনুমতি কীভাবে চালিয়ে যেতে হয় তার জন্য এই উদাহরণগুলি দেখুন। এই অপ্ট-ইন চিরতরে থাকবে না এবং সাইটগুলিকে unload হ্যান্ডলার থেকে দূরে স্থানান্তরিত করার জন্য সময় দেওয়ার জন্য ব্যবহার করা উচিত।
এন্টারপ্রাইজ নীতি
যেসব প্রতিষ্ঠানের সফ্টওয়্যার সঠিকভাবে কাজ করার জন্য unload ইভেন্টের উপর নির্ভর করে, তারা তাদের নিয়ন্ত্রণাধীন ডিভাইসগুলির জন্য ধীরে ধীরে অবচয় রোধ করতে ForcePermissionPolicyUnloadDefaultEnabled নীতি ব্যবহার করতে পারে। এই নীতিটি সক্ষম করার মাধ্যমে, unload সমস্ত উত্সের জন্য ডিফল্ট থেকে সক্ষম অবস্থায় থাকবে। একটি পৃষ্ঠা চাইলে এখনও একটি কঠোর নীতি সেট করতে পারে। অনুমতি নীতি অপ্ট-আউটের মতো, এটি সম্ভাব্য ব্রেকিং পরিবর্তনগুলি হ্রাস করার একটি সরঞ্জাম, তবে এটি অনির্দিষ্টকালের জন্য ব্যবহার করা উচিত নয়।
Chrome ফ্ল্যাগ এবং কমান্ড লাইন সুইচ
এন্টারপ্রাইজ নীতির পাশাপাশি, আপনি Chrome ফ্ল্যাগ এবং কমান্ড লাইন সুইচ ব্যবহার করে পৃথক ব্যবহারকারীদের জন্য অবচয় বন্ধ করতে পারেন:
chrome://flags/#deprecate-unload এটিকে enabled সেট করলে অবচয় ডিফল্ট হবে এবং unload হ্যান্ডলারগুলিকে ফায়ারিং থেকে বিরত রাখবে। অনুমতি নীতি ব্যবহার করে সাইট-বাই-সাইট ভিত্তিতে এগুলি এখনও ওভাররাইড করা যেতে পারে, তবে ডিফল্টরূপে ফায়ার করা চালিয়ে যাবে।
এই সেটিংসগুলি কমান্ড লাইন সুইচ দ্বারাও নিয়ন্ত্রণ করা যেতে পারে।
বিকল্প তুলনা
নিম্নলিখিত সারণীতে পূর্বে আলোচিত বিকল্পগুলির বিভিন্ন ব্যবহারের সারসংক্ষেপ দেওয়া হয়েছে:
| অবচয়কে সামনে আনুন | অবচয়কে সামনে আনুন (ব্যতিক্রম ছাড়া) | মাইগ্রেশনের জন্য সময় সুরক্ষিত করতে অবচয় রোধ করুন | |
|---|---|---|---|
| অনুমতি নীতি (পৃষ্ঠা/সাইটগুলিতে প্রযোজ্য) | হাঁ | হাঁ | হাঁ |
| এন্টারপ্রাইজ নীতি (ডিভাইসের ক্ষেত্রে প্রযোজ্য) | না | না | হাঁ |
| Chrome পতাকা (ব্যক্তিগত ব্যবহারকারীদের জন্য প্রযোজ্য) | হাঁ | না | না |
| Chrome কমান্ড লাইন সুইচ (ব্যক্তিগত ব্যবহারকারীদের জন্য প্রযোজ্য) | হাঁ | না | হাঁ |
উপসংহার
unload হ্যান্ডলারগুলি বন্ধ করে দেওয়া হচ্ছে। দীর্ঘদিন ধরে এগুলি অবিশ্বস্ত এবং কোনও ডকুমেন্ট নষ্ট হয়ে গেলে সমস্ত ক্ষেত্রেই এগুলিকে বরখাস্ত করার নিশ্চয়তা নেই। উপরন্তু, unload হ্যান্ডলারগুলি bfcache এর সাথে বেমানান।
যেসব সাইট unload হ্যান্ডলার ব্যবহার করে, তাদের আসন্ন অবচয় রোধের জন্য প্রস্তুত থাকা উচিত বিদ্যমান unload হ্যান্ডলার পরীক্ষা করে, সেগুলি সরিয়ে বা স্থানান্তর করে, অথবা শেষ অবলম্বন হিসেবে, আরও সময় প্রয়োজন হলে অবচয় রোধ বিলম্বিত করে।
স্বীকৃতি
এই নিবন্ধটি পর্যালোচনা করতে সাহায্য করার জন্য কেনজি বাহেউ, ফার্গাল ডালি, আদ্রিয়ানা জারা এবং জেরেমি ওয়াগনারকে ধন্যবাদ।
আনস্প্ল্যাশে আঞ্জা বাউরম্যানের হিরো ছবি



