मेटा टैग, हेडर, और स्क्रिप्ट में, मुफ़्त में आज़माने की सुविधा वाले टोकन से जुड़ी सामान्य समस्याओं को हल करना.
इस गाइड में, Chrome में ऑरिजिन ट्रायल के बारे में जानकारी दी गई है. अक्सर पूछे जाने वाले सवालों के बारे में ज़्यादा जानने के लिए, वेब डेवलपर के लिए ऑरिजिन ट्रायल गाइड देखें.
अगर आपको Chrome में ऑरिजिन ट्रायल से जुड़ी कोई गड़बड़ी मिलती है, तो Chrome के ऑरिजिन ट्रायल के GitHub रिपॉज़िटरी पर नई समस्या सबमिट करें.
चेकलिस्ट
ऑरिजिन ट्रायल से जुड़ी समस्या हल करने के लिए, दिए गए लिंक का इस्तेमाल करके हर समस्या को हल करें.
टोकन की जांच करने के लिए, Chrome DevTools का इस्तेमाल करना
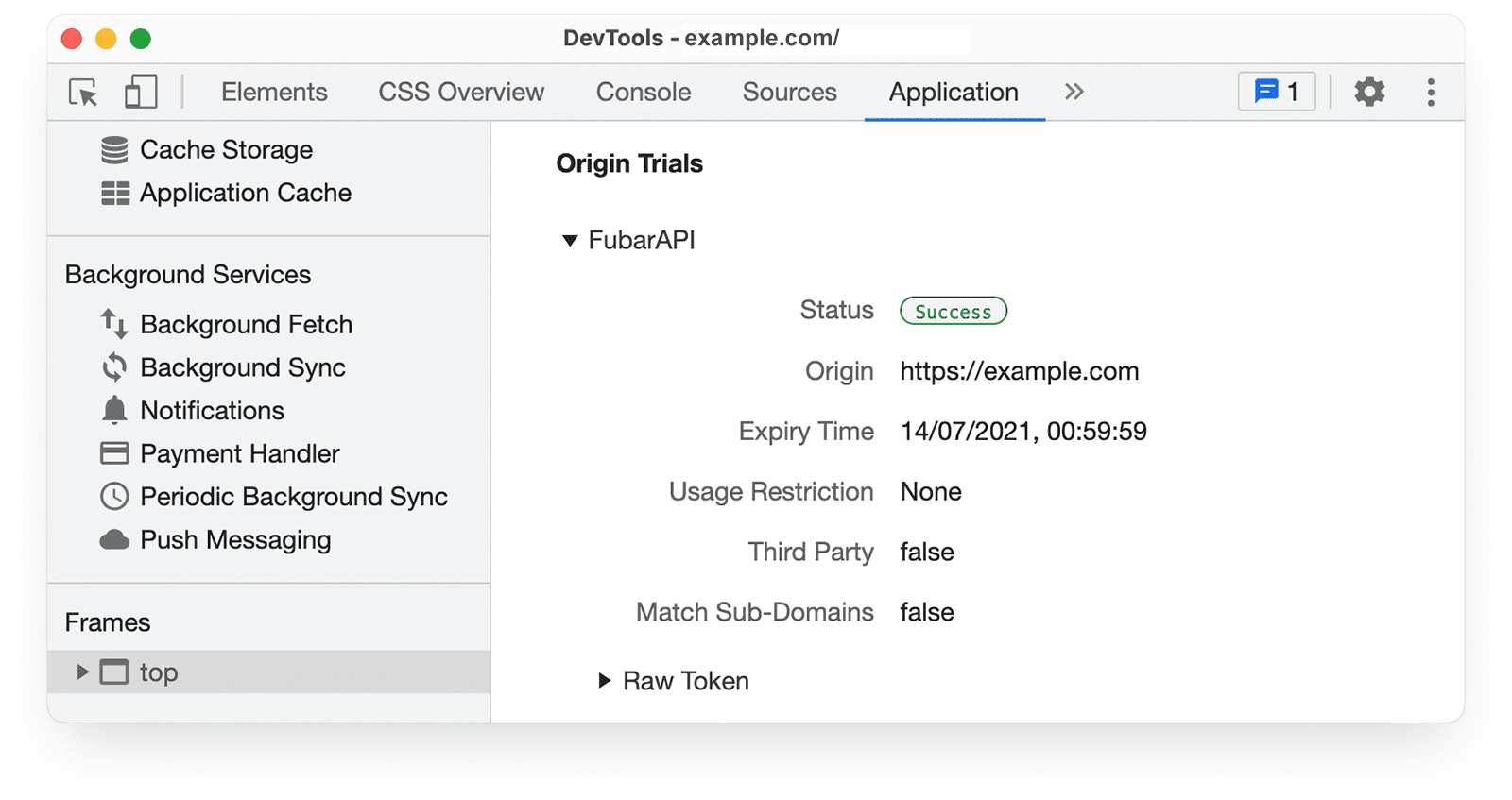
DevTools, चुने गए फ़्रेम के लिए ऐप्लिकेशन पैनल में, ऑरिजिन ट्रायल की जानकारी देता है.

किसी सबफ़्रेम के लिए उपलब्ध ऑरिजिन ट्रायल टोकन की जांच करने के लिए, सबसे ऊपर मौजूद फ़्रेम को बड़ा करें. उदाहरण के लिए, ot-iframe.glitch.me पर मौजूद डेमो पेज के लिए, यह देखा जा सकता है कि iframe में मौजूद पेज पर एक टोकन दिया गया है.

- टोकन का स्टेटस: इससे पता चलता है कि पेज पर मान्य टोकन है या नहीं. ध्यान दें कि कुछ ऑरिजिन ट्रायल के लिए, देश/इलाके से जुड़ी पाबंदियों जैसी अन्य वजहें हो सकती हैं. इसका मतलब है कि मान्य टोकन मौजूद होने के बावजूद, ऑरिजिन ट्रायल की सुविधा उपलब्ध नहीं है. Chrome डेवलपर टूल के स्टेटस कोड में, ऑरिजिन ट्रायल के लिए हर कोड का मतलब बताया गया है.
- ऑरिजिन: वेब ऑरिजिन, जिसे टोकन के लिए रजिस्टर किया गया है.
- समयसीमा खत्म होने का समय: टोकन की समयसीमा खत्म होने की ज़्यादा से ज़्यादा (सबसे नई) तारीख और समय. ज़्यादातर मामलों में, यह समयसीमा, मुफ़्त में आज़माने की सुविधा खत्म होने के समय से मेल खाती है. यह तारीख, मेरे रजिस्ट्रेशन में दिखाए गए टोकन के लिए, 'मान्य रहने की आखिरी तारीख' से अलग होती है. इससे पता चलता है कि टोकन कितने समय तक मान्य है और क्या इसे आगे बढ़ाया जा सकता है.
- इस्तेमाल से जुड़ी पाबंदी: इस्तेमाल की सीमाएं, जिन्हें कुछ ट्रायल के लिए सेट किया जा सकता है.
- तीसरा पक्ष: टोकन के लिए, तीसरे पक्ष की मैचिंग की सुविधा चालू है या नहीं. यह सुविधा, कुछ ऑरिजिन ट्रायल के लिए उपलब्ध है. इनमें, तीसरे पक्ष की स्क्रिप्ट से कई साइटों पर ट्रायल की सुविधा को ऐक्सेस करना ज़रूरी होता है.
- सब-डोमेन मैच करें: टोकन के लिए, सबडोमेन मैच करने की सुविधा चालू है या नहीं. इससे, ऑरिजिन की ट्रायल सुविधा को ऑरिजिन के कई सबडोमेन पर टेस्ट किया जा सकता है. इसके लिए, हर सबडोमेन के लिए अलग टोकन की ज़रूरत नहीं होती.
अगर मुफ़्त में आज़माने की सुविधा: मौजूदा उपयोगकर्ता के लिए उपलब्ध नहीं है, टोकन की समयसीमा खत्म हो गई है या कोई दूसरी पाबंदी है, तो Chrome DevTools, मुफ़्त में आज़माने की सुविधा के नाम के बगल में चेतावनी दिखाता है.

स्टेटस कोड
आपको Chrome DevTools में ये स्टेटस कोड दिख सकते हैं.
समयसीमा खत्म हो गई है: टोकन की समयसीमा खत्म हो गई है. ऑरिजिन ट्रायल को फिर से चालू करने के लिए, टोकन को रिन्यू करना होगा. खत्म होने की नई तारीख के साथ नया टोकन जनरेट करें. सोर्स कोड
FeatureDisabled: ट्रायल का इस्तेमाल करने की सुविधा बंद है. सोर्स कोड
FeatureDisabledForUser: इस टोकन को मौजूदा उपयोगकर्ता के लिए बंद के तौर पर सेट किया गया है. साथ ही, इसके इस्तेमाल पर पाबंदी भी लगाई गई है. डिज़ाइन दस्तावेज़ का "उपयोगकर्ता सबसेट को बाहर रखना" सेक्शन देखें. सोर्स कोड 1 और सोर्स कोड 2
असुरक्षित: अनुरोध का ऑरिजिन असुरक्षित है और असुरक्षित ऑरिजिन के लिए, मुफ़्त में आज़माने की सुविधा चालू नहीं है. जैसा कि ऑरिजिन ट्रायल टोकन की पुष्टि करने वाले कोड में बताया गया है: 'तीसरे पक्ष के टोकन के लिए, मौजूदा ऑरिजिन और स्क्रिप्ट ऑरिजिन, दोनों को सुरक्षित होना चाहिए. सबडोमेन मैच करने की वजह से, हो सकता है कि टोकन का ऑरिजिन, दी गई स्क्रिप्ट के किसी ऑरिजिन से पूरी तरह मैच न करता हो. साथ ही, नतीजे से यह पता नहीं चलता कि किस ऑरिजिन से मैच किया गया था. इसका मतलब है कि यह सही स्क्रिप्ट ऑरिजिन ढूंढने के लिए, डायरेक्ट लुकअप नहीं है. सभी ऑरिजिन की तुलना फिर से करने से बचने के लिए, स्क्रीनशॉट में दिए गए शॉर्टकट का इस्तेमाल करें. ये शॉर्टकट, स्क्रिप्ट के कितने ऑरिजिन दिए गए हैं, इस बात पर निर्भर करते हैं. इसमें कम से कम एक टोकन होना चाहिए. ऐसा न होने पर, तीसरे पक्ष के टोकन की पुष्टि नहीं की जा सकेगी.' सोर्स कोड
InvalidSignature: टोकन में अमान्य या गलत फ़ॉर्मैट वाला हस्ताक्षर है. सोर्स कोड
गलत फ़ॉर्मैट: टोकन का फ़ॉर्मैट गलत है और उसे पार्स नहीं किया जा सका. सोर्स कोड
NotSupported: टोकन से तय किया गया ऑरिजिन ट्रायल, क्रोमियम एम्बेडर में काम नहीं करता. एम्बेड करने वाला कोई ब्राउज़र (जैसे, Chrome या Edge), वेबव्यू या कोई अन्य उपयोगकर्ता एजेंट हो सकता है. सोर्स कोड
सफलता: टोकन सही है, उसकी समयसीमा खत्म नहीं हुई है, और वह ऑरिजिन के ट्रायल वर्शन की सुविधा से मैच करता है. साथ ही, इसका अनुरोध सही ऑरिजिन से किया गया है. सोर्स कोड
TokenDisabled: टोकन को 'बंद है' के तौर पर मार्क किया गया है और इसका इस्तेमाल नहीं किया जा सकता. सोर्स कोड
TrialNotAllowed: ऑरिजिन ट्रायल, मौजूदा उपयोगकर्ता के लिए उपलब्ध नहीं है. सोर्स कोड
UnknownTrial: टोकन, किसी ऐसी सुविधा का नाम बताता है जो किसी भी ज्ञात ट्रायल से मेल नहीं खाती. सोर्स कोड
WrongOrigin: अनुरोध का ऑरिजिन, टोकन में बताए गए ऑरिजिन से मेल नहीं खाता. इसमें स्कीम, होस्टनेम या पोर्ट शामिल हो सकता है. यह स्टेटस तब भी दिख सकता है, जब तीसरे पक्ष का टोकन, बाहरी JavaScript फ़ाइल के बजाय, एचटीटीपी हेडर, मेटा टैग या इनलाइन स्क्रिप्ट में दिया गया हो. सोर्स कोड
WrongVersion: आपने टोकन का गलत वर्शन इस्तेमाल किया है. सिर्फ़ टोकन के वर्शन 2 और 3 का इस्तेमाल किया जा सकता है. सोर्स कोड
ऑरिजिन ट्रायल के लिए ज़रूरी शर्तें
अगर आपका ऑरिजिन ट्रायल उम्मीद के मुताबिक काम नहीं कर रहा है, तो पक्का करें कि आपने यहां दी गई शर्तों को पूरा किया हो.
जांच, Chrome में की जा रही है, न कि Chromium या किसी दूसरे ब्राउज़र में
Chrome के ऑरिजिन ट्रायल, Chrome के उपयोगकर्ताओं के लिए डिज़ाइन किए गए हैं. Chrome के ऑरिजिन ट्रायल टोकन, अन्य ब्राउज़र में सुविधाएं चालू नहीं करेंगे. इनमें Chromium और Chromium पर आधारित ब्राउज़र भी शामिल हैं. ऐसा इसलिए है, क्योंकि Chrome के ऑरिजिन ट्रायल, उन सुविधाओं के लिए होते हैं जिन्हें एक्सपेरिमेंट के लिए Chrome में उपलब्ध कराया गया है.
ऑरिजिन ट्रायल, Firefox और Microsoft Edge के लिए भी उपलब्ध हैं. Firefox या Edge के ऑरिजिन ट्रायल में रजिस्टर करने से, Chrome में कोई सुविधा चालू नहीं होगी.
आपकी साइट को ऐक्सेस करने वाले Chrome वर्शन के लिए, ऑरिजिन ट्रायल चालू है
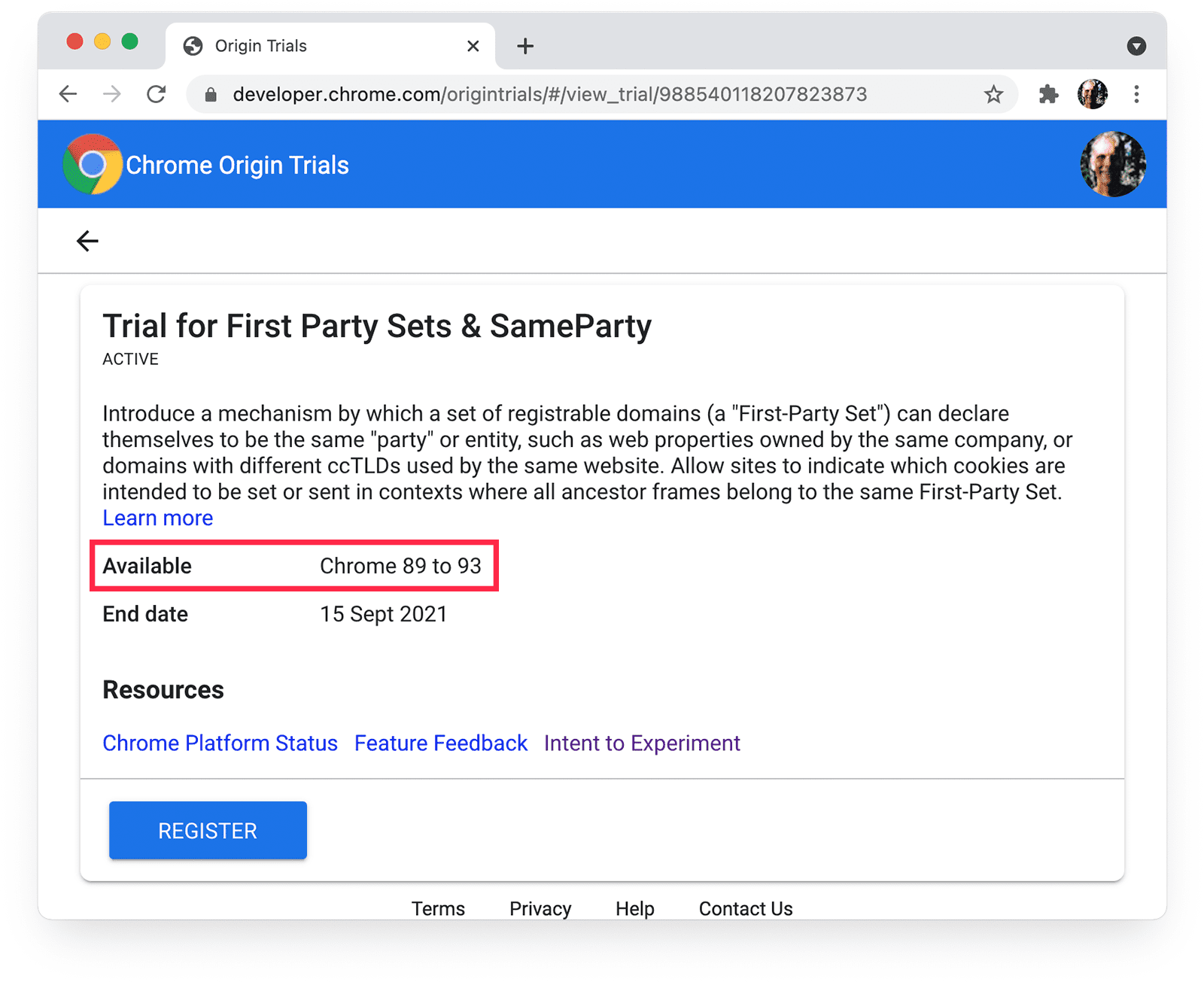
ऑरिजिन ट्रायल का ऐक्सेस, Chrome के कुछ वर्शन पर ही मिलता है. इसका मतलब यह हो सकता है कि आज़माने की सुविधा, Chrome के उन चैनलों पर ही उपलब्ध हो जो स्टैबल वर्शन से पहले के हैं: कैनरी, डेव, और बीटा.
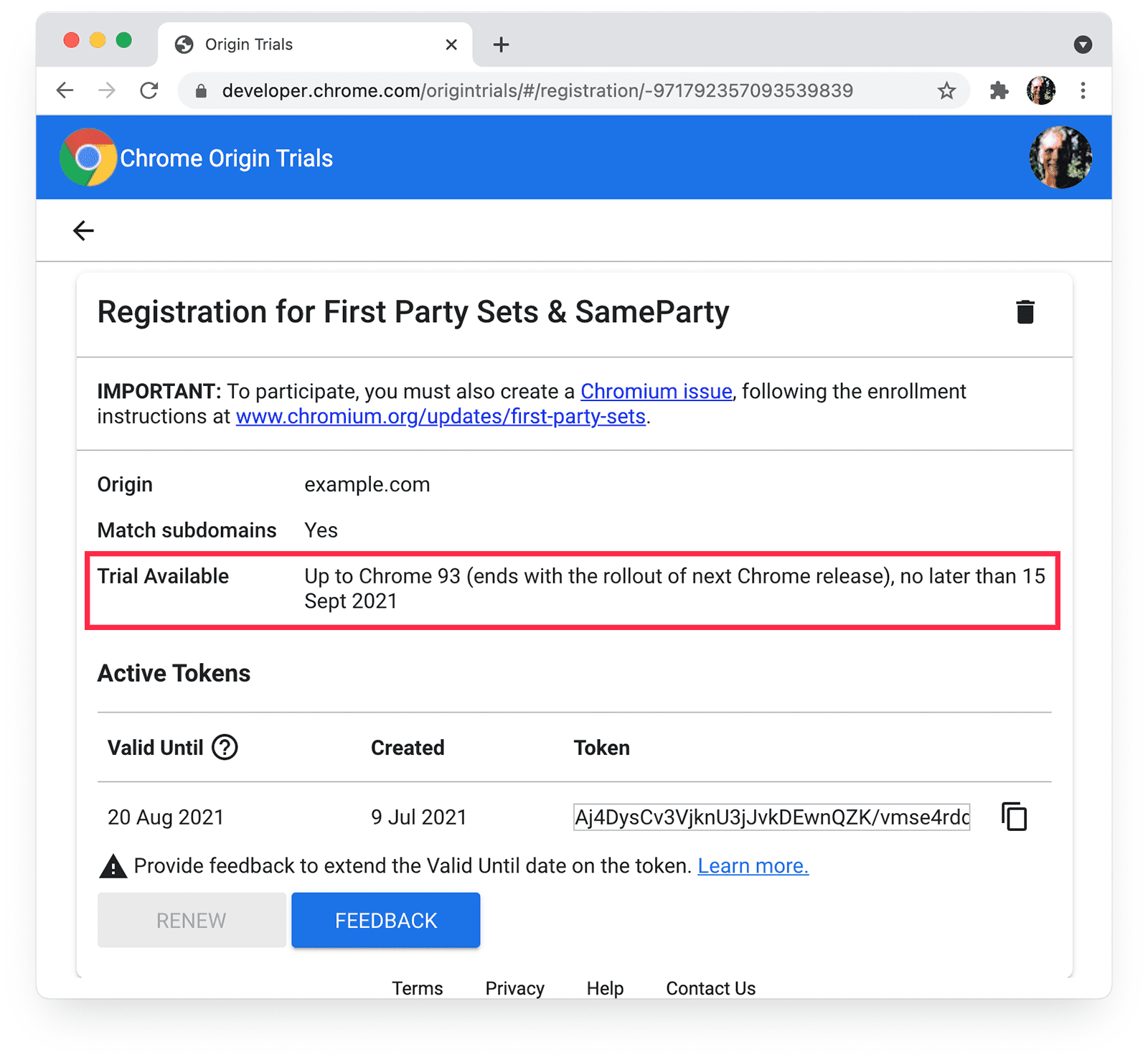
मुफ़्त में आज़माने के लिए, रजिस्ट्रेशन पेज पर जाकर, वर्शन की उपलब्धता देखी जा सकती है:

chrome://version पर जाकर, यह देखा जा सकता है कि आपके डिवाइस पर Chrome का कौनसा वर्शन इस्तेमाल किया जा रहा है.
Chrome की सेटिंग में जाकर, ऑरिजिन ट्रायल की सुविधा बंद न की गई हो
अगर कोई उपयोगकर्ता यह शिकायत करता है कि कोई सुविधा उसके लिए काम नहीं कर रही है, तो देखें कि वह सुविधा उसकी Chrome सेटिंग में बंद तो नहीं है. उदाहरण के लिए, chrome://settings/adPrivacy पेज से Privacy Sandbox की कुछ सुविधाओं को बंद किया जा सकता है.
कीवर्ड और सिंटैक्स सही हैं
पक्का करें कि ऑरिजिन ट्रायल टोकन के लिए सही कीवर्ड और सिंटैक्स का इस्तेमाल किया गया हो.
पहले पक्ष के इस्तेमाल के लिए, origin-trial मेटा टैग में टोकन दिया जा सकता है:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
इसके अलावा, Origin-Trial रिस्पॉन्स हेडर में भी टोकन दिया जा सकता है.
यहां Node.js में Express का इस्तेमाल करने का उदाहरण दिया गया है:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
JavaScript की मदद से भी टोकन दिए जा सकते हैं:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
पहले पक्ष के टोकन का ऑरिजिन, पेज के ऑरिजिन से मेल खाता है
पक्का करें कि मुफ़्त में आज़माने के लिए रजिस्टर करते समय चुनी गई वेब ऑरिजिन वैल्यू, उस पेज के ऑरिजिन से मेल खाती हो जिसमें टोकन देने वाला मेटा टैग या हेडर मौजूद है.
उदाहरण के लिए, अगर आपने वेब ऑरिजिन के तौर पर https://example.com चुना है, तो:

आपको इस तरह की टोकन वैल्यू मिल सकती है:

देखें कि यह वैल्यू, उस पेज पर इस्तेमाल किए गए टोकन से मेल खाती है जिसकी समस्या हल की जा रही है.
मेटा टैग में दिए गए टोकन के लिए, एचटीएमएल की जांच करें:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
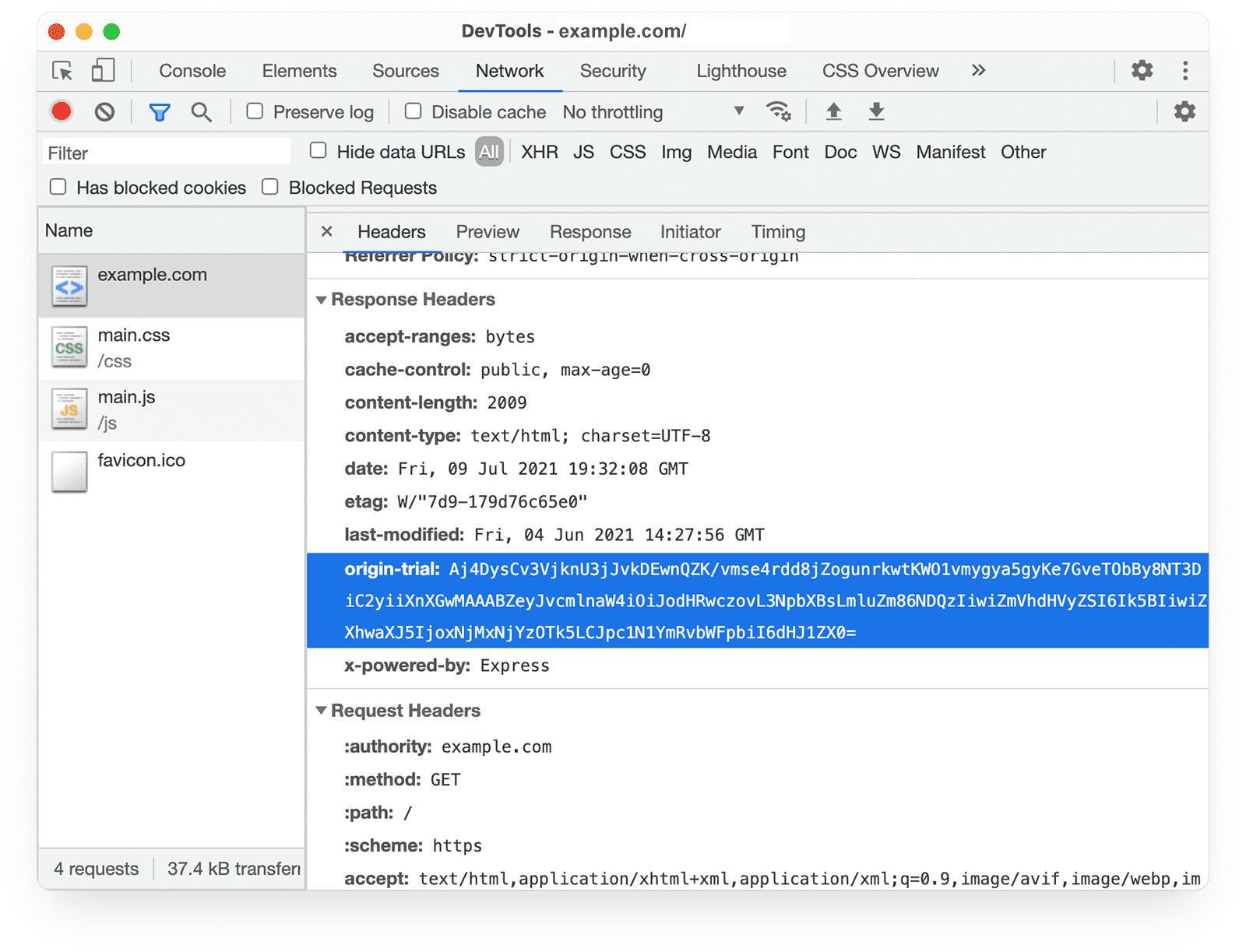
हेडर में दिए गए टोकन की वैल्यू देखने के लिए, रिस्पॉन्स हेडर में जाकर, Chrome DevTools के नेटवर्क पैनल पर जाएं:

पहले पक्ष का टोकन, उस ऑरिजिन से दिखाया जाता है जो उसका इस्तेमाल करता है
अपने ऑरिजिन से दिखाए गए पेज में शामिल कोड के लिए, ऑरिजिन ट्रायल की सुविधा को ऐक्सेस करने के लिए, मेटा टैग, हेडर या उसी ऑरिजिन के JavaScript में ट्रायल टोकन दें.
किसी टोकन के लिए रजिस्टर किया गया ऑरिजिन, उसे दिखाने वाले ऑरिजिन से मेल खाना चाहिए.
तीसरे पक्ष का टोकन ऑरिजिन, स्क्रिप्ट के ऑरिजिन से मेल खाता है
अन्य ऑरिजिन पर इंजेक्ट की गई स्क्रिप्ट के लिए, ऑरिजिन ट्रायल में हिस्सा लेने के लिए रजिस्टर किया जा सकता है.
उदाहरण के लिए, अगर आपको javascript-library.example से दिखाई जाने वाली स्क्रिप्ट को ऑरिजिन ट्रायल में शामिल करना है, तो आपको javascript-library.example के लिए तीसरे पक्ष की मैचिंग के साथ टोकन रजिस्टर करना होगा.

तीसरे पक्ष के टोकन के लिए ऑरिजिन वैल्यू, उस स्क्रिप्ट के ऑरिजिन से मेल खानी चाहिए जो उसे इंजेक्ट करती है.
तीसरे पक्ष की स्क्रिप्ट, तीसरे पक्ष के टोकन का इस्तेमाल करती है
अपनी साइट पर ऑरिजिन ट्रायल में हिस्सा लेने के लिए, तीसरे पक्ष की स्क्रिप्ट को सिर्फ़ ऑरिजिन के लिए टोकन रजिस्टर करके चालू नहीं किया जा सकता.
तीसरे पक्ष की स्क्रिप्ट को तीसरे पक्ष की मैचिंग की सुविधा चालू करके, स्क्रिप्ट में इंजेक्ट किए गए टोकन का इस्तेमाल करना होगा. इन टोकन को आपकी साइट के मेटा टैग या हेडर में शामिल नहीं किया जा सकता. JavaScript कुछ ऐसा दिख सकता है:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
तीसरे पक्ष का टोकन, मेटा टैग, एचटीटीपी हेडर या इनलाइन स्क्रिप्ट के बजाय, किसी बाहरी स्क्रिप्ट के साथ दिया जाता है
तीसरे पक्ष के टोकन की पुष्टि, उन्हें इंजेक्ट करने वाली स्क्रिप्ट के ऑरिजिन के आधार पर की जाती है. हालांकि, स्टैटिक मार्कअप में इनलाइन स्क्रिप्ट और <meta> टैग का कोई ऑरिजिन नहीं होता.
इसका मतलब है कि तीसरे पक्ष का टोकन, <meta> टैग या इनलाइन स्क्रिप्ट में नहीं, बल्कि किसी बाहरी स्क्रिप्ट के साथ दिया जाना चाहिए. इससे कोई फ़र्क़ नहीं पड़ता कि टोकन इंजेक्ट करने वाली बाहरी स्क्रिप्ट, पेज के उसी ऑरिजिन से आती है या किसी दूसरे ऑरिजिन से. हालांकि, यह ज़रूरी है कि स्क्रिप्ट का ऑरिजिन, ट्रायल के लिए रजिस्टर किए गए ऑरिजिन से मेल खाता हो.
इसका डेमो देखने के लिए, ot-iframe-3p.glitch.me पर जाएं.
ऑरिजिन ट्रायल की सुविधा का ऐक्सेस, ट्रायल टोकन देने के लिए इस्तेमाल किए गए तरीके के लिए उपलब्ध है
ऑरिजिन ट्रायल की सुविधाओं का कुछ तरह का ऐक्सेस पाने के लिए, आपको ट्रायल के लिए एक खास तरह का टोकन देना होगा. उदाहरण के लिए, सेवा वर्कर और शेयर किए गए वर्कर के लिए ऑरिजिन ट्रायल ऐक्सेस को चालू करने का एक ही तरीका है. इसके लिए, Origin-Trial हेडर में टोकन देना होगा.
सबडोमेन पर इस्तेमाल किए गए टोकन के लिए, मिलता-जुलता सबडोमेन चालू है
अगर आपकी साइट के कुछ पेजों पर, ऑरिजिन ट्रायल की सुविधा काम नहीं कर रही है, तो देखें कि उन्हें दिखाने वाले सबडोमेन के लिए टोकन सही तरीके से सेट अप किए गए हैं या नहीं.
ऑरिजिन को मुफ़्त में आज़माने के लिए रजिस्टर करते समय, आपके पास ऑरिजिन के सभी सबडोमेन को मैच करने का विकल्प होता है:

तीसरे पक्ष के टोकन के लिए सबडोमेन को भी मैच किया जा सकता है:

सार्वजनिक सफ़िक्स सूची में शामिल ऑरिजिन के लिए, सबडोमेन टोकन नहीं जारी किए जाते. उदाहरण के लिए,
https://appspot.com या
https://github.io जैसे ऑरिजिन को रजिस्टर नहीं किया जा सकता. हालांकि, उस ऑरिजिन में मौजूद डोमेन, जैसे कि https://example.appspot.com या https://example.github.io को रजिस्टर किया जा सकता है.
टोकन अब भी मान्य हो
टोकन बनाने के छह हफ़्ते बाद, वे अमान्य हो जाते हैं. इसके अलावा, मान्य रहने की आखिरी तारीख को बढ़ाने के लिए, आपको सुझाव/राय सबमिट करनी होगी. वेब डेवलपर के लिए ऑरिजिन ट्रायल गाइड में, यह पक्का करने का तरीका बताया गया है कि आपका टोकन पूरे ऑरिजिन ट्रायल के लिए मान्य है.
Chrome के ऑरिजिन ट्रायल के मेरे रजिस्ट्रेशन पेज पर जाकर, चालू टोकन देखे जा सकते हैं:

अगर टोकन अब भी मान्य है, तो Chrome DevTools स्टेटस Success दिखाता है:

अगर आपके टोकन की समयसीमा खत्म हो गई है, तो DevTools में Expired स्टेटस दिखता है. साथ ही, आपके मेरे रजिस्ट्रेशन पेज पर समयसीमा खत्म हो चुके टोकन सेक्शन दिखता है.

ऑरिजिन ट्रायल जारी है
किसी ऑरिजिन ट्रायल के खत्म होने की तारीख, उसके रजिस्ट्रेशन पेज पर जाकर देखी जा सकती है:

बिना शुल्क के आज़माने की अवधि खत्म हो जाने पर, DevTools कुछ ऐसा दिखाता है:

जब सुझाव, राय या शिकायत देना ज़रूरी हो या टोकन की समयसीमा खत्म होने वाली हो, तब आपको अपने-आप ईमेल भेजे जाते हैं. हालांकि, मुफ़्त में आज़माने की अवधि खत्म होने पर ऐसा नहीं होता.
मौजूदा उपयोगकर्ता के लिए, ऑरिजिन ट्रायल उपलब्ध है
कुछ उपयोगकर्ताओं के लिए, ऑरिजिन ट्रायल उपलब्ध नहीं होते. भले ही, मान्य टोकन दिया गया हो.
अगर मौजूदा उपयोगकर्ता के लिए, बिना किसी शुल्क के आज़माने की सुविधा उपलब्ध नहीं है, तो Chrome DevTools में TrialNotAllowed चेतावनी दिखती है:

हर ऑरिजिन ट्रायल के लिए, इस्तेमाल से जुड़ी पाबंदियों और उपलब्धता की जानकारी दी जाती है.
किसी भी वेब प्लैटफ़ॉर्म की सुविधा की तरह ही, आपको सुविधा का पता लगाने की सुविधा का इस्तेमाल करके, पुष्टि करनी चाहिए कि किसी ऑरिजिन ट्रायल की सुविधा का इस्तेमाल किया जा सकता है या नहीं.
ऑरिजिन ट्रायल के इस्तेमाल से जुड़ी पाबंदियों का उल्लंघन न हुआ हो
डिफ़ॉल्ट रूप से, किसी भी ऐसे पेज पर ऑरिजिन ट्रायल की सुविधा चालू होती है जिस पर ट्रायल के लिए मान्य टोकन मौजूद हो.
कुछ मामलों को छोड़कर, ऑरिजिन ट्रायल का इस्तेमाल Chrome पर लोड होने वाले सभी पेजों के 0.5% तक ही सीमित है. अगर Chrome का इस्तेमाल करने वाले सभी लोगों का कुल ट्रैफ़िक, तय सीमा से ज़्यादा हो जाता है, तो ओरिजिन ट्रायल की सुविधा बंद कर दी जाती है. DevTools, टोकन की स्थिति को 'बंद है' के तौर पर दिखाता है.
बंद होने वाली सुविधाओं के ट्रायल के लिए, इस्तेमाल की कोई सीमा नहीं होती. ऐसा इसलिए, क्योंकि इनमें नई सुविधाएं नहीं जोड़ी जाती हैं. इसलिए, वेब के ज़्यादातर हिस्से को ट्रायल की सुविधा पर निर्भर नहीं किया जा सकता.
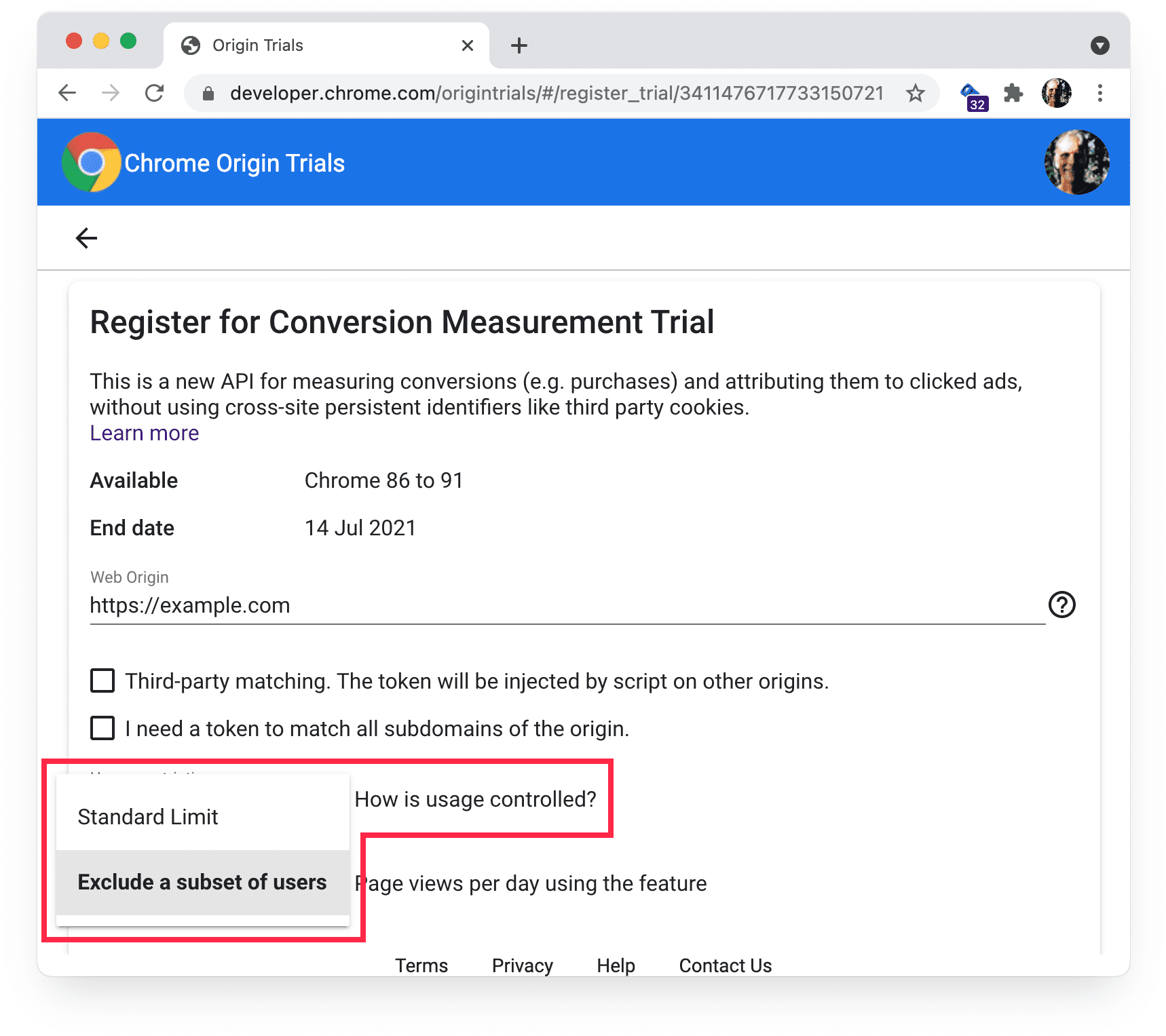
कुछ ट्रायल में, इस्तेमाल को सीमित करने का विकल्प मिलता है. इसका मतलब है कि कुछ उपयोगकर्ताओं के लिए, ऑरिजिन ट्रायल की सुविधाएं बंद हो जाती हैं. यह विकल्प, रजिस्ट्रेशन पेज पर उस ऑरिजिन ट्रायल के लिए उपलब्ध कराया जाता है जो इसे ऑफ़र करता है:

अगर आपको लगता है कि उपयोगकर्ताओं को ऑरिजिन ट्रायल की सुविधा का ऐक्सेस, उम्मीद से कम मिला है, तो पक्का करें कि स्टैंडर्ड सीमा चुनी गई हो.
iframes अपने टोकन उपलब्ध कराते हैं
ऑरिजिन ट्रायल की सुविधा का ऐक्सेस देने के लिए, iframe को मेटा टैग, एचटीटीपी हेडर या प्रोग्राम के हिसाब से टोकन देना होगा. iframes, उन पेजों के लिए चालू की गई सुविधाओं का ऐक्सेस नहीं पाते जिनमें वे शामिल होते हैं.
ot-iframe.glitch.me, iframe से ऑरिजिन ट्रायल की सुविधा का ऐक्सेस दिखाता है. ot-iframe-3p.glitch.me, क्रॉस-ऑरिजिन iframe के कई उदाहरण देता है.
अनुमतियों की नीतियां सही तरीके से कॉन्फ़िगर की गई हों
ऑरिजिन ट्रायल की कुछ सुविधाओं पर,
Permissions-Policy का असर पड़ सकता है. इसके लिए, प्रयोग करने का इंटेंट में जाकर, आज़माने के लिए उपलब्ध सुविधा के बारे में जानें. इसके अलावा, developer.chrome.com/docs पर जाकर, सुविधा के बारे में डेवलपर दस्तावेज़ में भी जानकारी देखी जा सकती है.
पक्का करें कि जिस सुविधा को ऐक्सेस करने की कोशिश की जा रही है उसे Permissions-Policy डायरेक्टिव ने ब्लॉक न किया हो. Chrome DevTools के नेटवर्क पैनल में जाकर, रिस्पॉन्स हेडर देखे जा सकते हैं. साथ ही, ऐप्लिकेशन पैनल में जाकर, अनुमति वाली सुविधाओं की पूरी सूची देखी जा सकती है.

कर्मचारियों का क्या होगा?
ऑरिजिन ट्रायल की सुविधाएं, सेवा वर्कर, शेयर किए गए वर्कर, और खास वर्कर के लिए उपलब्ध कराई जा सकती हैं. सेवा वर्कर और शेयर किए गए वर्कर के लिए ऐक्सेस चालू करने के लिए, आपको Origin-Trial हेडर में टोकन देना होगा.
खास काम करने वाले लोगों को, अपने पैरंट दस्तावेज़ में चालू की गई सुविधाओं का ऐक्सेस अपने-आप मिल जाता है.
सुविधा को ऐक्सेस करने से पहले टोकन दिया जाता है
पक्का करें कि मुफ़्त में आज़माने की सुविधा को ऐक्सेस करने से पहले, ऑरिजिन ट्रायल टोकन दिया गया हो. उदाहरण के लिए, अगर कोई पेज JavaScript के साथ टोकन उपलब्ध कराता है, तो पक्का करें कि टोकन उपलब्ध कराने वाला कोड, उस कोड से पहले चलाया जाए जो मुफ़्त में आज़माने की सुविधा को ऐक्सेस करने की कोशिश करता है.
ऑरिजिन ट्रायल के डेमो
नीचे दी गई साइटों पर, टोकन डिप्लॉय करने के उदाहरण दिए गए हैं.
ऑरिजिन ट्रायल टोकन देने का तरीका
- मेटा टैग में टोकन
- हेडर में टोकन
- तीसरे पक्ष की स्क्रिप्ट से इंजेक्ट किया गया टोकन
- ऐसी सुविधा जिसे iframe में ऐक्सेस किया जाता है
- क्रॉस-ऑरिजिन iframe के उदाहरण
ऑरिजिन ट्रायल टूल
ऑरिजिन ट्रायल में मिलने वाली सुविधाएं
यहां उन एपीआई के डेमो दिए गए हैं जिनके लिए ऑरिजिन ट्रायल चल रहे हैं
ज़्यादा जानें
- Chrome के ऑरिजिन ट्रायल का इस्तेमाल शुरू करना
- तीसरे पक्ष के ऑरिजिन ट्रायल
- वेब डेवलपर के लिए ऑरिजिन ट्रायल की गाइड
- ऑरिजिन ट्रायल के बारे में जानकारी
- ऑरिजिन ट्रायल चलाना
- Chromium में नई सुविधाएं लॉन्च करने की प्रोसेस
- जानकारी देने का मकसद: Blink की शिपिंग की प्रोसेस के बारे में जानकारी
- Microsoft Edge में ऑरिजिन ट्रायल का इस्तेमाल करना
- Firefox के लिए ऑरिजिन ट्रायल

