منتشر شده: ۲ دسامبر ۲۰۲۲، آخرین بهروزرسانی: ۲۳ اکتبر ۲۰۲۵
تیم کروم پیشرندر کامل صفحات آیندهای که کاربر احتمالاً به آنها مراجعه خواهد کرد را بازگردانده است.
تاریخچه مختصری از پیش رندر
در گذشته، کروم از راهنمایی منبع <link rel="prerender" href="/next-page"> پشتیبانی میکرد، اما فراتر از کروم، پشتیبانی گستردهای از آن نمیشد و رابط برنامهنویسی کاربردی (API) چندان رسایی نبود.
این پیشرندر قدیمی با استفاده از اشارهی لینک rel=prerender به نفع NoState Prefetch منسوخ شد، که در عوض منابع مورد نیاز صفحهی آینده را دریافت میکرد، اما صفحه را به طور کامل پیشرندر نمیکرد و جاوا اسکریپت را اجرا نمیکرد. NoState Prefetch با بهبود بارگذاری منابع به بهبود عملکرد صفحه کمک میکند، اما مانند یک پیشرندر کامل، بارگذاری فوری صفحه را ارائه نمیدهد.
تیم کروم اکنون پیشرندرینگ کامل را دوباره به کروم بازگردانده است. برای جلوگیری از پیچیدگیهای موجود در استفاده از آن و برای امکان گسترش پیشرندرینگ در آینده، این مکانیزم پیشرندر جدید از سینتکس <link rel="prerender"...> که برای NoState Prefetch همچنان پابرجاست، استفاده نخواهد کرد و قرار است در آیندهای نزدیک این سینتکس کنار گذاشته شود.
چگونه یک صفحه از پیش رندر میشود؟
یک صفحه میتواند به یکی از چهار روش زیر از پیش رندر شود، که همه آنها با هدف سریعتر کردن پیمایشها انجام میشوند:
- وقتی یک URL را در نوار آدرس کروم (که با نام «omnibox» نیز شناخته میشود) تایپ میکنید، کروم ممکن است بر اساس سابقه مرور قبلی شما، در صورتی که اطمینان بالایی داشته باشد که شما از آن صفحه بازدید خواهید کرد، به طور خودکار صفحه را برای شما پیشرندر کند.
- وقتی از نوار نشانکها استفاده میکنید، ممکن است کروم با نگه داشتن اشارهگر روی یکی از دکمههای نشانک، بهطور خودکار صفحه را برای شما پیشرندر کند.
- وقتی یک عبارت جستجو را در نوار آدرس کروم تایپ میکنید، کروم ممکن است به طور خودکار صفحه نتایج جستجو را از قبل رندر کند، البته اگر موتور جستجو به آن دستور دهد.
- سایتها میتوانند از API قواعد حدس و گمان (Speculation Rules API) استفاده کنند تا به صورت برنامهنویسی به کروم بگویند کدام صفحات را پیشرندر کند. این جایگزین کاری میشود که
<link rel="prerender"...>قبلاً انجام میداد و به سایتها اجازه میدهد تا بر اساس قواعد حدس و گمان موجود در صفحه، یک صفحه را به صورت فعال پیشرندر کنند. این قواعد میتوانند به صورت ایستا در صفحات وجود داشته باشند یا به صورت پویا توسط جاوا اسکریپت، همانطور که صاحب صفحه صلاح میداند، تزریق شوند.
در هر یک از این موارد، یک پیشرندر طوری رفتار میکند که انگار صفحه در یک تب پسزمینه نامرئی باز شده است و سپس با جایگزینی تب پیشزمینه با آن صفحه پیشرندر شده، «فعال» میشود. اگر صفحهای قبل از پیشرندر شدن کامل فعال شود، وضعیت فعلی آن «پیشزمینه» میشود و به بارگیری ادامه میدهد، به این معنی که هنوز میتوانید شروع خوبی داشته باشید.
از آنجایی که صفحه پیشرندر شده در حالت پنهان باز میشود، تعدادی از APIهایی که باعث رفتارهای مزاحم میشوند (مثلاً اعلانها) در این حالت فعال نمیشوند و در عوض تا زمان فعال شدن صفحه به تأخیر میافتند. در تعداد کمی از موارد که این امکان هنوز وجود ندارد، پیشرندر لغو میشود. تیم کروم در حال کار بر روی افشای دلایل لغو پیشرندر به عنوان یک API و همچنین افزایش قابلیتهای DevTools برای آسانتر کردن شناسایی چنین موارد حاشیهای است.
تأثیر پیشرندرینگ
پیشرندرینگ امکان بارگذاری تقریباً آنی صفحه را فراهم میکند، همانطور که در ویدیوی زیر نشان داده شده است:
سایت نمونه در حال حاضر یک سایت سریع است، اما حتی با این وجود میتوانید ببینید که چگونه پیشرندرینگ تجربه کاربری را بهبود میبخشد. بنابراین، این میتواند تأثیر مستقیمی بر Core Web Vitals سایت نیز داشته باشد، با LCP نزدیک به صفر، CLS کاهش یافته (از آنجا که هر بارگذاری CLS قبل از مشاهده اولیه اتفاق میافتد) و INP بهبود یافته (از آنجا که بارگذاری باید قبل از تعامل کاربر تکمیل شود).
حتی وقتی صفحهای قبل از بارگذاری کامل فعال میشود، داشتن یک شروع سریع برای بارگذاری صفحه، باید تجربه بارگذاری را بهبود بخشد. وقتی لینکی در حین پیش رندرینگ فعال میشود، صفحه پیش رندرینگ به فریم اصلی منتقل شده و بارگذاری ادامه مییابد.
با این حال، پیشرندرینگ از حافظه و پهنای باند شبکه بیشتری استفاده میکند. مراقب باشید که بیش از حد پیشرندر نکنید، که این امر به قیمت هدر رفتن منابع کاربر تمام میشود. فقط زمانی پیشرندر کنید که احتمال بالایی برای پیمایش صفحه وجود دارد.
برای اطلاعات بیشتر در مورد نحوه اندازهگیری تأثیر واقعی عملکرد در تجزیه و تحلیل خود، به بخش اندازهگیری عملکرد مراجعه کنید.
پیشبینیهای نوار آدرس کروم را مشاهده کنید
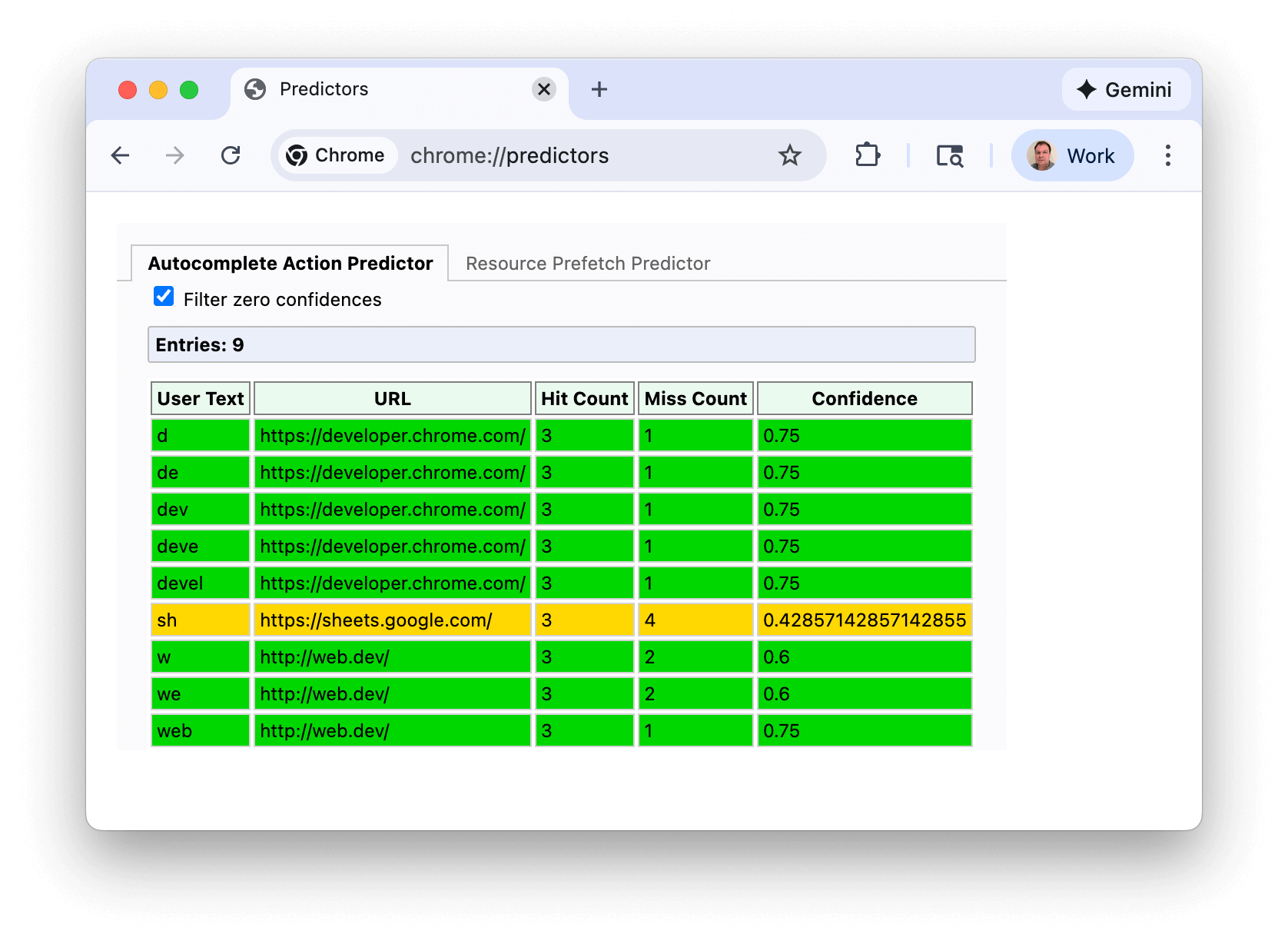
برای اولین مورد استفاده، میتوانید پیشبینیهای کروم برای URLها را در صفحه chrome://predictors مشاهده کنید:

خطوط سبز نشاندهندهی اطمینان کافی برای فعالسازی پیشرندرینگ هستند. در این مثال، تایپ کردن «s» اطمینان معقولی (کهربایی) میدهد، اما وقتی «sh» را تایپ میکنید، کروم اطمینان کافی دارد که تقریباً همیشه به https://sheets.google.com بروید.
این اسکرینشات در یک نسخه نسبتاً جدید کروم گرفته شده و پیشبینیهای با ضریب اطمینان صفر را فیلتر میکند، اما اگر پیشبینیهای خودتان را مشاهده کنید، احتمالاً ورودیهای بسیار بیشتری خواهید دید و احتمالاً کاراکترهای بیشتری برای رسیدن به سطح اطمینان کافی مورد نیاز است.
این پیشبینیکنندهها همان چیزی هستند که گزینههای پیشنهادی نوار آدرس را که ممکن است متوجه شده باشید، هدایت میکنند:

کروم به طور مداوم پیشبینیکنندههای خود را بر اساس تایپ و انتخابهای شما بهروزرسانی میکند.
- برای سطح اطمینان بیشتر از ۳۰٪ (که با رنگ کهربایی نشان داده شده است)، کروم به صورت پیشگیرانه به دامنه پیشاتصال میدهد، اما صفحه را پیشرندر نمیکند.
- برای سطح اطمینان بیشتر از ۵۰٪ (که با رنگ سبز نشان داده شده است)، کروم URL را پیشرندر میکند.
API قوانین سفتهبازی
برای گزینه پیشرندر API مربوط به Speculation Rules، توسعهدهندگان وب میتوانند دستورالعملهای JSON را در صفحات خود وارد کنند تا به مرورگر اطلاع دهند که کدام URLها را پیشرندر کند.
فهرستهای URL
قوانین حدس و گمان میتوانند بر اساس فهرستهایی از URLها باشند:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
قوانین سند
قوانین حدس و گمان همچنین میتوانند با استفاده از دستور where ، «قوانین سند» باشند. این دستور، لینکهای موجود در سند را بر اساس انتخابگرهای href (بر اساس API الگوی URL ) یا انتخابگرهای CSS حدس میزند:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
اشتیاق
از تنظیم eagerness برای نشان دادن زمان شروع گمانهزنیها استفاده میشود، که به ویژه برای قوانین سند مفید است:
-
conservative: این حدس و گمانها در مورد اشارهگر یا فرود است. -
moderate: در دسکتاپ، اگر اشارهگر را به مدت ۲۰۰ میلیثانیه روی یک لینک نگه دارید (یا اگر زودتر باشد، روی رویدادpointerdownو در موبایل که رویدادhoverوجود ندارد)، این حدس و گمانها را انجام میدهد. در موبایل، از آگوست ۲۰۲۵، این را بر اساس اکتشافات پیچیدهی viewport تغییر دادیم. -
eager: این حالت در ابتدا عملکردی مشابهimmediateداشت، اما در حال تغییر به حالتی بینimmediateوmoderateاست. این حالت در نسخه دسکتاپ کروم ۱۴۱ با حرکت ماوس به مدت ۱۰ میلیثانیه فعال میشود. نسخه موبایل هنوز هم مانندimmediateاست، اما به سمت روشهای اکتشافی ساده viewport میرود. -
immediate: این برای گمانهزنی در اسرع وقت استفاده میشود، یعنی به محض اینکه قوانین گمانهزنی رعایت شوند.
میزان eagerness پیشفرض برای قوانین list ، immediate است. گزینههای eager ، moderate و conservative میتوانند برای محدود کردن قوانین list به URLهایی که کاربر با آنها در یک لیست خاص تعامل دارد، استفاده شوند. اگرچه در بسیاری از موارد، قوانین document با شرط where مناسب ممکن است مناسبتر باشند.
eagerness پیشفرض برای قوانین document ، conservative است. با توجه به اینکه یک سند میتواند شامل URLهای زیادی باشد، استفاده از قوانین immediate برای document باید با احتیاط انجام شود (همچنین به بخش محدودیتهای کروم در ادامه مراجعه کنید).
اینکه از کدام تنظیم eagerness استفاده کنید، به سایت شما بستگی دارد. برای یک سایت سبک و ایستا، گمانهزنی مشتاقانهتر ممکن است هزینه کمی داشته باشد و برای کاربران مفید باشد. سایتهایی با معماری پیچیدهتر و حجم صفحات سنگینتر، ممکن است ترجیح دهند با گمانهزنی کمتر، اتلاف را کاهش دهند تا زمانی که سیگنال مثبتتری از قصد کاربران برای محدود کردن اتلاف دریافت کنید.
گزینه moderate ، یک راه حل میانی است و بسیاری از سایتها میتوانند از قانون حدس و گمان زیر که هنگام نگه داشتن اشارهگر روی لینک به مدت ۲۰۰ میلیثانیه یا در رویداد pointerdown، یک لینک را از قبل رندر میکند، به عنوان یک پیادهسازی اولیه - اما قدرتمند - از قوانین حدس و گمان بهرهمند شوند:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
پیش واکشی
همچنین میتوان از قوانین حدس و گمان برای پیشواکشی صفحات، بدون پیشرندر کامل، استفاده کرد. این اغلب میتواند اولین قدم خوب در مسیر پیشرندرینگ باشد:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
پرند تا اسکریپت
تیم کروم همچنین در حال کار بر روی اضافه کردن prerender_until_script به API قوانین حدس و گمان است (به بخش اشکال پیادهسازی مراجعه کنید). این مرحلهای بین prefetch و prerender خواهد بود و به روشی مشابه استفاده خواهد شد:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
مشابه NoState prefetch این هم سند HTML و هم زیرمنابع موجود در آن HTML را پیش واکشی میکند. با این حال، فراتر از آن عمل میکند و همچنین شروع به پیش رندر صفحه میکند و با مواجهه با اولین اسکریپت متوقف میشود.
این به این معنی است که برای صفحاتی که جاوا اسکریپت ندارند یا فقط جاوا اسکریپت در پاورقی دارند، صفحه میتواند تقریباً به طور کامل از قبل پیشرندر شود. صفحاتی که اسکریپتها در <head> هستند قادر به پیشرندر نخواهند بود، اما همچنان از دریافت زیرمنابع بهرهمند میشوند.
این کار از خطرات عوارض جانبی ناخواسته ناشی از اجرای جاوا اسکریپت جلوگیری میکند، اما افزایش عملکرد بسیار بیشتری نسبت به پیشواکشی prefetch ایجاد میکند.
محدودیتهای کروم
کروم محدودیتهایی برای جلوگیری از استفاده بیش از حد از API قوانین حدس و گمان وضع کرده است:
| اشتیاق | پیش واکشی | پیشرندر |
|---|---|---|
immediate / eager (سیار) | ۵۰ | ۱۰ |
eager (دسکتاپ) / moderate / conservative | ۲ (فیفو) | ۲ (فیفو) |
تنظیمات moderate و conservative - که به تعامل کاربر بستگی دارند - به روش First In, First Out (FIFO) کار میکنند: پس از رسیدن به حد مجاز، یک گمانهزنی جدید باعث میشود که قدیمیترین گمانهزنی لغو شده و با گمانهزنی جدیدتر جایگزین شود تا در حافظه صرفهجویی شود. یک گمانهزنی لغو شده میتواند دوباره فعال شود - به عنوان مثال با نگه داشتن ماوس روی آن لینک - که منجر به دوباره فعال شدن آن URL و حذف قدیمیترین گمانهزنی میشود. در این حالت، گمانهزنی قبلی، تمام منابع قابل ذخیره در حافظه پنهان HTTP برای آن URL را ذخیره کرده است، بنابراین ذخیره مجدد گمانهزنی باید هزینه کمتری داشته باشد. به همین دلیل است که حد مجاز روی آستانه متوسط ۲ تنظیم شده است. قوانین لیست استاتیک توسط عمل کاربر فعال نمیشوند و بنابراین حد بالاتری دارند زیرا مرورگر نمیتواند بداند کدامها و چه زمانی مورد نیاز هستند.
محدودیتهای immediate و eager نیز پویا هستند، بنابراین حذف یک عنصر اسکریپت URL list با لغو آن گمانهزنیهای حذف شده، ظرفیت ایجاد میکند.
کروم همچنین از استفاده از گمانهزنیها در شرایط خاص از جمله موارد زیر جلوگیری میکند:
- ذخیره-داده .
- صرفهجویی در مصرف انرژی هنگام فعال بودن و در صورت کمبود باتری.
- محدودیتهای حافظه.
- وقتی تنظیم «پیشبارگیری صفحات» خاموش باشد (که صراحتاً توسط افزونههای کروم مانند uBlock Origin نیز خاموش است).
- صفحات در تبهای پسزمینه باز میشوند.
کروم همچنین آیفریمهای بینمنبعی را در صفحات از پیش رندر شده تا زمان فعالسازی رندر نمیکند.
هدف همه این شرایط، کاهش تأثیر گمانهزنیهای بیش از حد در مواردی است که برای کاربران مضر باشد.
نحوه گنجاندن قوانین حدس و گمان در یک صفحه
قوانین حدس و گمان میتوانند به صورت ایستا در HTML صفحه گنجانده شوند یا به صورت پویا توسط جاوا اسکریپت در صفحه قرار گیرند:
- قوانین گمانهزنی به صورت ایستا : برای مثال، یک سایت رسانه خبری یا یک وبلاگ ممکن است جدیدترین مقاله را از قبل رندر کند، اگر این اغلب ناوبری بعدی برای بخش بزرگی از کاربران باشد. از طرف دیگر، میتوان از قوانین سند با
moderateیاconservativeبرای گمانهزنی در حین تعامل کاربران با لینکها استفاده کرد. - قوانین حدس و گمان به صورت پویا وارد میشوند : این میتواند مبتنی بر منطق برنامه، شخصیسازی شده برای کاربر یا مبتنی بر سایر روشهای اکتشافی باشد.
به کسانی که درج پویا را بر اساس اقداماتی مانند نگه داشتن ماوس روی لینک یا کلیک کردن روی آن ترجیح میدهند - همانطور که بسیاری از کتابخانهها در گذشته با <link rel=prefetch> انجام دادهاند - توصیه میشود به قوانین سند نگاهی بیندازند، زیرا این قوانین به مرورگر اجازه میدهند بسیاری از موارد استفاده شما را مدیریت کند.
قوانین حدس و گمان را میتوان در <head> یا <body> فریم اصلی اضافه کرد. قوانین حدس و گمان در فریمهای فرعی اعمال نمیشوند و قوانین حدس و گمان در صفحات از پیش رندر شده فقط زمانی اعمال میشوند که آن صفحه فعال شود.
هدر HTTP Speculation-Rules
قوانین حدس و گمان همچنین میتوانند با استفاده از هدر HTTP Speculation-Rules ، به جای قرار دادن مستقیم آنها در HTML سند، ارائه شوند. این امر امکان استقرار آسانتر توسط CDNها را بدون نیاز به تغییر محتوای خود سند فراهم میکند.
هدر HTTP Speculation-Rules به همراه سند برگردانده میشود و به مکانی از یک فایل JSON که حاوی قوانین Speculation است اشاره میکند:
Speculation-Rules: "/speculationrules.json"
این منبع باید از نوع MIME صحیح استفاده کند و اگر یک منبع بینمنبعی است، بررسی CORS را با موفقیت پشت سر بگذارد.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
اگر میخواهید از URLهای نسبی استفاده کنید، میتوانید کلید "relative_to": "document" را در قوانین گمانهزنی خود وارد کنید. در غیر این صورت، URLهای نسبی نسبت به URL فایل JSON قوانین گمانهزنی خواهند بود. این امر میتواند به ویژه در صورتی مفید باشد که نیاز به انتخاب برخی یا همه لینکهای با منشأ یکسان داشته باشید.
فیلد برچسب قوانین سفتهبازی
همچنین میتوان در سطح کلی برای همه قوانین گمانهزنی در یک مجموعه قوانین، «برچسبها» را در سینتکس JSON قوانین گمانهزنی اضافه کرد:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
یا در سطح قوانین فردی:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
این برچسب سپس در هدر HTTP Sec-Speculation-Tags منعکس میشود که میتواند برای فیلتر کردن قوانین گمانهزنی در سرور استفاده شود. هدر HTTP Sec-Speculation-Tags میتواند شامل چندین برچسب باشد اگر گمانهزنی توسط چندین قانون پوشش داده شود، همانطور که در مثال زیر نشان داده شده است:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
برخی از CDNها به طور خودکار قوانین حدس و گمان را تزریق میکنند، اما حدس و گمان را برای صفحات ذخیره شده غیر لبهای مسدود میکنند تا از این ویژگی که منجر به افزایش استفاده از سرور مبدا میشود، جلوگیری کنند. برچسبها به آنها اجازه میدهند حدس و گمانهای آغاز شده توسط مجموعه قوانین پیشفرض خود را شناسایی کنند، اما همچنان به هر قانونی که توسط سایت اضافه شده است اجازه میدهند تا به مبدا منتقل شود.
تگهای مجموعه قوانین (Rulesset) در Chrome DevTools نیز نمایش داده میشوند.
قوانین حدس و گمان، فیلد target_hint
قوانین حدس و گمان همچنین میتوانند شامل یک فیلد target_hint باشند که حاوی یک نام یا کلمه کلیدی معتبر برای زمینه مرور است که نشان میدهد صفحه انتظار دارد محتوای از پیش رندر شده در کجا فعال شود:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
این نکته امکان مدیریت حدس و گمانهای پیش از رندر را برای لینکهای target="_blank" فراهم میکند:
<a target="_blank" href="next.html">Open this link in a new tab</a>
در حال حاضر فقط "target_hint": "_blank" و "target_hint": "_self" (مقدار پیشفرض در صورت عدم تعیین) در کروم و فقط برای پیشرندر پشتیبانی میشوند—پیشواکشی پشتیبانی نمیشود.
target_hint فقط برای قوانین گمانهزنی urls مورد نیاز است، زیرا برای قوانین سند، target از خود لینک مشخص است.
قوانین سفتهبازی و SPAها
قوانین حدس و گمان فقط برای پیمایشهای کامل صفحه که توسط مرورگر مدیریت میشوند پشتیبانی میشوند و برای برنامههای تک صفحهای (SPA) یا صفحات پوسته برنامه پشتیبانی نمیشوند. این معماریها از واکشی اسناد استفاده نمیکنند، بلکه در عوض API یا واکشیهای جزئی از دادهها یا صفحات را انجام میدهند - که سپس در صفحه فعلی پردازش و ارائه میشوند. دادههای مورد نیاز برای این به اصطلاح "پیمایشهای نرم" میتوانند توسط برنامه خارج از قوانین حدس و گمان از پیش واکشی شوند، اما نمیتوان آنها را از قبل رندر کرد.
میتوان از قواعد حدس و گمان برای پیشرندر کردن خود برنامه از صفحه قبلی استفاده کرد. این میتواند به جبران برخی از هزینههای بارگذاری اولیه اضافی برخی از SPAها کمک کند. با این حال، تغییرات مسیر درون برنامه را نمیتوان پیشرندر کرد.
قوانین اشکالزدایی حدس و گمان
برای مشاهده و اشکالزدایی این API جدید، به پست اختصاصی «قوانین اشکالزدایی گمانهزنی» مراجعه کنید.
قوانین چندگانهی حدس و گمان
همچنین میتوان چندین قانون حدس و گمان را به یک صفحه اضافه کرد و آنها را به قوانین موجود پیوست کرد. بنابراین، روشهای مختلف زیر همگی منجر به پیشرندر شدن one.html و two.html میشوند:
فهرست آدرسهای اینترنتی:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
اسکریپتهای چندگانهی speculationrules :
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
چندین لیست در یک مجموعه از speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
پشتیبانی No-Vary-Search
هنگام پیشواکشی یا پیشرندر کردن یک صفحه، پارامترهای خاص URL (که از نظر فنی به عنوان پارامترهای جستجو شناخته میشوند) ممکن است برای صفحهای که واقعاً توسط سرور تحویل داده میشود، بیاهمیت باشند و فقط توسط جاوا اسکریپت سمت کلاینت استفاده شوند.
برای مثال، پارامترهای UTM توسط گوگل آنالیتیکس برای اندازهگیری کمپین استفاده میشوند، اما معمولاً منجر به تحویل صفحات مختلف از سرور نمیشوند. این بدان معناست که page1.html?utm_content=123 و page1.html?utm_content=456 صفحه یکسانی را از سرور تحویل میدهند، بنابراین میتوان از همان صفحه از حافظه پنهان (cache) دوباره استفاده کرد.
به طور مشابه، برنامهها ممکن است از پارامترهای URL دیگری استفاده کنند که فقط سمت کلاینت مدیریت میشوند.
پیشنهاد No-Vary-Search به سرور اجازه میدهد پارامترهایی را مشخص کند که منجر به تغییر در منبع تحویل داده شده نمیشوند و بنابراین به مرورگر اجازه میدهد از نسخههای ذخیره شده قبلی سند که فقط در این پارامترها متفاوت هستند، دوباره استفاده کند. این قابلیت در کروم (و مرورگرهای مبتنی بر کرومیوم) برای گمانهزنیهای ناوبری برای هر دو فرآیند پیشواکشی و پیشرندر پشتیبانی میشود.
قوانین حدس و گمان از expects_no_vary_search برای نشان دادن محل انتظار برای برگرداندن هدر HTTP No-Vary-Search پشتیبانی میکنند. انجام این کار میتواند به جلوگیری از دانلودهای غیرضروری قبل از مشاهده پاسخها کمک کند.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
در این مثال، HTML صفحه اولیه /products برای هر دو شناسه محصول 123 و 124 یکسان است. با این حال، محتوای صفحه در نهایت بر اساس رندر سمت کلاینت با استفاده از جاوا اسکریپت برای واکشی دادههای محصول با استفاده از پارامتر جستجوی id متفاوت است. بنابراین ما آن URL را مشتاقانه پیش واکشی میکنیم و باید یک هدر HTTP No-Vary-Search برگرداند که نشان میدهد صفحه میتواند برای هر پارامتر جستجوی id استفاده شود.
با این حال، اگر کاربر قبل از تکمیل پیشواکشی روی هر یک از لینکها کلیک کند، ممکن است مرورگر صفحه /products را دریافت نکرده باشد. در این حالت، مرورگر نمیداند که آیا این صفحه حاوی هدر HTTP با شناسه No-Vary-Search خواهد بود یا خیر. سپس مرورگر میتواند انتخاب کند که آیا دوباره لینک را دریافت کند یا منتظر تکمیل پیشواکشی بماند تا ببیند آیا حاوی هدر HTTP با شناسه No-Vary-Search یا خیر. تنظیم expects_no_vary_search به مرورگر این امکان را میدهد که بداند انتظار میرود پاسخ صفحه حاوی هدر HTTP با شناسه No-Vary-Search باشد و منتظر تکمیل پیشواکشی بماند.
همچنین میتوانید چندین پارامتر را به expects_no_vary_search اضافه کنید و آنها را با یک فاصله از هم جدا کنید (زیرا No-Vary-Search یک هدر ساختار یافته HTTP است):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
محدودیتهای قوانین سفتهبازی و پیشرفتهای آینده
قوانین حدس و گمان محدود به صفحاتی است که در همان برگه باز میشوند، اما ما در تلاشیم تا این محدودیت را کاهش دهیم .
به طور پیشفرض، گمانهزنیها به صفحات با مبدا یکسان محدود میشوند. گمانهزنی صفحات با مبدا متقابل در همان سایت (برای مثال، https://a.example.com میتواند صفحهای را در https://b.example.com پیشرندر کند). برای استفاده از این، صفحه گمانهزنی شده (در این مثال https://b.example.com ) باید با اضافه کردن یک هدر HTTP با Supports-Loading-Mode: credentialed-prerender موافقت کند، در غیر این صورت کروم گمانهزنی را لغو خواهد کرد.
نسخههای آینده همچنین ممکن است امکان پیشرندر برای صفحات غیر هممکان و بینمنبعی را فراهم کنند، البته تا زمانی که کوکیهایی برای صفحه پیشرندر شده وجود نداشته باشد و صفحه پیشرندر شده با هدر HTTP مشابه Supports-Loading-Mode: uncredentialed-prerender سازگار باشد.
قوانین حدس و گمان از قبل از واکشیهای اولیه بین مبدایی پشتیبانی میکنند، اما باز هم فقط زمانی که کوکیهایی برای دامنه بین مبدایی وجود نداشته باشند. اگر کوکیهایی از کاربری که قبلاً از آن سایت بازدید کرده است وجود داشته باشد، حدس و گمان استفاده نمیشود و در DevTools یک خطا نشان داده میشود.
با توجه به محدودیتهای فعلی، الگویی که میتواند تجربه کاربری شما را هم برای لینکهای داخلی و هم برای لینکهای خارجی در صورت امکان بهبود بخشد، پیشپردازش URLهای با منشأ یکسان و تلاش برای پیشواکشی URLهای با منشأ متقابل است:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
محدودیت جلوگیری از حدس و گمانهای متقابل مبدا برای لینکهای متقابل مبدا به طور پیشفرض برای امنیت ضروری است. این یک پیشرفت نسبت به <link rel="prefetch"> برای مقاصد متقابل مبدا است که کوکیها را ارسال نمیکنند اما همچنان تلاش میکنند تا پیش واکشی انجام دهند - که یا منجر به یک پیش واکشی هدر رفته میشود که باید دوباره ارسال شود یا بدتر از آن، بارگذاری نادرست صفحه.
پشتیبانی از API برای تشخیص قوانین حدس و گمان
شما میتوانید از API مربوط به تشخیص قوانین حدس و گمان با بررسیهای استاندارد HTML پشتیبانی کنید:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
اضافه کردن قوانین حدس و گمان به صورت پویا از طریق جاوا اسکریپت
این مثالی از اضافه کردن یک قانون حدس و گمان prerender با جاوا اسکریپت است:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
شما میتوانید نسخه نمایشی پیشرندر API مربوط به Speculation Rules را با استفاده از درج جاوا اسکریپت، در این صفحه پیشرندر مشاهده کنید.
درج مستقیم یک عنصر <script type = "speculationrules"> در DOM با استفاده از innerHTML به دلایل امنیتی قوانین گمانهزنی را ثبت نمیکند و این باید همانطور که قبلاً نشان داده شد اضافه شود. با این حال، محتوایی که به صورت پویا با استفاده از innerHTML درج میشود و حاوی لینکهای جدید است، توسط قوانین موجود در صفحه دریافت میشود.
به طور مشابه، ویرایش مستقیم پنل عناصر در Chrome DevTools برای افزودن عنصر <script type = "speculationrules"> قوانین گمانهزنی را ثبت نمیکند و در عوض، اسکریپتی که به صورت پویا این را به DOM اضافه میکند، باید از کنسول اجرا شود تا قوانین را درج کند.
قوانین حدس و گمان را از طریق یک مدیر برچسب اضافه کنید
برای افزودن قوانین حدس و گمان با استفاده از یک مدیر تگ مانند Google Tag Manager (GTM)، باید این قوانین را از طریق جاوا اسکریپت وارد کنید، نه اینکه عنصر <script type = "speculationrules"> را مستقیماً از طریق GTM اضافه کنید، به همان دلایلی که قبلاً ذکر شد:

توجه داشته باشید که این مثال از var استفاده میکند زیرا GTM از const پشتیبانی نمیکند.
لغو قوانین سفته بازی
حذف قوانین حدس و گمان منجر به لغو پیشرندر خواهد شد. با این حال، تا زمانی که این اتفاق بیفتد، احتمالاً منابع برای شروع پیشرندر صرف شدهاند، بنابراین توصیه میشود در صورت احتمال نیاز به لغو پیشرندر، پیشرندر انجام نشود. از سوی دیگر، منابع ذخیره شده هنوز هم میتوانند دوباره استفاده شوند، بنابراین لغوها ممکن است به طور کامل هدر نروند و همچنان میتوانند برای حدس و گمانها و پیمایشهای آینده مفید باشند.
همچنین میتوان با استفاده از هدر HTTP Clear-Site-Data و با استفاده از دستورالعملهای prefetchCache و prerenderCache ، حدس و گمانها را لغو کرد.
این میتواند زمانی مفید باشد که وضعیت روی سرور تغییر میکند. برای مثال، هنگام فراخوانی API "افزودن به سبد خرید" یا API ورود یا خروج.
در حالت ایدهآل، این بهروزرسانیهای وضعیت با استفاده از APIهایی مانند Broadcast Channel API به صفحات از پیش رندر شده منتشر میشوند، اما در جایی که این امر امکانپذیر نیست، یا تا زمانی که چنین منطقی پیادهسازی نشده باشد، لغو حدس و گمان میتواند آسانتر باشد.
قوانین گمانهزنی و سیاست امنیت محتوا
از آنجایی که قوانین حدس و گمان از عنصر <script> استفاده میکنند، حتی اگر فقط حاوی JSON باشند، در صورت استفاده سایت از این عنصر - چه با استفاده از هش و چه با استفاده از نانس - باید در script-src Content-Security-Policy گنجانده شوند.
میتوان یک inline-speculation-rules جدید به script-src اضافه کرد که به عناصر <script type="speculationrules"> تزریق شده از اسکریپتهای هش یا غیرمتمرکز اجازه میدهد پشتیبانی شوند. این از قوانین موجود در HTML اولیه پشتیبانی نمیکند، بنابراین برای سایتهایی که از CSP دقیق استفاده میکنند، باید قوانین توسط جاوا اسکریپت تزریق شوند.
تشخیص و غیرفعال کردن پیشرندرینگ
پیشرندر معمولاً یک تجربه مثبت برای کاربران است زیرا امکان رندر سریع صفحه - اغلب فوری - را فراهم میکند. این هم به نفع کاربر و هم به نفع صاحب سایت است، زیرا صفحات پیشرندر شده تجربه کاربری بهتری را ارائه میدهند که دستیابی به آن در غیر این صورت ممکن است دشوار باشد.
با این حال، ممکن است مواردی وجود داشته باشد که نخواهید پیشرندر صفحات اتفاق بیفتد ، برای مثال زمانی که صفحات تغییر وضعیت میدهند - چه بر اساس درخواست اولیه، چه بر اساس اجرای جاوا اسکریپت روی صفحه.
فعال و غیرفعال کردن پیشرندر در کروم
پیشرندر فقط برای آن دسته از کاربران کروم فعال است که تنظیمات «پیشبارگذاری صفحات» را در chrome://settings/performance/ داشته باشند. علاوه بر این، پیشرندر در دستگاههایی با حافظه کم یا اگر سیستم عامل در حالتهای ذخیره داده یا صرفهجویی در مصرف انرژی باشد، نیز غیرفعال است. به بخش محدودیتهای کروم مراجعه کنید.
تشخیص و غیرفعال کردن پیشرندر سمت سرور
صفحات از پیش رندر شده با هدر HTTP Sec-Purpose ارسال میشوند:
Sec-Purpose: prefetch;prerender
صفحات پیشواکشیشده با استفاده از رابط برنامهنویسی Speculation Rules، این هدر را روی prefetch تنظیم میکنند:
Sec-Purpose: prefetch
سرورها میتوانند بر اساس این هدر پاسخ دهند، درخواستهای حدس و گمان را ثبت کنند، محتوای متفاوتی را برگردانند یا از وقوع پیشرندر جلوگیری کنند. اگر کد پاسخ نهایی ناموفق برگردانده شود - یعنی پس از تغییر مسیرها در محدوده ۲۰۰-۲۹۹ نباشد - صفحه پیشرندر نمیشود و هر صفحه پیشواکشی حذف میشود. همچنین توجه داشته باشید که پاسخهای ۲۰۴ و ۲۰۵ علاوه بر این برای پیشرندر معتبر نیستند ، اما برای پیشواکشی معتبر هستند.
اگر نمیخواهید صفحه خاصی از قبل رندر شود، برگرداندن یک کد پاسخ غیر 2XX (مانند 503) بهترین راه برای اطمینان از عدم وقوع این اتفاق است. با این حال، برای ارائه بهترین تجربه، توصیه میشود که به جای آن، پیشرندر را مجاز کنید، اما هرگونه عملی را که فقط باید پس از مشاهده واقعی صفحه انجام شود، با استفاده از جاوا اسکریپت به تأخیر بیندازید.
تشخیص پیشرندر در جاوااسکریپت
API document.prerendering در حین پیشرندر صفحه، true برمیگرداند. این API میتواند توسط صفحات برای جلوگیری یا به تأخیر انداختن فعالیتهای خاص در طول پیشرندر تا زمان فعال شدن واقعی صفحه استفاده شود.
زمانی که یک سند از پیش رندر شده فعال میشود، activationStart مربوط به PerformanceNavigationTiming نیز روی زمانی غیر صفر تنظیم میشود که نشاندهنده زمان بین شروع پیش رندر و فعال شدن واقعی سند است.
شما میتوانید تابعی برای بررسی پیشرندرینگ و صفحات پیشرندر شده مانند زیر داشته باشید:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
سادهترین راه برای دیدن اینکه آیا یک صفحه از قبل رندر شده است (چه به طور کامل و چه جزئی) این است که پس از فعال شدن صفحه، DevTools را باز کنید و در کنسول عبارت performance.getEntriesByType('navigation')[0].activationStart تایپ کنید. اگر مقداری غیر از صفر برگردانده شود، میدانید که صفحه از قبل رندر شده است:

وقتی صفحه توسط کاربری که صفحه را مشاهده میکند فعال میشود، رویداد prerenderingchange روی document ارسال میشود که سپس میتواند برای فعال کردن فعالیتهایی که قبلاً به طور پیشفرض هنگام بارگذاری صفحه شروع میشدند اما میخواهید تا زمان مشاهده واقعی صفحه توسط کاربر به تأخیر بیفتند، استفاده شود.
با استفاده از این APIها، جاوا اسکریپت frontend میتواند صفحات از پیش رندر شده را به طور مناسب شناسایی و بر اساس آنها عمل کند.
تأثیر بر تجزیه و تحلیل
از ابزارهای تحلیلی برای سنجش میزان استفاده از وبسایت استفاده میشود، برای مثال استفاده از گوگل آنالیتیکس برای اندازهگیری بازدید صفحات و رویدادها یا با اندازهگیری معیارهای عملکرد صفحات با استفاده از نظارت واقعی کاربر (RUM) .
صفحات فقط زمانی باید پیشرندر شوند که احتمال بالایی برای بارگذاری صفحه توسط کاربر وجود داشته باشد. به همین دلیل است که گزینههای پیشرندر نوار آدرس کروم فقط زمانی اتفاق میافتند که چنین احتمال بالایی وجود داشته باشد (بیشتر از ۸۰٪ مواقع).
However—particularly when using the Speculation Rules API—prerendered pages may have an impact on analytics and site owners may need to add extra code to only enable analytics for prerendered pages on activation, as not all analytics providers may do this by default.
This could be achieved by using a Promise which waits for the prerenderingchange event if a document is prerendering, or resolves immediately if it is now:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
An alternative approach is to delay analytic activities until the page is first made visible, which would cover both the prerendering case, and also when tabs are opened in the background (for example, with right-click and open in new tab):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
While this may make sense for analytics and similar use cases, in other cases you may want more content loaded for those cases, and so may want to use document.prerendering and prerenderingchange to specifically target prerendering pages.
Hold back other content during prerendering
The same APIs discussed previously can be used to hold back other content during the prerender phase. This can be specific parts of JavaScript or whole script elements that you would prefer not to run during the prerender stage.
For example, given this script:
<script src="https://example.com/app/script.js" async></script>
You can change this to a dynamically inserted script element which only inserts based on the previous whenActivated function:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
This can be useful to hold back distinct scripts that include analytics, or render content based on state or other variables that can change during the span of a visit. For example, recommendations, or login state, or shopping basket icons could all be held back to ensure the most up to date information is presented.
While this is perhaps more likely to happen more often with the use of prerendering, these conditions are also true for pages loaded in background tabs mentioned previously (so the whenFirstVisible function could be used in place of whenActivated ).
In many cases state should ideally also be checked on general visibilitychange changes—for example, when returning to a page that has been background, any shopping basket counters should be updated with the latest number of items in the basket. So this is not a prerender-specific problem but prerender is just making an existing issue more obvious.
One way that Chrome mitigates some of the need for manually wrapping scripts or functions, is that certain APIs are held back as mentioned previously , and also third-party iframes are not rendered, so it's only content on top of this that is required to be manually held back.
اندازهگیری عملکرد
For measuring performance metrics, analytics should consider whether it is better to measure these based upon the activation time rather than the page load time that browser APIs will report.
For Core Web Vitals, measured by Chrome through the Chrome User Experience Report , these are intended to measure the user experience. So these are measured based on activation time. This will often result in a 0 second LCP for example, showing this is great way of improving your Core Web Vitals.
From version 3.1.0, the web-vitals library has been updated to handle prerendered navigations in the same way Chrome measures Core Web Vitals. This version also flags prerendered navigations for those metrics in the Metric.navigationType attribute if the page was fully or partially prerendered.
Measure prerenders
Whether a page is prerendered can be seen with a non-zero activationStart entry of PerformanceNavigationTiming . This can then be logged using a Custom Dimension, or similar when logging the page views, for example using the pagePrerendered function described previously :
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
This will allow your analytics to show how many navigation are prerendered compared to other types of navigation, and also allow you to correlation any performance metrics or business metrics to these different navigation types. Faster pages means happier users, which can often have real impact on business measures as our case studies show.
As you measure the business impact of prerendering pages for instant navigations, you can decide whether it is worth investing more effort in using this technology to allow more navigations to be prerendered, or to investigate why pages are not being prerendered.
Measure hit rates
In addition to measuring the impact of pages that are visited after a prerender, it is also important to measure pages that are prerendered and not subsequently visited. This could imply you are prerendering too much, and using up valuable resources of the user for little benefit.
This can be measured by firing an analytics event when speculation rules are inserted—after checking the browser supports prerendering using HTMLScriptElement.supports('speculationrules') —to indicate that prerender was requested. (Note that just because a prerender was requested, does not indicate that a prerender was started or completed as, as noted previously, a prerender is a hint to the browser and it may choose not to prerender pages on user settings, current memory usage, or other heuristics.)
You can then compare the number of these events, to the actual prerender page views. Or alternatively fire another event on activation if that makes it easier to compare.
The "successful hit rate" can then be approximated by looking at the difference between these two figures. For pages where you are using the Speculation Rules API to prerender the pages, you can adjust the rules appropriately to ensure you keep a high hit rate to maintain the balance between using up the users resources to help them, versus using it needlessly.
Be aware that some prerendering may be taking place due to the address bar prerendering and not just your speculation rules. You can check the document.referrer (which will be blank for address bar navigation including prerendered address bar navigations) if you want to differentiate these.
Remember to also look at pages which have no prerenders, as that could indicate these pages are not eligible for prerendering, even from the address bar. That may mean you are not benefiting from this performance enhancement. The Chrome team is looking to add extra tooling to test for Prerender eligibility perhaps similar to the bfcache testing tool , and also potentially add an API to expose why a prerender failed.
Impact on extensions
See the dedicated post on Chrome Extensions: Extending API to support Instant Navigation which details some additional considerations extension authors may need to think about for prerendered pages.
بازخورد
Prerendering is in active development by the Chrome team, and there are plenty of plans to expand the scope of what has been made available in the Chrome 108 release. We welcome any feedback on the GitHub repo or using our issue tracker , and look forward to hearing and sharing case studies of this exciting new API.
لینکهای مرتبط
- Speculation Rules Codelab
- Debugging speculation rules
- Introducing NoState Prefetch
- Speculation Rules API specification
- The Navigational speculation GitHub repo
- Chrome Extensions: Extending API to support Instant Navigation
تقدیرنامهها
Thumbnail image by Marc-Olivier Jodoin on Unsplash


