在 Chrome 線上應用程式商店中發布
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
在您註冊開發人員帳戶、設定帳戶,並準備擴充功能後,按照本文中的步驟首次發布擴充功能。
上傳商品
請按照下列步驟上傳商品:
- 前往 Chrome 開發人員資訊主頁。
- 登入開發人員帳戶。
- 按一下「新增項目」按鈕。
- 依序點選「選擇檔案」 > ZIP 檔案 >「上傳」。如果商品的資訊清單和 ZIP 檔案有效,您就可以在下一頁編輯項目。
上傳擴充功能後,即可在資訊主頁中看見擴充功能。
 開發人員資訊主頁項目清單頁面
開發人員資訊主頁項目清單頁面
填寫商品相關資訊
現在您可以在左選單中填寫其他商家資訊。以下簡要說明您必須在每個分頁中填寫的資訊。當中提供填寫各部分的詳細操作說明。
- 「檔案包」分頁會顯示已上傳項目的詳細資料。在首次建立項目時無法編輯這個頁面。
- 「商店資訊」分頁包含商店資訊的詳細資料,以及商店資訊在 Chrome 線上應用程式商店中的顯示方式。
- 在「隱私權」分頁中,您可以聲明擴充功能單一用途,以及擴充功能處理使用者資料的方式。
- [發行] 分頁可讓您聲明擴充功能是否為付費商品,哪些國家/地區會顯示您的商品,以及看到該商品的使用者群組。
提交商品
填寫商品相關資訊後,就可以提交商品。按下「提交審核」按鈕後,畫面上會出現以下對話方塊,確認是否要將商品送審。
 Chrome 線上應用程式商店的確認提交對話方塊螢幕截圖
Chrome 線上應用程式商店的確認提交對話方塊螢幕截圖
延後發布選項
上方的確認對話方塊也可讓您控製商品的發布時間。如果取消勾選核取方塊,則項目在審查完成後不會立即發布。但您可以在審查完成後手動發布。
如果商品送交審核後自動發布,仍可選取該項目選單中的 [延遲發布] 選項,選擇延後發布。
 項目選單中的延遲發布選項
項目選單中的延遲發布選項
如果您在提交項目後發現錯誤,或是只是想變更發布時間,這種做法可暫停發布該項目。
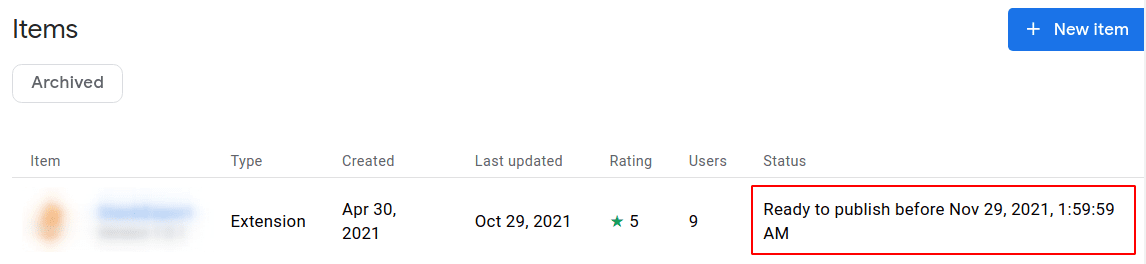
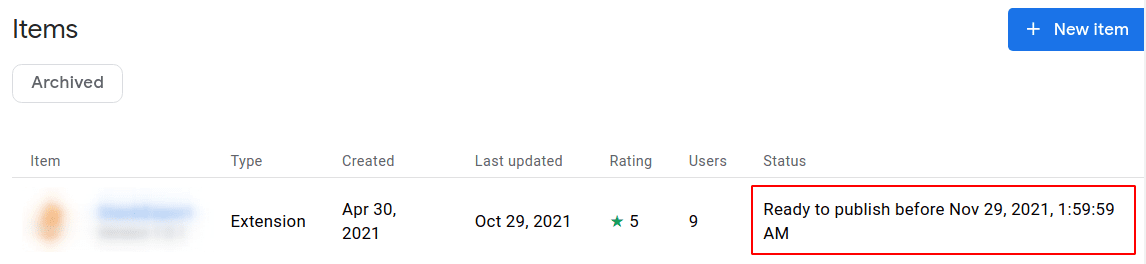
您可以在商品狀態下方查看階段提交內容的到期時間。
 Chrome 線上應用程式商店階段的項目狀態
Chrome 線上應用程式商店階段的項目狀態
審查程序
商品送交審查後,就會進入審查程序。這項審查所需時間會因商品性質而異。詳情請參閱「瞭解審查程序」一文。
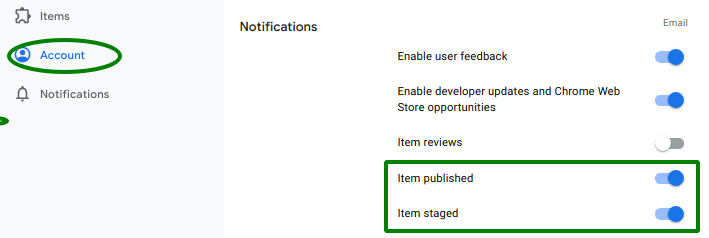
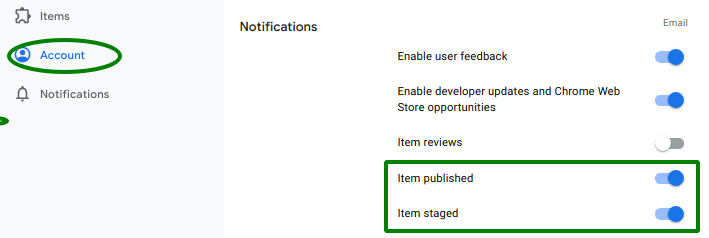
系統預設為啟用移除或拒絕通知等重要電子郵件。如要在項目發布或準備完成時收到電子郵件通知,請在「帳戶」頁面啟用通知功能。

其他資源
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2014-02-28 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2014-02-28 (世界標準時間)。"],[],[]]