В этом руководстве рассказывается, как управлять отзывами пользователей в Интернет-магазине Chrome. Узнайте, как отвечать на отзывы, проверять рейтинги и оказывать поддержку пользователям. Независимо от того, решите ли вы использовать встроенные инструменты или создать специальный сайт поддержки, мы покажем вам, как улучшить взаимодействие с пользователями и эффективно обрабатывать отзывы.
Ответ на отзывы пользователей
Рейтинги и обзоры помогают людям решить, стоит ли пробовать расширение. Они не только оставляют положительное впечатление, но и могут повысить ваш рейтинг в Интернет-магазине Chrome.
Пользователи могут оставлять комментарии в разделе «Отзывы» вашего товара в магазине под обзором товара. Здесь вы также можете публиковать ответы на эти отзывы. Каждый пользователь может оценить расширение только один раз, но он может обновить свою оценку или отзыв в любое время. Вы также можете в любое время отредактировать свой ответ, чтобы предоставлять пользователю обновления.

Пользователи с большей вероятностью улучшат свои отзывы, если вы оперативно ответите и решите их проблемы. Чтобы получать уведомления по электронной почте, когда пользователи публикуют отзывы или обновляют существующие отзывы, вы можете включить «Обзоры товаров» в настройках учетной записи на панели разработчика.

Вкладка «Рейтинг»
На вкладке «Рейтинг» на панели разработчика представлен обзор рейтингов вашего расширения, включая общее количество обзоров и оценок с течением времени.

Обеспечить поддержку пользователей
Чтобы обеспечить наилучшее взаимодействие с пользователем и создать отличное расширение, важно собирать, оценивать и отслеживать отчеты об ошибках и запросы функций. Пользователи смогут обратиться за поддержкой, прокрутив вниз до раздела «Поддержка» вашего товара в магазине в разделе «Конфиденциальность» . Отвечать на отзывы пользователей можно двумя способами:
- С помощью встроенного центра поддержки или
- Направляя пользователей на специальный сайт поддержки.

Центр поддержки
Интернет-магазин Chrome предоставляет центр поддержки, где пользователи могут оставлять вопросы, предложения и решать проблемы, с которыми они сталкиваются. Чтобы использовать центр поддержки, вам необходимо сначала включить его, перейдя на страницу управления учетной записью и включив « Видимость» в разделе «Поддержка элементов» .

На вкладке «Поддержка пользователей» панели разработчика вы можете просматривать отзывы пользователей, отвечать на них и управлять ими. Используйте раскрывающийся список «Тип» , чтобы отфильтровать вводимые пользователем данные по запросу функции, отчету об ошибке или вопросу. Вы можете присвоить статус каждому запросу и ответить на каждый запрос. В каждом билете указана версия расширения, тип браузера и операционная система, что поможет вам более эффективно воспроизводить ошибки.

Использование специального сайта поддержки
Вы можете настроить специальный сайт поддержки для своих пользователей, чтобы ссылка на поддержку направлялась туда, а не на форум по умолчанию. Этот сайт может быть чем угодно, например:
- Дискуссионная группа, использующая группы Google или какой-либо аналогичный сервис.
- Сайт обработки форм, который позволяет пользователям оставлять отзывы или заявки в службу поддержки.
- Публичный информационный сайт с дорожной картой вашего продукта или другой информацией.
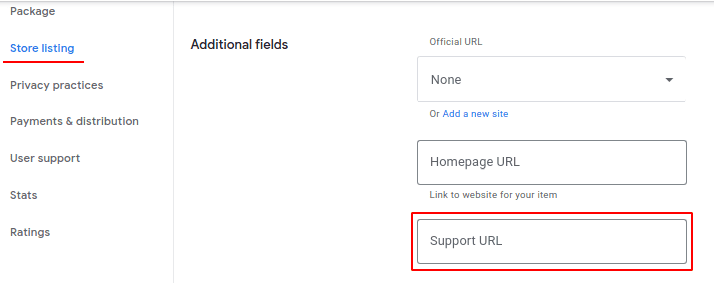
После настройки сайта перейдите на вкладку «Список магазинов» консоли разработчика и добавьте ссылку в поле «URL-адрес поддержки» . Ваша ссылка поддержки приведет пользователей на ваш специальный сайт.