Data publikacji: 10 sierpnia 2023 r., ostatnia aktualizacja: 27 sierpnia 2025 r.
Zdarzenie unload będzie stopniowo wycofywane przez stopniowe zmienianie ustawienia domyślnego, tak aby moduły obsługi unload przestały uruchamiać się na stronach, chyba że strona wyraźnie włączy je ponownie.
Harmonogram wycofywania
Zauważyliśmy, że zachowanie funkcji unload prawdopodobnie ulegnie zmianom już w styczniu 2019 r., kiedy ogłosiliśmy zamiar wdrożenia pamięci podręcznej stanu strony internetowej. Równolegle z pracami wdrożeniowymi przeprowadziliśmy szeroko zakrojone działania informacyjne, które spowodowały znaczny spadek wykorzystania funkcji zwalniania. Aby uzupełnić te działania, zaczęliśmy też oferować sposoby testowania wpływu wycofania zdarzenia unload w Chrome 115:
- Testowanie w warunkach rzeczywistych przy użyciu interfejsu Permission-Policy API dla zwalniania w Chrome 115 (lipiec 2023 r.)
- Testowanie lokalne przez włączenie flagi w Chrome 117 (wrzesień 2023 r.)
W 2024 r. rozwiązaliśmy kilka problemów, które uniemożliwiały rozpoczęcie wdrażania.
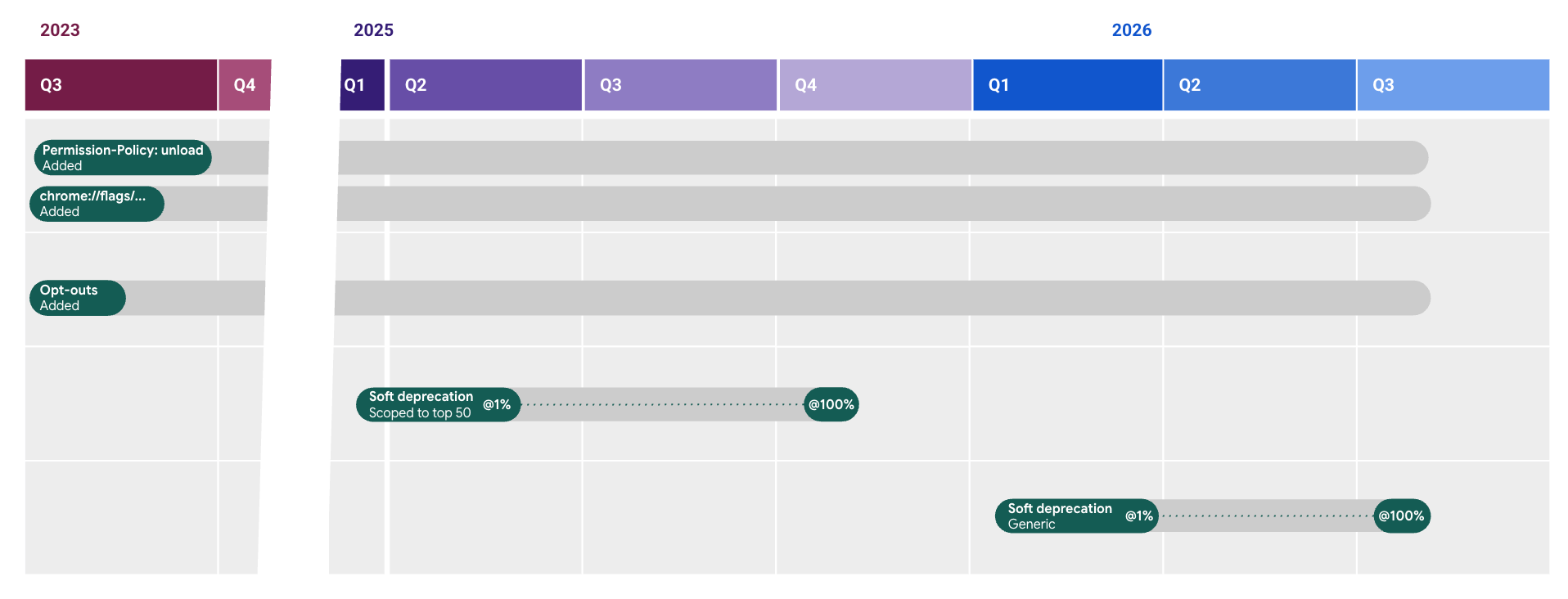
Oto aktualny harmonogram wycofywania zdarzenia unload:
| Milestone | Data kamienia milowego | 50 najpopularniejszych witryn | % innych źródeł |
|---|---|---|---|
| 135 | 26 marca 2025 r. | 1 (www.google.com) |
0 |
| 139 | 30 lipca 2025 r. | 5 | 0 |
| 140 | 27 sierpnia 2025 r. | 10 | 0 |
| 141 | 24 września 2025 r. | 25 | 0 |
| 142 | 22 października 2025 r. | 50 | 0 |
Po wdrożeniu w 50 najpopularniejszych witrynach wstrzymamy proces i pozwolimy na jego utrwalenie przez 1–2 etapy. Następnie uzyskamy dalszą zgodę na wdrożenie w przypadku wszystkich źródeł w ciągu kolejnych 8 etapów (czyli około 32 tygodni). Przewidywany harmonogram wygląda następująco:
| Milestone | Data kamienia milowego | 50 najpopularniejszych witryn | % innych źródeł |
|---|---|---|---|
| 145 | 4 lutego 2026 r. | 50 | 1 |
| 146 | Mar 4, 2026 | 50 | 5 |
| 147 | 1 kwietnia 2026 r. | 50 | 10 |
| 148 | 29 kwietnia 2026 r. | 50 | 20 |
| 149 | 27 maja 2026 r. | 50 | 40 |
| 150 | 24 czerwca 2026 r. | 50 | 60 |
| 151 | 22 lipca 2026 r. | 50 | 80 |
| 152 | 19 sierpnia 2026 r. | 50 | 100 |
Pamiętaj, że oferujemy też menu opcji rezygnacji, jeśli ten harmonogram wycofywania nie zapewnia wystarczająco dużo czasu na migrację z unload. Naszym celem jest wykorzystanie tego łagodnego wycofania do określenia harmonogramu ostatniej fazy (wycofania funkcji unload), w której te rezygnacje zostaną usunięte lub ograniczone.

Tło
Tag unload został zaprojektowany tak, aby uruchamiał się podczas zamykania dokumentu. Teoretycznie można go używać do uruchamiania kodu za każdym razem, gdy użytkownik opuszcza stronę, lub jako wywołania zwrotnego na koniec sesji.
Przykłady sytuacji, w których to zdarzenie jest najczęściej używane:
- Zapisywanie danych użytkowników: zapisz dane przed opuszczeniem strony.
- Wykonywanie zadań czyszczenia: zamykanie otwartych zasobów przed opuszczeniem strony.
- Wysyłanie danych analitycznych: wysyłanie danych związanych z interakcjami użytkownika na koniec sesji.
Jednak zdarzenie unload jest bardzo zawodne.
W przypadku Chrome i Firefoksa na komputerach unload jest dość niezawodny, ale ma negatywny wpływ na wydajność witryny, ponieważ uniemożliwia korzystanie z pamięci podręcznej stanu strony internetowej.
W przeglądarkach mobilnych unload często nie działa, ponieważ karty są często przenoszone w tle, a następnie zamykane. Z tego powodu przeglądarki na urządzeniach mobilnych traktują pamięć podręczną wstecz/do przodu jako priorytetową w stosunku do unload, co sprawia, że jest ona jeszcze mniej niezawodna. Safari na komputerze też tak działa.
Zespół Chrome uważa, że zastosowanie na komputerach modelu mobilnego, w którym pamięć podręczna typu „wstecz/do przodu” ma wyższy priorytet niż unload, byłoby uciążliwe, ponieważ sprawiłoby, że ta funkcja stałaby się mniej niezawodna, podczas gdy wcześniej była dość niezawodna w Chrome (i Firefoxie). Chrome chce całkowicie usunąć zdarzenie unload. Do tego czasu będzie ona nadal działać na komputerach użytkowników, którzy wyłączyli jej wycofywanie.
Dlaczego wycofujemy wydarzenie unload?
Wycofanie unload to kluczowy krok w znacznie większym procesie uznawania, że internet, w którym żyjemy, jest inny niż kiedyś. Zdarzenie unload daje fałszywe poczucie kontroli nad cyklem życia aplikacji, co jest coraz mniej zgodne z tym, jak przeglądamy internet w nowoczesnym świecie komputerów.
Mobilne systemy operacyjne często zawieszają lub zwalniają strony internetowe, aby oszczędzać pamięć. Z tych samych powodów coraz częściej robią to też przeglądarki na komputery. Nawet bez interwencji systemu operacyjnego użytkownicy często przełączają karty i zamykają stare karty bez formalnego „opuszczania stron”.
Usunięcie zdarzenia unload jako przestarzałego jest wyrazem przekonania, że jako deweloperzy stron internetowych musimy zadbać o to, aby nasz paradygmat odpowiadał rzeczywistości, a nie opierał się na przestarzałych koncepcjach, które nie są już prawdziwe – jeśli kiedykolwiek były.
Alternatywy dla wydarzeń unload
Zamiast unload zalecamy używanie:
visibilitychange: aby określić, kiedy zmienia się widoczność strony. To zdarzenie występuje, gdy użytkownik przełącza karty, minimalizuje okno przeglądarki lub otwiera nową stronę. Rozważhiddenstan jako ostatni wiarygodny moment na zapisanie danych aplikacji i użytkownika.pagehide: aby określić, kiedy użytkownik opuścił stronę. To zdarzenie występuje, gdy użytkownik opuści stronę, ponownie ją załaduje lub zamknie okno przeglądarki. Zdarzeniepagehidenie jest wywoływane, gdy strona jest zminimalizowana lub przełączona na inną kartę. Pamiętaj, żepagehidenie powoduje, że strona nie kwalifikuje się do zapisania w pamięci podręcznej stanu strony internetowej, więc po wywołaniu tego zdarzenia strona może zostać przywrócona. Jeśli w tym zdarzeniu usuwasz jakieś zasoby, mogą one zostać przywrócone podczas przywracania strony.
Zdarzenie beforeunload ma nieco inne zastosowanie niż zdarzenie unload, ponieważ można je anulować. Jest on często używany do ostrzegania użytkowników o niezapisanych zmianach podczas przechodzenia do innej strony. To zdarzenie jest też niewiarygodne, ponieważ nie zostanie uruchomione, jeśli karta w tle zostanie zamknięta. Zalecamy ograniczenie użycia beforeunload i dodawanie go tylko warunkowo. Zamiast tego używaj wspomnianych wcześniej zdarzeń w większości przypadków zastępowania unload.
Więcej informacji znajdziesz w tym artykule z poradami dotyczącymi nieużywania nigdy modułu obsługi unload.
Wykrywanie użycia unload
Istnieją różne narzędzia, które pomogą Ci znaleźć wystąpienia zdarzenia unload na stronach. Dzięki temu witryny mogą sprawdzić, czy używają tego zdarzenia (w swoim kodzie lub w bibliotekach), i czy może na nie wpłynąć nadchodzące wycofanie.
Narzędzia deweloperskie w Chrome
Narzędzia deweloperskie w Chrome zawierają back-forward-cache kontrolę, która pomaga wykrywać problemy, które mogą uniemożliwiać korzystanie z pamięci podręcznej stanu strony internetowej, w tym użycie modułu obsługi unload.
Aby przetestować pamięć podręczną stanu strony internetowej, wykonaj te czynności:
Na stronie otwórz Narzędzia deweloperskie, a następnie kliknij Aplikacja > Usługi w tle > Pamięć podręczna wstecz/dalej.
Kliknij Testuj pamięć podręczną stanu strony internetowej. Chrome automatycznie przekieruje Cię na stronę
chrome://terms/i z powrotem na Twoją stronę. Możesz też kliknąć przyciski Wstecz i Dalej w przeglądarce.
Jeśli Twoja strona nie kwalifikuje się do korzystania z pamięci podręcznej stanu strony internetowej, na karcie Pamięć podręczna stanu strony internetowej zobaczysz listę problemów. W sekcji Działania możesz sprawdzić, czy używasz unload:

Interfejs API do raportowania
Interfejs API do raportowania może być używany w połączeniu z zasadami uprawnień tylko do odczytu, aby wykrywać wykorzystanie unload przez użytkowników Twojej witryny.
Więcej informacji znajdziesz w artykule Korzystanie z interfejsu Reporting API do znajdowania wyładowań.
Interfejs API notRestoredReasons bfcache
Właściwość notRestoredReasons dodana do klasy PerformanceNavigationTiming przekazuje informacje o tym, czy dokumenty zostały zablokowane przed użyciem pamięci podręcznej stanu strony internetowej podczas nawigacji, oraz o przyczynach tego zablokowania. Oto przykład ostrzeżenia w obiekcie odpowiedzi o istniejącym odbiorniku unload:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Kontrolowanie dostępu do unload
Chrome będzie stopniowo wycofywać zdarzenie unload. W międzyczasie możesz używać innych narzędzi, aby kontrolować to zachowanie i przygotować się na nadchodzące wycofanie. Pamiętaj, że nie należy polegać na tych technikach w dłuższej perspektywie. Jak najszybciej zaplanuj przejście na alternatywne rozwiązania.
Poniższe opcje umożliwiają włączenie lub wyłączenie unload obsługi, aby sprawdzić, jak witryna będzie działać bez niej, i przygotować się na nadchodzące wycofanie. Istnieją różne rodzaje zasad:
- Zasady dotyczące uprawnień: interfejs API platformy, który umożliwia właścicielom witryn kontrolowanie dostępu do funkcji na poziomie witryny lub poszczególnych stron za pomocą nagłówków HTTP.
- Zasady dla przedsiębiorstw: narzędzia dla administratorów IT do konfigurowania Chrome w organizacji lub firmie. Można je skonfigurować za pomocą panelu administratora, np. konsoli administracyjnej Google.
- Flagi Chrome: umożliwiają deweloperowi zmianę ustawienia
unloadwycofania, aby sprawdzić wpływ na różne witryny.
Zasady dotyczące uprawnień
Od Chrome 115 dodano zasadę uprawnień, która umożliwia witrynom rezygnację z używania modułów obsługi unload i natychmiastowe korzystanie z pamięci podręcznej typu „wstecz/do przodu”, co zwiększa wydajność witryny. Zobacz te przykłady, aby dowiedzieć się, jak skonfigurować to ustawienie w swojej witrynie. Dzięki temu witryny mogą wyprzedzić wycofanie unload.
W Chrome 117 zostanie to rozszerzone, aby umożliwić witrynom działanie w odwrotnym kierunku i zdecydować się na dalsze próby wywoływania procedur obsługi unload, ponieważ w przyszłości Chrome zmieni domyślne ustawienie tych procedur na niewywoływanie. Zobacz te przykłady, aby dowiedzieć się, jak nadal zezwalać na uruchamianie procedur obsługi zwalniania w swojej witrynie Ta opcja nie będzie dostępna na zawsze i powinna być używana, aby dać witrynom czas na migrację z unload.
Zasady firmy
Przedsiębiorstwa, które mają oprogramowanie zależne od zdarzenia unload, mogą użyć zasady ForcePermissionPolicyUnloadDefaultEnabled, aby zapobiec stopniowemu wycofywaniu tego zdarzenia na urządzeniach, nad którymi mają kontrolę. Jeśli włączysz tę zasadę, unload będzie nadal domyślnie włączona w przypadku wszystkich źródeł. Strona może jednak ustawić bardziej rygorystyczne zasady. Podobnie jak w przypadku rezygnacji z zasad dotyczących uprawnień jest to narzędzie do ograniczania potencjalnych zmian powodujących błędy, ale nie należy go używać w nieskończoność.
Flagi Chrome i przełączniki wiersza poleceń
Oprócz zasad dla przedsiębiorstw możesz wyłączyć wycofywanie dla poszczególnych użytkowników za pomocą flag Chrome i przełączników wiersza poleceń:
Ustawienie chrome://flags/#deprecate-unload na enabled spowoduje wycofanie domyślnego ustawienia i uniemożliwi uruchamianie procedur obsługi unload. Można je nadal zastępować na poszczególnych stronach za pomocą zasady uprawnień, ale domyślnie będą nadal uruchamiane.
Tymi ustawieniami można też sterować za pomocą przełączników wiersza poleceń.
Porównanie opcji
W tabeli poniżej znajdziesz podsumowanie różnych zastosowań omówionych wcześniej opcji:
| Przesunięcie wycofania | Przesuwanie wycofania (z wyjątkami) | Zapobieganie wycofaniu, aby zapewnić czas na migrację | |
|---|---|---|---|
| Zasady dotyczące uprawnień (dotyczą stron/witryn) |
Tak | Tak | Tak |
| Zasady Enterprise (dotyczą urządzeń) |
Nie | Nie | Tak |
| Flagi Chrome (dotyczy poszczególnych użytkowników) |
Tak | Nie | Nie |
| Przełączniki wiersza poleceń Chrome (dotyczy poszczególnych użytkowników) |
Tak | Nie | Tak |
Podsumowanie
Moduły obsługi unload są wycofywane. Od dłuższego czasu nie są one niezawodne i nie ma gwarancji, że zostaną wywołane we wszystkich przypadkach, w których dokument zostanie zniszczony. Dodatkowo elementy obsługi unload są niezgodne z pamięcią podręczną stanu strony internetowej.
Witryny korzystające z unload powinny przygotować się na to wycofanie, sprawdzając, czy istnieją jakieś unload, usuwając je lub migrując, a w ostateczności opóźniając wycofanie, jeśli potrzebują więcej czasu.
Podziękowania
Dziękujemy Kenjiemu Baheuxowi, Fergalowi Daly, Adrianie Jarze i Jeremy’emu Wagnerowi za pomoc w sprawdzeniu tego artykułu.
Baner powitalny autorstwa Anji Bauermann z Unsplash


