सेटिंग > प्राथमिकताएं का इस्तेमाल करके, DevTools और इसके पैनल के काम करने के तरीके को कॉन्फ़िगर करें. इस टैब में, पैनल को पसंद के मुताबिक बनाने के सामान्य विकल्प और पैनल के हिसाब से विकल्प, दोनों शामिल होते हैं.
प्राथमिकताएं सेट करने के लिए, सेटिंग > प्राथमिकताएं खोलें. इसके बाद, स्क्रोल करके यहां बताए गए किसी सेक्शन पर जाएं.

हर सेटिंग से क्या होता है, यह पता लगाने के लिए इस पेज में सेटिंग का नाम खोजें और इसके ब्यौरे को बड़ा करें.
इस रेफ़रंस में, अलग-अलग सेटिंग के लिए ये आइकॉन इस्तेमाल किए गए हैं:
चेकबॉक्स
- ड्रॉप-डाउन सूचियां
अब काम नहीं करता
डिफ़ॉल्ट प्राथमिकताओं को वापस लाने के लिए, स्क्रोल करके प्राथमिकताएं टैब के आखिर तक जाएं. इसके बाद, डिफ़ॉल्ट सेटिंग को पहले जैसा करें और फिर से लोड करें पर क्लिक करें.
थीम
इस सेक्शन में, DevTools के दिखने के तरीके को पसंद के मुताबिक बनाने के विकल्प मौजूद होते हैं.
पैनल लेआउट  , पैनल में पैनल व्यवस्थित करता है.
, पैनल में पैनल व्यवस्थित करता है.
एलिमेंट > स्टाइल और सिस्टर टैब, और सोर्स > डीबगर पैनल पर असर पड़ता है. अपने-आप विकल्प का इस्तेमाल करने पर, लेआउट, DevTools की चौड़ाई के हिसाब से तय होता है.
भाषा  , DevTools यूज़र इंटरफ़ेस (यूआई) के लिए स्थान-भाषा सेट करती है.
, DevTools यूज़र इंटरफ़ेस (यूआई) के लिए स्थान-भाषा सेट करती है.
इस सेटिंग को लागू करने के लिए, DevTools को फिर से लोड करें.
 पैनल स्विच करने के लिए, Ctrl/Cmd + 0-9 शॉर्टकट की सुविधा चालू करें. इससे, कीबोर्ड का इस्तेमाल करके पैनल खोले जा सकते हैं.
पैनल स्विच करने के लिए, Ctrl/Cmd + 0-9 शॉर्टकट की सुविधा चालू करें. इससे, कीबोर्ड का इस्तेमाल करके पैनल खोले जा सकते हैं.
इस वीडियो में, कीबोर्ड शॉर्टकट का इस्तेमाल करके एक टैब से दूसरे टैब पर जाने का तरीका बताया गया है.
 हर अपडेट के बाद नया क्या है दिखाएं, Chrome के हर अपडेट के बाद नया क्या है पैनल टैब अपने-आप खोलता है.
हर अपडेट के बाद नया क्या है दिखाएं, Chrome के हर अपडेट के बाद नया क्या है पैनल टैब अपने-आप खोलता है.

स्रोत
इस सेक्शन में, सोर्स पैनल को पसंद के मुताबिक बनाने वाले विकल्पों की सूची होती है.
 पहचान छिपाकर लिखी गई और कॉन्टेंट स्क्रिप्ट में खोजें सुविधा की मदद से, खोजें टैब का इस्तेमाल करके, लोड की गई सभी JavaScript फ़ाइलों को खोजा जा सकता है. इनमें Chrome एक्सटेंशन में मौजूद फ़ाइलें भी शामिल हैं.
पहचान छिपाकर लिखी गई और कॉन्टेंट स्क्रिप्ट में खोजें सुविधा की मदद से, खोजें टैब का इस्तेमाल करके, लोड की गई सभी JavaScript फ़ाइलों को खोजा जा सकता है. इनमें Chrome एक्सटेंशन में मौजूद फ़ाइलें भी शामिल हैं.
इस वीडियो में, एक्सटेंशन सोर्स फ़ाइल में टेक्स्ट खोजने का तरीका बताया गया है.
 साइटबर्ड में फ़ाइलें अपने-आप दिखें सेटिंग चालू होने पर, एडिटर में टैब के बीच स्विच करने पर, सोर्स > पेज पैनल में मौजूद फ़ाइलें चुनी जाती हैं.
साइटबर्ड में फ़ाइलें अपने-आप दिखें सेटिंग चालू होने पर, एडिटर में टैब के बीच स्विच करने पर, सोर्स > पेज पैनल में मौजूद फ़ाइलें चुनी जाती हैं.
इस वीडियो में दिखाया गया है कि इस विकल्प के चालू होने पर, टैब के बीच स्विच करने पर सोर्स पैनल, नेविगेशन ट्री में फ़ाइलों को कैसे चुनता है.
 Tab बटन से फ़ोकस बदलने की सुविधा चालू करें से,
Tab बटन से फ़ोकस बदलने की सुविधा चालू करें से,  Tab बटन, एडिटर में Tab वर्ण डालने के बजाय, DevTools में फ़ोकस को एक जगह से दूसरी जगह ले जाता है.
Tab बटन, एडिटर में Tab वर्ण डालने के बजाय, DevTools में फ़ोकस को एक जगह से दूसरी जगह ले जाता है.
इसके लिए, DevTools को फिर से लोड करना होगा.
इस वीडियो में, सबसे पहले Tab बटन दबाकर डाले गए Tab वर्ण दिखाए गए हैं. इसके बाद, जब इस विकल्प को चालू किया जाता है और DevTools को फिर से लोड किया जाता है, तो Tab बटन फ़ोकस करता है.
 इंडेंटेशन का पता लगाएं, एडिटर में खोली गई सोर्स फ़ाइल में मौजूद इंडेंटेशन को सेट करता है.
इंडेंटेशन का पता लगाएं, एडिटर में खोली गई सोर्स फ़ाइल में मौजूद इंडेंटेशन को सेट करता है.
इसके लिए, DevTools को फिर से लोड करना होगा.
यह वीडियो सबसे पहले आठ स्पेस का डिफ़ॉल्ट इंडेंट दिखाता है. इस विकल्प को चालू करने पर, यह सोर्स फ़ाइल के डिफ़ॉल्ट इंडेंटेशन को बदल देता है.
 ऑटोकंप्लीट की सुविधा, Editor में काम के सुझाव दिखाती है.
ऑटोकंप्लीट की सुविधा, Editor में काम के सुझाव दिखाती है.
यह वीडियो पहले कोई सुझाव नहीं दिखाता है. इसके बाद, इस विकल्प को चालू करने पर एडिटर, निर्देश पूरा करने के सुझाव दिखाता है.
 ऑटो ब्रैकेट बंद होने की सुविधा, जब कोई ओपनिंग ब्रैकेट या टैग टाइप किया जाता है, तो उसमें अपने-आप क्लोज़िंग ब्रैकेट या टैग जुड़ जाता है.
ऑटो ब्रैकेट बंद होने की सुविधा, जब कोई ओपनिंग ब्रैकेट या टैग टाइप किया जाता है, तो उसमें अपने-आप क्लोज़िंग ब्रैकेट या टैग जुड़ जाता है.
इस वीडियो में, ऑटोमैटिक ब्रैकेट बंद होने की सुविधा को चालू करने से पहले और बाद में, ओपनिंग ब्रैकेट टाइप करते हुए दिखाया गया है.
 कोड फ़ोल्डिंग की मदद से, एडिटर में कर्ली ब्रैकेट में कोड ब्लॉक को फ़ोल्ड और अनफ़ोल्ड किया जा सकता है.
कोड फ़ोल्डिंग की मदद से, एडिटर में कर्ली ब्रैकेट में कोड ब्लॉक को फ़ोल्ड और अनफ़ोल्ड किया जा सकता है.
इसके लिए, DevTools को फिर से लोड करना होगा.
इस वीडियो में बताया गया है कि इस विकल्प को चालू करके, कोड ब्लॉक को कैसे फ़ोल्ड किया जा सकता है.
स्पेस वर्ण दिखाएं  , एडिटर में स्पेस वर्ण दिखाता है.
, एडिटर में स्पेस वर्ण दिखाता है.
DevTools को फिर से लोड करना होगा. विकल्पों से ये काम किए जा सकते हैं:
- सभी खाली सफ़ेद जगह को बिंदुओं (
...) के तौर पर दिखाता है. इसके अलावा, एडिटर, Tab वर्ण को एक लाइन (—) के तौर पर दिखाता है. - पिछला टेक्स्ट, हल्के लाल रंग की लाइनों के आखिर में मौजूद खाली सफ़ेद जगह को हाइलाइट करता है.
 ब्रेकपॉइंट ट्रिगर करते समय सोर्स पैनल पर फ़ोकस करें. इससे, उस लाइन पर सोर्स > एडिटर खुलता है जहां ब्रेकपॉइंट की वजह से प्रोग्राम का चलना रुका है.
ब्रेकपॉइंट ट्रिगर करते समय सोर्स पैनल पर फ़ोकस करें. इससे, उस लाइन पर सोर्स > एडिटर खुलता है जहां ब्रेकपॉइंट की वजह से प्रोग्राम का चलना रुका है.
इस वीडियो में, ब्रेकपॉइंट पर वीडियो को रोकने पर, सोर्स पैनल को फ़ोकस से बाहर दिखाया गया है. इसके बाद, इस विकल्प को चालू करने पर DevTools, सोर्स पैनल में एडिटर को खोलता है और आपको ब्रेकपॉइंट के साथ कोड की लाइन दिखाता है.
 छोटे किए गए सोर्स अपने-आप प्रिटी प्रिंट होने की सुविधा का इस्तेमाल करने पर, उन सोर्स को आसानी से पढ़ा जा सकता है.
छोटे किए गए सोर्स अपने-आप प्रिटी प्रिंट होने की सुविधा का इस्तेमाल करने पर, उन सोर्स को आसानी से पढ़ा जा सकता है.
प्रीटी प्रिंट मोड में, एडिटर एक लंबी कोड लाइन को कई लाइनों में दिखा सकता है. इसके पहले - होता है, ताकि यह पता चल सके कि यह लाइन जारी है.

 फ़ाइल के आखिर तक स्क्रोल करने की अनुमति दें सेटिंग की मदद से, एडिटर में आखिरी लाइन के आगे तक स्क्रोल किया जा सकता है.
फ़ाइल के आखिर तक स्क्रोल करने की अनुमति दें सेटिंग की मदद से, एडिटर में आखिरी लाइन के आगे तक स्क्रोल किया जा सकता है.
इस वीडियो में बताया गया है कि इस विकल्प को चालू करने के बाद, फ़ाइल के आखिर तक स्क्रोल कैसे करें.
 DevTools को रिमोट फ़ाइल पाथ से, सोर्स मैप जैसे रिसॉर्स लोड करने की अनुमति दें. इसे डिफ़ॉल्ट रूप से बंद रखा जाता है. ऐसा सुरक्षा से जुड़ी वजहों से किया जाता है.
DevTools को रिमोट फ़ाइल पाथ से, सोर्स मैप जैसे रिसॉर्स लोड करने की अनुमति दें. इसे डिफ़ॉल्ट रूप से बंद रखा जाता है. ऐसा सुरक्षा से जुड़ी वजहों से किया जाता है.
अगर इसे बंद रखा जाता है, तो DevTools कंसोल में इस तरह के मैसेज लॉग करता है:

डिफ़ॉल्ट इंडेंटेशन  की मदद से, एडिटर में
की मदद से, एडिटर में  Tab बटन में जोड़े जाने वाले स्पेस की संख्या चुनी जा सकती है.
Tab बटन में जोड़े जाने वाले स्पेस की संख्या चुनी जा सकती है.
इस उदाहरण में, डिफ़ॉल्ट इंडेंटेशन को पहले आठ स्पेस और फिर टैब वर्ण पर सेट करने का तरीका बताया गया है.
एलिमेंट
इस सेक्शन में, एलिमेंट पैनल को पसंद के मुताबिक बनाने वाले विकल्पों की सूची दी गई है.
 होवर करने पर डीओएम नोड दिखाएं:
होवर करने पर डीओएम नोड दिखाएं:  जांच मोड में, व्यूपोर्ट में किसी एलिमेंट पर कर्सर घुमाने पर, डीओएम ट्री में उससे जुड़ा नोड चुनता है.
जांच मोड में, व्यूपोर्ट में किसी एलिमेंट पर कर्सर घुमाने पर, डीओएम ट्री में उससे जुड़ा नोड चुनता है.
इस वीडियो में सबसे पहले दिखाया गया है कि डीओएम ट्री में डीओएम नोड नहीं चुने गए हैं. इसके बाद, इस विकल्प को चालू करने पर एलिमेंट पैनल, कर्सर घुमाने पर नोड को चुनता है.
 स्टाइल पैनल में किसी प्रॉपर्टी पर कर्सर घुमाने पर, सीएसएस से जुड़े दस्तावेज़ की टूलटिप दिखाएं पर क्लिक करने पर, कम शब्दों में जानकारी देने वाला टूलटिप दिखता है.
स्टाइल पैनल में किसी प्रॉपर्टी पर कर्सर घुमाने पर, सीएसएस से जुड़े दस्तावेज़ की टूलटिप दिखाएं पर क्लिक करने पर, कम शब्दों में जानकारी देने वाला टूलटिप दिखता है.
ज़्यादा जानें लिंक आपको प्रॉपर्टी पर एक MDN सीएसएस रेफ़रंस देता है.

नेटवर्क
इस सेक्शन में, नेटवर्क पैनल को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं. ज़्यादातर विकल्प, पैनल की सेटिंग के जैसे ही होते हैं.
 लॉग सुरक्षित रखें, नेटवर्क पैनल में मौजूद लॉग सुरक्षित रखें के बराबर है. सभी पेज लोड में अनुरोधों को सेव करता है.
लॉग सुरक्षित रखें, नेटवर्क पैनल में मौजूद लॉग सुरक्षित रखें के बराबर है. सभी पेज लोड में अनुरोधों को सेव करता है.
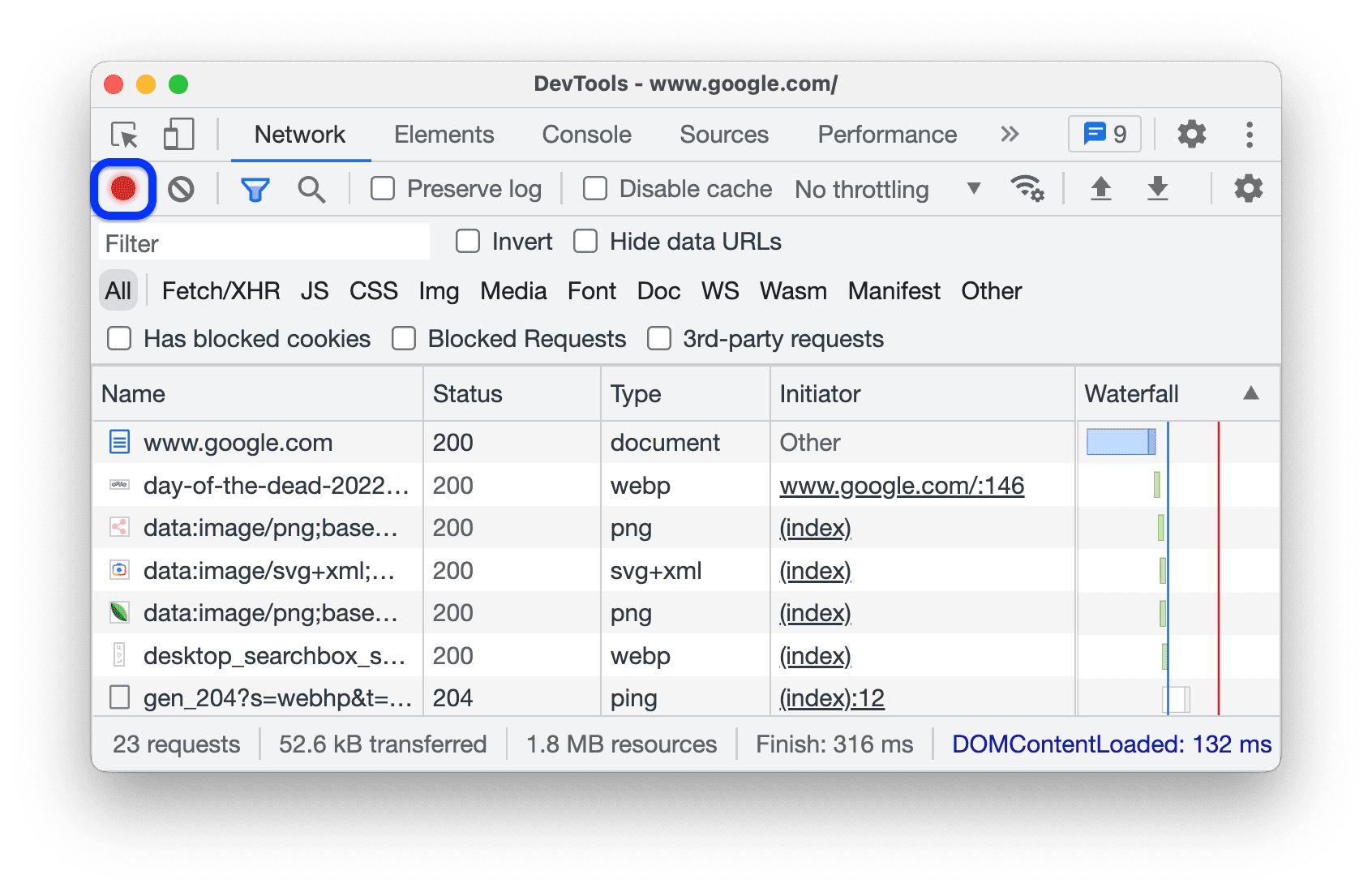
यह वीडियो सबसे पहले, पेज को फिर से लोड करने पर अनुरोधों के लॉग को रीफ़्रेश करता है. हालांकि, इस विकल्प को चालू करने के बाद भी पेज रीफ़्रेश नहीं होता.
 नेटवर्क लॉग रिकॉर्ड करें, नेटवर्क पैनल में मौजूद
नेटवर्क लॉग रिकॉर्ड करें, नेटवर्क पैनल में मौजूद  नेटवर्क लॉग रिकॉर्ड करें के बराबर है. नेटवर्क लॉग में अनुरोधों को रिकॉर्ड करना शुरू या बंद कर देता है.
नेटवर्क लॉग रिकॉर्ड करें के बराबर है. नेटवर्क लॉग में अनुरोधों को रिकॉर्ड करना शुरू या बंद कर देता है.

 नेटवर्क के अनुरोध को ब्लॉक करने की सुविधा चालू करें, नेटवर्क के अनुरोध को ब्लॉक करने वाले ड्रॉअर में मौजूद पैटर्न से मैच होने वाले अनुरोधों को ब्लॉक करता है.
नेटवर्क के अनुरोध को ब्लॉक करने की सुविधा चालू करें, नेटवर्क के अनुरोध को ब्लॉक करने वाले ड्रॉअर में मौजूद पैटर्न से मैच होने वाले अनुरोधों को ब्लॉक करता है.
इस वीडियो में सबसे पहले यह दिखाया गया है कि अनुरोध ब्लॉक नहीं किए गए हैं. इसके बाद, इस विकल्प को चालू करने पर, नेटवर्क के अनुरोध को ब्लॉक करने वाले ड्रॉअर में मौजूद पैटर्न उन्हें ब्लॉक कर देता है.
 कैश मेमोरी में सेव करने की सुविधा बंद करें (जब DevTools खुला हो), नेटवर्क पैनल में कैश मेमोरी में सेव करने की सुविधा बंद करें के बराबर है. ब्राउज़र की कैश मेमोरी को बंद करता है.
कैश मेमोरी में सेव करने की सुविधा बंद करें (जब DevTools खुला हो), नेटवर्क पैनल में कैश मेमोरी में सेव करने की सुविधा बंद करें के बराबर है. ब्राउज़र की कैश मेमोरी को बंद करता है.

 संवेदनशील डेटा के साथ एचएआर जनरेट करने की अनुमति दें से, एचएआर एक्सपोर्ट करें बटन में विकल्प जुड़ जाते हैं. इनकी मदद से, संवेदनशील डेटा (साफ़ किया गया) के साथ या उसके बिना डेटा एक्सपोर्ट किया जा सकता है.
संवेदनशील डेटा के साथ एचएआर जनरेट करने की अनुमति दें से, एचएआर एक्सपोर्ट करें बटन में विकल्प जुड़ जाते हैं. इनकी मदद से, संवेदनशील डेटा (साफ़ किया गया) के साथ या उसके बिना डेटा एक्सपोर्ट किया जा सकता है.
संवेदनशील डेटा में, Cookie, Set-Cookie, और Authorization हेडर में मौजूद डेटा शामिल होता है.

 नेटवर्क पैनल में, फ़्रेम के हिसाब से ग्रुप नेटवर्क का लॉग, फ़्रेम के हिसाब से ग्रुप करें की तरह ही होता है. यह विकल्प, इनलाइन फ़्रेम से किए गए अनुरोधों को ग्रुप में बांटता है.
नेटवर्क पैनल में, फ़्रेम के हिसाब से ग्रुप नेटवर्क का लॉग, फ़्रेम के हिसाब से ग्रुप करें की तरह ही होता है. यह विकल्प, इनलाइन फ़्रेम से किए गए अनुरोधों को ग्रुप में बांटता है.

 DevTools खुले होने पर, इस साइट पर विज्ञापन ब्लॉक करने की सुविधा को ज़बरदस्ती ब्लॉक किया जा सकता है. इससे पेज पर खोजे गए विज्ञापनों को ब्लॉक कर दिया जाता है.
DevTools खुले होने पर, इस साइट पर विज्ञापन ब्लॉक करने की सुविधा को ज़बरदस्ती ब्लॉक किया जा सकता है. इससे पेज पर खोजे गए विज्ञापनों को ब्लॉक कर दिया जाता है.

परफ़ॉर्मेंस
इस सेक्शन में, परफ़ॉर्मेंस पैनल को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं.
फ़्लेमचार्ट माउस व्हील ऐक्शन  फ़्लेम चार्ट को नेविगेट करते समय आपके माउस व्हील पर स्क्रोल या ज़ूम करने की कार्रवाई असाइन करता है.
फ़्लेम चार्ट को नेविगेट करते समय आपके माउस व्हील पर स्क्रोल या ज़ूम करने की कार्रवाई असाइन करता है.
इस उदाहरण में, परफ़ॉर्मेंस पैनल में फ़्लेम चार्ट पर माउस व्हील में स्क्रोल और ज़ूम करने, दोनों कार्रवाइयां दिखाई गई हैं.
कंसोल
इस सेक्शन में, कंसोल को पसंद के मुताबिक बनाने के विकल्पों की सूची दी गई है. ज़्यादातर विकल्प, कंसोल सेटिंग जैसे ही हैं.

 नेटवर्क मैसेज छिपाएं सेटिंग, कंसोल में नेटवर्क मैसेज छिपा देती है.
नेटवर्क मैसेज छिपाएं सेटिंग, कंसोल में नेटवर्क मैसेज छिपा देती है.
इस वीडियो में, सेटिंग और कंसोल सेटिंग, दोनों में इस विकल्प का इस्तेमाल करके नेटवर्क मैसेज छिपाने का तरीका बताया गया है.
 सिर्फ़ चुना गया संदर्भ, कंसोल को सिर्फ़ चुने गए कॉन्टेक्स्ट के लिए मैसेज दिखाता है: टॉप, iframe, वर्कर या एक्सटेंशन.
सिर्फ़ चुना गया संदर्भ, कंसोल को सिर्फ़ चुने गए कॉन्टेक्स्ट के लिए मैसेज दिखाता है: टॉप, iframe, वर्कर या एक्सटेंशन.
इस वीडियो में, की सेटिंग और कंसोल > सेटिंग, दोनों में इस विकल्प को चालू करने का तरीका बताया गया है. साथ ही, कंसोल में कॉन्टेक्स्ट चुनने का तरीका भी बताया गया है.
 XMLHttpRequests को लॉग करें से, कंसोल XHR को लॉग करता है और अनुरोधों को फ़ेच करता है.
XMLHttpRequests को लॉग करें से, कंसोल XHR को लॉग करता है और अनुरोधों को फ़ेच करता है.
इस वीडियो में, सेटिंग और कंसोल > सेटिंग, दोनों में इस विकल्प को चालू करने का तरीका बताया गया है. साथ ही,
XHR finished loading मैसेज को कंसोल में लॉग करने का तरीका भी बताया गया है.
 इतिहास से अपने-आप पूरा होने की सुविधा का इस्तेमाल करने पर, कंसोल की मदद से टाइप करते समय उन कमांड का सुझाव मिलता है जिन्हें आपने पहले चलाया था.
इतिहास से अपने-आप पूरा होने की सुविधा का इस्तेमाल करने पर, कंसोल की मदद से टाइप करते समय उन कमांड का सुझाव मिलता है जिन्हें आपने पहले चलाया था.
यह विकल्प आपको कंसोल > सेटिंग में भी मिल सकता है.

 Enter बटन दबाने पर, अपने-आप पूरा होने वाले सुझाव स्वीकार करें सेटिंग चालू करने पर, Console में Enter दबाने पर, अपने-आप पूरा होने वाले सुझावों के ड्रॉप-डाउन से चुना गया सुझाव स्वीकार हो जाता है.
Enter बटन दबाने पर, अपने-आप पूरा होने वाले सुझाव स्वीकार करें सेटिंग चालू करने पर, Console में Enter दबाने पर, अपने-आप पूरा होने वाले सुझावों के ड्रॉप-डाउन से चुना गया सुझाव स्वीकार हो जाता है.
इस वीडियो में दिखाया गया है कि इस विकल्प को चालू करने से पहले और बाद में, Enter दबाने पर क्या होता है.
 कंसोल में मिलते-जुलते मैसेज का ग्रुप बनाएं सेटिंग से, कंसोल मिलते-जुलते मैसेज को एक साथ ग्रुप में रखता है.
कंसोल में मिलते-जुलते मैसेज का ग्रुप बनाएं सेटिंग से, कंसोल मिलते-जुलते मैसेज को एक साथ ग्रुप में रखता है.
यह विकल्प आपको कंसोल > सेटिंग में भी मिल सकता है.

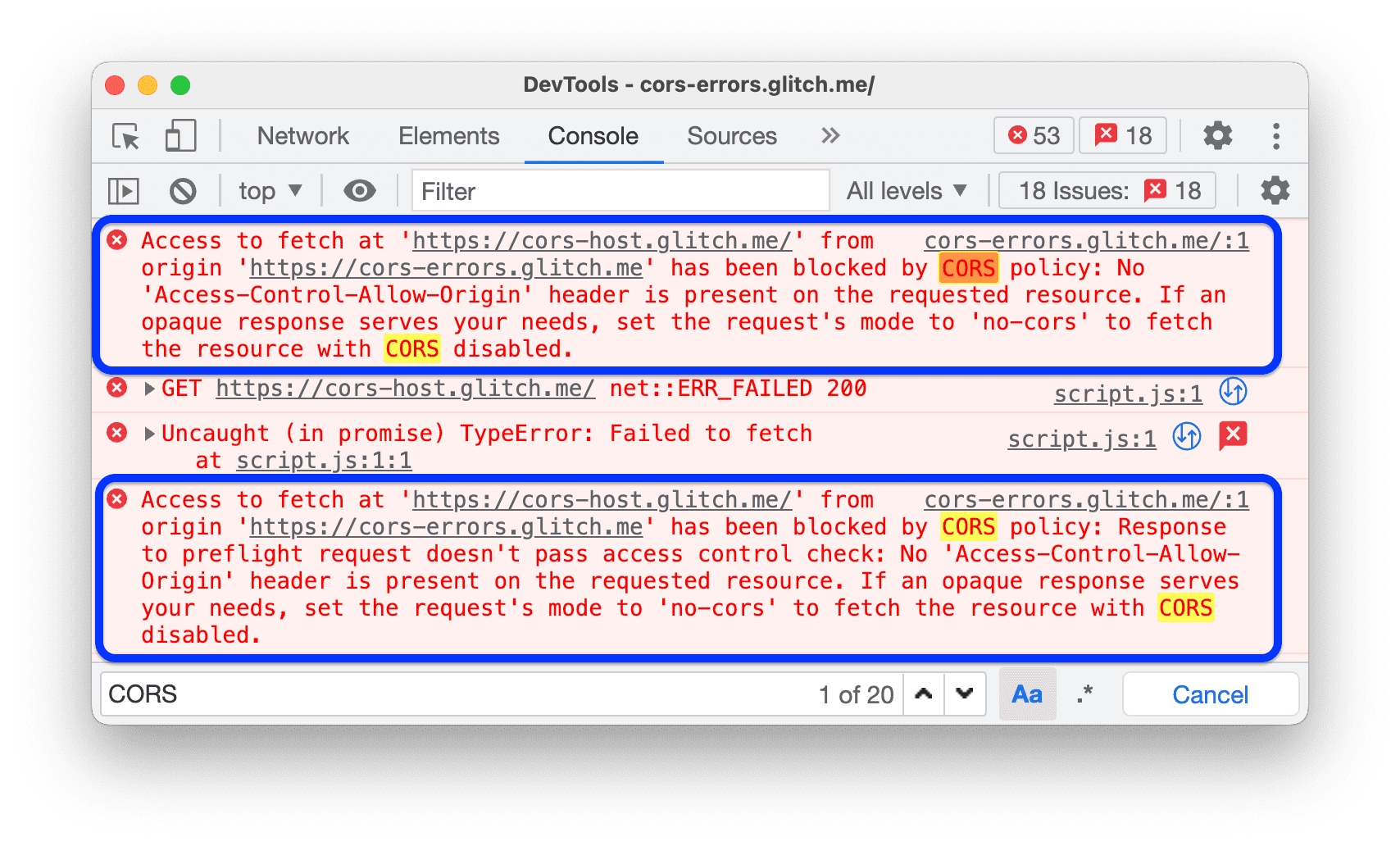
 कंसोल में सीओआरएस गड़बड़ियां दिखाएं से, कंसोल में लॉग की गई सीओआरएस गड़बड़ियां दिखती हैं.
कंसोल में सीओआरएस गड़बड़ियां दिखाएं से, कंसोल में लॉग की गई सीओआरएस गड़बड़ियां दिखती हैं.
यह विकल्प आपको कंसोल > सेटिंग में भी मिल सकता है.

 बेहतर जांच करने पर, कंसोल आपके निर्देश टाइप करते ही आउटपुट की झलक दिखाता है.
बेहतर जांच करने पर, कंसोल आपके निर्देश टाइप करते ही आउटपुट की झलक दिखाता है.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.
इस वीडियो में, अलग-अलग आउटपुट की झलक दिखाई गई है.
 कोड की जांच को उपयोगकर्ता की कार्रवाई के तौर पर इस्तेमाल करें. इससे कंसोल में चलाए जाने वाले किसी भी निर्देश को उपयोगकर्ता के इंटरैक्शन में इस्तेमाल किया जाता है.
कोड की जांच को उपयोगकर्ता की कार्रवाई के तौर पर इस्तेमाल करें. इससे कंसोल में चलाए जाने वाले किसी भी निर्देश को उपयोगकर्ता के इंटरैक्शन में इस्तेमाल किया जाता है.
दूसरे शब्दों में, यह इवैलुएशन के बाद navigator.userActivation.isActive को true पर सेट करता है. यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.
इस वीडियो में, इस विकल्प को चालू करने से पहले और बाद में, navigator.userActivation.isActive के आकलन का नतीजा दिखाया गया है.
 नेविगेट करने पर लॉग सेव करें सेटिंग चालू करने पर, Console हर नेविगेशन पर
नेविगेट करने पर लॉग सेव करें सेटिंग चालू करने पर, Console हर नेविगेशन पर Navigated to मैसेज को लॉग करता है और सभी पेजों पर लॉग सेव करता है.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.

Extension
इस सेक्शन में, Chrome DevTools एक्सटेंशन के लिए लिंक मैनेज करने के तरीके को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं.
निरंतरता
इस सेक्शन में ऐसे विकल्पों की सूची होती है जिनसे यह कंट्रोल होता है कि DevTools आपके किए गए बदलावों को कैसे सेव करता है.
 लोकल ओवरराइड चालू करने से, DevTools में किए गए वे बदलाव लागू रहते हैं जो पेज लोड होने पर सोर्स में किए जाते हैं.
लोकल ओवरराइड चालू करने से, DevTools में किए गए वे बदलाव लागू रहते हैं जो पेज लोड होने पर सोर्स में किए जाते हैं.
ज़्यादा जानकारी के लिए, लोकल बदलाव देखें.
डीबगर
इस सेक्शन में ऐसे विकल्पों की सूची दी गई है जिनसे डीबगर के काम करने का तरीका कंट्रोल किया जाता है.
 JavaScript बंद करें की मदद से, यह देखा जा सकता है कि JavaScript बंद होने पर आपका वेब पेज कैसा दिखता है और कैसा काम करता है.
JavaScript बंद करें की मदद से, यह देखा जा सकता है कि JavaScript बंद होने पर आपका वेब पेज कैसा दिखता है और कैसा काम करता है.
पेज को फिर से लोड करके देखें कि लोड होने के दौरान, पेज JavaScript पर निर्भर करता है या नहीं. साथ ही, यह भी देखें कि पेज पर क्या निर्भर करता है.
JavaScript बंद होने पर Chrome, पता बार में ![]() से जुड़ा आइकॉन दिखाता है. साथ ही, DevTools सोर्स के बगल में एक चेतावनी
से जुड़ा आइकॉन दिखाता है. साथ ही, DevTools सोर्स के बगल में एक चेतावनी आइकॉन दिखाता है.
 एक साथ काम नहीं करने वाली स्टैक ट्रेस बंद करें से, कॉल स्टैक में एक साथ काम नहीं करने वाले ऑपरेशन की "पूरी जानकारी" छिप जाती है.
एक साथ काम नहीं करने वाली स्टैक ट्रेस बंद करें से, कॉल स्टैक में एक साथ काम नहीं करने वाले ऑपरेशन की "पूरी जानकारी" छिप जाती है.
अगर इस्तेमाल किया जा रहा फ़्रेमवर्क इस तरह की ट्रेसिंग के साथ काम करता है, तो डीबगर डिफ़ॉल्ट रूप से एक साथ काम नहीं करने वाली कार्रवाइयों को ट्रेस करने की कोशिश करता है.

ज़्यादा जानकारी के लिए, असाइन किए गए क्रम के मुताबिक नहीं होने वाले स्टैक ट्रेस देखना लेख पढ़ें.
ग्लोबल
इस सेक्शन में ऐसे विकल्पों की सूची होती है जिनका DevTools में दुनिया भर में असर पड़ता है.
 पॉप-अप के लिए DevTools अपने-आप खुलें सेटिंग चालू होने पर, नए टैब में खुलने वाले लिंक पर क्लिक करने पर DevTools खुल जाता है. इसका मतलब है कि
पॉप-अप के लिए DevTools अपने-आप खुलें सेटिंग चालू होने पर, नए टैब में खुलने वाले लिंक पर क्लिक करने पर DevTools खुल जाता है. इसका मतलब है कि target=_blank वाले सभी लिंक.
इस वीडियो में, किसी लिंक पर क्लिक करने और DevTools *बिना* एक नया टैब खोलने का तरीका बताया गया है. इसके बाद, इस विकल्प को चालू करने पर, DevTools *के साथ* एक नया टैब खुलता है.
 टाइप करते समय खोजें सुविधा की मदद से, DevTools को खोज क्वेरी टाइप करते ही, खोज के पहले नतीजे पर "जंप" किया जा सकता है. बंद होने पर, DevTools आपको Enter दबाने पर ही नतीजे पर ले जाएगा.
टाइप करते समय खोजें सुविधा की मदद से, DevTools को खोज क्वेरी टाइप करते ही, खोज के पहले नतीजे पर "जंप" किया जा सकता है. बंद होने पर, DevTools आपको Enter दबाने पर ही नतीजे पर ले जाएगा.
इस वीडियो में सबसे पहले यह दिखाया गया है कि खोज क्वेरी टाइप करने पर, DevTools कैसे "जंप" कर देता है. इस विकल्प को चालू करने के बाद, Enter दबाने पर, DevTools आपको पहले नतीजे पर ले जाता है.
सिंक करें
इस सेक्शन से आपको डिवाइसों के बीच सेटिंग सिंक करने की सुविधा मिलती है.
 सेटिंग सिंक करने की सुविधा चालू करें. इससे, DevTools की सेटिंग को एक से ज़्यादा डिवाइसों पर सिंक किया जा सकता है.
सेटिंग सिंक करने की सुविधा चालू करें. इससे, DevTools की सेटिंग को एक से ज़्यादा डिवाइसों पर सिंक किया जा सकता है.
इस सेटिंग का इस्तेमाल करने के लिए, पहले Chrome सिंक की सुविधा चालू करें. ज़्यादा जानकारी के लिए, सेटिंग सिंक करें देखें.














