Chrome DevTools की गड़बड़ी ठीक करने की सुविधाओं के बारे में पूरी जानकारी देने वाले इस रेफ़रंस की मदद से, गड़बड़ी ठीक करने के नए वर्कफ़्लो खोजें.
डीबग करने के बुनियादी तरीकों के बारे में जानने के लिए, Chrome DevTools में JavaScript को डीबग करना शुरू करना लेख पढ़ें.
ब्रेकपॉइंट की मदद से कोड को रोकना
ब्रेकपॉइंट सेट करें, ताकि कोड को चलाने के दौरान उसे रोका जा सके. ब्रेकपॉइंट सेट करने का तरीका जानने के लिए, ब्रेकपॉइंट की मदद से अपना कोड रोकना लेख पढ़ें.
रोके जाने पर वैल्यू देखना
प्रोग्राम के चलने पर रोक लगाने पर, डीबगर मौजूदा फ़ंक्शन में ब्रेकपॉइंट तक सभी वैरिएबल, कॉन्स्टेंट, और ऑब्जेक्ट का आकलन करता है. डीबगर, संबंधित एलान के बगल में मौजूदा वैल्यू को इनलाइन दिखाता है.

आकलन किए गए वैरिएबल, कॉन्स्टेंट, और ऑब्जेक्ट के बारे में क्वेरी करने के लिए, कंसोल का इस्तेमाल किया जा सकता है.

कर्सर घुमाने पर क्लास और फ़ंक्शन प्रॉपर्टी की झलक देखना
प्रोग्राम के चलने पर रोक लगाने के बाद, किसी क्लास या फ़ंक्शन के नाम पर कर्सर घुमाकर, उसकी प्रॉपर्टी की झलक देखी जा सकती है.

कोड को सिलसिलेवार तरीके से देखना
कोड को रोकने के बाद, एक बार में एक एक्सप्रेशन के हिसाब से कोड को आगे बढ़ाएं. साथ ही, कंट्रोल फ़्लो और प्रॉपर्टी वैल्यू की जांच करें.
कोड की लाइन को आगे बढ़ाना
अगर कोड की किसी ऐसी लाइन पर रोक लगाई गई है जिसमें ऐसा फ़ंक्शन है जो डीबग की जा रही समस्या से जुड़ा नहीं है, तो उस फ़ंक्शन में बिना किसी रुकावट के उसे चलाने के लिए, Step over step_over पर क्लिक करें.
उदाहरण के लिए, मान लें कि आपको नीचे दिए गए कोड को डीबग करना है:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
आपका खाता A को रोक दिया गया है. step_over दबाने के बाद, DevTools उस फ़ंक्शन में मौजूद सारा कोड चलाता है जिस पर आपने स्टैप किया है. यह फ़ंक्शन B और C है.
इसके बाद, DevTools D पर रुक जाता है.
कोड की लाइन में जाना
जब किसी ऐसे फ़ंक्शन कॉल पर रोक लगाई जाती है जो डीबग की जा रही समस्या से जुड़ा हो, तो उस फ़ंक्शन की जांच करने के लिए, इसमें जाएं
![]() पर क्लिक करें.
पर क्लिक करें.
उदाहरण के लिए, मान लें कि आपको नीचे दिए गए कोड को डीबग करना है:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
आपका खाता A को रोक दिया गया है. Step into दबाने पर, DevTools इस कोड की लाइन को चलाता है. इसके बाद, B पर रुक जाता है.
कोड की लाइन से बाहर निकलना
अगर किसी ऐसे फ़ंक्शन में रोक लगा दी जाती है जो डीबग की जा रही समस्या से जुड़ा नहीं है, तो फ़ंक्शन के बाकी कोड को चलाने के लिए, step_out पर क्लिक करें.
उदाहरण के लिए, मान लें कि आपको नीचे दिए गए कोड को डीबग करना है:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
आपका खाता A को रोक दिया गया है. step_out पर क्लिक करने पर, DevTools getName() में बाकी कोड को लागू करता है. इस उदाहरण में, यह सिर्फ़ B है. इसके बाद, यह C पर रुक जाता है.
किसी लाइन तक का पूरा कोड चलाना
किसी लंबे फ़ंक्शन को डीबग करते समय, ऐसा हो सकता है कि उसमें बहुत सारा ऐसा कोड हो जो डीबग की जा रही समस्या से जुड़ा न हो.
सभी लाइनों को सिलसिलेवार तरीके से देखा जा सकता है, लेकिन यह काम ज़्यादा समय ले सकता है. अपनी पसंद की लाइन पर, कोड की लाइन के लिए ब्रेकपॉइंट सेट किया जा सकता है. इसके बाद, जारी रखें दबाएं. हालांकि, इसके लिए एक और तेज़ तरीका भी है.
अपनी पसंद की कोड लाइन पर राइट क्लिक करें और यहां जाएं को चुनें. DevTools उस बिंदु तक का पूरा कोड चलाता है और फिर उस लाइन पर रुक जाता है.

स्क्रिप्ट एक्ज़ीक्यूशन फिर से शुरू करना
रोकने के बाद स्क्रिप्ट को फिर से चलाने के लिए, फिर से शुरू करें पर क्लिक करें. DevTools, अगले ब्रेकपॉइंट तक स्क्रिप्ट को तब तक चलाता है, जब तक कि कोई ब्रेकपॉइंट न हो.
स्क्रिप्ट को जबरन लागू करना
सभी ब्रेकपॉइंट को अनदेखा करने और अपनी स्क्रिप्ट को फिर से शुरू करने के लिए, स्क्रिप्ट को फिर से शुरू करें शुरू करें पर क्लिक करके रखें. इसके बाद, स्क्रिप्ट को फिर से शुरू करें play_arrow चुनें.

थ्रेड का कॉन्टेक्स्ट बदलना
वेब वर्कर्स या सेवा वर्कर्स के साथ काम करते समय, उस कॉन्टेक्स्ट पर स्विच करने के लिए, थ्रेड पैनल में दिए गए किसी कॉन्टेक्स्ट पर क्लिक करें. नीले रंग के ऐरो आइकॉन से पता चलता है कि कौनसा कॉन्टेक्स्ट चुना गया है.

उदाहरण के लिए, मान लें कि आपकी मुख्य स्क्रिप्ट और सेवा वर्कर स्क्रिप्ट, दोनों में ब्रेकपॉइंट पर रोका गया है. आपको सेवा वर्कर के संदर्भ के लिए, लोकल और ग्लोबल प्रॉपर्टी देखनी हैं, लेकिन सोर्स पैनल मुख्य स्क्रिप्ट का संदर्भ दिखा रहा है. थ्रेड पैनल में, सेवा वर्कर एंट्री पर क्लिक करके, उस कॉन्टेक्स्ट पर स्विच किया जा सकता है.
कॉमा लगाकर अलग किए गए एक्सप्रेशन के बारे में जानकारी
कॉमा लगाकर अलग किए गए एक्सप्रेशन की मदद से, छोटा किया गया कोड डीबग किया जा सकता है. उदाहरण के लिए, यह कोड देखें:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
छोटा किए जाने पर, इसमें कॉमा से अलग किए गए foo(),foo(),42 एक्सप्रेशन शामिल होते हैं:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger, ऐसे एक्सप्रेशन को उसी तरह से पूरा करता है.

इसलिए, चरण का व्यवहार एक जैसा होता है:
- छोटा किया गया कोड और लिखा गया कोड.
- ओरिजनल कोड के हिसाब से, छोटे किए गए कोड को डीबग करने के लिए, सोर्स मैप का इस्तेमाल करते समय. दूसरे शब्दों में, जब आपको सेमीकोलन दिखते हैं, तो हमेशा उन पर जाएं. भले ही, डीबग किया जा रहा सोर्स छोटा हो.
लोकल, क्लोज़र, और ग्लोबल प्रॉपर्टी देखना और उनमें बदलाव करना
कोड की किसी लाइन पर रोक लगाने के दौरान, स्कोप पैनल का इस्तेमाल करके, लोकल, क्लोज़र, और ग्लोबल स्कोप में प्रॉपर्टी और वैरिएबल की वैल्यू देखें और उनमें बदलाव करें.
- किसी प्रॉपर्टी वैल्यू को बदलने के लिए, उस पर दो बार क्लिक करें.
- जिन प्रॉपर्टी की गिनती नहीं की जा सकती उन्हें धूसर रंग में दिखाया जाता है.

मौजूदा कॉल स्टैक देखना
कोड की किसी लाइन पर रोक लगाने के बाद, कॉल स्टैक पैनल का इस्तेमाल करके उस कॉल स्टैक को देखें जिसकी वजह से आप इस बिंदु पर पहुंचे.
उस फ़ंक्शन को कॉल करने वाली कोड लाइन पर जाने के लिए, कोई एंट्री चुनें. नीले ऐरो वाले आइकॉन से पता चलता है कि DevTools किस फ़ंक्शन को हाइलाइट कर रहा है.

कॉल स्टैक में किसी फ़ंक्शन (फ़्रेम) को रीस्टार्ट करना
किसी फ़ंक्शन के व्यवहार को देखने और पूरे डीबगिंग फ़्लो को रीस्टार्ट किए बिना उसे फिर से चलाने के लिए, फ़ंक्शन को रोकने के बाद उसे फिर से शुरू किया जा सकता है. दूसरे शब्दों में, कॉल स्टैक में फ़ंक्शन के फ़्रेम को रीस्टार्ट किया जा सकता है.
किसी फ़्रेम को रीस्टार्ट करने के लिए:
- ब्रेकपॉइंट पर फ़ंक्शन के एक्ज़ीक्यूशन को रोकना. कॉल स्टैक पैनल, फ़ंक्शन कॉल के क्रम को रिकॉर्ड करता है.
कॉल स्टैक पैनल में, किसी फ़ंक्शन पर राइट क्लिक करें और ड्रॉप-डाउन मेन्यू से फ़्रेम को फिर से शुरू करें चुनें.

फिर से शुरू करने का फ़्रेम कैसे काम करता है, यह समझने के लिए इन बातों पर ध्यान दें:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() फ़ंक्शन, 0 को आर्ग्युमेंट के तौर पर लेता है, उसे लॉग करता है, और bar() फ़ंक्शन को कॉल करता है. bar() फ़ंक्शन, आर्ग्युमेंट को बढ़ाता है.
दोनों फ़ंक्शन के फ़्रेम को फिर से शुरू करने के लिए, यह तरीका आज़माएं:
उदाहरण के तौर पर दिए गए कोड को नए स्निपेट में कॉपी करें और इसे चलाएं. कोड
debuggerलाइन-ऑफ़-कोड ब्रेकपॉइंट पर एक्ज़ीक्यूट होना बंद हो जाता है.ध्यान दें कि डीबगर, फ़ंक्शन के एलान के बगल में मौजूद मौजूदा वैल्यू दिखाता है:
value = 1.
bar()फ़्रेम को रीस्टार्ट करें.
F9दबाकर, वैल्यू में बढ़ोतरी करने वाले स्टेटमेंट को सिलसिलेवार तरीके से देखें. ध्यान दें कि मौजूदा वैल्यू बढ़ जाती है:
ध्यान दें कि मौजूदा वैल्यू बढ़ जाती है: value = 2.इसके अलावा, दायरा पैनल में, वैल्यू में बदलाव करने के लिए उस पर दो बार क्लिक करें और अपनी पसंद की वैल्यू सेट करें.

bar()फ़्रेम को फिर से शुरू करें और कई बार इंक्रीमेंट स्टेटमेंट के ज़रिए आगे बढ़ें. वैल्यू लगातार बढ़ती रहती है.
कॉल स्टैक में
foo()फ़्रेम को रीस्टार्ट करें. ध्यान दें कि वैल्यू फिर से
ध्यान दें कि वैल्यू फिर से 0हो गई है.
इस ट्यूटोरियल को पूरा करने के लिए, स्क्रिप्ट एक्ज़ीक्यूशन फिर से शुरू करें (
F8).
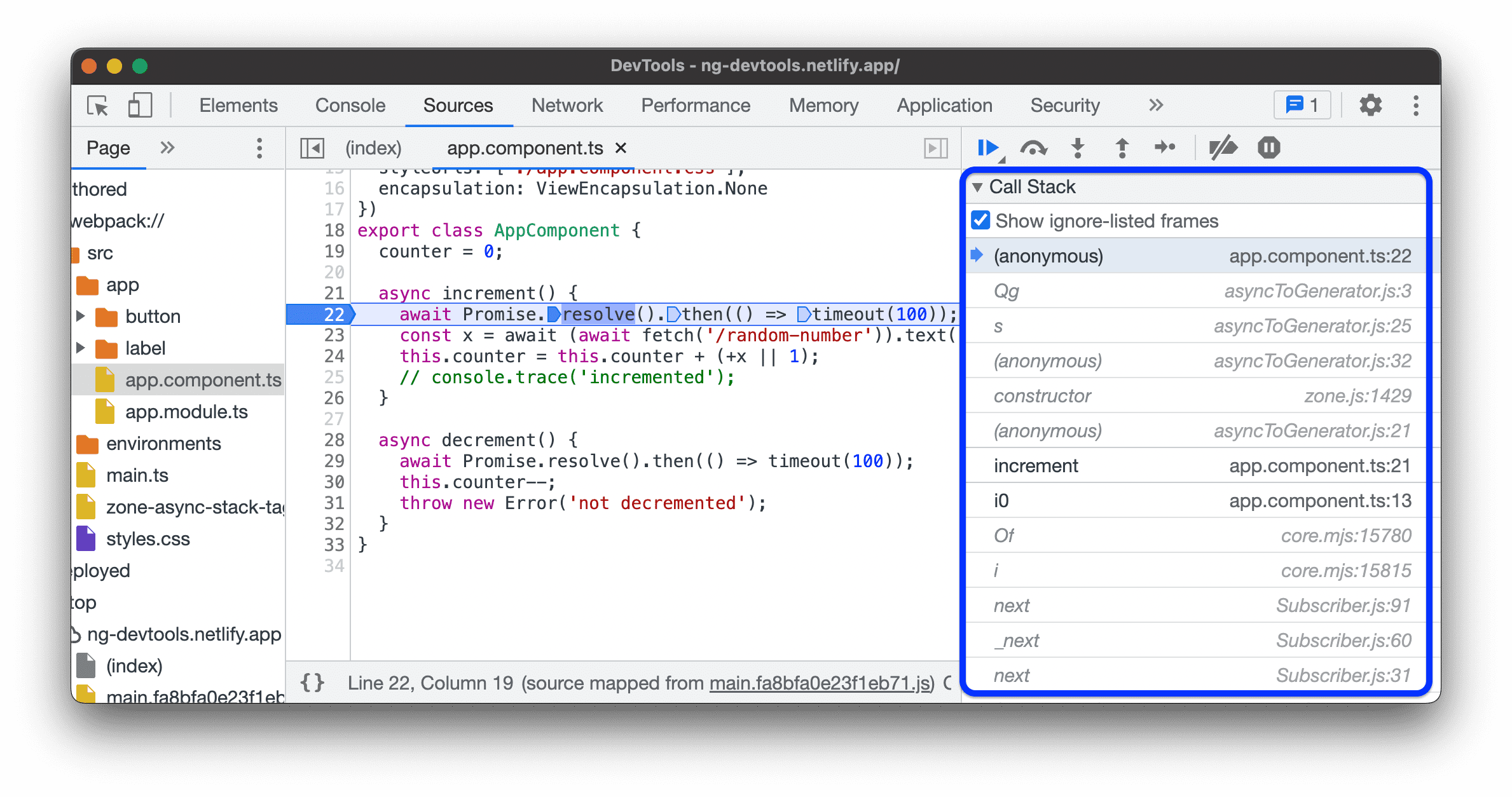
'अनदेखा करें' की सूची में शामिल फ़्रेम दिखाना
डिफ़ॉल्ट रूप से, कॉल स्टैक पैनल में सिर्फ़ वे फ़्रेम दिखते हैं जो आपके कोड के लिए काम के होते हैं. साथ ही, इसमें सेटिंग सेटिंग > इग्नोर सूची में जोड़ी गई स्क्रिप्ट नहीं दिखती हैं.

तीसरे पक्ष के फ़्रेम के साथ-साथ पूरा कॉल स्टैक देखने के लिए, कॉल स्टैक सेक्शन में जाकर, अनदेखा किए जाने की सूची में शामिल फ़्रेम दिखाएं को चालू करें.

इसे इस डेमो में आज़माएं:
- सोर्स पैनल में,
src>app>app.component.tsफ़ाइल खोलें. increment()फ़ंक्शन पर ब्रेकपॉइंट सेट करें.- कॉल स्टैक सेक्शन में, 'इग्नोर करें' सूची में शामिल फ़्रेम दिखाएं चेकबॉक्स को चुनें या उससे सही का निशान हटाएं. इसके बाद, कॉल स्टैक में फ़्रेम की काम की या पूरी सूची देखें.
एक साथ काम नहीं करने वाले फ़्रेम देखना
अगर इस्तेमाल किए जा रहे फ़्रेमवर्क में यह सुविधा काम करती है, तो DevTools, ऐसिंक कोड के दोनों हिस्सों को एक साथ जोड़कर, ऐसिंक ऑपरेशन को ट्रैक कर सकता है.
इस मामले में, कॉल स्टैक, पूरे कॉल इतिहास को दिखाता है. इसमें असाइन किए गए कॉल फ़्रेम भी शामिल हैं.

Key Point DevTools, console.createTask() एपीआई के तरीके के आधार पर, "एसिंक्रोनस स्टैक टैगिंग" की इस सुविधा को लागू करता है. एपीआई को लागू करना, फ़्रेमवर्क पर निर्भर करता है.
उदाहरण के लिए, Angular में यह सुविधा काम करती है.
स्टैक ट्रेस कॉपी करना
मौजूदा कॉल स्टैक को क्लिपबोर्ड पर कॉपी करने के लिए, कॉल स्टैक पैनल में कहीं भी राइट क्लिक करें और स्टैक ट्रेस कॉपी करें चुनें.

आउटपुट का एक उदाहरण यहां दिया गया है:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
फ़ाइल ट्री पर नेविगेट करना
फ़ाइल ट्री पर नेविगेट करने के लिए, पेज पैनल का इस्तेमाल करें.
फ़ाइल ट्री में, लिखी गई और डिप्लॉय की गई फ़ाइलों का ग्रुप बनाना
फ़्रेमवर्क (उदाहरण के लिए, React या Angular) का इस्तेमाल करके वेब ऐप्लिकेशन डेवलप करते समय, सोर्स पर नेविगेट करना मुश्किल हो सकता है. ऐसा, बिल्ड टूल (उदाहरण के लिए, webpack या Vite) से जनरेट की गई छोटी फ़ाइलों की वजह से होता है.
सोर्स पर नेविगेट करने में आपकी मदद करने के लिए, सोर्स > पेज पैनल में फ़ाइलों को दो कैटगरी में बांटा जा सकता है:
- code Authored. ये सोर्स फ़ाइलों की तरह ही होती हैं, जिन्हें आपने अपने IDE में देखा है. DevTools, इन फ़ाइलों को आपके बिल्ड टूल से मिले सोर्स मैप के आधार पर जनरेट करता है.
डिप्लॉय किया गया. वे असल फ़ाइलें जिन्हें ब्राउज़र पढ़ता है. आम तौर पर, इन फ़ाइलों को छोटा किया जाता है.
फ़ाइलों को ग्रुप में बांटने की सुविधा चालू करने के लिए, फ़ाइल ट्री में सबसे ऊपर मौजूद मेन्यू में, more_vert > फ़ाइलों को लिखने वाले/डिप्लॉय करने वाले के हिसाब से ग्रुप करें विकल्प पर क्लिक करें.

'अनदेखा करें' की सूची में शामिल सोर्स को फ़ाइल ट्री से छिपाना
सिर्फ़ अपने बनाए गए कोड पर फ़ोकस करने में आपकी मदद करने के लिए, सोर्स > पेज पैनल, सेटिंग सेटिंग > इग्नोर करने की सूची में जोड़ी गई सभी स्क्रिप्ट या डायरेक्ट्री को डिफ़ॉल्ट रूप से धूसर कर देता है.
ऐसी सभी स्क्रिप्ट को छिपाने के लिए, सोर्स > पेज > more_vert > 'इग्नोर करें' सूची में शामिल सोर्स छिपाएं को चुनें.

किसी स्क्रिप्ट या स्क्रिप्ट के पैटर्न को अनदेखा करना
डीबग करते समय किसी स्क्रिप्ट को स्किप करने के लिए, उसे अनदेखा करें. अनदेखा किए जाने पर, किसी स्क्रिप्ट को कॉल स्टैक पैनल में छिपा दिया जाता है. साथ ही, कोड के चरणों को देखते समय, स्क्रिप्ट के फ़ंक्शन कभी नहीं दिखते.
उदाहरण के लिए, मान लें कि आपको इस कोड को सिलसिलेवार तरीके से देखना है:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A, तीसरे पक्ष की ऐसी लाइब्रेरी है जिस पर आपको भरोसा है. अगर आपको लगता है कि जिस समस्या को डीबग किया जा रहा है वह तीसरे पक्ष की लाइब्रेरी से जुड़ी नहीं है, तो स्क्रिप्ट को अनदेखा करें.
फ़ाइल ट्री से किसी स्क्रिप्ट या डायरेक्ट्री को अनदेखा करना
किसी एक स्क्रिप्ट या पूरी डायरेक्ट्री को अनदेखा करने के लिए:
- सोर्स > पेज में, किसी डायरेक्ट्री या स्क्रिप्ट फ़ाइल पर राइट क्लिक करें.
- नज़रअंदाज़ किए जाने वाले कोड की सूची में डायरेक्ट्री/स्क्रिप्ट जोड़ें को चुनें.

अगर आपने अनदेखा किए गए सोर्स को छिपाया नहीं है, तो फ़ाइल ट्री में जाकर ऐसा सोर्स चुना जा सकता है. इसके बाद, चेतावनी वाले बैनर पर, अनदेखा की गई सूची से हटाएं या कॉन्फ़िगर करें पर क्लिक करें.

इसके अलावा, सेटिंग सेटिंग > अनदेखी की गई सूची में जाकर, छिपी हुई और अनदेखी की गई डायरेक्ट्री और स्क्रिप्ट को सूची से हटाया जा सकता है.
एडिटर पैनल से किसी स्क्रिप्ट को अनदेखा करना
एडिटर पैनल से किसी स्क्रिप्ट को अनदेखा करने के लिए:
- फ़ाइल खोलें.
- कहीं भी राइट क्लिक करें.
- नज़रअंदाज़ किए जाने वाले कोड की सूची में स्क्रिप्ट जोड़ें को चुनें.

सेटिंग सेटिंग > नज़रअंदाज़ की गई सूची में जाकर, किसी स्क्रिप्ट को नज़रअंदाज़ की गई सूची से हटाया जा सकता है.
कॉल स्टैक पैनल से किसी स्क्रिप्ट को अनदेखा करना
कॉल स्टैक पैनल से किसी स्क्रिप्ट को अनदेखा करने के लिए:
- स्क्रिप्ट के किसी फ़ंक्शन पर राइट क्लिक करें.
- नज़रअंदाज़ किए जाने वाले कोड की सूची में स्क्रिप्ट जोड़ें को चुनें.

सेटिंग सेटिंग > नज़रअंदाज़ की गई सूची में जाकर, किसी स्क्रिप्ट को नज़रअंदाज़ की गई सूची से हटाया जा सकता है.
सेटिंग में जाकर, किसी स्क्रिप्ट को अनदेखा करना
सेटिंग देखें सेटिंग > अनदेखा की जाने वाली सूची.
किसी भी पेज से डीबग कोड के स्निपेट चलाना
अगर आपको कंसोल में एक ही डीबग कोड बार-बार चलाना पड़ता है, तो स्निपेट का इस्तेमाल करें. स्निपेट, ऐसी स्क्रिप्ट होती हैं जिन्हें DevTools में लिखा, सेव, और चलाई जा सकती हैं.
ज़्यादा जानने के लिए, किसी भी पेज से कोड के स्निपेट चलाना लेख पढ़ें.
कस्टम JavaScript एक्सप्रेशन की वैल्यू देखना
कस्टम एक्सप्रेशन की वैल्यू देखने के लिए, वॉच पैनल का इस्तेमाल करें. किसी भी मान्य JavaScript एक्सप्रेशन को देखा जा सकता है.
- नया वॉच एक्सप्रेशन बनाने के लिए, एक्सप्रेशन जोड़ें जोड़ें पर क्लिक करें.
- सभी मौजूदा एक्सप्रेशन की वैल्यू रीफ़्रेश करने के लिए, रीफ़्रेश करें रीफ़्रेश करें पर क्लिक करें. कोड में आगे बढ़ते समय वैल्यू अपने-आप रीफ़्रेश हो जाती हैं.
- किसी एक्सप्रेशन पर कर्सर घुमाएं और उसे मिटाने के लिए, एक्सप्रेशन मिटाएं
 पर क्लिक करें.
पर क्लिक करें.
स्क्रिप्ट की जांच करना और उनमें बदलाव करना
पेज पैनल में कोई स्क्रिप्ट खोलने पर, DevTools आपको एडिटर पैनल में उसका कॉन्टेंट दिखाता है. एडिटर पैनल में, अपने कोड को ब्राउज़ किया जा सकता है और उसमें बदलाव किया जा सकता है.
इसके अलावा, कॉन्टेंट को स्थानीय तौर पर ओवरराइड किया जा सकता है या वर्कस्पेस बनाया जा सकता है. साथ ही, DevTools में किए गए बदलावों को सीधे अपने स्थानीय सोर्स में सेव किया जा सकता है.
छोटी की गई फ़ाइल को पढ़ने लायक बनाना
डिफ़ॉल्ट रूप से, सोर्स पैनल, छोटी की गई फ़ाइलों को प्रिटी-प्रिंट करता है. प्रीटी-प्रिंट होने पर, एडिटर एक लंबी कोड लाइन को कई लाइनों में दिखा सकता है. साथ ही, - का इस्तेमाल करके यह दिखाया जा सकता है कि यह लाइन जारी है.

छोटी की गई फ़ाइल को लोड होने के बाद देखने के लिए, एडिटर के सबसे नीचे बाएं कोने में मौजूद data_object पर क्लिक करें.
कोड ब्लॉक को फ़ोल्ड करना
किसी कोड ब्लॉक को फ़ोल्ड करने के लिए, बाएं कॉलम में लाइन नंबर पर कर्सर घुमाएं और arrow_drop_down Collapse पर क्लिक करें.
कोड ब्लॉक को अनफ़ोल्ड करने के लिए, उसके बगल में मौजूद {...} पर क्लिक करें.
इस व्यवहार को कॉन्फ़िगर करने के लिए, सेटिंग सेटिंग > प्राथमिकताएं > सोर्स पर जाएं.
स्क्रिप्ट में बदलाव करना
गड़बड़ी को ठीक करते समय, अक्सर अपने JavaScript में किए गए कुछ बदलावों की जांच की जाती है. आपको किसी बाहरी ब्राउज़र में बदलाव करने और फिर पेज को रीफ़्रेश करने की ज़रूरत नहीं है. DevTools में जाकर, अपनी स्क्रिप्ट में बदलाव किया जा सकता है.
स्क्रिप्ट में बदलाव करने के लिए:
- फ़ाइल को सोर्स पैनल के एडिटर पैनल में खोलें.
- एडिटर पैनल में जाकर, बदलाव करें.
सेव करने के लिए, Command+S (Mac) या Ctrl+S (Windows, Linux) दबाएं. DevTools, पूरी JavaScript फ़ाइल को Chrome के JavaScript इंजन में पैच करता है.
एडिटर पैनल की आउटलाइन नीले रंग में होती है.
रोके गए फ़ंक्शन में लाइव बदलाव करना
एक्सीक्यूशन रोके जाने के दौरान, मौजूदा फ़ंक्शन में बदलाव किया जा सकता है. साथ ही, इन सीमाओं के साथ लाइव बदलाव लागू किए जा सकते हैं:
- कॉल स्टैक में, सिर्फ़ सबसे ऊपर मौजूद फ़ंक्शन में बदलाव किया जा सकता है.
- स्टैक में आगे, उसी फ़ंक्शन को बार-बार कॉल नहीं किया जाना चाहिए.
किसी फ़ंक्शन में लाइव बदलाव करने के लिए:
- ब्रेकपॉइंट की मदद से, प्रोग्राम के चलने को रोकें.
- रोके गए फ़ंक्शन में बदलाव करें.
- बदलाव लागू करने के लिए, Command / Control + S दबाएं. डीबगर, फ़ंक्शन को अपने-आप रीस्टार्ट कर देता है.
- प्रोसेस जारी रखें.
इस वर्कफ़्लो के बारे में जानने के लिए वीडियो देखें.
इस उदाहरण में, addend1 और addend2 वैरिएबल का टाइप शुरू में string के तौर पर गलत है. इसलिए, संख्याओं को जोड़ने के बजाय, स्ट्रिंग को आपस में जोड़ दिया जाता है. इसे ठीक करने के लिए, लाइव एडिट करने के दौरान parseInt() फ़ंक्शन जोड़े जाते हैं.
स्क्रिप्ट में टेक्स्ट खोजना और बदलना
स्क्रिप्ट में टेक्स्ट खोजने के लिए:
- फ़ाइल को सोर्स पैनल के एडिटर पैनल में खोलें.
- पहले से मौजूद खोज बार खोलने के लिए, Command+F (Mac) या Ctrl+F (Windows, Linux) दबाएं.
- बार में अपनी क्वेरी डालें.
 आपके पास ये विकल्प भी हैं:
आपके पास ये विकल्प भी हैं:
- अपनी क्वेरी को केस-सेंसिटिव बनाने के लिए,
 केस मैच करें पर क्लिक करें.
केस मैच करें पर क्लिक करें. - रेगुलर एक्सप्रेशन का इस्तेमाल करके खोजने के लिए,
 रेगुलर एक्सप्रेशन का इस्तेमाल करें पर क्लिक करें.
रेगुलर एक्सप्रेशन का इस्तेमाल करें पर क्लिक करें.
- अपनी क्वेरी को केस-सेंसिटिव बनाने के लिए,
- Enter दबाएं. खोज के पिछले या अगले नतीजे पर जाने के लिए, ऊपर या नीचे वाला बटन दबाएं.
ढूंढे गए टेक्स्ट को बदलने के लिए:
- खोज बार में,
 बदलें पर क्लिक करें.
बदलें पर क्लिक करें.

- वह टेक्स्ट टाइप करें जिसे बदलना है. इसके बाद, बदलें या सभी बदलें पर क्लिक करें.








