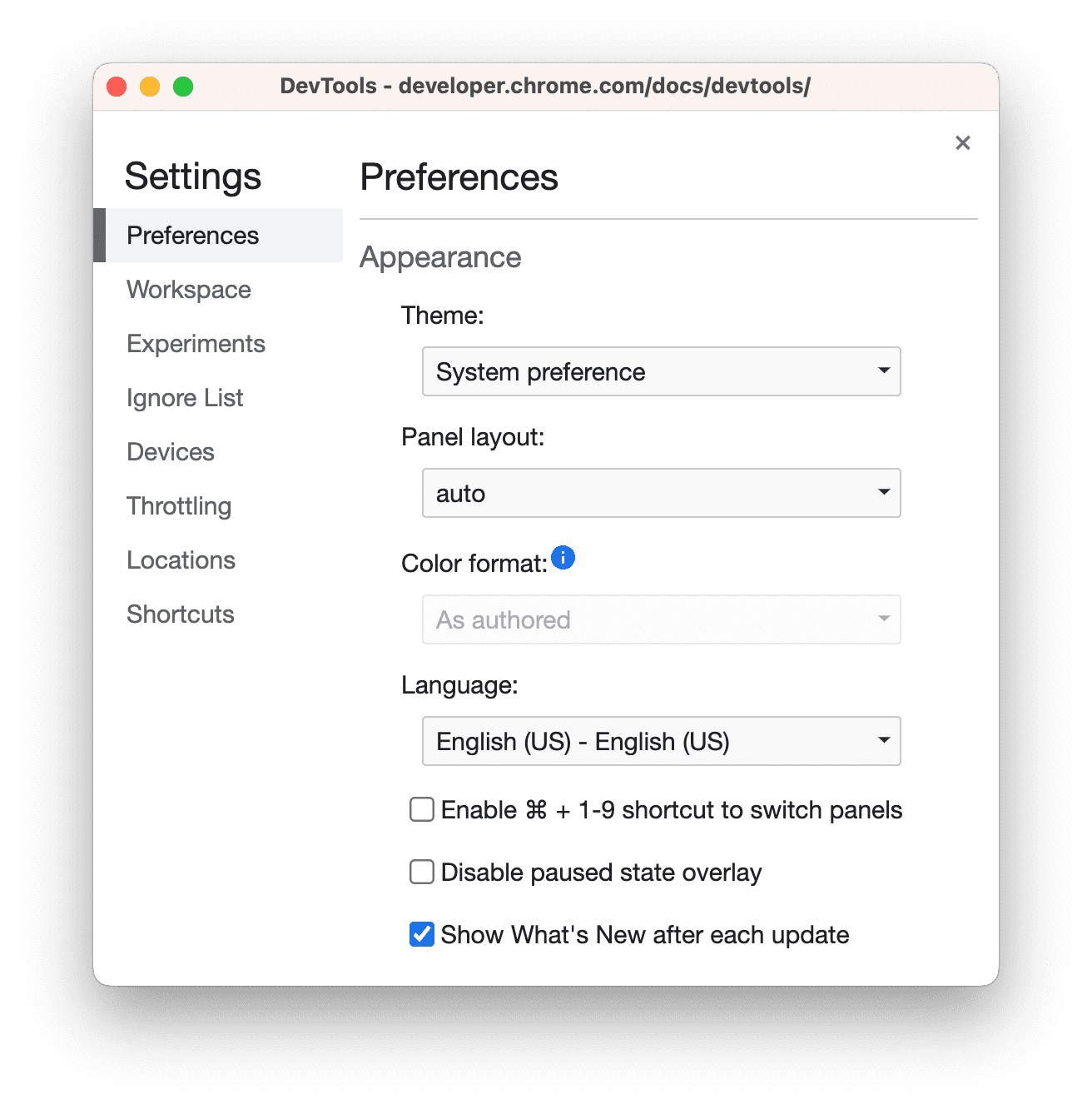
설정 > 환경설정을 사용하여 DevTools 및 패널의 모양과 동작을 구성합니다. 이 탭에는 일반 맞춤설정 옵션과 패널별 맞춤설정 옵션이 모두 표시됩니다.
환경설정을 설정하려면 설정 > 환경설정을 열고 다음에 설명된 섹션 중 하나로 스크롤합니다.

각 설정의 기능을 확인하려면 이 페이지에서 설정 이름을 검색하고 설명을 펼치세요.
이 참조에서는 다음 아이콘으로 다양한 설정을 나타냅니다.
체크박스
- 드롭다운 목록
지원 중단됨
기본 환경설정을 복원하려면 환경설정 탭의 끝까지 스크롤하여 기본값 복원 및 새로고침을 클릭합니다.
디자인
이 섹션에는 DevTools 모양을 맞춤설정하는 옵션이 나열되어 있습니다.
테마  : DevTools UI의 색상 테마를 설정합니다.
: DevTools UI의 색상 테마를 설정합니다.
패널 레이아웃  은 패널에 창을 정렬합니다.
은 패널에 창을 정렬합니다.
요소 > 스타일 및 관련 탭, 소스 > 디버거 창에 영향을 미칩니다. auto 옵션을 사용하면 레이아웃이 DevTools 너비에 따라 달라집니다.
Language  : DevTools UI의 언어를 설정합니다.
: DevTools UI의 언어를 설정합니다.
이 설정을 적용하려면 DevTools를 새로고침하세요.
 Ctrl/Cmd + 0~9 단축키를 사용 설정하여 패널 전환을 사용하면 키보드를 사용하여 패널을 열 수 있습니다.
Ctrl/Cmd + 0~9 단축키를 사용 설정하여 패널 전환을 사용하면 키보드를 사용하여 패널을 열 수 있습니다.
이 동영상에서는 해당하는 단축키를 사용하여 탭 간에 전환하는 방법을 보여줍니다.
 일시중지된 상태 오버레이 사용 중지: 코드 실행이 일시중지되면 뷰포트에서 디버거에서 일시중지됨
일시중지된 상태 오버레이 사용 중지: 코드 실행이 일시중지되면 뷰포트에서 디버거에서 일시중지됨  오버레이를 숨깁니다.
오버레이를 숨깁니다.
 각 업데이트 후 새로운 기능 표시: Chrome 업데이트 후 새로운 기능 창 탭이 자동으로 열립니다.
각 업데이트 후 새로운 기능 표시: Chrome 업데이트 후 새로운 기능 창 탭이 자동으로 열립니다.

소스
이 섹션에는 소스 패널을 맞춤설정하는 옵션이 나와 있습니다.
 익명 및 콘텐츠 스크립트에서 검색을 사용하면 검색 탭을 사용하여 Chrome 확장 프로그램의 파일을 포함하여 로드된 모든 JavaScript 파일을 검색할 수 있습니다.
익명 및 콘텐츠 스크립트에서 검색을 사용하면 검색 탭을 사용하여 Chrome 확장 프로그램의 파일을 포함하여 로드된 모든 JavaScript 파일을 검색할 수 있습니다.
이 동영상에서는 확장 프로그램 소스 파일에서 텍스트를 검색하는 방법을 보여줍니다.
 사이드바에 자동으로 파일 표시: 편집기에서 탭 간에 전환할 때 소스 > 페이지 창의 파일이 선택됩니다.
사이드바에 자동으로 파일 표시: 편집기에서 탭 간에 전환할 때 소스 > 페이지 창의 파일이 선택됩니다.
이 동영상에서는 이 옵션을 사용 설정하면 탭 간에 전환할 때 소스 패널이 탐색 트리에서 파일을 선택하는 방법을 보여줍니다.
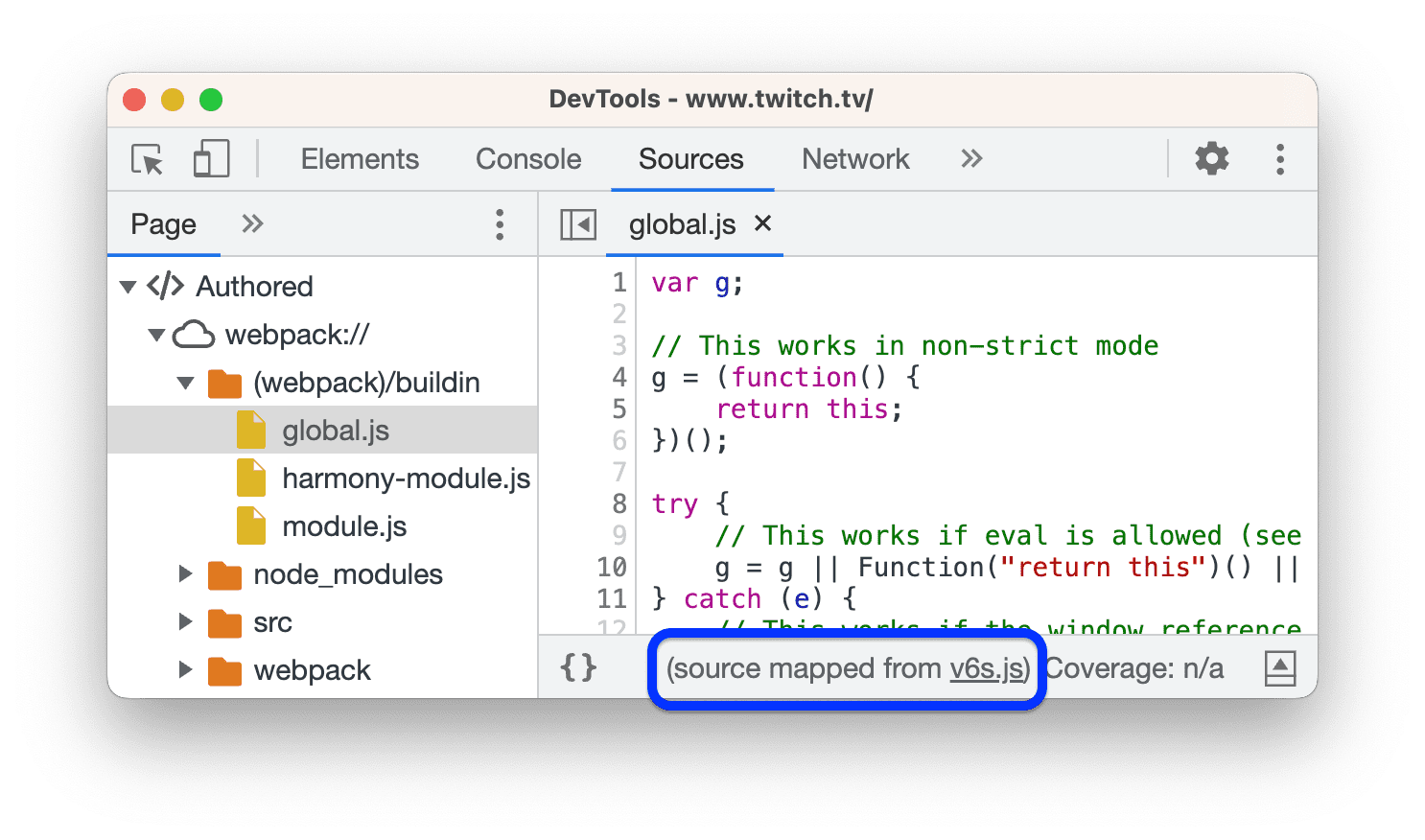
 JavaScript 소스 맵 사용 설정을 사용하면 DevTools에서 생성되거나 축소된 JavaScript 파일의 소스를 찾을 수 있습니다.
JavaScript 소스 맵 사용 설정을 사용하면 DevTools에서 생성되거나 축소된 JavaScript 파일의 소스를 찾을 수 있습니다.

 탭 이동 포커스 사용 설정을 사용하면
탭 이동 포커스 사용 설정을 사용하면  탭 키가 편집기에 탭 문자를 삽입하는 대신 DevTools 내에서 포커스를 이동합니다.
탭 키가 편집기에 탭 문자를 삽입하는 대신 DevTools 내에서 포커스를 이동합니다.
DevTools를 새로고침해야 합니다.
이 동영상에서는 먼저 Tab 키를 사용하여 삽입된 Tab 문자를 보여줍니다. 그런 다음 이 옵션을 사용 설정하고 DevTools를 새로고침하면 Tab 키를 눌러 포커스를 이동할 수 있습니다.
 들여쓰기 감지: 편집기에서 연 소스 파일의 들여쓰기로 들여쓰기를 설정합니다.
들여쓰기 감지: 편집기에서 연 소스 파일의 들여쓰기로 들여쓰기를 설정합니다.
DevTools를 새로고침해야 합니다.
이 동영상에서는 먼저 8개의 공백으로 이루어진 기본 들여쓰기를 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 기본 들여쓰기가 소스 파일의 들여쓰기로 재정의됩니다.
 자동 완성을 사용하면 편집기에서 유용한 추천을 사용할 수 있습니다.
자동 완성을 사용하면 편집기에서 유용한 추천을 사용할 수 있습니다.
이 동영상에는 처음에 추천이 표시되지 않습니다. 그런 다음 이 옵션을 사용 설정하면 편집기에 명령어 완성 추천이 표시됩니다.
 자동 괄호 닫기: 시작 괄호를 입력하면 종료 괄호 또는 태그가 자동으로 추가됩니다.
자동 괄호 닫기: 시작 괄호를 입력하면 종료 괄호 또는 태그가 자동으로 추가됩니다.
이 동영상에서는 자동 대괄호 닫기를 사용 설정하기 전과 후의 시작 대괄호 입력을 보여줍니다.
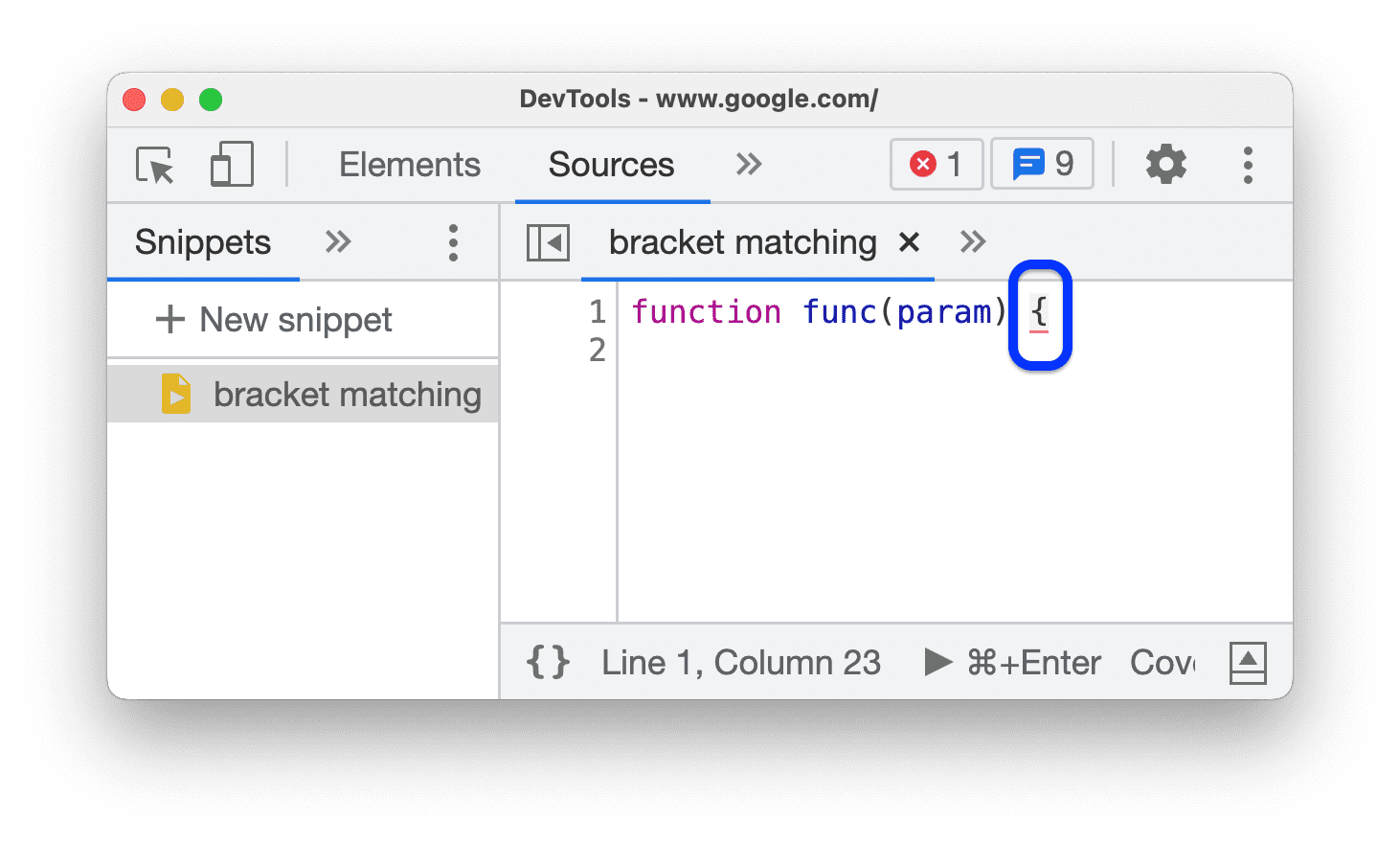
 괄호 일치: 편집기에서 짝이 없는 대괄호, 중괄호 또는 괄호를 밑줄로 표시하고 연한 빨간색으로 강조 표시합니다.
괄호 일치: 편집기에서 짝이 없는 대괄호, 중괄호 또는 괄호를 밑줄로 표시하고 연한 빨간색으로 강조 표시합니다.

 코드 접기를 사용하면 편집기에서 중괄호로 묶인 코드 블록을 접고 펼칠 수 있습니다.
코드 접기를 사용하면 편집기에서 중괄호로 묶인 코드 블록을 접고 펼칠 수 있습니다.
DevTools를 새로고침해야 합니다.
이 동영상에서는 이 옵션을 사용 설정할 때 코드 블록을 접는 방법을 보여줍니다.
공백 문자 표시  : 편집기에 공백 문자를 표시합니다.
: 편집기에 공백 문자를 표시합니다.
DevTools를 새로고침해야 합니다. 옵션은 다음을 실행합니다.
- 모두는 모든 공백 문자를 점 (
...)으로 표시합니다. 또한 편집기는 탭 문자를 선 (—)으로 표시합니다. - 후행: 줄 끝의 공백 문자를 연한 빨간색으로 강조 표시합니다.
 디버깅 중 인라인으로 변수 값 표시는 실행이 일시중지된 동안 할당 문 옆에 변수 값을 표시합니다.
디버깅 중 인라인으로 변수 값 표시는 실행이 일시중지된 동안 할당 문 옆에 변수 값을 표시합니다.

 중단점을 트리거할 때 소스 패널로 포커스 이동: 실행을 일시중지한 중단점이 있는 줄에서 소스 > 편집기가 열립니다.
중단점을 트리거할 때 소스 패널로 포커스 이동: 실행을 일시중지한 중단점이 있는 줄에서 소스 > 편집기가 열립니다.
이 동영상에서는 먼저 중단점에서 일시중지되었을 때 포커스가 맞춰지지 않은 소스 패널을 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 DevTools가 소스 패널에서 편집기를 열고 중단점이 있는 코드 줄을 표시합니다.
 축소된 소스에 자동으로 pretty print를 적용하면 이러한 소스를 읽을 수 있습니다.
축소된 소스에 자동으로 pretty print를 적용하면 이러한 소스를 읽을 수 있습니다.
예쁘게 출력하면 편집기에 긴 코드 한 줄이 여러 줄로 표시될 수 있으며, 줄 연속임을 나타내기 위해 앞에 -이 표시됩니다.

 CSS 소스 맵 사용 설정을 사용하면 DevTools에서 생성된 CSS 파일(예:
CSS 소스 맵 사용 설정을 사용하면 DevTools에서 생성된 CSS 파일(예: .scss)의 소스를 찾아 표시할 수 있습니다.

 파일 끝을 스크롤하여 넘기기 허용을 사용하면 편집기에서 마지막 줄보다 더 스크롤할 수 있습니다.
파일 끝을 스크롤하여 넘기기 허용을 사용하면 편집기에서 마지막 줄보다 더 스크롤할 수 있습니다.
이 옵션을 사용 설정할 때 파일 끝을 지나 스크롤하는 방법을 보여주는 동영상입니다.
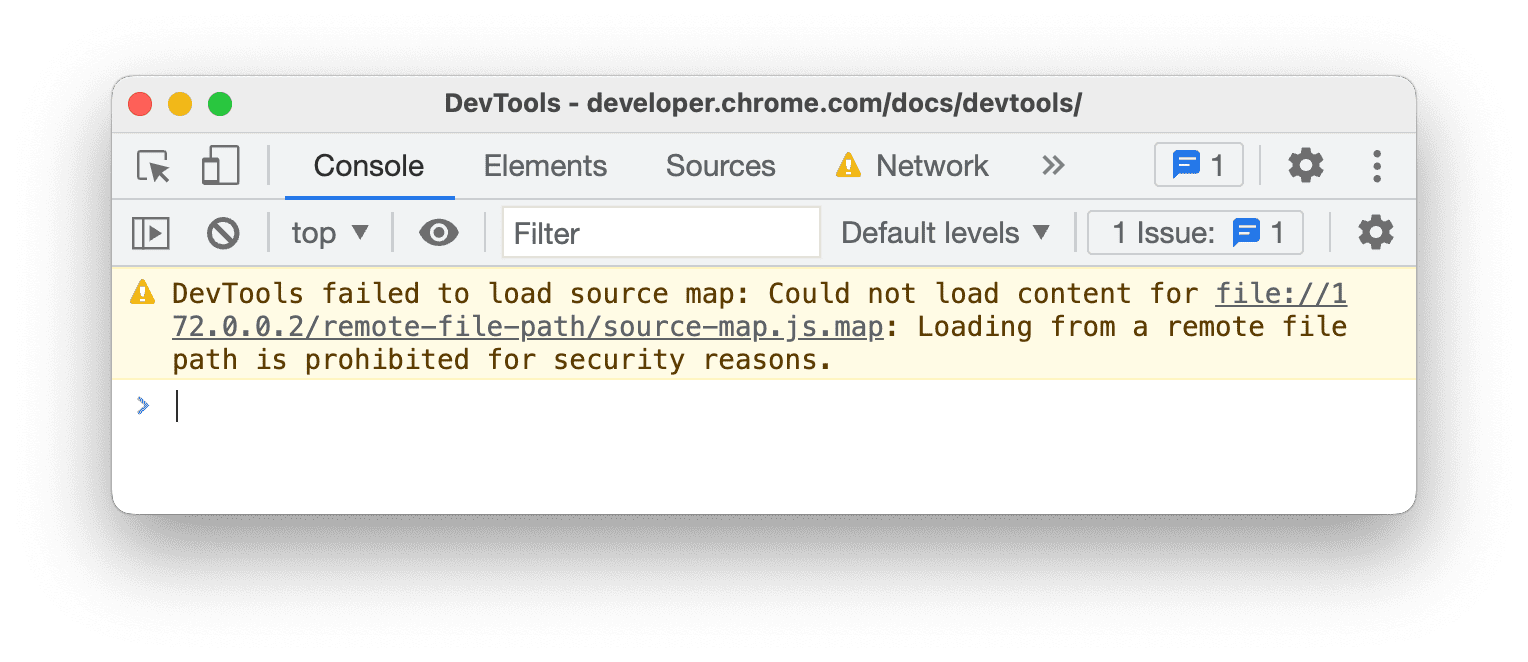
 DevTools가 원격 파일 경로에서 소스 맵과 같은 리소스를 로드하도록 허용합니다. 보안상의 이유로 기본적으로 사용 중지되어 있습니다.
DevTools가 원격 파일 경로에서 소스 맵과 같은 리소스를 로드하도록 허용합니다. 보안상의 이유로 기본적으로 사용 중지되어 있습니다.
사용 중지된 상태로 두면 DevTools에서 다음과 유사한 메시지를 콘솔에 로깅합니다.

기본 들여쓰기  를 사용하면
를 사용하면  탭 키가 편집기에 삽입하는 공백 수를 선택할 수 있습니다.
탭 키가 편집기에 삽입하는 공백 수를 선택할 수 있습니다.
이 예에서는 기본 들여쓰기를 먼저 8개의 공백으로 설정한 다음 탭 문자로 설정하는 방법을 보여줍니다.
요소
이 섹션에는 요소 패널을 맞춤설정하는 옵션이 나와 있습니다.
 사용자 에이전트 Shadow DOM 표시: DOM 트리에 shadow DOM 노드를 표시합니다.
사용자 에이전트 Shadow DOM 표시: DOM 트리에 shadow DOM 노드를 표시합니다.

 줄바꿈은 DOM 트리의 긴 줄을 나누고 다음 줄로 옮깁니다.
줄바꿈은 DOM 트리의 긴 줄을 나누고 다음 줄로 옮깁니다.

 HTML 주석 표시: DOM 트리에 HTML 주석을 표시합니다.
HTML 주석 표시: DOM 트리에 HTML 주석을 표시합니다.

 마우스 오버 시 DOM 노드 표시:
마우스 오버 시 DOM 노드 표시:  검사 모드에서 뷰포트의 요소 위로 마우스를 가져가면 DOM 트리에서 해당 노드가 선택됩니다.
검사 모드에서 뷰포트의 요소 위로 마우스를 가져가면 DOM 트리에서 해당 노드가 선택됩니다.
이 동영상에서는 먼저 DOM 트리에서 DOM 노드가 선택되지 않는 것을 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 요소 패널에서 마우스 오버 시 노드를 선택합니다.
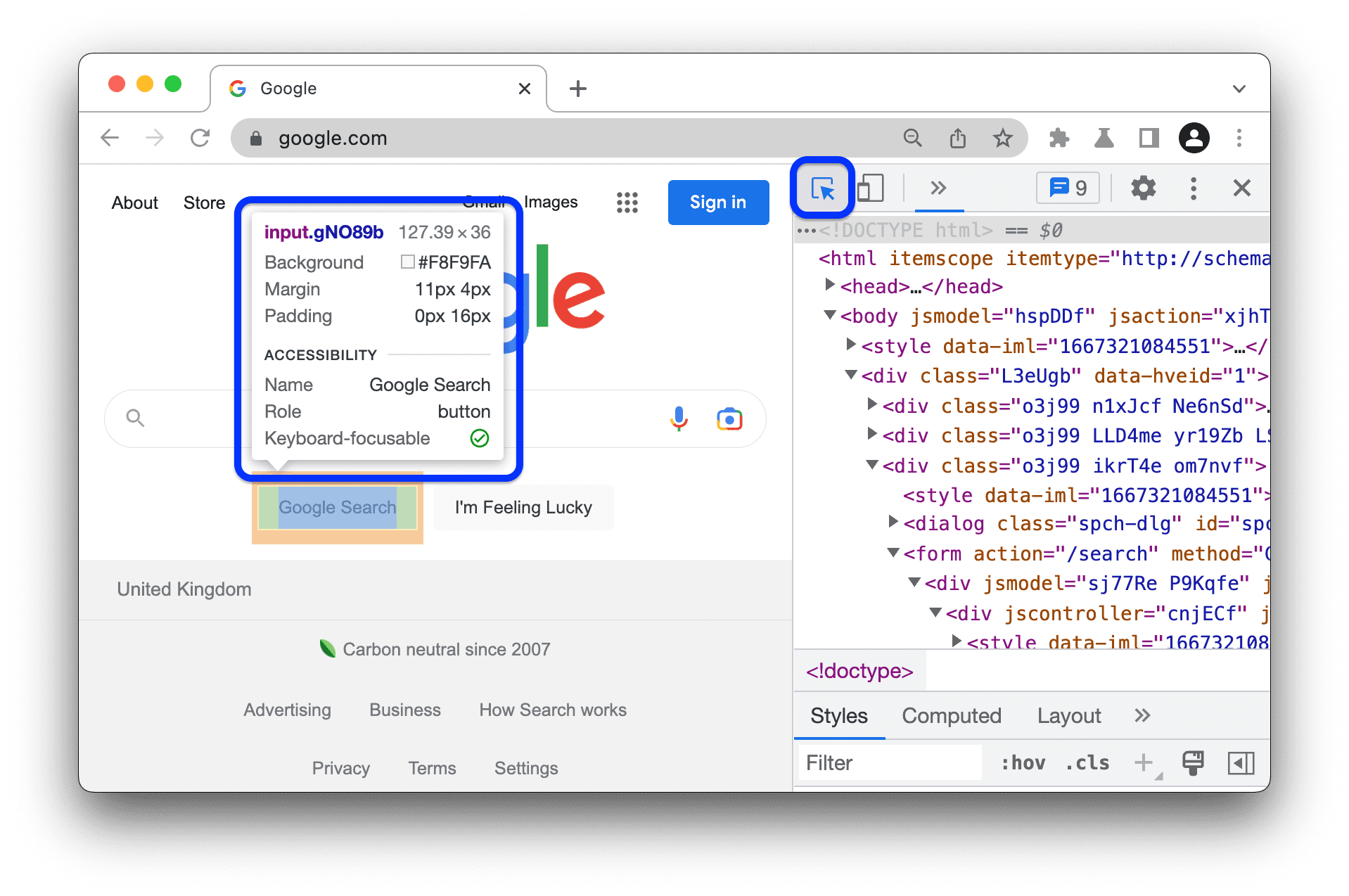
 상세 검사 도움말 표시: 요소 위로 마우스를 가져가면
상세 검사 도움말 표시: 요소 위로 마우스를 가져가면  검사 모드의 뷰포트에 도움말이 표시됩니다.
검사 모드의 뷰포트에 도움말이 표시됩니다.

 마우스를 가져가면 눈금자 표시: DOM 트리의 요소 위로 마우스를 가져가면 표시 영역에 눈금자가 표시됩니다.
마우스를 가져가면 눈금자 표시: DOM 트리의 요소 위로 마우스를 가져가면 표시 영역에 눈금자가 표시됩니다.

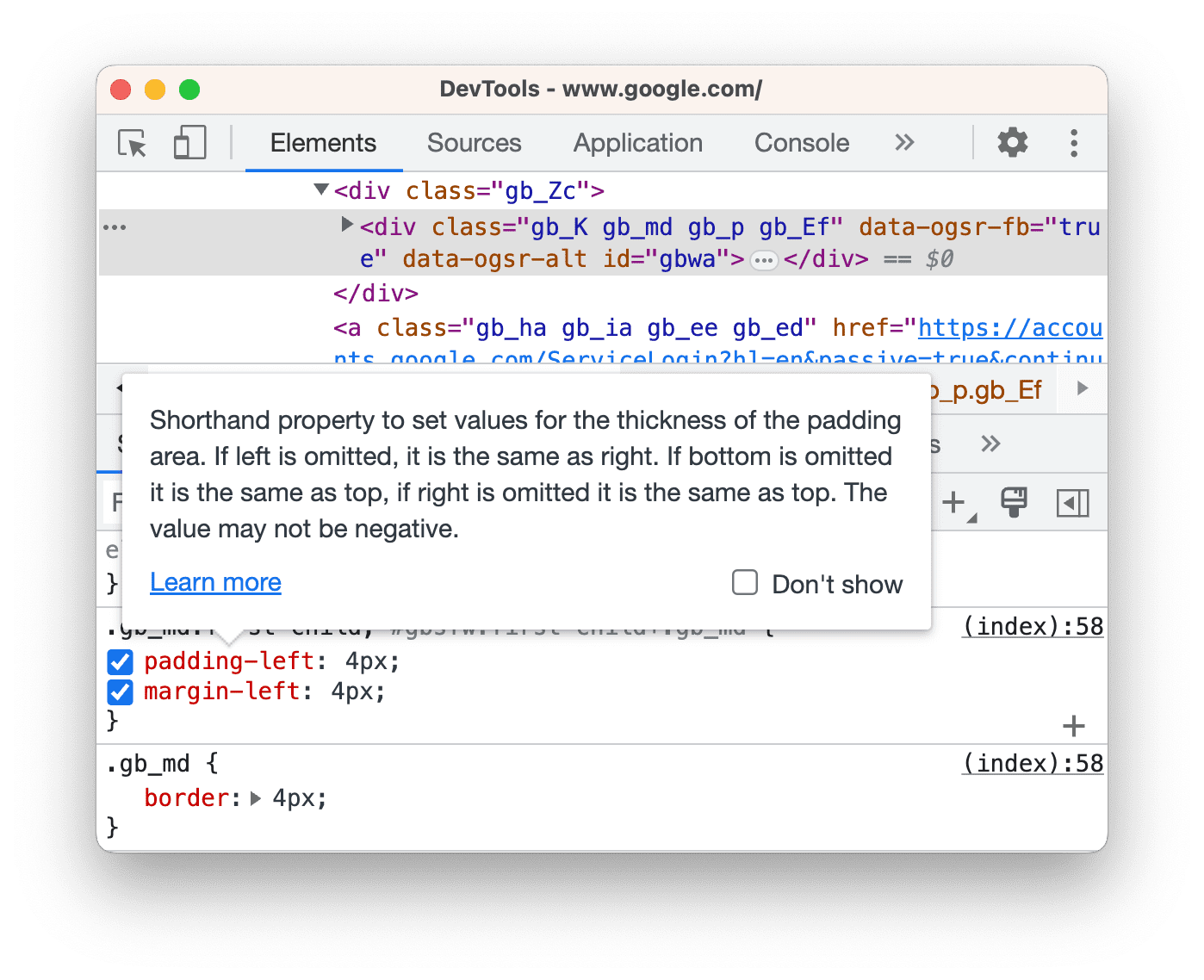
 CSS 문서 도움말 표시: 스타일 창에서 속성 위로 마우스를 가져가면 간단한 설명이 포함된 도움말이 표시됩니다.
CSS 문서 도움말 표시: 스타일 창에서 속성 위로 마우스를 가져가면 간단한 설명이 포함된 도움말이 표시됩니다.
자세히 알아보기 링크를 클릭하면 속성에 관한 MDN CSS 참조로 이동합니다.

네트워크
이 섹션에는 네트워크 패널을 맞춤설정하는 옵션이 나열되어 있습니다. 대부분의 옵션은 패널의 설정과 동일합니다.
 로그 보존은 네트워크 패널의 로그 보존과 동일합니다. 페이지 로드 전반에서 요청을 저장합니다.
로그 보존은 네트워크 패널의 로그 보존과 동일합니다. 페이지 로드 전반에서 요청을 저장합니다.
이 동영상에서는 먼저 페이지 새로고침 시 요청 로그가 새로고침된 다음 이 옵션을 사용 설정하면 유지되는 것을 보여줍니다.
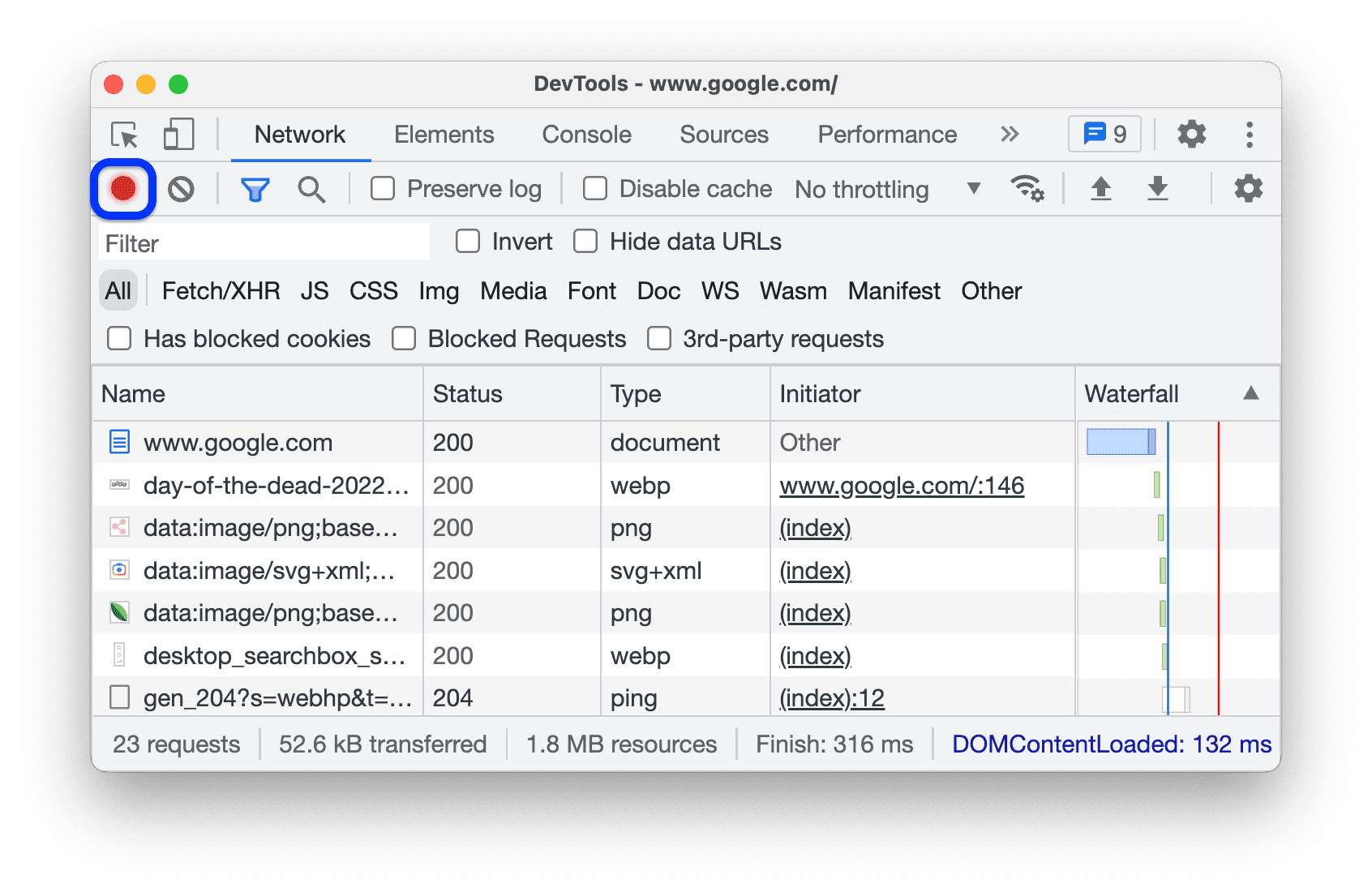
 네트워크 로그 기록은 네트워크 패널의
네트워크 로그 기록은 네트워크 패널의  네트워크 로그 기록과 동일합니다. 네트워크 로그에서 녹화 요청을 시작하거나 중지합니다.
네트워크 로그 기록과 동일합니다. 네트워크 로그에서 녹화 요청을 시작하거나 중지합니다.

 네트워크 요청 차단 사용 설정은 네트워크 요청 차단 창의 패턴과 일치하는 요청을 차단합니다.
네트워크 요청 차단 사용 설정은 네트워크 요청 차단 창의 패턴과 일치하는 요청을 차단합니다.
이 동영상에서는 먼저 요청이 차단되지 않았음을 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 네트워크 요청 차단 창의 패턴이 이를 차단합니다.
 DevTools가 열려 있는 동안 캐시 사용 중지는 네트워크 패널의 캐시 사용 중지와 동일합니다. 브라우저 캐시를 사용 중지합니다.
DevTools가 열려 있는 동안 캐시 사용 중지는 네트워크 패널의 캐시 사용 중지와 동일합니다. 브라우저 캐시를 사용 중지합니다.

 민감한 정보가 포함된 HAR 생성 허용을 선택하면 HAR 내보내기 버튼에 민감한 정보 (정리됨)의 유무와 관계없이 내보낼 수 있는 옵션이 추가됩니다.
민감한 정보가 포함된 HAR 생성 허용을 선택하면 HAR 내보내기 버튼에 민감한 정보 (정리됨)의 유무와 관계없이 내보낼 수 있는 옵션이 추가됩니다.
민감한 정보는 Cookie, Set-Cookie, Authorization 헤더의 데이터입니다.

 색상 코드 리소스 유형은 네트워크 로그의 폭포식 차트 열에서 요청 유형에 따라 요청을 다양한 색상으로 강조 표시합니다.
색상 코드 리소스 유형은 네트워크 로그의 폭포식 차트 열에서 요청 유형에 따라 요청을 다양한 색상으로 강조 표시합니다.

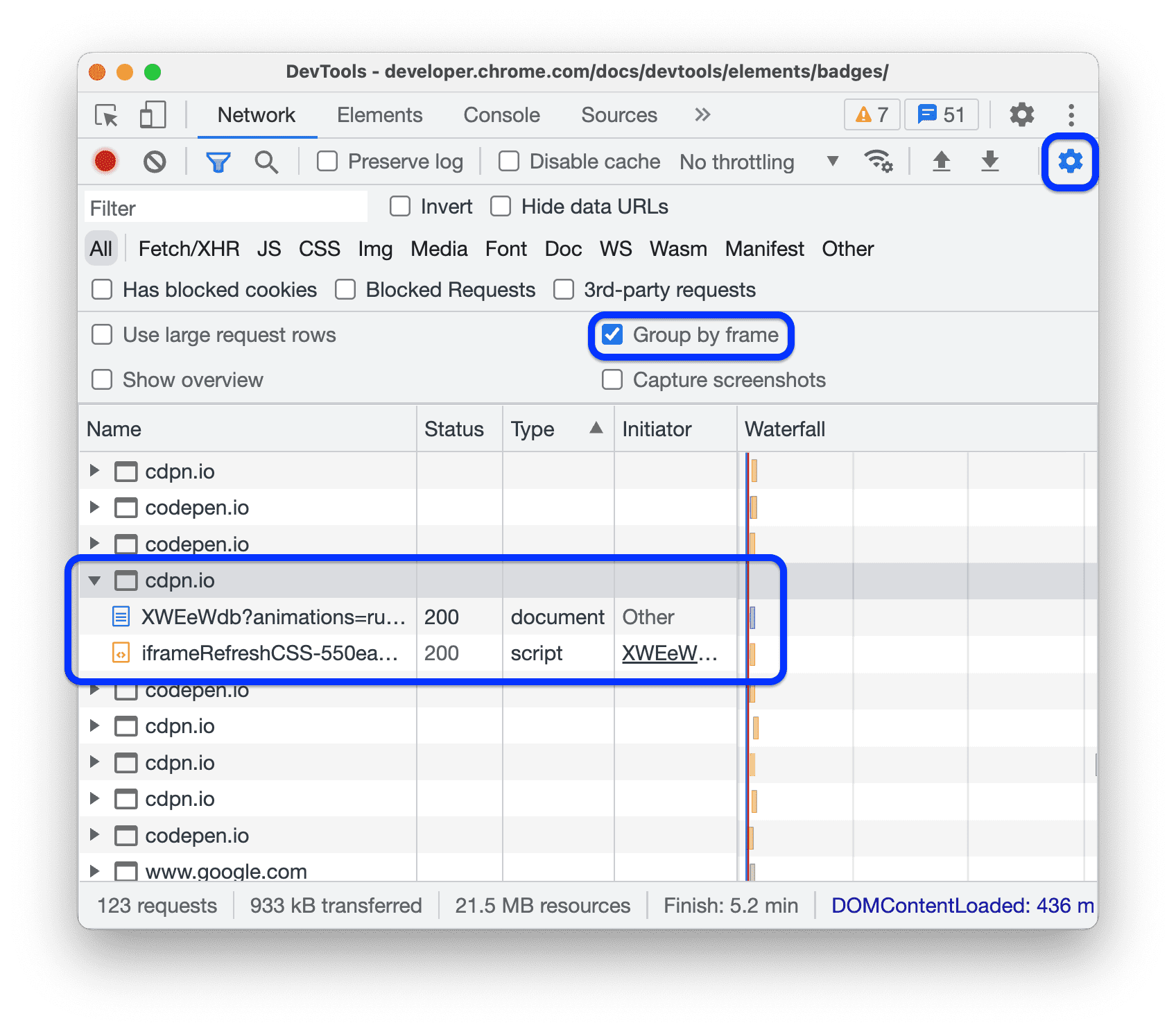
 프레임별로 네트워크 로그 그룹 지정은 네트워크 패널의 프레임별로 그룹화와 동일합니다. 이 옵션은 인라인 프레임에서 시작된 요청을 그룹화합니다.
프레임별로 네트워크 로그 그룹 지정은 네트워크 패널의 프레임별로 그룹화와 동일합니다. 이 옵션은 인라인 프레임에서 시작된 요청을 그룹화합니다.

 이 사이트에서 광고 차단 강제 실행은 DevTools가 열려 있는 동안 페이지에서 감지된 광고를 차단합니다.
이 사이트에서 광고 차단 강제 실행은 DevTools가 열려 있는 동안 페이지에서 감지된 광고를 차단합니다.

성능
이 섹션에는 실적 패널을 맞춤설정하는 옵션이 나와 있습니다.
Flamechart 마우스 휠 작업  는 플 flamechart를 탐색할 때 마우스 휠에 스크롤 또는 확대/축소 작업을 할당합니다.
는 플 flamechart를 탐색할 때 마우스 휠에 스크롤 또는 확대/축소 작업을 할당합니다.
이 예에서는 성능 패널의 플레임 차트에서 마우스 휠 스크롤 및 확대/축소 작업을 모두 보여줍니다.
콘솔
이 섹션에는 Console을 맞춤설정하는 옵션이 나와 있습니다. 대부분의 옵션은 콘솔 설정과 동일합니다.

 네트워크 메시지 숨기기: Console에서 네트워크 메시지를 숨깁니다.
네트워크 메시지 숨기기: Console에서 네트워크 메시지를 숨깁니다.
이 동영상에서는 설정과 콘솔 설정에서 이 옵션을 사용하여 네트워크 메시지를 숨기는 방법을 보여줍니다.
 선택한 컨텍스트만을 선택하면 Console에 선택한 컨텍스트(상단, iframe, 작업자 또는 확장 프로그램)에 대한 메시지만 표시됩니다.
선택한 컨텍스트만을 선택하면 Console에 선택한 컨텍스트(상단, iframe, 작업자 또는 확장 프로그램)에 대한 메시지만 표시됩니다.
이 동영상에서는 설정 및 콘솔 > 설정에서 이 옵션을 사용 설정하고 콘솔에서 컨텍스트를 선택하는 방법을 보여줍니다.
 XMLHttpRequest 기록을 사용하면 Console에서 XHR 및 가져오기 요청을 기록합니다.
XMLHttpRequest 기록을 사용하면 Console에서 XHR 및 가져오기 요청을 기록합니다.
이 동영상에서는 설정 및 콘솔 > 설정에서 이 옵션을 사용 설정하고
XHR finished loading 메시지를 콘솔에 로깅하는 방법을 보여줍니다.
 타임스탬프 표시를 선택하면 콘솔에 메시지 옆에 타임스탬프가 표시됩니다.
타임스탬프 표시를 선택하면 콘솔에 메시지 옆에 타임스탬프가 표시됩니다.

 기록에서 자동 완성을 사용하면 콘솔에서 입력하는 동안 이전에 실행한 명령어를 추천합니다.
기록에서 자동 완성을 사용하면 콘솔에서 입력하는 동안 이전에 실행한 명령어를 추천합니다.
Console > Settings에서도 동일한 옵션을 찾을 수 있습니다.

 Enter 입력 시 자동 완성 추천 수락을 선택하면 Enter 키를 누르면 Console에서 자동 완성 드롭다운에서 선택한 추천을 수락합니다.
Enter 입력 시 자동 완성 추천 수락을 선택하면 Enter 키를 누르면 Console에서 자동 완성 드롭다운에서 선택한 추천을 수락합니다.
이 동영상에서는 이 옵션을 사용 설정하기 전과 후 Enter 키를 누르면 어떻게 되는지 보여줍니다.
 콘솔에서 유사한 메시지 그룹화를 사용하면 콘솔에서 유사한 메시지를 그룹화합니다.
콘솔에서 유사한 메시지 그룹화를 사용하면 콘솔에서 유사한 메시지를 그룹화합니다.
Console > Settings에서도 동일한 옵션을 찾을 수 있습니다.

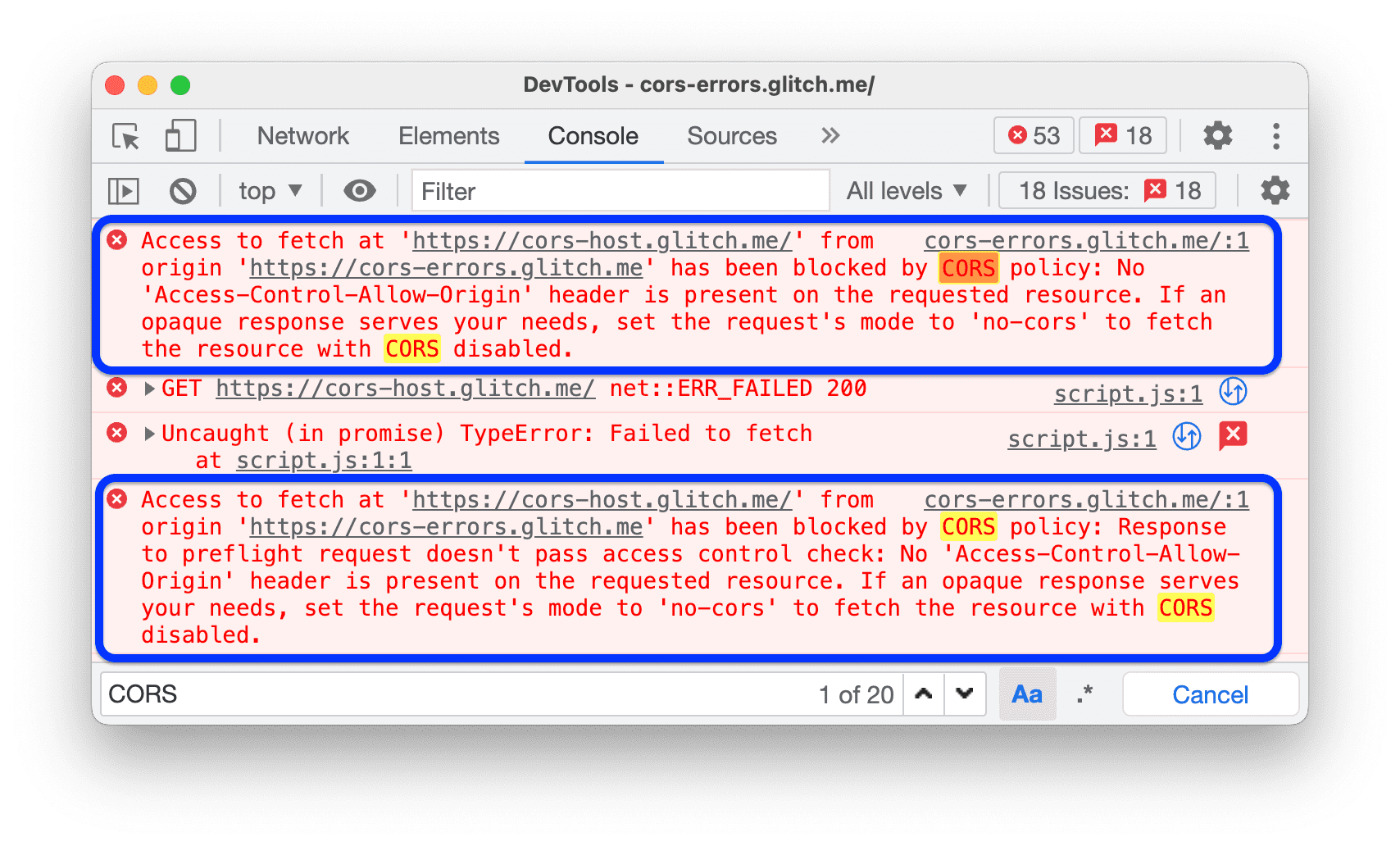
 콘솔에 CORS 오류 표시를 사용하면 콘솔에 로깅된 CORS 오류가 표시됩니다.
콘솔에 CORS 오류 표시를 사용하면 콘솔에 로깅된 CORS 오류가 표시됩니다.
Console > Settings에서도 동일한 옵션을 찾을 수 있습니다.

 조기 평가를 사용하면 명령어를 입력할 때 콘솔에 출력 미리보기가 표시됩니다.
조기 평가를 사용하면 명령어를 입력할 때 콘솔에 출력 미리보기가 표시됩니다.
Console > Settings에서도 동일한 옵션을 찾을 수 있습니다.
이 동영상에서는 다양한 출력 미리보기를 보여줍니다.
 코드 평가를 사용자 작업으로 취급을 사용하면 콘솔에서 실행하는 모든 명령어를 사용자 상호작용으로 전환할 수 있습니다.
코드 평가를 사용자 작업으로 취급을 사용하면 콘솔에서 실행하는 모든 명령어를 사용자 상호작용으로 전환할 수 있습니다.
즉, 평가 시 navigator.userActivation.isActive를 true로 설정합니다. Console > Settings에서도 동일한 옵션을 찾을 수 있습니다.
이 동영상에서는 이 옵션을 사용 설정하기 전과 후의 navigator.userActivation.isActive 평가 결과를 보여줍니다.
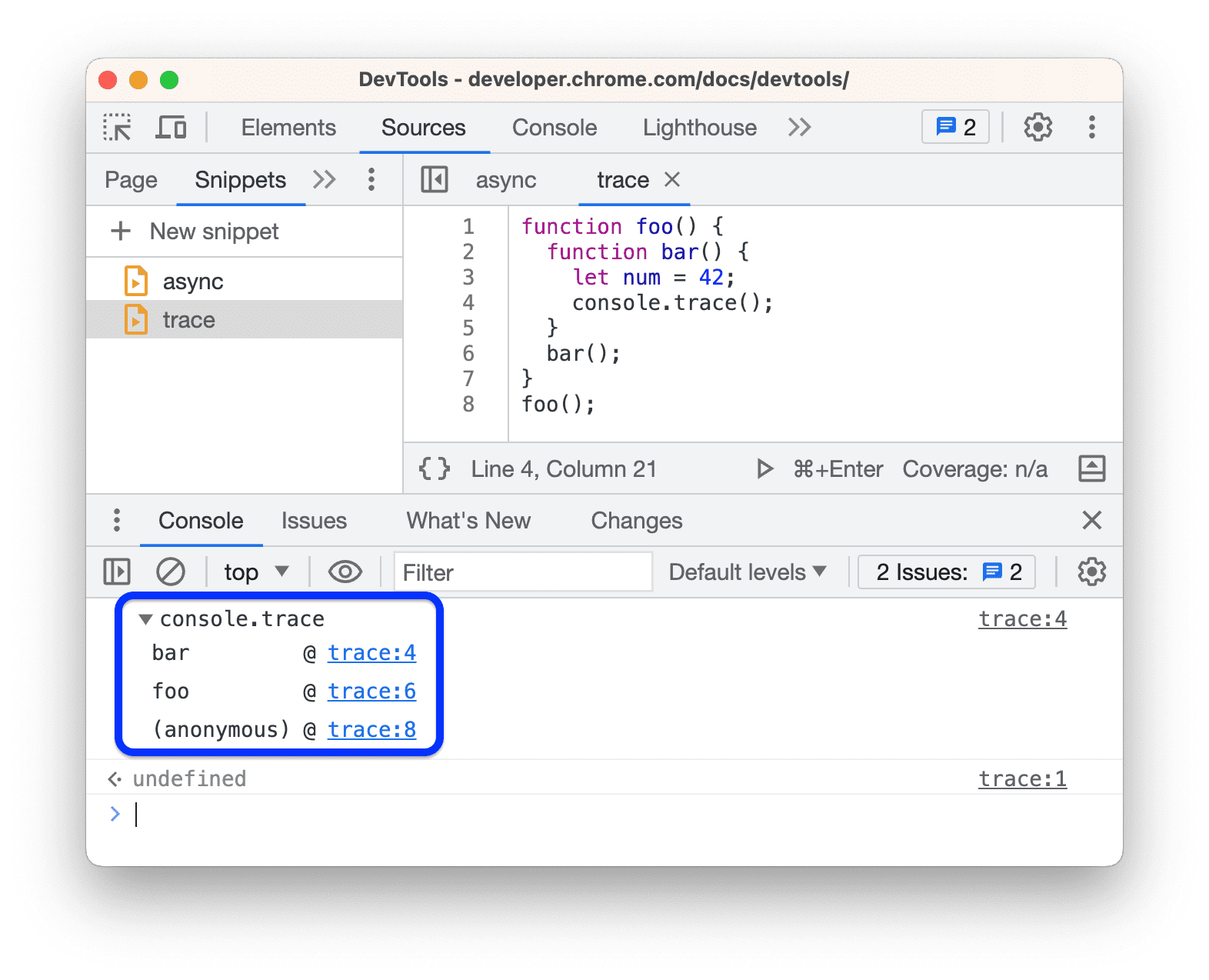
 console.trace() 메시지 자동 펼치기를 사용하면 콘솔에서 로그를 기록할 때 펼쳐진
console.trace() 메시지 자동 펼치기를 사용하면 콘솔에서 로그를 기록할 때 펼쳐진 console.trace() 메시지를 표시합니다.

 탐색 시 로그 보존을 사용하면 콘솔이 모든 탐색 시
탐색 시 로그 보존을 사용하면 콘솔이 모든 탐색 시 Navigated to 메시지를 기록하고 모든 페이지에 로그를 저장합니다.
Console > Settings에서도 동일한 옵션을 찾을 수 있습니다.

확장
이 섹션에는 Chrome DevTools 확장 프로그램의 링크 처리를 맞춤설정하는 옵션이 나와 있습니다.
링크 처리  : 소스 파일의 링크를 클릭할 때(예: 요소 > 스타일 창) 파일을 열 때 사용할 옵션을 설정합니다.
: 소스 파일의 링크를 클릭할 때(예: 요소 > 스타일 창) 파일을 열 때 사용할 옵션을 설정합니다.
지속성
이 섹션에는 DevTools에서 변경사항을 저장하는 방법을 제어하는 옵션이 나와 있습니다.
 로컬 재정의 사용 설정을 사용하면 DevTools에서 페이지 로드 간에 소스에 적용한 변경사항을 유지합니다.
로컬 재정의 사용 설정을 사용하면 DevTools에서 페이지 로드 간에 소스에 적용한 변경사항을 유지합니다.
자세한 내용은 로컬 재정의를 참고하세요.
Debugger
이 섹션에는 디버거 동작을 제어하는 옵션이 나와 있습니다.
 JavaScript 사용 중지를 사용하면 JavaScript가 사용 중지된 경우 웹페이지가 어떻게 표시되고 작동하는지 확인할 수 있습니다.
JavaScript 사용 중지를 사용하면 JavaScript가 사용 중지된 경우 웹페이지가 어떻게 표시되고 작동하는지 확인할 수 있습니다.
페이지를 새로고침하여 페이지가 로드되는 동안 JavaScript에 종속되는지, 그리고 어떻게 종속되는지 확인합니다.
JavaScript가 사용 중지되면 Chrome의 주소 표시줄에 해당하는 ![]() 아이콘이 표시되고 DevTools의 소스 옆에 경고
아이콘이 표시되고 DevTools의 소스 옆에 경고 아이콘이 표시됩니다.
 비동기 스택 트레이스 사용 중지는 호출 스택에서 비동기 작업의 '전체 내용'을 숨깁니다.
비동기 스택 트레이스 사용 중지는 호출 스택에서 비동기 작업의 '전체 내용'을 숨깁니다.
기본적으로 디버거는 사용 중인 프레임워크에서 이러한 추적을 지원하는 경우 비동기 작업을 추적하려고 시도합니다.

자세한 내용은 비동기 스택 트레이스 보기를 참고하세요.
전역
이 섹션에는 DevTools에 전역적으로 영향을 미치는 옵션이 나와 있습니다.
 팝업에 DevTools 자동 열기: 새 탭을 여는 링크를 클릭하면 DevTools가 열립니다. 즉,
팝업에 DevTools 자동 열기: 새 탭을 여는 링크를 클릭하면 DevTools가 열립니다. 즉, target=_blank가 포함된 모든 링크입니다.
이 동영상에서는 먼저 DevTools를 사용하지 않고 링크를 클릭하여 새 탭을 여는 방법을 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 DevTools가 *있는* 새 탭이 열립니다.
 검색어 입력 시 검색을 사용하면 검색어를 입력할 때 DevTools가 첫 번째 검색 결과로 '이동'합니다. 사용 중지된 경우 Enter 키를 누를 때만 DevTools에서 결과로 이동합니다.
검색어 입력 시 검색을 사용하면 검색어를 입력할 때 DevTools가 첫 번째 검색 결과로 '이동'합니다. 사용 중지된 경우 Enter 키를 누를 때만 DevTools에서 결과로 이동합니다.
이 동영상에서는 먼저 검색어를 입력할 때 DevTools가 '점프'하는 방식을 보여줍니다. 그런 다음 이 옵션을 사용 설정하면 DevTools에서 Enter 키를 누르면 첫 번째 결과로 이동합니다.
동기화
이 섹션에서는 기기 간의 설정 동기화를 설정할 수 있습니다.
 설정 동기화 사용을 사용하면 여러 기기에서 DevTools 설정을 동기화할 수 있습니다.
설정 동기화 사용을 사용하면 여러 기기에서 DevTools 설정을 동기화할 수 있습니다.
이 설정을 사용하려면 먼저 Chrome 동기화를 사용 설정하세요. 자세한 내용은 동기화 설정을 참고하세요.


