Konfigurasikan tampilan dan perilaku DevTools serta panelnya menggunakan Setelan > Preferensi. Tab ini mencantumkan opsi penyesuaian umum dan opsi khusus panel.
Untuk menetapkan preferensi, buka Setelan > Preferensi, lalu scroll ke salah satu bagian yang dijelaskan di bawah.

Untuk mengetahui fungsi setiap setelan, telusuri nama setelan di halaman ini dan untuk meluaskan deskripsinya.
Referensi ini menunjukkan setelan yang berbeda dengan ikon berikut:
Kotak centang
- Daftar drop-down
Tidak digunakan lagi
Untuk memulihkan preferensi default, scroll ke bagian akhir tab Preferensi, lalu klik Pulihkan default dan muat ulang.
Tampilan
Bagian ini mencantumkan opsi yang menyesuaikan tampilan DevTools.
Tema  menetapkan tema warna untuk UI DevTools.
menetapkan tema warna untuk UI DevTools.
Tata letak panel  mengatur panel dalam panel.
mengatur panel dalam panel.
Memengaruhi Elemen > Gaya dan tab terkait, serta panel Sumber > Debugger. Opsi otomatis membuat tata letak bergantung pada lebar DevTools.
Language  menetapkan lokalitas untuk UI DevTools.
menetapkan lokalitas untuk UI DevTools.
Untuk menerapkan setelan ini, muat ulang DevTools.
 Aktifkan pintasan Ctrl/Cmd + 0-9 untuk beralih panel memungkinkan Anda membuka panel menggunakan keyboard.
Aktifkan pintasan Ctrl/Cmd + 0-9 untuk beralih panel memungkinkan Anda membuka panel menggunakan keyboard.
Video ini menunjukkan cara beralih antar-tab menggunakan pintasan keyboard yang sesuai.
 Nonaktifkan overlay status dijeda menyembunyikan overlay
Nonaktifkan overlay status dijeda menyembunyikan overlay  Dijeda di debugger di area pandang saat eksekusi kode dijeda.
Dijeda di debugger di area pandang saat eksekusi kode dijeda.
 Tampilkan Yang Baru setelah setiap update akan otomatis membuka tab panel samping Yang Baru setelah setiap update Chrome.
Tampilkan Yang Baru setelah setiap update akan otomatis membuka tab panel samping Yang Baru setelah setiap update Chrome.

Sumber
Bagian ini mencantumkan opsi yang menyesuaikan panel Sumber.
 Telusuri dalam skrip anonim dan konten memungkinkan Anda menelusuri semua file JavaScript yang dimuat, termasuk yang ada di ekstensi Chrome, menggunakan tab Telusuri.
Telusuri dalam skrip anonim dan konten memungkinkan Anda menelusuri semua file JavaScript yang dimuat, termasuk yang ada di ekstensi Chrome, menggunakan tab Telusuri.
Video ini menunjukkan cara menelusuri teks dalam file sumber ekstensi.
 Buka file di sidebar secara otomatis memilih file di panel Sumber > Halaman saat Anda beralih antar-tab di Editor.
Buka file di sidebar secara otomatis memilih file di panel Sumber > Halaman saat Anda beralih antar-tab di Editor.
Video ini menunjukkan cara, dengan opsi ini diaktifkan, panel Sumber memilih file dalam hierarki navigasi saat Anda beralih antar-tab.
 Aktifkan peta sumber JavaScript memungkinkan DevTools menemukan sumber file JavaScript yang dihasilkan atau diminifikasi.
Aktifkan peta sumber JavaScript memungkinkan DevTools menemukan sumber file JavaScript yang dihasilkan atau diminifikasi.

 Aktifkan tab memindahkan fokus membuat tombol
Aktifkan tab memindahkan fokus membuat tombol  Tab memindahkan fokus di dalam DevTools, bukan menyisipkan karakter Tab di Editor.
Tab memindahkan fokus di dalam DevTools, bukan menyisipkan karakter Tab di Editor.
Memerlukan pemuatan ulang DevTools.
Video ini pertama-tama menampilkan karakter Tab yang disisipkan dengan tombol Tab. Kemudian, saat Anda mengaktifkan opsi ini dan memuat ulang DevTools, tombol Tab akan memindahkan fokus.
 Deteksi indentasi menetapkan indentasi ke indentasi dalam file sumber yang dibuka di Editor.
Deteksi indentasi menetapkan indentasi ke indentasi dalam file sumber yang dibuka di Editor.
Memerlukan pemuatan ulang DevTools.
Video ini pertama-tama menampilkan indentasi default delapan spasi. Kemudian, saat Anda mengaktifkan opsi ini, opsi ini akan mengganti indentasi default dengan indentasi file sumber.
 Pelengkapan otomatis memungkinkan saran praktis di Editor.
Pelengkapan otomatis memungkinkan saran praktis di Editor.
Video ini pertama kali tidak menampilkan saran apa pun. Kemudian, saat Anda mengaktifkan opsi ini, Editor akan menampilkan saran untuk penyelesaian perintah.
 Penutupan tanda kurung otomatis akan otomatis menambahkan tanda kurung atau tag penutup saat Anda mengetik tanda kurung pembuka.
Penutupan tanda kurung otomatis akan otomatis menambahkan tanda kurung atau tag penutup saat Anda mengetik tanda kurung pembuka.
Video ini menunjukkan cara mengetik tanda kurung buka sebelum dan sesudah mengaktifkan penutupan tanda kurung otomatis.
 Pencocokan tanda kurung menandai dan menandai dengan merah muda di Editor tanda kurung siku, tanda kurung kurawal, atau tanda kurung tanpa pasangan.
Pencocokan tanda kurung menandai dan menandai dengan merah muda di Editor tanda kurung siku, tanda kurung kurawal, atau tanda kurung tanpa pasangan.

 Code folding memungkinkan Anda melipat dan membentangkan blok kode dalam tanda kurung kurawal di Editor.
Code folding memungkinkan Anda melipat dan membentangkan blok kode dalam tanda kurung kurawal di Editor.
Memerlukan pemuatan ulang DevTools.
Video ini menunjukkan cara melipat blok kode saat Anda mengaktifkan opsi ini.
Tampilkan karakter spasi kosong  menampilkan karakter spasi kosong di Editor.
menampilkan karakter spasi kosong di Editor.
Memerlukan pemuatan ulang DevTools. Opsi melakukan hal berikut:
- Semua menunjukkan semua karakter spasi kosong sebagai titik (
...). Selain itu, Editor menunjukkan karakter Tab sebagai garis (—). - Akhir menandai karakter spasi kosong di akhir baris dengan warna merah muda.
 Tampilkan nilai variabel dalam satu baris saat melakukan debug menampilkan nilai variabel di samping pernyataan penetapan saat eksekusi dijeda.
Tampilkan nilai variabel dalam satu baris saat melakukan debug menampilkan nilai variabel di samping pernyataan penetapan saat eksekusi dijeda.

 Fokuskan panel Sumber saat memicu titik henti sementara akan membuka Sumber > Editor di baris dengan titik henti sementara yang menjeda eksekusi.
Fokuskan panel Sumber saat memicu titik henti sementara akan membuka Sumber > Editor di baris dengan titik henti sementara yang menjeda eksekusi.
Video ini pertama-tama menampilkan panel Sumber yang tidak fokus saat dijeda di titik henti sementara. Kemudian, saat Anda mengaktifkan opsi ini, DevTools akan membuka Editor di panel Sumber dan menampilkan baris kode dengan titik henti sementara.
 Pretty print sumber yang diminifikasi secara otomatis membuat sumber tersebut dapat dibaca.
Pretty print sumber yang diminifikasi secara otomatis membuat sumber tersebut dapat dibaca.
Saat dicetak dengan format yang bagus, Editor dapat menampilkan satu baris kode panjang dalam beberapa baris, yang didahului dengan - untuk menunjukkan bahwa baris tersebut merupakan kelanjutan baris.

 Aktifkan peta sumber CSS memungkinkan DevTools menemukan sumber file CSS yang dihasilkan, misalnya,
Aktifkan peta sumber CSS memungkinkan DevTools menemukan sumber file CSS yang dihasilkan, misalnya, .scss, dan menampilkannya kepada Anda.

 Izinkan scroll melewati akhir file memungkinkan Anda men-scroll lebih jauh dari baris terakhir di Editor.
Izinkan scroll melewati akhir file memungkinkan Anda men-scroll lebih jauh dari baris terakhir di Editor.
Video ini menunjukkan cara men-scroll melewati akhir file saat Anda mengaktifkan opsi ini.
 Mengizinkan DevTools memuat resource, seperti peta sumber, dari jalur file jarak jauh. Dinonaktifkan secara default karena alasan keamanan.
Mengizinkan DevTools memuat resource, seperti peta sumber, dari jalur file jarak jauh. Dinonaktifkan secara default karena alasan keamanan.
Jika dibiarkan dinonaktifkan, DevTools akan mencatat ke pesan Console yang mirip dengan berikut:

Indentasi default  memungkinkan Anda memilih jumlah spasi yang disisipkan tombol
memungkinkan Anda memilih jumlah spasi yang disisipkan tombol  Tab di Editor.
Tab di Editor.
Contoh ini menunjukkan cara menetapkan indentasi default ke delapan spasi terlebih dahulu, lalu ke karakter Tab.
Elemen
Bagian ini mencantumkan opsi yang menyesuaikan panel Elemen.
 Tampilkan shadow DOM agen pengguna menampilkan node shadow DOM di hierarki DOM.
Tampilkan shadow DOM agen pengguna menampilkan node shadow DOM di hierarki DOM.

 Penggabungan kata membagi baris panjang dalam hierarki DOM dan menggabungkannya ke baris berikutnya.
Penggabungan kata membagi baris panjang dalam hierarki DOM dan menggabungkannya ke baris berikutnya.

 Tampilkan komentar HTML menampilkan komentar HTML di hierarki DOM.
Tampilkan komentar HTML menampilkan komentar HTML di hierarki DOM.

 Tampilkan node DOM saat mengarahkan kursor memilih node yang sesuai di hierarki DOM saat Anda mengarahkan kursor ke elemen di area pandang dalam mode pemeriksaan
Tampilkan node DOM saat mengarahkan kursor memilih node yang sesuai di hierarki DOM saat Anda mengarahkan kursor ke elemen di area pandang dalam mode pemeriksaan  .
.
Video ini pertama-tama menunjukkan bahwa node DOM tidak dipilih di hierarki DOM. Kemudian, saat Anda mengaktifkan opsi ini, panel Elemen akan memilih node saat diarahkan kursor.
 Tampilkan tooltip pemeriksaan mendetail menampilkan tooltip di area pandang dalam mode inspeksi
Tampilkan tooltip pemeriksaan mendetail menampilkan tooltip di area pandang dalam mode inspeksi  saat Anda mengarahkan kursor ke elemen.
saat Anda mengarahkan kursor ke elemen.

 Tampilkan penggaris saat mengarahkan kursor menampilkan penggaris di area pandang saat Anda mengarahkan kursor ke elemen dalam hierarki DOM.
Tampilkan penggaris saat mengarahkan kursor menampilkan penggaris di area pandang saat Anda mengarahkan kursor ke elemen dalam hierarki DOM.

 Tampilkan tooltip dokumentasi CSS menampilkan tooltip dengan deskripsi singkat saat Anda mengarahkan kursor ke properti di panel Styles.
Tampilkan tooltip dokumentasi CSS menampilkan tooltip dengan deskripsi singkat saat Anda mengarahkan kursor ke properti di panel Styles.
Link Pelajari lebih lanjut akan mengarahkan Anda ke Referensi CSS MDN di properti tersebut.

Jaringan
Bagian ini mencantumkan opsi yang menyesuaikan panel Jaringan. Sebagian besar opsi sama dengan di setelan panel.
 Preserve log sama dengan Preserve log di panel Network. Menyimpan permintaan di seluruh pemuatan halaman.
Preserve log sama dengan Preserve log di panel Network. Menyimpan permintaan di seluruh pemuatan halaman.
Video ini pertama-tama menampilkan log permintaan yang dimuat ulang saat halaman dimuat ulang, lalu dipertahankan saat Anda mengaktifkan opsi ini.
 Record network log sama dengan
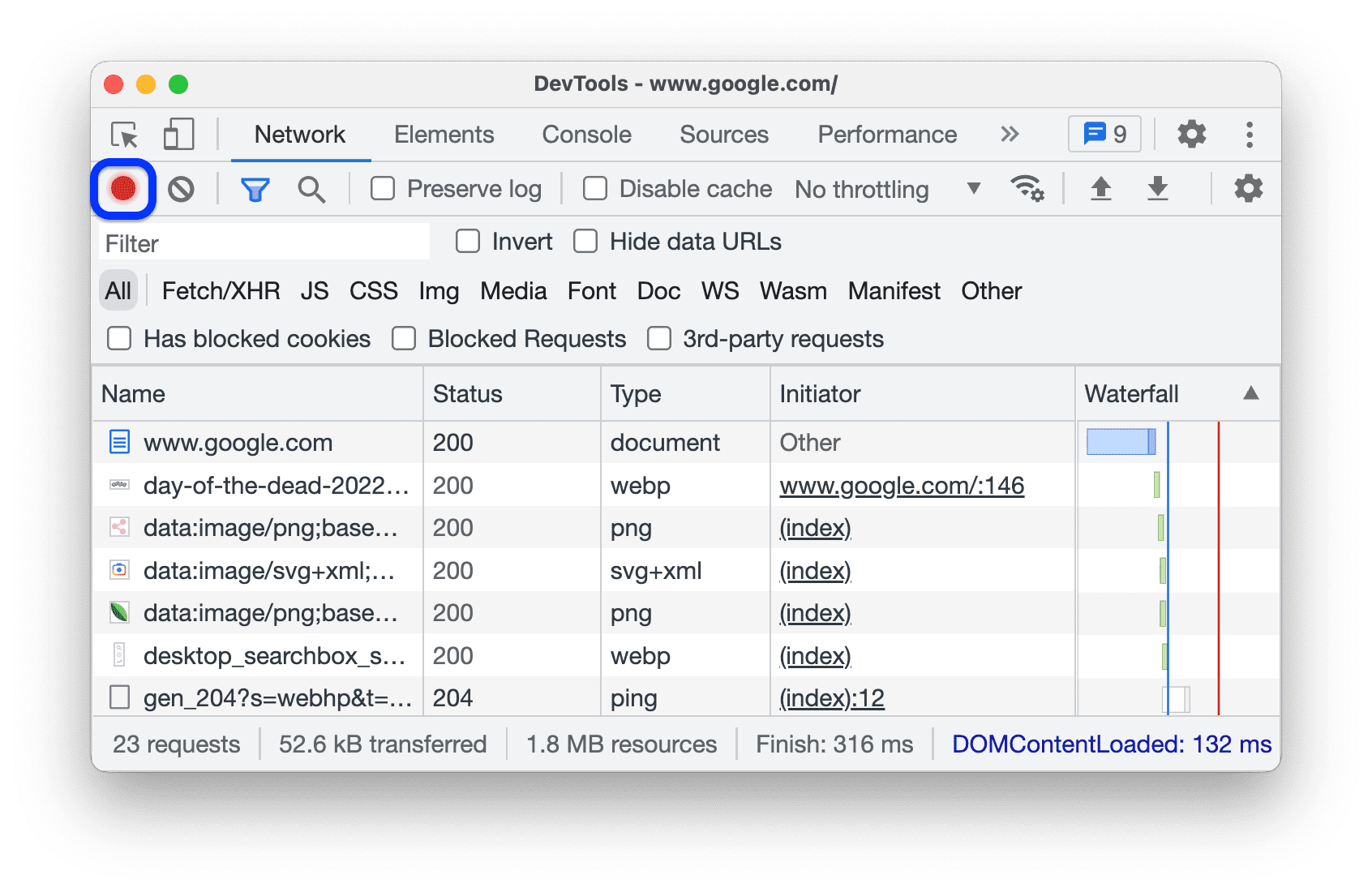
Record network log sama dengan  Record network log di panel Network. Memulai atau menghentikan perekaman permintaan di log jaringan.
Record network log di panel Network. Memulai atau menghentikan perekaman permintaan di log jaringan.

 Aktifkan pemblokiran permintaan jaringan memblokir permintaan yang cocok dengan pola di panel samping Pemblokiran permintaan jaringan.
Aktifkan pemblokiran permintaan jaringan memblokir permintaan yang cocok dengan pola di panel samping Pemblokiran permintaan jaringan.
Video ini pertama-tama menunjukkan bahwa permintaan tidak diblokir. Kemudian, setelah Anda mengaktifkan opsi ini, pola di panel samping Pemblokiran permintaan jaringan akan memblokirnya.
 Nonaktifkan cache (saat DevTools terbuka) sama dengan Nonaktifkan cache di panel Jaringan. Menonaktifkan cache browser.
Nonaktifkan cache (saat DevTools terbuka) sama dengan Nonaktifkan cache di panel Jaringan. Menonaktifkan cache browser.

 Izinkan pembuatan HAR dengan data sensitif menambahkan opsi ke tombol Ekspor HAR yang memungkinkan Anda mengekspor dengan atau tanpa data sensitif (dibersihkan).
Izinkan pembuatan HAR dengan data sensitif menambahkan opsi ke tombol Ekspor HAR yang memungkinkan Anda mengekspor dengan atau tanpa data sensitif (dibersihkan).
Data sensitif adalah data dalam header Cookie, Set-Cookie, dan Authorization.

 Jenis resource kode warna menandai permintaan dengan warna yang berbeda-beda, bergantung pada jenisnya di kolom Waterfall pada log jaringan.
Jenis resource kode warna menandai permintaan dengan warna yang berbeda-beda, bergantung pada jenisnya di kolom Waterfall pada log jaringan.

 Kelompokkan log jaringan menurut frame sama dengan Kelompokkan menurut frame di panel Jaringan. Opsi ini mengelompokkan permintaan yang dimulai oleh frame inline.
Kelompokkan log jaringan menurut frame sama dengan Kelompokkan menurut frame di panel Jaringan. Opsi ini mengelompokkan permintaan yang dimulai oleh frame inline.

 Paksa pemblokiran iklan di situs ini akan memblokir iklan yang terdeteksi di halaman saat DevTools terbuka.
Paksa pemblokiran iklan di situs ini akan memblokir iklan yang terdeteksi di halaman saat DevTools terbuka.

Performa
Bagian ini mencantumkan opsi yang menyesuaikan panel Performa.
Tindakan roda mouse flamechart  menetapkan tindakan scroll atau zoom ke roda mouse saat Anda menavigasi flamechart.
menetapkan tindakan scroll atau zoom ke roda mouse saat Anda menavigasi flamechart.
Contoh ini menunjukkan tindakan roda mouse scroll dan zoom pada diagram api di panel Performa.
Konsol
Bagian ini mencantumkan opsi yang menyesuaikan Konsol. Sebagian besar opsi sama dengan di Setelan Konsol.

 Sembunyikan pesan jaringan menyembunyikan pesan jaringan di Konsol.
Sembunyikan pesan jaringan menyembunyikan pesan jaringan di Konsol.
Video ini menunjukkan cara menyembunyikan pesan jaringan dengan opsi ini di Setelan dan di Setelan Konsol.
 Hanya konteks yang dipilih membuat Konsol hanya menampilkan pesan untuk konteks yang dipilih: atas, iframe, pekerja, atau ekstensi.
Hanya konteks yang dipilih membuat Konsol hanya menampilkan pesan untuk konteks yang dipilih: atas, iframe, pekerja, atau ekstensi.
Video ini menunjukkan cara mengaktifkan opsi ini di Setelan dan di Konsol > Setelan serta memilih konteks di Konsol.
 Catat log XMLHttpRequests membuat Konsol mencatat log XHR dan permintaan pengambilan.
Catat log XMLHttpRequests membuat Konsol mencatat log XHR dan permintaan pengambilan.
Video ini menunjukkan cara mengaktifkan opsi ini di Setelan dan Konsol > Setelan serta mencatat pesan
XHR finished loading ke Konsol.
 Tampilkan stempel waktu akan membuat Konsol menampilkan stempel waktu di samping pesan.
Tampilkan stempel waktu akan membuat Konsol menampilkan stempel waktu di samping pesan.

 Pelengkapan otomatis dari histori membuat Konsol menyarankan perintah yang Anda jalankan sebelumnya saat Anda mengetik.
Pelengkapan otomatis dari histori membuat Konsol menyarankan perintah yang Anda jalankan sebelumnya saat Anda mengetik.
Anda dapat menemukan opsi yang sama di Console > Settings.

 Terima saran pelengkapan otomatis saat menekan tombol Enter akan membuat Konsol menerima saran yang dipilih dari drop-down pelengkapan otomatis saat Anda menekan Enter.
Terima saran pelengkapan otomatis saat menekan tombol Enter akan membuat Konsol menerima saran yang dipilih dari drop-down pelengkapan otomatis saat Anda menekan Enter.
Video ini menunjukkan apa yang terjadi saat Anda menekan Enter sebelum dan setelah mengaktifkan opsi ini.
 Kelompokkan pesan serupa di konsol membuat Konsol mengelompokkan pesan serupa.
Kelompokkan pesan serupa di konsol membuat Konsol mengelompokkan pesan serupa.
Anda dapat menemukan opsi yang sama di Console > Settings.

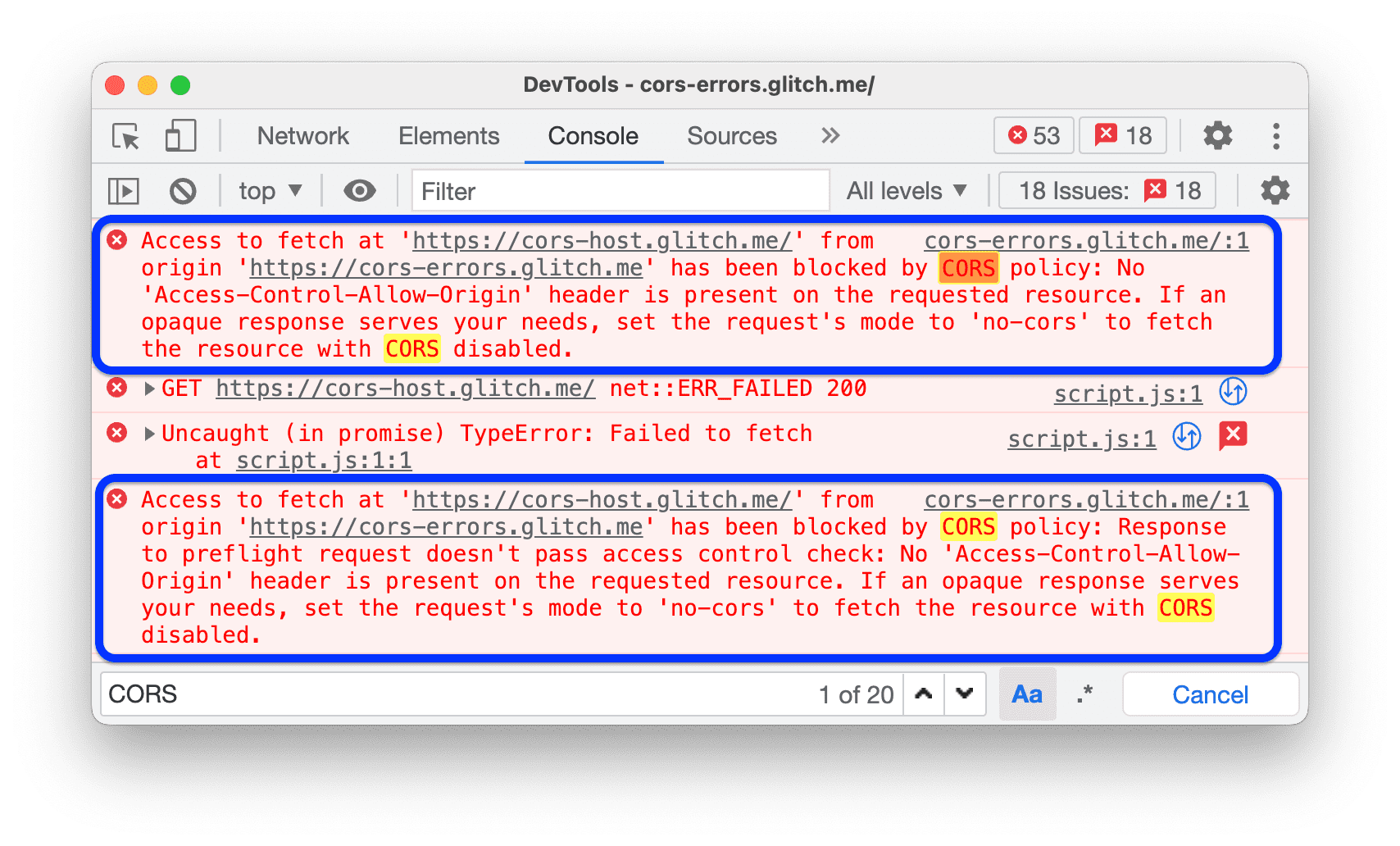
 Tampilkan error CORS di konsol akan membuat Konsol menampilkan error CORS yang dicatat ke dalam log.
Tampilkan error CORS di konsol akan membuat Konsol menampilkan error CORS yang dicatat ke dalam log.
Anda dapat menemukan opsi yang sama di Console > Settings.

 Evaluasi segera membuat Konsol menampilkan pratinjau output saat Anda mengetik perintah.
Evaluasi segera membuat Konsol menampilkan pratinjau output saat Anda mengetik perintah.
Anda dapat menemukan opsi yang sama di Console > Settings.
Video ini menampilkan berbagai pratinjau output.
 Perlakukan evaluasi kode sebagai tindakan pengguna mengubah perintah apa pun yang Anda jalankan di Konsol menjadi interaksi pengguna.
Perlakukan evaluasi kode sebagai tindakan pengguna mengubah perintah apa pun yang Anda jalankan di Konsol menjadi interaksi pengguna.
Dengan kata lain, kode ini menetapkan navigator.userActivation.isActive ke true setelah evaluasi. Anda dapat menemukan opsi yang sama di Console > Settings.
Video ini menunjukkan hasil evaluasi navigator.userActivation.isActive sebelum dan sesudah mengaktifkan opsi ini.
 Luaskan pesan console.trace() secara otomatis membuat Konsol menampilkan pesan
Luaskan pesan console.trace() secara otomatis membuat Konsol menampilkan pesan console.trace() yang diperluas saat mencatatnya ke dalam log.

 Preserve log upon navigation membuat Konsol mencatat pesan
Preserve log upon navigation membuat Konsol mencatat pesan Navigated to pada setiap navigasi dan menyimpan log di semua halaman.
Anda dapat menemukan opsi yang sama di Console > Settings.

Perluasan
Bagian ini mencantumkan opsi yang menyesuaikan penanganan link untuk ekstensi Chrome DevTools.
Penanganan link  menetapkan opsi untuk membuka file saat Anda mengklik link ke file sumber, misalnya, di panel Elemen > Gaya.
menetapkan opsi untuk membuka file saat Anda mengklik link ke file sumber, misalnya, di panel Elemen > Gaya.
Persistensi
Bagian ini mencantumkan opsi yang mengontrol cara DevTools menyimpan perubahan yang Anda buat.
 Mengaktifkan penggantian lokal akan membuat DevTools mempertahankan perubahan yang Anda buat pada sumber di seluruh pemuatan halaman.
Mengaktifkan penggantian lokal akan membuat DevTools mempertahankan perubahan yang Anda buat pada sumber di seluruh pemuatan halaman.
Untuk informasi selengkapnya, lihat Penggantian Lokal.
Debugger
Bagian ini mencantumkan opsi yang mengontrol perilaku Debugger.
 Nonaktifkan JavaScript memungkinkan Anda melihat tampilan dan perilaku halaman web saat JavaScript dinonaktifkan.
Nonaktifkan JavaScript memungkinkan Anda melihat tampilan dan perilaku halaman web saat JavaScript dinonaktifkan.
Muat ulang halaman untuk melihat apakah dan bagaimana halaman bergantung pada JavaScript saat dimuat.
Jika JavaScript dinonaktifkan, Chrome akan menampilkan ikon ![]() yang sesuai di kolom URL dan DevTools akan menampilkan ikon
yang sesuai di kolom URL dan DevTools akan menampilkan ikon peringatan di samping Sumber.
 Menonaktifkan pelacakan tumpukan asinkron akan menyembunyikan "cerita lengkap" operasi asinkron di Call Stack.
Menonaktifkan pelacakan tumpukan asinkron akan menyembunyikan "cerita lengkap" operasi asinkron di Call Stack.
Secara default, Debugger mencoba melacak operasi asinkron jika framework yang Anda gunakan mendukung pelacakan tersebut.

Untuk mengetahui informasi selengkapnya, lihat Melihat pelacakan tumpukan asinkron.
Global
Bagian ini mencantumkan opsi yang memiliki efek global di DevTools.
 Buka otomatis DevTools untuk pop-up akan membuka DevTools saat Anda mengklik link yang membuka tab baru. Artinya, semua link dengan
Buka otomatis DevTools untuk pop-up akan membuka DevTools saat Anda mengklik link yang membuka tab baru. Artinya, semua link dengan target=_blank.
Video ini pertama-tama menunjukkan cara mengklik link dan membuka tab baru *tanpa* DevTools. Kemudian, saat Anda mengaktifkan opsi ini, tab baru akan terbuka *dengan* DevTools.
 Telusuri saat mengetik membuat DevTools "melompat" ke hasil penelusuran pertama saat Anda mengetik kueri penelusuran. Jika dinonaktifkan, DevTools akan mengarahkan Anda ke hasil hanya saat Anda menekan Enter.
Telusuri saat mengetik membuat DevTools "melompat" ke hasil penelusuran pertama saat Anda mengetik kueri penelusuran. Jika dinonaktifkan, DevTools akan mengarahkan Anda ke hasil hanya saat Anda menekan Enter.
Video ini pertama-tama menunjukkan cara DevTools "melompat" saat Anda mengetik kueri penelusuran. Kemudian, saat Anda mengaktifkan opsi ini, DevTools akan mengarahkan Anda ke hasil pertama saat Anda menekan Enter.
Sinkronisasi
Di bagian ini, Anda dapat menyiapkan sinkronisasi setelan antar-perangkat.
 Aktifkan sinkronisasi setelan memungkinkan Anda menyinkronkan setelan DevTools di beberapa perangkat.
Aktifkan sinkronisasi setelan memungkinkan Anda menyinkronkan setelan DevTools di beberapa perangkat.
Untuk menggunakan setelan ini, aktifkan Sinkronisasi Chrome terlebih dahulu. Untuk informasi selengkapnya, lihat Setelan sinkronisasi.

