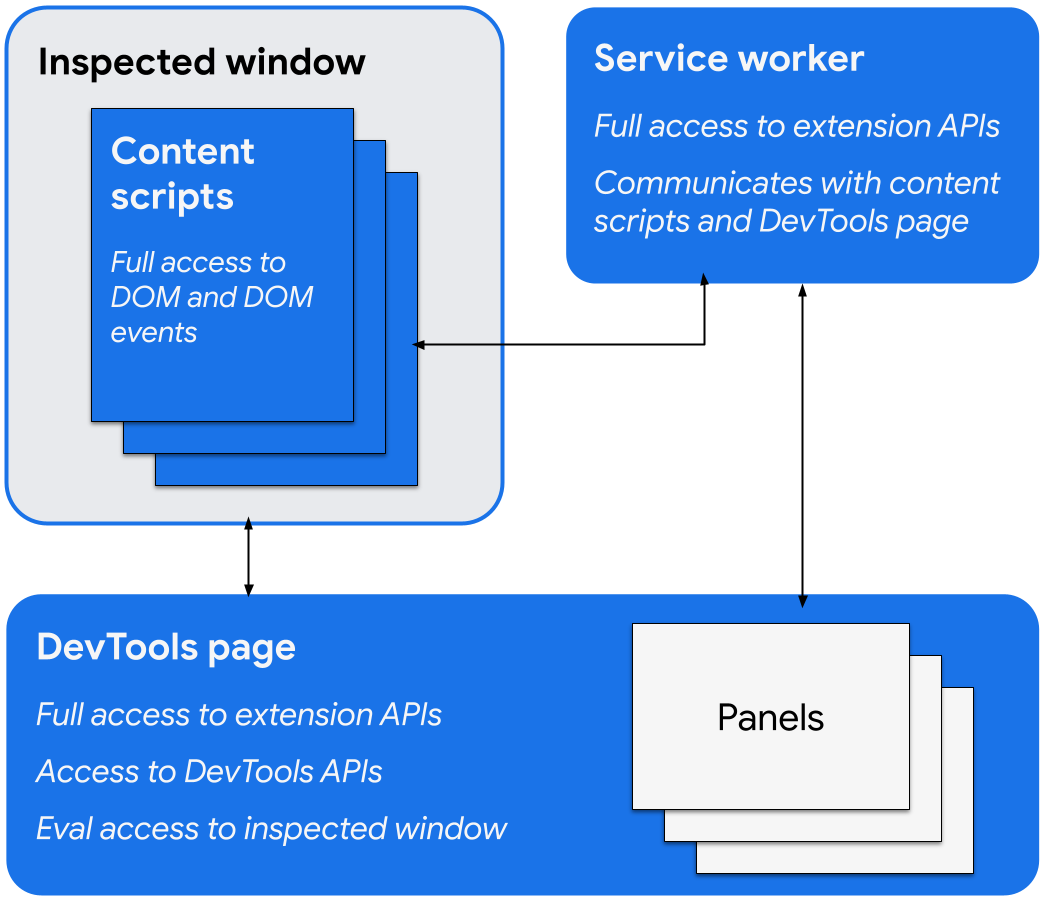
DevTools एक्सटेंशन, Chrome DevTools में सुविधाएं जोड़ते हैं. इसके लिए, वे एक्सटेंशन में जोड़े गए DevTools पेज के ज़रिए, DevTools के लिए बने एक्सटेंशन एपीआई को ऐक्सेस करते हैं.

DevTools के लिए खास तौर पर बनाए गए एक्सटेंशन एपीआई में ये शामिल हैं:
DevTools पेज
DevTools विंडो खुलने पर, DevTools एक्सटेंशन अपने DevTools पेज का एक इंस्टेंस बनाता है. यह इंस्टेंस तब तक मौजूद रहता है, जब तक विंडो खुली रहती है. इस पेज पर, DevTools API और एक्सटेंशन एपीआई का ऐक्सेस होता है. साथ ही, यह पेज ये काम कर सकता है:
devtools.panelsएपीआई का इस्तेमाल करके पैनल बनाएं और उनसे इंटरैक्ट करें. इसमें, DevTools विंडो में पैनल या साइडबार के तौर पर अन्य एक्सटेंशन पेज जोड़ना भी शामिल है.devtools.inspectedWindowएपीआई का इस्तेमाल करके, जांच की गई विंडो के बारे में जानकारी पाएं और जांच की गई विंडो में कोड का आकलन करें.devtools.networkएपीआई का इस्तेमाल करके, नेटवर्क अनुरोधों के बारे में जानकारी पाएं.devtools.recorderएपीआई का इस्तेमाल करके, Recorder पैनल को बड़ा करें.devtools.performanceएपीआई का इस्तेमाल करके, परफ़ॉर्मेंस पैनल की रिकॉर्डिंग की स्थिति के बारे में जानकारी पाएं.
DevTools पेज, एक्सटेंशन एपीआई को सीधे ऐक्सेस कर सकता है. इसमें, मैसेज पास करने की सुविधा का इस्तेमाल करके, सेवा वर्कर से बातचीत करना भी शामिल है.
DevTools एक्सटेंशन बनाना
अपने एक्सटेंशन के लिए DevTools पेज बनाने के लिए, एक्सटेंशन के मेनिफ़ेस्ट में devtools_page फ़ील्ड जोड़ें:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
devtools_page फ़ील्ड में एचटीएमएल पेज का यूआरएल होना चाहिए. DevTools पेज, आपके एक्सटेंशन के लोकल साइटमैप में होना चाहिए. इसलिए, हमारा सुझाव है कि आप रिलेटिव यूआरएल का इस्तेमाल करके, इसकी जानकारी दें.
chrome.devtools API के सदस्य, सिर्फ़ DevTools विंडो में लोड किए गए पेजों के लिए उपलब्ध होते हैं. कॉन्टेंट स्क्रिप्ट और अन्य एक्सटेंशन पेजों के पास इन एपीआई का ऐक्सेस नहीं होता.
DevTools के यूज़र इंटरफ़ेस (यूआई) एलिमेंट: पैनल और साइडबार पैनल
ब्राउज़र ऐक्शन, कॉन्टेक्स्ट मेन्यू, और पॉप-अप जैसे सामान्य एक्सटेंशन यूज़र इंटरफ़ेस (यूआई) एलिमेंट के अलावा, DevTools एक्सटेंशन, DevTools विंडो में यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ सकता है:
- पैनल एक टॉप-लेवल टैब होता है, जैसे कि एलिमेंट, सोर्स, और नेटवर्क पैनल.
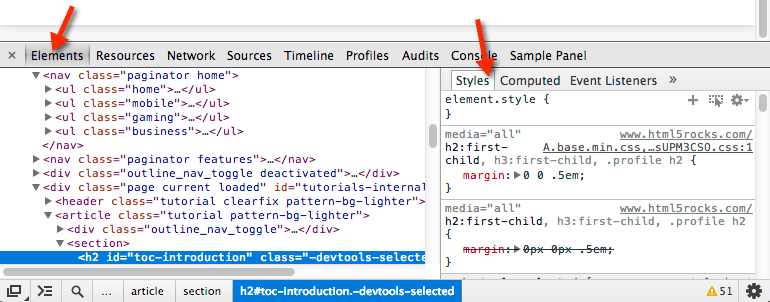
- साइडबार पैनल, किसी पैनल से जुड़ा अतिरिक्त यूज़र इंटरफ़ेस (यूआई) दिखाता है. एलिमेंट पैनल में मौजूद स्टाइल, कंप्यूटेड स्टाइल, और इवेंट लिसनर पैनल, साइडबार पैनल के उदाहरण हैं. आपके साइडबार पैनल, Chrome के इस्तेमाल किए जा रहे वर्शन और DevTools विंडो के डॉक किए जाने की जगह के हिसाब से, इस उदाहरण की इमेज की तरह दिख सकते हैं:

हर पैनल एक अलग एचटीएमएल फ़ाइल होती है. इसमें अन्य रिसॉर्स (JavaScript, सीएसएस, इमेज वगैरह) शामिल किए जा सकते हैं. बुनियादी पैनल बनाने के लिए, इस कोड का इस्तेमाल करें:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
किसी पैनल या साइडबार पैनल में चलाए गए JavaScript के पास, DevTools पेज के एपीआई का ऐक्सेस होता है.
बुनियादी साइडबार पैनल बनाने के लिए, इस कोड का इस्तेमाल करें:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
साइडबार पैनल में कॉन्टेंट दिखाने के कई तरीके हैं:
- एचटीएमएल कॉन्टेंट: पैनल में दिखाने के लिए एचटीएमएल पेज तय करने के लिए,
setPage()को कॉल करें. - JSON डेटा:
setObject()को JSON ऑब्जेक्ट पास करें. - JavaScript एक्सप्रेशन:
setExpression()को कोई एक्सप्रेशन पास करें. DevTools, जांचे गए पेज के संदर्भ में एक्सप्रेशन का आकलन करता है. इसके बाद, रिटर्न वैल्यू दिखाता है.
setObject() और setExpression(), दोनों के लिए पैनल में वैल्यू वैसी ही दिखती है जैसी कि DevTools कंसोल में दिखती है. हालांकि, setExpression() की मदद से डीओएम एलिमेंट और मनमुताबिक JavaScript ऑब्जेक्ट दिखाए जा सकते हैं. वहीं, setObject() सिर्फ़ JSON ऑब्जेक्ट के साथ काम करता है.
एक्सटेंशन कॉम्पोनेंट के बीच कम्यूनिकेट करना
नीचे दिए गए सेक्शन में, DevTools एक्सटेंशन के कॉम्पोनेंट को एक-दूसरे के साथ कम्यूनिकेट करने की अनुमति देने के कुछ मददगार तरीके बताए गए हैं.
कॉन्टेंट स्क्रिप्ट इंजेक्ट करना
कॉन्टेंट स्क्रिप्ट इंजेक्ट करने के लिए, scripting.executeScript() का इस्तेमाल करें:
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
inspectedWindow.tabId प्रॉपर्टी का इस्तेमाल करके, जांच की गई विंडो का टैब आईडी वापस पाया जा सकता है.
अगर कोई कॉन्टेंट स्क्रिप्ट पहले से इंजेक्ट की जा चुकी है, तो उससे बातचीत करने के लिए मैसेजिंग एपीआई का इस्तेमाल किया जा सकता है.
जांच की गई विंडो में JavaScript का आकलन करना
जांचे गए पेज के संदर्भ में JavaScript कोड को लागू करने के लिए, inspectedWindow.eval() तरीके का इस्तेमाल किया जा सकता है. eval() तरीके को DevTools पेज,
पैनल या साइडबार पैनल से शुरू किया जा सकता है.
डिफ़ॉल्ट रूप से, एक्सप्रेशन का आकलन पेज के मुख्य फ़्रेम के संदर्भ में किया जाता है.
inspectedWindow.eval(), स्क्रिप्ट को चलाने के उसी कॉन्टेक्स्ट और विकल्पों का इस्तेमाल करता है जो DevTools कंसोल में डाले गए कोड के लिए इस्तेमाल किए जाते हैं. इससे eval() का इस्तेमाल करते समय, DevTools के Console Utilities API की सुविधाओं को ऐक्सेस किया जा सकता है. उदाहरण के लिए, एचटीएमएल दस्तावेज़ के <head> सेक्शन में मौजूद पहले स्क्रिप्ट एलिमेंट की जांच करने के लिए, इसका इस्तेमाल करें:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
inspectedWindow.eval() को कॉल करते समय, useContentScriptContext को true पर भी सेट किया जा सकता है, ताकि कॉन्टेंट स्क्रिप्ट के कॉन्टेक्स्ट में एक्सप्रेशन का आकलन किया जा सके. इस विकल्प का इस्तेमाल करने के लिए, eval() को कॉल करने से पहले स्टैटिक कॉन्टेंट स्क्रिप्ट के एलान का इस्तेमाल करें. इसके लिए, executeScript() को कॉल करें या manifest.json फ़ाइल में कॉन्टेंट स्क्रिप्ट तय करें. कॉन्टेक्स्ट स्क्रिप्ट लोड होने के बाद, इस विकल्प का इस्तेमाल करके ज़्यादा कॉन्टेंट स्क्रिप्ट भी इंजेक्ट की जा सकती हैं.
चुने गए एलिमेंट को कॉन्टेंट स्क्रिप्ट में पास करना
कॉन्टेंट स्क्रिप्ट के पास, चुने गए मौजूदा एलिमेंट का सीधा ऐक्सेस नहीं होता. हालांकि, inspectedWindow.eval() का इस्तेमाल करके चलाए गए किसी भी कोड के पास, DevTools कंसोल और Console Utilities API का ऐक्सेस होता है. उदाहरण के लिए, चुने गए एलिमेंट को ऐक्सेस करने के लिए, आकलन किए गए कोड में $0 का इस्तेमाल किया जा सकता है.
चुने गए एलिमेंट को कॉन्टेंट स्क्रिप्ट में पास करने के लिए:
कॉन्टेंट स्क्रिप्ट में एक ऐसा तरीका बनाएं जो चुने गए एलिमेंट को आर्ग्युमेंट के तौर पर ले.
function setSelectedElement(el) { // do something with the selected element }useContentScriptContext: trueविकल्प के साथinspectedWindow.eval()का इस्तेमाल करके, DevTools पेज से तरीका कॉल करें.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
useContentScriptContext: true विकल्प से पता चलता है कि एक्सप्रेशन का आकलन, कॉन्टेंट स्क्रिप्ट के उसी कॉन्टेक्स्ट में किया जाना चाहिए, ताकि वह setSelectedElement तरीके को ऐक्सेस कर सके.
रेफ़रंस पैनल का window पाना
किसी डेवलपर टूल पैनल से postMessage() को कॉल करने के लिए, आपको उसके window ऑब्जेक्ट का रेफ़रंस चाहिए होगा. panel.onShown इवेंट हैंडलर से पैनल की iframe विंडो पाएं:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
इंजेक्ट की गई स्क्रिप्ट से, DevTools पेज पर मैसेज भेजना
कॉन्टेंट स्क्रिप्ट के बिना सीधे पेज में इंजेक्ट किया गया कोड, runtime.sendMessage() का इस्तेमाल करके DevTools पेज पर मैसेज नहीं भेज सकता. इसमें <script>
टैग जोड़ना या inspectedWindow.eval() को कॉल करना भी शामिल है. इसके बजाय, हमारा सुझाव है कि आपने जो स्क्रिप्ट इंजेक्ट की है उसे किसी ऐसी कॉन्टेंट स्क्रिप्ट के साथ जोड़ें जो इंटरमीडियरी के तौर पर काम कर सकती है. साथ ही, window.postMessage() तरीके का इस्तेमाल करें. नीचे दिए गए उदाहरण में, पिछले सेक्शन की बैकग्राउंड स्क्रिप्ट का इस्तेमाल किया गया है:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
मैसेज भेजने के अन्य तरीके GitHub पर देखे जा सकते हैं.
DevTools के खुलने और बंद होने का पता लगाना
DevTools विंडो खुली है या नहीं, यह ट्रैक करने के लिए, सेवा वर्कर में onConnect listener जोड़ें और DevTools पेज से connect() को कॉल करें. हर टैब में DevTools की अपनी विंडो खुली हो सकती है. इसलिए, आपको कनेक्ट करने के कई इवेंट मिल सकते हैं. यह ट्रैक करने के लिए कि कोई DevTools विंडो खुली है या नहीं, कनेक्ट और डिसकनेक्ट इवेंट की गिनती करें. उदाहरण के लिए:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
DevTools पेज, इस तरह का कनेक्शन बनाता है:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
DevTools एक्सटेंशन के उदाहरण
इस पेज पर दिए गए उदाहरण, इन पेजों से लिए गए हैं:
- Polymer Devtools एक्सटेंशन - कस्टम पैनल पर वापस भेजने के लिए, होस्ट पेज में चल रहे कई हेल्पर का इस्तेमाल करता है, ताकि डीओएम/जेएस स्टेटस की क्वेरी की जा सके.
- React DevTools एक्सटेंशन - DevTools के यूज़र इंटरफ़ेस (यूआई) के कॉम्पोनेंट का फिर से इस्तेमाल करने के लिए, रेंडरर के सब-मॉड्यूल का इस्तेमाल करता है.
- Ember Inspector - Chrome और Firefox, दोनों के लिए अडैप्टर के साथ शेयर किया गया एक्सटेंशन कोर.
- Coquette-inspect - यह React पर आधारित एक क्लीन एक्सटेंशन है. इसमें होस्ट पेज में डीबगिंग एजेंट इंजेक्ट किया गया है.
- सैंपल एक्सटेंशन में, इंस्टॉल करने, आज़माने, और उनसे सीखने के लिए ज़्यादा काम के एक्सटेंशन हैं.
ज़्यादा जानकारी
एक्सटेंशन जिन स्टैंडर्ड एपीआई का इस्तेमाल कर सकते हैं उनके बारे में जानने के लिए, chrome.* देखें. एपीआई और वेब एपीआई.
हमें सुझाव, राय दें या शिकायत करें! आपकी टिप्पणियों और सुझावों से, हमें एपीआई को बेहतर बनाने में मदद मिलती है.
उदाहरण
सैंपल में, DevTools API का इस्तेमाल करने वाले उदाहरण देखे जा सकते हैं.

