ส่วนขยายเครื่องมือสำหรับนักพัฒนาเว็บจะเพิ่มฟีเจอร์ลงในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยการเข้าถึง API ของส่วนขยายสำหรับเครื่องมือสำหรับนักพัฒนาเว็บโดยเฉพาะผ่านหน้าเครื่องมือสำหรับนักพัฒนาเว็บที่เพิ่มลงในส่วนขยาย

API ของส่วนขยายสำหรับ DevTools มีดังนี้
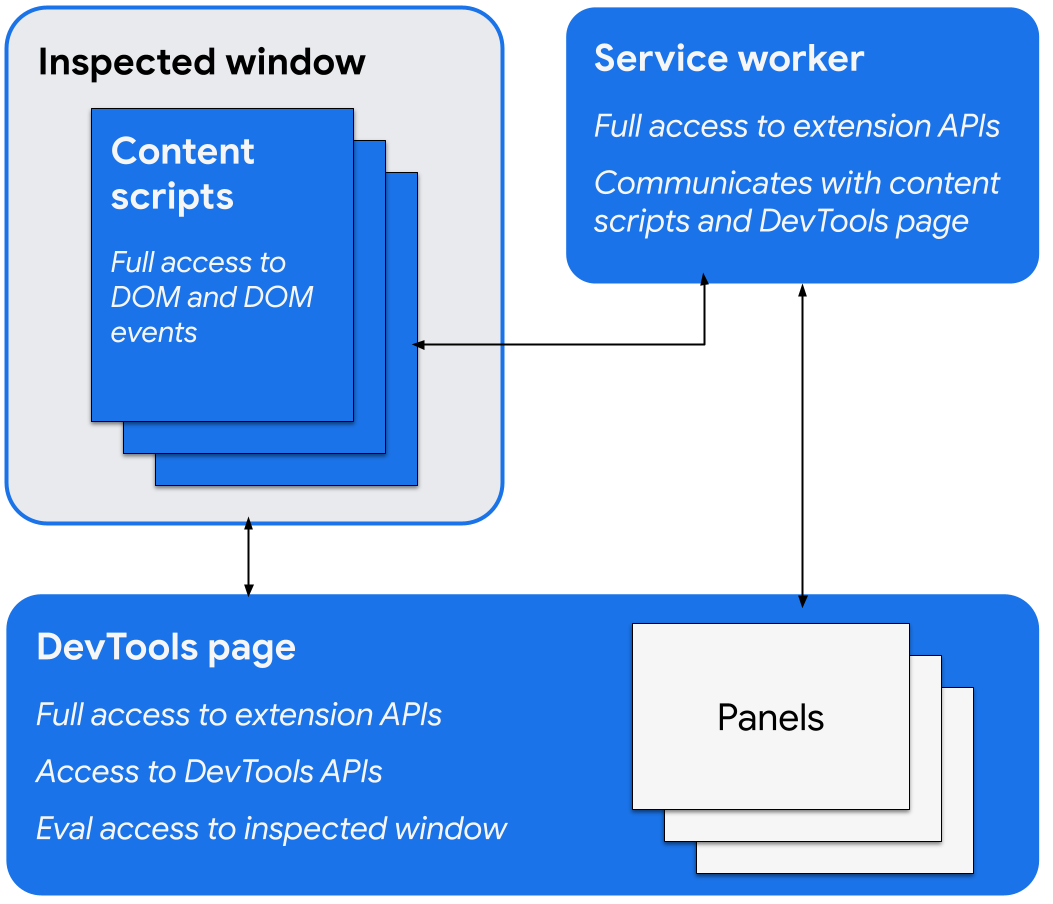
หน้าเครื่องมือสำหรับนักพัฒนาเว็บ
เมื่อหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บเปิดขึ้น ส่วนขยายเครื่องมือสำหรับนักพัฒนาเว็บจะสร้างอินสแตนซ์ของหน้าเครื่องมือสำหรับนักพัฒนาเว็บที่จะมีอยู่ตราบใดที่หน้าต่างเปิดอยู่ หน้านี้มีสิทธิ์เข้าถึง DevTools API และ API ของส่วนขยาย รวมถึงทําสิ่งต่อไปนี้ได้
- สร้างและโต้ตอบกับแผงโดยใช้
devtools.panelsAPI รวมถึงเพิ่มหน้าส่วนขยายอื่นๆ เป็นแผงหรือแถบด้านข้างในหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บ - รับข้อมูลเกี่ยวกับหน้าต่างที่ตรวจสอบและประเมินโค้ดในหน้าต่างที่ตรวจสอบโดยใช้ API ของ
devtools.inspectedWindow - ดูข้อมูลเกี่ยวกับคําขอเครือข่ายโดยใช้
devtools.networkAPI - ขยายแผงโปรแกรมอัดเสียงโดยใช้
devtools.recorderAPI - ดูข้อมูลเกี่ยวกับสถานะการบันทึกของแผงประสิทธิภาพโดยใช้
devtools.performanceAPI
หน้าเครื่องมือสำหรับนักพัฒนาเว็บเข้าถึง API ของส่วนขยายได้โดยตรง ซึ่งรวมถึงความสามารถในการสื่อสารกับ Service Worker โดยใช้การส่งข้อความ
สร้างส่วนขยายเครื่องมือสำหรับนักพัฒนาเว็บ
หากต้องการสร้างหน้า DevTools สําหรับส่วนขยาย ให้เพิ่มช่อง devtools_page ในไฟล์ Manifest ของส่วนขยาย
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
ฟิลด์ devtools_page ต้องชี้ไปยังหน้า HTML เนื่องจากหน้า DevTools ต้องอยู่ในเครื่องเดียวกับส่วนขยาย เราจึงขอแนะนำให้ระบุหน้าดังกล่าวโดยใช้ URL แบบสัมพัทธ์
สมาชิกของ chrome.devtools API จะใช้ได้กับหน้าเว็บที่โหลดภายในหน้าต่างเครื่องมือสําหรับนักพัฒนาเว็บเท่านั้นขณะที่หน้าต่างนั้นเปิดอยู่ สคริปต์เนื้อหาและหน้าส่วนขยายอื่นๆ ไม่มีสิทธิ์เข้าถึง API เหล่านี้
องค์ประกอบ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ: แผงและแผงแถบด้านข้าง
นอกเหนือจากองค์ประกอบ UI ของส่วนขยายตามปกติ เช่น การดําเนินการของเบราว์เซอร์ เมนูตามบริบท และป๊อปอัป ส่วนขยาย DevTools ยังเพิ่มองค์ประกอบ UI ลงในหน้าต่าง DevTools ได้ด้วย ดังนี้
- แผงคือแท็บระดับบนสุด เช่น แผงองค์ประกอบ แหล่งที่มา และเครือข่าย
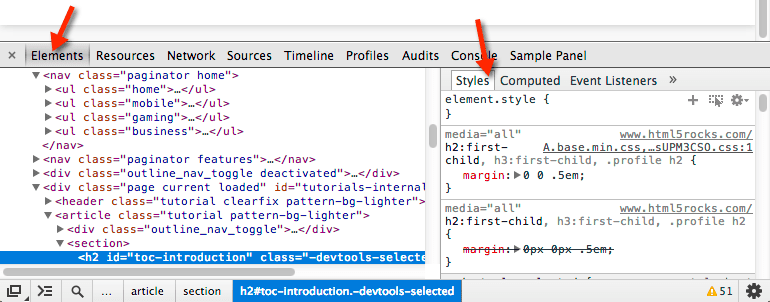
- แผงแถบด้านข้างแสดง UI เสริมที่เกี่ยวข้องกับแผง แผงสไตล์ รูปแบบที่คำนวณแล้ว และ Listeners เหตุการณ์ในแผงองค์ประกอบเป็นตัวอย่างของแผงด้านข้าง แผงแถบด้านข้างอาจมีลักษณะดังภาพตัวอย่างต่อไปนี้ ทั้งนี้ขึ้นอยู่กับเวอร์ชันของ Chrome ที่คุณใช้และตำแหน่งที่ยึดหน้าต่างเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์

แต่ละแผงเป็นไฟล์ HTML ของตัวเอง ซึ่งอาจมีทรัพยากรอื่นๆ (JavaScript, CSS, รูปภาพ และอื่นๆ) หากต้องการสร้างแผงพื้นฐาน ให้ใช้โค้ดต่อไปนี้
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
JavaScript ที่ดำเนินการในแผงหรือแผงด้านข้างจะมีสิทธิ์เข้าถึง API เดียวกันกับหน้าเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
หากต้องการสร้างแผงแถบด้านข้างพื้นฐาน ให้ใช้โค้ดต่อไปนี้
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
การแสดงเนื้อหาในแผงแถบด้านข้างทำได้หลายวิธีดังนี้
- เนื้อหา HTML: เรียกใช้
setPage()เพื่อระบุหน้า HTML ที่จะแสดงในแผง - ข้อมูล JSON: ส่งออบเจ็กต์ JSON ไปยัง
setObject() - นิพจน์ JavaScript: ส่งนิพจน์ไปยัง
setExpression()DevTools จะประเมินนิพจน์ในบริบทของหน้าเว็บที่ตรวจสอบ จากนั้นจะแสดงผลลัพธ์
สําหรับทั้ง setObject() และ setExpression() แผงจะแสดงค่าตามที่ปรากฏในคอนโซล DevTools อย่างไรก็ตาม setExpression() ช่วยให้คุณแสดงองค์ประกอบ DOM และออบเจ็กต์ JavaScript ที่กำหนดเองได้ ขณะที่ setObject() รองรับเฉพาะออบเจ็กต์ JSON
สื่อสารระหว่างคอมโพเนนต์ส่วนขยาย
ส่วนต่อไปนี้จะอธิบายวิธีต่างๆ ที่เป็นประโยชน์ในการอนุญาตให้คอมโพเนนต์ส่วนขยายของเครื่องมือสำหรับนักพัฒนาเว็บสื่อสารกัน
แทรกสคริปต์เนื้อหา
หากต้องการแทรกสคริปต์เนื้อหา ให้ใช้ scripting.executeScript()
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
คุณสามารถดึงข้อมูลรหัสแท็บของหน้าต่างที่ตรวจสอบได้โดยใช้พร็อพเพอร์ตี้ inspectedWindow.tabId
หากมีการแทรกสคริปต์เนื้อหาไว้แล้ว คุณจะใช้ Messaging API เพื่อสื่อสารกับสคริปต์ดังกล่าวได้
ประเมิน JavaScript ในหน้าต่างที่ตรวจสอบ
คุณสามารถใช้เมธอด inspectedWindow.eval() เพื่อเรียกใช้โค้ด JavaScript ในบริบทของหน้าเว็บที่ตรวจสอบ คุณสามารถเรียกใช้เมธอด eval() จากหน้า แผง หรือแผงด้านข้างของเครื่องมือสำหรับนักพัฒนาเว็บ
โดยค่าเริ่มต้น ระบบจะประเมินนิพจน์ในบริบทของเฟรมหลักของหน้า
inspectedWindow.eval() ใช้บริบทและตัวเลือกการเรียกใช้สคริปต์เดียวกับโค้ดที่ป้อนในคอนโซลของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ ซึ่งช่วยให้เข้าถึงฟีเจอร์ Console Utilities ของเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ได้เมื่อใช้ eval() เช่น ใช้เพื่อตรวจสอบองค์ประกอบสคริปต์แรกภายในส่วน <head> ของเอกสาร HTML
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
นอกจากนี้ คุณยังตั้งค่า useContentScriptContext เป็น true เมื่อเรียกใช้ inspectedWindow.eval() เพื่อประเมินนิพจน์ในบริบทเดียวกับสคริปต์เนื้อหาได้ด้วย หากต้องการใช้ตัวเลือกนี้ ให้ใช้ประกาศสคริปต์เนื้อหาแบบคงที่ก่อนเรียกใช้ eval() โดยเรียกใช้ executeScript() หรือระบุสคริปต์เนื้อหาในไฟล์ manifest.json หลังจากบริบทสคริปต์บริบทโหลดแล้ว คุณยังใช้ตัวเลือกนี้เพื่อแทรกสคริปต์เนื้อหาเพิ่มเติมได้ด้วย
ส่งองค์ประกอบที่เลือกไปยังสคริปต์เนื้อหา
สคริปต์เนื้อหาไม่มีสิทธิ์เข้าถึงองค์ประกอบที่เลือกอยู่ในปัจจุบันโดยตรง อย่างไรก็ตาม โค้ดที่คุณเรียกใช้โดยใช้ inspectedWindow.eval() จะมีสิทธิ์เข้าถึงคอนโซลเครื่องมือสำหรับนักพัฒนาเว็บและ Console Utilities API เช่น ในโค้ดที่ประเมินแล้ว คุณสามารถใช้ $0 เพื่อเข้าถึงองค์ประกอบที่เลือก
วิธีส่งองค์ประกอบที่เลือกไปยังสคริปต์เนื้อหา
สร้างเมธอดในสคริปต์เนื้อหาที่ใช้องค์ประกอบที่เลือกเป็นอาร์กิวเมนต์
function setSelectedElement(el) { // do something with the selected element }เรียกใช้เมธอดจากหน้าเครื่องมือสำหรับนักพัฒนาเว็บโดยใช้
inspectedWindow.eval()พร้อมตัวเลือกuseContentScriptContext: truechrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
ตัวเลือก useContentScriptContext: true ระบุว่าต้องประเมินนิพจน์ในบริบทเดียวกับสคริปต์เนื้อหาเพื่อให้เข้าถึงเมธอด setSelectedElement ได้
รับ window ของแผงอ้างอิง
หากต้องการเรียกใช้ postMessage() จากแผงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ คุณจะต้องมีข้อมูลอ้างอิงถึงออบเจ็กต์ window รับหน้าต่าง iframe ของแผงจากตัวแฮนเดิลเหตุการณ์ panel.onShown
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
ส่งข้อความจากสคริปต์ที่แทรกไปยังหน้าเครื่องมือสำหรับนักพัฒนาเว็บ
โค้ดที่แทรกลงในหน้าเว็บโดยตรงโดยไม่มีสคริปต์เนื้อหา ซึ่งรวมถึงการต่อท้ายแท็ก <script> หรือเรียกใช้ inspectedWindow.eval() จะส่งข้อความไปยังหน้า DevTools โดยใช้ runtime.sendMessage() ไม่ได้ แต่เราขอแนะนำให้รวมสคริปต์ที่แทรกเข้ากับสคริปต์เนื้อหาที่ทำหน้าที่เป็นตัวกลางและใช้เมธอด window.postMessage() แทน ตัวอย่างต่อไปนี้ใช้สคริปต์เบื้องหลังจากส่วนก่อนหน้า
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
ดูเทคนิคการส่งข้อความอื่นๆ ได้ที่ GitHub
ตรวจจับเมื่อเครื่องมือสำหรับนักพัฒนาเว็บเปิดและปิด
หากต้องการติดตามว่าหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บเปิดอยู่หรือไม่ ให้เพิ่มตัวรับฟัง onConnect ไปยัง Service Worker แล้วเรียกใช้ connect() จากหน้าเครื่องมือสำหรับนักพัฒนาเว็บ เนื่องจากแต่ละแท็บสามารถเปิดหน้าต่างเครื่องมือสําหรับนักพัฒนาเว็บของตัวเอง คุณจึงอาจได้รับเหตุการณ์การเชื่อมต่อหลายรายการ หากต้องการติดตามว่าหน้าต่าง DevTools เปิดอยู่หรือไม่ ให้นับเหตุการณ์เชื่อมต่อและยกเลิกการเชื่อมต่อดังที่แสดงในตัวอย่างต่อไปนี้
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
หน้าเครื่องมือสำหรับนักพัฒนาเว็บจะสร้างการเชื่อมต่อดังนี้
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
ตัวอย่างส่วนขยายของเครื่องมือสําหรับนักพัฒนาเว็บ
ตัวอย่างในหน้านี้มาจากหน้าต่อไปนี้
- ส่วนขยายเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Polymer - ใช้ตัวช่วยหลายรายการที่ทำงานในหน้าโฮสต์เพื่อค้นหาสถานะ DOM/JS เพื่อส่งกลับไปที่แผงที่กำหนดเอง
- ส่วนขยาย React DevTools - ใช้โมดูลย่อยของโปรแกรมแสดงผลเพื่อนำคอมโพเนนต์ UI ของ DevTools มาใช้ซ้ำ
- Ember Inspector - แกนส่วนขยายที่แชร์กับอะแดปเตอร์สำหรับทั้ง Chrome และ Firefox
- Coquette-inspect - ส่วนขยายที่ใช้ React แบบสะอาดๆ ที่มีตัวแทนการแก้ไขข้อบกพร่องซึ่งแทรกลงในหน้าโฮสต์
- ส่วนขยายตัวอย่างมีชิ้นงานส่วนขยายที่มีประโยชน์อีกมากมายให้ติดตั้ง ลองใช้ และเรียนรู้
ข้อมูลเพิ่มเติม
ดูข้อมูลเกี่ยวกับ API มาตรฐานที่ส่วนขยายใช้ได้ที่ chrome.* API และ Web API
ส่งความคิดเห็นถึงเรา ความคิดเห็นและคำแนะนำของคุณจะช่วยเราปรับปรุง API
ตัวอย่าง
คุณดูตัวอย่างที่ใช้ DevTools API ได้ในตัวอย่าง

