תוספים של DevTools מוסיפים תכונות ל-Chrome DevTools על ידי גישה לממשקי API של תוספים ספציפיים ל-DevTools דרך דף DevTools שנוסף לתוסף.

ממשקי ה-API של התוספים הספציפיים ל-DevTools כוללים את האפשרויות הבאות:
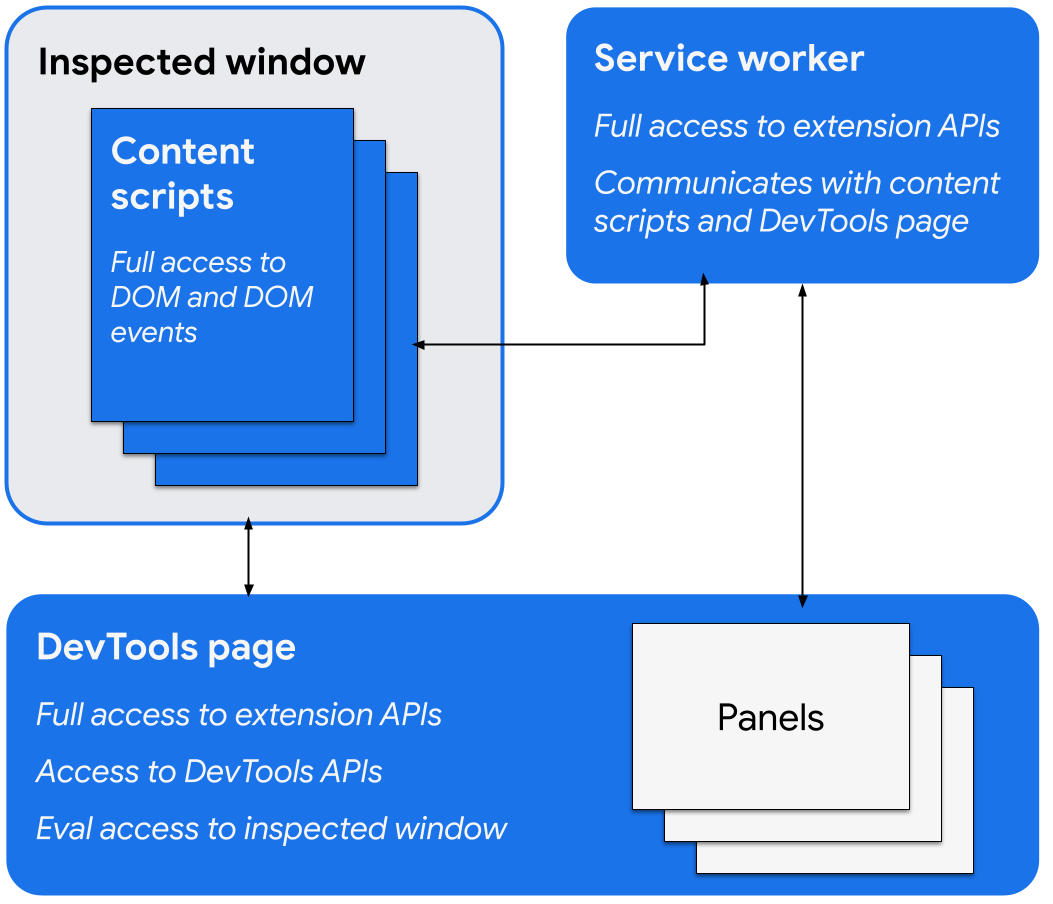
הדף של כלי הפיתוח
כשחלון של כלי הפיתוח נפתח, תוסף של כלי הפיתוח יוצר מופע של דף כלי הפיתוח שלו, שנשאר קיים כל עוד החלון פתוח. לדף הזה יש גישה לממשקי ה-API של DevTools ולממשקי ה-API של התוספים, והוא יכול לבצע את הפעולות הבאות:
- ליצור חלוניות ולנהל איתן אינטראקציה באמצעות ממשקי ה-API של
devtools.panels, כולל הוספת דפי תוספים אחרים כחלוניות או כסרגלים צדדיים לחלון של כלי הפיתוח. - קבלת מידע על החלון שנבדק והערכת קוד בחלון שנבדק באמצעות ממשקי ה-API של
devtools.inspectedWindow. - קבלת מידע על בקשות רשת באמצעות ממשקי ה-API של
devtools.network. - להרחיב את חלונית מכשיר ההקלטה באמצעות ממשקי ה-API של
devtools.recorder. - אפשר לקבל מידע על סטטוס ההקלטה של חלונית הביצועים באמצעות ממשקי ה-API של
devtools.performance.
לדף DevTools יש גישה ישירה לממשקי ה-API של התוספים. ההרשאות האלה כוללות את היכולת לתקשר עם ה-service worker באמצעות העברת הודעות.
יצירת תוסף ל-DevTools
כדי ליצור דף DevTools לתוסף, מוסיפים את השדה devtools_page למניפסט של התוסף:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
השדה devtools_page חייב להפנות לדף HTML. מכיוון שדף DevTools חייב להיות מקומי לתוסף, מומלץ לציין אותו באמצעות כתובת URL יחסית.
המאפיינים של chrome.devtools API זמינים רק לדפים שנטענים בחלון של כלי הפיתוח בזמן שהחלון הזה פתוח. לסקריפטים של תוכן ולדפי תוספים אחרים אין גישה לממשקי ה-API האלה.
רכיבי ממשק המשתמש של DevTools: חלוניות וחלוניות צדדיות
בנוסף לרכיבי ממשק המשתמש הרגילים של התוספים, כמו פעולות בדפדפן, תפריטי הקשר וחלונות קופצים, תוסף DevTools יכול להוסיף רכיבי ממשק משתמש לחלון DevTools:
- חלונית היא כרטיסייה ברמה העליונה, כמו החלוניות Elements (רכיבים), Sources (מקורות) ו-Network (רשת).
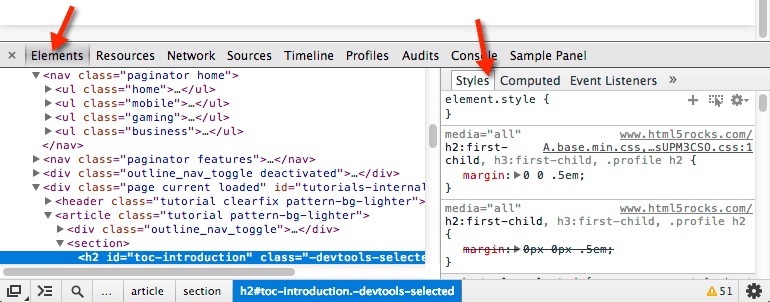
- חלונית בסרגל הצד מציגה ממשק משתמש משלים שקשור לחלונית. חלוניות הסגנונות, הסגנונות המחושבים והאזנות לאירועים בחלונית הרכיבים הן דוגמאות לחלוניות בסרגל הצד. בהתאם לגרסה של Chrome שבה אתם משתמשים ולמיקום של חלון DevTools, החלונות בסרגל הצד עשויים להיראות כמו בתמונה הבאה:

כל חלונית היא קובץ HTML משלה, שיכול לכלול משאבים אחרים (JavaScript, CSS, תמונות וכו'). כדי ליצור חלונית בסיסית, משתמשים בקוד הבא:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
ל-JavaScript שמופעל בחלונית או בחלונית הצדדית יש גישה לאותם ממשקי API שיש לדף DevTools.
כדי ליצור חלונית בסיסית בסרגל הצד, משתמשים בקוד הבא:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
יש כמה דרכים להציג תוכן בחלונית של סרגל הצד:
- תוכן HTML: קוראים ל-
setPage()כדי לציין דף HTML שיוצג בחלונית. - נתוני JSON: מעבירים אובייקט JSON אל
setObject(). - ביטוי JavaScript: מעבירים ביטוי אל
setExpression(). DevTools מעריך את הביטוי בהקשר של הדף שנבדק, ואז מציג את הערך המוחזר.
גם ב-setObject() וגם ב-setExpression(), הערך מוצג בחלונית כפי שהוא יופיע במסוף DevTools. עם זאת, setExpression() מאפשרת להציג רכיבי DOM ואובייקטים שרירותיים של JavaScript, בעוד ש-setObject() תומכת רק באובייקטים מסוג JSON.
תקשורת בין רכיבי התוסף
בקטעים הבאים מתוארות כמה דרכים מועילות לאפשר לרכיבי התוספים של DevTools לתקשר ביניהם.
הזרקת סקריפט של תוכן
כדי להחדיר סקריפט תוכן, משתמשים ב-scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
אפשר לאחזר את מזהה הכרטיסייה של החלון שנבדק באמצעות הנכס inspectedWindow.tabId.
אם כבר הוזן סקריפט תוכן, אפשר להשתמש ב-Messaging API כדי לתקשר איתו.
הערכת JavaScript בחלון שנבדק
אפשר להשתמש בשיטה inspectedWindow.eval() כדי להריץ קוד JavaScript בהקשר של הדף שנבדק. אפשר להפעיל את השיטה eval() מדף, מחלונית או מחלונית צדדית של DevTools.
כברירת מחדל, הביטוי מחושב בהקשר של המסגרת הראשית של הדף.
ב-inspectedWindow.eval() נעשה שימוש באותן אפשרויות ובאותו הקשר של ביצוע סקריפט כמו בקוד שמוזן במסוף DevTools. כך אפשר לגשת לתכונות של Console Utilities API ב-DevTools כשמשתמשים ב-eval(). לדוגמה, אפשר להשתמש בו כדי לבדוק את רכיב הסקריפט הראשון בקטע <head> במסמך ה-HTML:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
אפשר גם להגדיר את useContentScriptContext כ-true כשקוראים ל-inspectedWindow.eval() כדי להעריך את הביטוי באותו הקשר שבו נמצאים סקריפטים של תוכן. כדי להשתמש באפשרות הזו, צריך להשתמש בהצהרה סטטית על סקריפט תוכן לפני שמפעילים את eval(), על ידי קריאה ל-executeScript() או על ידי ציון סקריפט תוכן בקובץ manifest.json. אחרי שסקריפט ההקשר נטען, אפשר להשתמש באפשרות הזו גם כדי להחדיר סקריפטים נוספים של תוכן.
העברת הרכיב שנבחר לסקריפט תוכן
לסקריפט התוכן אין גישה ישירה לרכיב הנוכחי שנבחר. עם זאת, לכל קוד שתפעילו באמצעות inspectedWindow.eval() תהיה גישה למסוף DevTools ול-Console Utilities APIs. לדוגמה, בקוד שעבר הערכה אפשר להשתמש ב-$0 כדי לגשת לרכיב שנבחר.
כדי להעביר את הרכיב שנבחר לסקריפט תוכן:
יוצרים שיטת קוד בסקריפט התוכן שמקבלת את הרכיב שנבחר כארגומנטים.
function setSelectedElement(el) { // do something with the selected element }קוראים ל-method מדף כלי הפיתוח באמצעות
inspectedWindow.eval()עם האפשרותuseContentScriptContext: true.chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
האפשרות useContentScriptContext: true מציינת שצריך להעריך את הביטוי באותו הקשר שבו נמצאים סקריפטים של התוכן, כדי שיהיה לו גישה לשיטה setSelectedElement.
אחזור של window של חלונית עזר
כדי לקרוא ל-postMessage() מחלונית של devtools, צריך הפניה לאובייקט window שלו. אחזור של חלון iframe של חלונית מהמתקן לטיפול באירועים panel.onShown:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
שליחת הודעות מסקריפטים מוחדרים לדף של כלי הפיתוח
קוד שמוזן ישירות לדף בלי סקריפט תוכן, כולל הוספת תג <script> או קריאה ל-inspectedWindow.eval(), לא יכול לשלוח הודעות לדף DevTools באמצעות runtime.sendMessage(). במקום זאת, מומלץ לשלב את הסקריפט שהוזן עם סקריפט תוכן שיכול לשמש כמתווך, ולהשתמש בשיטה window.postMessage(). בדוגמה הבאה נעשה שימוש בסקריפט הרקע מהקטע הקודם:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
שיטות חלופיות אחרות להעברת הודעות זמינות ב-GitHub.
זיהוי של פתיחה וסגירה של כלי הפיתוח
כדי לעקוב אחרי מצב פתיחת החלון של כלי הפיתוח, מוסיפים למעבד השירות מאזין onConnect ומפעילים את connect() מהדף של כלי הפיתוח. מכיוון שכל כרטיסייה יכולה לפתוח חלון DevTools משלה, יכול להיות שתקבלו כמה אירועי connect. כדי לעקוב אחרי חלונות DevTools פתוחים, ספקו את אירועי החיבור והניתוק כפי שמתואר בדוגמה הבאה:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
דף כלי הפיתוח יוצר חיבור כזה:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
דוגמאות לתוספים של כלי הפיתוח
הדוגמאות בדף הזה מגיעות מהדפים הבאים:
- Polymer Devtools Extension – התוסף משתמש בהרבה רכיבי עזר שפועלים בדף המארח כדי לשלוח שאילתה לגבי מצב DOM/JS ולשלוח אותו חזרה לחלונית בהתאמה אישית.
- React DevTools Extension – שימוש במודול משנה של ה-renderer לשימוש חוזר ברכיבי ממשק המשתמש של DevTools.
- Ember Inspector – ליבה משותפת של תוסף עם מתאמים ל-Chrome ול-Firefox.
- Coquette-inspect – תוסף נקי מבוסס-React עם סוכן ניפוי באגים שמוחדר לדף המארח.
- בתוספים לדוגמה יש תוספים נוספים ששווה להתקין, לנסות ולקבל מהם מידע.
מידע נוסף
מידע על ממשקי ה-API הרגילים שבהם תוספים יכולים להשתמש זמין במאמר chrome.* ממשקי API וממשקי API לאינטרנט.
שליחת משוב ההערות וההצעות שלכם עוזרות לנו לשפר את ממשקי ה-API.
דוגמאות
דוגמאות לשימוש בממשקי API של DevTools זמינות בקטע דוגמאות.
