इस ट्यूटोरियल में बताया गया है कि Google Analytics की मदद से, एक्सटेंशन के इस्तेमाल को कैसे ट्रैक किया जा सकता है. GitHub पर Google Analytics 4 का काम करने वाला सैंपल देखा जा सकता है. यहां google-analytics.js में, Google Analytics से जुड़े सभी कोड मौजूद होते हैं.
ज़रूरी शर्तें
यह ट्यूटोरियल यह मान लेता है कि आपको Chrome एक्सटेंशन लिखना आता है. अगर आपको एक्सटेंशन लिखने के तरीके के बारे में जानकारी चाहिए, तो कृपया शुरू करने का ट्यूटोरियल पढ़ें.
अपने एक्सटेंशन को ट्रैक करने के लिए, आपको Google Analytics 4 खाता भी सेट अप करना होगा. ध्यान दें कि खाता सेट अप करते समय, वेबसाइट के यूआरएल फ़ील्ड में मौजूद किसी भी वैल्यू का इस्तेमाल किया जा सकता है. ऐसा इसलिए, क्योंकि आपके एक्सटेंशन का खुद का कोई यूआरएल नहीं होगा.
Google Analytics मेज़रमेंट प्रोटोकॉल का इस्तेमाल करना
मेनिफ़ेस्ट V3 के बाद से, 'Chrome एक्सटेंशन' को रिमोट होस्ट किए गए कोड को चलाने की अनुमति नहीं है. इसका मतलब है कि आपको एक्सटेंशन इवेंट को ट्रैक करने के लिए, Google Analytics मेज़रमेंट प्रोटोकॉल का इस्तेमाल करना होगा. मेज़रमेंट प्रोटोकॉल की मदद से, एचटीटीपी अनुरोधों के ज़रिए सीधे Google Analytics सर्वर पर इवेंट भेजे जा सकते हैं. इस तरीके का फ़ायदा यह है कि इससे आपको सर्विस वर्कर के साथ-साथ, अपने एक्सटेंशन में हर जगह से ऐनलिटिक्स इवेंट भेजने की सुविधा मिलती है.
एपीआई क्रेडेंशियल सेट अप करना
सबसे पहले, api_secret और measurement_id पाएं. अपने Analytics खाते के लिए इन्हें पाने का तरीका जानने के लिए, मेज़रमेंट प्रोटोकॉल दस्तावेज़ देखें.
client_id जनरेट करें
दूसरा चरण किसी खास डिवाइस या उपयोगकर्ता के लिए यूनीक आइडेंटिफ़ायर, client_id जनरेट करना है. जब तक उपयोगकर्ता के ब्राउज़र पर एक्सटेंशन इंस्टॉल किया जाता है, तब तक आईडी वही रहना चाहिए. यह एक आर्बिट्रेरी स्ट्रिंग हो सकती है, लेकिन यह क्लाइंट के लिए यूनीक होनी चाहिए. self.crypto.randomUUID() पर कॉल करके, पासवर्ड जनरेट किया जा सकता है. client_id को chrome.storage.local में सेव करें, ताकि यह पक्का किया जा सके कि जब तक एक्सटेंशन इंस्टॉल रहेगा, तब तक यह वही रहे.
chrome.storage.local का इस्तेमाल करने के लिए, आपकी मेनिफ़ेस्ट फ़ाइल में storage की अनुमति होनी चाहिए:
manifest.json:
{
…
"permissions": ["storage"],
…
}
इसके बाद, client_id को सेव करने के लिए, chrome.storage.local का इस्तेमाल किया जा सकता है:
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant
clientId = self.crypto.randomUUID();
await chrome.storage.local.set({clientId});
}
return clientId;
}
आंकड़े से जुड़ा इवेंट भेजता है
एपीआई क्रेडेंशियल और client_id का इस्तेमाल करके, fetch अनुरोध की मदद से, Google Analytics को कोई इवेंट भेजा जा सकता है:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
इससे एक button_clicked इवेंट भेजा जाता है, जो आपकी Google Analytics इवेंट रिपोर्ट में दिखेगा. अगर आपको Google Analytics की रीयल टाइम रिपोर्ट में अपने इवेंट देखने हैं, तो आपको दो अतिरिक्त पैरामीटर देने होंगे: session_id और engagement_time_msec.
सुझाए गए पैरामीटर session_id और engagement_time_msec का इस्तेमाल करें
session_id और engagement_time_msec, दोनों Google Analytics मेज़रमेंट प्रोटोकॉल का इस्तेमाल करते समय सुझाए गए पैरामीटर होते हैं, क्योंकि ये रीयलटाइम जैसी स्टैंडर्ड रिपोर्ट में उपयोगकर्ता गतिविधि को दिखाने के लिए ज़रूरी होते हैं.
session_id से उस समयावधि के बारे में पता चलता है जिस दौरान उपयोगकर्ता आपके एक्सटेंशन के साथ लगातार इंटरैक्ट करता है. अगर उपयोगकर्ता 30 मिनट तक कोई गतिविधि नहीं करता है, तो सेशन डिफ़ॉल्ट रूप से खत्म हो जाता है. सेशन कितना भी लंबा हो सकता है. इसके लिए कोई सीमा तय नहीं है.
सामान्य वेबसाइटों के उलट, Chrome एक्सटेंशन में उपयोगकर्ता सेशन की कोई साफ़ तौर पर पहचान नहीं होती है. इसलिए, आपको अपने एक्सटेंशन में उपयोगकर्ता सेशन का मतलब तय करना होगा. उदाहरण के लिए, हर नया उपयोगकर्ता इंटरैक्शन एक नया सेशन हो सकता है. ऐसे मामले में, हर इवेंट के साथ एक नया सेशन आईडी जनरेट किया जा सकता है. जैसे, टाइमस्टैंप का इस्तेमाल करना.
नीचे दिए गए उदाहरण में वह तरीका दिखाया गया है जो किसी इवेंट की रिपोर्ट न होने पर 30 मिनट बाद नए सेशन का टाइम आउट कर देगा. इस समय को आपके एक्सटेंशन के उपयोगकर्ता व्यवहार के हिसाब से बेहतर तरीके से बदला जा सकता है. इस उदाहरण में, ब्राउज़र के चालू रहने के दौरान, ऐक्टिव सेशन को सेव करने के लिए, chrome.storage.session का इस्तेमाल किया गया है. सेशन के साथ, हम पिछली बार किसी इवेंट के सक्रिय होने के समय को सेव करते हैं. इस तरह से हम बता सकते हैं कि ऐक्टिव सेशन की समयसीमा खत्म हुई है या नहीं:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
इस उदाहरण में, session_id और engagement_time_msec को पिछले बटन पर क्लिक इवेंट अनुरोध में जोड़ा गया है. engagement_time_msec के लिए, 100 ms की डिफ़ॉल्ट वैल्यू दी जा सकती है.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
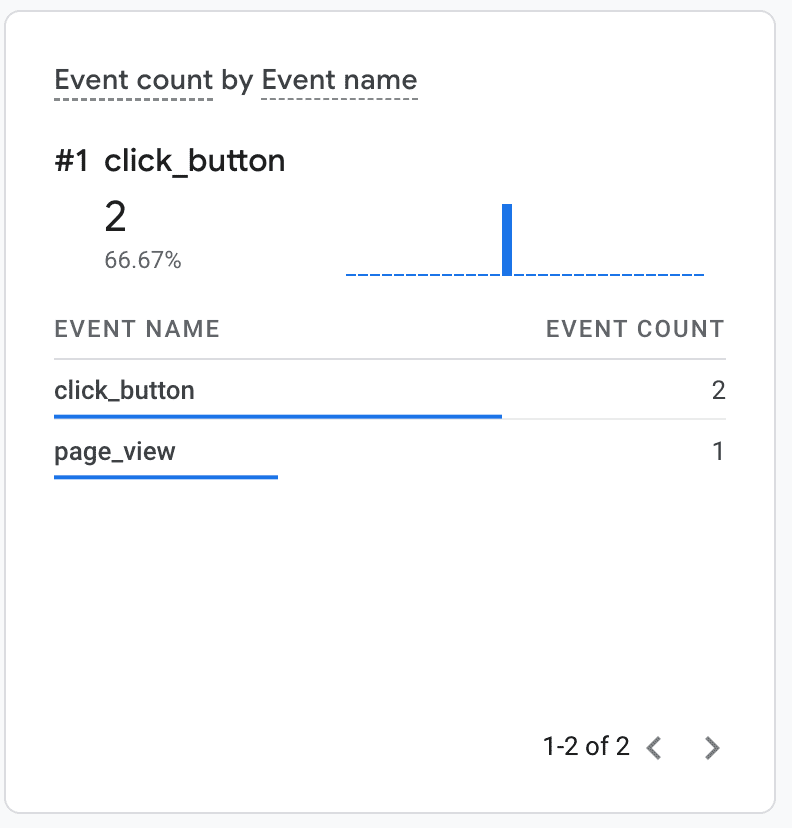
Google Analytics रीयल टाइम रिपोर्ट में इवेंट इस तरह दिखेगा.

पॉप-अप, साइड पैनल, और एक्सटेंशन पेजों में पेज व्यू ट्रैक करना
Google Analytics मेज़रमेंट प्रोटोकॉल, पेज व्यू को ट्रैक करने के लिए एक खास page_view इवेंट के साथ काम करता है. इसका इस्तेमाल करके, नए टैब में अपने पॉप-अप पेजों, साइड पैनल या एक्सटेंशन पेज पर आने वाले लोगों को ट्रैक करें. page_view इवेंट के लिए, page_title और page_location पैरामीटर की ज़रूरत भी होती है. यहां दिए गए उदाहरण में, एक्सटेंशन पॉप-अप के लिए, दस्तावेज़ load इवेंट में पेज व्यू इवेंट ट्रिगर किया गया है.:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
popup.js स्क्रिप्ट को आपके पॉप-अप की एचटीएमएल फ़ाइल में इंपोर्ट करना ज़रूरी है और यह स्क्रिप्ट किसी दूसरी स्क्रिप्ट के लागू होने से पहले चलनी चाहिए:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
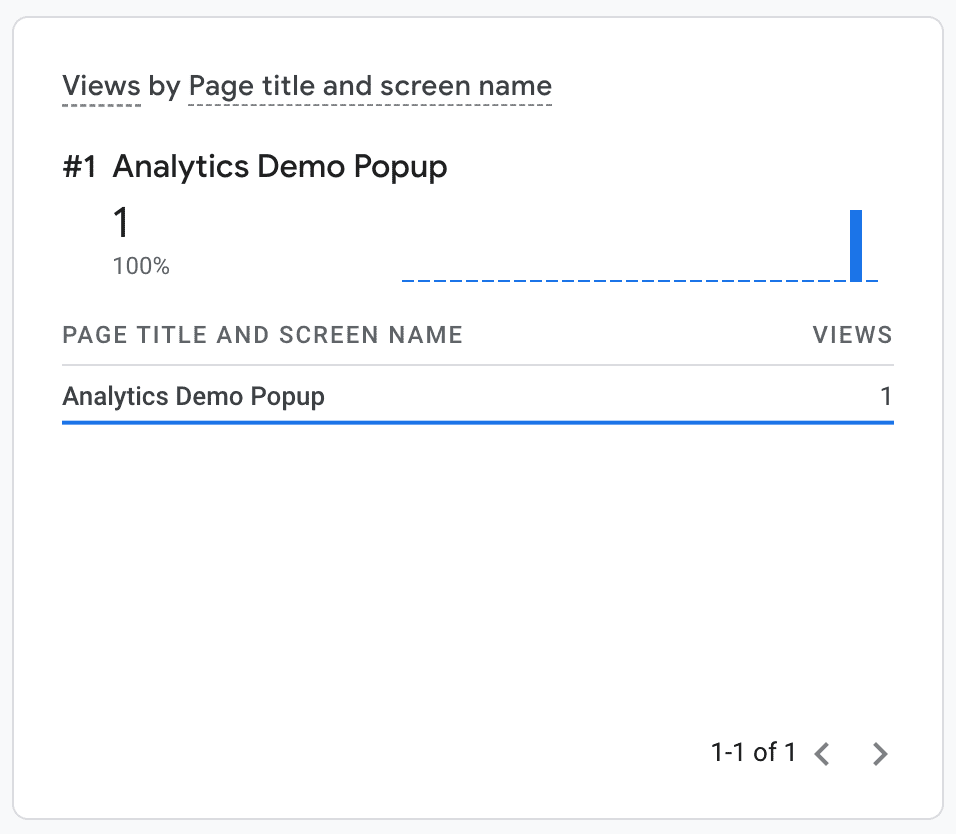
पॉप-अप व्यू, Google Analytics रीयल टाइम रिपोर्ट में किसी भी दूसरे पेज व्यू की तरह दिखेगा:

सर्विस वर्कर में आंकड़ों से जुड़े इवेंट ट्रैक करना
Google Analytics मेज़रमेंट प्रोटोकॉल का इस्तेमाल करने से, एक्सटेंशन सर्विस वर्कर में मौजूद आंकड़ों के इवेंट को ट्रैक करने में मदद मिलती है. उदाहरण के लिए, अपने सर्विस वर्कर में मौजूद unhandledrejection event की मदद से, सर्विस वर्कर में मौजूद उन सभी अपवादों को Google Analytics में लॉग किया जा सकता है जिनकी पहचान नहीं हुई है. इससे उपयोगकर्ताओं की ओर से रिपोर्ट की जाने वाली समस्याओं को डीबग करने में काफ़ी मदद मिल सकती है.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
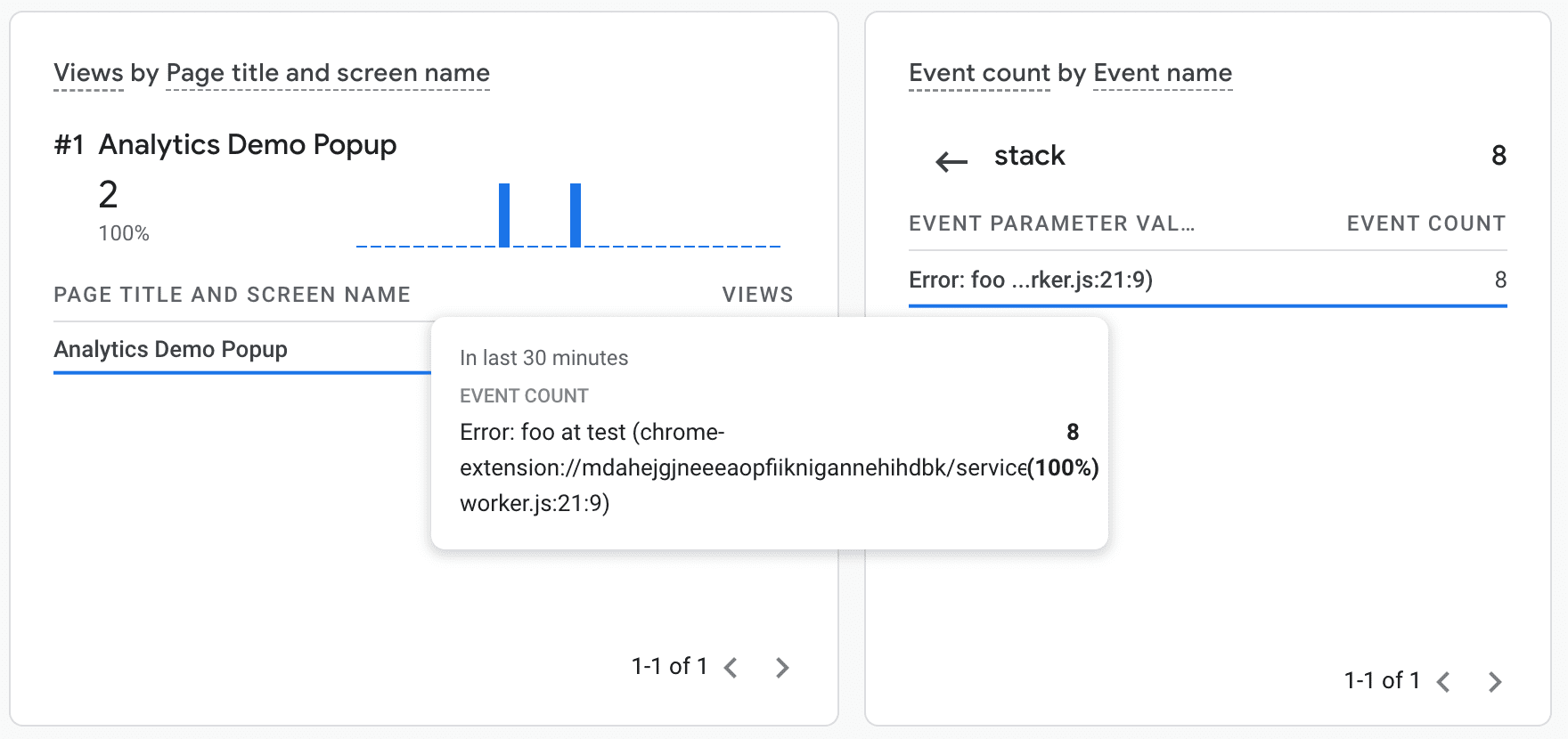
अब Google Analytics की रिपोर्ट में गड़बड़ी से जुड़ा इवेंट देखा जा सकता है:

डीबग करना
Google Analytics, आपके एक्सटेंशन में Analytics इवेंट को डीबग करने के लिए दो काम की सुविधाएं देता है:
- खास डीबगिंग एंडपॉइंट
https://www.google-analytics.com**/debug**/mp/collect, जो आपके इवेंट की परिभाषाओं में किसी भी गड़बड़ी की जानकारी देगा. - Google Analytics रीयल टाइम रिपोर्ट में, इवेंट के आने पर उन्हें देखा जा सकता है.

