Z tego samouczka dowiesz się, jak śledzić wykorzystanie rozszerzenia za pomocą Google Analytics. Działający przykład Google Analytics 4 znajdziesz w Githubie. google-analytics.js zawiera cały kod związany z Google Analytics.
Wymagania
W tym samouczku zakładamy, że wiesz, jak pisać rozszerzenia do Chrome. Jeśli potrzebujesz informacji o tym, jak napisać rozszerzenie, przeczytaj samouczek dla początkujących.
Aby śledzić rozszerzenie, musisz też skonfigurować konto Google Analytics 4. Pamiętaj, że podczas konfigurowania konta możesz użyć dowolnej wartości w polu Adres URL witryny, ponieważ rozszerzenie nie będzie mieć własnego adresu URL.
Korzystanie z platformy Measurement Protocol Google Analytics
Od czasu wprowadzenia platformy Manifest V3 rozszerzenia Chrome nie mogą wykonywać kodu hostowanego zdalnie. Oznacza to, że do śledzenia zdarzeń rozszerzenia musisz używać platformy Measurement Protocol Google Analytics. Platforma Measurement Protocol umożliwia wysyłanie zdarzeń bezpośrednio do serwerów Google Analytics za pomocą żądań HTTP. Zaletą tego podejścia jest to, że umożliwia ono wysyłanie zdarzeń analitycznych z dowolnego miejsca w rozszerzeniu, w tym z procesu w tle.
Konfigurowanie danych logowania interfejsu API
Pierwszym krokiem jest uzyskanie api_secret i measurement_id. Aby dowiedzieć się, jak je uzyskać na potrzeby konta Analytics, zapoznaj się z dokumentacją Measurement Protocol.
Wygeneruj client_id
Drugi krok to wygenerowanie unikalnego identyfikatora konkretnego urządzenia lub użytkownika, czyli client_id. Identyfikator powinien pozostać taki sam, o ile rozszerzenie jest zainstalowane w przeglądarce użytkownika. Może to być dowolny ciąg znaków, ale powinien być unikalny dla klienta. Zapisz client_id w chrome.storage.local, aby mieć pewność, że pozostanie ono takie samo, dopóki rozszerzenie jest zainstalowane.
Korzystanie z chrome.storage.local wymaga uprawnień storage w pliku manifestu:
manifest.json:
{
…
"permissions": ["storage"],
…
}
Następnie możesz użyć chrome.storage.local, aby zapisać client_id:
function getRandomId() {
const digits = '123456789'.split('');
let result = '';
for (let i = 0; i < 10; i++) {
result += digits[Math.floor(Math.random() * 9)];
}
return result;
}
async function getOrCreateClientId() {
const result = await chrome.storage.local.get('clientId');
let clientId = result.clientId;
if (!clientId) {
// Generate a unique client ID, the actual value is not relevant. We use
// the <number>.<number> format since this is typical for GA client IDs.
const unixTimestampSeconds = Math.floor(new Date().getTime() / 1000);
clientId = `${this.getRandomId()}.${unixTimestampSeconds}`;
await chrome.storage.local.set({clientId});
}
return clientId;
}
Wysyłanie zdarzenia analitycznego
Za pomocą danych logowania API i client_id możesz wysłać zdarzenie do Google Analytics za pomocą żądania fetch:
const GA_ENDPOINT = 'https://www.google-analytics.com/mp/collect';
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: 'POST',
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: 'button_clicked',
params: {
id: 'my-button',
},
},
],
}),
}
);
Wysyła to button_clickedzdarzenie, które pojawi się w raporcie zdarzeń w Google Analytics. Jeśli chcesz widzieć zdarzenia w raporcie Czas rzeczywisty w Google Analytics, musisz podać 2 dodatkowe parametry: session_id i engagement_time_msec.
Użyj zalecanych parametrów session_id i engagement_time_msec
Zarówno parametr session_id, jak i engagement_time_msec są zalecane podczas korzystania z Measurement Protocol w Google Analytics, ponieważ są wymagane, aby aktywność użytkowników była wyświetlana w standardowych raportach, takich jak Czas rzeczywisty.
session_id opisuje okres, w którym użytkownik wchodzi w interakcję z Twoim rozszerzeniem. Domyślnie sesja kończy się po 30 minutach braku aktywności użytkownika. Nie ma ograniczenia długości sesji.
W rozszerzeniach do Chrome, w przeciwieństwie do zwykłych witryn, nie ma jasnego pojęcia sesji użytkownika. Dlatego musisz zdefiniować, co oznacza sesja użytkownika w Twoim rozszerzeniu. Na przykład każda nowa interakcja użytkownika może być nową sesją. W takim przypadku możesz po prostu generować nowy identyfikator sesji przy każdym zdarzeniu (np. używając sygnatury czasowej).
Poniższy przykład pokazuje podejście, które spowoduje przekroczenie limitu czasu nowej sesji po 30 minutach od momentu, gdy nie zgłoszono żadnych zdarzeń (ten czas można dostosować do zachowań użytkowników rozszerzenia). W przykładzie użyto chrome.storage.session do przechowywania aktywnej sesji podczas działania przeglądarki. Wraz z sesją przechowujemy ostatni czas wywołania zdarzenia. W ten sposób możemy sprawdzić, czy aktywna sesja wygasła:
const SESSION_EXPIRATION_IN_MIN = 30;
async function getOrCreateSessionId() {
// Store session in memory storage
let {sessionData} = await chrome.storage.session.get('sessionData');
// Check if session exists and is still valid
const currentTimeInMs = Date.now();
if (sessionData && sessionData.timestamp) {
// Calculate how long ago the session was last updated
const durationInMin = (currentTimeInMs - sessionData.timestamp) / 60000;
// Check if last update lays past the session expiration threshold
if (durationInMin > SESSION_EXPIRATION_IN_MIN) {
// Delete old session id to start a new session
sessionData = null;
} else {
// Update timestamp to keep session alive
sessionData.timestamp = currentTimeInMs;
await chrome.storage.session.set({sessionData});
}
}
if (!sessionData) {
// Create and store a new session
sessionData = {
session_id: currentTimeInMs.toString(),
timestamp: currentTimeInMs.toString(),
};
await chrome.storage.session.set({sessionData});
}
return sessionData.session_id;
}
W tym przykładzie do poprzedniego żądania zdarzenia kliknięcia przycisku dodano parametry session_id i engagement_time_msec. W przypadku atrybutu engagement_time_msec możesz podać wartość domyślną 100 ms.
const GA_ENDPOINT = "https://www.google-analytics.com/mp/collect";
const MEASUREMENT_ID = `G-...`;
const API_SECRET = `...`;
const DEFAULT_ENGAGEMENT_TIME_IN_MSEC = 100;
fetch(
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "button_clicked",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
id: "my-button",
},
},
],
}),
}
);
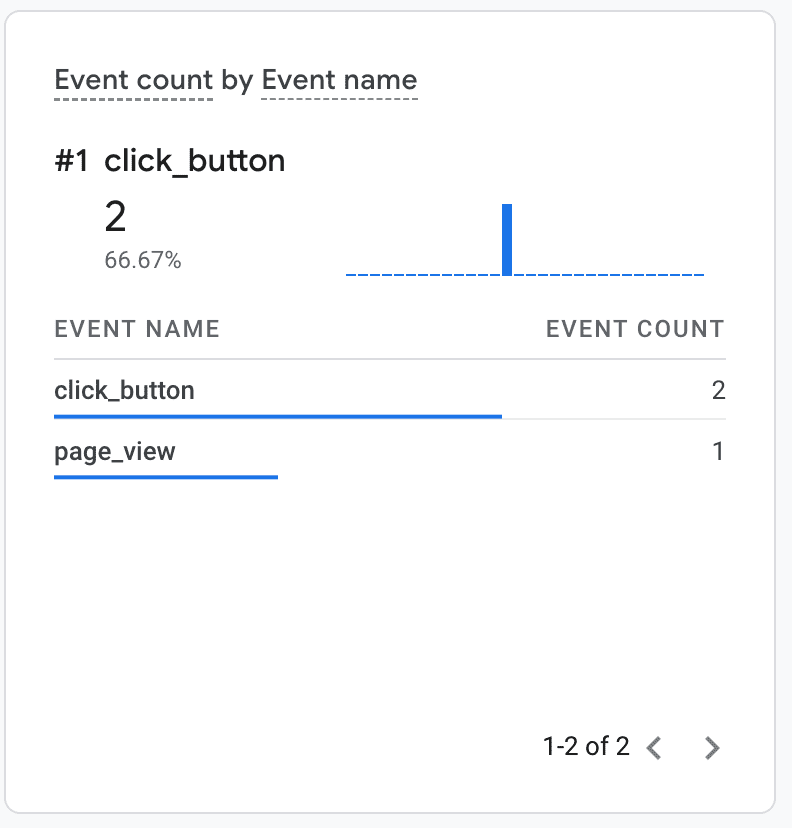
W raporcie Czas rzeczywisty w Google Analytics zdarzenie będzie wyświetlane w ten sposób:

Śledzenie wyświetleń stron w wyskakujących okienkach, panelach bocznych i stronach rozszerzeń
Platforma Google Analytics Measurement Protocol obsługuje specjalne zdarzenie page_view służące do śledzenia odsłon. Użyj tego parametru, aby śledzić użytkowników odwiedzających strony wyskakujące, panel boczny lub stronę rozszerzenia na nowej karcie. Zdarzenie page_view wymaga też parametrów page_title i page_location. Ten przykład wywołuje zdarzenie wyświetlenia strony w zdarzeniu load dokumentu w wyskakującym okienku rozszerzenia:
popup.js:
window.addEventListener("load", async () => {
fetch(`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: await getOrCreateClientId(),
events: [
{
name: "page_view",
params: {
session_id: await getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
page_title: document.title,
page_location: document.location.href
},
},
],
}),
});
});
Skrypt popup.js musi zostać zaimportowany do pliku HTML wyskakującego okienka i powinien być uruchamiany przed wykonaniem innych skryptów:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Analytics Demo Popup</title>
<script src="./popup.js" type="module"></script>
</head>
<body>
<h1>Analytics Demo</h1>
</body>
</html>
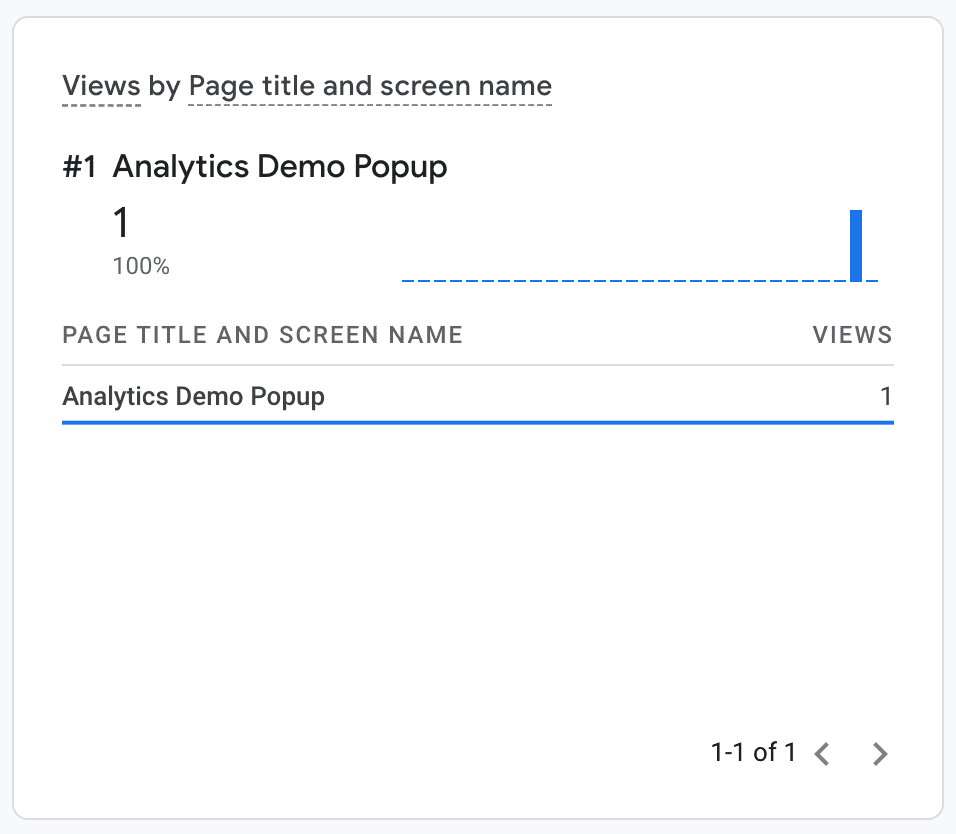
Widok wyskakujący będzie wyświetlany w raporcie Czas rzeczywisty w Google Analytics tak samo jak każdy inny widok strony:

Śledzenie zdarzeń Analytics w usługach Service Worker
Korzystanie z platformy Measurement Protocol Google Analytics umożliwia śledzenie zdarzeń analitycznych w procesach roboczych usługi rozszerzenia. Na przykład nasłuchując zdarzenia unhandledrejection event w usłudze Service Worker, możesz rejestrować w Google Analytics wszystkie nieobsłużone wyjątki w tej usłudze. Może to znacznie ułatwić rozwiązywanie problemów zgłaszanych przez użytkowników.
service-worker.js:
addEventListener("unhandledrejection", async (event) => {
`${GA_ENDPOINT}?measurement_id=${MEASUREMENT_ID}&api_secret=${API_SECRET}`,
{
method: "POST",
body: JSON.stringify({
client_id: getOrCreateClientId(),
events: [
{
// Note: 'error' is a reserved event name and cannot be used
// see https://developers.google.com/analytics/devguides/collection/protocol/ga4/reference?client_type=gtag#reserved_names
name: "extension_error",
params: {
session_id: await this.getOrCreateSessionId(),
engagement_time_msec: DEFAULT_ENGAGEMENT_TIME_IN_MSEC,
message: error.message,
stack: error.stack,
},
},
],
}),
}
});
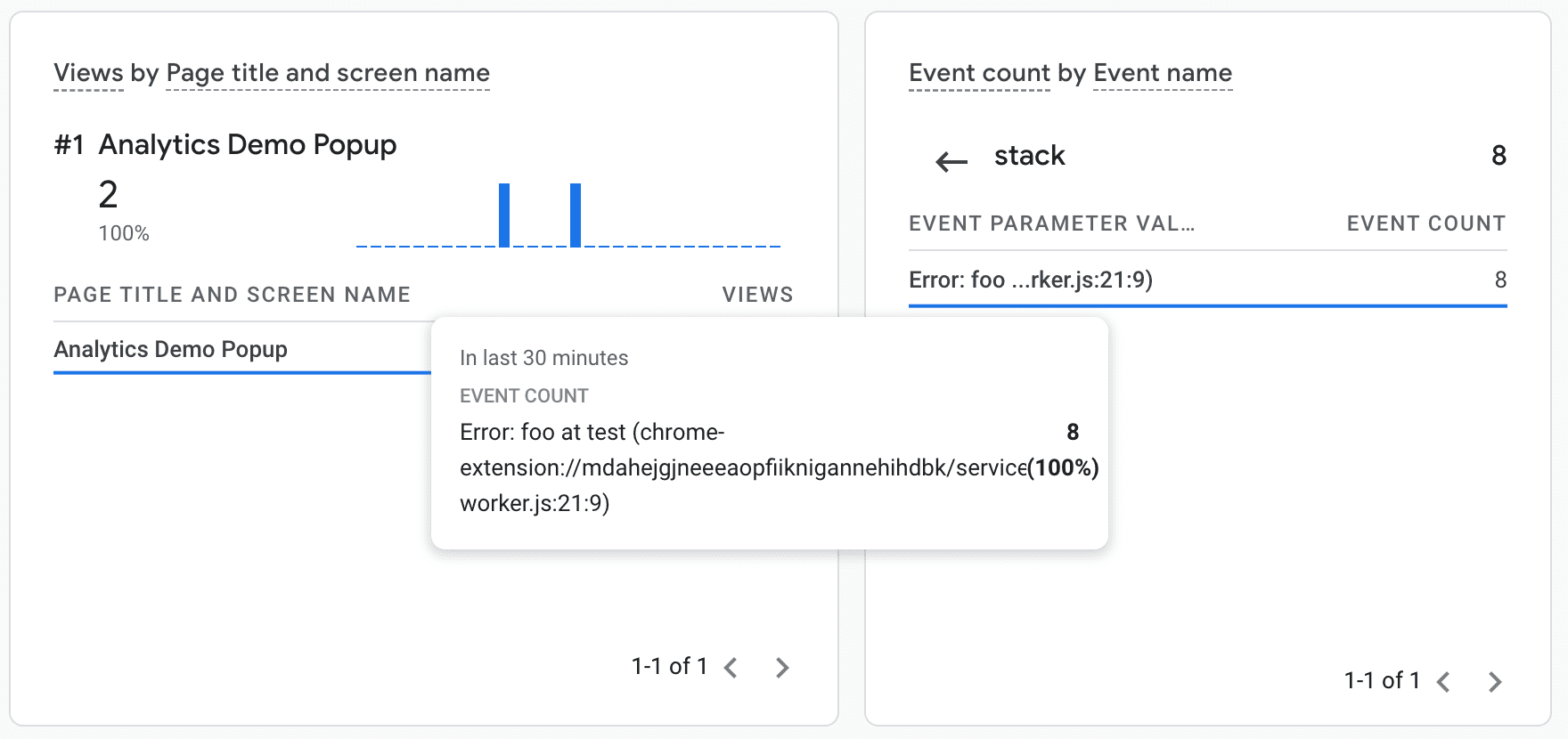
W raportach Google Analytics możesz teraz zobaczyć zdarzenie błędu:

Debugowanie
Google Analytics udostępnia 2 przydatne funkcje do debugowania zdarzeń Analytics w rozszerzeniu:
- Specjalny punkt końcowy debugowania
https://www.google-analytics.com**/debug**/mp/collect, który będzie zgłaszać wszelkie błędy w definicjach zdarzeń. - Raport Czas rzeczywisty w Google Analytics, który będzie wyświetlać zdarzenia w miarę ich rejestrowania.
