chrome.notifications API memungkinkan Anda membuat notifikasi menggunakan template dan menampilkan
notifikasi untuk pengguna di area notifikasi pengguna:

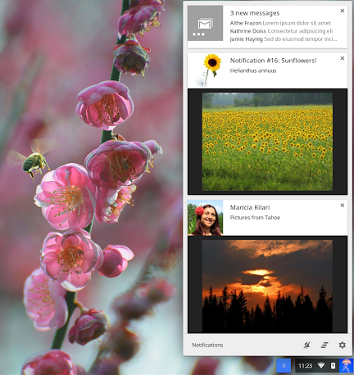
Tampilannya
Notifikasi yang lengkap hadir dalam empat jenis notifikasi yang berbeda: dasar, gambar, daftar, dan progres. Semua
notifikasi meliputi judul, pesan, ikon kecil yang ditampilkan di sebelah kiri notifikasi
pesan, dan kolom contextMessage, yang ditampilkan sebagai kolom teks ketiga dengan font warna yang lebih terang.
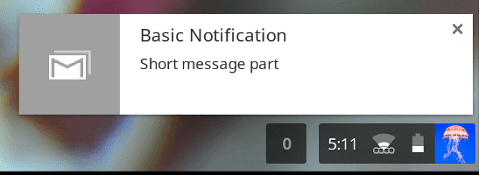
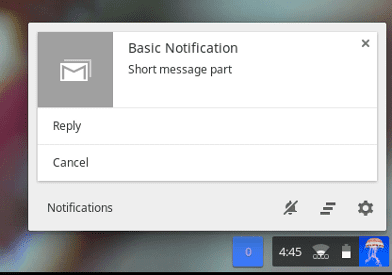
Notifikasi dasar:

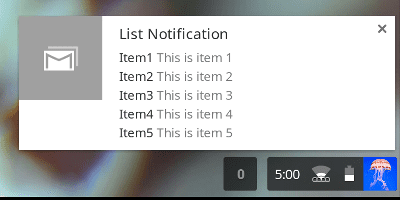
Notifikasi daftar menampilkan sejumlah item daftar:

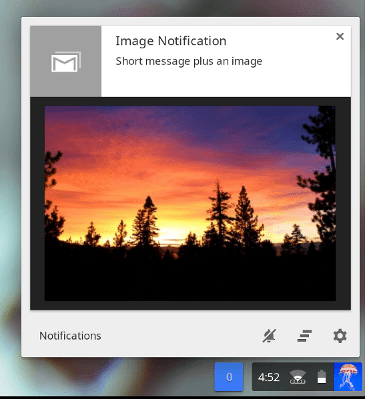
Notifikasi gambar menyertakan pratinjau gambar:

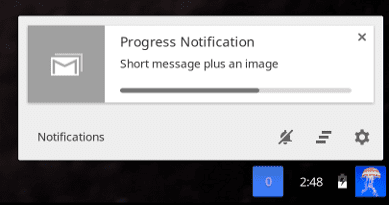
Notifikasi progres menampilkan status progres:

Bagaimana mereka berperilaku
Di ChromeOS, notifikasi muncul di area notifikasi pengguna, dan tetap berada di area notifikasi pengguna menolaknya. Baki sistem menyimpan jumlah semua notifikasi baru. Setelah pengguna melihat notifikasi di area notifikasi, hitungannya akan direset ke nol.
Notifikasi dapat diberi prioritas antara -2 hingga 2. Prioritas kurang dari 0 ditampilkan di ChromeOS pusat notifikasi, dan menghasilkan {i>error<i} di platform lain. Prioritas defaultnya adalah 0. Prioritas yang lebih besar dari 0 ditampilkan untuk menambah durasi dan lebih banyak notifikasi prioritas tinggi dapat yang ditampilkan di area notifikasi.
Setelan priority tidak memengaruhi urutan notifikasi di macOS.
Selain menampilkan informasi, semua jenis notifikasi dapat menyertakan hingga dua item tindakan. Saat pengguna mengklik item tindakan, ekstensi Anda dapat merespons dengan tindakan yang sesuai. Misalnya, saat pengguna mengklik Balas, aplikasi email akan terbuka dan pengguna dapat menyelesaikan balasan:

Cara mengembangkannya
Untuk menggunakan API ini, panggil metode notifications.create(), dengan meneruskan detail notifikasi menggunakan
parameter options:
await chrome.notifications.create(id, options);
notifications.NotificationOptions harus menyertakan notifications.TemplateType, yang
mendefinisikan detail notifikasi yang tersedia dan bagaimana detail tersebut ditampilkan.
Membuat notifikasi dasar
Semua jenis template (basic, image, list, dan progress) harus menyertakan notifikasi title dan
message, serta iconUrl, yang merupakan link ke ikon kecil yang ditampilkan di sebelah kiri
untuk menampilkan pesan notifikasi.
Berikut adalah contoh template basic:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
Gunakan gambar
Jenis template image juga menyertakan imageUrl, yang merupakan link ke gambar yang dipratinjau
dalam notifikasi. Perlu diperhatikan bahwa gambar tidak ditampilkan kepada pengguna di macOS.
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
Membuat notifikasi daftar
Template list menampilkan items dalam format daftar. Perlu diperhatikan bahwa hanya item pertama yang ditampilkan kepada pengguna di macOS.
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
Memproses dan merespons peristiwa
Semua notifikasi bisa mencakup pemroses peristiwa dan pengendali peristiwa yang merespons tindakan pengguna (lihat
chrome.events). Misalnya, Anda bisa menulis sebuah pengendali peristiwa untuk merespons sebuah
Peristiwa notifications.onButtonClicked.
Pemroses peristiwa:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
Pengendali peristiwa:
function replyBtnClick {
//Write function to respond to user action.
}
Pertimbangkan untuk menyertakan pemroses dan pengendali peristiwa dalam pekerja layanan, sehingga notifikasi dapat muncul meskipun ekstensi tidak berjalan.

