chrome.notifications API 可讓您使用範本建立通知,並顯示下列相關資訊
在系統匣中向使用者發送通知:

廣告外觀
豐富的通知提供四種不同類型:基本、圖片、清單和進度。所有語言
通知包括標題、訊息和顯示在通知左邊的小圖示
訊息和 contextMessage 欄位,以淺色字型的第三個文字欄位顯示。
基本通知:

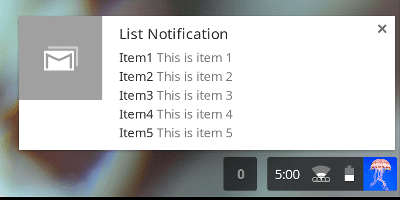
清單通知會顯示任意數量的清單項目:

圖片通知會包含圖片預覽:

進度通知會顯示進度列:

行為模式
在 ChromeOS 中,通知會顯示在使用者的系統匣中,並持續顯示在系統匣中,直到 例如使用者關閉按鈕系統匣會列出所有新通知的數量。使用者看到 通知中,計數會重設為零。
通知的優先順序可在 -2 至 2 之間。優先順序小於 0 會顯示在 ChromeOS 中 通知中心,對其他平台則產生錯誤。預設優先順序為 0。 系統會顯示大於 0 的優先順序來增加訂閱時間,而優先順序較高的通知則顯示 顯示在系統匣中
priority 設定不會影響 macOS 上的通知順序。
除了顯示資訊以外,所有通知類型最多可以包含兩個操作項目。 使用者點選操作項目時,擴充功能可以提供適當動作。例如: 當使用者按一下「回覆」時,電子郵件應用程式會隨即開啟,使用者可以完成回覆:

開發方式
如要使用這個 API,請呼叫 notifications.create() 方法,並使用
options 參數:
await chrome.notifications.create(id, options);
notifications.NotificationOptions 必須包含 notifications.TemplateType,
定義可用的通知詳細資料以及其顯示方式。
建立基本通知
所有範本類型 (basic、image、list 和 progress) 都必須包含通知 title 和
message 以及 iconUrl,這是顯示在左側的小圖示連結
通知訊息
以下是 basic 範本的範例:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
使用圖片
image 範本類型也包含 imageUrl,這是預覽的圖片連結
通知內的項目請注意,macOS 使用者不會看到圖片。
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
建立清單通知
list 範本會以清單格式顯示 items。請注意,macOS 使用者只會顯示第一個項目。
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
監聽並回應事件
所有通知都可以包含會回應使用者動作的事件監聽器及事件處理常式 (請參閱
chrome.events)。例如,您可以編寫事件處理常式來回應
notifications.onButtonClicked 事件。
事件監聽器:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
事件處理常式:
function replyBtnClick {
//Write function to respond to user action.
}
請考慮在 Service Worker 內加入事件監聽器和處理常式,以便傳送通知 可能會在擴充功能未執行時,顯示彈出式視窗。
