Erweiterungen bieten Nutzern die Möglichkeit, ihren Browser auf ihre individuellen Anforderungen abzustimmen. Fähigkeiten und Präferenzen. Erweiterungen sollten Bedienungshilfen enthalten, die inklusiver Nutzenden, indem sie Menschen mit Seh- oder Hörverlust, eingeschränkter Feinmotorik Beeinträchtigungen haben, um auf die Erweiterung zuzugreifen.
Alle Nutzer, nicht nur Nutzende mit besonderen Bedürfnissen, können von den Bedienungshilfen profitieren. Sehvermögen Beeinträchtigungen, geringer Feinmotorik und Powerusern alle profitieren von Tastenkombinationen. Bildunterschriften und Transkripte sind für gehörlose Nutzer unverzichtbar, helfen aber auch beim Sprachenlernen.
Nutzer können auf unterschiedliche Weise mit einer Erweiterung interagieren. Einige Nutzer haben einen Standardmonitor, Tastatur und Maus oder sind auf eine Lupe und möglicherweise einen Screenreader angewiesen. Zwar lässt sich nicht vorhersagen, mit welchen Tools Nutzer auf eine Erweiterung zugreifen, doch es gibt Schritte, die jeder Entwickler unternehmen kann, um eine Erweiterung so barrierefrei wie möglich zu gestalten.
Barrierefreie UI-Steuerelemente einbinden
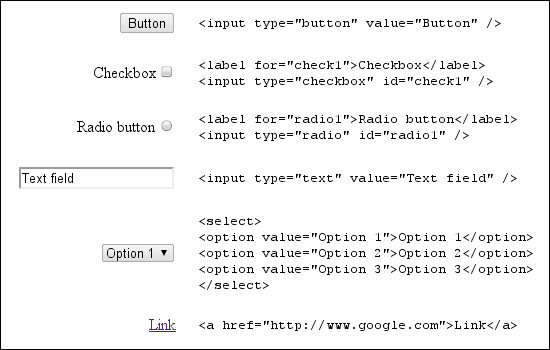
Wenn Nutzer nicht auf die Steuerelemente der Benutzeroberfläche zugreifen können, können sie keine Erweiterung verwenden. Die einfachste eine barrierefreie Benutzeroberfläche mit einem Standard-HTML-Steuerelement zu erstellen.
Standardeinstellungen
Verwenden Sie nach Möglichkeit die standardmäßigen HTML-UI-Steuerelemente. Standard-HTML-Steuerelemente sind über die Tastatur verfügbar leicht zugänglich, skalierbar und allgemein von Screenreadern verstanden.

WAI-ARIA in benutzerdefinierten Steuerelementen
Die Web Accessibility Initiative – Accessible Rich Internet Applications, WAI-ARIA, ist ein Spezifikation, um UI-Steuerelemente über einen Standardsatz von DOM für Screenreader zugänglich zu machen Attribute. Diese Attribute liefern dem Screenreader Informationen über die Funktion und die aktuelle Status der Steuerelemente auf einer Webseite.
Um benutzerdefinierten Steuerelementen WAI-ARIA-Unterstützung hinzuzufügen, müssen die DOM-Elemente einer Erweiterung um Attribute aufzunehmen, die Chrome verwendet, um während der Nutzerinteraktion Ereignisse auszulösen. Screenreader auf diese Ereignisse reagieren und die Funktion des Steuerelements beschreiben. DOM-Attribute angegeben durch WAI-ARIA wird in Rollen, Bundesstaaten und Eigenschaften klassifiziert.
<div role="toolbar">
Die Eigenschaft aria-activedescendant gibt an, welches untergeordnete Element einer Symbolleiste den Fokus erhält, wenn das Element
erhält die Symbolleiste den Fokus. Der Code tabindex="0" gibt an, dass die Symbolleiste den Fokus in
in der Reihenfolge der Dokumente.
Sehen Sie sich die vollständige Spezifikation für die folgende Beispielsymbolleiste an:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Sobald WAI-ARIA-Rollen, -Status und -Eigenschaften zum DOM eines Steuerelements hinzugefügt wurden, löst Google Chrome Screenreader über die entsprechenden Ereignisse informieren. Da die Unterstützung von WAI-ARIA noch nicht abgeschlossen ist, Google Chrome löst möglicherweise nicht für jede WAI-ARIA-Property ein Ereignis aus und Screenreader alle ausgelösten Ereignisse erkennen.
Eine kurze Anleitung zum Hinzufügen von WAI-ARIA-Steuerelementen zu benutzerdefinierten Steuerelementen finden Sie unter Dave Raggett's Präsentation von WWW2010.
Fokus auf benutzerdefinierte Steuerelemente legen
Der Tastaturfokus ist für Nutzende, die ohne Maus im Web navigieren, von entscheidender Bedeutung. Stellen Sie sicher, dass Betrieb und Navigationssteuerelemente wie Schaltflächen, Listenfelder und Menüleisten können Tastaturfokus erhalten.
Standardmäßig sind die einzigen Elemente im HTML-DOM, die Tastaturfokus erhalten können, Anker, Schaltflächen,
und Formularsteuerelemente. Wenn Sie jedoch das HTML-Attribut tabIndex auf 0 setzen, werden DOM-Elemente im
Standard-Tab-Reihenfolge, sodass sie Tastaturfokus erhalten.
element.tabIndex = 0
element.focus();
Wenn du tabIndex = -1 festlegst, wird das Element aus der Tab-Reihenfolge entfernt, es kann aber weiterhin
Tastaturfokus programmatisch erhalten.
Tastaturzugriff unterstützen
Erweiterungen sollten nur mit einer Tastatur genutzt werden können, damit auch Nutzende, die keine Maus verwenden können, die Möglichkeit haben, die auf sie zugreifen können.
Navigation
Stellen Sie sicher, dass Nutzer ohne Maus zwischen den verschiedenen Teilen einer Erweiterung navigieren können. Prüfen Sie, ob Pop-ups über die Tastatur geöffnet werden können. Verwenden Sie die Chrome-Tastenkombinationen, um um zu ermitteln, ob eine Erweiterung navigierbar ist.
Achten Sie darauf, dass gut erkennbar ist, welche Bereiche der Benutzeroberfläche den Tastaturfokus haben. In der Regel eine Fokusstruktur über die Benutzeroberfläche. Wird CSS jedoch zu stark verwendet, könnte die Umrisslinie unterdrückt oder verringerte sich der Kontrast.

![]()
Tastenkombinationen
Während bei der Tastaturnavigation am häufigsten die Tabulatortaste gedrückt wird, um den Fokus zu drehen über die Benutzeroberfläche einer Erweiterung ist, ist dies nicht immer die einfachste oder effizienteste Option.
Ein einfacher JavaScript-Tastatur-Handler könnte wie folgt aussehen. Beachten Sie, wie die Eigenschaft WAI-ARIA
aria-activedescendant wird als Reaktion auf die Nutzereingabe aktualisiert und zeigt die aktuell aktive Symbolleiste an.
Schaltfläche.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
Erweiterungen können explizite Tastenkombinationen für wichtige UI-Elemente von Erweiterungen erstellen. So implementieren Sie Tastatur-Event-Listener mit Steuerelementen verbinden. Machen Sie Nutzende auf die verfügbaren Tastenkombinationen, indem Sie sie auf der Seite mit den Optionen bereitstellen.
Barrierefreie Inhalte zur Verfügung stellen
Es ist für alle Nutzenden wichtig, barrierefreie Inhalte bereitzustellen. Viele der folgenden Richtlinien klingen, vertraut sind, da sie bewährte Vorgehensweisen für alle Webinhalte widerspiegeln.
Text
Die Auswahl der Schriftarten und die Textgröße wirken sich darauf aus, wie lesbar der Inhalt einer Erweiterung ist. Nutzer mit Sehproblemen muss möglicherweise die Textgröße einer Erweiterung erhöhen. Wenn Sie Tastenkombinationen verwenden, achten Sie darauf, die in Chrome integrierten Zoomverknüpfungen beeinträchtigen können.
Um die Flexibilität der Benutzeroberfläche einer Erweiterung zu bewerten, solltest du den 200-%-Test anwenden. wenn die Textgröße oder Seitenzoom wurde um 200 % erhöht. Ist sie trotzdem nutzbar?
Vermeiden Sie es, Text in Bilder zu fixieren. Nutzer können die Größe nicht ändern und Screenreader können das Bilder zu interpretieren. Verwenden Sie stattdessen eine Webschriftart mit benutzerdefinierten Stilen, etwa eine der in der Google- Font API verwenden. Webschriftarten können an verschiedene Größen angepasst werden und sind für Nutzer über den Bildschirm zugänglich. Lesern.
Farben
Der Kontrast zwischen der Hintergrundfarbe und der Textfarbe in einer Erweiterung sollte ausreichend sein. Verwenden Sie ein Tool zur Kontrastprüfung, mit dem Sie testen können, ob die Farben von Hintergrund und Vordergrund Kontrast zu verwenden.
Achte bei der Auswertung des Kontrasts darauf, dass jeder Teil der Erweiterung, der auf Grafiken angewiesen ist, Informationen deutlich sichtbar sind. Für bestimmte Bilder können Tools wie Coblis – Color Blindness Mit dem Simulator kannst du feststellen, wie ein Bild mit verschiedenen Formen von Farbmangel aussieht.
Ziehen Sie in Betracht, verschiedene Farbthemen anzubieten oder den Nutzenden die Möglichkeit zu geben, die Farbe anzupassen. um einen besseren Kontrast zu schaffen.
Ton
Wenn eine Erweiterung auf Ton oder Video zur Vermittlung von Informationen beruht, stellen Sie sicher, dass die Untertitel oder ein verfügbar ist. Weitere Informationen findest du in den Programmrichtlinien für beschriebene und untertitelte Medien. Informationen zu Untertiteln.
Bilder
Geben Sie informativen Alt-Text für Bilder an.
<img src="img.jpg" alt="The logo for the extension">
Verwenden Sie den Alt-Text, um den Zweck des Bildes anzugeben, statt eine wörtliche Beschreibung des Inhalts.
eines Bildes. Abständerbilder oder rein dekorative Bilder sollten einen leeren ""-Alt-Text haben oder entfernt werden
vollständig aus dem HTML-Code
entfernt und im CSS-Code platziert.
Wenn für die Erweiterung Text in einem Bild verwendet werden muss, fügen Sie den Bildtext in den Alt-Text ein. Eine gute Ressource finden Sie im WebAIM-Artikel zum geeigneten Alt-Text.
Weitere Informationen
Weitere Informationen zu Bedienungshilfen in Chrome findest du im Kanal A11ycasts und in den finden Sie in der technischen Dokumentation zu Chromium Accessibility.

