Las extensiones les permiten a los usuarios crear su experiencia de navegación ideal, adaptada a la experiencia habilidades y preferencias. Las extensiones deben incluir componentes de accesibilidad que fomenten una inclusiva al permitir a las personas con discapacidades visuales, pérdida auditiva, motricidad limitada y otras discapacidades para acceder a la extensión.
Todos, no solo los usuarios con necesidades especiales, pueden beneficiarse de las funciones de accesibilidad. Visión Los usuarios con discapacidad, baja destreza y power users se benefician de las combinaciones de teclas. Subtítulos y las transcripciones son esenciales para los usuarios sordos, pero también ayudan a los estudiantes de idiomas.
Las personas pueden interactuar con una extensión de varias maneras. Algunos usuarios tienen un monitor estándar, teclado y mouse, o pueden depender de una lupa y, posiblemente, de un lector de pantalla. Si bien es imposible predecir qué herramientas usarán las personas para acceder a una extensión, existen pasos cualquier desarrollador puede hacer para que una extensión sea lo más accesible posible.
Cómo integrar controles de IU accesibles
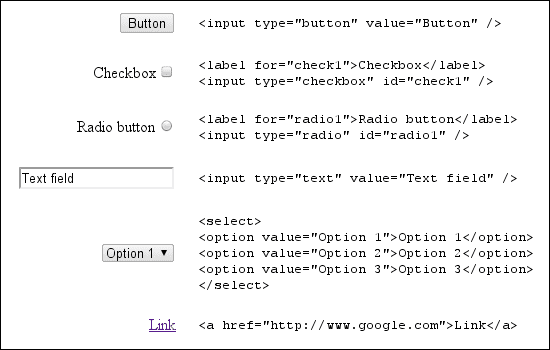
Si los usuarios no pueden acceder a los controles de la interfaz de usuario, no podrán usar una extensión. La forma más fácil para crear una IU accesible es usar un control HTML estándar.
Controles estándar
Siempre que sea posible, usa los controles de IU HTML estándar. Los controles de HTML estándar son accesibles, se puedan escalar fácilmente y los lectores de pantalla las entiendan en general.

WAI-ARIA en controles personalizados
La Iniciativa de accesibilidad web: Aplicaciones de Internet enriquecidas accesibles, WAI-ARIA, es una especificación para hacer que los controles de la IU sean accesibles para los lectores de pantalla a través de un conjunto estándar de DOM atributos. Estos atributos proporcionan información al lector de pantalla sobre la función y la configuración el estado de los controles en una página web.
Para agregar compatibilidad con WAI-ARIA a los controles personalizados, los elementos DOM de una extensión deberán estar se modificarán para incluir los atributos que usa Chrome para destacar eventos durante la interacción del usuario. Lectores de pantalla responder a estos eventos y describir la función del control. Atributos del DOM especificados por Los WAI-ARIA se clasifican en roles, estados y propiedades.
<div role="toolbar">
La propiedad aria-activedescendant especifica qué elemento secundario de una barra de herramientas recibe el foco cuando el elemento
la barra de herramientas recibe el foco. El código tabindex="0" especifica que la barra de herramientas recibe el foco en
orden de los documentos.
Considera la especificación completa para ver una barra de herramientas de ejemplo a continuación:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Una vez que se agregan los roles, estados y propiedades de WAI-ARIA al DOM de un control, Google Chrome presenta los eventos apropiados al lector de pantalla. Dado que la compatibilidad con WAI-ARIA aún está en desarrollo, Es posible que Google Chrome no genere un evento para cada propiedad WAI-ARIA y que los lectores de pantalla no puedan hacerlo. reconocer todos los eventos que se formulan.
Para consultar un tutorial rápido sobre cómo agregar controles WAI-ARIA a controles personalizados, consulta Dave Raggett's de WWW2010.
Enfocar los controles personalizados
El enfoque del teclado es fundamental para los usuarios que navegan por la Web sin usar el mouse. Asegúrate de que el funcionamiento y los controles de navegación, como los botones, los cuadros de lista y las barras de menú, pueden recibir el foco del teclado.
De forma predeterminada, los únicos elementos del DOM HTML que pueden recibir el foco del teclado son los anuncios fijos, los botones,
y los controles de formularios. Sin embargo, si estableces el atributo HTML tabIndex en 0, se colocarán los elementos DOM en el
una secuencia de pestañas predeterminada, lo que les permite recibir el foco del teclado.
element.tabIndex = 0
element.focus();
Configurar tabIndex = -1 quita el elemento de la secuencia de pestañas, pero aún permite que el elemento
para recibir el foco del teclado de manera programática.
Cómo admitir el acceso al teclado
Las extensiones deben poder usarse con un solo teclado, lo que permite a los usuarios que no pueden usar el mouse y les permite usuarios que simplemente no lo hacen, para acceder a ellos.
Navegación
Comprueba que un usuario pueda navegar por las diferentes partes de una extensión sin usar el mouse. Comprueba que cualquier uso de una ventana emergente sea navegable con el teclado. Usa las combinaciones de teclas de Chrome para hacer lo siguiente: determinar si una extensión es navegable.
Asegúrate de que sea fácil ver qué partes de la interfaz tienen enfoque del teclado. Por lo general, es un esquema de enfoque se mueva por la interfaz, sin embargo, si se usa CSS demasiado, es posible que el contorno se suprima o se redujo el contraste.

![]()
Accesos directos
Mientras que la estrategia más común de navegación con teclado implica usar la tecla Tab para rotar el enfoque a través de la interfaz de una extensión, no siempre es la opción más fácil o eficiente.
Un controlador de teclado JavaScript simple podría verse de la siguiente manera. Observa cómo la propiedad WAI-ARIA
Se actualizó aria-activedescendant en respuesta a la entrada del usuario para reflejar la barra de herramientas activa actual.
.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
Las extensiones pueden crear combinaciones de teclas explícitas para elementos importantes de la IU de extensiones. Para implementar estos atajos, conectan objetos de escucha de eventos del teclado a controles. Informa a los usuarios sobre los recursos de acceso directo proporcionándolos en la página de opciones.
Proporciona contenido accesible
Proporcionar contenido accesible es importante para todos los usuarios. Muchos de los siguientes lineamientos pueden sonar ya que reflejan buenas prácticas para todo el contenido web.
Texto
Las opciones de fuente y el tamaño del texto afectan la legibilidad del contenido de una extensión. Usuarios con problemas visuales necesite aumentar el tamaño del texto de una extensión. Si usas combinaciones de teclas, asegúrate de que no interferir en las combinaciones de teclas para el zoom integradas en Chrome.
Como indicador de flexibilidad de la IU de una extensión, aplica la prueba del 200%. si el tamaño del texto o el zoom de la página tiene un aumento del 200%, ¿se puede seguir usando?
Evita integrar texto en imágenes. Los usuarios no pueden modificar el tamaño y los lectores de pantalla no pueden hacerlo para interpretar imágenes. En su lugar, opta por una fuente web con estilo, como una de las fuentes que se encuentran en la página API de Font: Las fuentes web se pueden adaptar a diferentes tamaños y se puede acceder a ellas desde la pantalla lectores.
Colores
Debe haber suficiente contraste entre el color de fondo y el color del texto en una extensión. Usa una herramienta de comprobación de contraste para probar si los colores de primer y segundo plano proporcionan un el contraste adecuado.
Cuando evalúes el contraste, verifica que cada parte de la extensión que dependa de gráficos para transmitir información sea claramente visible. Para imágenes específicas, se pueden usar herramientas como Coblis—Color Blindness Se puede usar el simulador para ver cómo se ve una imagen en varias formas de deficiencia de color.
Considera ofrecer diferentes temas de color o dar al usuario la posibilidad de personalizar el color. para crear un mejor contraste.
Sonido
Si una extensión depende del sonido o del video para transmitir información, asegúrate de que los subtítulos o la transcripción está disponible. Para obtener más información, consulta los lineamientos del Programa de contenido multimedia con descripción y subtítulos información sobre los subtítulos.
Imágenes
Proporciona texto alternativo informativo para las imágenes.
<img src="img.jpg" alt="The logo for the extension">
Usa el texto alternativo para indicar el propósito de la imagen en lugar de una descripción literal del contenido
de una imagen. Las imágenes con separador o solo decorativas deben tener un texto alternativo "" en blanco o quitarse
del código HTML y se coloca en el CSS.
Si la extensión debe usar texto en una imagen, inclúyelo en el texto alternativo. Un buen recurso consulta es el artículo de WebAIM sobre el texto alternativo adecuado.
Más información
Para obtener más información sobre la accesibilidad en Chrome, consulta el canal A11ycasts y lee a través de la Documentación técnica de accesibilidad de Chromium.
