Rozszerzenia umożliwiają użytkownikom stworzenie idealnego sposobu przeglądania internetu, dostosowanych do ich potrzeb umiejętności i preferencje. Rozszerzenia powinny zawierać komponenty ułatwień dostępu zachęcające całej integracji społecznej, umożliwiając osobom z wadami wzroku, niedosłuchem i ograniczoną sprawnością ruchową, mają inne trudności z dostępem do rozszerzenia.
Każdy, nie tylko użytkownicy ze specjalnymi potrzebami, może korzystać z ułatwień dostępu. Wzrok ze skrótów klawiszowych są: osoby niepełnosprawne i sprawne, a także doświadczeni użytkownicy. Napisy Transkrypcje są niezbędne dla użytkowników niesłyszących, ale pomagają też osobom uczącym się języków.
Użytkownicy mogą wchodzić w interakcje z rozszerzeniem na różne sposoby. Niektórzy użytkownicy mają standardowy monitor, klawiatury i myszy – lub też korzystać z lupy i czytnika ekranu. Chociaż nie da się przewidzieć, jakich narzędzi będą używać użytkownicy, aby uzyskać dostęp do danego rozszerzenia, może zapewnić możliwie największą dostępność rozszerzenia.
Integracja elementów sterujących ułatwieniami dostępu w interfejsie
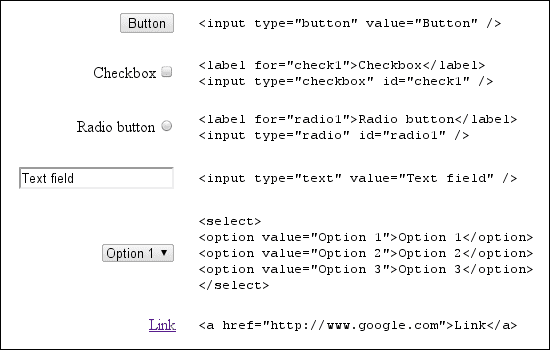
Jeśli użytkownicy nie mają dostępu do elementów interfejsu użytkownika, nie mogą korzystać z rozszerzenia. Najprostsze łatwym sposobem utworzenia interfejsu jest zastosowanie standardowego elementu sterującego HTML.
Standardowe ustawienia
W miarę możliwości używaj standardowych elementów interfejsu HTML. Standardowe elementy sterujące HTML to klawiatura są łatwo dostępne, można łatwo skalować i są ogólnie zrozumiałe dla czytników ekranu.

WAI-ARIA w elementach sterujących niestandardowych
WAI-ARIA organizacja Web Accessibility Initiative - Accessible Rich Internet Applications specyfikacja udostępniania elementów sterujących UI czytnikom ekranu za pomocą standardowego zestawu DOM . Te atrybuty przekazują czytnikowi ekranu informacje o funkcji i bieżącej elementów sterujących na stronie internetowej.
Aby dodać obsługę WAI-ARIA do niestandardowych elementów sterujących, elementy DOM rozszerzenia muszą być zmodyfikowany tak, aby zawierał atrybuty używane przez Chrome do zgłaszania zdarzeń, które nastąpiły podczas interakcji użytkownika. Czytniki ekranu reagują na te zdarzenia i opisują funkcję elementu sterującego. Atrybuty DOM określone przez WAI-ARIA dzieli się na role, stany i usługi.
<div role="toolbar">
Właściwość aria-activedescendant określa element podrzędny paska narzędzi, na którym zaznaczony jest element
zaznaczony jest pasek narzędzi. Kod tabindex="0" określa, że pasek narzędzi otrzymuje fokus w
kolejność dokumentów.
Poniżej znajdziesz pełną specyfikację przykładowego paska narzędzi:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
Po dodaniu ról, stanów i właściwości WAI-ARIA do elementu DOM elementu sterującego odpowiednie zdarzenia. Obsługa WAI-ARIA jest nadal w fazie rozwoju, Google Chrome może nie zgłaszać zdarzeń w przypadku każdej właściwości WAI-ARIA, a czytniki ekranu mogą nie rozpoznają wszystkie zgłaszane zdarzenia.
Krótki samouczek na temat dodawania elementów sterujących WAI-ARIA do niestandardowych elementów sterujących znajdziesz w przewodniku Dave Raggetta: z prezentacji WWW2010.
Skoncentruj się na niestandardowych ustawieniach
Zaznaczenie klawiatury jest kluczowe dla użytkowników, którzy poruszają się po internecie bez korzystania z myszy. Upewnij się, że operacja elementy sterujące nawigacji, takie jak przyciski, pola list i paski menu, mogą być uaktywniane za pomocą klawiatury.
Domyślnie jedynymi elementami interfejsu HTML DOM, które mogą odbierać fokus za pomocą klawiatury, są reklamy zakotwiczone, przyciski,
i elementy sterujące formularzem. Natomiast ustawienie atrybutu HTML tabIndex na 0 powoduje umieszczenie elementów DOM w
domyślną sekwencję kart, co umożliwia korzystanie z klawiatury.
element.tabIndex = 0
element.focus();
Ustawienie tabIndex = -1 usuwa element z sekwencji kart, ale nadal zezwala mu na
automatyczne otrzymywanie zaznaczenia klawiatury.
Obsługa dostępu z klawiatury
Rozszerzenia powinny umożliwiać korzystanie tylko z klawiatury, umożliwić użytkownikom, którzy nie mogą używać myszy, oraz zasilanie. użytkowników, którzy w ogóle nie mają dostępu.
Nawigacja
Sprawdź, czy użytkownik może poruszać się między różnymi częściami rozszerzenia bez używania myszy. Sprawdź, czy wyskakujące okienko umożliwia nawigację za pomocą klawiatury. Używaj skrótów klawiszowych Chrome, aby: by określić, czy dane rozszerzenie jest aktywne.
Upewnij się, że wyraźnie widać, które części interfejsu są wyróżnione za pomocą klawiatury. Zwykle kontur zaznaczenia porusza się po interfejsie. Jeśli jednak za intensywnie korzysta się z CSS, kontur może zostać pominięty lub kontrast zostanie zmniejszony.

![]()
Skróty
Najczęściej wykorzystywana strategia nawigacji za pomocą klawiatury wymaga użycia klawisza Tab do obracania zaznaczenia za pośrednictwem interfejsu rozszerzenia, nie zawsze jest to najłatwiejsza lub najskuteczniejsza opcja.
Prosty moduł obsługi klawiatury JavaScript może wyglądać tak: Zwróć uwagę, że właściwość WAI-ARIA
Aplikacja aria-activedescendant jest aktualizowana w odpowiedzi na dane wejściowe użytkownika, aby odzwierciedlała aktualną aktywność na pasku narzędzi
Przycisk
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
Rozszerzenia mogą tworzyć bezpośrednie skróty klawiszowe do ważnych elementów interfejsu rozszerzeń. Aby wdrożyć te skróty, połącz detektory zdarzeń klawiatury z elementami sterującymi. Poinformuj użytkowników o dostępnych znajdziesz na stronie opcji.
Zadbaj o przystępność treści
Udostępnianie treści przystępnych jest ważne dla wszystkich użytkowników. Wiele z poniższych wskazówek może brzmieć ponieważ zawierają one sprawdzone metody dotyczące wszystkich treści w internecie.
Tekst
Wybór czcionek i rozmiaru tekstu wpływa na czytelność zawartości rozszerzenia. Użytkownicy mający problemy z wzrokiem może być konieczne zwiększenie rozmiaru tekstu rozszerzenia. Jeśli używasz skrótów klawiszowych, sprawdź, czy nie i zakłócają działanie skrótów powiększenia wbudowanych w Chrome.
Aby określić elastyczność interfejsu rozszerzenia, zastosuj test 200%. jeśli rozmiar tekstu lub powiększenie strony o 200%, czy nadal można jej używać?
Unikaj łączenia tekstu w obrazy. Użytkownicy nie mogą zmieniać rozmiaru, a czytniki ekranu nie mogą tego robić interpretować obrazy. Zamiast tego można wybrać czcionkę internetową ze stylem, np. jedną z czcionek dostępnych w Google Font API. Czcionki na stronę internetową można skalować do różnych rozmiarów, a osoby korzystające z ekranu mają do nich dostęp. czytelników.
Kolory
Zachowaj odpowiedni kontrast między kolorem tła a kolorem tekstu w rozszerzeniu. Używaj narzędzia do sprawdzania kontrastu, by sprawdzić, czy kolory tła i pierwszego planu dają aby uzyskać odpowiedni kontrast.
Oceniając kontrast, upewnij się, że każda część rozszerzenia, która przekazuje informacje o grafice jest zawsze widoczna. W przypadku konkretnych obrazów użyj narzędzi takich jak Coblis – ślepota barw Symulatora możesz użyć, aby sprawdzić, jak wygląda obraz z różnymi niedoborami kolorów.
Rozważ zaoferowanie różnych motywów kolorystycznych lub dostosowanie kolorów do potrzeb użytkownika. dla uzyskania lepszego kontrastu.
Dźwięk
Jeśli do przekazywania informacji rozszerzenie wykorzystuje dźwięk lub film, upewnij się, że napisy lub dostępna jest transkrypcja. Więcej informacji znajdziesz w wytycznych dla programów z opisem i napisami. informacje o napisach.
Obrazy
Umieszczaj informacje na temat alternatywnego tekstu alternatywnego do obrazów.
<img src="img.jpg" alt="The logo for the extension">
Użyj tekstu alternatywnego, aby określić przeznaczenie obrazu, a nie dosłowny opis treści.
obrazu. Obrazy odstępów lub obrazy czysto dekoracyjne powinny mieć pusty tekst alternatywny "" lub usunięty
z kodu HTML i umieścić go w kodzie CSS.
Jeśli rozszerzenie musi zawierać tekst znajdujący się na obrazie, umieść ten tekst w tekście alternatywnym. Dobry materiał znajdziesz w artykule WebAIM na temat odpowiedniego tekstu alternatywnego.
Więcej informacji
Więcej informacji o ułatwieniach dostępu w Chrome znajdziesz w kanale A11ycasts zapoznaj się z dokumentacją techniczną ułatwień dostępu w Chromium.

