Uzantılar, kullanıcıların tarayıcı özelliklerine göre uyarlanmış ideal tarama deneyimini oluşturmalarını sağlar. yetenekleriniz ve tercihleriniz. Uzantılar, uygulama ve oyununuzun Kapsayıcı bir kullanıcı tabanına bakarak için başka engelleri vardır.
Erişilebilirlik özelliklerinden yalnızca özel ihtiyaçları olan kullanıcılar değil herkes yararlanabilir. Göz Sağlığı engelli, ellerini yavaş ve deneyimli kullanıcılar da klavye kısayollarından yararlanabilir. Altyazılar ve transkriptler işitme engelli kullanıcılar için son derece önemli olduğu gibi, dil öğrenmeye de yardımcı olur.
Kullanıcılar bir uzantıyla çeşitli şekillerde etkileşim kurabilir. Bazı kullanıcıların standart bir monitörü vardır, klavye ve fare (ya da bir ekran büyütecine ve bir ekran okuyucuya bağlı olabilir) Kullanıcıların uzantılara erişmek için hangi araçları kullanacağını tahmin etmek imkansız olsa da uygulamanız gereken adımlar vardır. herhangi bir geliştiricinin bir uzantıyı mümkün olduğunca erişilebilir hale getirmek için yapabileceği şeyler.
Erişilebilir kullanıcı arayüzü kontrollerini entegre etme
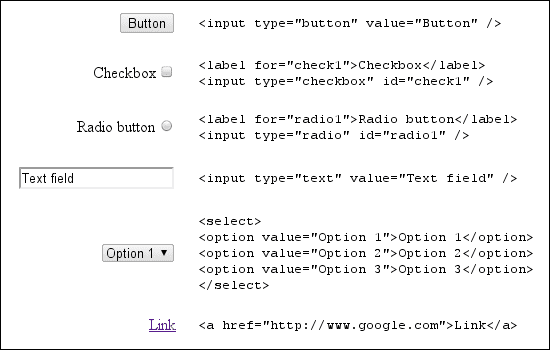
Kullanıcılar kullanıcı arayüzü denetimlerine erişemezse uzantıyı kullanamazlar. En kolay erişilebilir bir kullanıcı arayüzü oluşturmanın yolu standart HTML kontrolü kullanmaktır.
Standart kontroller
Mümkün olduğunda standart HTML kullanıcı arayüzü denetimlerini kullanın. Standart HTML kontrolleri klavyedir kolayca anlaşılabilir ve genellikle ekran okuyucular tarafından anlaşılabilir.

Özel kontrollerde WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications (Web Erişilebilirlik İnisiyatifi - Erişilebilir Zengin İnternet Uygulamaları) WAI-ARIA, kullanıcı arayüzü kontrollerini standart bir DOM grubu aracılığıyla ekran okuyucular tarafından erişilebilir hale getirmeye yönelik spesifikasyon özellikleri hakkında daha fazla bilgi edinin. Bu özellikler, ekran okuyucuya işlev ve mevcut kontrollerin durumu hakkında bilgi edindiniz.
Özel denetimlere WAI-ARIA desteği eklemek için bir uzantının DOM öğelerinin Chrome'un, kullanıcı etkileşimi sırasında etkinlikleri artırmak için kullandığı özellikleri içerecek şekilde değiştirilmiştir. Ekran okuyucular ve kontrolün işlevini açıklamak için kullanılabilir. DOM özellikleri WAI-ARIA roller, durumlar ve özellikler şeklinde sınıflandırılır.
<div role="toolbar">
aria-activedescendant özelliği,
araç çubuğu odağı alır. tabindex="0" kodu, araç çubuğunun
belge sırası.
Aşağıdaki örnek araç çubuğuyla ilgili tüm özellikleri inceleyin:
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
WAI-ARIA rolleri, durumları ve özellikleri bir denetimin DOM'sine eklendikten sonra, Google Chrome uygun etkinlikleri (ekran okuyucuya) bildirir. WAI-ARIA desteği hâlâ devam eden bir çalışma olduğundan Google Chrome her WAI-ARIA özelliği için etkinlik oluşturmayabilir ve ekran okuyucular bunu yapmayabilir ortaya çıkan tüm olaylar hakkında bilgi vermektir.
Özel denetimlere WAI-ARIA denetimleri ekleme hakkında kısa bir eğitim için bkz. Dave Raggett'ın konulu videomuzu izleyin.
Özel kontrollere odaklan
Klavye odağı, web'de fare olmadan gezinen kullanıcılar için çok önemlidir. Çalışmanın ve düğmeler, liste kutuları ve menü çubukları gibi gezinme denetimleri klavye odağını alabilir.
Varsayılan olarak HTML DOM'de klavye odağını alabilen öğeler yalnızca sabitler, düğmeler,
ve form denetimleridir. Bununla birlikte, tabIndex HTML özelliği 0 değerine ayarlanırsa DOM öğeleri
klavye odağı almalarını sağlayan varsayılan sekme sırası.
element.tabIndex = 0
element.focus();
tabIndex = -1 politikasının ayarlanması, öğeyi sekme sırasından kaldırır ancak öğenin aşağıdaki işlemleri yapmasına izin vermeye devam eder:
klavye odağını programatik olarak alabilirsiniz.
Klavye erişimini destekleyin
Uzantılar, fare ve güç kullanamayan kullanıcıların yalnızca klavye ile kullanılabilmesini sağlamalıdır. kolayca erişebilmesi gerekir.
Gezinme
Kullanıcının fareyi kullanmadan bir uzantının farklı bölümleri arasında gezinip gezinemediğini kontrol edin. Pop-up pencerelerinin klavyede gezinilebilir olduğundan emin olun. Şu işlemler için Chrome klavye kısayollarını kullanın: bir uzantının gezinmenin mümkün olup olmadığını belirler.
Arayüzün hangi kısımlarında klavye odağının olduğunu kolayca görebildiğinizden emin olun. Genellikle odak noktasıdır arayüzde hareket eder. Ancak, CSS çok yoğun bir şekilde kullanılırsa dış çizgi basılabilir veya kontrast azaltıldı.

![]()
Kısayollar
En yaygın klavye gezinme stratejisi, odağı döndürmek için Sekme tuşunun kullanılmasını içerir. her zaman en kolay veya en verimli seçenek olmayabilir.
Basit bir JavaScript klavye işleyicisi aşağıdaki gibi görünebilir. WAI-ARIA mülkünün
aria-activedescendant, kullanıcı girişine göre mevcut etkin araç çubuğunu yansıtacak şekilde güncellenir
düğmesini tıklayın.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
Uzantılar, önemli kullanıcı arayüzü öğeleri için açık klavye kısayolları oluşturabilir. Uygulamak için klavye etkinlik işleyicilerini kontrollere bağlayın. Kullanıcıları mevcut seçeneklerle ilgili seçenekler sayfasında sağlayarak kısayolları kullanabilirsiniz.
Erişilebilir içerikler sunun
Erişilebilir içerik sağlamak tüm kullanıcılar için önemlidir. Aşağıdaki yönergelerin çoğu, bunlar tüm web içerikleri için iyi uygulamaları yansıttığından bunlara aşina olmanızı sağlar.
Metin
Yazı tipi seçenekleri ve metin boyutu, uzantı içeriğinin ne kadar okunabilir olduğunu etkiler. Görme sorunları olan kullanıcılar uzantı metin boyutunu artırmanız gerekebilir. Klavye kısayollarını kullanıyorsanız bunların Chrome'da yerleşik olarak bulunan yakınlaştırma kısayollarını etkileyebilir.
Bir uzantının kullanıcı arayüzünün esnekliğinin göstergesi olarak % 200 testini uygulayın; metin boyutu veya sayfa yakınlaştırma oranı %200 artırıldı. Bu özellik hâlâ kullanılabilir mi?
Resimlere metin eklemekten kaçının. Kullanıcılar boyutu değiştiremez, ekran okuyucular da değiştiremez yardımcı olabilir. Bunun yerine, Google Dokümanlar Font API. Web yazı tipleri farklı boyutlara göre ölçeklendirilebilir ve ekranı kullanan kişiler tarafından erişilebilir. okuyucular.
Renkler
Uzantıdaki arka plan rengi ile metin rengi arasında yeterli kontrast olmalıdır. Tekliflerinizi otomatikleştirmek ve optimize etmek için arka plan ve ön plan renklerinin uyumlu olup olmadığını test etmek için bir kontrast kontrol aracı uygun bir kontrast seçin.
Kontrastı değerlendirirken, uzantının her bir parçasının grafiklere dayalı olduğundan emin olun. bilgilerin net bir şekilde görülebildiğinden emin olun. Belirli resimler için Coblis - Renk Körlüğü gibi araçlar Simülatör, bir resmin çeşitli renk eksikliği türlerinde nasıl göründüğünü görmek için kullanılabilir.
Farklı renk temaları sunmayı veya kullanıcıya rengi özelleştirme olanağı sunmayı düşünün kullanarak kontrast oluşturabilirsiniz.
Ses
Bir uzantı bilgi aktarmak için sese veya videoya dayanıyorsa altyazıların veya transkript mevcut. Daha fazla bilgi için Açıklamalı ve Altyazılı Medya Programı yönergelerine bakın daha fazla bilgiye ulaşabilirsiniz.
Resimler
Resimler için bilgilendirici alternatif metinler kullanın.
<img src="img.jpg" alt="The logo for the extension">
İçeriğin birebir açıklaması yerine resmin amacını belirtmek için alternatif metin kullanın.
bir resim. Ayırıcı resimler veya tamamen dekoratif resimler boş "" alternatif metni içermeli ya da kaldırılmalıdır
bu tamamen HTML'den kaldırılır ve CSS'ye yerleştirilir.
Uzantının bir resimdeki metni kullanması gerekiyorsa resim metnini alternatif metne ekleyin. İyi bir kaynak uygun alternatif metinle ilgili WebAIM makalesini ele alacağız.
Daha fazla bilgi
Chrome'daki erişilebilirlik hakkında daha fazla bilgi edinmek için A11ycasts kanalını ziyaret edin ve okuyun Chromium Erişilebilirlik Teknik Belgeleri'ni inceleyin.
