확장 프로그램은 사용자가 개인에게 맞춤화된 이상적인 탐색 환경을 만들 수 있도록 지원합니다. 기능, 환경설정 등입니다. 확장 프로그램에는 시각장애인, 청각 손실, 수동기민성 제한 및 수동기민성 장애가 있는 사용자를 지원함으로써 액세스할 수 있습니다.
특별한 도움이 필요한 사용자뿐만 아니라 모든 사용자가 접근성 기능을 활용할 수 있습니다. 비전 장애가 있는 사용자, 수동기민성이 부족한 사용자, 고급 사용자 모두 단축키의 이점을 누릴 수 있습니다. 캡션 및 스크립트는 청각장애인 사용자에게 필수적이지만 언어를 배우는 데도 도움이 됩니다.
사용자는 다양한 방식으로 확장 프로그램과 상호작용할 수 있습니다. 일부 사용자는 표준 모니터, 키보드 및 마우스 또는 화면 돋보기 및 스크린 리더를 사용할 수도 있습니다. 사용자가 확장 프로그램에 액세스하는 데 어떤 도구를 사용할지 예측할 수는 없지만 몇 가지 단계가 있습니다. 모든 개발자가 가능한 한 확장 프로그램의 접근성을 높이기 위해 취할 수 있습니다.
액세스 가능한 UI 컨트롤 통합
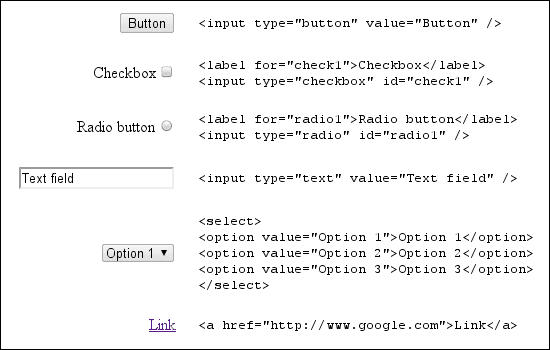
사용자가 사용자 인터페이스 컨트롤에 액세스할 수 없는 경우 확장 프로그램을 사용할 수 없습니다. 가장 쉬운 방법은 표준 HTML 컨트롤을 사용하면 액세스 가능한 UI를 만들 수 있습니다.
표준 컨트롤
가능하면 표준 HTML UI 컨트롤을 사용하세요. 표준 HTML 컨트롤은 키보드입니다. 액세스 가능하고 쉽게 확장되며 일반적으로 스크린 리더에서 이해할 수 있습니다.

맞춤 컨트롤의 WAI-ARIA
Web Accessibility Initiative - Accessible Rich Internet Applications인 WAI-ARIA는 표준 DOM 집합을 통해 스크린 리더에서 UI 컨트롤에 액세스할 수 있도록 하기 위한 사양 속성 이러한 속성은 스크린 리더에 함수 및 현재 함수에 관한 정보를 제공합니다. 관리함을 나타냅니다.
맞춤 컨트롤에 WAI-ARIA 지원을 추가하려면 확장 프로그램의 DOM 요소가 사용자 상호작용 중에 Chrome에서 이벤트를 발생시키는 데 사용하는 속성을 포함하도록 수정되었습니다. 스크린 리더 컨트롤의 기능을 설명합니다. 에 의해 지정된 DOM 속성 WAI-ARIA는 역할, 상태, 속성으로 분류됩니다.
<div role="toolbar">
aria-activedescendant 속성은
툴바가 포커스를 받습니다. tabindex="0" 코드는 툴바가 포커스를 받도록 지정합니다.
문서 주문.
아래 예시 툴바에 대한 전체 사양을 살펴보세요.
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="buttoncut.png" role="button" alt="cut" id="button1">
<img src="buttoncopy.png" role="button" alt="copy" id="button2">
<img src="buttonpaste.png" role="button" alt="paste" id="button3">
</div>
WAI-ARIA 역할, 상태, 속성이 컨트롤의 DOM에 추가되면 Chrome에서 적절한 이벤트를 스크린 리더에 전달합니다. WAI-ARIA 지원은 아직 진행 중이므로 Chrome이 모든 WAI-ARIA 속성에 대해 이벤트를 발생시키지는 않을 수도 있고, 스크린 리더에서 이벤트를 발생시키지 않을 수도 있음 발생하는 모든 이벤트를 인식합니다.
WAI-ARIA 컨트롤을 맞춤 컨트롤에 추가하는 방법에 관한 간단한 가이드는 데이브 라게트의 WWW2010 프레젠테이션 자료를 참조하세요.
맞춤 컨트롤에 포커스
키보드 포커스는 마우스 없이 웹을 탐색하는 사용자에게 꼭 필요한 기능입니다. 작동 및 버튼, 목록 상자, 메뉴 모음과 같은 탐색 컨트롤은 키보드 포커스를 수신할 수 있습니다.
기본적으로 HTML DOM에서 키보드 포커스를 받을 수 있는 요소는 앵커, 버튼,
양식 컨트롤에 대해 알아보겠습니다. 그러나 HTML 속성 tabIndex를 0로 설정하면 DOM 요소가
기본 탭 시퀀스에 전달하여 키보드 포커스를 받을 수 있습니다.
element.tabIndex = 0
element.focus();
tabIndex = -1를 설정하면 탭 시퀀스에서 요소가 삭제되지만
프로그래매틱 방식으로 키보드 포커스를 수신합니다.
키보드 액세스 지원
확장 프로그램은 키보드만으로도 사용할 수 있어야 하며, 마우스를 사용할 수 없는 사용자도 전원과 전원을 사용할 수 있어야 합니다. 액세스 권한을 부여하려고 합니다.
탐색
사용자가 마우스를 사용하지 않고도 확장 프로그램의 여러 부분으로 이동할 수 있는지 확인합니다. 키보드에서 팝업을 사용하여 탐색할 수 있는지 확인합니다. Chrome 단축키를 사용하여 다음 작업을 할 수 있습니다. 확장 프로그램을 탐색할 수 있는지 여부를 결정합니다.
인터페이스의 어느 부분에 키보드 포커스가 있는지 쉽게 알 수 있어야 합니다. 일반적으로 포커스 윤곽선임 하지만 CSS가 너무 많이 사용되면 윤곽선이 표시되지 않거나 대비가 줄어들었습니다.

![]()
단축키
가장 일반적인 키보드 탐색 전략은 Tab 키를 사용하여 포커스를 회전하는 것입니다. 선택하는 것이 항상 가장 쉽고 효율적인 방법은 아닙니다.
간단한 JavaScript 키보드 핸들러는 다음과 같습니다. WAI-ARIA 속성이
aria-activedescendant는 사용자 입력에 따라 현재 활성화된 툴바를 반영하도록 업데이트됩니다.
버튼을 클릭합니다.
function optionKeyEvent(event) {
var tb = event.target;
var buttonid;
ENTER_KEYCODE = 13;
RIGHT_KEYCODE = 39;
LEFT_KEYCODE = 37;
// Partial sample code for processing arrow keys.
if (event.type == "keydown") {
// Implement circular keyboard navigation within the toolbar buttons
if (event.keyCode == ENTER_KEYCODE) {
ExecuteButtonAction(getCurrentButtonID());
// getCurrentButtonID defined elsewhere
} else if (event.keyCode == event.RIGHT_KEYCODE) {
// Change the active toolbar button to the one to the right (circular).
var buttonid = getNextButtonID();
// getNextButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else if (event.keyCode == event.LEFT_KEYCODE) {
// Change the active toolbar button to the one to the left (circular).
var buttonid = getPrevButtonID();
// getPrevButtonID defined elsewhere
tb.setAttribute("aria-activedescendant", buttonid);
} else {
return true;
}
return false;
}
}
<div role="toolbar" tabindex="0" aria-activedescendant="button1" id="tb1"
onkeydown="return optionKeyEvent(event);"
onkeypress="return optionKeyEvent(event);">
<img src="buttoncut" role="button" alt="cut" id="button1">
<img src="buttoncopy" role="button" alt="copy" id="button2">
<img src="buttonpaste" role="button" alt="paste" id="button3">
</div>
확장 프로그램은 중요한 확장 프로그램 UI 요소로 연결되는 명시적인 단축키를 만들 수 있습니다. 구현 방법 키보드 이벤트 리스너를 컨트롤에 연결합니다. 사용자에게 사용 가능한 사용 방법을 옵션 페이지에서 제공합니다.
접근성이 우수한 콘텐츠 제공
접근성이 우수한 콘텐츠를 제공하는 것은 모든 사용자에게 중요합니다. 다음 가이드라인 중 다수가 해당될 수 있습니다. 모든 웹 콘텐츠에 대한 모범 사례를 반영하기 때문입니다.
텍스트
글꼴 선택 및 텍스트 크기는 확장 프로그램 콘텐츠의 가독성 정도에 영향을 미칩니다. 시력에 문제가 있는 사용자 광고 확장 텍스트 크기를 늘려야 할 수 있습니다. 단축키를 사용하는 경우 Chrome에 내장된 확대/축소 단축키를 방해할 수 있습니다.
확장 프로그램 UI의 유연성을 나타내는 지표로 200% 테스트를 적용합니다. 텍스트 크기 또는 페이지 확대/축소가 200% 증가했습니다. 그래도 사용할 수 있나요?
텍스트를 이미지에 포함하지 마세요. 사용자는 크기를 수정할 수 없으며 스크린 리더는 수정할 수 없습니다. 해석하는 데 사용됩니다 대신 Google Font API를 사용합니다. 웹 글꼴은 다양한 크기로 조정할 수 있으며 화면을 사용하는 사용자가 액세스할 수 있습니다. 있습니다.
색상
확장 프로그램의 배경 색상과 텍스트 색상이 충분히 대비되어야 합니다. 사용 대비 검사 도구를 사용하여 배경 및 전경 색상이 배경색과 동일한지 대비가 적절해야 합니다.
대비를 평가할 때 그래픽을 사용하여 전달하는 확장 프로그램의 모든 부분이 정보를 명확하게 볼 수 있어야 합니다 특정 이미지의 경우 Coblis—Color Blindness 등의 도구를 사용하세요. 시뮬레이터를 사용하면 다양한 형태의 색 부족으로 이미지가 어떻게 표시되는지 확인할 수 있습니다.
다른 색상 테마를 제공하거나 사용자에게 색상을 맞춤설정할 수 있는 기능을 제공하세요. 대비가 더 잘 되도록 합니다.
소리
확장 프로그램에서 정보를 전달하는 데 소리나 동영상에 의존하는 경우 자막이나 스크립트를 사용할 수 있습니다. 자세한 내용은 설명 및 자막이 포함된 미디어 프로그램 가이드라인을 참고하세요. 설명하겠습니다.
이미지
이미지에 유용한 대체 텍스트를 제공합니다.
<img src="img.jpg" alt="The logo for the extension">
이미지의 내용을 문자 그대로 설명하는 대신 대체 텍스트를 사용하여 이미지의 목적을 설명합니다.
예로 들 수 있습니다 스페이서 이미지 또는 장식용 이미지일 경우 빈 "" 대체 텍스트가 있거나 삭제되어야 합니다.
CSS에 배치됩니다.
확장 프로그램에서 이미지에 텍스트를 사용해야 하는 경우 이미지 텍스트를 대체 텍스트에 포함합니다. 유용한 리소스 적절한 대체 텍스트에 관한 WebAIM 도움말을 참고하세요.
자세히 알아보기
A11ycasts 채널을 확인하고 다음 자료를 읽고 Chrome의 접근성에 대해 자세히 알아보세요. Chromium 접근성 기술 문서를 참고하세요.

