Présentation
Une extension DevTools ajoute des fonctionnalités aux outils pour les développeurs Chrome. Il peut ajouter de nouveaux panneaux d’interface utilisateur et les barres latérales, interagir avec la page inspectée, obtenir des informations sur les requêtes réseau, etc. Afficher fonctionnalités des outils de développement proposées. Les extensions des outils de développement ont accès à un ensemble supplémentaire de API d'extension spécifiques aux outils de développement:
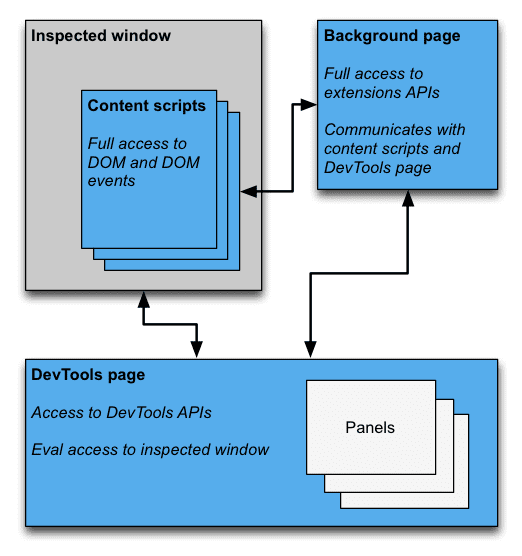
Une extension d'outils de développement est structurée comme n'importe quelle autre extension: elle peut comporter une page d'arrière-plan, des scripts et d'autres éléments. De plus, chaque extension dispose d'une page dédiée, vers les API DevTools.

Page des outils de développement
Une instance de la page "DevTools" (Outils de développement) de l'extension est créée chaque fois qu'une fenêtre "DevTools" s'ouvre. La La page "DevTools" existe pendant toute la durée de vie de la fenêtre "DevTools". La page "DevTools" (Outils de développement) a accès les API d'outils de développement et un ensemble limité d'API d'extension. Plus précisément, la page "Outils de développement" peut:
- Créer des panneaux et interagir avec eux à l'aide des API
devtools.panels - Obtenez des informations sur la fenêtre inspectée et évaluez le code dans la fenêtre inspectée à l'aide de la méthode
API
devtools.inspectedWindow. - Obtenez des informations sur les requêtes réseau à l'aide des API
devtools.network.
La page "DevTools" ne peut pas utiliser directement la plupart des API d'extensions. Elle a accès au même sous-ensemble
des API extension et runtime auxquelles un script de contenu a accès. Aimer un contenu
, une page d'outils de développement peut communiquer avec la page d'arrière-plan à l'aide de la transmission de messages. Pour une
consultez l'article Injecter un script de contenu.
Créer une extension DevTools
Pour créer une page d'outils de développement pour votre extension, ajoutez le champ devtools_page dans l'extension
fichier manifeste:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
Une instance de l'devtools_page spécifié dans le fichier manifeste de votre extension est créée pour chaque
Fenêtre Outils de développement ouverte. La page peut ajouter d'autres pages d'extensions sous forme de panneaux et de barres latérales
Fenêtre DevTools à l'aide de l'API devtools.panels
Les modules d'API chrome.devtools.* ne sont disponibles que pour les pages chargées dans les outils de développement
fenêtre. Les scripts de contenu et les autres pages d'extension ne comportent pas ces API. Ainsi, les API sont
disponibles uniquement pendant toute la durée de vie de la fenêtre des outils de développement.
Certaines API des outils de développement sont encore au stade expérimental. Reportez-vous à chrome.experimental.* API pour obtenir la liste des API expérimentales et les consignes sur leur utilisation.
Éléments de l'interface utilisateur des outils de développement: panneaux et volets de barre latérale
En plus des éléments d'interface utilisateur habituels des extensions, tels que les actions du navigateur, les menus contextuels et les fenêtres pop-up, L'extension DevTools peut ajouter des éléments d'interface utilisateur à la fenêtre "DevTools" :
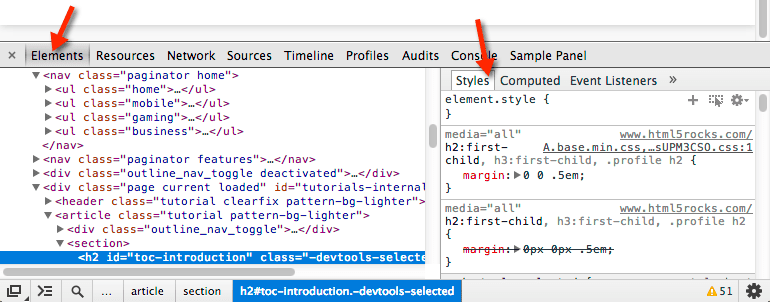
- Un panneau est un onglet de premier niveau, comme les panneaux "Éléments", "Sources" et "Réseau".
- Un volet de barre latérale présente une UI supplémentaire liée à un panneau. Styles, styles calculés et Les volets "Écouteurs d'événements" du panneau "Éléments" sont des exemples de volets de barre latérale. (Notez que Il est possible que l'apparence des volets de la barre latérale ne corresponde pas à l'image, selon la version de Chrome que vous utilisez et où la fenêtre "DevTools" est ancrée.)

Chaque panneau est constitué de son propre fichier HTML, qui peut inclure d'autres ressources (JavaScript, CSS, images, etc.). activé). La création d'un panneau de base se présente comme suit:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
Le code JavaScript exécuté dans un panneau ou un volet de barre latérale a accès aux mêmes API que la page "Outils de développement".
Voici à quoi ressemble la création d'un volet de barre latérale de base pour le panneau "Éléments" :
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
Il existe plusieurs façons d'afficher du contenu dans un volet de barre latérale:
- Contenu HTML. Appelez
setPagepour spécifier une page HTML à afficher dans le volet. - Données JSON. Transmettez un objet JSON à
setObject. - Expression JavaScript. Transmettez une expression à
setExpression. Les outils de développement évaluent dans le contexte de la page inspectée et affiche la valeur renvoyée.
Pour setObject et setExpression, le volet affiche la valeur telle qu'elle apparaît dans les
DevTools. Cependant, setExpression vous permet d'afficher des éléments DOM et du code JavaScript arbitraire
d'objets, tandis que setObject n'accepte que les objets JSON.
Communication entre les composants des extensions
Les sections suivantes décrivent quelques scénarios types de communication entre les différents composants d'une extension des outils de développement.
Injecter un script de contenu
La page des outils de développement ne peut pas appeler tabs.executeScript directement. Pour injecter un script de contenu à partir de
la page "DevTools", vous devez récupérer l'ID de l'onglet de la fenêtre inspectée à l'aide de la méthode
inspectedWindow.tabId et envoyer un message à la page d'arrière-plan. Depuis l'
en arrière-plan, appelez tabs.executeScript pour injecter le script.
Les extraits de code suivants montrent comment injecter un script de contenu à l'aide de executeScript.
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
Code pour la page d'arrière-plan:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
Évaluer JavaScript dans la fenêtre inspectée
Vous pouvez utiliser la méthode inspectedWindow.eval pour exécuter du code JavaScript dans le contexte du
la page que vous avez inspectée. Vous pouvez appeler la méthode eval à partir d'une page, d'un panneau ou d'un volet de la barre latérale des outils de développement.
Par défaut, l'expression est évaluée dans le contexte du frame principal de la page. Maintenant, vous pouvez
connaître les fonctionnalités de l'API de ligne de commande des outils de développement, comme l'inspection d'éléments ;
(inspect(elem)), interruption des fonctions (debug(fn)), copie dans le presse-papiers (copy()), etc.
inspectedWindow.eval() utilise les mêmes options et le même contexte d'exécution de script que le code saisi au niveau de la
DevTools, qui permet d'accéder à ces API dans l'évaluation. Par exemple, SOAK l'utilise.
pour inspecter un élément:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
Vous pouvez également utiliser l'option useContentScriptContext: true pour inspectedWindow.eval() afin de
évaluer l'expression dans le même contexte que les scripts de contenu ; Vous appelez eval avec
useContentScriptContext: true ne crée pas de contexte de script de contenu. Vous devez donc charger un
script de contexte avant d'appeler eval, soit en appelant executeScript, soit en spécifiant un contenu
dans le fichier manifest.json.
Une fois que le contexte du script de contexte existe, vous pouvez utiliser cette option pour injecter du contenu supplémentaire les scripts.
La méthode eval est efficace lorsqu'elle est utilisée dans le bon contexte et dangereuse lorsqu'elle est utilisée.
de manière inappropriée. Utilisez la méthode tabs.executeScript si vous n'avez pas besoin d'accéder au
Contexte JavaScript de la page inspectée Pour prendre des précautions détaillées et comparer les deux méthodes,
voir inspectedWindow.
Transmettre l'élément sélectionné à un script de contenu
Le script de contenu ne dispose pas d'un accès direct à l'élément actuellement sélectionné. Toutefois, tout code que vous
exécuter à l'aide de inspectedWindow.eval a accès à la console des outils de développement et aux API de ligne de commande.
Par exemple, dans le code évalué, vous pouvez utiliser $0 pour accéder à l'élément sélectionné.
Pour transmettre l'élément sélectionné à un script de contenu:
- Créez dans le script de contenu une méthode qui utilise l'élément sélectionné comme argument.
- Appelez la méthode à partir de la page des outils de développement en utilisant
inspectedWindow.evalavec lauseContentScriptContext: true.
Le code de votre script de contenu peut se présenter comme suit:
function setSelectedElement(el) {
// do something with the selected element
}
Appelez la méthode à partir de la page "DevTools" (Outils de développement) comme suit:
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
L'option useContentScriptContext: true indique que l'expression doit être évaluée dans le
le même contexte que les scripts de contenu, afin qu'il puisse accéder à la méthode setSelectedElement.
Obtenir le window d'un panneau de référence
Pour postMessage à partir d'un panneau d'outils de développement, vous avez besoin d'une référence à son objet window.
Affichez la fenêtre iFrame d'un panneau à partir du gestionnaire d'événements panel.onShown:
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
Envoyer des messages depuis les scripts de contenu vers la page des outils de développement
La communication entre la page des outils de développement et les scripts de contenu est indirecte, via la page en arrière-plan.
Lors de l'envoi d'un message à un script de contenu, la page en arrière-plan peut utiliser la fonction
La méthode tabs.sendMessage, qui redirige un message vers les scripts de contenu d'un onglet spécifique,
comme indiqué dans Injecter un script de contenu.
Lors de l'envoi d'un message à partir d'un script de contenu, il n'existe pas de méthode prête à l'emploi pour distribuer un message. vers la bonne instance de la page DevTools associée à l'onglet actuel. Pour contourner ce problème, vous pouvez avoir la page des outils de développement établissent une connexion durable avec la page d'arrière-plan et font en sorte que la page en arrière-plan conserve une carte des ID d'onglet vers les connexions, afin de pouvoir acheminer chaque message vers le bon .
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
La page "DevTools" (ou le panneau ou le volet de la barre latérale) établit la connexion comme suit:
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
Messages provenant des scripts injectés vers la page "DevTools" (Outils de développement)
Bien que la solution ci-dessus fonctionne pour les scripts de contenu, le code est directement injecté dans la page.
(par exemple, en ajoutant une balise <script> ou via inspectedWindow.eval) nécessite un
stratégie différente. Dans ce contexte, runtime.sendMessage ne transmet pas de messages au
d'un script d'arrière-plan correct.
Pour contourner ce problème, vous pouvez combiner le script injecté avec un script de contenu qui agit comme
intermédiaire. Pour transmettre des messages au script de contenu, vous pouvez utiliser window.postMessage
API. Voici un exemple, en supposant que le script d'arrière-plan de la section précédente soit utilisé:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
Votre message va maintenant être transmis du script injecté au script de contenu, jusqu'à l'arrière-plan. pour accéder à la page "DevTools".
Vous disposez également de deux autres techniques de transmission de messages ici.
Détecter quand les outils de développement s'ouvrent et se ferment
Si votre extension doit déterminer si la fenêtre "DevTools" est ouverte, vous pouvez ajouter un onConnect à la page d'arrière-plan, puis appelez connect à partir de la page DevTools. Puisque chaque onglet peut ayant sa propre fenêtre "DevTools", vous pouvez recevoir plusieurs événements de connexion. Pour savoir si des La fenêtre "DevTools" est ouverte. Vous devez comptabiliser les événements de connexion et de déconnexion comme indiqué ci-dessous:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
La page "DevTools" crée une connexion comme celle-ci:
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
Exemples d'extensions des outils de développement
Parcourez la source de ces exemples d'extensions des outils de développement:
- Extension Devtools Polymer : utilise de nombreux assistants exécutés sur la page hôte pour interroger les fichiers DOM/JS. à renvoyer au panneau personnalisé.
- Extension React DevTools : utilise un sous-module de Blink pour réutiliser les composants de l'interface utilisateur des outils de développement.
- Ember Inspector : cœur d'extension partagé avec des adaptateurs pour Chrome et Firefox
- Coquette-inspect : extension propre basée sur React avec un agent de débogage injecté dans le page hôte.
- notre galerie d'extensions de développement et nos exemples d'extensions proposent d'autres applications utiles installer, essayer et apprendre.
En savoir plus
Pour en savoir plus sur les API standards que les extensions peuvent utiliser, consultez chrome*. API et Web API.
Envoyez-nous vos commentaires. Vos commentaires et suggestions nous aident à améliorer les API.
Exemples
La section Exemples contient des exemples utilisant les API DevTools.

