खास जानकारी
DevTools एक्सटेंशन, Chrome DevTools में फ़ंक्शन जोड़ता है. यह नए यूआई पैनल और साइडबार, जांच किए गए पेज से इंटरैक्ट करना, नेटवर्क के अनुरोधों के बारे में जानकारी पाना वगैरह. उपयोगकर्ता ने देखने की कोशिश की थी चुनिंदा DevTools एक्सटेंशन. DevTools एक्सटेंशन के पास DevTools के लिए खास तौर पर बनाए गए एक्सटेंशन के एपीआई:
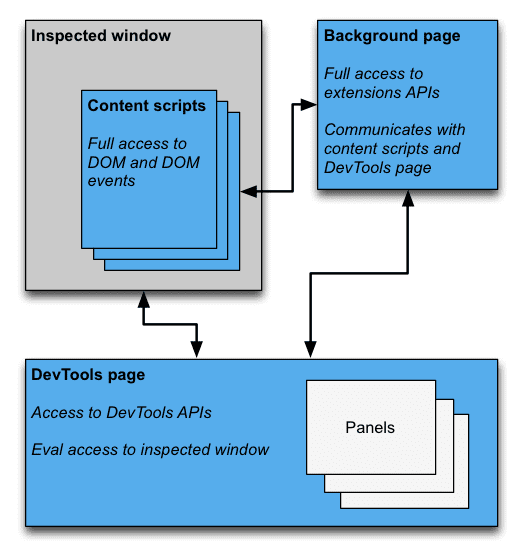
DevTools एक्सटेंशन को किसी भी अन्य एक्सटेंशन की तरह बनाया गया है: इसमें बैकग्राउंड पेज, कॉन्टेंट हो सकता है स्क्रिप्ट, और अन्य आइटम. इसके अलावा, हर DevTools एक्सटेंशन में एक DevTools पेज होता है, जिसके पास DevTools API का इस्तेमाल करना.

DevTools पेज
हर बार DevTools विंडो के खुलने पर, एक्सटेंशन के DevTools पेज का एक इंस्टेंस बन जाता है. कॉन्टेंट बनाने DevTools पेज, DevTools विंडो की अवधि तक मौजूद रहता है. DevTools पेज के पास DevTools API और एक्सटेंशन एपीआई का सीमित सेट. खास तौर पर, DevTools पेज ये काम कर सकता है:
devtools.panelsएपीआई का इस्तेमाल करके, पैनल बनाएं और उनसे इंटरैक्ट करें.- जिस विंडो की जांच की गई है उसके बारे में जानकारी पाएं और
devtools.inspectedWindowएपीआई. devtools.networkएपीआई का इस्तेमाल करके, नेटवर्क अनुरोधों के बारे में जानकारी पाएं.
DevTools पेज पर, ज़्यादातर एक्सटेंशन एपीआई का इस्तेमाल सीधे तौर पर नहीं किया जा सकता. इसके पास समान सबसेट का ऐक्सेस है
extension और runtime एपीआई जिनका ऐक्सेस कॉन्टेंट स्क्रिप्ट के पास है. कॉन्टेंट को पसंद करना
स्क्रिप्ट, एक DevTools पेज है जो मैसेज पासिंग का इस्तेमाल करके, बैकग्राउंड पेज के साथ इंटरैक्ट कर सकता है. किसी
उदाहरण के लिए, Content Script इंजेक्ट करना देखें.
DevTools एक्सटेंशन बनाना
अपने एक्सटेंशन के लिए DevTools पेज बनाने के लिए, एक्सटेंशन में devtools_page फ़ील्ड जोड़ें
मेनिफ़ेस्ट:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
आपके एक्सटेंशन के मेनिफ़ेस्ट में बताए गए devtools_page का एक इंस्टेंस हर
DevTools विंडो खोली गई. यह पृष्ठ अन्य एक्सटेंशन पेजों को पैनल और साइडबार के रूप में
devtools.panels एपीआई का इस्तेमाल करके DevTools विंडो.
chrome.devtools.* एपीआई मॉड्यूल सिर्फ़ DevTools में लोड किए गए पेजों के लिए उपलब्ध हैं
विंडो. कॉन्टेंट स्क्रिप्ट और अन्य एक्सटेंशन पेजों में ये एपीआई नहीं होते हैं. इसलिए, एपीआई
ये सिर्फ़ DevTools विंडो की शुरुआत तक उपलब्ध रहते हैं.
कुछ ऐसे DevTools API भी हैं जिन्हें अब भी आज़माया जा रहा है. chrome.experimental* देखें. API का इस्तेमाल करें.
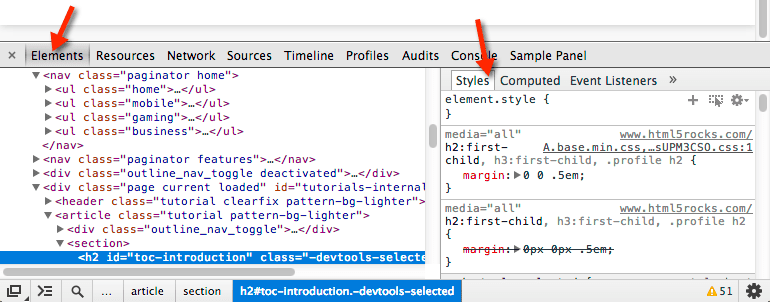
DevTools के यूज़र इंटरफ़ेस (यूआई) एलिमेंट: पैनल और साइडबार पैनल
ब्राउज़र की कार्रवाइयों, संदर्भ मेन्यू, और पॉप-अप जैसे एक्सटेंशन यूज़र इंटरफ़ेस (यूआई) एलिमेंट के अलावा, DevTools एक्सटेंशन, DevTools विंडो में यूज़र इंटरफ़ेस (यूआई) एलिमेंट जोड़ सकता है:
- पैनल, टॉप लेवल का टैब होता है, जैसे कि एलिमेंट, सोर्स, और नेटवर्क पैनल.
- साइडबार पैनल में पैनल से जुड़ा पूरक यूज़र इंटरफ़ेस (यूआई) होता है. स्टाइल, कंप्यूट किए गए स्टाइल, और एलिमेंट पैनल पर मौजूद इवेंट लिसनर पैनल, साइडबार पैनल के उदाहरण हैं. (ध्यान दें कि Chrome के किस वर्शन का है, इसके आधार पर हो सकता है कि साइडबार के पैनल, इमेज से मेल न खाएं जहां DevTools विंडो को डॉक किया गया है.)

हर पैनल उसकी अपनी एचटीएमएल फ़ाइल होती है, जिसमें दूसरे रिसॉर्स (JavaScript, सीएसएस, इमेज वगैरह) शामिल हो सकते हैं चालू करें). बुनियादी पैनल बनाना, ऐसा दिखता है:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
पैनल या साइडबार पैनल में लागू किए गए JavaScript के पास उन ही एपीआई का ऐक्सेस होता है जो DevTools पेज के लिए हैं.
एलिमेंट पैनल के लिए, बेसिक साइडबार पैनल इस तरह बनाना:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
साइडबार पैनल में कॉन्टेंट दिखाने के कई तरीके हैं:
- एचटीएमएल कॉन्टेंट. पैनल में दिखाने के लिए कोई एचटीएमएल पेज तय करने के लिए,
setPageपर कॉल करें. - JSON डेटा.
setObjectमें JSON ऑब्जेक्ट पास करें. - JavaScript एक्सप्रेशन.
setExpressionको कोई एक्सप्रेशन पास करें. DevTools आपकी साइट के की जांच किए गए पेज के कॉन्टेक्स्ट में एक्सप्रेशन दिखाता है और रिटर्न वैल्यू दिखाता है.
setObject और setExpression, दोनों के लिए पैनल में वह वैल्यू दिखती है जो
DevTools कंसोल. हालांकि, setExpression से आपको डीओएम एलिमेंट और आर्बिट्रेरी JavaScript दिखाने की सुविधा मिलती है
ऑब्जेक्ट हैं, जबकि setObject सिर्फ़ JSON ऑब्जेक्ट के साथ काम करता है.
एक्सटेंशन के कॉम्पोनेंट के बीच बातचीत करना
नीचे दिए सेक्शन में, अलग-अलग प्लैटफ़ॉर्म के बीच बातचीत करने की कुछ सामान्य स्थितियों के बारे में बताया गया है DevTools एक्सटेंशन के कॉम्पोनेंट.
कॉन्टेंट स्क्रिप्ट इंजेक्ट करना
DevTools पेज पर, tabs.executeScript को सीधे कॉल नहीं किया जा सकता. सामग्री स्क्रिप्ट इंजेक्ट करने के लिए
DevTools पेज पर, आपको
inspectedWindow.tabId प्रॉपर्टी को ऐक्सेस करें और बैकग्राउंड पेज पर मैसेज भेजें.
बैकग्राउंड पेज, स्क्रिप्ट इंजेक्ट करने के लिए tabs.executeScript पर कॉल करें.
नीचे दिए गए कोड स्निपेट, executeScript का इस्तेमाल करके कॉन्टेंट स्क्रिप्ट को इंजेक्ट करने का तरीका बताते हैं.
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
बैकग्राउंड पेज के लिए कोड:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
जांच की गई विंडो में JavaScript का आकलन करना
आप inspectedWindow.eval तरीके का इस्तेमाल करके,
जांचा गया पेज. DevTools पेज, पैनल या साइडबार पैनल से, eval तरीके को शुरू किया जा सकता है.
डिफ़ॉल्ट रूप से, एक्सप्रेशन का आकलन पेज के मुख्य फ़्रेम के संदर्भ में किया जाता है. अब, आपको
DevTools कमांडलाइन एपीआई की सुविधाओं के बारे में जानकारी होनी चाहिए. जैसे, एलिमेंट की जांच करना
(inspect(elem)), फ़ंक्शन पर रोक लगा रहा है (debug(fn)), क्लिपबोर्ड पर कॉपी किया जा रहा है (copy()) वगैरह.
inspectedWindow.eval(), स्क्रिप्ट रन करने के उसी कॉन्टेक्स्ट और विकल्पों का इस्तेमाल करता है जो
DevTools कंसोल, जो eval में इन एपीआई को ऐक्सेस करने की अनुमति देता है. उदाहरण के लिए, SOAK इसका इस्तेमाल करता है
एलिमेंट की जांच करने के लिए:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
आप चाहें, तो inspectedWindow.eval() के लिए useContentScriptContext: true विकल्प का इस्तेमाल करके, ये काम किए जा सकते हैं
के एक्सप्रेशन को उसी कॉन्टेक्स्ट में आकलन करें जिसमें कॉन्टेंट स्क्रिप्ट हैं. eval को इससे कॉल किया जा रहा है
useContentScriptContext: true, कॉन्टेंट स्क्रिप्ट का संदर्भ बना नहीं देता. इसलिए, आपको इसे
eval को कॉल करने से पहले कॉन्टेक्स्ट स्क्रिप्ट का इस्तेमाल करें. इसके लिए, executeScript को कॉल करने या कोई कॉन्टेंट तय करने का विकल्प मौजूद है
स्क्रिप्ट में manifest.json फ़ाइल.
कॉन्टेक्स्ट स्क्रिप्ट का कॉन्टेक्स्ट मौजूद होने के बाद, अन्य कॉन्टेंट डालने के लिए इस विकल्प का इस्तेमाल किया जा सकता है स्क्रिप्ट.
सही कॉन्टेक्स्ट में इस्तेमाल किए जाने पर, eval वाला तरीका कारगर साबित होता है. साथ ही, इसका इस्तेमाल करना खतरनाक होता है
किया जाता है. अगर आपको इसकी ऐक्सेस नहीं चाहिए, तो tabs.executeScript तरीका इस्तेमाल करें:
जांच किए गए पेज का JavaScript कॉन्टेक्स्ट. सावधानी के बारे में ज़्यादा जानकारी और दोनों तरीकों की तुलना करने के लिए,
inspectedWindow देखें.
चुने गए एलिमेंट को कॉन्टेंट स्क्रिप्ट में पास करना
कॉन्टेंट स्क्रिप्ट के पास, चुने गए मौजूदा एलिमेंट का सीधा ऐक्सेस नहीं है. हालांकि, अगर आपको किसी भी कोड से
inspectedWindow.eval का इस्तेमाल करके एक्ज़ीक्यूट करने पर, DevTools कंसोल और कमांड-लाइन एपीआई का ऐक्सेस मिल सकता है.
उदाहरण के लिए, जांच किए गए कोड में चुने गए एलिमेंट को ऐक्सेस करने के लिए, $0 का इस्तेमाल किया जा सकता है.
चुने गए एलिमेंट को कॉन्टेंट स्क्रिप्ट में पास करने के लिए:
- कॉन्टेंट स्क्रिप्ट में कोई ऐसा तरीका बनाएं जो चुने गए एलिमेंट को आर्ग्युमेंट के तौर पर इस्तेमाल करे.
inspectedWindow.evalका इस्तेमाल करके DevTools पेज पर मौजूद तरीके को कॉल करें.useContentScriptContext: trueविकल्प.
आपके कॉन्टेंट की स्क्रिप्ट में मौजूद कोड कुछ ऐसा दिख सकता है:
function setSelectedElement(el) {
// do something with the selected element
}
DevTools पेज से इस तरह का तरीका शुरू करें:
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
useContentScriptContext: true विकल्प बताता है कि एक्सप्रेशन का आकलन,
एक ही कॉन्टेक्स्ट होता है, इसलिए यह setSelectedElement तरीके को ऐक्सेस कर सकता है.
रेफ़रंस पैनल का window फ़ेच किया जा रहा है
किसी devtools पैनल से postMessage करने के लिए, आपको उसके window ऑब्जेक्ट के रेफ़रंस की ज़रूरत होगी.
panel.onShown इवेंट हैंडलर से पैनल की iframe विंडो पाएं:
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
कॉन्टेंट स्क्रिप्ट से DevTools पेज पर मैसेज भेजना
DevTools पेज और कॉन्टेंट स्क्रिप्ट के बीच मैसेज, बैकग्राउंड पेज के ज़रिए सीधे तौर पर नहीं भेजा जा सकता.
किसी कॉन्टेंट स्क्रिप्ट को मैसेज भेजते समय, बैकग्राउंड पेज
tabs.sendMessage तरीका, जो मैसेज को किसी खास टैब में कॉन्टेंट स्क्रिप्ट पर ले जाता है,
जैसा कि कॉन्टेंट स्क्रिप्ट इंजेक्ट करना में दिखाया गया है.
कॉन्टेंट स्क्रिप्ट से मैसेज भेजने पर, मैसेज डिलीवर करने का कोई पहले से तैयार तरीका नहीं होता मौजूदा टैब से जुड़े सही DevTools पेज इंस्टेंस में. वैकल्पिक हल के रूप में, आप DevTools पेज, बैकग्राउंड पेज के साथ लंबे समय तक जुड़ा रहता है. साथ ही, बैकग्राउंड पेज, टैब आईडी का मैप कनेक्शन के साथ रखता है, ताकि यह हर मैसेज को सही कनेक्शन.
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
DevTools पेज (या पैनल या साइडबार पैनल) इस तरह से कनेक्शन बनाता है:
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
इंजेक्ट की गई स्क्रिप्ट से DevTools पेज पर मैसेज की सुविधा
ऊपर दिया गया समाधान, कॉन्टेंट स्क्रिप्ट के लिए काम करता है. हालांकि, सीधे पेज में इंजेक्ट किया गया कोड
(उदाहरण के लिए, <script> टैग जोड़कर या inspectedWindow.eval की मदद से)
की रणनीति बनाई है. इस संदर्भ में, runtime.sendMessage
बैकग्राउंड स्क्रिप्ट उम्मीद के मुताबिक है.
समाधान के तौर पर, अपनी इंजेक्ट की गई स्क्रिप्ट को कॉन्टेंट स्क्रिप्ट के साथ मिलाया जा सकता है. यह स्क्रिप्ट
मध्यस्थ. कॉन्टेंट स्क्रिप्ट में मैसेज भेजने के लिए, window.postMessage का इस्तेमाल किया जा सकता है
एपीआई. यहां पिछले सेक्शन की बैकग्राउंड स्क्रिप्ट के हिसाब से एक उदाहरण दिया गया है:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
आपका मैसेज अब इंजेक्ट की गई स्क्रिप्ट से कॉन्टेंट स्क्रिप्ट में और बैकग्राउंड में दिखेगा और आखिर में DevTools पेज पर.
आप यहां मैसेज भेजने के दो वैकल्पिक तरीके इस्तेमाल कर सकते हैं.
DevTools के खुलने और बंद होने का पता लगाया जा रहा है
अगर आपके एक्सटेंशन को यह ट्रैक करना है कि DevTools विंडो खुली है या नहीं, तो आपके पास onConnect जोड़ने का विकल्प है बैकग्राउंड पेज को सुनें और DevTools पेज से कनेक्ट करें को कॉल करें. क्योंकि हर टैब ये काम कर सकता है: उसकी अपनी DevTools विंडो खुली होगी. ऐसे में, आपको एक से ज़्यादा कनेक्ट इवेंट मिल सकते हैं. यह ट्रैक करने के लिए कि क्या कोई DevTools विंडो खुली है. आपको कनेक्ट और डिसकनेक्ट किए गए इवेंट की गिनती करनी होगी. इसके लिए, नीचे दिया गया तरीका अपनाएं:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
DevTools पेज की मदद से, इस तरह का कनेक्शन बनाया जाता है:
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
DevTools एक्सटेंशन के उदाहरण
DevTools एक्सटेंशन के इन उदाहरणों के सोर्स को ब्राउज़ करें:
- Polymer Devtools एक्सटेंशन - DOM/JS क्वेरी करने के लिए होस्ट पेज में चल रहे कई हेल्पर का इस्तेमाल करता है स्टेटस का इस्तेमाल करके, उसे कस्टम पैनल पर वापस भेजें.
- React एक्सटेंशन एक्सटेंशन - DevTools के यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का फिर से इस्तेमाल करने के लिए, ब्लिंक के सबमॉड्यूल का इस्तेमाल करता है.
- Ember Inspector - शेयर किए गए एक्सटेंशन कोर के साथ Chrome और Firefox, दोनों के लिए अडैप्टर की सुविधा.
- Coquette-inspect - यह रिऐक्ट पर आधारित एक ऐसा एक्सटेंशन है जिसमें डीबग करने वाले एजेंट को इंजेक्ट किया गया है होस्ट पेज.
- हमारी DevTools एक्सटेंशन गैलरी और सैंपल एक्सटेंशन में ज़्यादा काम के ऐप्लिकेशन हैं, जो इंस्टॉल करें, आज़माएं, और सीखें.
ज़्यादा जानकारी
एक्सटेंशन जिन स्टैंडर्ड एपीआई का इस्तेमाल कर सकते हैं उनके बारे में जानने के लिए, chrome* देखें. APIs और वेब APIs.
हमें सुझाव, राय दें या शिकायत करें! आपकी टिप्पणियां और सुझाव, इस एपीआई को बेहतर बनाने में हमारी मदद करते हैं.
उदाहरण
सैंपल में, DevTools API का इस्तेमाल करने वाले उदाहरण देखे जा सकते हैं.

