개요
DevTools 확장 프로그램은 Chrome DevTools에 기능을 추가합니다. 새 UI 패널을 추가하고 사이드바를 확인하고, 검사한 페이지와 상호작용하고, 네트워크 요청에 대한 정보를 얻는 등 다양한 작업을 할 수 있습니다. 보기 추천 DevTools 확장 프로그램. DevTools 확장 프로그램을 사용하면 DevTools 전용 확장 프로그램 API:
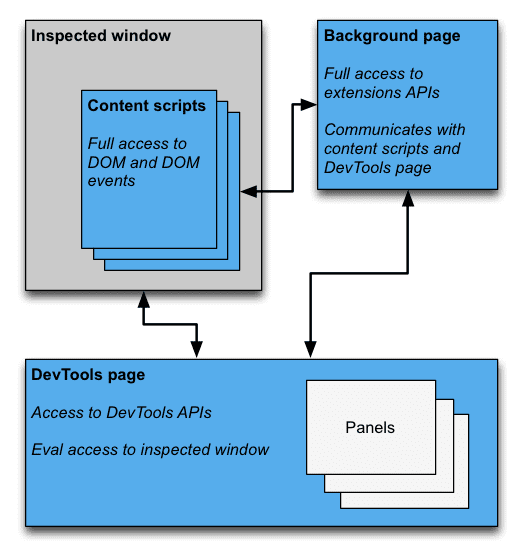
DevTools 확장 프로그램은 다른 확장과 마찬가지로 구조화되어 있습니다. 즉, 백그라운드 페이지, 스크립트 및 기타 항목이 포함됩니다. 또한 각 DevTools 확장 프로그램에는 DevTools 페이지가 있어 DevTools API에 추가하는 방법을 알아보겠습니다.

DevTools 페이지
확장 프로그램의 DevTools 페이지 인스턴스는 DevTools 창이 열릴 때마다 생성됩니다. 이 DevTools 페이지가 DevTools 창의 전체 기간 동안 존재합니다. DevTools 페이지는 DevTools API 및 제한된 확장 API 세트를 제공합니다. 특히 DevTools 페이지는 다음을 수행할 수 있습니다.
devtools.panelsAPI를 사용하여 패널을 만들고 상호작용합니다.- 다음을 사용하여 검사된 창에 관한 정보를 가져오고 검사된 창의 코드를 평가합니다.
devtools.inspectedWindowAPI devtools.networkAPI를 사용하여 네트워크 요청에 관한 정보를 가져옵니다.
DevTools 페이지는 대부분의 확장 프로그램 API를 직접 사용할 수 없습니다. 동일한 하위 집합에 액세스할 수 있음
콘텐츠 스크립트에서 액세스할 수 있는 extension 및 runtime API의 역할을 합니다. 콘텐츠에 좋아요 표시
스크립트를 사용하면 DevTools 페이지는 메시지 전달을 사용하여 백그라운드 페이지와 통신할 수 있습니다.
콘텐츠 스크립트 삽입을 참고하세요.
DevTools 확장 프로그램 만들기
확장 프로그램의 DevTools 페이지를 만들려면 확장 프로그램에 devtools_page 필드를 추가합니다.
매니페스트:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
확장 프로그램의 매니페스트에 지정된 devtools_page 인스턴스는
DevTools 창이 열렸습니다. 페이지에서 다른 확장 페이지를 패널 및 사이드바로 추가할 수
devtools.panels API를 사용하는 DevTools 창
chrome.devtools.* API 모듈은 DevTools 내에서 로드된 페이지에서만 사용할 수 있습니다.
창 콘텐츠 스크립트 및 기타 확장 프로그램 페이지에는 이러한 API가 없습니다. 따라서 API는
DevTools 창의 전체 기간 동안만 사용할 수 있습니다.
아직 실험 중인 DevTools API도 있습니다. chrome.experimental* 페이지를 참고하세요. API를 참조하세요.
DevTools UI 요소: 패널 및 사이드바 창
브라우저 작업, 컨텍스트 메뉴 및 팝업과 같은 일반적인 확장 UI 요소 외에도 DevTools 확장 프로그램은 DevTools 창에 UI 요소를 추가할 수 있습니다.
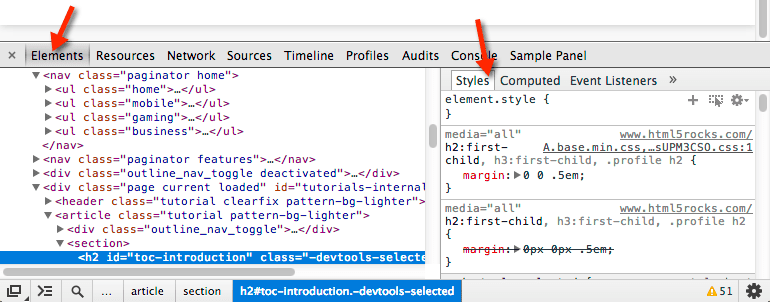
- 패널은 요소, 소스, 네트워크 패널과 같은 최상위 탭입니다.
- 사이드바 창은 패널과 관련된 보조 UI를 표시합니다. 스타일, 계산된 스타일 및 요소 패널의 이벤트 리스너 창이 사이드바 창의 예입니다. (참고: 사용 중인 Chrome 버전에 따라 메뉴 창의 모양이 이미지와 일치하지 않을 수 있습니다. DevTools 창이 도킹된 위치를 찾을 수 있습니다.)

각 패널은 자체 HTML 파일로, 다른 리소스 (JavaScript, CSS, 이미지 등)를 포함할 수 있습니다. '사용'). 기본 패널을 만드는 방법은 다음과 같습니다.
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
패널 또는 사이드바 창에서 실행된 JavaScript는 DevTools 페이지와 동일한 API에 액세스할 수 있습니다.
Elements 패널의 기본 사이드바 창을 생성하는 방법은 다음과 같습니다.
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
사이드바 창에 콘텐츠를 표시하는 방법에는 여러 가지가 있습니다.
- HTML 콘텐츠입니다.
setPage를 호출하여 창에 표시할 HTML 페이지를 지정합니다. - JSON 데이터입니다. JSON 객체를
setObject에 전달합니다. - JavaScript 표현식에 저장됩니다. 표현식을
setExpression에 전달합니다. DevTools는 표현식을 사용하고 반환 값을 표시합니다.
setObject와 setExpression의 경우 창에 다음과 같이 값이 표시됩니다.
DevTools 콘솔에서 사용할 수 있습니다. 그러나 setExpression를 사용하면 DOM 요소와 임의의 JavaScript를 표시할 수 있습니다.
setObject는 JSON 객체만 지원합니다.
확장 프로그램 구성요소 간 통신
다음 섹션에서는 서로 다른 두 서비스 간의 통신에 대한 몇 가지 일반적인 시나리오를 설명합니다. 구성 요소부터 살펴보겠습니다.
콘텐츠 스크립트 삽입
DevTools 페이지에서는 tabs.executeScript를 직접 호출할 수 없습니다. 다음에서 콘텐츠 스크립트를 삽입하려면
DevTools 페이지에서 검사한 창 탭의 ID는
inspectedWindow.tabId 속성을 사용하여 백그라운드 페이지에 메시지를 전송합니다.
tabs.executeScript를 호출하여 스크립트를 삽입합니다.
다음 코드 스니펫은 executeScript를 사용하여 콘텐츠 스크립트를 삽입하는 방법을 보여줍니다.
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
백그라운드 페이지 코드:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
검사된 창에서 JavaScript 평가
inspectedWindow.eval 메서드를 사용하여
검사된 페이지 DevTools 페이지, 패널 또는 사이드바 창에서 eval 메서드를 호출할 수 있습니다.
기본적으로 표현식은 페이지의 메인 프레임 컨텍스트에서 평가됩니다. 이제
요소 검사와 같은 DevTools 명령줄 API 기능 숙지
(inspect(elem)), 함수 중단 (debug(fn)), 클립보드에 복사 (copy()) 등
inspectedWindow.eval()는
DevTools 콘솔을 사용하면 eval 내에서 이러한 API에 액세스할 수 있습니다. 예를 들어 SOAK는
를 참조하세요.
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
또는 inspectedWindow.eval()에 useContentScriptContext: true 옵션을 사용하여 다음을 수행합니다.
콘텐츠 스크립트와 동일한 컨텍스트에서 표현식을 평가합니다. eval님에게 전화 거는 중
useContentScriptContext: true는 콘텐츠 스크립트 컨텍스트를 생성하지 않으므로
eval를 호출하기 전에 executeScript를 호출하거나 콘텐츠를 지정하여 컨텍스트 스크립트 실행
manifest.json 파일에 있습니다.
컨텍스트 스크립트 컨텍스트가 존재하면 이 옵션을 사용하여 추가 콘텐츠를 삽입할 수 있습니다. 사용할 수 있습니다
eval 메서드는 올바른 컨텍스트에서 사용할 경우 효과적이며 사용하면 위험합니다.
있습니다. 다음 항목에 액세스할 필요가 없다면 tabs.executeScript 메서드를 사용합니다.
검사된 페이지의 JavaScript 컨텍스트입니다. 자세한 주의사항과 두 가지 방법의 비교를 위해
inspectedWindow를 참고하세요.
선택한 요소를 콘텐츠 스크립트에 전달
콘텐츠 스크립트에서 현재 선택된 요소에 직접 액세스할 수 없습니다. 하지만
inspectedWindow.eval를 사용하여 실행, DevTools 콘솔 및 명령줄 API에 액세스할 수 있습니다.
예를 들어 평가된 코드에서 $0를 사용하여 선택된 요소에 액세스할 수 있습니다.
선택한 요소를 콘텐츠 스크립트에 전달하는 방법:
- 콘텐츠 스크립트에 선택한 요소를 인수로 사용하는 메서드를 만듭니다.
inspectedWindow.eval를 다음과 함께 사용하여 DevTools 페이지에서 메서드를 호출합니다.useContentScriptContext: true옵션.
콘텐츠 스크립트의 코드는 다음과 같습니다.
function setSelectedElement(el) {
// do something with the selected element
}
다음과 같이 DevTools 페이지에서 메서드를 호출합니다.
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
useContentScriptContext: true 옵션은
콘텐츠 스크립트와 동일한 컨텍스트를 사용하므로 setSelectedElement 메서드에 액세스할 수 있습니다.
참조 패널의 window 가져오기
devtools 패널에서 postMessage하려면 window 객체 참조가 필요합니다.
panel.onShown 이벤트 핸들러에서 패널의 iframe 창을 가져옵니다.
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
콘텐츠 스크립트에서 DevTools 페이지로의 메시지
DevTools 페이지와 콘텐츠 스크립트 간의 메시징은 백그라운드 페이지를 통해 간접적으로 이루어집니다.
콘텐츠 스크립트로 메시지를 보낼 때 백그라운드 페이지에서
tabs.sendMessage 메서드: 특정 탭의 콘텐츠 스크립트로 메시지를 전달합니다.
이 작업은 콘텐츠 스크립트 삽입에 나와 있습니다.
콘텐츠 스크립트에서 메시지를 보낼 때 미리 준비된 메시지 전달 방법은 없음 현재 탭과 관련된 올바른 DevTools 페이지 인스턴스로 돌아갑니다. 이 문제를 해결하려면 DevTools 페이지는 백그라운드 페이지와의 장기 연결을 설정하고 탭 ID를 연결의 지도로 유지하여 각 메시지를 올바른 위치로 라우팅할 수 있습니다. 연결
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
DevTools 페이지 (또는 패널 또는 사이드바 창)에서는 다음과 같이 연결을 설정합니다.
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
삽입된 스크립트에서 DevTools 페이지로의 메시지
위의 솔루션은 콘텐츠 스크립트에서 작동하지만, 페이지에 직접 삽입되는 코드는
(예: <script> 태그 추가 또는 inspectedWindow.eval를 통해)에는
전략을 세울 수 있습니다 이 문맥에서 runtime.sendMessage는
백그라운드 스크립트가 제대로 작동하는지 확인합니다.
이 문제를 해결하려면 삽입된 스크립트를
중개자라고 해도 과언이 아닙니다. 메시지를 콘텐츠 스크립트에 전달하려면 window.postMessage
API에 액세스할 수 있습니다. 다음은 이전 섹션의 백그라운드 스크립트를 가정한 예입니다.
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
이제 삽입된 스크립트에서 콘텐츠 스크립트, 백그라운드로 메시지가 전달됩니다. 스크립트, 그리고 마지막으로 DevTools 페이지로 이동합니다.
여기에서 두 가지 대체 메시지 전달 기술을 고려해 볼 수도 있습니다.
DevTools 열기 및 닫기 감지
확장 프로그램에서 DevTools 창이 열려 있는지 추적해야 하는 경우 onConnect DevTools 페이지에서 connect를 호출할 수 있습니다. 각 탭은 자체 DevTools 창이 열려 있으면 여러 연결 이벤트를 수신할 수 있습니다. 디코더가 작동하지 않는지 DevTools 창이 열리면 아래와 같이 연결 및 연결 해제 이벤트를 계산해야 합니다.
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
DevTools 페이지는 다음과 같은 연결을 생성합니다.
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
DevTools 확장 프로그램 예
다음 DevTools 확장 프로그램 예시의 소스를 살펴보세요.
- Polymer Devtools 확장 프로그램 - 호스트 페이지에서 실행되는 많은 도우미를 사용하여 DOM/JS를 쿼리합니다. 상태를 맞춤 패널로 다시 보냅니다.
- React DevTools 확장 프로그램 - Blink의 하위 모듈을 사용하여 DevTools UI 구성요소를 재사용합니다.
- Ember Inspector - Chrome 및 Firefox용 어댑터가 포함된 공유 확장 프로그램 코어입니다.
- Coquette-inspect - 디버깅 에이전트가 주입된 깔끔한 React 기반 확장 프로그램 호스트 페이지
- DevTools 확장 프로그램 갤러리 및 샘플 확장 프로그램에는 더 많은 유용한 앱이 있습니다. 설치하고, 사용해 보고, 배울 수 있었습니다.
추가 정보
확장 프로그램에서 사용할 수 있는 표준 API에 관한 자세한 내용은 chrome.*을 참고하세요. API 및 웹 API를 참조하세요.
의견 보내기 여러분의 의견과 제안은 API를 개선하는 데 도움이 됩니다.
예
샘플에서 DevTools API를 사용하는 예를 확인할 수 있습니다.

