نظرة عامة
تضيف إضافة "أدوات مطوري البرامج" وظائف إلى "أدوات مطوري البرامج في Chrome". يمكنها إضافة لوحات واجهة مستخدم جديدة والأشرطة الجانبية والتفاعل مع الصفحة التي تم فحصها والحصول على معلومات حول طلبات الشبكة والمزيد. عرض إضافات أدوات مطوّري البرامج المميّزة. يمكن لإضافات أدوات مطوري البرامج الوصول إلى مجموعة إضافية من واجهات برمجة التطبيقات للإضافات الخاصة بأدوات مطوري البرامج:
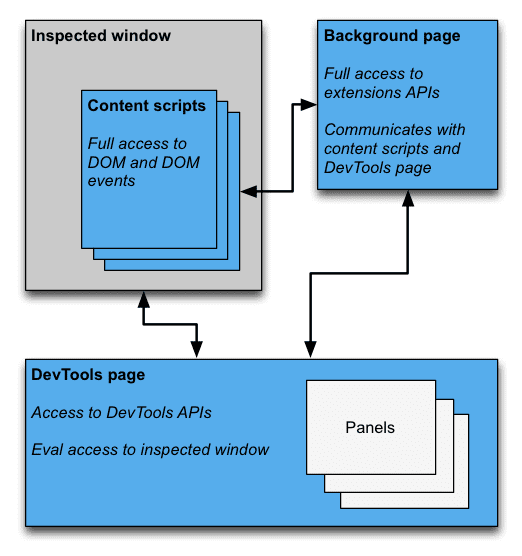
يتم تصميم إضافة "أدوات مطوري البرامج" مثل أي إضافة أخرى، إذ يمكن أن تتضمّن صفحة خلفية أو محتوى والنصوص البرمجية والعناصر الأخرى. بالإضافة إلى ذلك، تتضمّن كل إضافة من إضافات "أدوات مطوري البرامج" صفحة "أدوات مطوري البرامج" يمكنها الوصول إلى على واجهات برمجة التطبيقات في "أدوات مطوّري البرامج"

صفحة "أدوات مطوري البرامج"
يتم إنشاء مثيل لصفحة "أدوات مطوري البرامج" للإضافة في كل مرة تفتح فيها نافذة "أدوات مطوّري البرامج". تشير رسالة الأشكال البيانية تتوفّر صفحة "أدوات مطوري البرامج" طوال فترة استخدام نافذة "أدوات مطوّري البرامج". يمكن لصفحة أدوات مطوري البرامج الوصول إلى واجهات برمجة تطبيقات "أدوات مطوّري البرامج" ومجموعة محدودة من واجهات برمجة التطبيقات للإضافات. على وجه التحديد، يمكن لصفحة "أدوات مطوري البرامج":
- يمكنك إنشاء اللوحات والتفاعل معها باستخدام واجهات برمجة تطبيقات
devtools.panels. - يمكنك الحصول على معلومات حول النافذة التي تم فحصها وتقييم الرمز في النافذة التي تم فحصها باستخدام
devtools.inspectedWindowواجهات برمجة التطبيقات. - احصل على معلومات عن طلبات الشبكة باستخدام واجهات برمجة تطبيقات
devtools.network.
لا يمكن لصفحة "أدوات مطوّري البرامج" استخدام معظم واجهات برمجة التطبيقات للإضافات مباشرةً. لديه حق الوصول إلى نفس المجموعة الفرعية
لواجهات برمجة تطبيقات extension وruntime التي يمكن للنص البرمجي للمحتوى الوصول إليها. إبداء الإعجاب بمحتوى
نص برمجي، يمكن لصفحة في "أدوات مطوري البرامج" التواصل مع صفحة الخلفية باستخدام ميزة تمرير الرسائل. بالنسبة إلى
راجِع إدخال نص برمجي.
إنشاء إضافة في "أدوات مطوري البرامج"
لإنشاء صفحة "أدوات مطوري البرامج" للإضافة، أضِف الحقل devtools_page في الإضافة.
البيان:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
يتم إنشاء مثيل من السمة devtools_page المحدّدة في بيان الإضافة لكل
تم فتح نافذة "أدوات مطوّري البرامج". قد تضيف الصفحة صفحات إضافات أخرى كلوحات وأشرطة جانبية إلى
نافذة "أدوات مطوري البرامج" باستخدام devtools.panels API.
لا تتوفّر وحدات واجهة برمجة التطبيقات chrome.devtools.* إلا للصفحات التي يتم تحميلها في "أدوات مطوري البرامج".
نافذة. لا تحتوي النصوص البرمجية للمحتوى وصفحات الإضافات الأخرى على واجهات برمجة التطبيقات هذه. وبالتالي، تصبح واجهات برمجة التطبيقات
متاحة فقط خلال فترة استخدام "أدوات مطوّري البرامج"
لا تزال بعض واجهات برمجة التطبيقات في "أدوات مطوري البرامج" في مرحلة تجريبية. يُرجى الرجوع إلى chrome.experimental.* APIs للاطّلاع على قائمة بواجهات برمجة التطبيقات التجريبية والإرشادات حول كيفية استخدامها.
عناصر واجهة مستخدم "أدوات مطوري البرامج": اللوحات وأجزاء الشريط الجانبي
بالإضافة إلى عناصر واجهة المستخدم المعتادة للإضافة، مثل إجراءات المتصفح وقوائم السياق والنوافذ المنبثقة، يمكن أن تضيف إضافة "أدوات مطوري البرامج" عناصر واجهة المستخدم إلى نافذة "أدوات مطوري البرامج":
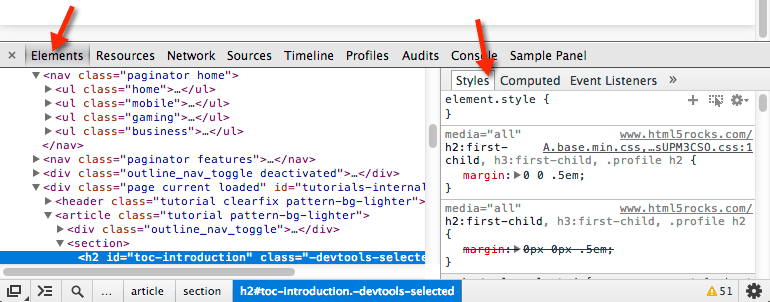
- اللوحة هي علامة تبويب من المستوى الأعلى، مثل لوحات "العناصر" و"المصادر" و"الشبكة".
- يعرض جزء الشريط الجانبي واجهة مستخدم تكميلية ذات صلة بلوحة. تعد الأنماط والأنماط المحسوبة تُعد لوحات "أدوات معالجة الأحداث" في لوحة "العناصر" أمثلة على الأجزاء الجانبية. (لاحظ أن قد لا يتطابق مظهر أجزاء الشريط الجانبي مع الصورة، بناءً على إصدار Chrome الذي استخدامه ومكان إرساء نافذة "أدوات مطوري البرامج").

وتشتمل كل لوحة على ملف HTML خاص بها، والذي يمكن أن يتضمن موارد أخرى (JavaScript وCSS والصور وما إلى ذلك ). يبدو إنشاء لوحة أساسية كما يلي:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
يمكن لJavaScript الذي يتم تنفيذه في لوحة أو جزء في الشريط الجانبي الوصول إلى واجهات برمجة التطبيقات نفسها التي تستخدمها صفحة "أدوات مطوري البرامج".
يبدو إنشاء جزء الشريط الجانبي الأساسي للوحة "العناصر" كما يلي:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
هناك عدة طرق لعرض المحتوى في جزء الشريط الجانبي:
- محتوى HTML: يمكنك طلب
setPageلتحديد صفحة HTML لعرضها في اللوحة. - بيانات JSON. مرِّر كائن JSON إلى
setObject. - تعبير JavaScript. مرِّر تعبيرًا إلى
setExpression. تعمل أدوات مطوّري البرامج على تقييم في سياق الصفحة التي تم فحصها، وتعرض القيمة المعروضة.
بالنسبة إلى كل من setObject وsetExpression، يعرض الجزء القيمة كما تظهر في
وحدة التحكّم في أدوات مطوّري البرامج مع ذلك، يتيح setExpression عرض عناصر DOM وJavaScript عشوائيًا.
ولكن setObject يتوافق مع كائنات JSON فقط.
التواصل بين مكوّنات الإضافات
تصف الأقسام التالية بعض السيناريوهات النموذجية للتواصل بين مختلف مكونات إضافة أدوات مطوّري البرامج
إدخال نص برمجي للمحتوى
لا يمكن لصفحة "أدوات مطوري البرامج" طلب tabs.executeScript مباشرةً. لإدخال نص برمجي للمحتوى من
صفحة "أدوات مطوري البرامج"، عليك استرداد معرّف علامة تبويب النافذة التي تم فحصها باستخدام
inspectedWindow.tabId وإرسال رسالة إلى صفحة الخلفية. من
في صفحة الخلفية، يمكنك طلب tabs.executeScript لإدخال النص البرمجي.
توضِّح مقتطفات الرمز التالية كيفية إدخال نص برمجي للمحتوى باستخدام executeScript.
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
رمز صفحة الخلفية:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
تقييم JavaScript في النافذة التي تم فحصها
يمكنك استخدام الإجراء inspectedWindow.eval لتنفيذ رمز JavaScript في سياق
التي تم فحصها. يمكنك استدعاء طريقة eval من صفحة أو لوحة أو جزء شريط جانبي في "أدوات مطوري البرامج".
ويتم تقييم التعبير تلقائيًا في سياق الإطار الرئيسي للصفحة. الآن، يمكنك
الإلمام بميزات commandline API الخاصة بأدوات مطوري البرامج، مثل فحص العناصر
(inspect(elem))، توقف الوظائف (debug(fn))، والنسخ إلى الحافظة (copy()) والمزيد.
يستخدم inspectedWindow.eval() نفس سياق تنفيذ النص البرمجي وخيارات الرمز البرمجي الذي تمت كتابته في
وحدة التحكّم في أدوات مطوّري البرامج التي تسمح بالوصول إلى واجهات برمجة التطبيقات هذه في القيمة. على سبيل المثال، يستخدمها SOAK
لفحص أحد العناصر:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
بدلاً من ذلك، يمكنك استخدام الخيار "useContentScriptContext: true" للنطاق "inspectedWindow.eval()" من أجل:
لتقييم التعبير في نفس السياق مثل نصوص المحتوى. الاتصال بالرقم eval باستخدام
لا ينشئ useContentScriptContext: true سياق نص برمجي للمحتوى، لذا يجب تحميل
نص برمجي للسياق قبل استدعاء eval، إما من خلال استدعاء executeScript أو تحديد محتوى
البرنامج النصي في ملف manifest.json.
بعد توفّر سياق النص البرمجي للسياق، يمكنك استخدام هذا الخيار لإدخال محتوى إضافي. والنصوص البرمجية.
تكون طريقة eval فعّالة عند استخدامها في السياق الصحيح وتكون خطيرة عند استخدامها.
بشكل غير ملائم. استخدِم الطريقة tabs.executeScript إذا لم تكن بحاجة إلى الوصول إلى
سياق JavaScript للصفحة التي تم فحصها للحصول على تحذيرات تفصيلية ومقارنة بين الطريقتين،
اطّلِع على inspectedWindow.
تمرير العنصر المحدد إلى نص برمجي للمحتوى
لا يملك النص البرمجي للمحتوى إمكانية الوصول المباشر إلى العنصر المحدّد الحالي. ومع ذلك، فإن أي رمز برمجي
التنفيذ باستخدام inspectedWindow.eval يمكنه الوصول إلى وحدة تحكّم أدوات مطوّري البرامج وواجهات برمجة تطبيقات سطر الأوامر.
على سبيل المثال، في الرمز البرمجي المقيّم، يمكنك استخدام $0 للوصول إلى العنصر الذي تم اختياره.
لتمرير العنصر المحدد إلى نص برمجي للمحتوى:
- يمكنك إنشاء طريقة في النص البرمجي للمحتوى تستخدم العنصر المحدد كوسيطة.
- يمكنك استدعاء الطريقة من صفحة "أدوات مطوري البرامج" باستخدام
inspectedWindow.evalمعuseContentScriptContext: trueالخيار.
قد تبدو التعليمة البرمجية في النص البرمجي للمحتوى كما يلي:
function setSelectedElement(el) {
// do something with the selected element
}
استدعِ الطريقة من صفحة "أدوات مطوري البرامج" على النحو التالي:
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
ويحدِّد الخيار useContentScriptContext: true أنّه يجب تقييم التعبير في
السياق نفسه مثل النصوص البرمجية للمحتوى، لذلك يمكنها الوصول إلى طريقة setSelectedElement.
جارٍ الحصول على window لللوحة المرجعية
إذا أردت postMessage من لوحة أدوات مطوّري البرامج، ستحتاج إلى الرجوع إلى عنصر window الخاص بها.
احصل على نافذة iframe لللوحة من معالج حدث panel.onShown:
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
إرسال رسالة من النصوص البرمجية للمحتوى إلى صفحة "أدوات مطوري البرامج"
تكون المراسلة بين صفحة "أدوات مطوري البرامج" والنصوص البرمجية للمحتوى غير مباشرة، من خلال صفحة الخلفية.
عند إرسال رسالة إلى نص برمجي للمحتوى، يمكن لصفحة الخلفية استخدام
tabs.sendMessage التي توجه رسالة إلى النصوص البرمجية للمحتوى في علامة تبويب محدَّدة
كما هو موضّح في إدخال نص محتوى.
عند إرسال رسالة من نص برمجي خاص بالمحتوى، لا تتوفّر طريقة جاهزة لتسليم الرسالة. إلى النسخة الصحيحة لصفحة "أدوات مطوري البرامج" المرتبطة بعلامة التبويب الحالية. كحل بديل، يمكنك الحصول على إنشاء اتصال طويل الأمد مع صفحة الخلفية من خلال صفحة "أدوات مطوري البرامج" الخلفية لأرقام تعريف علامات التبويب للاتصالات، حتى تتمكن من توجيه كل رسالة إلى علامة التبويب الاتصال.
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
تنشئ صفحة "أدوات مطوري البرامج" (أو اللوحة أو جزء الشريط الجانبي) الاتصال على النحو التالي:
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
إرسال إلى صفحة "أدوات مطوري البرامج" من النصوص البرمجية التي تم إدخالها
على الرغم من أنّ الحل السابق يناسب النصوص البرمجية للمحتوى، فإنّ الرمز الذي يتم إدخاله مباشرةً في الصفحة هو
(من خلال إلحاق علامة <script> مثلاً أو من خلال inspectedWindow.eval) تتطلب
استراتيجية مختلفة. في هذا السياق، لن تمرر أداة runtime.sendMessage الرسائل إلى
النص البرمجي للخلفية كما هو متوقع.
وكحل بديل، يمكنك دمج النص البرمجي الذي تم إدخاله مع نص محتوى يعمل كحل بديل.
وسيط. لتمرير الرسائل إلى النص البرمجي للمحتوى، يمكنك استخدام window.postMessage
واجهة برمجة التطبيقات. إليك مثال، بافتراض أنّ النص البرمجي للخلفية من القسم السابق:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
ستتدفق رسالتك الآن من النص البرمجي الذي تم إدخاله إلى النص البرمجي للمحتوى إلى الخلفية. ثم إلى صفحة "أدوات مطوري البرامج".
يمكنك أيضًا تجربة طريقتين بديلتين لتمرير الرسائل هنا.
رصد أوقات فتح أدوات مطوّري البرامج وإغلاقها
إذا كانت إضافتك تحتاج إلى تتبُّع ما إذا كانت نافذة "أدوات مطوري البرامج" مفتوحة، يمكنك إضافة onConnect. المستمع إلى صفحة الخلفية والاتصال بالاتصال من صفحة "أدوات مطوري البرامج". ونظرًا لأن كل علامة تبويب يمكن نافذة "أدوات مطوري البرامج" مفتوحة، وقد تتلقّى أحداث ربط متعددة. لتتبع ما إذا كان هناك نافذة "أدوات مطوري البرامج" مفتوحة، وعليك احتساب أحداث الربط وإلغاء الربط كما هو موضّح أدناه:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
تنشئ صفحة "أدوات مطوري البرامج" اتصالاً مثل هذا:
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
أمثلة على إضافات "أدوات مطوري البرامج"
تصفَّح مصدر أمثلة إضافات "أدوات مطوري البرامج" التالية:
- إضافة Polymer Devtools: تستخدم العديد من أدوات المساعدة التي يتم تشغيلها في صفحة المضيف لطلب بحث DOM/JS. لإرساله مرة أخرى إلى اللوحة المخصصة.
- إضافة React في أدوات مطوّري البرامج: تستخدم وحدة فرعية من Blink لإعادة استخدام مكوّنات واجهة مستخدم أدوات مطوّري البرامج.
- Ember Inspector: أداة أساسية للإضافة المشتركة مع محوّلات لكل من Chrome وFirefox.
- Coquette-inspect: إضافة نظيفة مستندة إلى React تم إدخال وكيل تصحيح أخطاء إليها في المضيف.
- يحتوي معرض إضافات "أدوات مطوري البرامج" ونماذج الإضافات على تطبيقات أكثر فائدة وتثبيتها وتجربتها والتعلم منها.
مزيد من المعلومات
لمزيد من المعلومات حول واجهات برمجة التطبيقات العادية التي يمكن للإضافات استخدامها، يمكنك الاطّلاع على chrome.* واجهات برمجة التطبيقات والويب من واجهات برمجة التطبيقات.
يُرجى إرسال ملاحظاتك إلينا. تساعدنا تعليقاتك واقتراحاتك على تحسين واجهات برمجة التطبيقات.
أمثلة
يمكنك العثور على أمثلة على استخدام واجهات برمجة التطبيقات في "أدوات مطوّري البرامج" من خلال الانتقال إلى عيّنات.

