Genel Bakış
Geliştirici Araçları uzantısı, Chrome Geliştirici Araçları'na işlev ekler. Yeni kullanıcı arayüzü panelleri ekleyebilir ve kenar çubuklarına gidebilir, incelenen sayfayla etkileşim kurabilir, ağ istekleri hakkında bilgi alabilir ve daha fazlasını yapabilirsiniz. Görüntüleme öne çıkan Geliştirici Araçları uzantılarını inceleyin. Geliştirici Araçları uzantıları, Geliştirici Araçları'na özel uzantı API'leri:
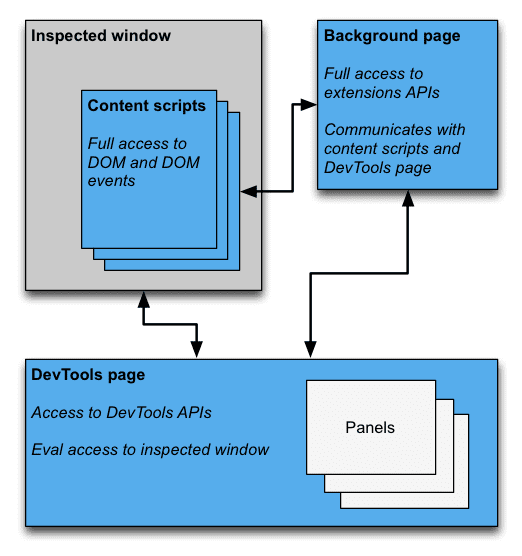
Geliştirici Araçları uzantıları diğer uzantılar gibi yapılandırılır: bir arka plan sayfası, içerik komut dosyaları ve diğer öğeler yer alır. Buna ek olarak her Geliştirici Araçları sayfasının bir Geliştirici Araçları sayfası vardır. tekrar deneyin.

Geliştirici Araçları sayfası
Her Geliştirici Araçları penceresi açıldığında, uzantının Geliştirici Araçları sayfasının bir örneği oluşturulur. İlgili içeriği oluşturmak için kullanılan Geliştirici Araçları sayfası, Geliştirici Araçları penceresinin ömrü boyunca mevcuttur. Geliştirici Araçları sayfası, Geliştirici Araçları API'leri ve sınırlı sayıda uzantı API'si. Geliştirici Araçları sayfasında özellikle şunlar yapılabilir:
devtools.panelsAPI'lerini kullanarak paneller oluşturun ve panellerle etkileşimde bulunun.- İncelenen pencere hakkında bilgi almak ve
devtools.inspectedWindowAPI'ler. devtools.networkAPI'lerini kullanarak ağ istekleri hakkında bilgi edinin.
Geliştirici Araçları sayfası, uzantı API'lerinin çoğunu doğrudan kullanamaz. Aynı alt kümeye erişimi var
bir içerik komut dosyasının erişebildiği extension ve runtime API'lerinin sayısı. İçerik beğenme
komut dosyası üzerinde çalışıyorsa Geliştirici Araçları sayfası, Message Passing'i (İleti Aktarımı) kullanarak arka plan sayfasıyla iletişim kurabilir. Örneğin,
örnek için İçerik Komut Dosyası Yerleştirme konusuna bakın.
Geliştirici Araçları uzantısı oluşturma
Uzantınız için bir Geliştirici Araçları sayfası oluşturmak için uzantıya devtools_page alanını ekleyin
manifesto:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
Uzantınızın manifest dosyasında belirtilen devtools_page örneği şunun için oluşturulur:
Geliştirici Araçları penceresi açıldı. Sayfa, başka uzantı sayfalarını paneller ve kenar çubukları olarak
devtools.panels API'yi kullanan Geliştirici Araçları penceresi
chrome.devtools.* API modülleri yalnızca Geliştirici Araçları'nda yüklenen sayfalarda kullanılabilir
penceresini kapatın. İçerik komut dosyaları ve diğer uzantı sayfalarında bu API'ler yoktur. Bu nedenle, API'ler
Yalnızca Geliştirici Araçları zaman aralığı boyunca kullanılabilir.
Ayrıca hâlâ deneysel olan bazı Geliştirici Araçları API'leri de vardır. chrome.experimental.* adresine bakın. API'leri inceleyin.
Geliştirici Araçları kullanıcı arayüzü öğeleri: paneller ve kenar çubuğu bölmeleri
Tarayıcı eylemleri, içerik menüleri ve pop-up'lar gibi normal uzantı kullanıcı arayüzü öğelerine ek olarak, Geliştirici Araçları uzantısı, Geliştirici Araçları penceresine kullanıcı arayüzü öğeleri ekleyebilir:
- Panel, Öğeler, Kaynaklar ve Ağ panelleri gibi üst düzey bir sekmedir.
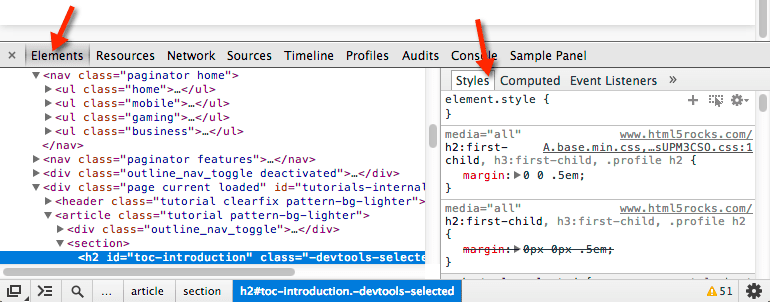
- Kenar çubuğu bölmesinde, bir panelle ilgili ek kullanıcı arayüzü sunulur. Stiller, Hesaplanan Stiller ve Öğeler panelindeki Etkinlik İşleyiciler bölmeleri, kenar çubuğu bölmelerine örnek olarak verilebilir. ( Kenar çubuğu bölmelerinin görünümü, kullandığınız Chrome sürümüne bağlı olarak görselle eşleşmeyebilir geliştirici araçları penceresinin bulunduğu yere bakın.)

Her panel kendi HTML dosyasıdır ve bu dosya, diğer kaynakları (JavaScript, CSS, resimler vb.) açık). Temel panel şu şekilde oluşturulur:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
Bir panel veya kenar çubuğu bölmesinde yürütülen JavaScript'in, Geliştirici Araçları sayfasıyla aynı API'lere erişimi vardır.
Öğeler paneli için temel kenar çubuğu bölmesi şu şekilde görünür:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
Kenar çubuğu bölmesinde içerik görüntülemenin birkaç yolu vardır:
- HTML içeriği. Bölmede görüntülenecek bir HTML sayfası belirtmek için
setPagekomutunu çağırın. - JSON verileri.
setObjectöğesine bir JSON nesnesi iletin. - JavaScript ifadesi.
setExpressionöğesine bir ifade iletin. Geliştirici Araçları, ifadesini kontrol eder ve döndürülen değeri görüntüler.
Hem setObject hem de setExpression için bölme, değeri
Geliştirici Araçları konsolu. Ancak setExpression, DOM öğelerini ve rastgele JavaScript'i görüntülemenize olanak tanır.
nesnelerini içerirken setObject yalnızca JSON nesnelerini destekler.
Uzantı bileşenleri arasında iletişim kurma
Aşağıdaki bölümlerde farklı paydaşların arasındaki iletişimde kullanılan bazı tipik bileşenlerine göz atalım.
İçerik komut dosyası yerleştirme
Geliştirici Araçları sayfası, tabs.executeScript öğesini doğrudan çağıramaz.
Geliştirici Araçları sayfasında, incelenen pencere sekmesinin kimliğini
inspectedWindow.tabId özelliğini kullanıp arka plan sayfasına bir mesaj gönderin. Şuradan:
arka plan sayfasında, komut dosyasını eklemek için tabs.executeScript çağrısı yapın.
Aşağıdaki kod snippet'leri, executeScript kullanılarak içerik komut dosyasının nasıl yerleştirileceğini göstermektedir.
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
Arka plan sayfasının kodu:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
İncelenen penceredeki JavaScript'i değerlendirme
inspectedWindow.eval yöntemini kullanarak JavaScript kodunu
incelenmiş sayfa. eval yöntemini Geliştirici Araçları sayfasından, panelinden veya kenar çubuğu bölmesinden çağırabilirsiniz.
Varsayılan olarak ifade, sayfanın ana çerçevesi bağlamında değerlendirilir. Artık projenizin
öğe incelemesi gibi Geliştirici Araçları komut satırı API'si özellikleri hakkında bilgi sahibi olun
(inspect(elem)), işlevleri kesme (debug(fn)), panoya kopyalama (copy()) ve daha fazlası.
inspectedWindow.eval(),
Bu API'lere değerlendirme içinden erişilmesine olanak tanıyan Geliştirici Araçları konsolunu da kullanabilirsiniz. Örneğin, SOAK,
bir örneği incelemek için:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
Alternatif olarak, inspectedWindow.eval() için useContentScriptContext: true seçeneğini kullanarak
İfadeyi, içerik komut dosyalarıyla aynı bağlamda değerlendirin. eval şu numarayla aranıyor:
useContentScriptContext: true bir içerik komut dosyası bağlamı oluşturmaz, bu nedenle bir
eval çağrısından önce bağlam komut dosyası; executeScript öğesini çağırarak veya bir içerik belirterek
komut dosyasını manifest.json dosyanıza ekleyin.
Bağlam komut dosyası bağlamı mevcut olduğunda ek içerik eklemek için bu seçeneği kullanabilirsiniz komut dosyaları.
eval yöntemi doğru bağlamda kullanıldığında etkilidir, kullanıldığında tehlikelidir
uygunsuz bir şekilde. tabs.executeScript
İncelenen sayfanın JavaScript bağlamı. Ayrıntılı uyarılar ve iki yöntemin karşılaştırması için
inspectedWindow adlı makaleyi inceleyin.
Seçili öğeyi bir içerik komut dosyasına iletme
İçerik komut dosyasının, seçili geçerli öğeye doğrudan erişimi yok. Ancak, kullanacağınız kod
Yürütmek için Geliştirici Araçları konsoluna ve komut satırı API'lerine erişebilir.inspectedWindow.eval
Örneğin, değerlendirilen kodda, seçilen öğeye erişmek için $0 kullanabilirsiniz.
Seçilen öğeyi bir içerik komut dosyasına aktarmak için:
- İçerik komut dosyasında, seçilen öğeyi bağımsız değişken olarak alan bir yöntem oluşturun.
inspectedWindow.evalkullanarak Geliştirici Araçları sayfasından yöntemi çağırın.useContentScriptContext: trueseçeneği.
İçerik komut dosyanızdaki kod aşağıdaki gibi görünebilir:
function setSelectedElement(el) {
// do something with the selected element
}
Geliştirici Araçları sayfasından şu yöntemi çağırın:
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
useContentScriptContext: true seçeneği, ifadenin
içerik komut dosyalarıyla aynı bağlamı kullanır; böylece setSelectedElement yöntemine erişebilir.
Referans panelinin window bilgileri alınıyor
Geliştirici Araçları panelinden postMessage işlemi yapmak için window nesnesine referans vermeniz gerekir.
panel.onShown etkinlik işleyicisinden bir panelin iframe penceresini alın:
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
İçerik komut dosyalarından Geliştirici Araçları sayfasına gönderilen mesajlar
Geliştirici Araçları sayfası ile içerik komut dosyaları arasındaki mesajlar, arka plan sayfasından dolaylı olarak gerçekleşir.
Bir içerik komut dosyasına ileti gönderirken arka plan sayfası
tabs.sendMessage yöntemini kullanıyorsanız, iletiyi belirli bir sekmedeki içerik komut dosyalarına yönlendirir,
(İçerik Komut Dosyası Yerleştirme bölümünde gösterildiği gibi) seçin.
Bir içerik komut dosyasından ileti gönderirken mesajı iletmek için hazır bir yöntem yoktur. güncel sekmeyle ilişkilendirilmiş doğru Geliştirici Araçları sayfası örneğine bağlanmalıdır. Geçici bir çözüm olarak, Geliştirici Araçları sayfasının arka plan sayfasıyla uzun süreli bir bağlantı kurduğunu ve arka plan sayfası, sekme kimliklerinin bağlantıların haritasını tutar, böylece her iletiyi doğru bağlantı.
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
Geliştirici Araçları sayfası (veya panel ya da kenar çubuğu bölmesi) bağlantıyı şu şekilde oluşturur:
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
Yerleştirilen komut dosyalarından Geliştirici Araçları sayfasına gönderilen mesajlar
Yukarıdaki çözüm içerik komut dosyalarında işe yarar. Ancak doğrudan sayfaya yerleştirilen kod
(ör. bir <script> etiketi ekleyerek veya inspectedWindow.eval aracılığıyla)
farklı bir strateji. Bu bağlamda, runtime.sendMessage iletileri
arka plan komut dosyasını beklendiği gibi yükleyin.
Geçici bir çözüm olarak, yerleştirilen komut dosyanızı
üçüncü taraf bir platformdur. Mesajları içerik komut dosyasına iletmek için window.postMessage kullanabilirsiniz
API'ye gidin. Önceki bölümdeki arka plan komut dosyasının kullanıldığı bir örneği aşağıda görebilirsiniz:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
İletiniz artık yerleştirilen komut dosyasından içerik komut dosyasına ve arka plana akacaktır. komut dosyasına ve son olarak Geliştirici Araçları sayfasına gidin.
Buradaki iki alternatif mesaj iletme tekniğini de göz önünde bulundurabilirsiniz.
Geliştirici Araçları'nın ne zaman açılıp kapandığını algılama
Uzantınızın, Geliştirici Araçları penceresinin açık olup olmadığını izlemesi gerekiyorsa bir onConnect ekleyebilirsiniz dinleyicinize ekleyebilir ve Geliştirici Araçları sayfasından connect yöntemini çağırabilirsiniz. Her sekme Geliştirici Araçları penceresi açıksa birden fazla bağlantı etkinliği alabilirsiniz. Herhangi bir Geliştirici Araçları penceresi açık. Bağlantı ve bağlantı kesme etkinliklerini aşağıda gösterildiği gibi saymanız gerekir:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
Geliştirici Araçları sayfası şuna benzer bir bağlantı oluşturur:
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
Geliştirici Araçları uzantısı örnekleri
Aşağıdaki Geliştirici Araçları uzantısı örneklerinin kaynağına göz atın:
- Polymer Devtools Uzantısı: DOM/JS'yi sorgulamak için ana makine sayfasında çalışan birçok yardımcı kullanır durum değerini seçin.
- React Geliştirici Araçları Uzantısı: Geliştirici Araçları kullanıcı arayüzü bileşenlerini yeniden kullanmak için Blink'in bir alt modülünü kullanır.
- Ember Inspector: Hem Chrome hem de Firefox için adaptörlere sahip paylaşılan uzantı çekirdeği.
- Coquette-inspect - ana makine sayfası.
- Geliştirici Araçları Uzantı Galerimiz ve Örnek Uzantılar, yükleyin, deneyin ve ders çıkarın.
Daha fazla bilgi
Uzantıların kullanabileceği standart API'ler hakkında bilgi için chrome.* API'ler ve web API'ler.
Geri bildirimlerinizi bizimle paylaşın. Yorumlarınız ve önerileriniz API'leri iyileştirmemize yardımcı olacaktır.
Örnekler
Geliştirici Araçları API'lerinin kullanıldığı örnekleri Örnekler bölümünde bulabilirsiniz.
