এক্সটেনশনগুলি বিভিন্ন, কিন্তু সমন্বিত, উপাদান দিয়ে তৈরি। উপাদানগুলির মধ্যে ব্যাকগ্রাউন্ড স্ক্রিপ্ট , বিষয়বস্তু স্ক্রিপ্ট , একটি বিকল্প পৃষ্ঠা , UI উপাদান এবং বিভিন্ন লজিক ফাইল অন্তর্ভুক্ত থাকতে পারে। এক্সটেনশন উপাদানগুলি ওয়েব ডেভেলপমেন্ট প্রযুক্তির সাহায্যে তৈরি করা হয়: HTML, CSS, এবং JavaScript। একটি এক্সটেনশনের উপাদানগুলি এর কার্যকারিতার উপর নির্ভর করবে এবং প্রতিটি বিকল্পের প্রয়োজন নাও হতে পারে৷
এই টিউটোরিয়ালটি একটি এক্সটেনশন তৈরি করবে যা ব্যবহারকারীকে developer.chrome.com- এ যেকোনো পৃষ্ঠার পটভূমির রঙ পরিবর্তন করতে দেয়। এটি তাদের সম্পর্কের একটি পরিচায়ক প্রদর্শন দিতে অনেক মূল উপাদান ব্যবহার করবে।
শুরু করতে, এক্সটেনশনের ফাইলগুলি ধরে রাখতে একটি নতুন ডিরেক্টরি তৈরি করুন৷
সম্পূর্ণ এক্সটেনশনটি এখানে পাওয়া যাবে।
ম্যানিফেস্ট তৈরি করুন
এক্সটেনশনগুলি তাদের ম্যানিফেস্ট দিয়ে শুরু হয়। manifest.json নামে একটি ফাইল তৈরি করুন এবং নিম্নলিখিত কোডটি অন্তর্ভুক্ত করুন।
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
ম্যানিফেস্ট ফাইলটি ধারণ করা ডিরেক্টরিটি তার বর্তমান অবস্থায় বিকাশকারী মোডে একটি এক্সটেনশন হিসাবে যুক্ত করা যেতে পারে।
-
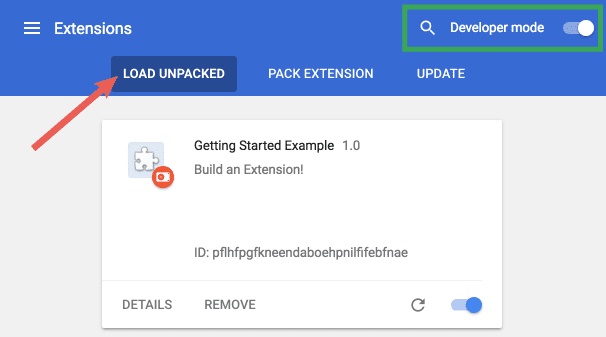
chrome://extensionsএ নেভিগেট করে এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠা খুলুন।- এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠাটি Chrome মেনুতে ক্লিক করার মাধ্যমেও খোলা যেতে পারে, আরও টুলের উপর হোভার করে তারপর এক্সটেনশন নির্বাচন করে।
- বিকাশকারী মোডের পাশের টগল সুইচটিতে ক্লিক করে বিকাশকারী মোড সক্ষম করুন৷
- লোড আনপ্যাকড বোতামে ক্লিক করুন এবং এক্সটেনশন ডিরেক্টরি নির্বাচন করুন।

তা-দা! এক্সটেনশনটি সফলভাবে ইনস্টল করা হয়েছে৷ যেহেতু ম্যানিফেস্টে কোনো আইকন অন্তর্ভুক্ত করা হয়নি, তাই এক্সটেনশনের জন্য একটি সাধারণ টুলবার আইকন তৈরি করা হবে।
নির্দেশ যোগ করুন
এক্সটেনশন ইনস্টল করা হলেও এর কোনো নির্দেশনা নেই। background.js শিরোনামের একটি ফাইল তৈরি করে এবং এটিকে এক্সটেনশন ডিরেক্টরির ভিতরে রেখে একটি পটভূমি স্ক্রিপ্ট প্রবর্তন করুন।
ব্যাকগ্রাউন্ড স্ক্রিপ্ট এবং অন্যান্য অনেক গুরুত্বপূর্ণ উপাদান ম্যানিফেস্টে নিবন্ধিত হতে হবে। ম্যানিফেস্টে একটি পটভূমি স্ক্রিপ্ট নিবন্ধন করা এক্সটেনশনকে বলে যে কোন ফাইলটি রেফারেন্স করতে হবে এবং সেই ফাইলটি কীভাবে আচরণ করা উচিত৷
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
এক্সটেনশনটি এখন সচেতন যে এতে একটি অ-স্থির ব্যাকগ্রাউন্ড স্ক্রিপ্ট অন্তর্ভুক্ত রয়েছে এবং এটি শোনার জন্য প্রয়োজনীয় গুরুত্বপূর্ণ ইভেন্টগুলির জন্য নিবন্ধিত ফাইলটি স্ক্যান করবে৷
এই এক্সটেনশনটি ইনস্টল হওয়ার সাথে সাথে একটি স্থায়ী পরিবর্তনশীল থেকে তথ্যের প্রয়োজন হবে। ব্যাকগ্রাউন্ড স্ক্রিপ্টে runtime.onInstalled এর জন্য একটি শোনার ইভেন্ট অন্তর্ভুক্ত করে শুরু করুন। onInstalled লিসেনারের ভিতরে, এক্সটেনশন স্টোরেজ API ব্যবহার করে একটি মান সেট করবে। এটি একাধিক এক্সটেনশন উপাদানকে সেই মান অ্যাক্সেস করতে এবং এটি আপডেট করার অনুমতি দেবে।
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
স্টোরেজ API সহ বেশিরভাগ API, এক্সটেনশন ব্যবহার করার জন্য ম্যানিফেস্টের "permissions" ক্ষেত্রের অধীনে নিবন্ধিত হতে হবে৷
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
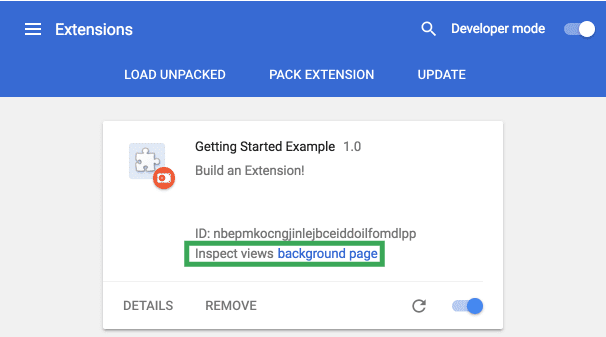
এক্সটেনশন ব্যবস্থাপনা পৃষ্ঠায় ফিরে যান এবং পুনরায় লোড লিঙ্কে ক্লিক করুন। একটি নতুন ক্ষেত্র, ভিউ পরিদর্শন করুন , একটি নীল লিঙ্ক, পটভূমি পৃষ্ঠা সহ উপলব্ধ হয়।

ব্যাকগ্রাউন্ড স্ক্রিপ্টের কনসোল লগ দেখতে লিঙ্কটিতে ক্লিক করুন, " The color is green. "
একটি ব্যবহারকারী ইন্টারফেস পরিচয় করিয়ে দিন
এক্সটেনশনে একটি ইউজার ইন্টারফেসের অনেক রূপ থাকতে পারে, কিন্তু এটি একটি পপআপ ব্যবহার করবে। ডিরেক্টরিতে popup.html নামে একটি ফাইল তৈরি করুন এবং যুক্ত করুন। এই এক্সটেনশনটি পটভূমির রঙ পরিবর্তন করতে একটি বোতাম ব্যবহার করে।
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
ব্যাকগ্রাউন্ড স্ক্রিপ্টের মতো, এই ফাইলটিকে page_action অধীনে ম্যানিফেস্টে একটি পপআপ হিসাবে মনোনীত করা দরকার।
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
টুলবার আইকনগুলির জন্য উপাধিও default_icons ক্ষেত্রে page_action অধীনে অন্তর্ভুক্ত করা হয়েছে। এখানে ইমেজ ফোল্ডারটি ডাউনলোড করুন, এটি আনজিপ করুন এবং এক্সটেনশনের ডিরেক্টরিতে রাখুন। ম্যানিফেস্ট আপডেট করুন যাতে এক্সটেনশন জানতে পারে কিভাবে ছবিগুলি ব্যবহার করতে হয়।
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
এক্সটেনশনগুলি এক্সটেনশন ম্যানেজমেন্ট পৃষ্ঠা, অনুমতি সতর্কতা এবং ফেভিকনে চিত্রগুলিও প্রদর্শন করে৷ এই ছবিগুলিকে icons অধীনে ম্যানিফেস্টে মনোনীত করা হয়েছে৷
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
যদি এই পর্যায়ে এক্সটেনশনটি পুনরায় লোড করা হয়, তবে এতে একটি ধূসর-স্কেল আইকন অন্তর্ভুক্ত থাকবে, তবে কার্যকারিতার কোনো পার্থক্য থাকবে না। যেহেতু page_action ম্যানিফেস্টে ঘোষণা করা হয়েছে, ব্যবহারকারী কখন popup.html এর সাথে ইন্টারঅ্যাক্ট করতে পারে তা ব্রাউজারকে জানানো এক্সটেনশনের উপর নির্ভর করে।
runtime.onInstalled শ্রোতা ইভেন্টের মধ্যে declarativeContent API সহ ব্যাকগ্রাউন্ড স্ক্রিপ্টে ঘোষিত নিয়ম যোগ করুন।
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
এক্সটেনশনটির ম্যানিফেস্টে declarativeContent API অ্যাক্সেস করার জন্য অনুমতির প্রয়োজন হবে।
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

যখন ব্যবহারকারীরা "developer.chrome.com" ধারণকারী URL-এ নেভিগেট করবে তখন ব্রাউজারটি এখন ব্রাউজার টুলবারে একটি পূর্ণ-রঙের পৃষ্ঠা অ্যাকশন আইকন দেখাবে৷ আইকনটি পূর্ণ-রঙের হলে, ব্যবহারকারীরা popup.html দেখতে এটিতে ক্লিক করতে পারেন।
পপআপ UI এর জন্য শেষ ধাপ হল বোতামে রঙ যোগ করা। এক্সটেনশন ডিরেক্টরিতে নিম্নলিখিত কোড সহ popup.js নামে একটি ফাইল তৈরি করুন এবং যুক্ত করুন।
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
এই কোডটি popup.html থেকে বোতামটি ধরে এবং স্টোরেজ থেকে রঙের মান অনুরোধ করে। এটি তারপর বোতামের পটভূমি হিসাবে রঙ প্রয়োগ করে। popup.html এ popup.js এ একটি স্ক্রিপ্ট ট্যাগ অন্তর্ভুক্ত করুন।
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
সবুজ বোতামটি দেখতে এক্সটেনশনটি পুনরায় লোড করুন।
স্তর যুক্তি
এক্সটেনশনটি এখন জানে যে পপআপটি developer.chrome.com- এ ব্যবহারকারীদের জন্য উপলব্ধ হওয়া উচিত এবং একটি রঙিন বোতাম প্রদর্শন করে, তবে আরও ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য যুক্তির প্রয়োজন৷ নিম্নলিখিত কোড অন্তর্ভুক্ত করতে popup.js আপডেট করুন।
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
আপডেট করা কোডটি বোতামে একটি onclick ইভেন্ট যোগ করে, যা একটি প্রোগ্রাম্যাটিকভাবে ইনজেকশন করা বিষয়বস্তু স্ক্রিপ্টকে ট্রিগার করে। এটি পৃষ্ঠার পটভূমির রঙটিকে বোতামের মতো একই রঙে পরিণত করে। প্রোগ্রাম্যাটিক ইনজেকশন ব্যবহার করে ওয়েব পৃষ্ঠাগুলিতে অবাঞ্ছিত কোড স্বয়ংক্রিয়ভাবে ঢোকানোর পরিবর্তে ব্যবহারকারী-আমন্ত্রিত কন্টেন্ট স্ক্রিপ্টের জন্য অনুমতি দেয়।
tabs API-এ এক্সটেনশন অস্থায়ী অ্যাক্সেসের অনুমতি দিতে ম্যানিফেস্টের activeTab অনুমতির প্রয়োজন হবে। এটি এক্সটেনশনটিকে tabs.executeScript কল করতে সক্ষম করে।
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
এক্সটেনশন এখন সম্পূর্ণরূপে কার্যকরী! এক্সটেনশনটি পুনরায় লোড করুন, এই পৃষ্ঠাটি রিফ্রেশ করুন, পপআপ খুলুন এবং এটিকে সবুজ করতে বোতামে ক্লিক করুন! যাইহোক, কিছু ব্যবহারকারী একটি ভিন্ন রঙে পটভূমি পরিবর্তন করতে চাইতে পারেন।
ব্যবহারকারীদের বিকল্প দিন
এক্সটেনশনটি বর্তমানে শুধুমাত্র ব্যবহারকারীদের ব্যাকগ্রাউন্ডকে সবুজে পরিবর্তন করতে দেয়। একটি বিকল্প পৃষ্ঠা সহ ব্যবহারকারীদের এক্সটেনশনের কার্যকারিতার উপর আরও নিয়ন্ত্রণ দেয়, তাদের ব্রাউজিং অভিজ্ঞতা আরও কাস্টমাইজ করে৷
options.html নামক ডিরেক্টরিতে একটি ফাইল তৈরি করে শুরু করুন এবং নিম্নলিখিত কোডটি অন্তর্ভুক্ত করুন।
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
তারপর ম্যানিফেস্টে বিকল্প পৃষ্ঠা নিবন্ধন করুন,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
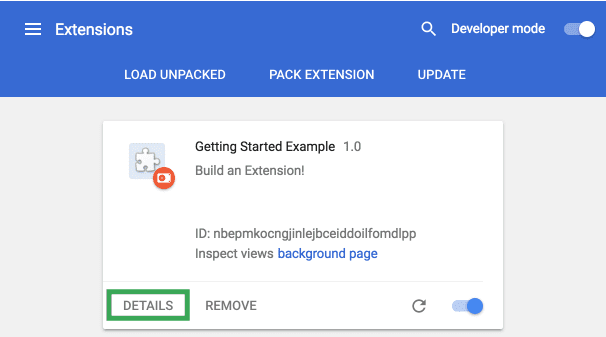
এক্সটেনশনটি পুনরায় লোড করুন এবং বিস্তারিত ক্লিক করুন।

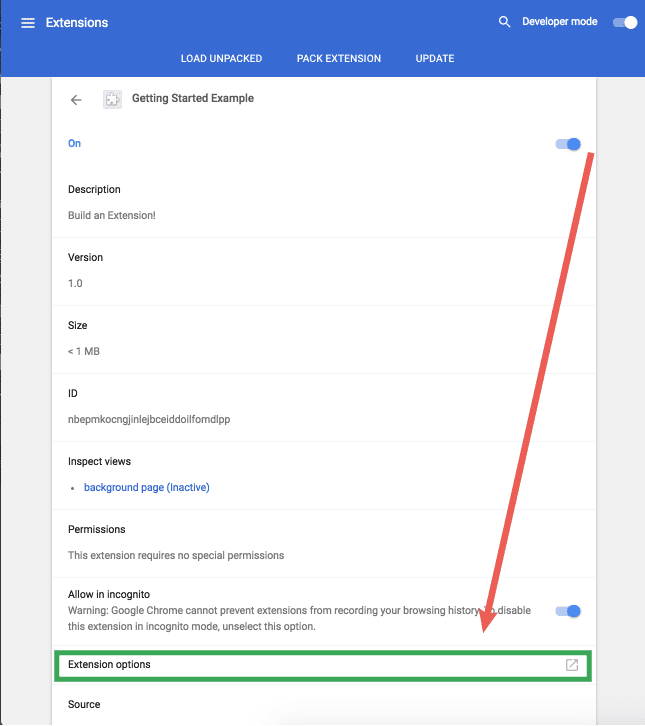
বিশদ পৃষ্ঠাটি নীচে স্ক্রোল করুন এবং বিকল্প পৃষ্ঠাটি দেখতে এক্সটেনশন বিকল্পগুলি নির্বাচন করুন, যদিও এটি বর্তমানে ফাঁকা দেখাবে।

শেষ ধাপ হল অপশন লজিক যোগ করা। নিম্নলিখিত কোড সহ এক্সটেনশন ডিরেক্টরিতে options.js নামে একটি ফাইল তৈরি করুন।
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
চারটি রঙের বিকল্প প্রদান করা হয় তারপর অনক্লিক ইভেন্ট শ্রোতাদের সাথে বিকল্প পৃষ্ঠায় বোতাম হিসাবে তৈরি করা হয়। যখন ব্যবহারকারী একটি বোতামে ক্লিক করেন, তখন এটি এক্সটেনশনের গ্লোবাল স্টোরেজে রঙের মান আপডেট করে। যেহেতু এক্সটেনশনের সমস্ত ফাইল গ্লোবাল স্টোরেজ থেকে রঙের তথ্য টেনে নেয় অন্য কোনো মান আপডেট করার দরকার নেই।
পরবর্তী পদক্ষেপ নিন
অভিনন্দন! ডিরেক্টরিতে এখন একটি সম্পূর্ণ-কার্যকরী, যদিও সরলীকৃত, ক্রোম এক্সটেনশন রয়েছে।
এরপর কি?
- ক্রোম এক্সটেনশন ওভারভিউ কিছুটা ব্যাক আপ করে, এবং সাধারণভাবে এক্সটেনশন আর্কিটেকচার সম্পর্কে অনেক বিশদ পূরণ করে এবং কিছু নির্দিষ্ট ধারণার সাথে ডেভেলপাররা পরিচিত হতে চাইবে।
- ডিবাগিং টিউটোরিয়ালে এক্সটেনশন ডিবাগ করার জন্য উপলব্ধ বিকল্পগুলি সম্পর্কে জানুন৷
- ক্রোম এক্সটেনশনগুলির উপরে এবং উন্মুক্ত ওয়েবে যা পাওয়া যায় তার বাইরে শক্তিশালী APIগুলিতে অ্যাক্সেস রয়েছে৷ chrome.* API-এর ডকুমেন্টেশন প্রতিটি API-এর মধ্য দিয়ে যাবে।
- বিকাশকারীর গাইডে উন্নত এক্সটেনশন তৈরির সাথে প্রাসঙ্গিক ডকুমেন্টেশনের টুকরোগুলির জন্য কয়েক ডজন অতিরিক্ত লিঙ্ক রয়েছে৷

