Расширения состоят из разных, но связных компонентов. Компоненты могут включать в себя фоновые сценарии , сценарии содержимого , страницу параметров , элементы пользовательского интерфейса и различные файлы логики. Компоненты расширения создаются с использованием технологий веб-разработки: HTML, CSS и JavaScript. Компоненты расширения будут зависеть от его функциональности и могут не требовать всех опций.
В этом руководстве будет создано расширение, которое позволит пользователю изменять цвет фона любой страницы на сайте Developer.chrome.com . Он будет использовать множество основных компонентов для вводной демонстрации их взаимосвязей.
Для начала создайте новый каталог для хранения файлов расширения.
Готовое расширение можно найти здесь .
Создайте манифест
Расширения начинаются со своего манифеста . Создайте файл с именем manifest.json и включите следующий код.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
Каталог, содержащий файл манифеста, можно добавить как расширение в режиме разработчика в его текущем состоянии.
- Откройте страницу управления расширениями, перейдя по адресу
chrome://extensions.- Страницу управления расширениями также можно открыть, щелкнув меню Chrome, наведя указатель мыши на «Дополнительные инструменты» и выбрав «Расширения» .
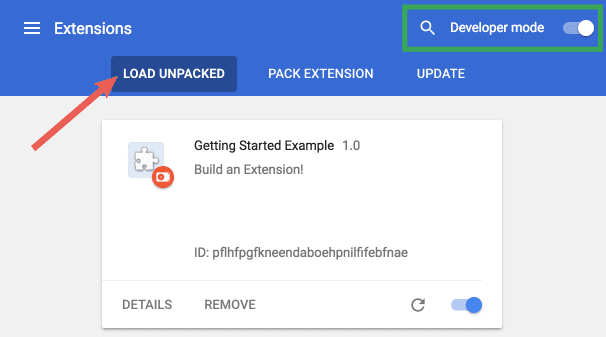
- Включите режим разработчика, щелкнув тумблер рядом с режимом разработчика .
- Нажмите кнопку ЗАГРУЗИТЬ РАСПАКОВАННУЮ и выберите каталог расширения.

Та-да! Расширение успешно установлено. Поскольку в манифест не были включены значки, для расширения будет создан общий значок на панели инструментов.
Добавить инструкцию
Хотя расширение установлено, инструкции к нему нет. Добавьте фоновый скрипт , создав файл с именем background.js и поместив его в каталог расширения.
Фоновые сценарии и многие другие важные компоненты необходимо зарегистрировать в манифесте. Регистрация фонового сценария в манифесте сообщает расширению, на какой файл ссылаться и как этот файл должен вести себя.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
Расширение теперь знает, что оно включает непостоянный фоновый сценарий, и будет сканировать зарегистрированный файл на наличие важных событий, которые ему необходимо прослушивать.
Этому расширению потребуется информация из постоянной переменной сразу после установки. Начните с включения события прослушивания для runtime.onInstalled в фоновый скрипт. Внутри прослушивателя onInstalled расширение установит значение с помощью API хранилища . Это позволит нескольким компонентам расширения получить доступ к этому значению и обновить его.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
Большинство API, включая API хранилища , должны быть зарегистрированы в поле "permissions" манифеста, чтобы расширение могло их использовать.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
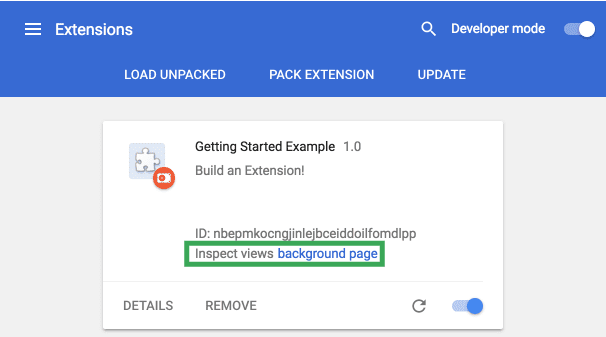
Вернитесь на страницу управления расширениями и нажмите ссылку «Обновить» . Новое поле «Проверка представлений» становится доступным по синей ссылке на фоновую страницу .

Щелкните ссылку, чтобы просмотреть журнал консоли фонового сценария: « The color is green.
Представляем пользовательский интерфейс
Расширения могут иметь множество форм пользовательского интерфейса , но в данном случае будет использоваться всплывающее окно . Создайте и добавьте в каталог файл с именем popup.html . Это расширение использует кнопку для изменения цвета фона.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
Как и фоновый скрипт, этот файл необходимо обозначить как всплывающее окно в манифесте в разделе page_action .
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
Обозначение значков панели инструментов также включено в page_action в поле default_icons . Загрузите папку с изображениями здесь , разархивируйте ее и поместите в каталог расширения. Обновите манифест, чтобы расширение знало, как использовать изображения.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
Расширения также отображают изображения на странице управления расширениями, в предупреждении о разрешениях и на значке. Эти изображения обозначены в манифесте под icons .
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Если расширение будет перезагружено на этом этапе, оно будет содержать значок в оттенках серого, но не будет содержать каких-либо функциональных отличий. Поскольку page_action объявлен в манифесте, расширение должно сообщить браузеру, когда пользователь может взаимодействовать с popup.html .
Добавьте объявленные правила в фоновый скрипт с помощью API declarativeContent в событии прослушивателя runtime.onInstalled .
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Расширению потребуется разрешение на доступ к API declarativeContent в его манифесте.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

Браузер теперь будет отображать полноцветный значок действия страницы на панели инструментов браузера, когда пользователи переходят по URL-адресу, содержащему "developer.chrome.com" . Если значок полноцветный, пользователи могут щелкнуть его, чтобы просмотреть popup.html.
Последний шаг для всплывающего пользовательского интерфейса — добавление цвета кнопке. Создайте и добавьте в каталог расширения файл popup.js со следующим кодом.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
Этот код получает кнопку из popup.html и запрашивает значение цвета из хранилища. Затем он применяет цвет в качестве фона кнопки. Включите тег сценария в popup.js в popup.html .
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
Перезагрузите расширение, чтобы увидеть зеленую кнопку.
Логика слоев
Расширение теперь знает, что всплывающее окно должно быть доступно пользователям на сайте Developer.chrome.com и отображает цветную кнопку, но ему требуется логика для дальнейшего взаимодействия с пользователем. Обновите popup.js , включив в него следующий код.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
Обновленный код добавляет к кнопке событие onclick , которое запускает сценарий программного внедрения содержимого . Это сделает цвет фона страницы таким же, как цвет кнопки. Использование программного внедрения позволяет использовать сценарии контента, вызываемые пользователем, вместо автоматической вставки нежелательного кода на веб-страницы.
Манифесту потребуется разрешение activeTab , чтобы предоставить расширению временный доступ к API tabs . Это позволяет расширению вызывать tabs.executeScript .
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
Расширение теперь полностью функционально! Перезагрузите расширение, обновите эту страницу, откройте всплывающее окно и нажмите кнопку, чтобы она стала зеленой! Однако некоторые пользователи могут захотеть изменить цвет фона.
Предоставьте пользователям варианты
В настоящее время расширение позволяет пользователям менять фон только на зеленый. Включение страницы параметров дает пользователям больше контроля над функциональностью расширения, дополнительно настраивая возможности просмотра.
Начните с создания файла в каталоге с именем options.html и включите следующий код.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
Затем зарегистрируйте страницу параметров в манифесте,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
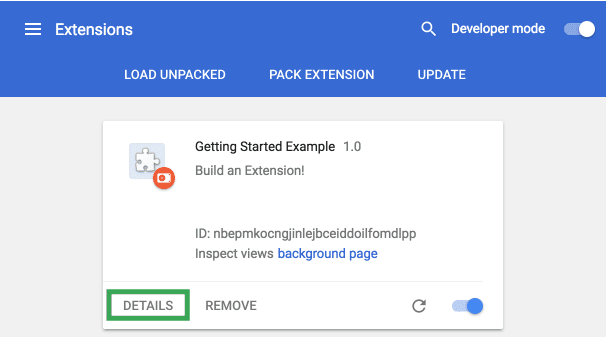
Перезагрузите расширение и нажмите ПОДРОБНОСТИ .

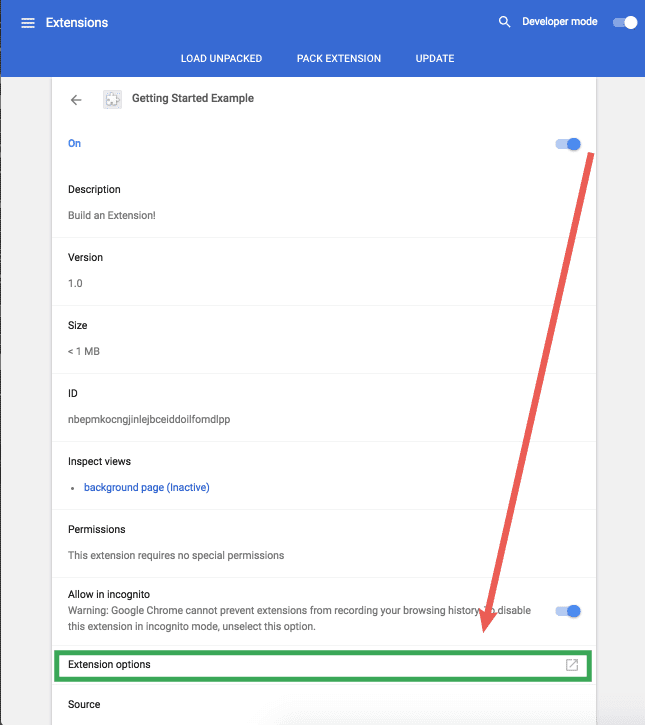
Прокрутите страницу сведений вниз и выберите «Параметры расширения» , чтобы просмотреть страницу параметров, хотя в настоящее время она отображается пустой.

Последний шаг — добавить логику параметров. Создайте файл с именем options.js в каталоге расширений со следующим кодом.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
Предоставляются четыре варианта цвета, которые затем генерируются в виде кнопок на странице параметров с прослушивателями событий onclick. Когда пользователь нажимает кнопку, значение цвета обновляется в глобальном хранилище расширения. Поскольку все файлы расширения извлекают информацию о цвете из глобального хранилища, обновлять другие значения не требуется.
Сделайте следующий шаг
Поздравляем! Теперь в каталоге содержится полнофункциональное, хотя и упрощенное расширение Chrome.
Что дальше?
- Обзор расширений Chrome немного подкрепляет информацию и содержит много подробностей об архитектуре расширений в целом, а также о некоторых конкретных концепциях, с которыми разработчики захотят ознакомиться.
- Узнайте о параметрах, доступных для отладки расширений, в руководстве по отладке .
- Расширения Chrome имеют доступ к мощным API, превосходящим те, которые доступны в открытой сети. В документации по API chrome.* описан каждый API.
- Руководство разработчика содержит десятки дополнительных ссылок на документацию, относящуюся к созданию расширенных расширений.

